作者:Brad Frost 翻译:Lisa、邵瑞琪、krtek 校对:逗砂
感谢非科班设计设计翻译这文本书,微交互会从第一章开始转载,另外还有前言的部分,大家可以去非科班公众号上去看。
关于作者

Brad Frost是一名来自美丽的宾夕法尼亚州匹兹堡的网页设计师,演讲者,顾问和音乐家。他热衷于在层出不穷的在线设备中创建兼备精美的视觉与功能的网页体验,并且热心帮助其他人做到同样的事情。他为了帮助网页设计师创建了多种工具和资源,包括Pattern Lab (与Dave Olsen和Brian Muenzenmeyer共同开发), Styleguides.io (与Anna Debenham共同开发), This is Responsive , WTF Mobile Web (与Jen Simmons共同开发)以及Mobile Web Best Practices。
很久很久以前,有一种东西叫做“书”。你还记得它们吗?这些用死树的纸浆做成的玩意,又重又厚。书里面的东西,被称做“页” 。当你翻书的时候,这些书页还会时不时割到你的手指。
真是讨厌的玩意!我现在很庆幸,手边不再有书和像刀片一样锋利的纸页了。
哦,等等……
# 我们“分页”的过去
页,已经伴随我们很多年了,事实上,得有几千年了。大约4000年前,最早的书用厚厚的粘土板制成。没过多久,卷轴就替代了黏土板,成为人们首选的书写材质。虽然读物的载体经历了漫长的演化——从纸莎草纸、到羊皮纸、到平装本、到像素——时至今日,页的概念依旧深入人心。
页面这个概念在最开始就纳入了网络用词。蒂姆·伯纳斯·李发明了万维网,为了方便他在欧洲核子研究中心(CERN)的同事与其他学者可以轻松地共享和引用他们海量的文档。基于文档、源于学术领域,使得“页面”概念能在互联网词汇中根深蒂固。
所以呢?
正如我们将在整书中讨论的,事物如何命名对理解和使用它们会有非常大的影响。将互联网看做是无数个页面这一行为,对人们在人机交互中产生着实际的影响,并影响着我们如何创建互联网上的交互界面。
从一开始,“页面”这一概念,就提供了熟悉的语言用词,让用户在崭新的互联网中顺畅地穿梭航行。像书签和分页等概念, 帮助互联网的新用户用他们熟悉的方式来探索和最终掌握这个全新的信息媒介。

Chrome浏览器显示“此网页无法使用"。
页面,一直以来并将继续成为一个对互联网用户来说非常浅显且有帮助的概念。它还对如何创建Web体验有深刻的影响。
在互联网发展初期,一些公司只是将他们印制的宣传材料搬到了他们网站上。但是,即便大家只是将这些宣传网站视作是电子化的打印材料,它们依然容易让建站的人感到头疼。
但现如今,我们接触这个新型媒体已经有25年了,而这个曾经必要的概念已经过时了。不幸的是,页面这一比喻依旧深刻影响着我们是如何审视和执行网页项目的。以下是一些我常听到的典型例子:
“我们是一家创业公司,想在十月份上线一个有5个页面的网站.....”
“Brad,主页(homepage)大概要多久能搞好?”
“我们怎么可能要重新设计这个包含30,000 多个页面的大学网站?!”
所有以上关于页面的言论的根本错误是,把页面当成了一个统一的、孤立的、可量化的东西。而现实情况是,网络是一个流动的、互动的、相互依存的媒介。一旦我们认识到这个事实,在仔细研究和创建Web体验的时候,页面这一概念就变得不再那么实用了。
一个主页需要多长时间来构建?嗯,这有点取决于它上面有什么,对不对?也许这个主页仅由一个标题和一张背景图片构成,那么这意味着在午饭前就可以完成它。或者,它里面满是轮播组件(carousel)、动态表单(dynamic form)、和第三方功能集成。在这种情况下,这个主页可能得需要几个月的时间才能完成。
至于那个30,000页的大学网站,很容易认为,“成千上万的网页?Wow,这听起来可太有挑战性了!”但实际上,这些30,000页可能只包含三种内容类型和两个总体布局。
基本上,一个项目的工作量级,更多地是通过功能和这些网页内的组件(component)决定的,而不是网页本身的数量。
页面这个概念在帮助用户熟悉互联网,并且给建站者提供创造全新媒介所需的过渡语言之后,已经功成身退。但是,想要建立完善的交互界面意味着要适配多种联网设备,进化到超越页面的时代已经到来了。
# 摒弃页面
非常幸运的是,web社区正在致力于制定原则和惯例,以帮助我们有效地讨论和创建网站。还有一个概念不断的出现在每一个成功的web经验的讨论中,它就是:模块化 。
模块化概念远远早于网页概念的产生。工业革命创造出的可互换的零件并且亨利·福特的流水线永远改变了汽车制造工艺。最早的汽车和零部件是单独制作的,这导致了安全性和可维护性上产生了许多恶梦。福特将汽车分解成零部件,并将装配过程模块化。结果不言而喻:更一致,更可靠,更安全的汽车从工厂里产生,除此之外花费的时间还更短。
当机器时代变为计算机时代时,计算机科学家便开始练习面向对象编程,并且建立了类似关注点分离和单一职责原则的重要模块化概念。它产生于万维网诞生的世界,所以模块化的设计迅速成为一个网络架构的设计原则一点也不奇怪。
随着时间流失,无疑地,这些概念在网页设计师的工作流程找到了一席之地。在21世纪初,我们看到了一些库的介绍,比如YUI和jQuery UI,它们给开发者提供了工具包组件和可以创造出一致性用户界面的模式。
如果模块已经存在了这么长的时间,为什么我们现在还要谈论它?
简单的说,如今模块化比以往任何时候都重要。目前,我们整个行业都沉浸在多样化设备,窗口大小和在线环境的海洋里。并且这一现象不会很快停止发酵。
分崩离析只会加速。连接设备——其中很多我们还没意识到,它们的数量和多样性都在爆炸式增长,同时全世界使用它们的人的数量和多样性也在爆炸式增长。我们现有的标准,工作流程和基础设施将不能支撑起这个变化。如今这些设备们的攻击已经将它们推向承受极限。它们不能承受未来将会发生的事。
——未来的友好宣言

