TinyShare
是一个英文前端技术文章分享博客网站,它有以下特点:
1.推荐的文章,都是我(目前是我一个人)自己仔细阅读过,从中挑选出的优秀的前端相关的文章,绝不为了应付而胡乱推荐;2.网站会尽量简洁,更多地专注于内容。推荐的文章中,很多都是英文文章,我没有精力每天都去翻译这些文章(我每天也有很多工作要做),所以建议大家直接阅读英文文章,也是一种锻炼。3.每次推送五篇文章,不多也不少,坚持每天推送。4.点击文末左下角“
查看原文
”,查看分享的文章原文。
· · ·
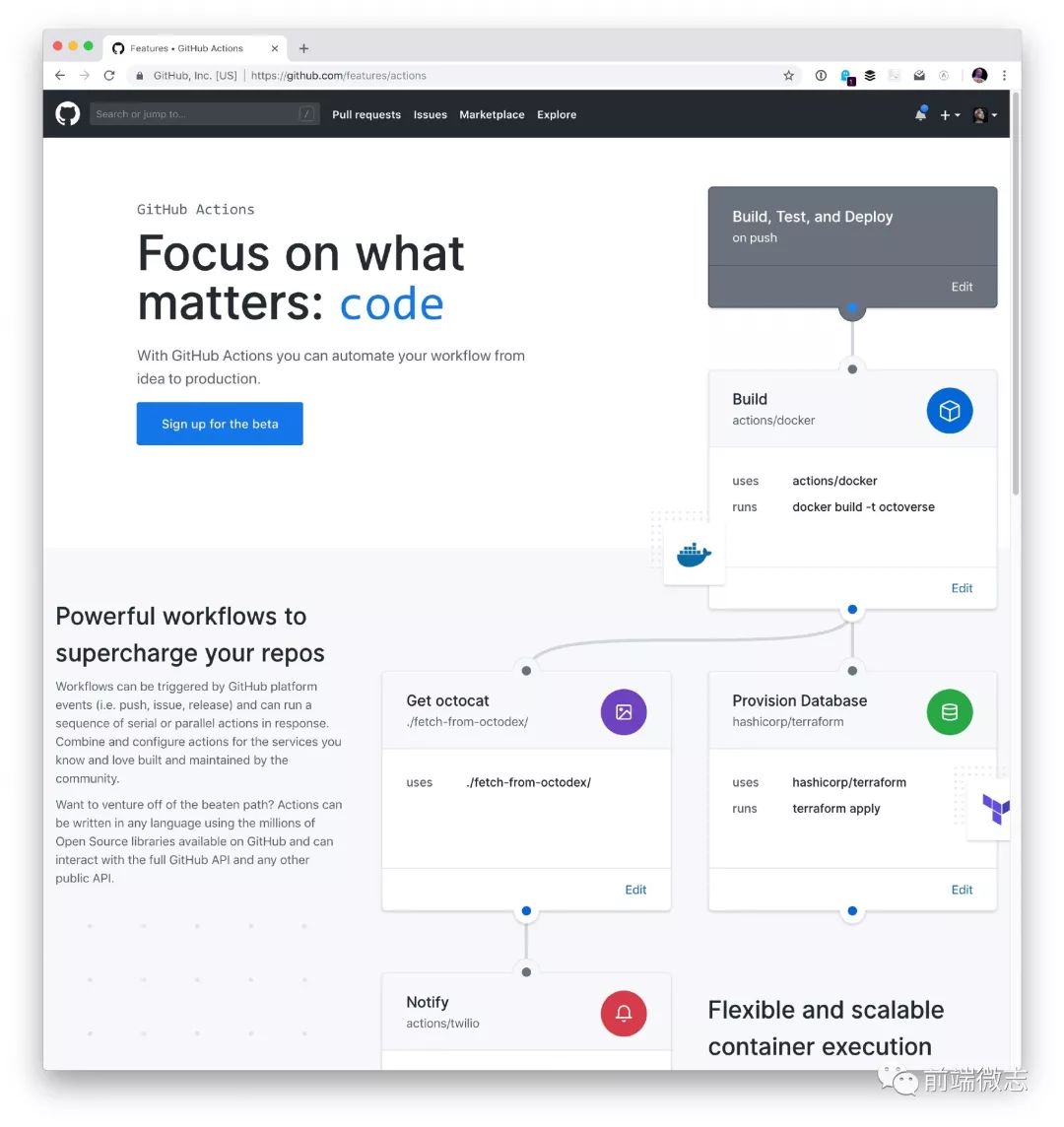
Github Actions 功能的介绍
Github最近刚发布了一个新的功能:Actions。目前这个功能还是处于Beta版,需要主动注册申请后才能使用。注册地址:https://github.com/features/actions

Github Actions 是一个工作流(workflow)集,每个工作流都是一小段代码,这些代码被整合到docker上运行,为你的GitHub repo做一些自动化的操作,比如,你可以直接提交到npm并将项目自动部署到很多云端服务上(Azure, AWS, Google Cloud, Zeit...,期待国内服务器厂商的支持)。
当然,Actions远不止做这些事,因为它们是全程运行在docker的容器里,所以你可以通过它任何事情。比如,压缩和拼接CSS、JavaScript代码,当有人向你的提交issue时向他发送信息等,尽情发挥你的想像吧。
文中详细介绍了如何申请及在你的repo里使用Action,还用示例讲解如何自定义一个Action,并应用它。
· · ·
对程序员来说,很重要的非编程技能
在这个团队协作的时代下,要评价一个程序员,不止要评价他/她的编程技能,还要考虑他/她的非编程技能的高低。
作者从非编程技能出发,讲述了她认为对于一个程序员也非常重要的非编程技能有哪些。
换位思考
作者认为换位思考不止要换位成产品的用户,站在用户的角度去思考和体会用户是如何使用产品的?你开发的产品对用户有什么帮助?
“换位思考”也需要你在团队内站在主管和同事的角度去思考问题,思考他们是如何做决定,你能如何帮助他们。这样可以很好地与团队内成员进行配合,提升团队的效率。
解决问题的能力
