点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
CI/CD在项目中的作用不可言喻,避免了手工操作的低级失误以及便捷了开发部署项目。
首先实现完整CI/CD,需要一些前置知识。
CI是什么?
CI是持续化集成。他主要流程其实就是开发将代码上传到Github,持续集成工具(Github action, Jenkins)检测到新的代码提交,会触发构建过程,生成应用镜像,推送到镜像仓库(docker hub, jfroger)。
CD是什么?
CD是持续化部署,当检测到新的镜像,就会启动这个镜像,生成容器。
如果是一般的项目,一般CI / CD是集成在一起, 当我们Jenkins检测到github的变化,我们就会开始build,build完成后,启动镜像,完成部署。
什么是Docker ?
Docker在网上介绍很多,用我的大白话,Docker是一整个大箱子, 这个大箱子装有很多小箱子,每个小箱子就是一个镜像, 如果我们打开这个小箱子,那么就是启动了这个容器,容器之间是相互隔离的。
什么是Jenkins ?
Jenkis是基于Jave开发的持续构建工具平台,主要用于持续、自动的构建和测试项目。它可以执行你预先设定好的构建脚本,也可以和Git集成,实现自动触发。
安装Docker和Jenkins网上教程很多,或者直接去官网下载都可以。此处便不再赘述。
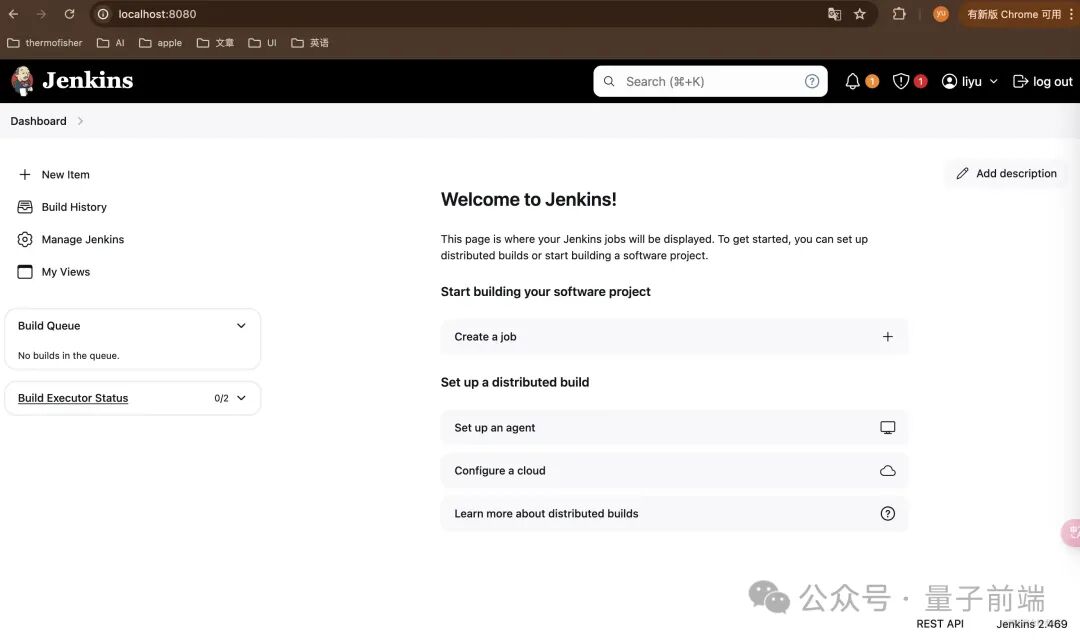
启动Jenkins后,默认端口是8080,可以访问看是否成功启动。初次打开时,按照提示去你系统的文件夹里面找到它预设的默认密码,然后会让你安装一些推荐的plugin,直接安装就好,然后设置下个人信息,就可以打开这个页面。

image.png1. Jenkins集成GitHub
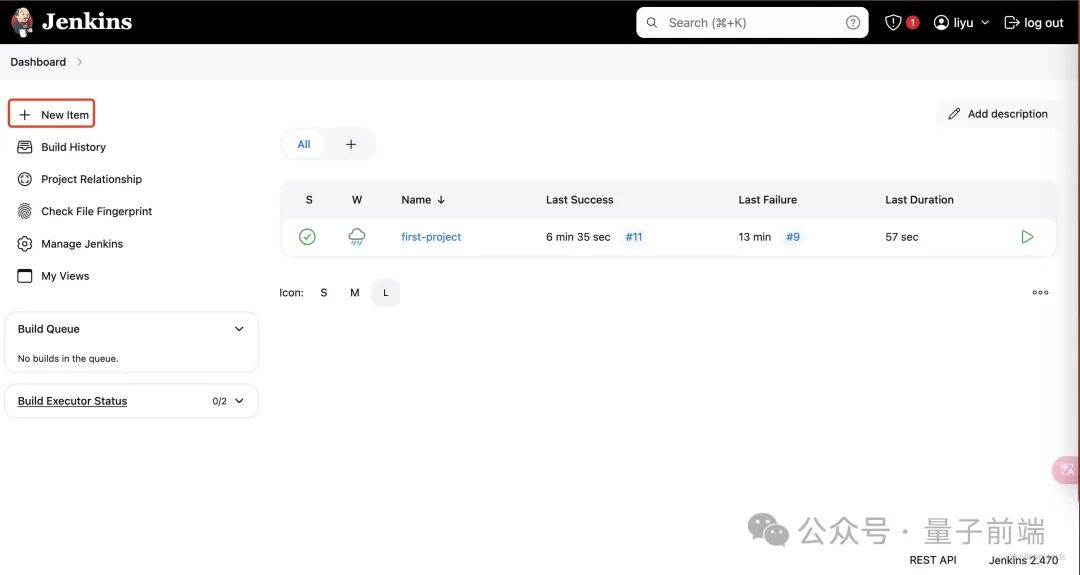
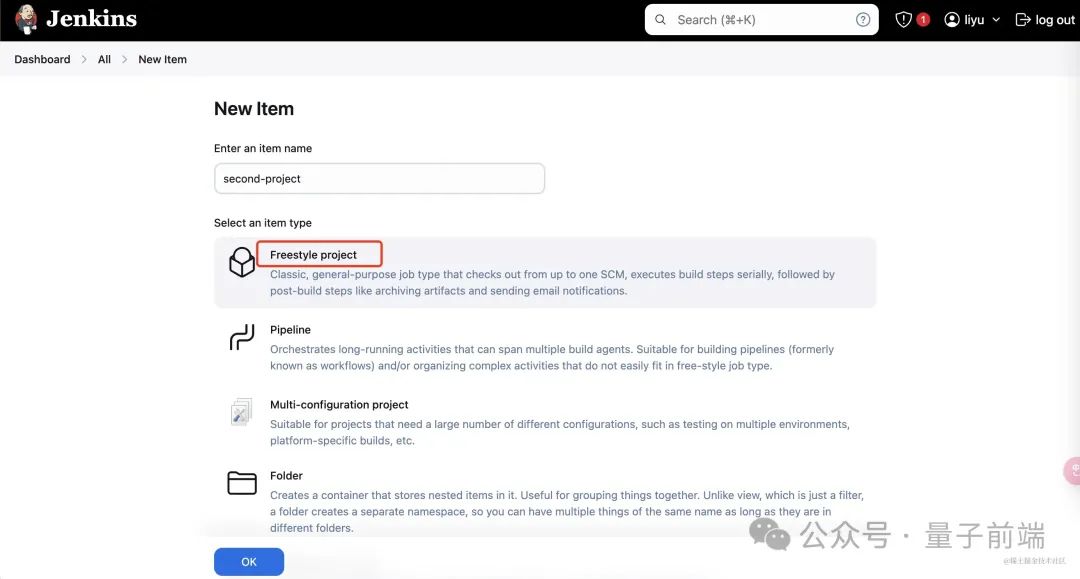
- 首先我们需要创建一个项目,当我们Jenkins初始化成功后,能得到这样的界面,点击New Item创建一个新的应用。输入项目名称后,勾选Freestyle project,点击ok创建应用。

