静电说:这周一静电发朋友圈吐槽了某作品集中的所谓言之无物的设计。这种挂着追求美的旗号,丝毫不顾作品真实情况,纯粹以博眼球为目,形式大于实用性,通篇英文的设计,就是大部分有经验设计师非常不屑的对象。
也许有人会说,我这个不考虑落地,我当做艺术品来做。好!我举个例子,你去看一个艺术家的展出,人家的是艺术品,但是也是要表达艺术家自己的思想的。
那么请问,你的作品想要表达啥?
你总得让观看者知道吧?
静电给大家的建议就是:不管你是概念设计还是练手项目,不管你设计的再花俏,请在大脑中树立一个目标,我这个项目未来是可以上线的,供用户使用的。一旦你将这个理念贯穿在自己的设计中,你会发现那种设计的快感,不是这种言之无物的“Dribbble”可以比拟的。
做设计请考虑落地
也有朋友留言分析了是什么造成这种言之无物的设计大行其道,看看他们的留言:

今天咱们还是通过Dribbble来看看我们可以在言之无物设计里学到什么?通过Behance又可以学到什么?
往期本系列文章回顾:
近期Dribbble设计作品赏析(优点+吐槽)
-No.1
本周Behance优秀UI作品赏析(优点+吐槽)-No.2
No.01 不知道名字的设计


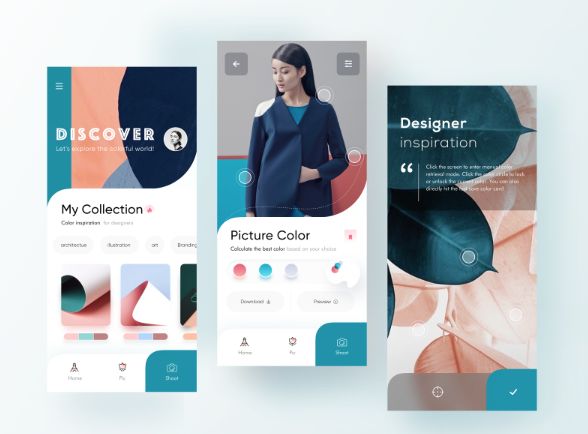
我们所说的言之无物的设计,很明显,在第一眼,你不知道这个应用是干啥的,然后上边有很多莫名其妙的文字,比如上面的图,“Discover”,发现什么?底下的Slogan更加虚无缥缈,“Let's explore the colorful world!”(让我们探索这个多彩的世界)。看到这里我只想打三个问号???。这设计稿到底在讲的什么鬼?不知道!就是不知道。
好吧。吐槽完毕,咱们看看设计稿的优点,首先配色不错,设计大胆,各种大圆角的弧线很有创意,如果能落地,有灵魂,那就在好不过了。这是值得大家学习的哈,别光顾着吐槽了。
不过我还是想说,这是什么鬼?
