你一定有这样的经历,拿到设计需求时,突然灵感短路,不知道从哪里开始下手,而随着交稿日期的逼近,这种情况并没有好的缓解。小编在这种时候经常只是用各种素材的堆砌,毕竟不会有很多时间来思考创意。今天咱们来聊聊,当你制作海报、banner时,如何来避免这种堆砌的“临时稿”。
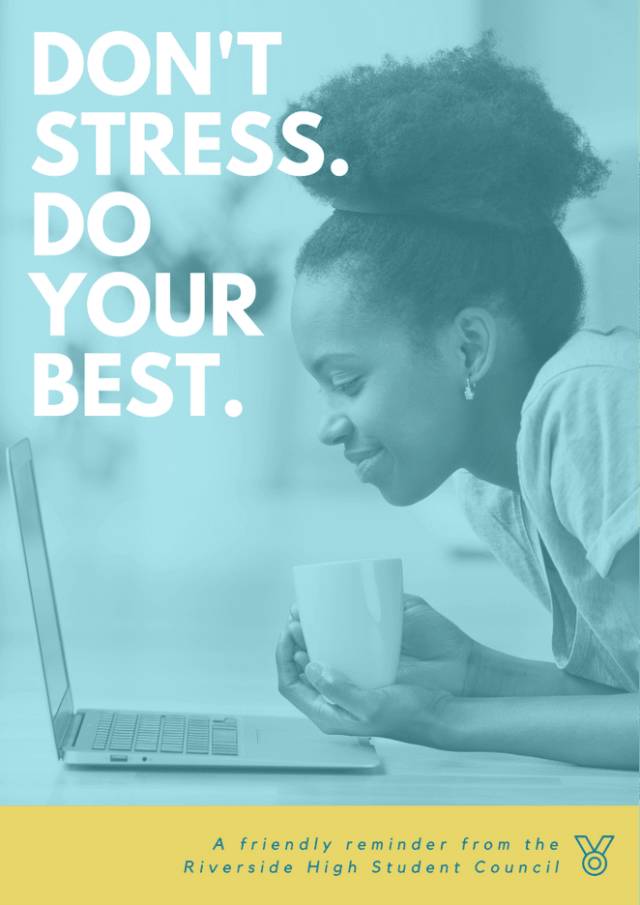
1.使用图片背景,叠加文本

图片式背景是2017年网页设计的趋势之一,选取一张符合主题的图片,叠加渐变色或色块,调整透明度,上书文本,几步简单的操作,就能制作出一个时下流行的设计作品。
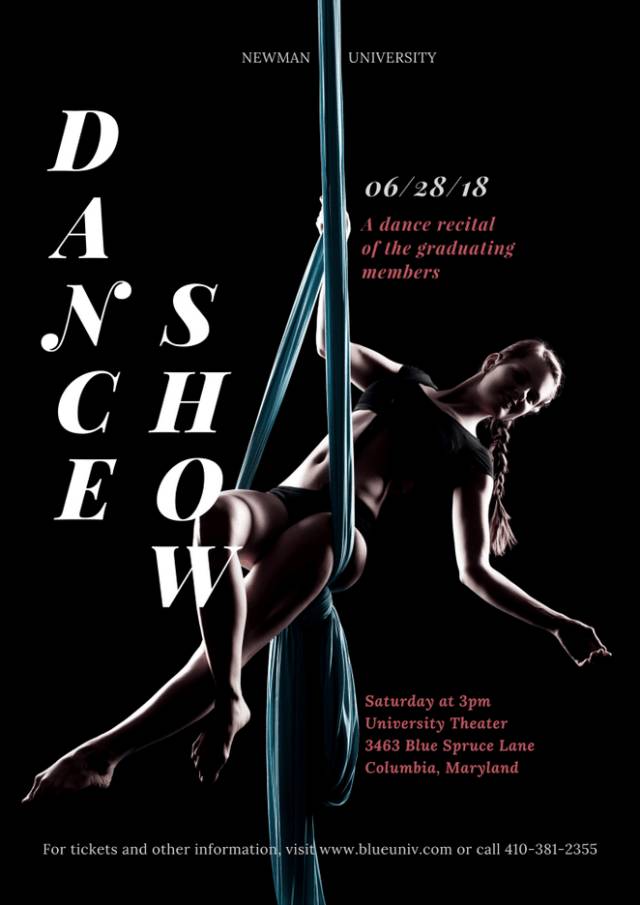
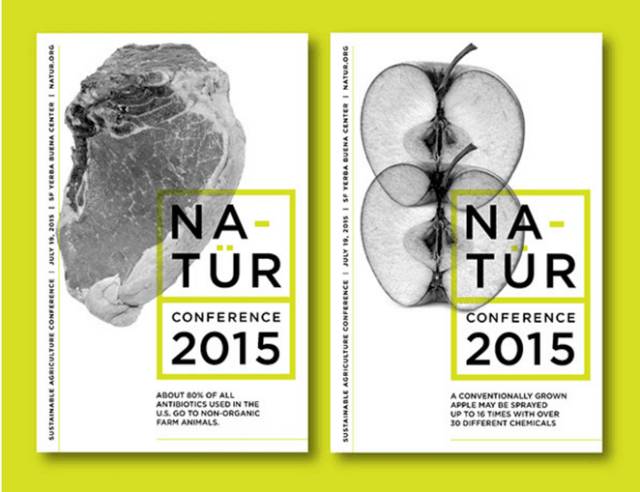
2.使用黑色背景