image.png
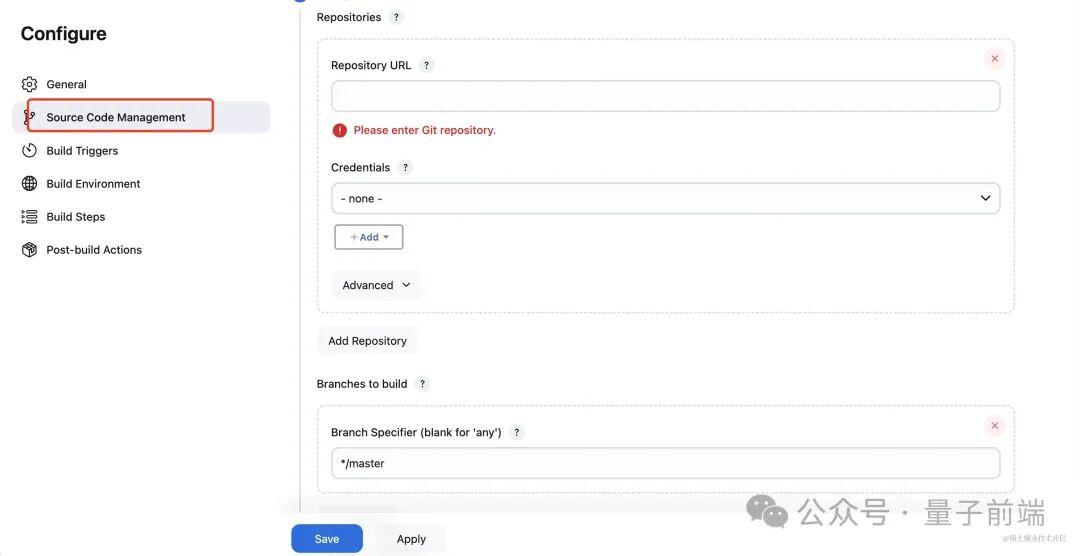
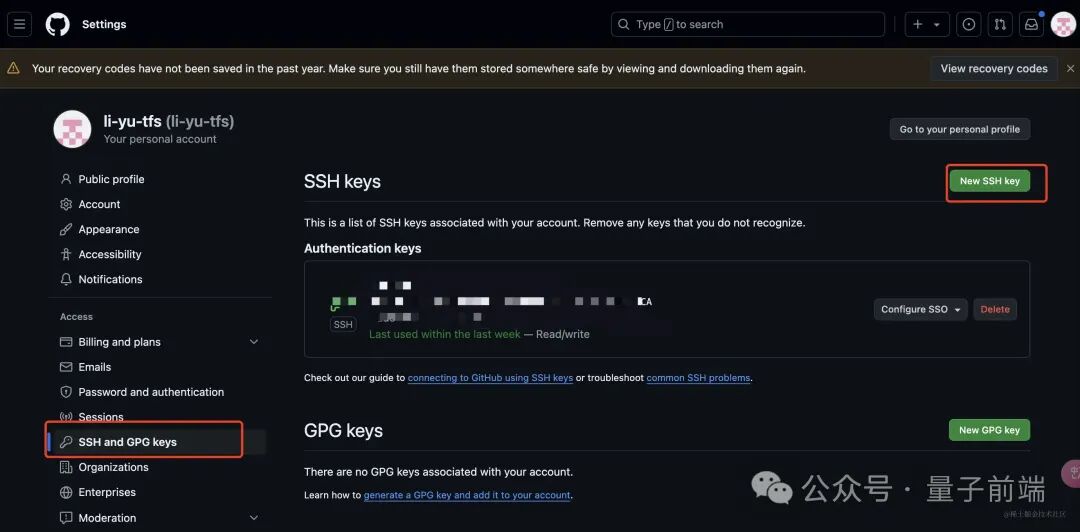
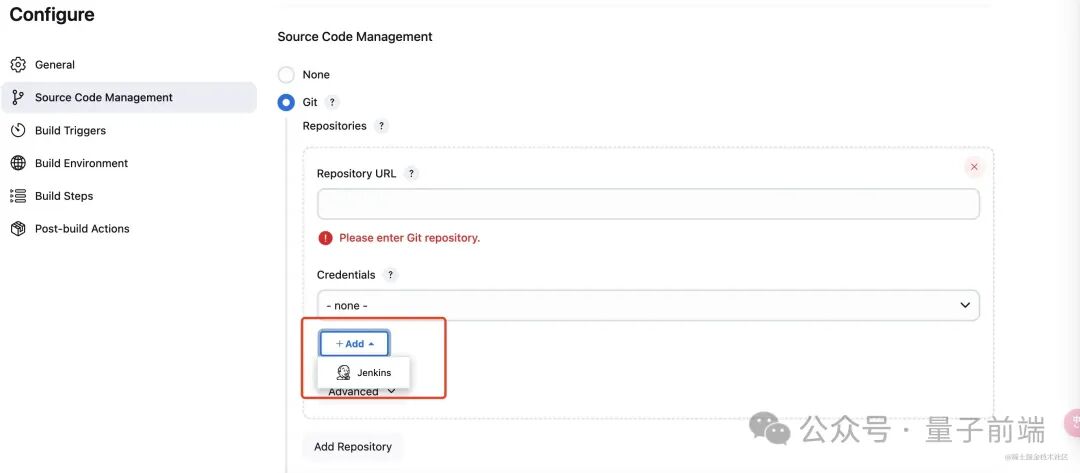
image.png- 配置Github仓库地址,Github账户私钥,以及分支匹配规则。

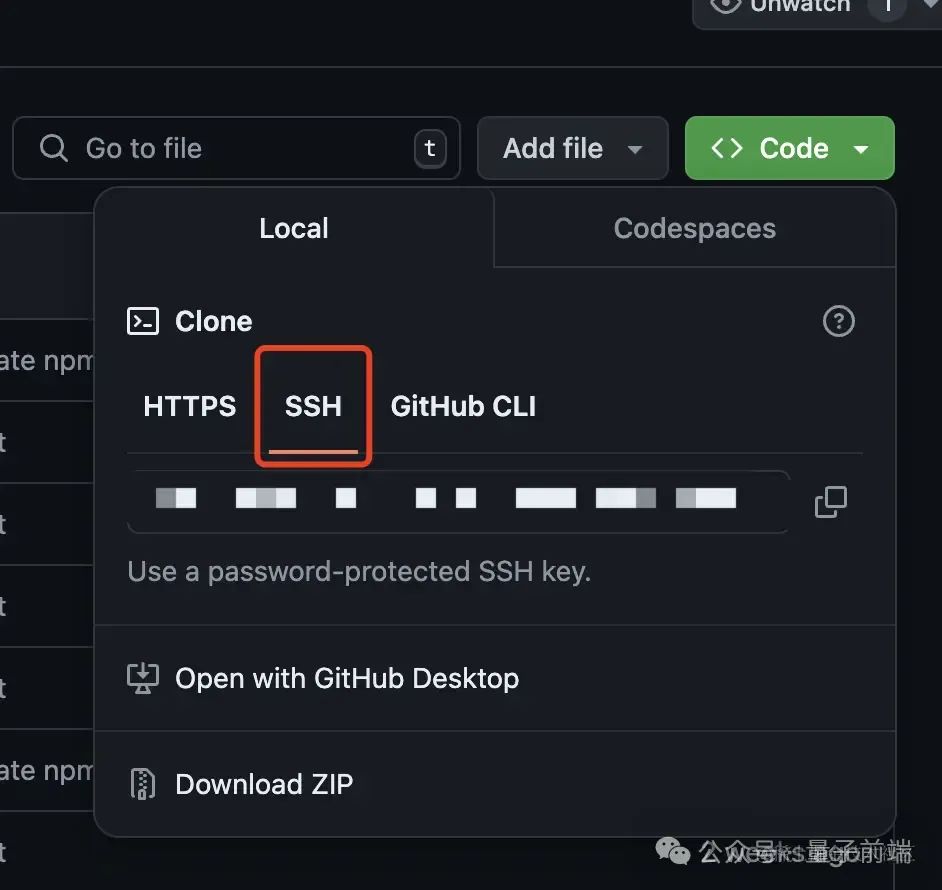
image.png- 配置Github仓库地址,选择SSH,copy过来就好。

image.png首先电脑上肯定是需要安装git的, 其次是全局设置下当前git账号的邮箱和账号。最后一条是生成当前git账号邮箱的公钥和私钥。生成后的文件~/.ssh 默认在这个文件夹会生成id_rsa是私钥文件,id_rsa.pub是公钥文件。
git config --global user.email "xxx"
git config --global user.name "xxx"
