TinyShare
是一个英文前端技术文章分享博客网站:
1.推荐的文章,都是我(目前是我一个人)自己仔细阅读过,从中挑选出的优秀的前端相关的文章,绝不为了应付而胡乱推荐;
2.网站会尽量简洁,更多地专注于内容。推荐的文章中,很多都是英文文章,我没有精力每天都去翻译这些文章(我每天也有很多工作要做),所以建议大家直接阅读英文文章,也是一种锻炼。
3.每次推送五篇文章,不多也不少,坚持每天推送。
4.点击文末左下角“
查看原文
”,查看分享的文章原文。
5.更多分享,欢迎访问:
https://tinyshare.cn
· · ·
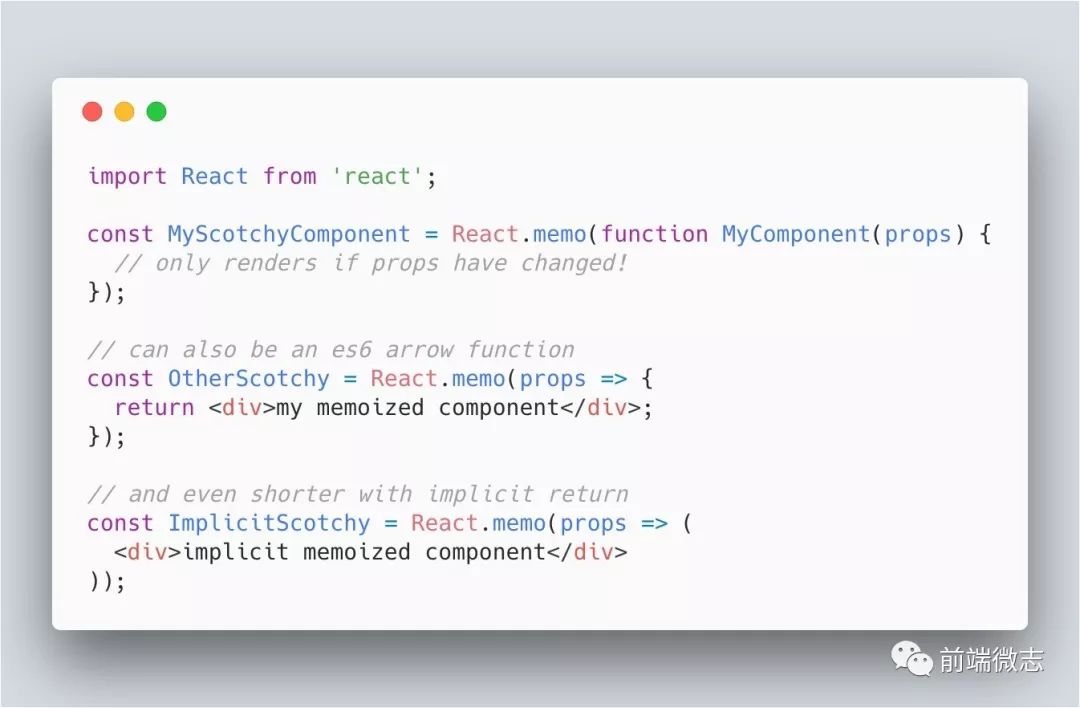
React 16.6 通过 React.memo() 来控制函数式组件的render过程
如果你用过PureComponent,那你应该了解,只有当组件的props发生变化,该PureComponent才会重新render。

在React 16.6中,新增了一个特性:React.memo()。它的作用跟PureComponent的效果一样,只不过PureComponent是针对class语法的组件,而React.memo()是针对functional语法的组件。
作者通过简单的示例介绍如何使用React.memo()来快速写props响应的函数式组件。希望这篇文章能给你启发,让你可以很好地使用React.memo()。