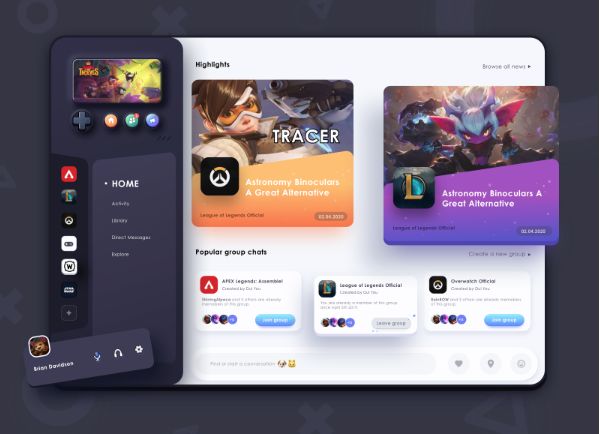
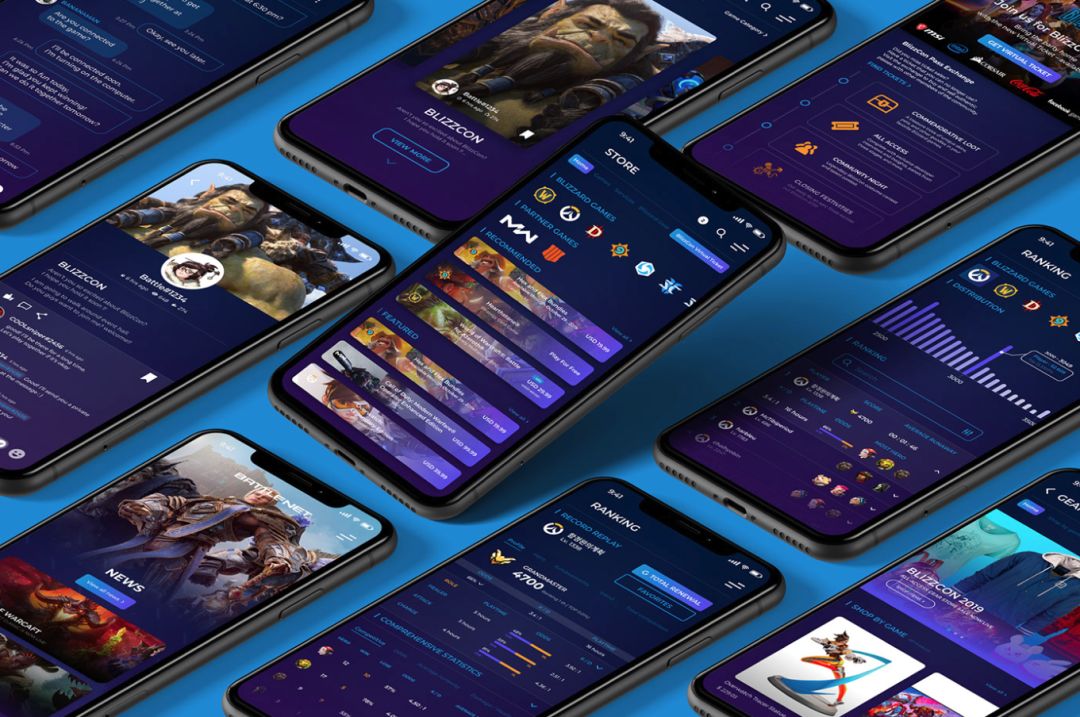
No.2 游戏客户端界面

这类应用很容易做的出彩,而且对于这个设计来说,称不上言之无物的设计。我还是很喜欢的。但是大阴影依然是Dribbble设计师无法摆脱的魔咒。在展示方面,Dribbble设计师一定是最会展示的一群人,他们可以把设计稿中的一些元素拆分,跨出设计稿固有的框框,形成视觉冲击感,值得我们学习。圆润的大圆角设计也让人眼前一亮。
当然,更重要的是,配图一定要炫酷一点哈,你弄个“我系渣渣辉”那样的游戏图片,估计瞬间就恶评如潮了。
No.3 黄金分割图标

这是什么?你要不说这是一只狼,我可能很难看出来。说真的,我觉得辅助线和各种圆比图标本身要炫酷。