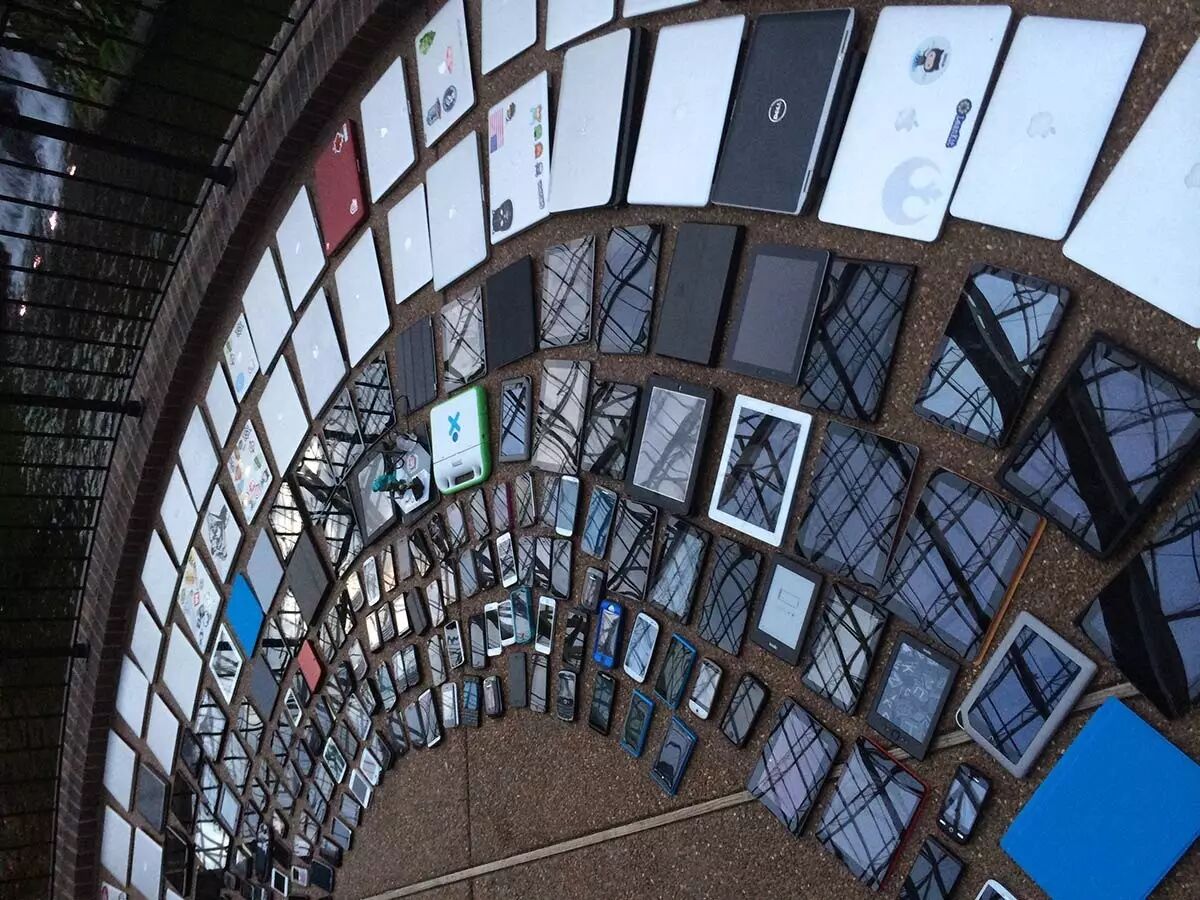
这些仅仅是我们需要考虑的连接设备的一部分。
不管你喜欢与否,这种多设备的世界就是我们的现状。让我们的网页在几种桌面浏览器上保持一致性已经很难了,但现在我们却要确保我们的Web体验在一系列令人眼花缭乱的设备上界面美观,并且功能流畅。这些设备有智能手机,平板电脑,平板手机,上网本,笔记本,台式机,电视,游戏机等等。
为了合理地解决这个现状,这绝对需要我们退后一步,将这些巨大的责任分割成更小,更易管理的组块。
这正是人们正在做的事情。模块化精神正渗入网站创建过程的每个方面,并正在对组织的战略,流程,内容,设计和发展产生深远的影响。
# 可管理的战略
每个组织最后都会意识到,每隔三到八年将他们的整个网站推倒重来,绝对不是一个最佳解决方案。
旧的不去,新的不来!这当然是一个诱人的前景。但是,在发布会的五彩纸屑撒起来之前,投诉的电话已经到来。“你动了我的奶酪!”用户哭诉着,因为他们已经花费了太长时间用来学习上一版的界面和功能。
当大量对体验而言改变重大的重设计发布后,用户通常会被Jared Spool称作“获得知识的神奇扶梯”的理论所击倒。新受挫的用户需要花费大量的时间和精力重新学习这些经验,以便慢慢地爬回获得知识的自动扶梯上。
除了让用户迷失方向,这些庞大的重设计没有解决问题的根源。如果设计流程没有根本性的转变,历史必将重演,今天的闪闪发光的新界面也会在明天变得过时。这种循环将会伴随着公司推出小的更新到下一个大的重设计不断上演,最终将会麻痹自己并且在这个过程中让用户一直感到沮丧。
值得庆幸的是,即使是大规模的组织,也会从较小的,更精简的新兴世界得到启蒙,希望能够能快的打开新世界的大门。通过创建最小化可行产品和经常迭代 改进经验,组织能够更好地解决用户反馈并且跟上不断变化的网络格局。
远离Ron Popeil式——“set-it-and-forget-it”的重设计,需要在组织结构和工作流程有深思熟虑的变化。这说出来轻松,但做起来谈何容易。
# 一个迭代的过程
如果我每一次听到利益相关者时宣布“我们正试图更敏捷,”的时候都能拥有一刻钟,那么现在我正在我的私人飞船绕地球飞行,而不是写这本书。
想要更敏捷是值得赞扬的。但是敏捷(agile)是一个含义丰富的术语,大写A的Agile敏捷和小写a的agile敏捷都存在着天壤之别。大写A的Agile是软件开发的具体方法,配备了宣言和相应的框架,如Scrum敏捷开发和Lean精益开发 。
小写a的agile更多的是一种非正式的愿望,即建立一个有效的流程。这个愿望可能涉及到大写A的Agile敏捷的一般原则,但它作为一个整体,不可能涉及到完全采用大写的Agile敏捷的流程。项目经理Brett Harned这样解释道:
我们要想变得更加敏捷;我们拥抱变化,持续改进,尽可能灵活,并且如我们所想地适应。关键是,我们永远不会真正像宣言所说变得那么敏捷。这没关系,只要我们知道我们想成为的样子就可以。
——Brett Harned
组织结构,客户关系,个性等都会在确定项目过程中扮演重要的角色。关键是要找到最适合你、你的组织限制和条件的过程。
尽管它可能无法采取真正的敏捷过程,它仍然是一个不错的的想法。这个想法包括跨学科团队合作,更早更快的迭代,并将更大的任务分解成更小的组件。在第四章,我们将详细介绍如何建立一个有效的基于模式的工作流程。
# 模块化内容:我是团队成员
让你的内容准备好去任何地方,因为它可能到处都有。
——未来的友好的Web
在网络上发布内容曾经是一个相当直接的操作,因为桌面段网页是这片领域的唯一显示器。哦,如今事情发生了变化。今天,我们的内容被一大堆设备消耗着,它们有智能手机,简易手机,上网本,笔记本电脑,平板电脑,电子阅读器,智能手表,电视机,游戏机,数字标牌,汽车仪表盘等等。
为了妥善解决这一日益多样化和不拘一格的数字领域问题,我们需要大大修改我们对内容的感知和我们用来管理它的工具。
在未来,我相信我们将会有更好的内容管理和内容发布工具。我们将有办法采取良好的结构化内容和精心设计的内容块,我们就能明白怎样为恰当的平台,在某种程度上呈现出我们想让它重构、发布、展示的内容。
——Karen McGrane
值得庆幸的是,这样的未来正在开始成形。组织正在认识到他们需要建立模块化的内容,这样才能更好地跟他们无处不在的观众接触。而且内容管理系统也超越了Web发布平台,发展成可以优雅地创建和维护模块化内容的工具。虽然成熟的内容管理系统多年来一直以自定义解决方案的形式存在如NPR的“COPE(Create Once, Publish Everywhere)”平台 ,但是智能模块化思维正在努力进入主流的内容管理系统中。
# 优雅的代码
正如我们前面所讨论的,模块化一直以来是计算机科学领域最基本的原则。虽然这一原则在网络被发明之前就存在了,但它还是花费了一些时间让模块化在Web开发者心中扎根。
尽管大约1995年左右,JavaScript(web的编程语言)开始不得不忍受一些成长的烦恼,但它如今已经是成熟的、受人尊敬的语言。现在的JavaScript已经长大了,开发者可以将这些经过验证的计算机科学原理应用到他们的Web开发工作流程上。因此,我们正在看到人们正开发复杂的JavaScript模式和架构。
在JavaScript上运用模块化编程原则是非常简单的事,因为JavaScript本身就是一种编程语言。但是面向对象的思维正渗入到网络的各个方面,包括CSS——网页的样式语言。像OOCSS , SMACSS和BEM这样的方法接踵而至,来帮助网页设计师创建和维护模块化CSS架构。
# 视觉修复
模块化不仅渗入网页代码样式上,它也渗透在视觉设计师处理现代的网页设计的方式上。
随着窗口(viewports)和工作平台(environments) 的数量激增,为每一个网页设计静态模型已然是不可能的。正如Stephen Hay调侃道,呈现完全成熟的Photoshop文件“是向你的客户展示他们的网站绝不会呈现出来的样子最有效的方法。”
这并不是说像Photoshop和Sketch这样的静态设计工具不重要。事实远非如此。但是我们使用这些工具的方式已经很大的改变了。由于创造上百个全覆盖文件是不现实的,这些静态工具擅长提供平台来建立Andy Clarke所说的“设计风格(design atmosphere)”:
风格(Atmosphere)描述了我们由颜色,纹理和排版引起的感觉。你可能已经在不同的方面上定义风格(atmosphere)了。你可以把它叫做“感觉”,“情绪”,甚至“视觉定义”。无论你选择什么词,设计风格(design atmosphere)并不取决于布局。它独立于布局和视觉。它将会在每一种大小的屏幕和设备上被看到或感觉到。
——Andy Clarke
及早建立设计风格(design atmosphere)是判断一个项目成功与否的关键,这就是为什么设计师们找到了在无需完整的模型的情况下,仍然可以促进重要对话的方式。设计师Samantha Warren开发了一种设计工件叫做style tiles ,它在一个概括性的网页上展示了颜色、样式和纹理的探索。设计师Dan Mall在Samantha的想法之上提出了一个概念叫做element collages ,它阐释了在大杂烩的界面元素中的设计风格(design atmosphere)的探索。