· · ·
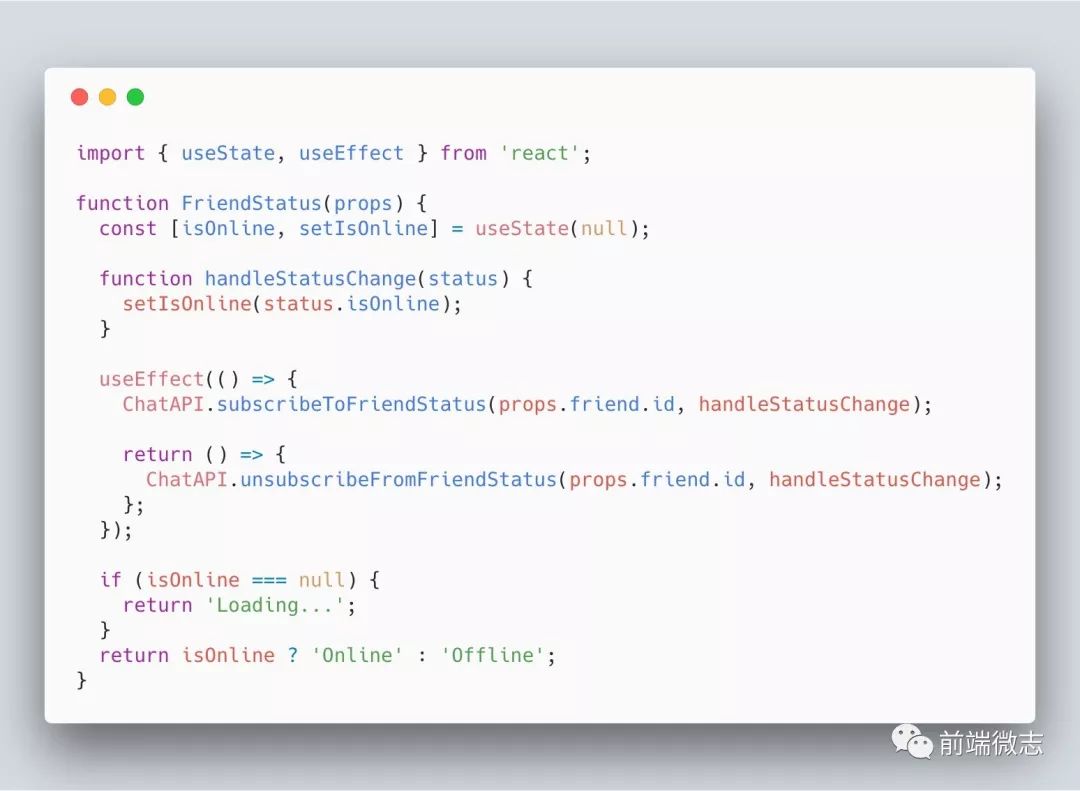
React Hooks介绍
React 16.7版本中新增了Hooks特性,这个特性可以让你不用创建一个class组件,就可以使用state特性(使用useState这个State Hook)。
什么是Hook?
Hooks是一些函数,这些函数可以让你在
函数式组件
内的React state和生命周期特性中放置钩子。它有两个严格的规则:
React内置了一些Hooks,比如
useState
。开发者也可以自定义一些可复用的state化的操作,在不同组件内使用。
文中介绍了React的另一个内置Hook:
Effect Hock
。这个Hook通过useEffect来调用,它是用来在函数式组件内扮演着class组件内componentDidMount、componentDidUpdate和componentWillUnmount三合一的函数。它的使用方法是,useEffect函数体内的代码(除返回值)会在componentDidMount和componentDidUpdate时被执行,而返回值(是一个函数)会在componentWillUnmount时被执行。

与以往的生命周期函数不同的是,Hooks可以在函数式组件内被多次使用。
文中还介绍了如何自定义一个Hook,用来在多个组件内使用,希望这篇文章能给你启发,更好地使用React即将正式发布的Hooks新特性。
· · ·
从ES6开始,JavaScript对象的属性的顺序变的可预测
很多开发者可能都不会注意一个问题,你定义一个JavaScript对象的多个属性,这些属性显示的顺序是什么样的?可能你第一反应会觉得这个顺序是无法预测的,但其实EcmaScript标准里对这个有做说明(各个浏览器的实现可能会有差别),属性的排序取决于这个属性的类型和属性的值。
在标准里,从ES6开始,属性的顺序是基于一个特殊的规则的,除非特指按照时间排序。作者通过两个新方法Object.getOwnPropertyNames和Reflect.ownKeys来编写示例讲解这一属性排序规则。
-
数字。当属性的类型时数字类型时,会按照数字的从大到小的顺序进行排序;
-
字符串。当属性的类型是字符串时,会按照时间的先后顺序进行排序;
-
Symbol。当属性的类型是Symbol时,会按照时间的先后顺序进行排序。

· · ·









