静电说:当中国网友还在抗击肺炎的时候,Sketch开发团队则上线了Sketch62新版本以及Sketch Cloud的更新,在新的更新中,这项名为Sketch Handoff功能的新玩意浮出水面。在之前静电就预测过,如果Sketch Cloud没有标注功能的话,那它就是个残次品,现在,这个功能终于在Beta版中上线了,它就是Cloud Inspector。
Cloud Inspector可以让开发工程师轻松在浏览器中查看设计稿中的各种代码信息,以及元素的各种属性,而且这个功能是免费提供的,听起来是不是还有点小兴奋?特别是对于国外的设计师来说。毕竟,国内的设计师已经见怪不怪了,各种插件各种在线工具已经将这种功能用到了极致,比如墨刀,摹客等等,当然,还有早前的Zeplin以及某些不可描述的插件。
↓↓下面来看看视频吧↓↓
目前Cloud Inspector还处在Beta版本,而且是第一个版本,Sketch团队人员透露他们一直在进行内部的测试工作,而现在所有人都可以来进行尝鲜啦。
每个人都可以免费使用
Cloud Inspector是基于Sketch Cloud的一项功能,而这种在线工具已经上线了很长时间,用于团队内部的设计稿移交和协作。要使用这个功能很简单,
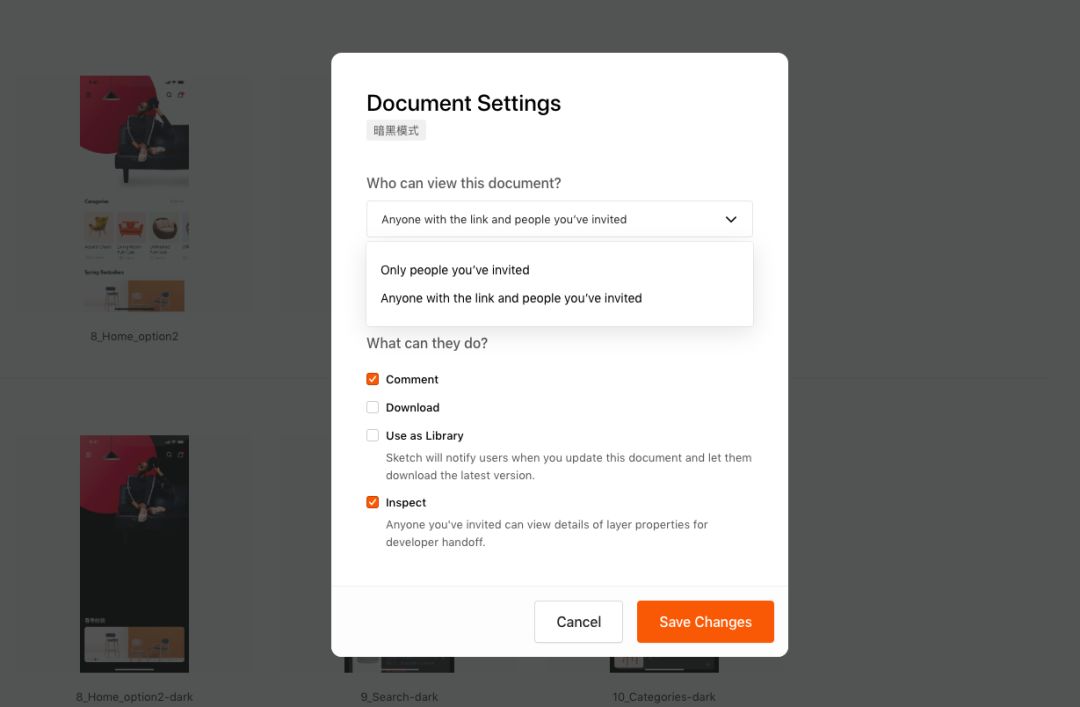
首先在Sketch中打开自己的设计稿,然后选择工具栏上的Cloud图标(前提是必须注册登录哦),上传后会显示文档选项,你可以选择将设计稿分享给所有人还是只有你邀请的人可见。

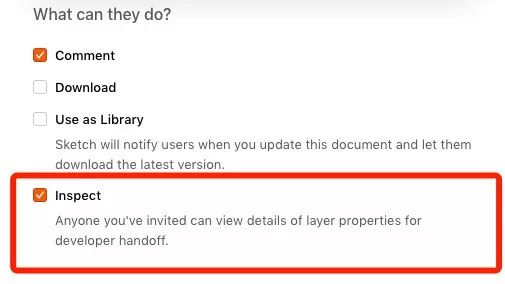
在这个界面的最下方,有一个Inspect的选项,勾选他后就可以让浏览者来进行标注查看等工作了。