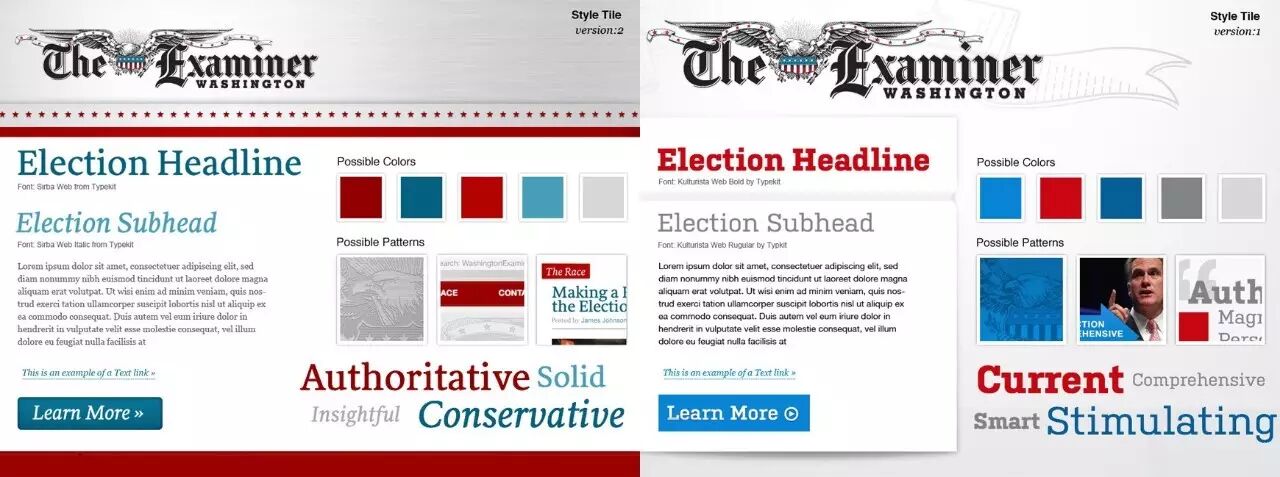
Style tiles,它是由设计师Samantha Warren创造的一个概念,它让设计师去探索色彩,排版和纹理,而不必开发完全实现的文件。
通过将视觉探索分解成更小块,设计师可以节省时间和精力,同时避免为客户产出不切实际的,草率的布局。更重要的是,这些方法将利益相关者从只是对漂亮图片的简单反应中脱离了出来,取而代之的是关于设计方向以及它们是如何与项目目标相关联的关键对话。我们将在第4章详细讨论这些概念,但可以说视觉设计工作流程正在发生巨大变化!
# 系统化UI设计
我们不是在设计页面,我们是在设计由组件构成的系统。
——Stephen Hay
界面是由什么组成的?我们的乐高积木是什么?我们集万千的美味与一身的地铁三明治是什么组成的?由于我们的界面越来越多,所以我们需要更频繁的问这些问题。
几年前,Ethan Marcotte向我们介绍响应式网页设计的思想和它的三个核心原则:流体网格(fluid grids),弹性媒介(flexible media)和CSS的媒介查询(media queries)。这三个要素提供了设计师急需的基础来创造可以巧妙地适应任何尺寸的屏幕灵活布局。也许更重要的是,为响应式设计有助于设计师对创建周到,适应性强,多设备的Web体验而感到兴奋。
作为设计师很快发现,创建多设备的页面体验不仅仅是创造一堆挤在一起的页面。界面中的每一个部分都包含它自己独特的挑战和机会,以便它能在多尺寸屏幕和环境中保持完美的外观和流畅的功能。
我们可以如何呈现主导航呢? 是像通常那样显示为大屏幕上的水平列表? 还是在一个更小的屏幕上以一种更深思熟虑的方式显示?那么lightboxes,面包屑,和carousels是怎么转化到更小的窗口和交替输入文字的呢?正是这些问题,引导我创建了This Is Responsive ,这是一种在响应式环境中可以显示多种独特组件的响应式模式的展示形式。
虽然This Is Responsive成功地阐明这些界面模式是如何适应各个屏幕尺寸和环境的,但这对于设计师和开发者来说将模式付之行动的门槛还是有点高。事实也证明,这是需要很大的工作量。
# UI框架,理论与实践
设计师和开发者的时间和资源已经相当紧缺了,他们现在还需要制作在任何环境里都看起来外观和功能出色的界面。这是一个相当艰巨的任务。
这就需要满足不断增长的多样化设备,同时还需要稳定的推出前端框架,如Zurb的Foundation和Bootstrap 。这些用户界面框架为设计人员提供预装模式的集合,如HTML,CSS样式,和JavaScript,还有一些交互组件比如下拉菜单和轮播(carousels)。在本质上,这些框架都是为了使组装界面更快速方便的工具包。

