Hello
Next.js</p>
</div>
)
export default IndexNext.js默认使用Webpack构建项目,webpack的热部署功能一样能提升开发效率。创建完 pages/index.js 后,再访问 http://localhost:3000 即可看到设置好的页面。
多页面构建
使用Next.js的目的就是构建非SPA的多页面项目。下面开始构建多页面应用,创建第二个页面。
在 pages 目录下创建文件 pages/about.js :
创建完之后,可以通过 http://localhost:3000/about 访问该页面。至此,所有的页面的路由都是通过后端服务器来控制的,要想实现客户端路由,需要借助Next.js的Link API。
Link API
从 next/link中可以引用到 Link 组件。在pages/index.js文件中引用Link,修改如下:
// This is the Link API
import Link from 'next/link'
const Index = () => (
href="/about">
About Page
Hello
Next.js
)
export default Index
在浏览器中访问首页 http://localhost:3000 时,点击 About Page即可跳转到about页面。
Link组件是通过location.history的浏览器API保存历史路由,所以,你可以通过浏览器左上角的前进和后退按钮来切换历史路由。而在开发过程中,你不需要再单独写客户端路由的配置。
Link组件是React的高阶组件的实现,不能对它进行样式的设置,它只是起到路由的跳转功能,但是它的复用性强,只要包含一个能触发onClick事件的组件即可。