我们见到的海报常以白色等浅色系为背景,尝试使用黑色背景,可以更轻松的吸引到用户的注意力,同时使用白色文本,增强视觉冲击力。
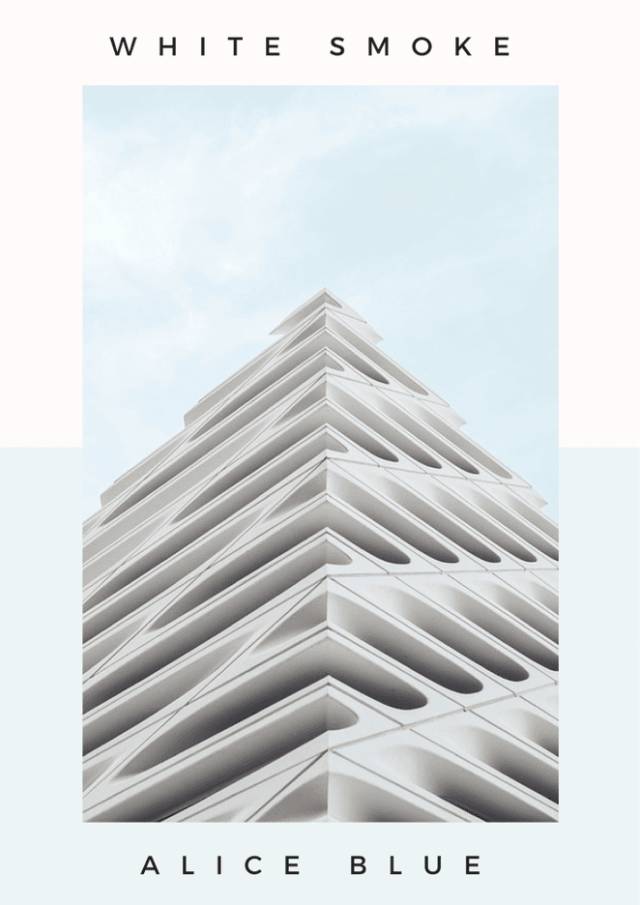
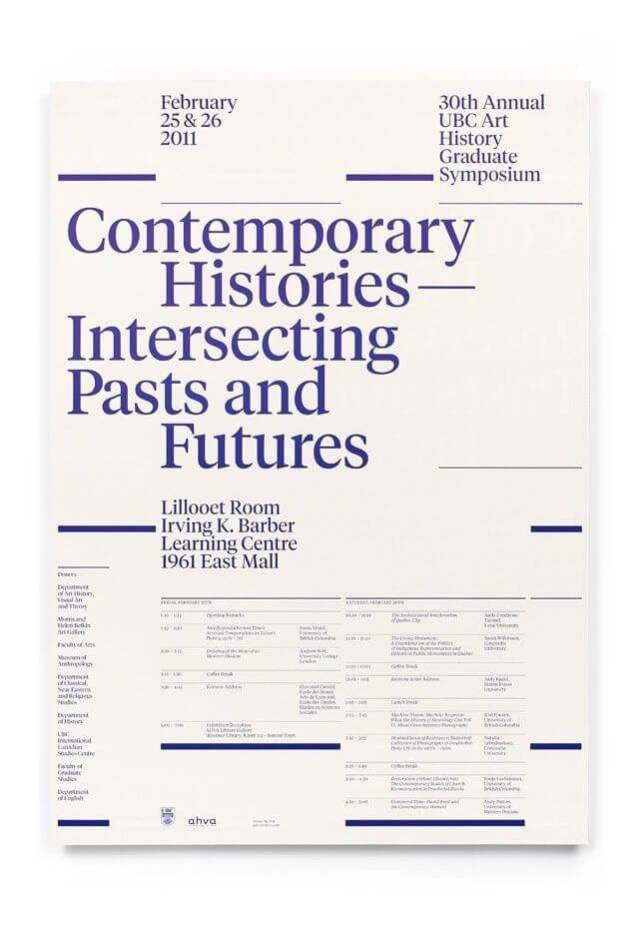
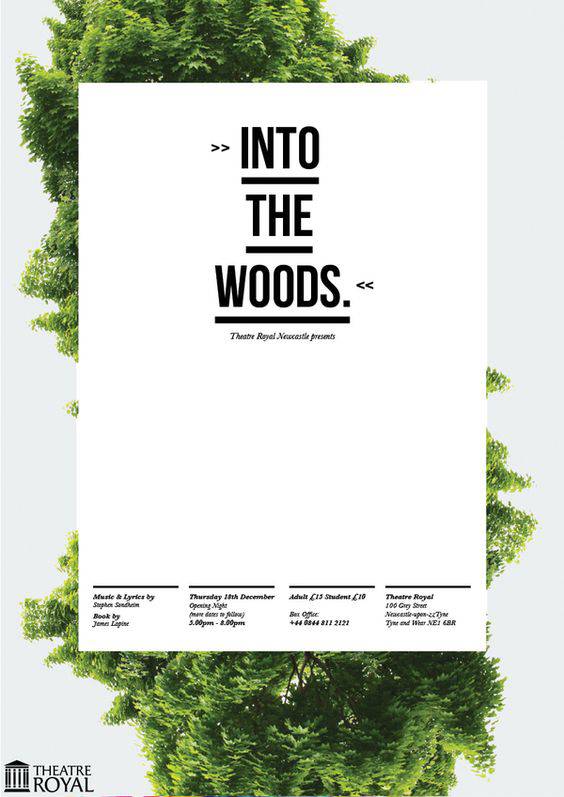
3.合理使用留白

