对前端开发者来说,Chrome Dev Tools(开发者工具,以下简称CDT)是一个不可或缺的开发调试工具,但是你可能只用过console.log(),却不知道console还有很多功能强大的调试方法。
接下来带你用CDT做下花式控制台调试。阅读全文约五分钟。
本文同步发表于知乎专栏和微信公众号:前端微志。
CDT提供了强大的调试系统,除了可以用来查看DOM tree结构、CSS样式调试、动画调试和JS代码断点调试等。今天不聊别的,就聊聊使用console调试那些事儿。
在使用React、Vue等需要编译语法的前端框架开发时,前端调试已经变得不那么容易,除了使用React Dev Tools,Vue Dev Tools和Redux Dev Tools等Chrome插件,就是一堆的 console.log() 来打印我们需要看到的变量,虽然也有用,但是比较单一,要调试复杂数据需要多次输出比较才行。
如果你平时只是用console.log()来输出一些变量的值,那你肯定还没有用过console的强大的功能。下面带你用console玩玩花式调试。
console主要函数
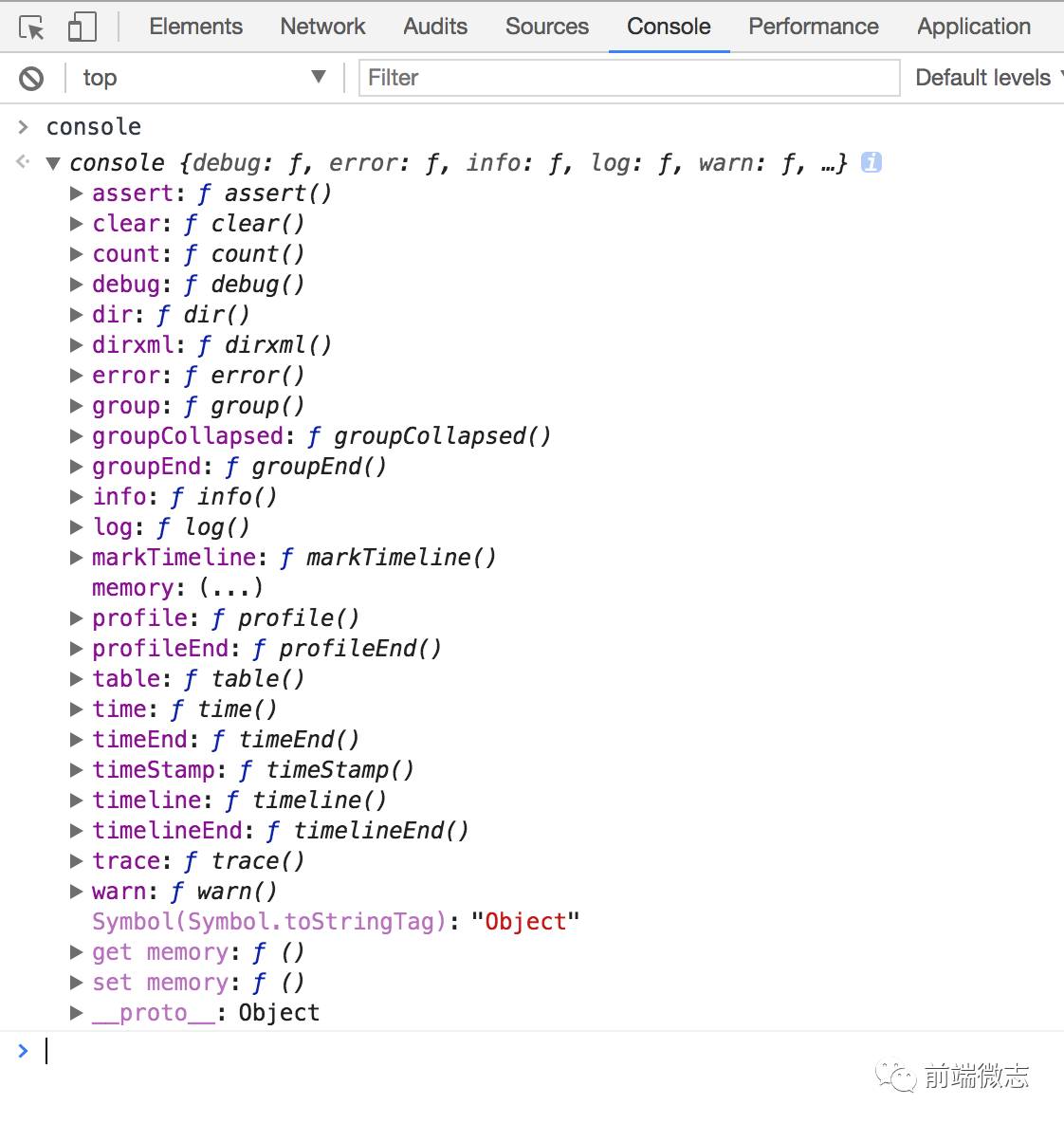
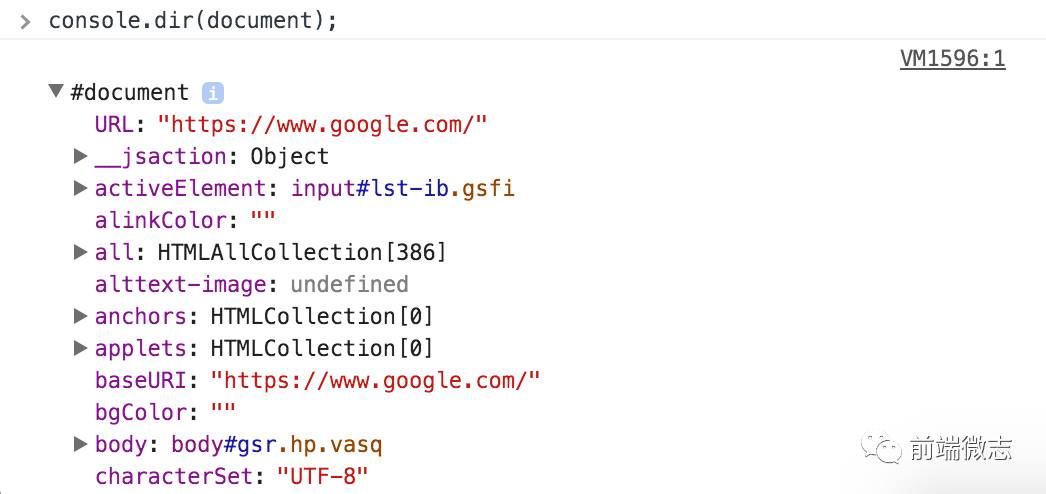
我们先在Chrome上看看console对象都有哪些属性和函数(博主用的Chrome版本是: 版本 60.0.3112.90(正式版本) (64 位))
。

看了才知道,除了log方法,console还有很多其他的方法。
下面,我们从一些来看下主要的调试函数及用法。
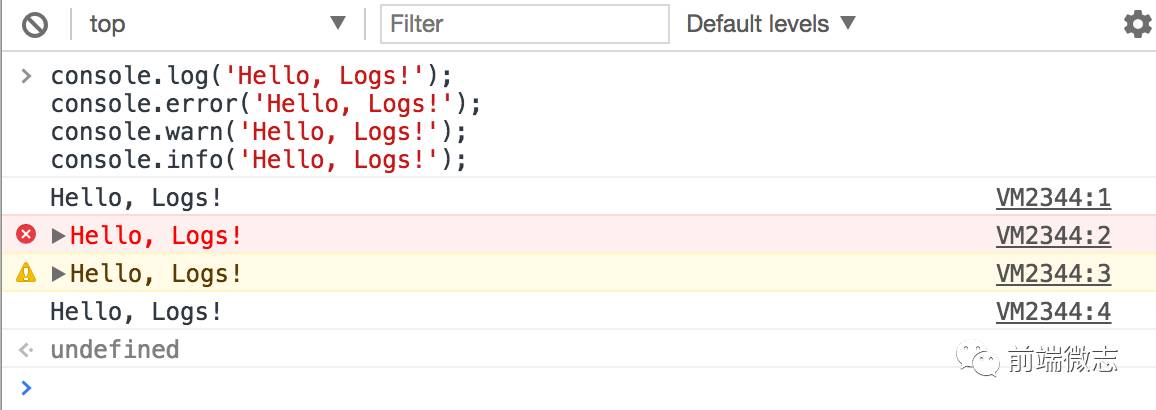
console.log(), console.error(), console.warn(), console.info()
最基本也是最常用的用法了,分别表示输出
普通信息
、
错误信息
、
警示信息
和
提示性信息
,且error和warn方法有特定的图标和颜色标识。

console.assert(expression, message)
参数:
