随着科技的发展,终端种类越来越丰富,前端作为连接用户终端与后端服务、提供视觉体验的关键环节,发展迅速。相比十年前,前端的边界和范围变得更加广泛,甚至有点模糊,一名优秀的前端工程师不仅需要精通自己的专业领域,了解设备终端的特点、OS、运行环境,同时还需要具备良好的审美和对用户体验的感觉,以及了解服务部署、服务运维的知识。
前端的知识领域也从最初的单点,扩展到了现在的网状结构;开发方式也从最初的页面级开发,发展到现在工程级的开发协作方式。技术体系归根结底是围绕业务发展、团队规模和团队特点量身打造的,主要目的是为了提升团队整体的研发效率,确保线上的质量和稳定性。
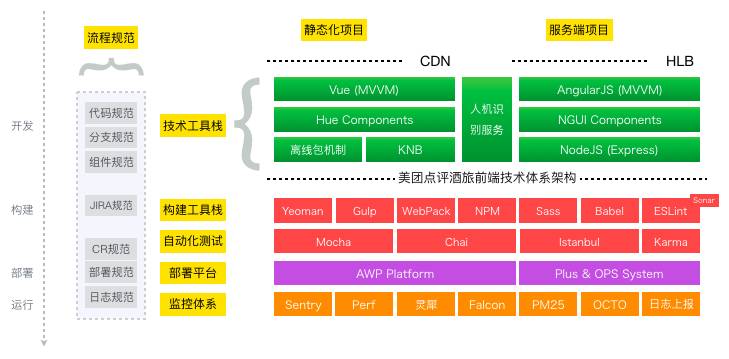
结合前端研发的特点,一个完备的技术体系应当包括流程规范(涵盖开发、构建、部署、运行各个阶段),技术工具栈(技术选型和基础工具设施),构建工具栈,自动化测试,部署流程和部署平台,监控体系(错误监控、性能监控、业务监控、服务监控)。

以上是美团点评酒旅前端团队的技术体系结构图,我们有两种共存的项目类型(静态化项目和服务端项目),不同类型的项目技术工具栈和部署平台略有不同,静态化项目是通过CDN进行承载,前端使用轻量级的MVVM框架Vue进行功能开发,同时借助移动端样式组件库提升开发效率,通过离线包机制和KNB(Native Bridge)增强页面在容器内的表达能力,最后通过AWP(自建的静态化发布系统)可以高效的进行上线部署。服务端项目不同的是使用NodeServer进行承载,前端通过AngularJS/Vue.js进行功能开发,同时配合NGUI(AngularJS样式组件库)快速进行页面搭建,Node端框架选用的是Express,服务的部署通过OPS(内部的运维发布系统)完成。静态化项目和服务端项目有各自不同的适用场景,静态化开发模式适合轻量型的项目,比如移动端H5就是一个典型的例子,服务端开发模式适合稍大型的独立项目,这种模式开发可以一定程度上降低纯前端开发的复杂度,而且可以进行服务端渲染,也适合对SEO非常敏感的项目。
人机识别服务是我们从前端角度设计和开发的一套安全机制,它包含前端SDK和基于Node实现的验证服务,可以用于接口的防抓取、防止接口被第三方非法调用等场景。目前线上接入的业务平均拦截率在30%左右,接口Top90的响应时间在9ms以内,由此可见,Node的应用很大程度上扩展了前端研发的能力范围,使得前端的业务解决方案有了更多的可能性。
构建工具栈中我们通过Yeoman开发了团队的脚手架,开发者可以通过脚手架快速地进行项目搭建和组件开发,通过Gulp和Webpack进行项目的构建和打包,NPM作为团队统一的包管理工具,Sass作为CSS的预编译工具提升CSS代码的可维护性,Babel作为ES6的编译工具,这样我们代码里可以用到ES6的一些新特性和语法糖,ESLint作为团队的代码检查工具保证代码的规范一致,并且接入了Sonar。同时借助一些开源的自动化测试工具提升开发阶段的代码质量。
监控体系中Sentry用于线上错误信息的收集和监控,Perf平台用于Web端性能数据的收集,灵犀用于业务的统计和埋点,Falcon一方面用于Server的监控报警,一方面用于业务监控和报警(比如火车票的抢票失败率和接口调用情况),PM25(详情可以参考之前的博客文章《美团酒店Node全栈开发实践》)是我们自建的一套针对NodeServer进程粒度的开源的监控报警系统,用于确保线上Node服务的稳定性,它可以针对进程级别进行监控和远程操作,当现场出现异常时可以第一时间进行现场信息的收集和保留,同时通过日志平台实时上报服务端的日志用于后续进行数据分析和追查问题。