组件复用
Next.js是以多页面为中心,只要将页面文件放在pages目录下,就可以在浏览器上以文件名为路由名来访问到。
组件的设置跟React一样,通过export导出,通过import导入。一般,只要不想让用户通过页面直接访问的组件,都不放在pages目录下。对除了pages目录,组件放在哪个目录下没有要求,开发者可以自定义设置。
下面再 components 目录下,创建一个公用组件 Header,用于各个文件的头部导航,通过导航可以在页面见切换。
import Link from 'next/link'
const linkStyle = {
marginRight: 15
}
const Header = () => (
)
export default Header
在 pages/index.js 中引入Header:
import Header from '../components/Header'
export default () => (
)
在 pages/about.js 中同样引入 Header 组件,在浏览器上通过点击导航切换页面。

进一步封装Header组件,创建一个自动包含Header和Content的组件 components/MyLayout.js:
import Header from './Header'
const layoutStyle = {
margin: 20,
padding: 20,
border: '1px solid #DDD'
}
const Layout =
(props) => (
style={layoutStyle}>
)
export default Layout
创建动态页面
使用Next.js创建动态页面,与使用React或Vue创建一个SPA页面大体相同,唯一的区别就是页面的渲染主体不同,前者是Nodejs服务器获取到后端数据渲染完页面后再返回给前端展示,后者是前端先获取页面主体架构,再通过ajax的方式请求后端的数据,在前端渲染展示。
以一个简易的博客页面为例,创建博客列表页,修改 pages/index.js:
import Layout from '../components/MyLayout.js'
import Link from 'next/link'
const PostLink = (props) => (
href={`/post?title=${props.title}`}>
{props.title}
)
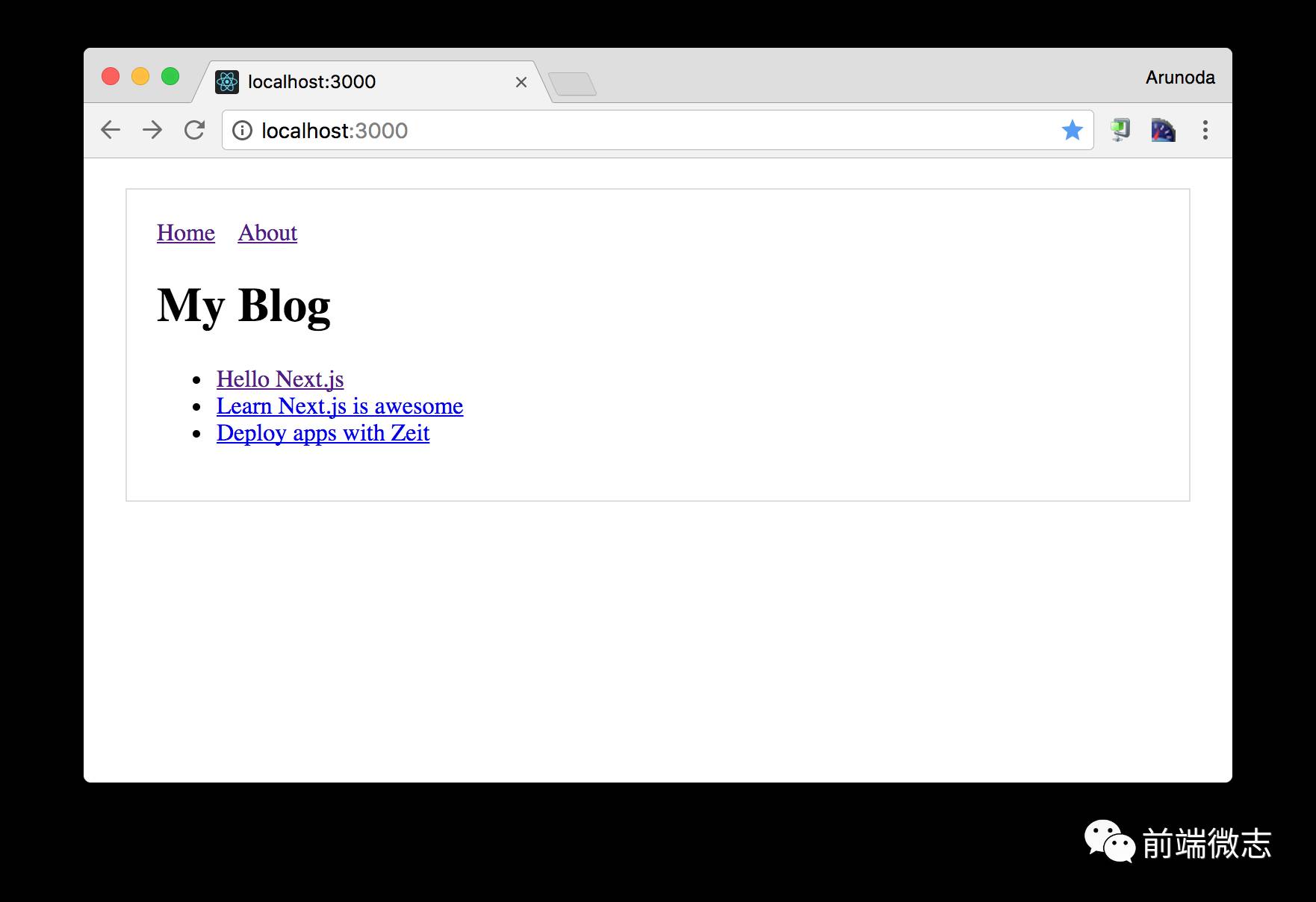
export default () => (
My
Blog
title="Hello Next.js"/>
title="Learn Next.js is awesome"/>
title="Deploy apps with Zeit"/>
)
访问 http://localhost:3000/ 访问,页面如下:

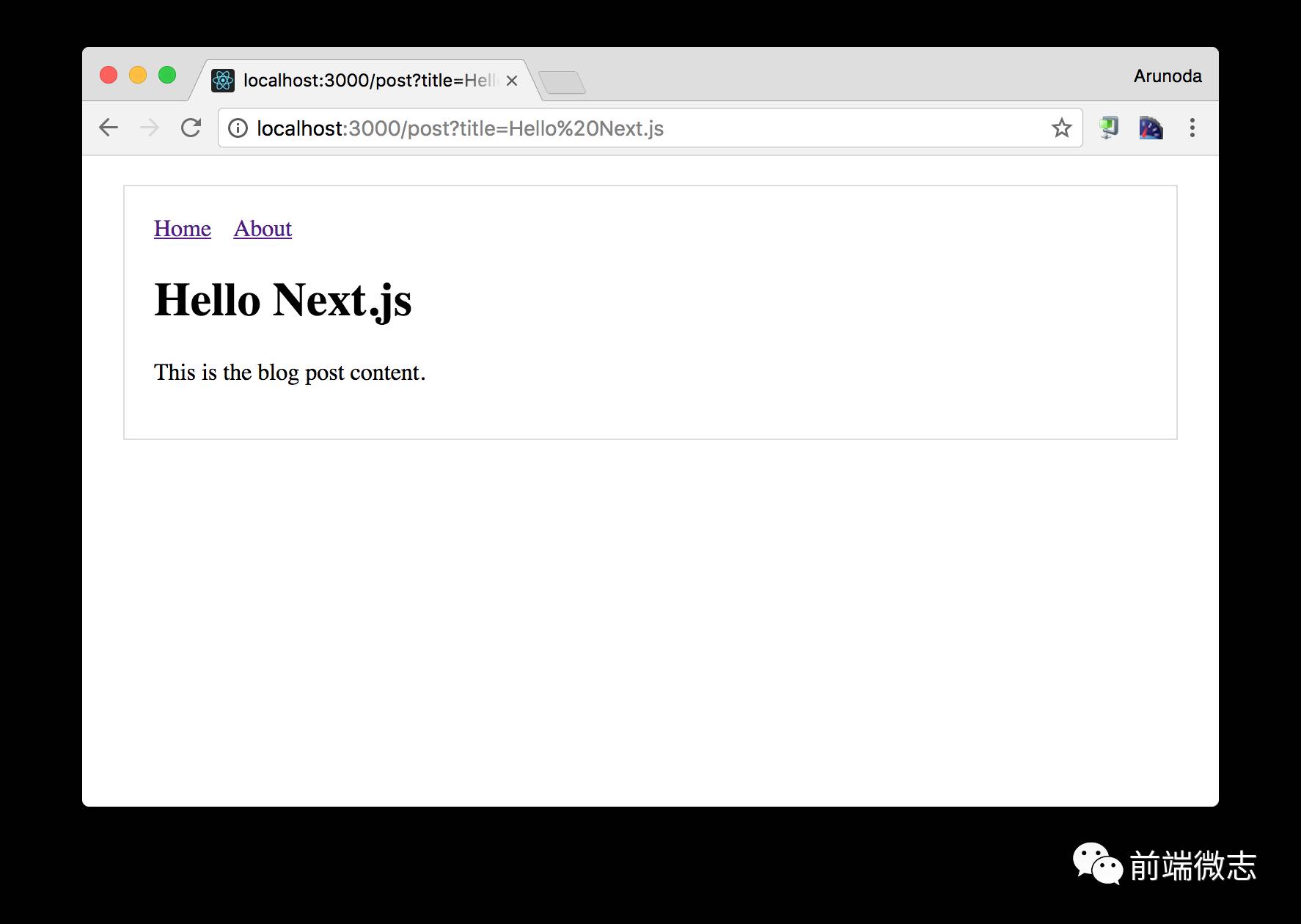
有了列表页,需要再写一个博客的详情页,从上面的代码中也可看到,我们需要创建一个 pages/post.js 文件:
import Layout from '../components/MyLayout.js'
export default (props) => (
{props.url.query.title}
This
is the blog post content.