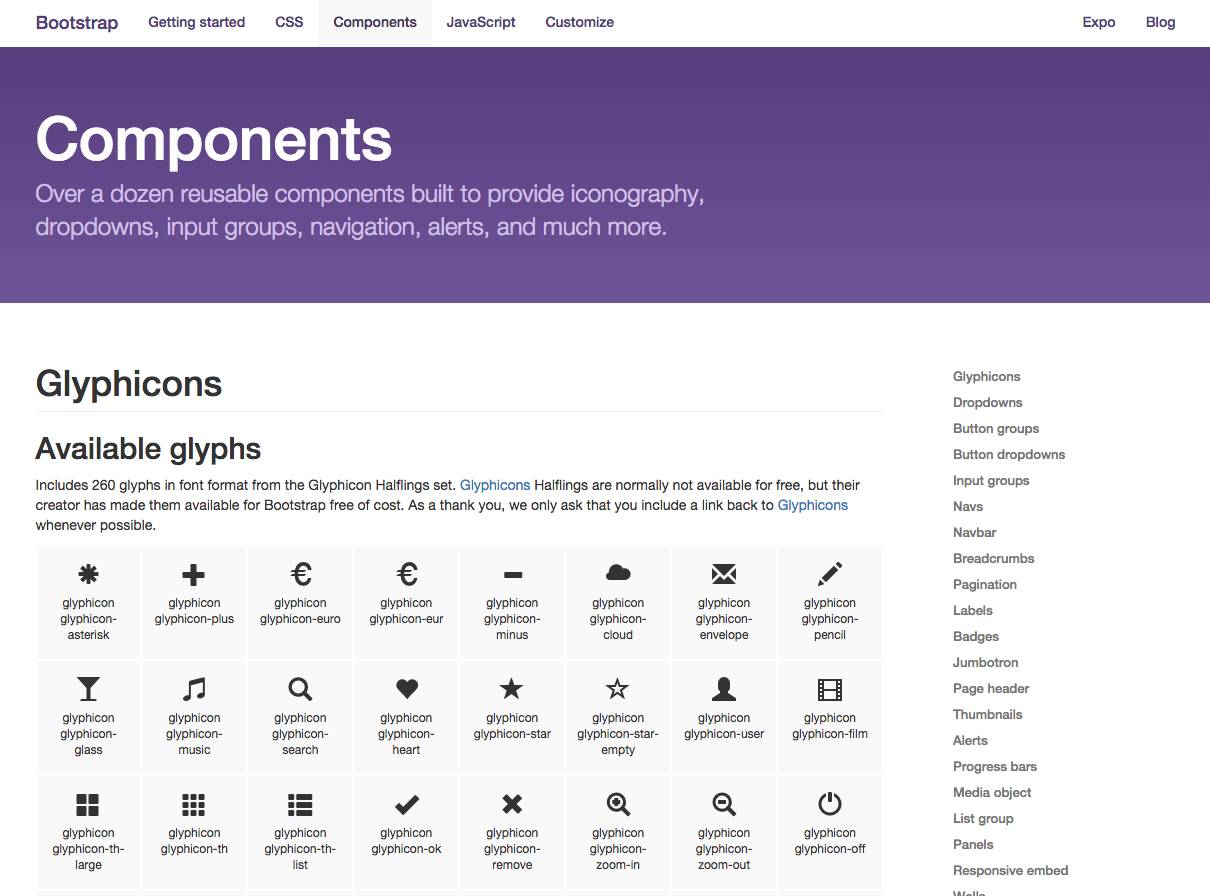
Bootstrap为了加快开发提供了一系列的UI组件。
程序员使这些东西变得流行起来。就在我写这篇文章的时候,Bootstrap已经是代码共享网站GitHub上最受欢迎的代码库(repository) ,它有超过77000的stars和超过30000的forks。这些框架的流行正是一个很好的证明,它证明如今设计师和开发者正努力在这个复杂的网络环境中立足。
这些框架中最吸引人的方面之一是速度 。像Bootstrap这样的框架允许设计师快速将自己的想法落地,快速创建原型,更快发布网站。因为工具中提供的模式已经经过了跨浏览器测试,开发人员可以在更重要的任务上花费时间,而不是绞尽脑汁面对IE浏览器的表格在旧版本的兼容问题。并且,假如设计师们遇到了问题,这些框架的交流社区也能提供有效的支持和建议。
对于自由职业者,开发速度的增长可能意味着他们可以接手一个或多个额外的项目,那么这一年在资金上能更稳定。在创业公司中Bootstrap也无处不在,最小可行的产品可以更早推出,从而能更快地解决产品的生存能力问题。
因此,像Bootstrap这样的框架是如今疯狂流行的设计系统,是因为它们提供了经过充分测试的组件,这能够产生一致性的设计和更快的发布。还有什么原因不去爱它呢?嗯,就像生活中的绝大部分事情一样,优点旁边缺点如影随行。
# 框架天堂中的问题
当我还是个孩子的时候,我看科幻电影和电视节目的时候总会有一个奇怪的疑问。有一个问题一直在我心中挥之不去: 为什么他们都穿的一模一样?

在未来,每个人都穿着一样的衣服。插图by Melissa Frost
在经过足够长的时间后我只能猜测,这是我们解决时尚的方式 。“看,这些连衣裤非常时髦,并且很舒适呢!就让我们从现在开始就都穿这些吧。““听起来不错!”
当然,这肯定不是人类的表达方式。我们有不同的口味,目标和愿望。就像谚语说过,变化是生活的调味品。我们对时尚,音乐和设计的不同感受体现了我们不同的天性。然而,在web上,我们往往会陷入想让大家以同样方式做事情的陷阱中。“为什么所有的浏览器不能都使用WebKit引擎呢?”“为什么设备制造商不能都使用相同的屏幕尺寸?”“只使用jQuery!”“不要使用jQuery!”“只准用框架!”“不准用框架!”
与现实世界一样,Web项目的多样化需求、目标和愿望导致了无数不同的解决方案。当然,所有事物都有其恰当的时间和地点,设计师和开发者需要洞悉了解工具的使用方式和使用情况。
前端框架是提供特定的解决方案、外观和感受的工具。虽然这些解决方案可以有助于加速开发,结果却是产生了像那些科幻连衣裤一样千篇一律的体验。当每个人都使用相同的按钮,网格,下拉菜单和组件,东西自然开始看上去一样。如果Nike,Adidas,Puma,Reebok都准备用Bootstrap重设计各自的网站,它们的外观就会看起来非常相似。这当然不是这些品牌想要的。当然,每个品牌可以修改和扩展默认的外观和感觉,但经过一段时间的自定义意味着要对抗框架给定的结构、样式和功能。
除了外观类似的问题,这些框架会给体验带来不必要的负担。虽然框架提供了大量预建组件和功能这点很不错,但是大部分的设计师和开发人员不会采用框架的每一个方面。不幸的是,用户仍然必须下载该框架中用不上的CSS和JavaScript,这会导致页面加载变慢,从而使用户感到沮丧。
另一方面,框架对于引导开发人员创建自定义代码以实现其项目的目标,仍然远远不够。在某些时候,使用框架的所节省的时间,已经被修改,扩展,调整框架所花费的时间大大超越了。
还有命名的问题。使用框架意味着订阅别人的结构,命名和风格惯例。当然,建立一个有用的前端词典是很重要的,但对于一个组织来说有意义的可能不是框架中的内容。就我个人来说,我会拒绝给一个特色内容区域使用Bootstrap的默认组件。一个框架的命名规则与现有的代码库和工作流是否合拍,应该被在我们使用前考虑好。
既然我们已经绞尽脑汁地批判着框架,此时退后一步并认识到这些框架非常有意义是很重要的。用设计工具包(tool kit)进行工作来促进一致性和加快开发是一个很好的主意。当讨论被Austinbased的网页商店Paravel重设计的微软主页时,开发者 Dave Rupert强调了为客户创造和提供一个设计系统的重要性。Dave明确指出为每个用户使用Bootstrap是不必要的,而应该“为每个用户使用微小的Bootstrap。”
响应式交付看起来很像为用户需求量身定制Twitter的Bootstrap式系统。这些生动的代码示例是自文档style guide,它们扩展以适应客户的需求,以及适应不断进化的多设备网络的需求。
——Dave Rupert
它不只是关于如何使用设计系统,它是关于创建您自己的系统。
# 设计系统拯救了这一切
那么一个强大的设计系统是什么样子的?他们会采取什么样的形式你又是如何创建,维护和执行它们呢?
良好的设计系统的基石是风格指南(style guide) ,它记录和整理了能够提供指引,使用和准则的设计材料。
实际上,已经存在多种风格指南(style guide) ,它们包括品牌识别,写作指南,语音和语气(Voice and tone),编码指南,设计语言,用户界面模式的文档。这本书不会详细介绍风格指南(style guide)的各个范畴,但重要的是需要了解每个风格指南(style guide)是怎么相互影响的,以及风格指南(style guide) 是如何让适应更大的生态系统的。
# 品牌识别
品牌识别指南定义了使公司保持独特的资产和材料。LOGO,板式,配色,信息(如使命和标语),品牌延伸(如名片和PPT模板),还有很多都在品牌标识指南中聚集和描述。