围绕业务发展。
结合团队规模和特点。
自动化、组件化、标准化。
聚焦效率、体验和质量。
如无必要,勿增实体。
为什么选用Node作为前后端中间层,以及它所发挥的作用
为什么移动端采用强混合的开发方式
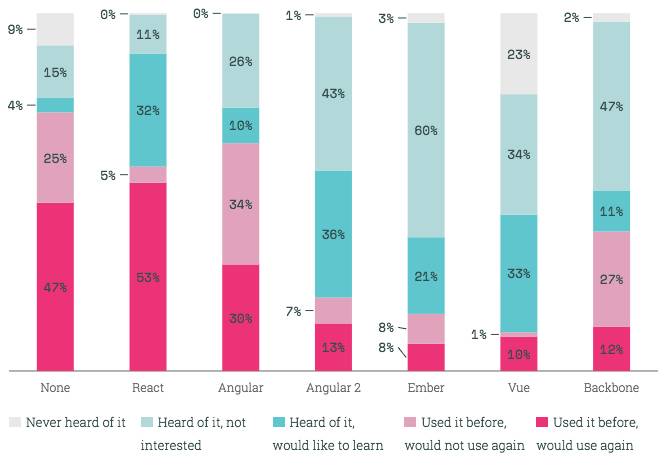
移动端为什么选用Vue而非React
非常轻量的一款MVVM框架,生态健全、高性能、高可控性和优秀的组件化机制。
便于技术栈统一,Vue2.x已经支持SSR,PC端和移动端可以采用相同的技术选型。
阿里开源的Weex基于Vue(Vue-Native),是一种全新的Hybrid开发途径,会持续关注。
天然适合移动端场景,虽然不支持IE8,但兼容性要求较高的PC端项目较少。
移动端基于Vue和AWP的纯静态化开发方案可以应用离线包等离线化方案提升加载速度。
尤雨溪目前全职开发,更新及时(最新的2.x版本已经支持服务端渲染)。
React虽有专业团队维护,但Licence有潜在的商业风险,并且较Vue而言体积庞大。

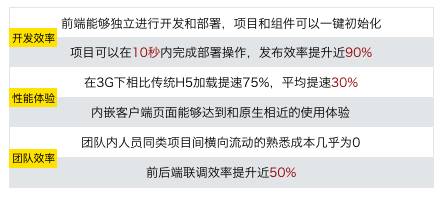
我们前端团队目前100多人的规模,通过标准化、组件化和自动化的方式能够解放生产力,让工程师和开发者聚焦在业务逻辑、技术创新上。目前团队内各项核心指标的监控和推送都会集成内部的IM系统,可以通过自动化工具进行故障通报、个人和项目方面能够对时间投入进行追踪和分析,重复工作可以通过脚手架进行一键傻瓜式操作,组件化方面沉淀了移动和PC的样式组件库、组件平台,标准化主要体现在整个团队的技术栈高度统一,从而更能够在技术上有深耕和积累、并且抹平了项目间人员流动的成本。
过去未去,未来已来。前端没有终点,当你以为是终点的时候,其实是还未看到新的起跑线。前端行业的发展太过迅速,因此作为一名优秀的前端工程师,我们必须使用动态的思维去搭建、优化我们的技术体系,更好的服务于业务、支撑业务的快速发展。
查看文章原网址可点击“阅读原文”。
更多技术博客:美团点评技术博客。
PS:正文中标绿的名词均为参考链接,可点击查询。












