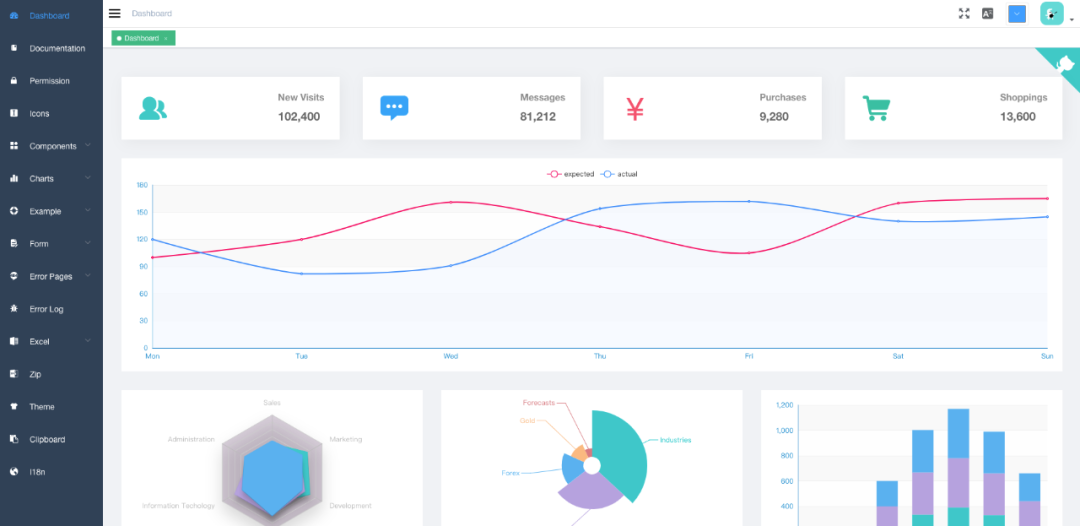
1、vue-element-admin
vue-element-admin 是一个基于 Vue.js 和 Element UI 的后台前端解决方案,它提供了一整套企业级的中后台前端模板,帮助开发者快速搭建产品原型。
vue-element-admin 适合需要快速开发和部署企业级中后台产品的开发者使用。
vue-element-admin 使用了 ES2015+、Vue、Vuex、Vue-router、Vue-cli、axios 和 Element UI 等前端技术栈
开源地址:https://github.com/PanJiaChen/vue-element-admin

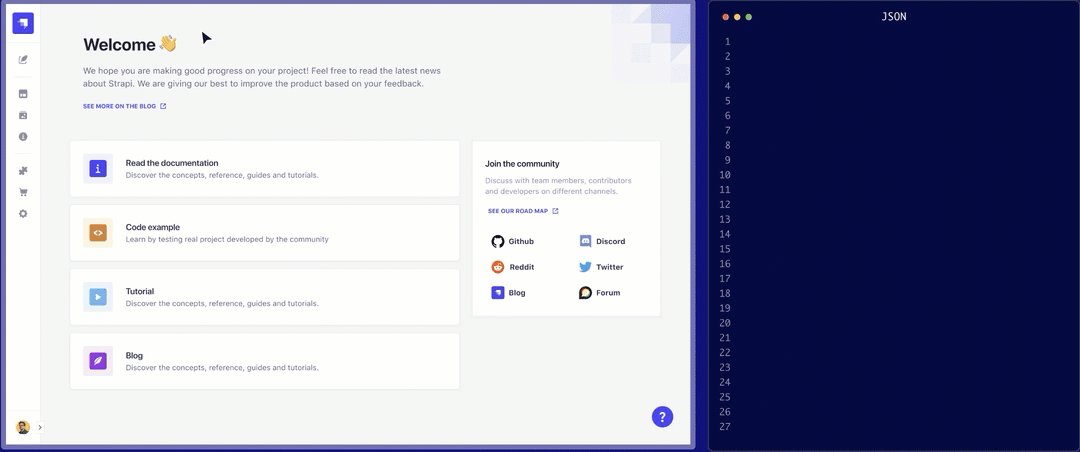
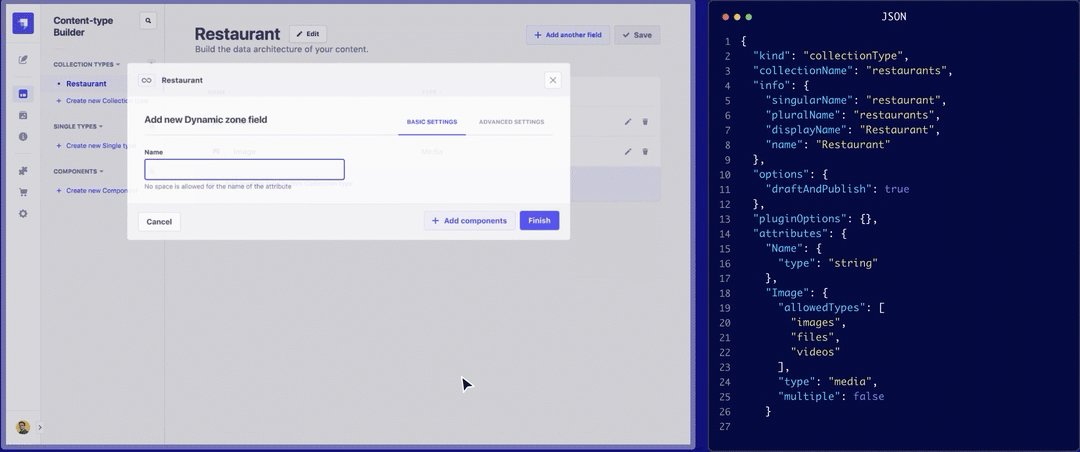
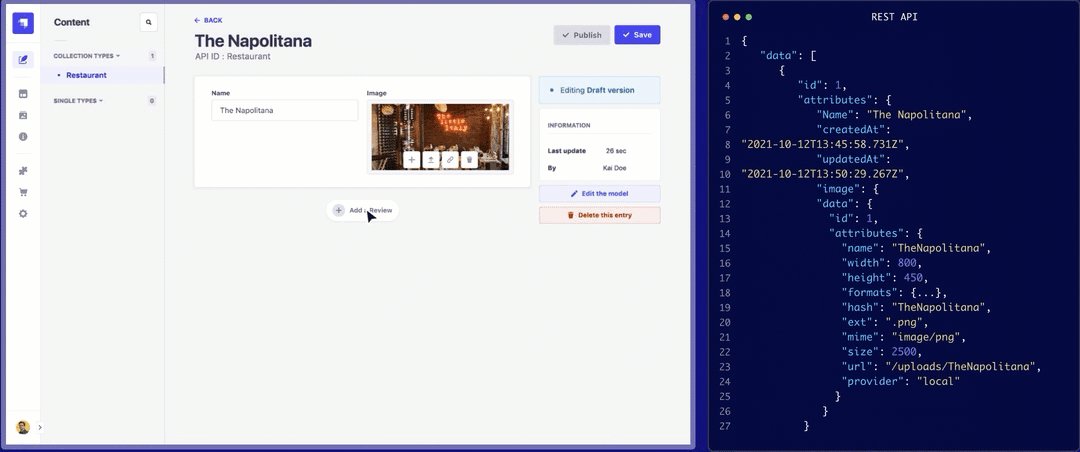
2、strapi