年轻的设计师们总是在考虑填满画布,其实留白也是一种必须。通常,简单的也是最美的。它能够帮助我们创建视觉焦点,让作品更好的“呼吸”。当然,留白,并不只是白色。
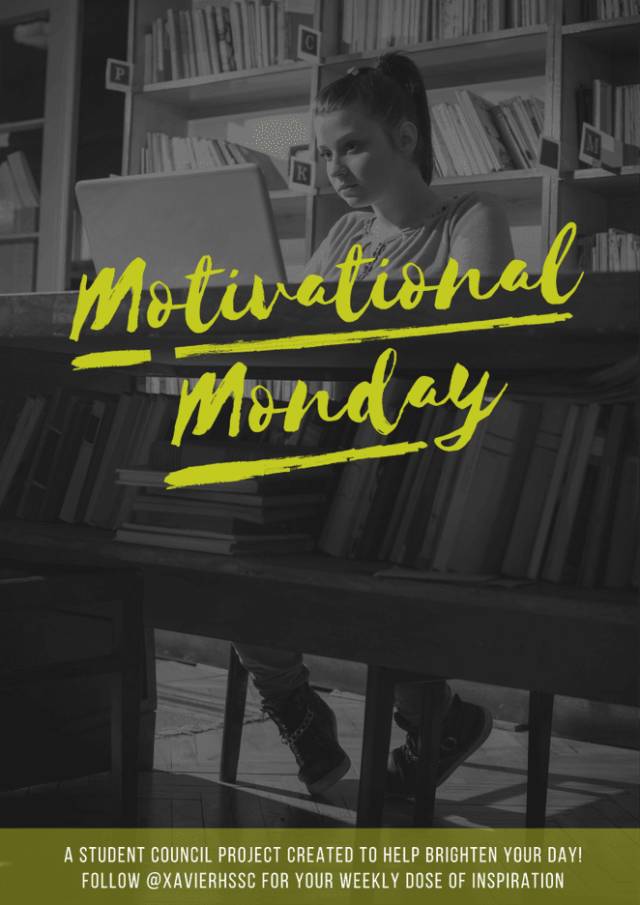
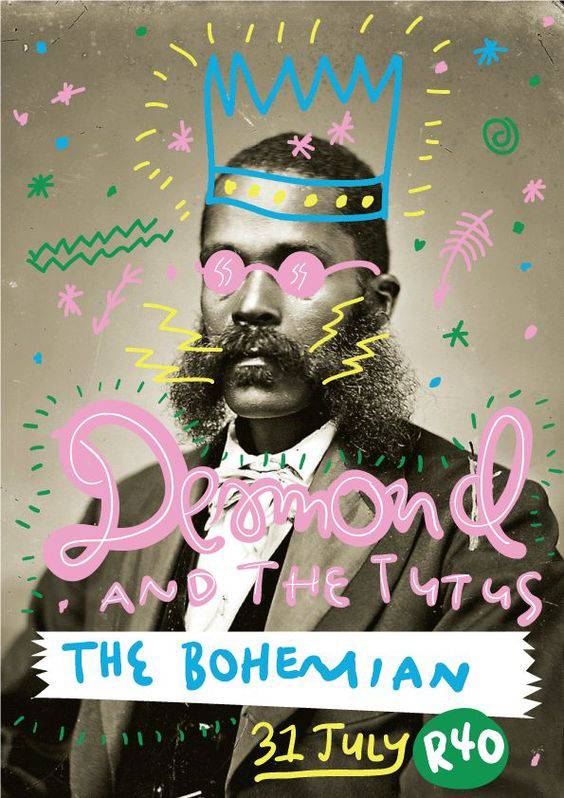
4.文本中尝试加点灰色