)
在博文列表页,点击博文名可跳转到对应博文的详情页。

用路由遮盖(Route Masking)的干净的URL
Next.js上提供了一个独特的特性:路由遮盖(Route Masking)。它可以使得在浏览器上显示的是路由A,而App内部真正的路由是B。这个特性可以让我们来设置一些比较简洁的路由显示在页面,而系统背后是使用一个带参数的路由。比如上面的例子中,地址栏中显示的是 http://localhost:3000/post?title=Hello%20Next.js ,这个地址含有一个title参数,看着很不整洁。下面我们就用Next.js来改造路由,使用路由遮盖来创建一个更加简洁的路由地址。比如我们将该地址改造成 http://localhost:3000/p/hello-nextjs。
首先我们要修改 pages/index.js 下的PostLink组件,会使用到 next/link 组件的 as 属性,并给组件添加一个属性 id:
import Layout from '../components/MyLayout.js'
import Link from 'next/link'
const PostLink = (props) => (
as={`/p/${props.id}`}
href={`/post?title=${props.title}`}>
{props.title}
)
export default () => (
My
Blog
id="hello-nextjs"
title=
"Hello Next.js"/>
id="learn-nextjs"
title="Learn Next.js is awesome"/>
id="deploy-nextjs"
title="Deploy apps with Zeit"/>
)
当在 Link 组件上使用 as 属性时,浏览器上显示的是 as 属性的值,走的是客户端路由,而服务器真正映射的是 href 属性的值,走的是服务端路由。
这样就会有一个问题,如果在前端路由间切换不会有问题,可以正常显示,但是在页面 http://localhost:3000/p/hello-nextjs 时刷新页面,会显示 404页面。这是因为路由遮盖默认只在客户端路由中有效,要想在服务端也支持路由遮盖,需要在服务端单独设置路由解析的方法。
服务端支持路由遮盖
上面说到,服务器默认不支持路由遮盖,要让服务器支持它,需要单独对路由进行设置。下面以 Express (你也可以使用Koa等其他Nodejs的Web服务器框架)创建后端服务器讲解如何设置服务器来支持路由遮盖。
首先需要将 express 安装到项目依赖中:
$ npm install --save express
在项目目录下创建 server.js ,添加内容如下:
const express = require('express')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const app = next({ dev })
const handle = app.getRequestHandler()
app.prepare().then(() => {
const server = express()
server.get('/p/:id', (req, res) => {
const actualPage = '/post'
const queryParams = {
title: req.params.id
}
app.render(req, res, actualPage, queryParams)
})