ssh-keygen -t rsa -C "your email"
将公钥文件,复制下来,生成一个新的SSH key。
点击Credentials的Add按钮,将私钥添加进去。

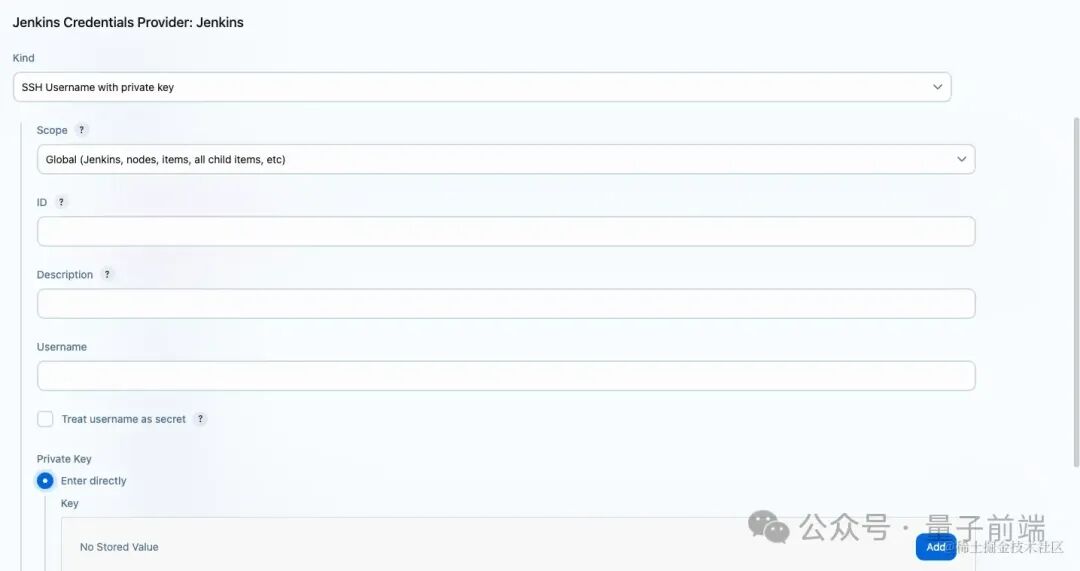
image.png打开后选择Kind为SSH,id和description,username自行填写。最后添加Private Key,Private Key就是我们生成的私钥。
2.编写 project build 流程
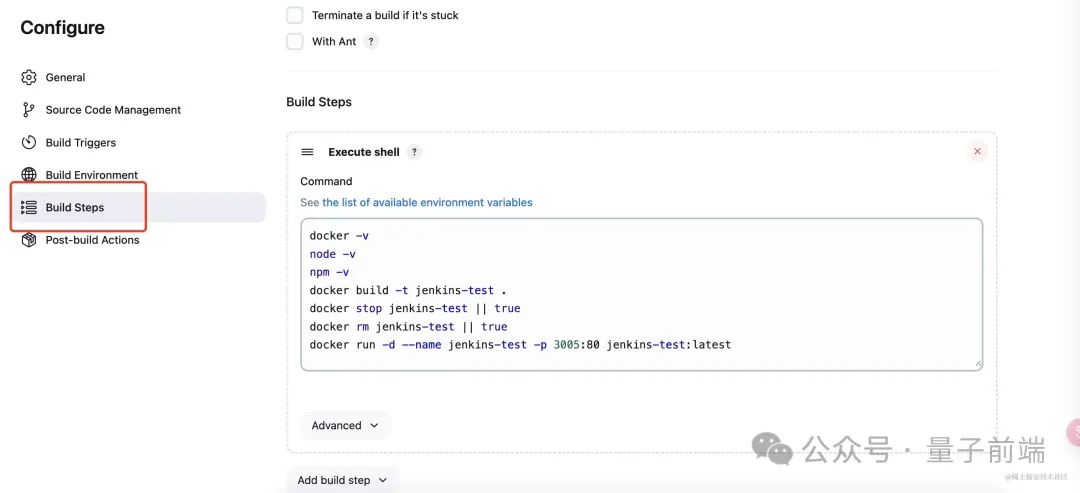
我们继续在project configure界面中配置build steps, 我这里的流程主要是build镜像,然后再启动当前容器。

image.png因为我部署的是前端react + vite应用,所以我直接将dockerfile贴出来,大家可供参考。
FROM node:18-alpine AS builder
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:stable-alpine
COPY --from=builder /app/dist /usr/share/nginx/html
COPY --from=builder /app/nginx/nginx.conf /etc/nginx/nginx.conf
# 暴露 Nginx 的默认端口
EXPOSE 80
# 启动 Nginx
CMD ["nginx", "-g", "daemon off;"]
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name example.com;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
其实到此,基本的ci/cd架子已经起来了,我们可以直接点击Build Now,开始执行脚本,开始部署。
本文转载于稀土掘金技术社区,作者:liyu11
原文链接:https://juejin.cn/post/7398342856018837539