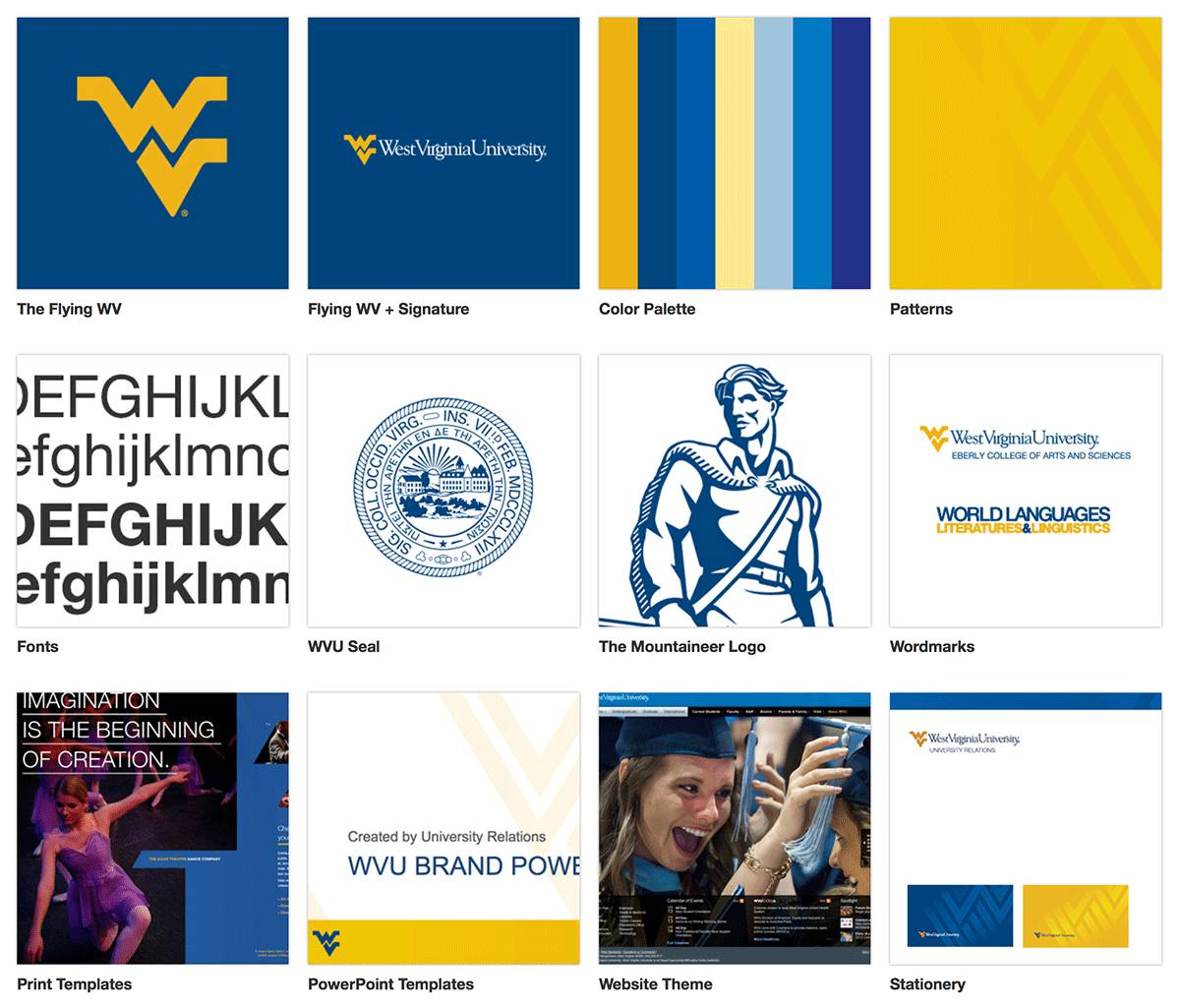
West Virginia大学的品牌风格指南。
一个品牌必须以一种有凝聚力的方式在越来越多的媒体、渠道和接触点中展示自己。一个组织中的每个人是怎样才能用一种声音说话,感觉是整体的一部分呢?第三方如何知道要使用的Pantone颜色,以及如何正确使用品牌的标志?品牌识别指南可以作为提供这些基本问题的答案的中心。
从历史上看,品牌标识指南都是写在精装书中的(还记得那些有页面的东西吗?),但与其他事物一样,品牌风格指南也开始有在线的版本了。
# 设计语言
虽然品牌标识指南相当具象,但是设计语言指南相比之下就不那么具体了。设计语言风格指南针对特定的项目或产品阐明整体的设计方向,理念,方法。
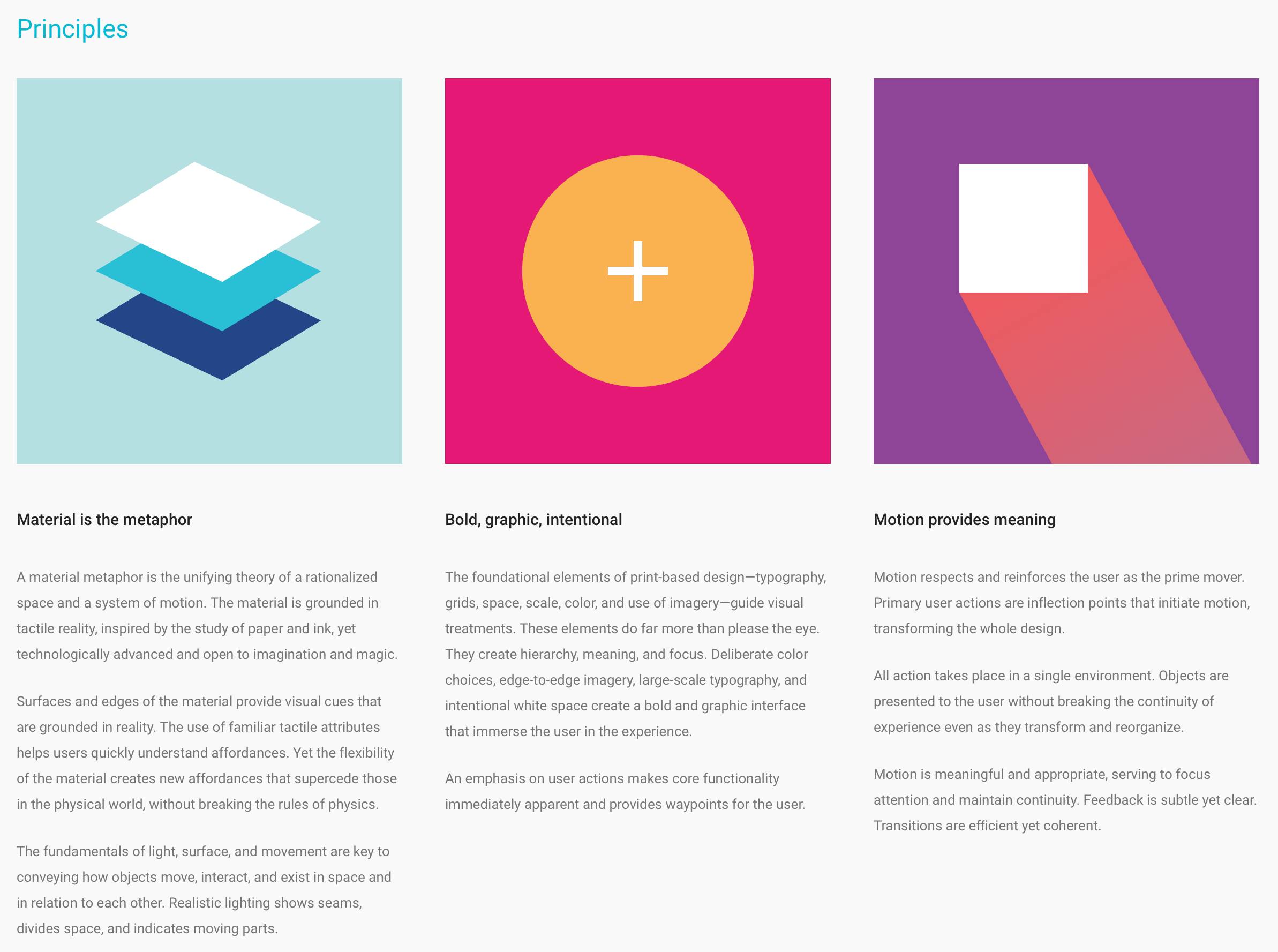
为了在越来越多的产品和媒体中以统一的方式展示自己,谷歌开发了一种名为material design的设计语言。material design材料设计风格指南定义了其总体的设计理念,目标和一般原则,同时还提供material design(材料设计)语言的具体应用。

Google的material design语言。
为了让高层次的概念更加具体一些,设计语言风格指南通常也包含了其它风格指南的各个方面。
设计语言指南并不是像品牌指南那样固定。例如,有一天谷歌可能会推出一个新的设计语言,来取代material design,虽然谷歌的整体品牌将保持不变,但其产品的设计词汇将会发生变化。
# 表达和语气
人们在大量的渠道和媒体品牌进行互动。除了我们已经讨论了数字媒体以外,品牌也表现在印刷,零售,户外,广播,电视等地方。当一个品牌必须横跨这么多个接触点时,用一个统一的,一致的方式说话对于品牌的成功来说尤为重要。
一个品牌的表达方式(voice)每天都一样,但它的语气(tone)必须一直改变,它取决于情景和读者的感受。
——Kate Kiefer Lee
表达方式(voice)是一个品牌识别的基本方面,所以通常品牌识别指南会包括一些品牌表达方式的参考。然而,这些指南通常不是很细微,这就是为什么表达和语气指南是如此重要。
表达和语气指南通过描述公司的表达和语气是如何在多种情景下转移的,来引导方向。MailChimp的优秀的表达和语气指南定义了品牌在内容类型不同时的语气,这样,当用户的信用卡被拒绝,写作者需要知道这时应该放弃使用平时调侃的语气,而用更加严肃的语气来代替。