server.get('*', (req, res) => {
return handle(req, res)
})
server.listen(3000, (err) => {
if (err) throw err
console.log('> Ready on http://localhost:3000')
})
}).catch((ex) => {
console.error(ex.stack)
process.exit(1)
})并更新 package.json 文件中的 scripts :
{
"scripts": {
"dev": "node server.js"
}
}这时候,服务器已经可以支持路由遮盖了,在显示遮盖路由的页面,刷新页面也可以正常显示内容。具体的实现是在服务器中对 /p/* 开头的路由进行重写,然后重定向到 /post 开头的路由上,最后将内容返回给前端。具体代码是这一段:
server.get('/p/:id', (req, res) => {
const actualPage = '/post'
const queryParams = {
title: req.params.id
}
app.render(req, res, actualPage, queryParams)
})请求接口,获取数据
Next.js 在 React 的基础上为组件添加了一个新的特性: getInitialProps (有点像是getInitialState),它用于获取并处理组件的属性,返回组件的默认属性。我们可以在改方法中请求数据,获取页面需要的数据并渲染返回给前端页面。
引入一个支持在客户端和服务器端发送 fetch 请求的插件 isomorphic-unfetch,当然你也可以使用 axios 等其他工具。
$ npm install --save isomorphic-unfetch
然后修改 pages/index.js 里的内容,换成下面这样:
import Layout from '../components/MyLayout.js'
import Link from 'next/link'
import fetch from 'isomorphic-unfetch'
const Index = (props) => (
Batman
TV Shows
{props.shows.map(({show}) => (
- key={show.id}>
as={`/p/${show.id}`}
href={`/post?id=${show.id}`}>
{show.name}
))}
)
Index.getInitialProps = async function() {
const res = await fetch('https://api.tvmaze.com/search/shows?q=batman')
const data = await res.json()
console.log(`Show data fetched. Count: ${data.length}`)
return {
shows: data
}
}
export default Index
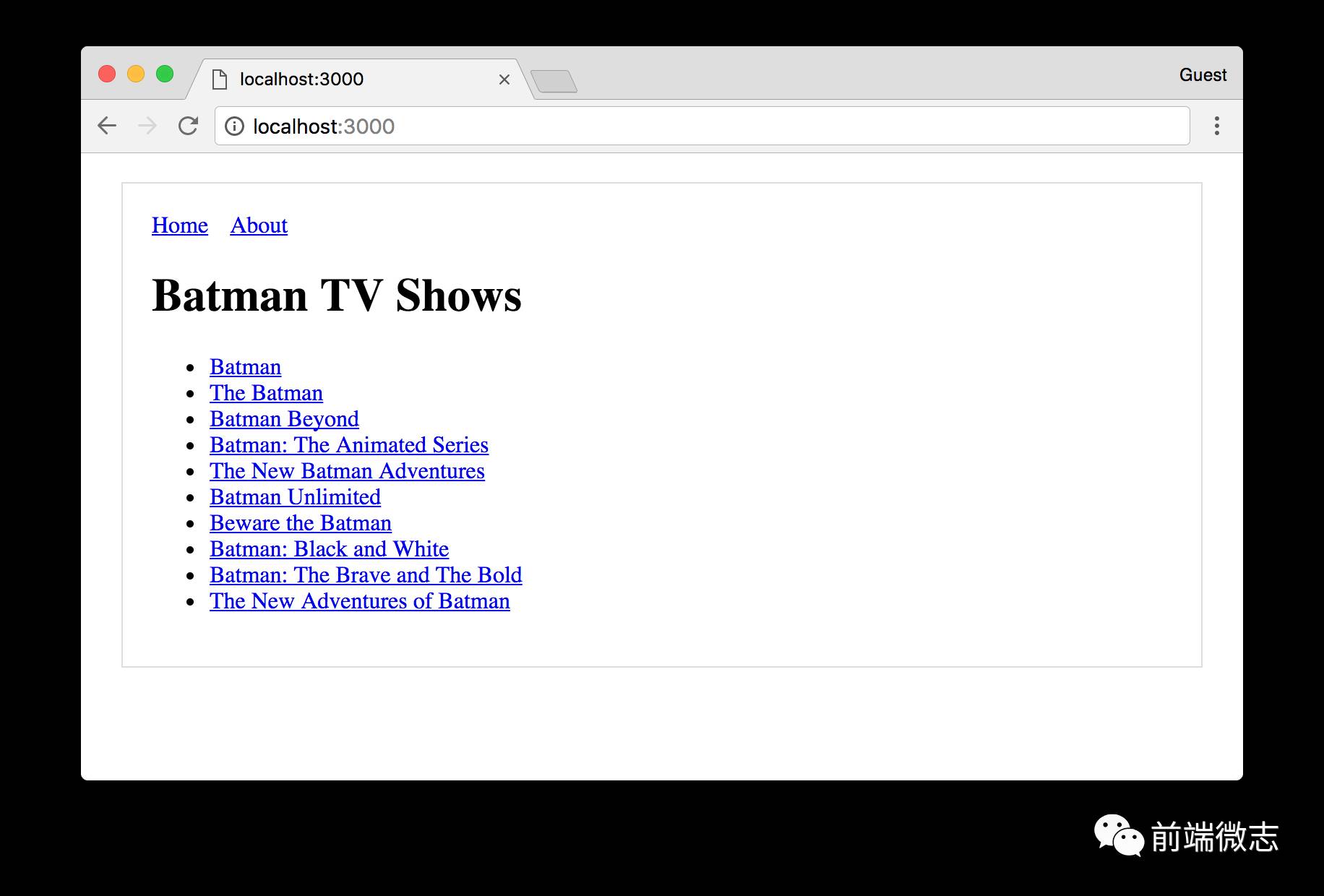
上述代码中,在 getInitialProps 中使用了 async 和 await 来处理异步请求,并将取到的数据当做一个属性赋给页面,页面拿到这个属性的值后会用于页面的初始化渲染。页面展示效果如下图:

样式化组件
Next.js 提供了一个 css-in-js 的特性,它允许你在组件内部写一些样式,你只需要在组件内使用
)
在上述代码中,我们没有直接使用