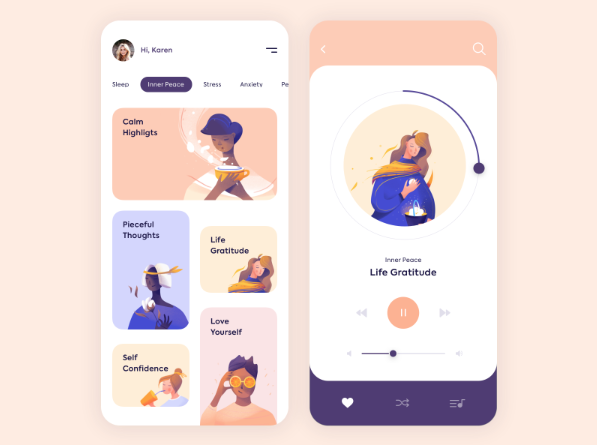
No.4 个人应用设计

颜色使用很舒服,而且呢,为啥要选这个。我发现Dribbble插画风的东西很适合来做一些个人的应用,比如上图的个人应用,这是设计师充分展示自我的地方。
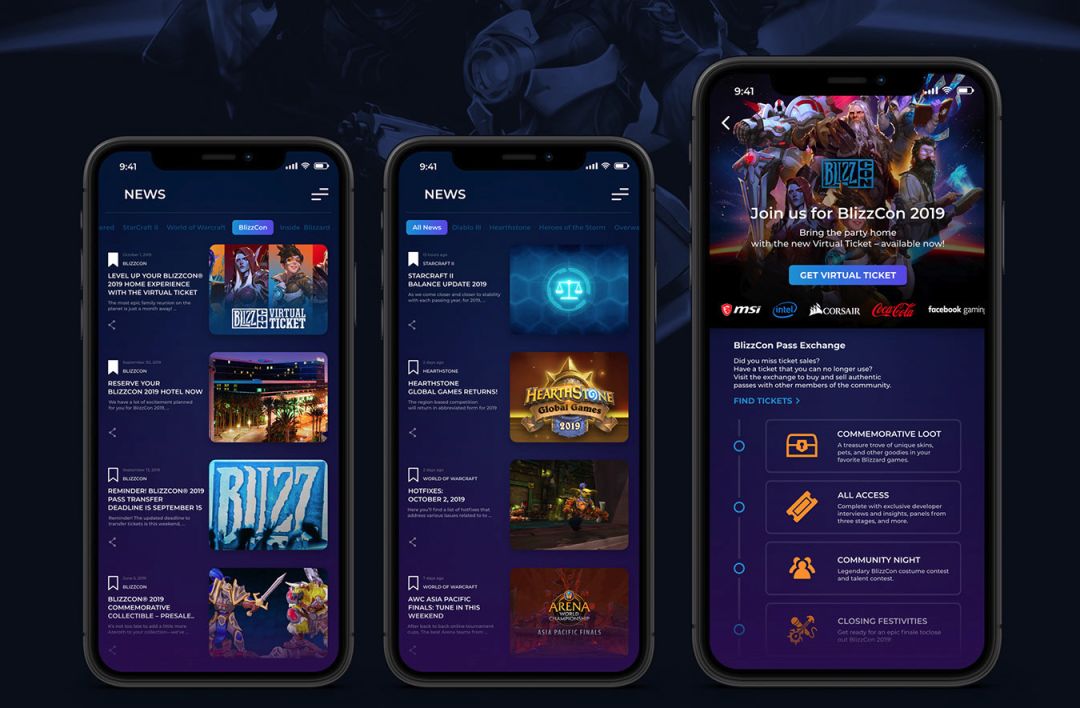
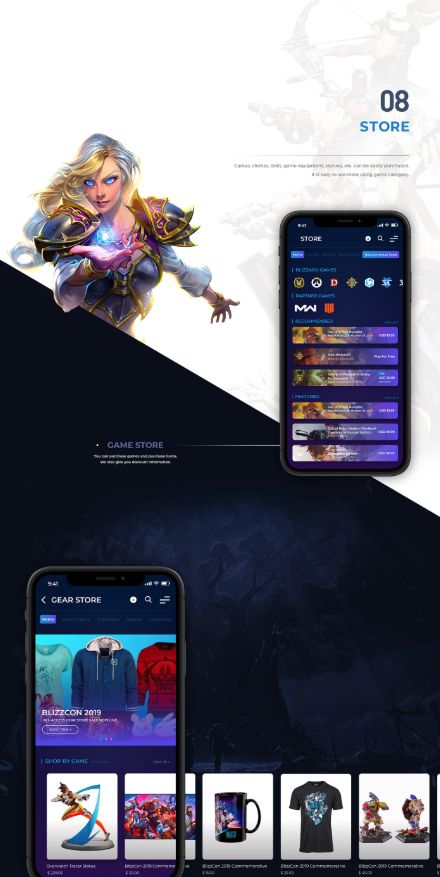
No.5 魔兽世界应用设计



接下来的是Behance上的设计,这个魔兽世界应用可以说是非常容易落地的项目,而且作者也结合了真实的用户需求来设计,而不是天马行空不切实际。这类游戏应用非常容易出彩,因为游戏素材本身已经足够拉风。
请注意一点:这位作者的界面里的文字实在太小了,这不是一位从屏幕设计转行UI的设计师吧?
