温馨提示:细读本文需要7分钟,速度需3分钟。
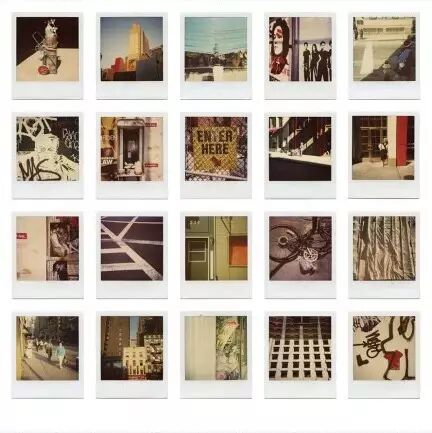
想必大家都会对宝丽来青睐有加,经典的宝丽来包含白色的框架和底部可书写的空间,有没有听起来很耳熟的感觉?如今叱咤社交媒体的Instagram、Twitter、Pinterest的展示,就仿佛是一张张宝丽来固定在墙上。当然,网页设计布局中的卡片式形式,并不是基于80岁的宝丽来,这也只是小编的臆想。

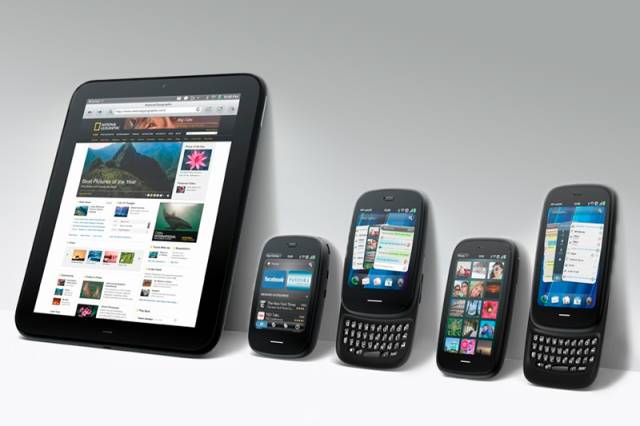
最早开始使用卡片式形式的是palm web os,弱化程序概念,采用卡片式展示形式,所有的任务都是一个个的卡片的转换。2012年,谷歌总裁拉里·佩奇操刀决定的Googel Now——一项典型采用卡片式设计的跨设备产品使得卡片式布局初露锋芒,2014年Material Design的提出,它结合卡片式设计,又结合现实世界里纸张的隐喻,统一了Google在设计上的表达,从而展示出一种强烈的风格。
 Palm web os
Palm web os
也是基于此,卡片式布局如同春日梨花,满满的铺开在屏幕之上,直至今日。那么,流行了这么多年的卡片式布局为何经久不衰呢?它有什么样的“过人之处”呢?
1、互动性
卡片式布局常被形容作为一个内容容器,这是因为它很容易被放大或者缩小。同样的设计布局在不同大小的点子设备中能够展示出一致的美学效果,另一个方面,卡片的拉伸及阴影动作伴随着用户的手指拉伸动作,这样的一种操作方式,是极其美妙的。
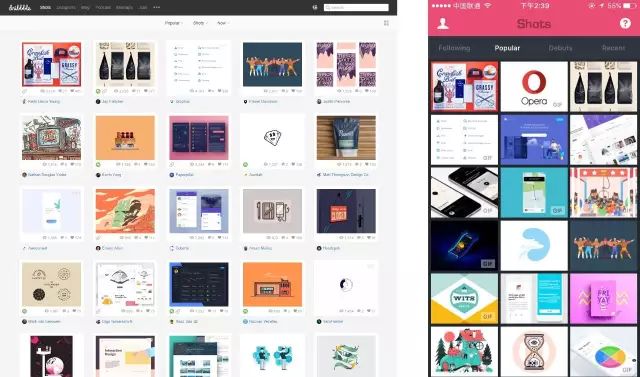
 Dribbble
Dribbble
2、设计的灵活性