MailChimp的表达和语气指南
# Writing(写作风格指南)
网络和内容管理网站的兴起,使得组织中的大多数人都可以很轻松的发布内容。这当然是一个双刃剑,因为对于拥有多种声音的组织来说,始终保持一致的写作风格是具有挑战性的。写作风格指南为每个作者提供了一些指南和准则来撰写内容。

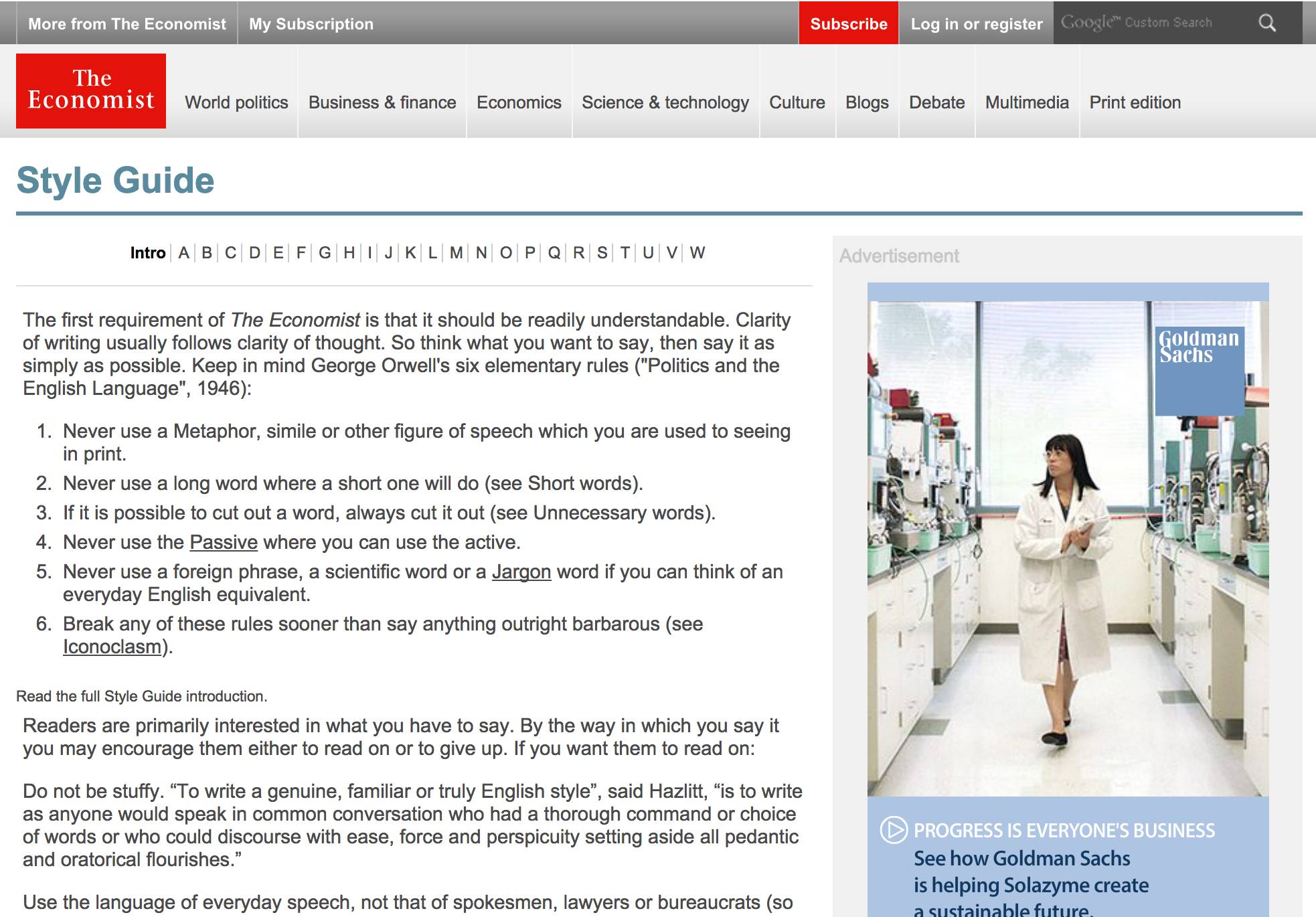
《经济学人》的写作风格指南
写作风格指南可以非常精细,包括定义标点符号和语法细节,但他们并不总是如此细致。 Dalhousie大学的写作风格指南为内容撰稿者提供了简洁的原则列表和优秀案例来遵循。
# Code style guides(代码风格指南)
编写清晰,可扩展,易维护的代码对于团队来说是必不可少的。但是,如果没有一种方法来规定和执行代码的一致性,事情容易土崩瓦解,留下每个开发者自生自灭。

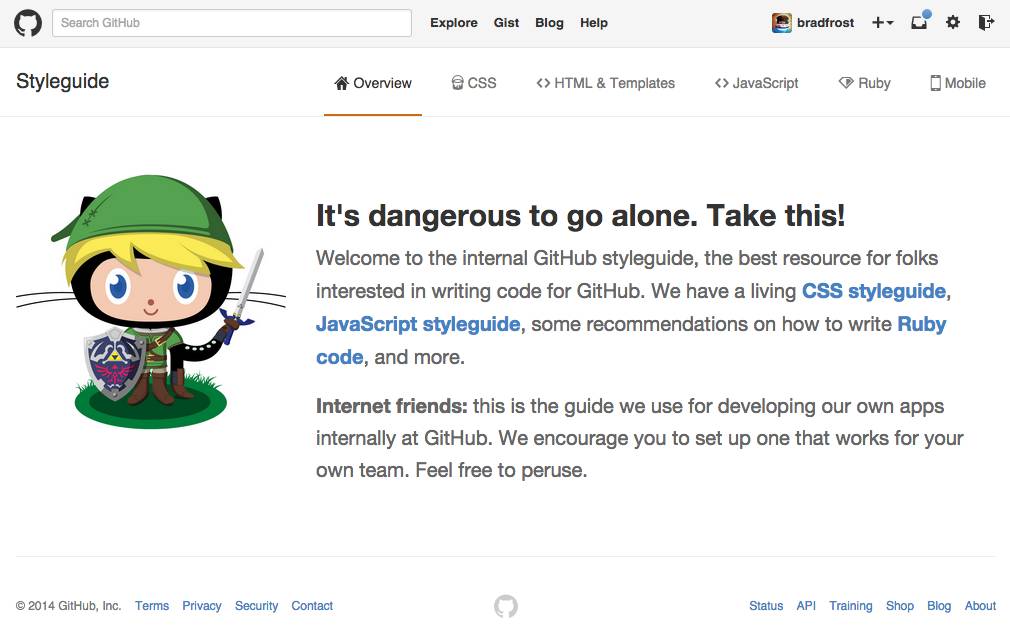
GitHub的代码风格指南提供了团队协作中编写HTML,CSS,JavaScript和Ruby的最佳实践。
代码风格指南提供了约定,模式以及团队应该如何处理代码的方式。这些指南和准则能够帮助控制住杂乱无章的现象,使团队能够专注于共同进行伟大的工作,而不是重构一堆草率的,不一致的代码。
# pattern library(模式库)
现在终于说到了正题。模式库(Pattern libraries),也被称为前端风格指南,UI库,或组件库,正在迅速成为现代界面设计的基石。