Sketch标注功能介绍
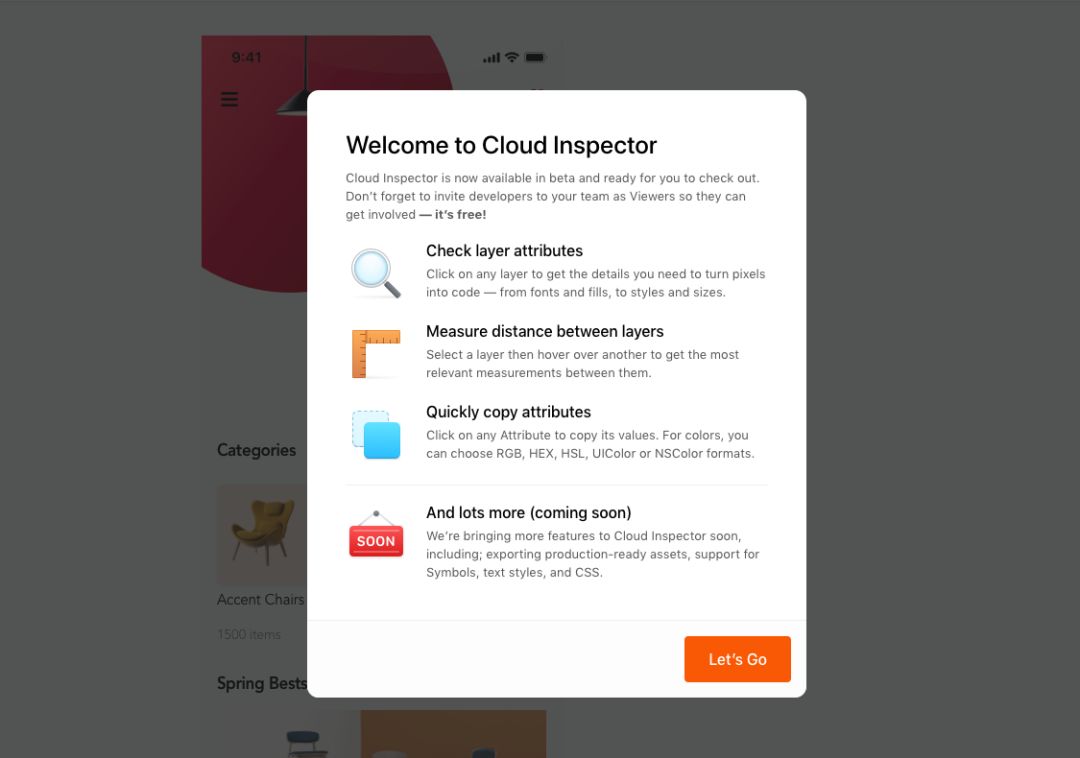
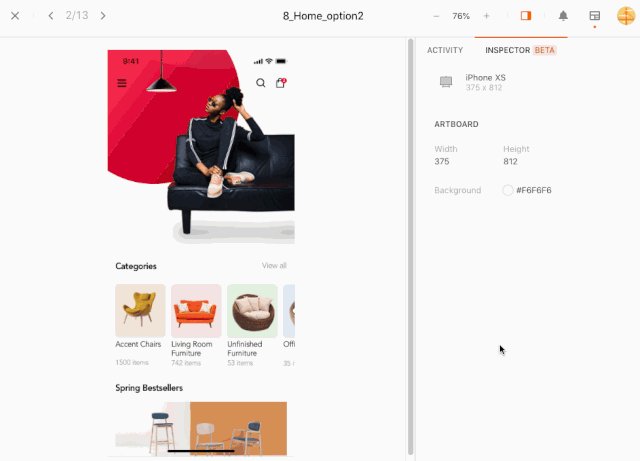
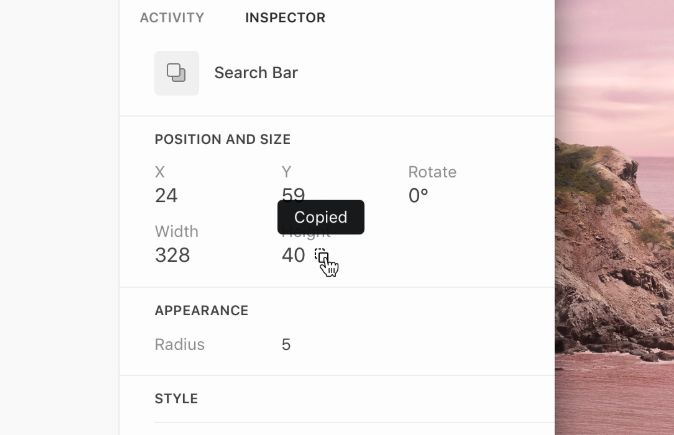
接下来的操作都会在浏览器中完成,打开设计稿,属性检查器中选择“Insector”,你会看到相关的提示,如图:

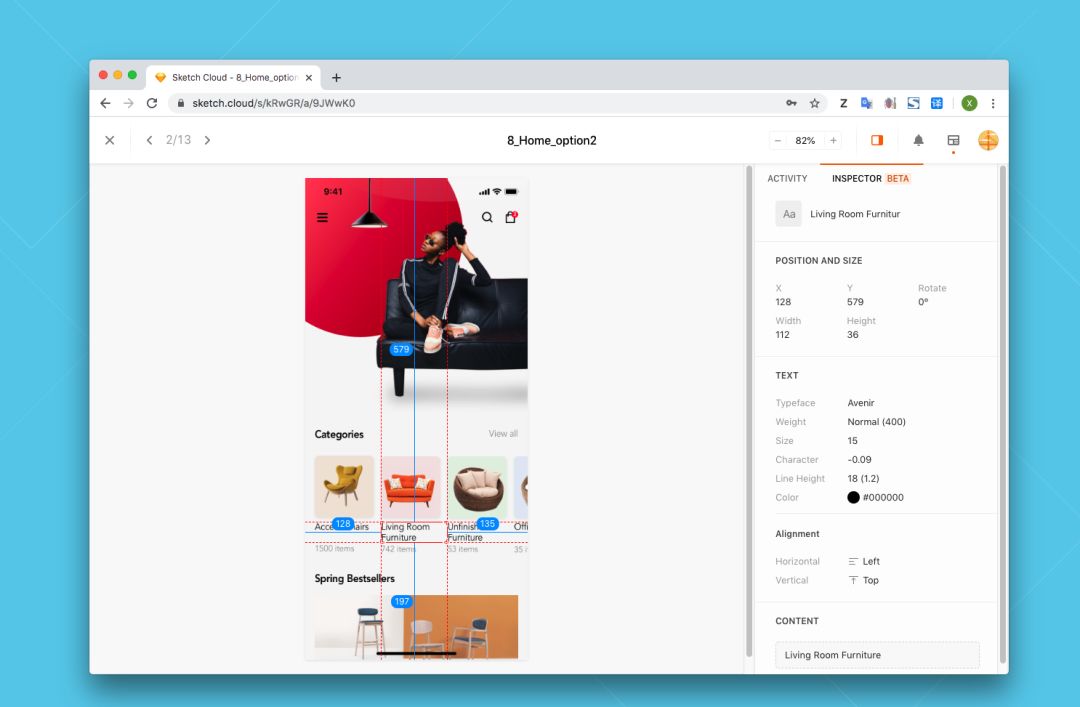
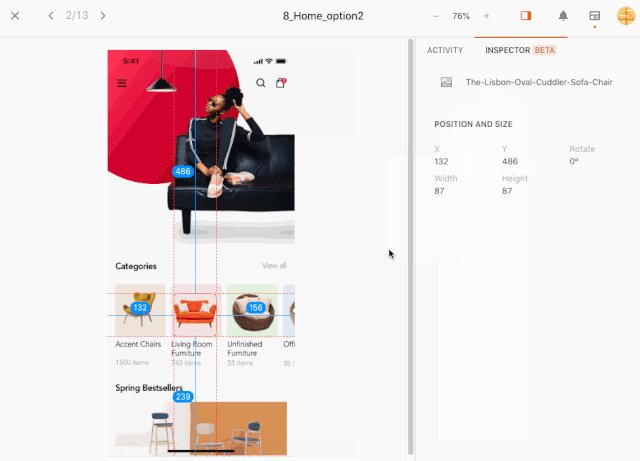
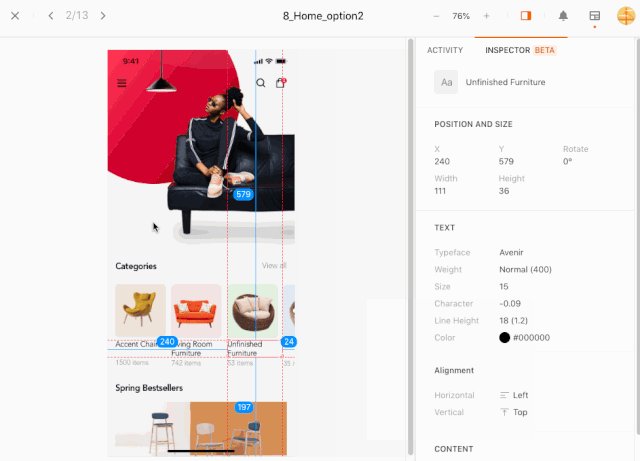
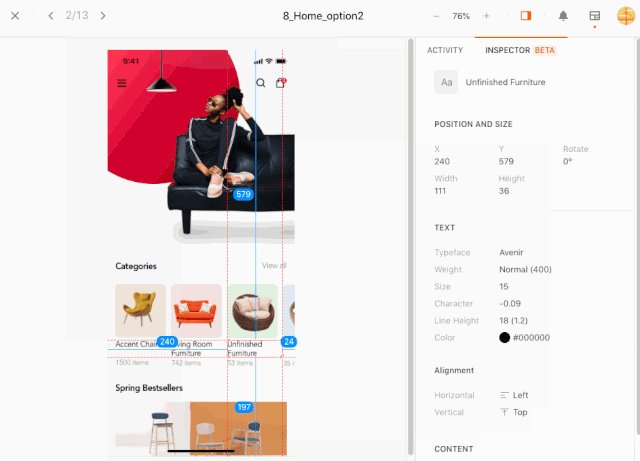
接下来就可以点击元素来查看元素属性等内容了,Sketch提供的内容还是非常全面的,包含字体,坐标,大小,文本属性,对齐属性,以及文本内容等等。