卡片式设计的灵活性让设计师的工作变得更加简单,卡片式填充给了设计师更多的自由,它允许许多不同的内容同步、清晰的呈现,以瀑布流为例,上传排列能够节省更多的设计时间,当然,如果你厌烦了瀑布流,不规则对称的卡片布局也能带给用户更多的新鲜感。
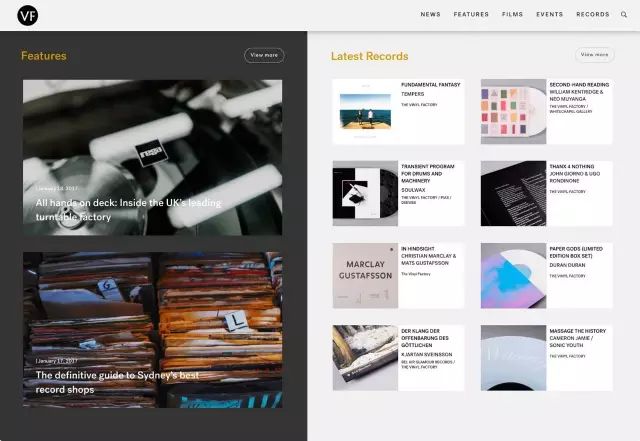
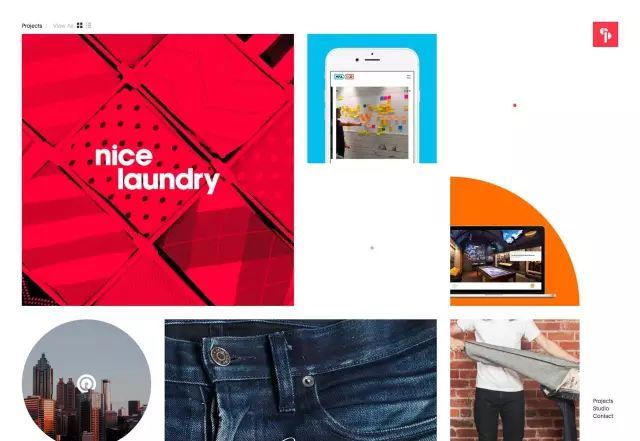
 The vinyl factory
The vinyl factory
3、优秀的用户体验
用户体验无疑是每个设计师都十分重视的因素,在卡片式布局中,对用户体验有了明显的提升,因此才受到广大用户的喜爱,其中两个方面是值得大家探索的:一是通常卡片式设计会让用户持续地浏览网站,并不断的下拉更新,让用户在网站中停留的时间更长,持续不断地提升转化率;二是图片的相关性,以Pinterest为例,以用户所搜索的关键词为基准,为用户即时分享更多同类信息。
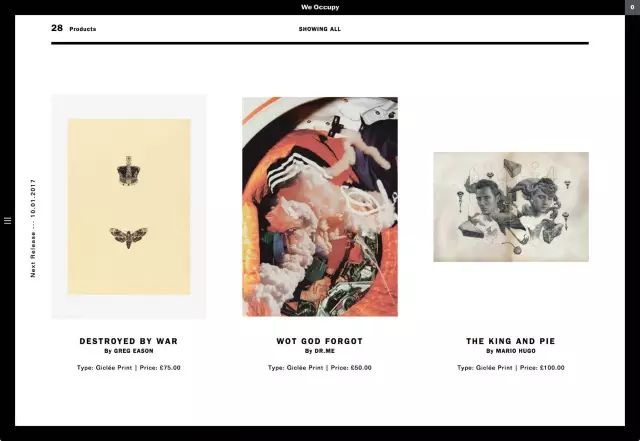
 We occupy
We occupy
4、视觉上的赏心悦目
卡片式设计必须以图片来取悦用户,我们一直在说卡片带给设计师的便捷,当然也有些麻烦需要我们处理,尤其当你发现甲方给的图片真的“有点难看”的时候,因为很多研究表明图片是能够提升网站的效果和浏览体验,你可以尝试突出使用某张图片,或者以不对称的形式来吸引用户,同样也能带给他们愉悦的视觉感受。
 Extended play
Extended play
卡片式布局如此的受大家的喜爱,千篇一律自然不能满足用户的百变口味,这里分享几个特立独行的布局案例,看看能不能给你的设计带来一点儿灵感?
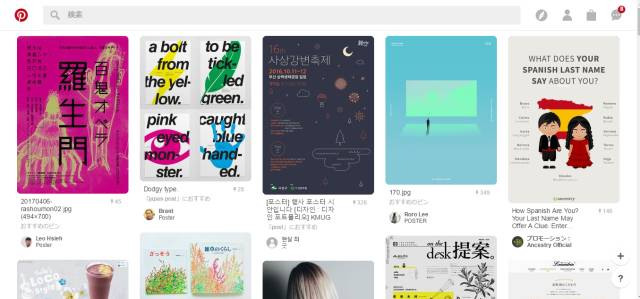
Pinterest(小编还能打开Pinterest,打我呀~)
https://www.pinterest.com/