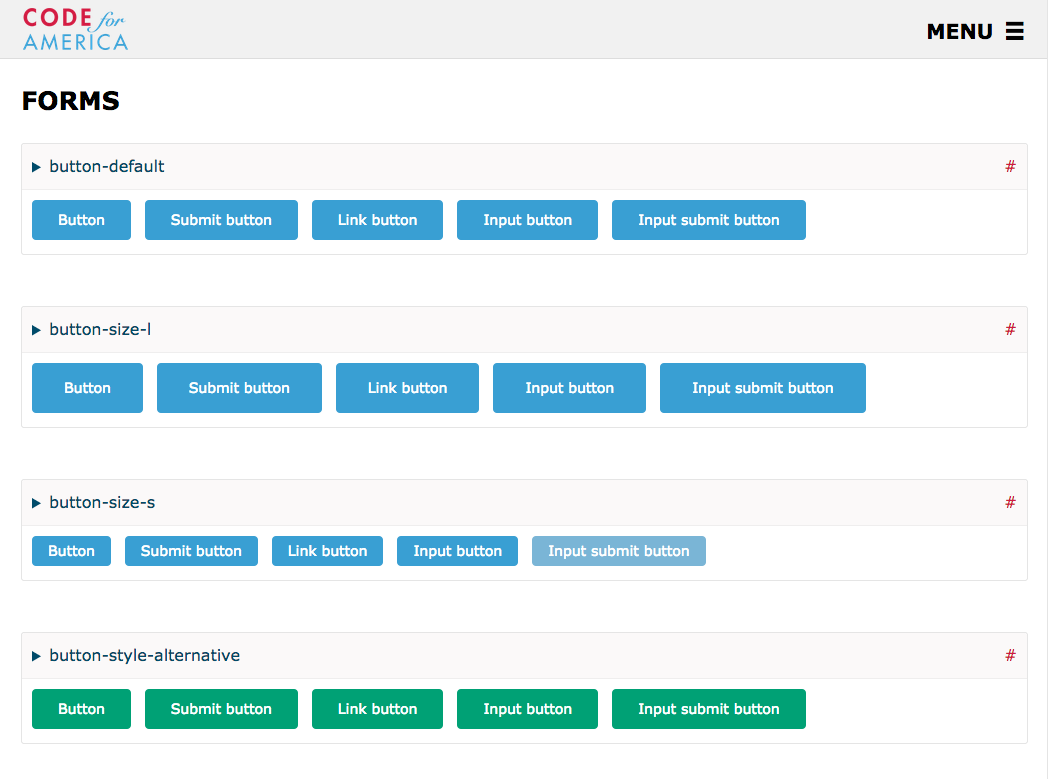
Code for America 的模式库
这本书剩下的部分将集中讨论如何系统的处理界面设计,并将详细介绍如何建立和维护模式库(Pattern libraries)。
# 风格指南的好处
使用户界面适应无数不同屏幕尺寸,设备,浏览器和环境本身就是一个很高的要求。如果这个时候还需要将其他团队成员,客户,利益相关者和组织因素考虑进来,事情就就会变得更加棘手了。
无论从设计、开发还是从组织的角度来看,风格指南都是帮助防止混乱的重要工具。这也是风格指南现在是现代网页设计和开发的基本工具的原因。
# 一致性棒极了
网页风格指南提高了整个用户界面的一致性和凝聚力 。这种一致性同时为界面的设计者和用户提供了便利。
我最近访问了健康保险提供商的网站来支付我的账单。在整个流程的5次点击过程中,我看到了四个完全不同的界面设计,其中一些看起来像是在1999年才有的设计。这种不一致的体验给我这个用户增加了负担,我必须要弄清楚什么时候跳转到哪里,以及如何解释不同的界面元素。当我到了要填写付款表格的时候,我觉得我无法相信该公司能够成功地和安全地处理我的付款。
风格指南通过鼓励重复使用界面元素来化解这些矛盾。设计人员和开发人员可以参考现有模式,以确保他们正在产出的与已经建立的保持一致。
即使第三方也可以很好地利用风格指南,将他们的界面与公司内部界面的外观和感觉相匹配,外部托管的体验,如支付门户网站或本地化网站,可以通过应用指南中定义的样式,更好地匹配主体验的外观和感觉。
使风格指南成为您设计过程的核心,可以让用户界面更加统一和可信,它帮助用户更快地完成任务,并且让他们在界面上拥有掌控感。
# 共享词库
“utility toolbar”是什么意思?是否每个人都明白什么是“touch slider hero”?
随着项目工作人数的增加,非常容易发生交流障碍。不同的学科对同一个模块有不同的名称并不少见,还有个别喜欢自己发明词汇的人。因此要进行真正的协作,团队必须使用一种通用的语言。风格指南有助于建立共享词库。

星巴克风格指南中的“Blocks Three-Up”这样的模式命名可以帮助团队成员使用相同的语言。
风格指南在参与项目的每个人之间建立一致的共享词库 ,鼓励学科之间的协作,减少沟通障碍。
# 教育
Anna Debenham在她的书《前端风格指南》中 ,巧妙地解释了创建风格指南的许多优点,包括其中一条最重要的优点:教育。
教育与文档一样重要。风格指南可以向用户展示网站是系统,而不是网页的集合。
——安娜德贝纳姆
风格指南向客户,利益相关者和其他学科展示了,网站的设计和开发除了“嘿,让我们做一个新的网站”之外,还有很多真正深思熟虑的工作。模式库以非常有形的方式传达设计语言 ,这有助于利益相关者了解底层系统是如何决定最终界面的。
风格指南可以帮助减轻我所说的特殊雪花综合征 ,组织中的某些部门认为他们有独特的问题,因此需要独特的解决方案。通过以风格指南的形式暴露设计系统,这些特殊的雪花可以更好地了解一致性,并了解他们为定制设计提出的要求为何被拒绝。
# 一个善解人意的工作流程
教育不仅对客户和利益相关者重要。良好的风格指南有助于告诉设计师和开发人员他们的工具箱中有哪些工具,并提供正确使用它们的规则和最佳做法。
通过将风格指南作为工作流程的基石(这点我们将在第4章中详细介绍), 设计师和开发人员不得不考虑他们的决策如何影响更广泛的设计系统 。随心所欲变得困难,争取更多的利益变得容易。而这正是您想要的团队成员所具备的。
风格指南为每个学科提供了一个大本营,为他们各自的考虑和对模式的关注作出贡献。通过在一个屋檐下收集所有这些因素,风格指南将成为项目参与者的中心,这有助于每个学科从许多角度更好地了解设计系统。
# 测试,再测试,1-2-3
你说网页崩溃了?那么,究竟是什么使其崩溃的呢?
将组件直接放置在到界面中使得测试变得更加容易。风格指南允许单独查看界面样式,从而允许开发人员规避导致错误,浏览器不一致或性能问题。
# 速度
在本章之前的部分,我们讨论了更加快速的设计和开发是像Bootstrap这样的UI框架如此受欢迎的主要原因。尽快将项目上线使我们倍感压力。通过开发自己的设计系统,你可以获得与使用现成的UI工具包同样的速度回报。
设计界面设计系统和创建自定义模式库最初的确是需要很多时间,思考和努力的。但是,一旦模式库建立,后续的设计和开发将会快的多,这是皆大欢喜的事。
MailChimp的主要负责人Federico Holgado 解释了MailChimp的模式库最初是由他们应用程序的四个主屏幕创建的模式组成的。但是,一旦他们转移到网站的其他领域,他们就意识到他们能够利用现有的模式,而不必每次从头开始生成全新的模式。
一旦我们这样做,当我们在其他页面上实现这些事情时,我们就开始意识到:模式库实际上能在很多地方起作用。
——Federico Holgado
# 长远计划
无疑,风格指南可帮助团队有效地在此时此地完成任务。就像美酒一样,风格指南随着时间的推移而增值。界面设计系统的美妙之处在于,它们可以而且应该被修改、扩展和完善。
如前所述,创建自定义模式库需要大量的前期工作,但这些艰苦的工作会为未来的迭代和细化提供一个结构基础。从分析,用户测试,A / B测试和经验中吸取的教训都应当纳入风格指南,使之成为真理,知识和最佳实践的强大枢纽。
更棒的是,即使您要进行重大的重新设计,您会发现许多结构性界面构建块将保持不变。你仍然有形式,按钮,标题等常用模式,所以没有必要把婴儿和洗澡水一起倒掉。风格指南为未来所有的工作打下了坚实的基础,即使将来的工作可能看起来完全不同。
# 风格指南挑战
到目前为止,创造设计系统的好处应该是很清楚的,希望风格指南的愿景帮助你有源源不断的灵感。但是要完美地建立风格指南,你还必须先克服许多挑战。
# 看起来会亏本的买卖
为了从风格指南中获益,组织必须先提供必要的时间和预算来实现。这就要求组织避免目光短浅侵蚀公司文化。风格指南提供的长期利益对于已经在考虑长期利益的人来说是显而易见的。因此,我们面临的挑战成为说服那些停留在短期季逐季度的心态的人,建立一个贴心的设计系统是未来的明智投资。
# 时间问题
“ 困难的部分是建造生产产品的机器。”
——丹尼斯·克罗利
也许最大最不可回避的挑战是, 风格指南需要时间去创造 。我不知道你怎么想,但我不会去做那种每天闲的无聊到不知道该做什么的工作。我从来没有见过一个在工作中没有压力的人,而这种压力自然地导致了对主要的Web项目的关注。不幸的是,超前的时间表和有限的预算会削弱制作风格指南所需的努力,即使团队致力于此的时候也是一样。
# 辅助项目
模式库通常被视为辅助项目 ,而不是最终产品的组成部分。这种将模式库视为与核心项目分开的方式使模式库变得可有可无,当项目变得困难的时候,砍掉它们就会成为首选。
这个辅助项目难题让我想起了需要将可访问性纳入项目时常听到的一些观点。他们说:“哦,我们希望我们对于可访问性有时间和预算,但...” 认为无障碍原则(及其他原则,如性能和响应)是一个昂贵的额外的项目,是常见的错误观点。模式库的可访问性,是不论项目计划是否明确地要求它们,对于你的工作流程都是一个好想法。
# 维护和管理
即使给了时间和金钱用来建立风格指南,但如果他们没有得到他们真正需要的焦点,那么这些工作往往会中途夭折。
必要的维护和管理是风格指南取得成功的关键。 如果没有适当的策略来管理,维护和执行,风格指南就会被丢弃(就在所有这些PSD和线框旁边)。
风格指南维护是一个非常重要的课题,值得详细介绍,因此我们将在第5章中介绍如何创建可维护的风格指南。
# 受众困惑
风格指南可能被误解为是只对设计师或开发人员有用的工具 ,缺乏可视性导致了效率低下。不必听命于组织中每个人,风格指南可以成为最应该遵守的规范。说我天真也好,但我不认为这有助于培养合作文化。
如果不考虑更广泛的受众,风格指南可能会遇到太过模糊或过于技术化的问题,这可能会吓倒用户并使他们认为这些资源不适合他们。
# 风格指南结构
为了为组织中的每个人提供有用的资源,风格指南应该清楚地表达他们的意图以及他们的重要性。风格指南应该是有吸引力,引人入胜,可见且清晰易用的。如上所述,他们应该意识到,应该尽可能为多数人设计受欢迎和有用的模式。

