
|
#5 【TinyShare】web性能101;如何使用模块结构组织CSS代码;IOS 12.1中的emoji变更... 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
#4 【TinyShare】“网站无障碍”介绍;web前端之Kotlin;在React 16.6中使用组件的懒加载 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
#3 「TinyShare」React.memo() 控制函数式组件的render过程;React Hooks介绍; 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
#2 【TinyShare】Github Actions功能的介绍;对程序员来说,很重要的非编程技能;Nuxt.js快速上手; 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
#1 「TinyShare」酷炫的border-radius;JS和WebAssembly的互相调用终于变快了;自定义HTML 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
【TinyShare】#0 VS Code的实时共享功能;React的新Context API;浏览器的渲染原理分析等 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
官宣:TinyShare创刊了 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
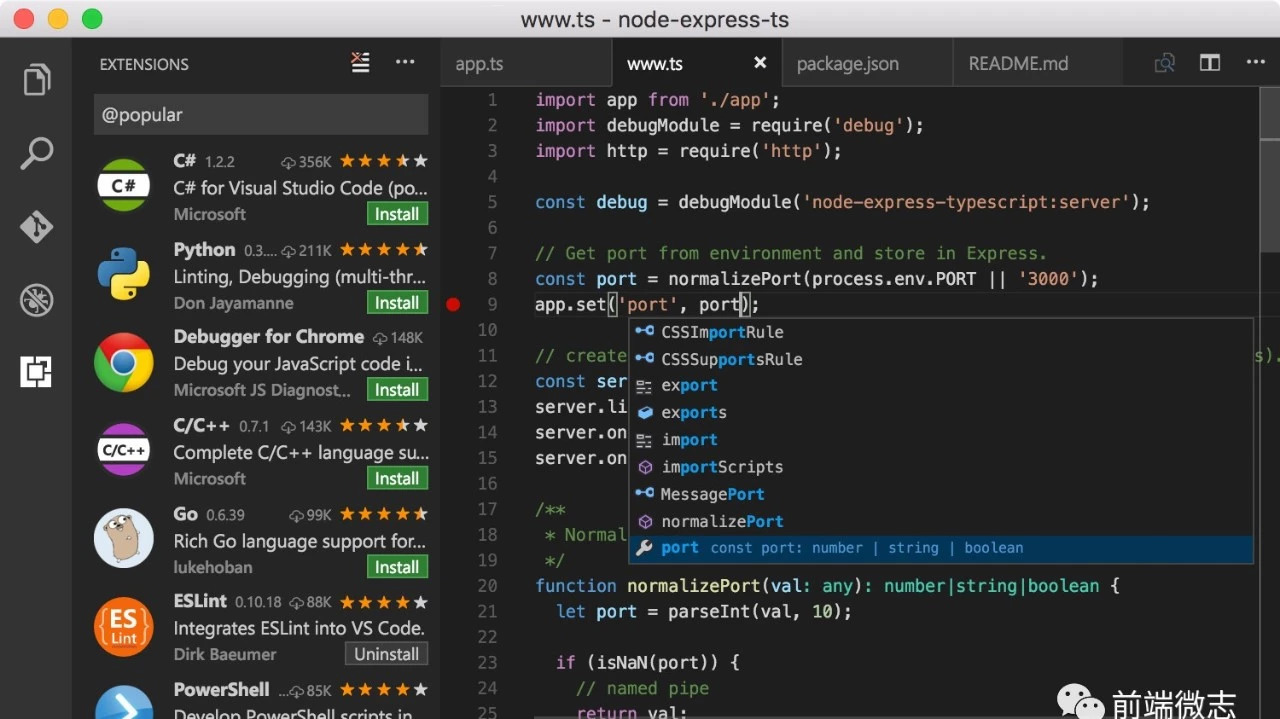
程序员编程利器:后起之秀 VS Code 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
一些 JavaScript 中的代码小技巧 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
代码截图,也许是今年最个性的表白姿势了 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
聊聊 Chrome DevTools 中你可能不知道的调试技巧 前端微志 · 公众号 · 前端 · 6 年前 · |

|

|
【轮子】Element UI 的Form, Table, Pagination组件封装来一波 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
深入探讨前端组件化开发 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
Vue v2.5 调整和更新不完全详解 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
使用puppeteer截图及线上问题调试 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
如何划分前端技术阶段? 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
Chrome浏览器控制台(console)花式调试 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
Chrome浏览器控制台(console)花式调试 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
React 16增加新概念“异常边界”,让你更好的处理模块内异常 前端微志 · 公众号 · 前端 · 7 年前 · |

|

|
用Next.js快速上手React服务器渲染 前端微志 · 公众号 · 前端 · 7 年前 · |

|