我们常常会忽略对字体的再创造,专业设计并不应该仅限于图形的设计,如果你的图片素材比较规整,尝试对文本进行设计,最简单的办法就是使用手写体,加上有点灰度的颜色,能够创造出一个大胆、个性的海报。
5.使用栅格系统

栅格可以让你的海报和设计作品看起来专业、整齐,隐形的线条让画面饱满又充满了节奏感,可以让用户畅快淋漓的阅读和欣赏。
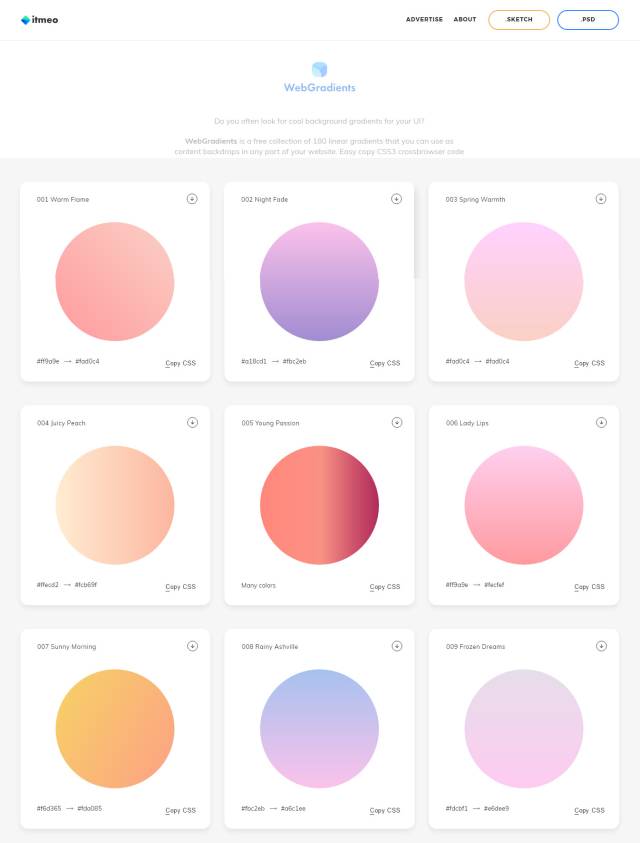
6.使用极简的配色

在所有的配色方案中,使用单色系配色是最容易成功的,通过色彩的深浅、明暗和饱和度上的调整,形成明暗关系的层次感,另外一种是单色渐变,material design让其大放异彩,其实也是极简单的操作,推荐网站 https://webgradients.com/ 内附psd和sketch文件下载,给初学者更多的色彩灵感。