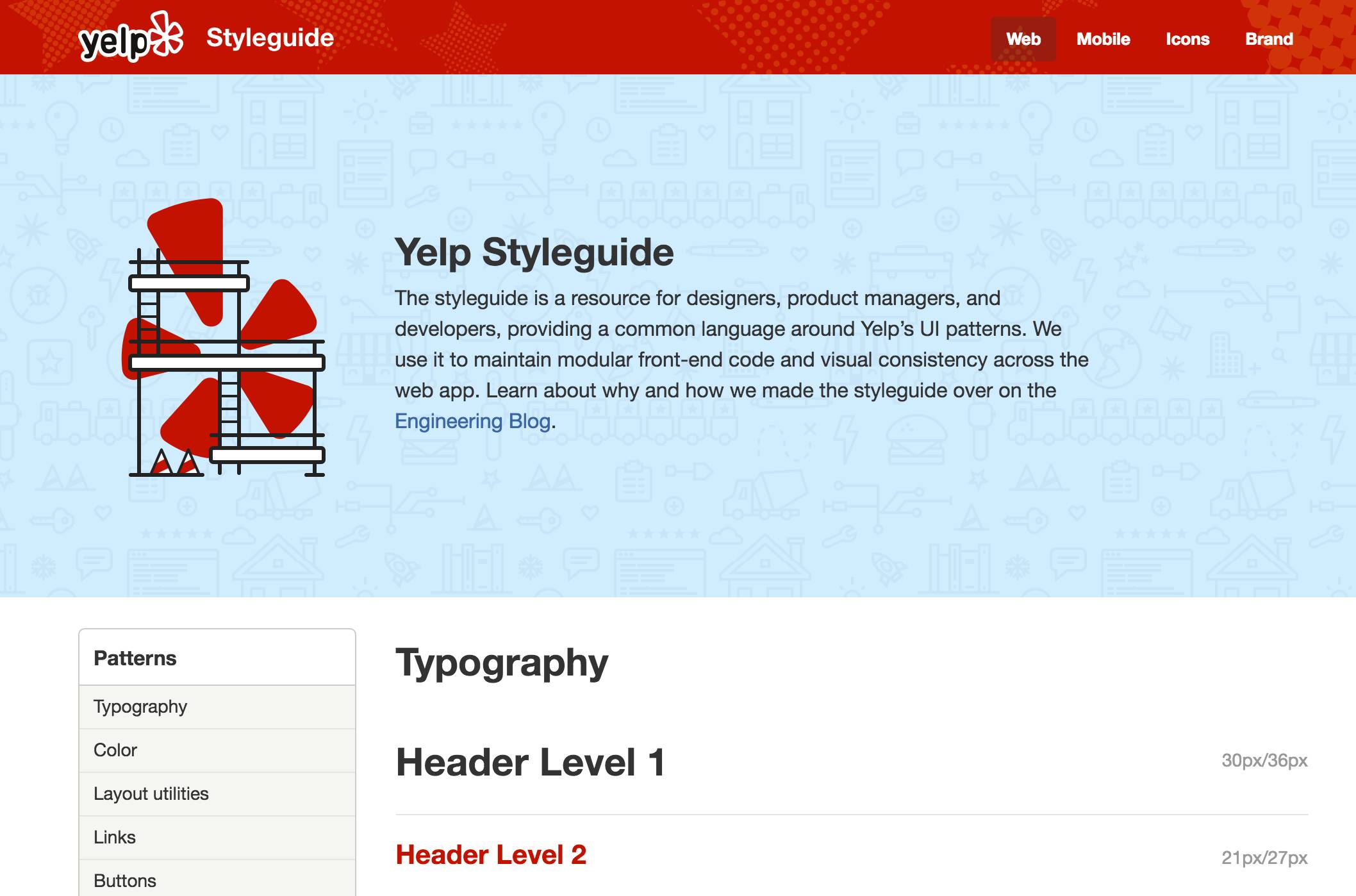
Yelp的风格指南主页用漂亮的设计和权威的内容来解释指南的目的和受众。
# 缺少背景
背景是理解设计系统的关键。不幸的是,大多数野生的模式库不提供任何关于何时,如何以及在何处使用组件的任何提示。不提供背景环境,设计者和开发人员不知道一个特定模式的全局性,因此不知道如果发生更改应用程序的哪些页面需要重新访问,或者进行QA和测试。

“高亮显示区”看起来很有用,但是这种模式在哪里使用?
# 缺乏明确的方法论
尽管我很喜欢( http://styleguides.io )的模式库,我仍然不得不注意到它们中的许多不那么成体系。不要误会我,我认为团队系统地思考并记录他们的UI模式是非常好的。但是我常觉得很多模式库只是松散排列的模块。我认为这里还有改进的余地。
# 探索一种交互设计的方法论
对我们来说,为了兼容多样的网页布局创建用户体验,我们必须超越从网络诞生之日起就伴随着我们的“页面”这一概念。幸运的是,很多组织机构正在拥抱模块化设计,它涵盖了网站设计过程中的各个方面,这催生了更聪明的工作方式与延续性更强的系统。
随着设备、浏览器和开发环境的数量继续以惊人的速度增长,对创建完善、深思熟虑的交互设计系统的需求正变得比以往任何时候都要强烈。
让我们进入原子设计。
原文链接:http://atomicdesign.bradfrost.com/chapter-1/
如有翻译错误欢迎留言指出。
·End·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注