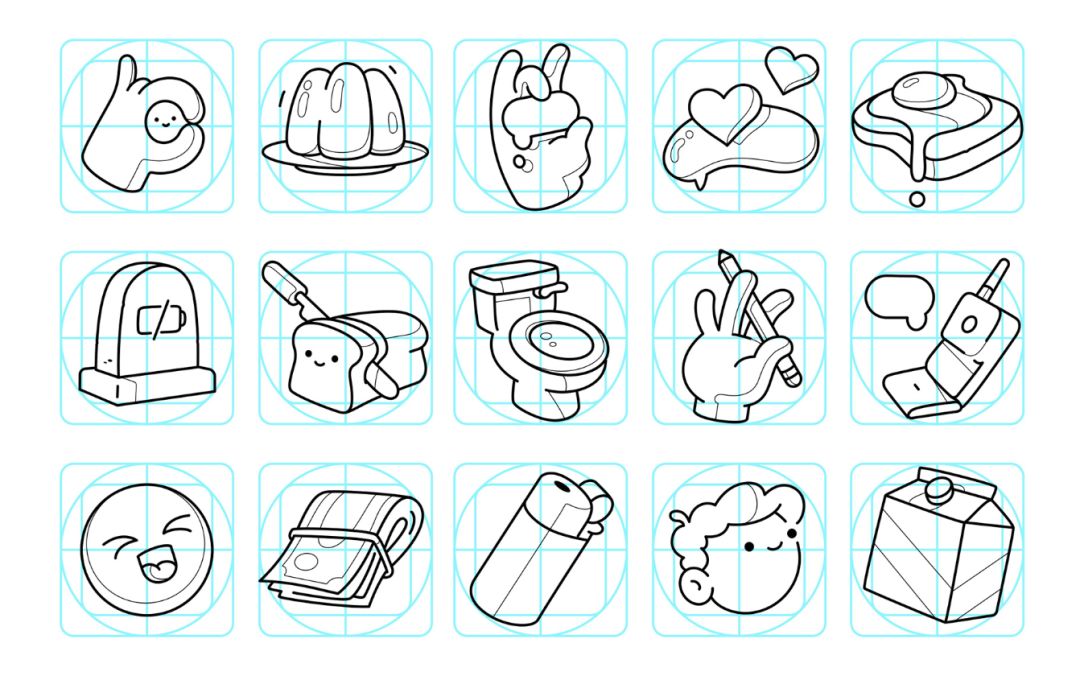
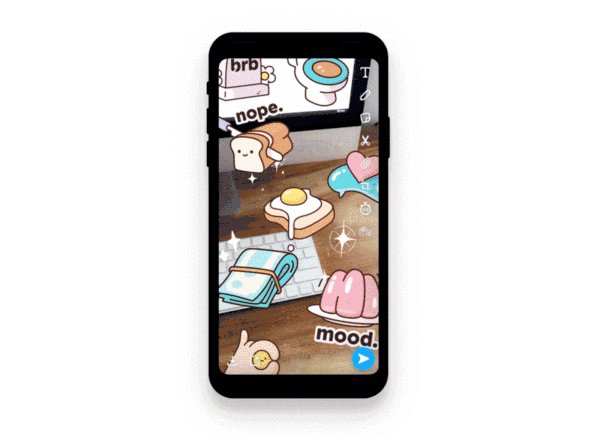
No.6 Snap Chat 表情设计



Behance上的作品,