首先说到这个网站,当然,它的设计在现在看来并不是多么的“特立独行”,但是它可是瀑布流布局的鼻祖呢,每个故事都有自己的区域,包含了图片和数据信息,能够帮助用户快速的浏览内容,小编觉得最赞的视觉效果就是无论多么华丽或朴素的图片,都可以使整个界面保持干净、整洁和平衡。
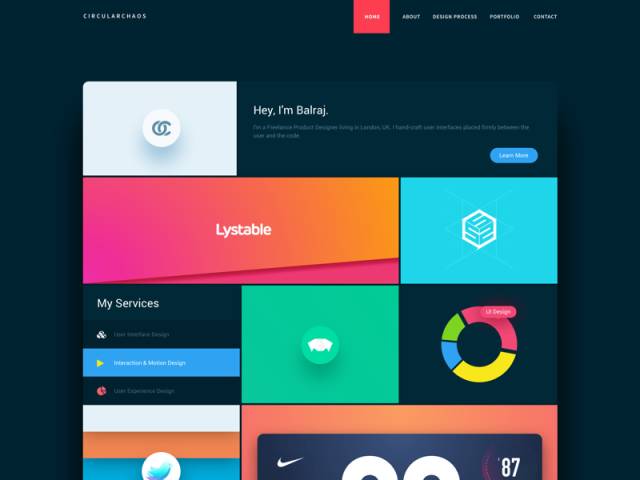
CircularChaos
https://site.uplabs.com/posts/circularchaos

UpLabs网站是一个汇集了网站前端作品设计、iOS UI设计的资源站点,也是小编经常逛的收藏夹网站,这里介绍的是CircularChaos的作品。结合了Material Design中的渐变色系和卡片式,让整个页面变得大胆、时尚,导航在左边清晰、自然的展示,碰撞出平衡的视觉构图效果。
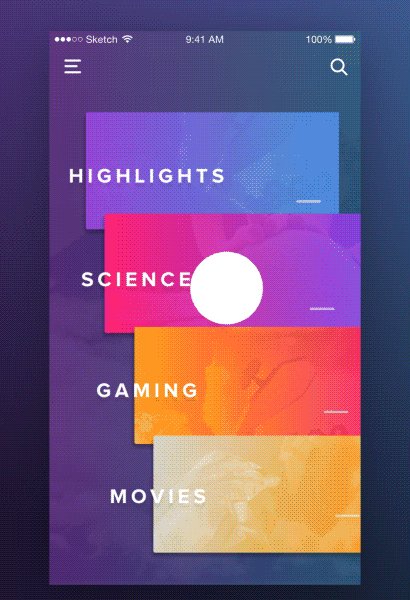
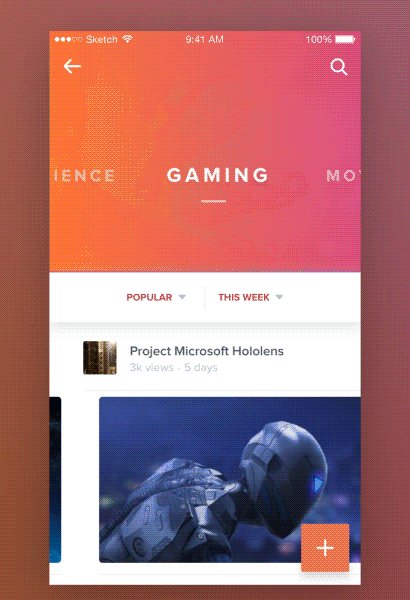
Google Newsstand Navigation Pattern
Aurélien Salomon

卡片式App界面展示,使用gif的动效演绎,能够有效的处理所有内容。这种杂志摊的设置、独特的色彩、动态的演示,这一切被精心设计的小细节,就让作品变得不一样。卡片的交互,能够直观的体现出你的选择。
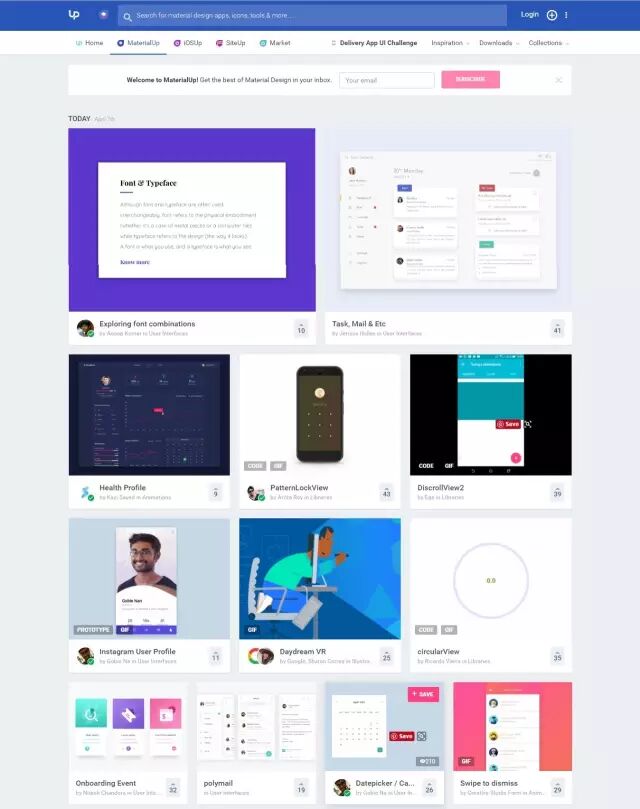
Uplabs
https://material.uplabs.com/