expression: 条件语句,语句会被解析成 Boolean,且为 false 的时候会触发message语句输出
message: 输出语句,可以是任意类型
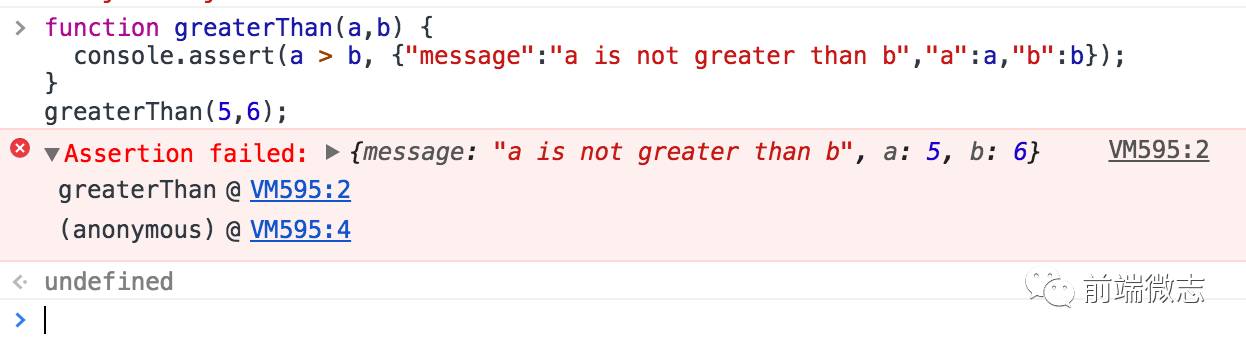
该函数会在 expression 为 false 的时候,在控制台输出一段语句,输出的内容就是传入的第二个参数 message 的内容。当我们在只需要在特定的情况下才输出语句的时候,可以使用 console.assert。
示例如下:
function greaterThan(a,b) {
console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b});
}
greaterThan(5,6);

console.count(label)
参数:
label: 计算数量的标识符
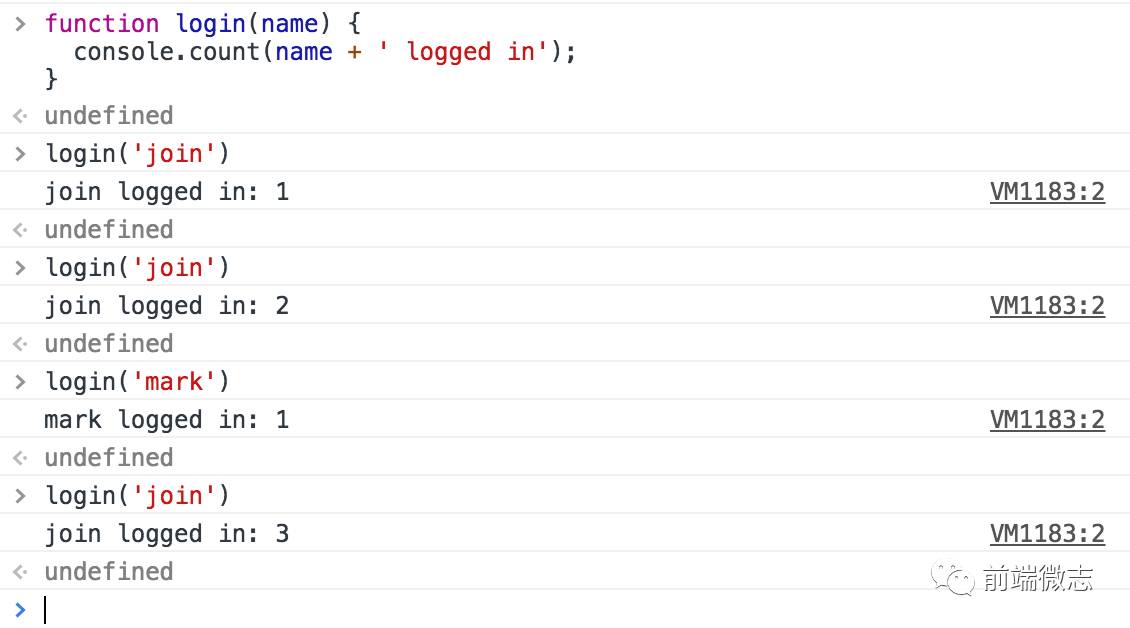
该函数用于计算并输出特定标识符为参数的console.count函数被调用的次数。下面的例子更能直观的了解:
function login(name) {
console.count(name + ' logged in');
}

console.dir(object)
参数:
object:被输出扎实的对象
该函数用于打印出对象的详细的属性、函数及表达式等信息。如果该对象已经被记录为一个HTML元素,则该HTML元素的DOM表达式的属性会被像下面这样打印出来:
console.dir(document.body);

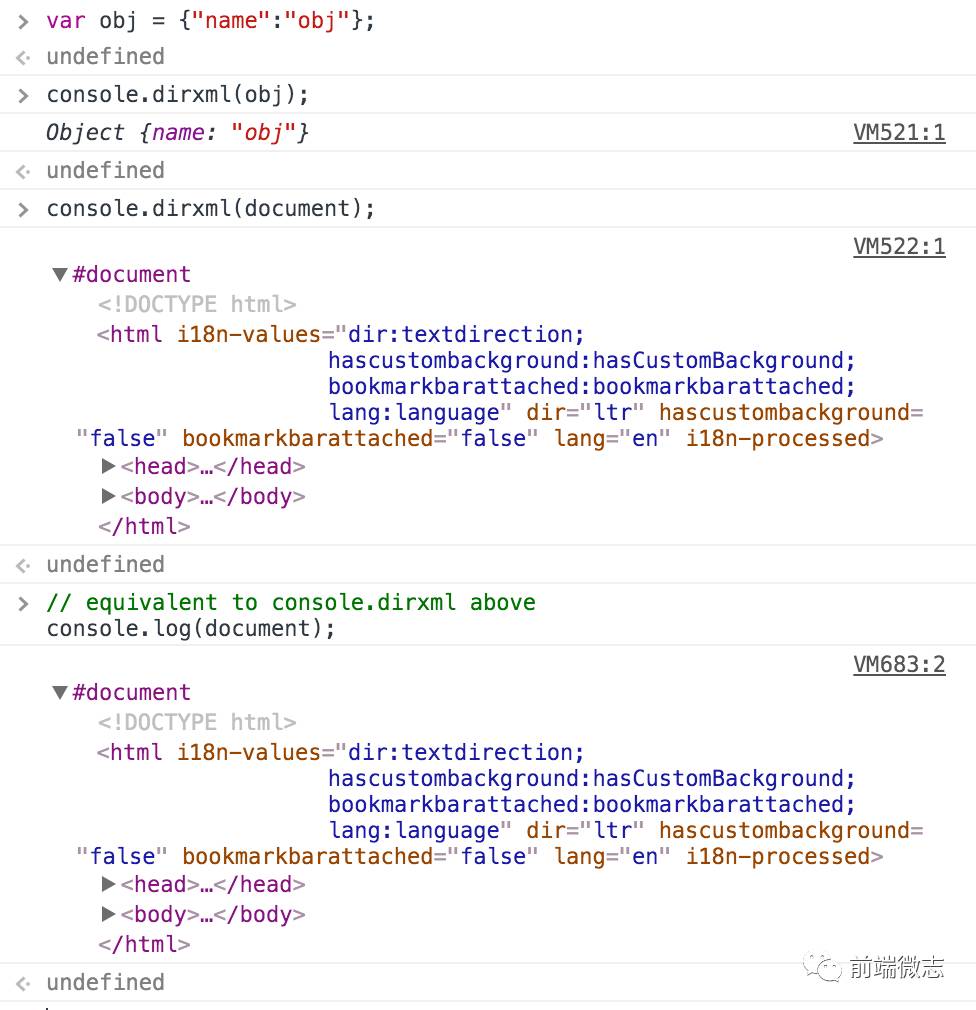
console.dirxml(object)
该函数将打印输出XML元素及其子孙后代元素,且对HTML和XML元素调用 console.dirxml() 和 调用 console.log() 是等价的。

console.group([label]), console.groupEnd([label])
参数:
label: group分组的标识符
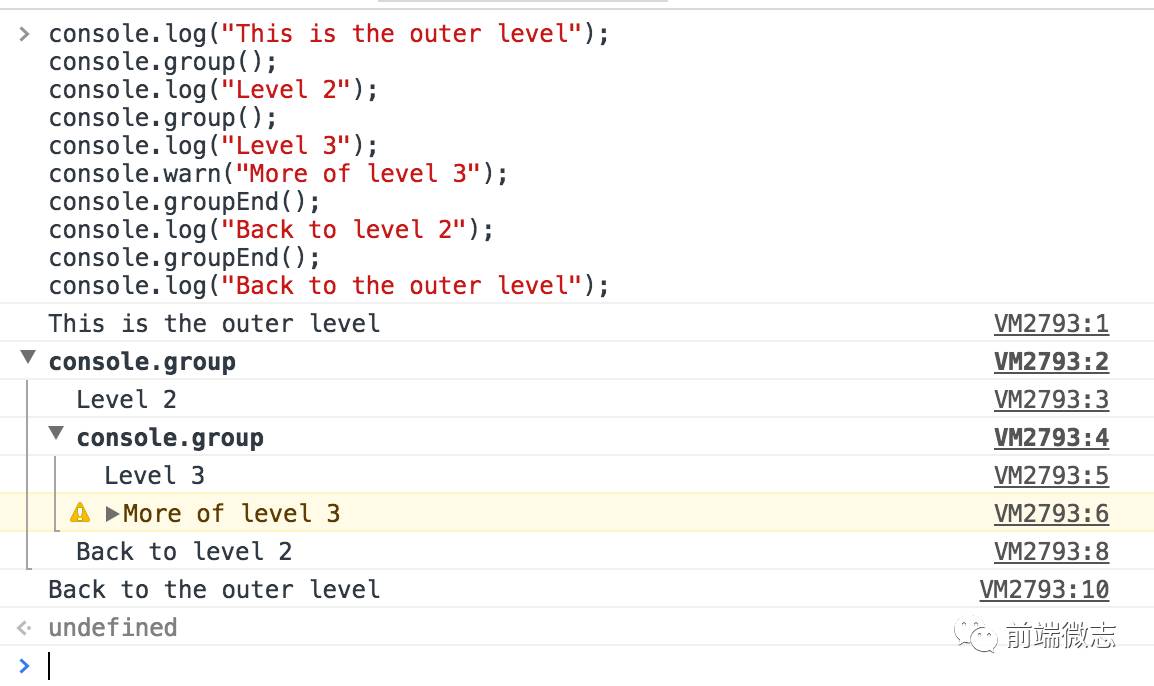
在控制台创建一个新的分组,随后输出到控制台上的内容都会自动添加一个缩进,表示该内容属于当前分组,知道调用 console.groupEnd() 之后,当前分组结束。
举个🌰:
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");

console.groupCollapsed(label)
该函数同console.group(),唯一的区别是该函数的输出默认不展开分组,而console.group()是默认展开分组。
console.time([label]), console.timeEnd([label])
label: 用于标记计时器的名称,不填的话,默认为 default
console.time() 会开始一个计时器,并当执行到 console.timeEnd() 函数时(需要两个函数的lable参数相同),结束计时器,并将计时器的总时间输出到控制台上。
再举几个🌰:
console.time();
var