同样是个落地项目,作者结合Snap本身的特性为应用设计了一套特色表情,而且整体视觉也非常优秀,具有特色,更有自己的灵魂,点赞。
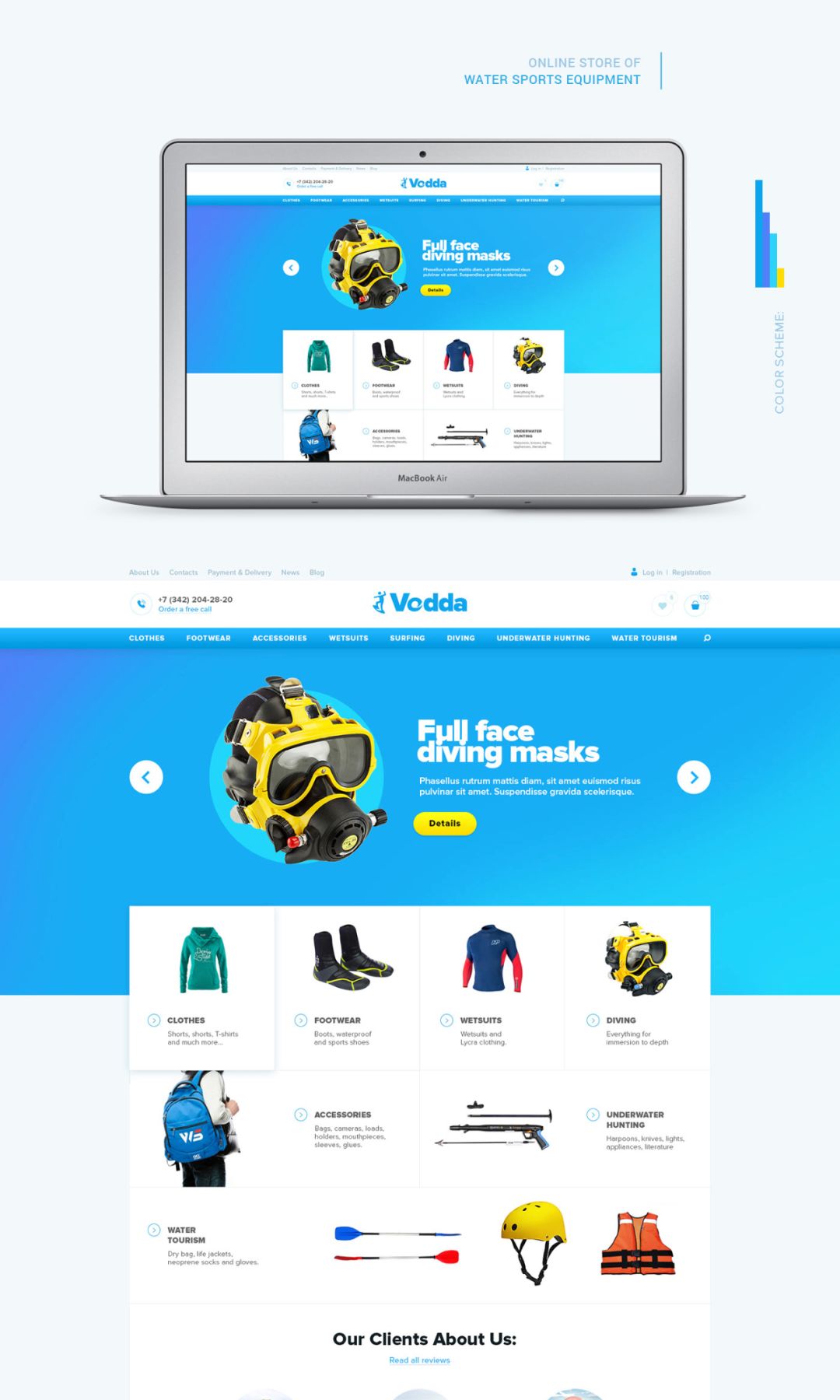
