
夏轩
,Python中文社区专栏作者。
博客:
http://blog.csdn.net/u012734441
-
1.flask介绍
-
2.所需工具和环境
-
3.搭建flaskApp
-
4.具体程序编写
-
5.综上
1.flask介绍
flask是一款十分轻量级的python Web应用框架,也被认为是一种微框架,我最初喜欢使用是因为flask中提供的那一套使用的注解跟我当时在公司中使用java开发的系统,里面使用的restful的框架jersey的用法比较像,都十分方便,简洁,等到我熟悉使用flask框架之后,就挺喜欢这种微框架了,使用方便,配置简单,也可以进行克重扩展,满足各自的需求,其中在这些里面还有一个flask restplus,将swagger工具整合到python里面,在进行相应测试的时候十分方便,这个放到下一期再讲。
2.所需工具和环境
这一次运行flask需要使用的flask环境就不在物理机上安装运行了,直接使用上一篇讲述的virtualenv来安装flask,写出来的app demo都是依赖在虚拟环境运行的,以下是我们这次演示所需要的python工具和相应包。
-
pycharm 2016
-
virtualenv
-
pytohn 2.7
-
flask
以pycharm作为python ide, virtualenv以python 2.7创建我们的python运行环境,并用 pip install flask,环境搭建基本就完成了,下面是具体流程。
3.搭建flaskApp
3.1 设置虚拟化环境
打开pycharm,新建工程命名为flaskApp,完成后如下:

现在基本是一个空工程,现在打开控制台,输入以下命令,创建虚拟化环境:
virtualenv venv
控制台输出完成后,将会在当前目录中创建一个venv文件夹,里面是我们运行python的虚拟化环境,在这里我并没有指明使用哪种版本的python环境是因为当前系统默认的环境是python2.7,如果想使用python3.0以上可以参考前一篇文章
virtualenv介绍及基本使用
来完成。
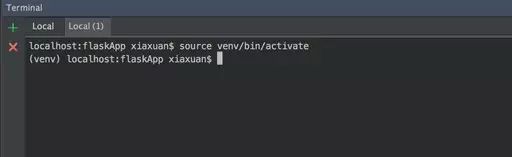
现在要做的第二步就是启动当前的虚拟化环境,输入命令
source venv/bin/active
,完成后控制台将会如下所示:

(venv) localhost:flaskApp xiaxuan$
表示我们的虚拟化环境启动成功,但是现在并不是表示当前pycharm中当前工程的工作环境就是venv中的虚拟化环境,这里要设置pycharm中的python interpreter改为当前项目的运行环境才行。
安装flask的命令如下:
pip install flask
由于虚拟化环境,所以不需要root权限,十分方便。
在安装完相应依赖,设置好python运行环境后,在项目根目录下新建requirements.txt文件,这个文件主要就是记载当前项目安装了那些依赖,文件内容如下:
flask==0.12
Jinja2==2.9.5
这是目前安装的依赖,前面是包名,后面是版本号,由于这个的存在我们可以直接在项目没有安装这些package之前,将所需的package写进来,然后在控制台使用
pip install -r requirements.txt
,就可以将这些依赖全部安装进来。
3.2 搭建flask工作目录
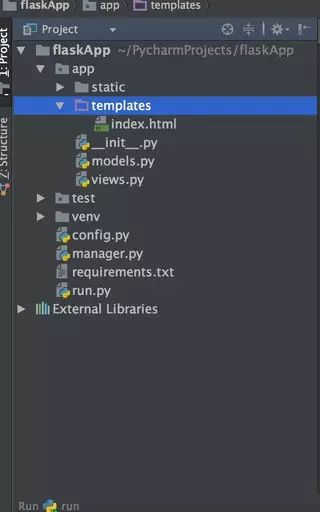
一个完整的flask项目的完整目录以及基本的如下所示:

以上就是简单的flask项目基本目录。
4. 具体程序编写
4.1源码
views.py:
# cong:utf-8
from flask import jsonify
from flask import render_template
from app import app
@app.route("/")
def