7.块状色块的使用

除了在背景上整体叠加色彩之外,还可以使用局部添加白色色块的方法,这样可以使文本从繁复的图片背景中跳出来,在文本操作部分,可以添加直线进行局部分割,增加设计感。
8.尝试复古元素

今年疯狂流行的摩登复古风格你一定要尝试一下,复古装饰元素、背景增加斑驳感都可以唤醒用户的年代感。而今年的复古,是融入了孟菲斯时尚几何元素的复古风格,纹理、图案、几何元素的加入让作品更加有视觉冲击力。
9.像电影海报一样排版

找一个你喜欢的电影海报,吸取优秀的排版布局,用画面讲故事,做出像电影海报一样的平面作品。
10.模糊处理

对背景进行模糊处理,能够产生一种朦胧美,同时又会让背景隐藏在文本之下,能够创造出意想不到的视觉对比下过。你还可以通过镜头模糊的方法,来创建与众不同的背景模糊效果。
11.使用基本形状

使用基本的几何形状作为设计元素创建令人惊叹的海报作品,正确使用几何元素可以给画面带来活力和生命力,圆形的圆润、三角形的尖锐,加上不同饱和度色彩的填充,很容易产生视觉冲突。
12.使用造型奇特的图片

选择使用古怪的图片或造型作为海报上的设计元素,无疑会引起观者的好奇心,会让他们想要更多的了解你的海报内容。当然,小编这里所说的古怪并不是以博眼球为准,血腥、暴力的图片只会引起人们的不适。
13.产品展示

如果你的海报是关于产品的主题,可以把产品置于干净的背景之上,自己动手拍摄一个独特的海报背景,这样不仅可以帮助你组织内容减少设计时间,能自如的平衡背景,更能展示给甲方一个认真的态度和独特的作品,真是一举多得的手法。
14.混合颜色与纹理

把颜色和纹理运用于各种形状中,能够起到丰富画面的作用。而你只需要勾勒出主体外形,这种混合颜色与纹理的方法颇有扁平化设计风格的意味,也会让观者产生不同的视觉观感。
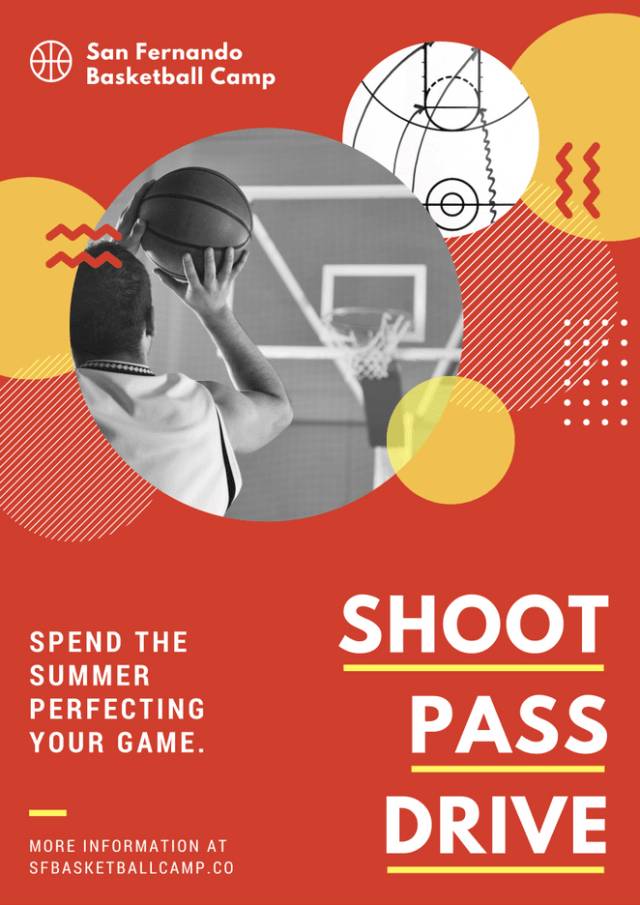
15.使用大胆的配色

如果在造型方面,你还没有灵感,可以尝试在配色方面进行大胆尝试。荧光色能够一下抓住观者的注意力,丢掉你脑中的黑白灰,并尝试使用你认为总不会用到的颜色组合,这可能是一种冒险,但高饱和度的色彩搭配也是今年流行的。
16.使用文字框
