解决问题的能力,可以理解成如何将问题进行拆解,将一个大的问题拆解成多个小的问题,将小问题一一解决,最终解决大的问题的能力。
要提升解决问题的能力,需要经过很多次的训练,尝试过多次的失败后,慢慢形成一个好的解决问题的思路。
作者列出了很多个重要技能,除了以上两点,还有“协作”、“沟通”、“耐心”、“创造力”和“自信”等。希望该文能让你有所启发,对培养你的非编程技能有帮助。
· · ·
Nuxt.js快速上手
Nuxt.js是一个基于Vue.js,Vue Router,Vuex,Vue Server Renderer和vue-meta等插件的通用框架。它的应用范围很广,你可以用它来创建静态网站或单页面应用。
它有以下优点:
1.基于Vue.js,Vue.js生态内的东西都可以为你所用;
2.自动化路由处理,Nuxt.js封装了Vue-Router,并将路由自动映射到页面文件上;
3.服务器端渲染。Nuxt.js使用了Vue服务器端渲染插件来处理,也提供了属性方便扩展;
4.可生成静态网站。Nuxt.js提供了命令来生成HTML的静态应用,每个页面文件都有路由和store,可以部署在任意静态服务平台;
5.基于Webpack。Nuxt.js项目中的文件的打包,压缩和编辑等都可以使用webpack来完成,和Vue.js一样使用vue-loader和babel-loader;
6.HTTP/2。Nuxt.js提供了一个属性来激活应用中的HTTP/2推送,无需客户端的请求就可以将响应推送给客户端;
7.开发环境的热替换功能。得益于webpack和vue-loader,Nuxt.js项目在开发环境就可以使用代码的热替换功能,可以提升开发效率。
作者从“如何安装Nuxt.js”到“如何使用Nuxt.js生成一个项目”开始,再讲解Nuxt.js项目中每个目录的作用,以及如何写一个组件,如何实现路由及多级
路由等,非常深入地教你开发一个Nuxt.js项目。最后,还讲到如何部署Nuxt.js项目。
希望这篇文章能够给你启发,对Nuxt.js有多了解,并能使用创建你想要的网站。
· · ·
每个JavaScript开发者都应该知道的33个概念
JavaScript开发者们,不管你是用React,Vue还是Angular写页面的客户端,还是使用Nodejs开发后端服务,都需要好好地把JavaScript的基本概念弄清楚。