栅格化在卡片中的重要性不言而喻,Dribbble和Behance这种大牌的设计作品展示网站使用的是较规整的栅格卡片,Material Up则打乱了这种视觉平衡,呈现一种凌乱的美学。依旧把重点放在图片上,标题、作者和类别较其他两个网站有了更多的空间。同时使用光滑的阴影和小动态来增加整体影响力。
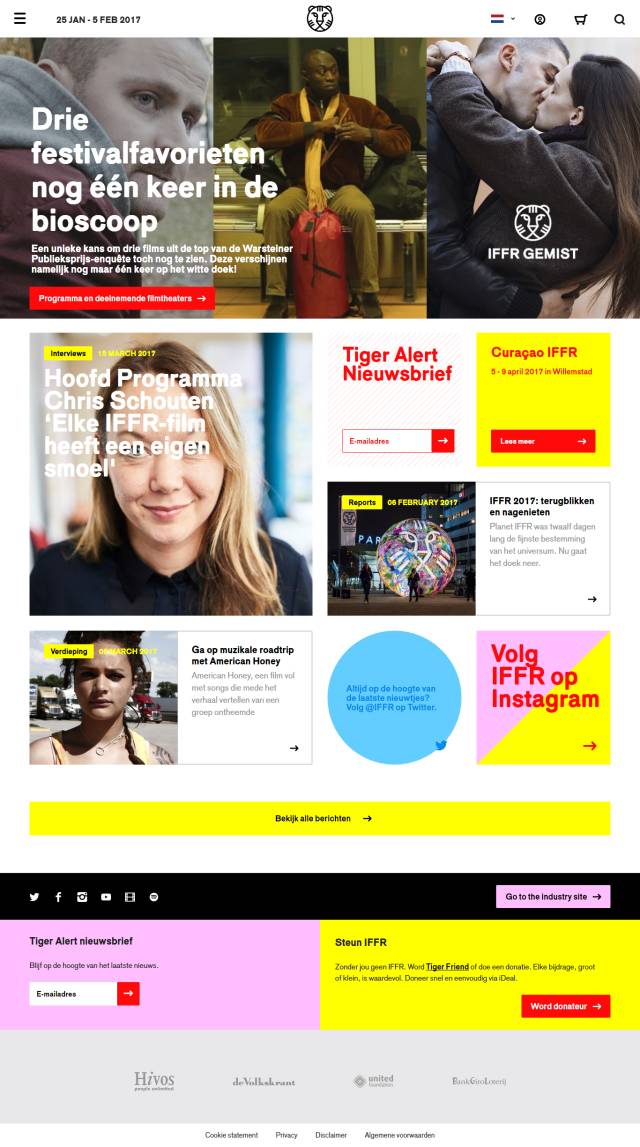
Iffr
https://iffr.com/

这个网站比较小众,是(荷兰)鹿特丹国际电影节官网,首先,这类电影、画廊类网站会有超凡的视觉效果,使用高饱和度的色块和夸张的纹理进行卡片填充,让整个网站变得时尚感十足,在交互方面,每一个卡片都有一个微小的体验变化,当鼠标光标放在其上时,图片会拉近,圆形的色块也会变成方形,这些视觉上的变化更加能够吸引用户的眼球,增加停留时间。
卡片式布局看上去简单,却又有许多的细节可以设计变化,只要你掌握好一点,就可以创造出区别于别人的好的作品。而这一切都需要你多看、多练,记住,好的设计用户会用数据告诉你,甲方会用人民币来报答你~

卡片式设计在网页设计中一直占据着独领风骚的地位,不是优秀的设计师都不轻易上手,毕竟做好它的难度远高于普通网页。戳阅读原文欣赏一组创意+色彩都超赞的「卡片式设计」网站