Sketch开发团队说,这个功能就如同在使用Sketch本地的属性检查器一样,点击某元素,就可以显示相关的信息,另外开发团队还隐藏了一些不必要的内容,比如混合模式设置为透明,转角半径设置为0等等。因为它只提供开发所需要的内容。
要复制元素内容也很简单,只需要简单点击元素属性旁边的按钮即可,你可以复制单个元素,也可以选择一个整组的内容来复制,得到的效果是不一样的。

对于颜色来说,开发人员可以复制多种格式和多种开发语言的内容,比如RGB,HSL,语言上有Objective-c,Swift。这对于开发来说很方便。

目前存在的问题
由于Cloud Inspector现在只是第一个Beta版本,因此不少功能还没有完善。比如:
-
-
-
-
但是不管怎么说,Sketch姗姗来迟的新功能确实让我们或多或少有一些惊喜。只是希望速度更快些,优化更好一些,现在甚至连设计资源都没法导出,这太尴尬了,不给力的话,这可真要掉队了哦。
在前几天Sketch发布了最新的62版本,想要下载新版本的小伙伴请
在本公众号聊天窗口回复关键字“62”,
下载最新版本吧!新版本还是非常值得一试的。
鉴于Sketch的文件格式是开源的,所以这个巨大的蛋糕可是让不少的厂商垂涎欲滴,咱们国内已经有太多相关的厂商来做类似的事情了,并且把协作功能搞的有声有色。但是,在这里静电还要给这些厂商一点小小的建议,
不
要仅仅依赖Sketch来制造出的红利哦,毕竟Sketch开发者不是来普度众生的,想在这片市场中获得一席之地,单单靠打时间差,靠免费,依赖单纯的标注功能取胜,未来可是非常危险的。
一旦Sketch闭源,很多依赖标注功能活下去的厂商可能真要哭了。反思一下自己的产品,是否具有独特的核心竞争力呢?
国内的墨刀,国外的Figma其实是我非常看好的,做产品也比较能深入打造的公司。一个是面向产品,替代本地工具,直接在浏览器绘制图形,做交互,然后是协作功能。而Figma则面向设计师,直接在浏览器进行图形绘制。这个真的是未来产品的壁垒级别功能,不是一时半会就可以做到的,相信这两家公司的前端开发都是很厉害的角色。有核心的,自主研发的功能,才能在未来的竞争中不陷于被动。
目前,Sketch开发团队正在开始制造“壁垒”,因为主动权在他们手里。

对于设计师小伙伴来说,目前选择任何一个好用的平台都是Ok的。毕竟我们只是普通的用户而已。
最后,肺炎疫情肆虐,各位小伙伴应该现在还在家宅着,希望大家保重身体,也可以趁着这个时间放空一下自己,找找灵感。静电在这里顺祝各位身体健康,万事如意。
另外,《静电的UI设计教室No.26》2月5日正常开课,想在这期间充充电,提升一下的小伙伴,别错过这期课程。详情可以扫描下方我的微信二维码报名咨询。

