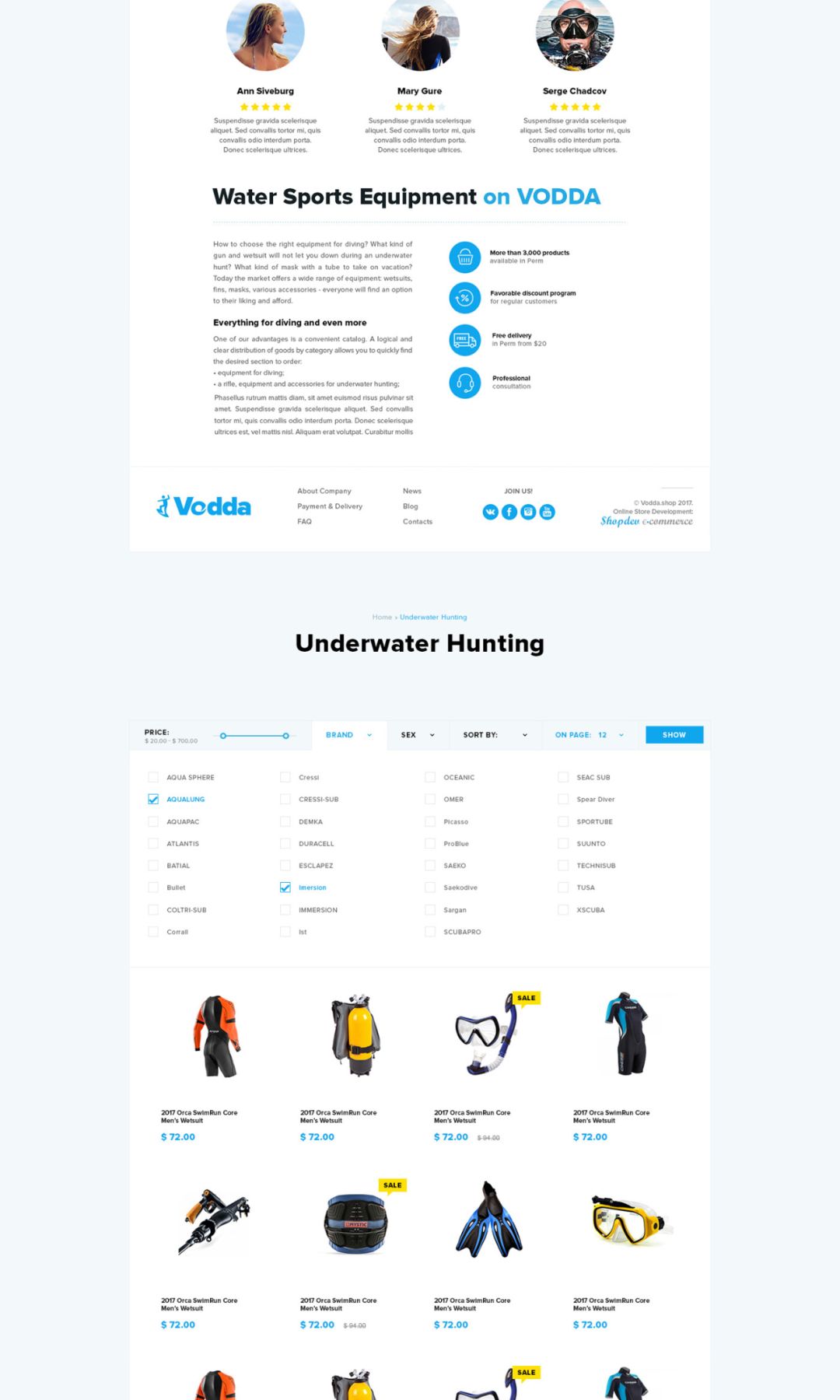
No.7 潜水用品网站
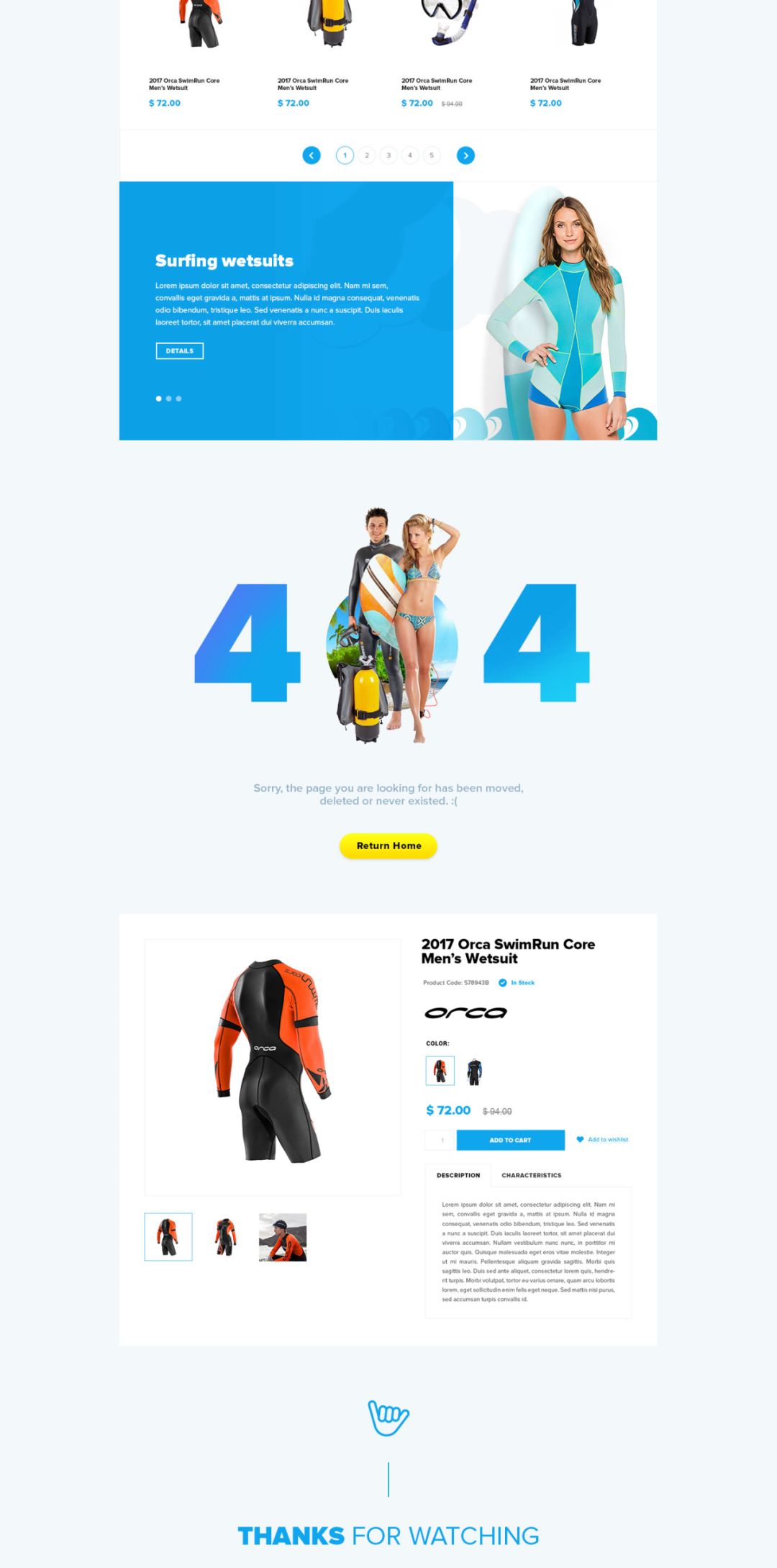
Behance上的作品。下面这个图很长哦。我选择这个的一个很重要原因就是,作者充分把潜水的这项运动的特色突出出来了。之前我有个学员也是潜水爱好者,她琢磨着做一个潜水项目来当做她的练习作品,当时我们探讨了很多潜水的细节。
静电最喜欢它关于潜水模特儿的展示,这让一项神秘又不太为人所知的运动在外人眼中有了新的魅力和生机。