Strapi 是一个开源的 Headless CMS(无头内容管理系统),可以帮助我们轻松构建和管理内容,并通过 API 将内容提供给前端应用程序。
Strapi 的设计理念是将内容和前端分离,使你可以使用任何技术栈来构建前端,而 Strapi 负责内容的创建、管理和发布。
Strapi 支持多种数据库,具有高度的可定制性和扩展性,你可以通过直观的管理界面创建和管理内容类型,同时它还支持 RESTful 和 GraphQL API,方便与前端进行数据交互。
开源地址:https://github.com/strapi/strapi

3、grafana
Grafana 是一个开源的数据可视化平台,主要用于监控和分析各种数据源。Grafana 允许用户创建和分享实时仪表板,通过图表、表格和其他可视化组件来展示数据。
Grafana 支持多种数据源,包括 Prometheus、InfluxDB、Elasticsearch 和 MySQL,用户可以轻松地将这些数据源中的数据呈现出来。
开源地址:https://github.com/grafana/grafana

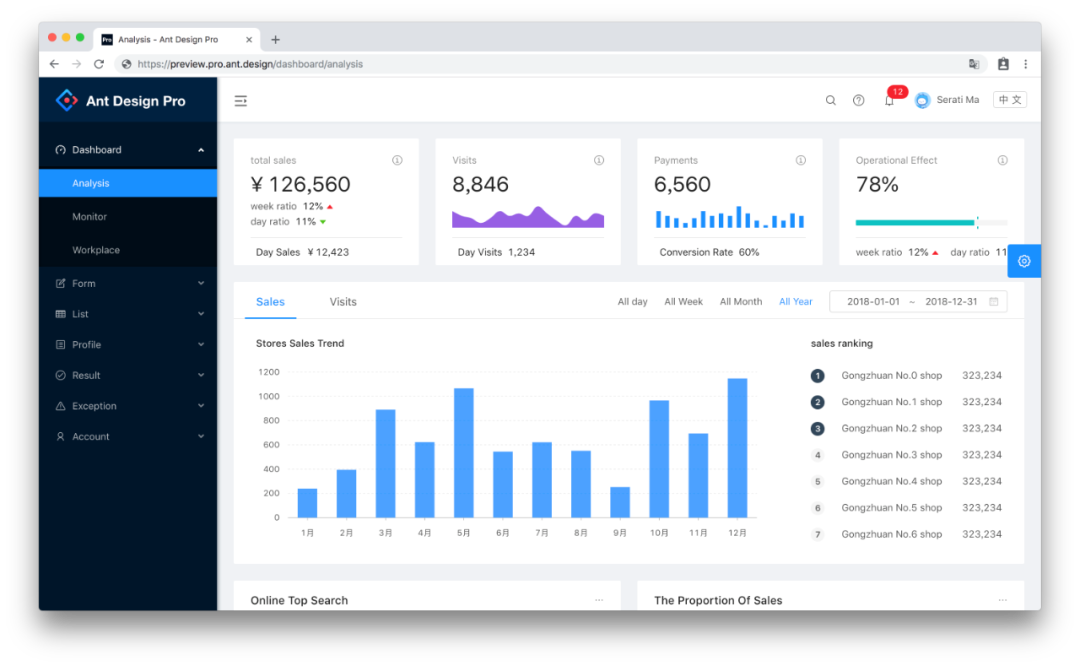
4、ant-design-pro
Ant Design Pro 是基于 Ant Design 的企业级前端设计框架,提供了一套完整的中后台应用解决方案
ant-design-pro 结合了 Ant Design 的 UI 组件库,提供了丰富的模板和样板代码,帮助开发者快速构建高质量的管理系统和企业应用。
开源地址:https://github.com/ant-design/ant-design-pro

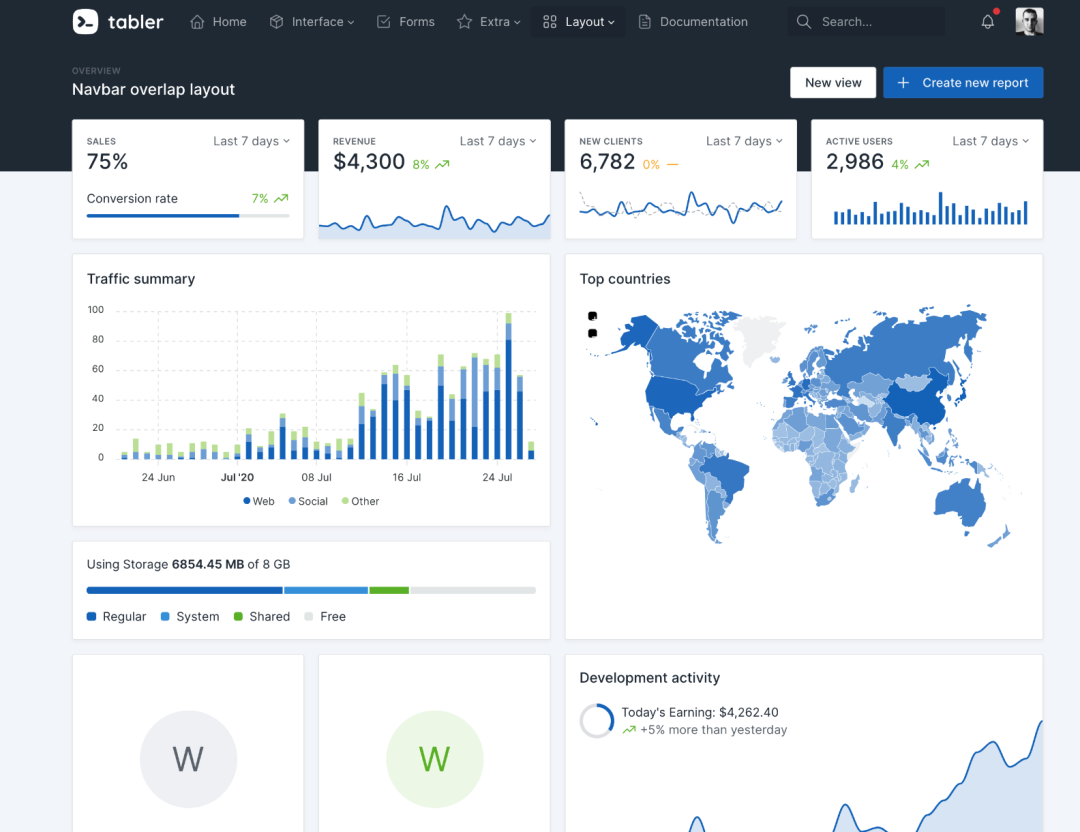
5、tabler
Tabler 是一个开源的前端 UI 框架,专注于为中后台应用程序提供现代化、响应式的设计。
Tabler 以简洁、直观的界面和丰富的组件库为特点,旨在帮助开发者快速构建功能齐全的管理系统和后台界面。
Tabler 适合用于快速开发后台管理系统、仪表板和数据展示平台,提供了一套高效的工具和组件,帮助开发者提升开发效率和用户体验。
开源地址:https://github.com/tabler/tabler

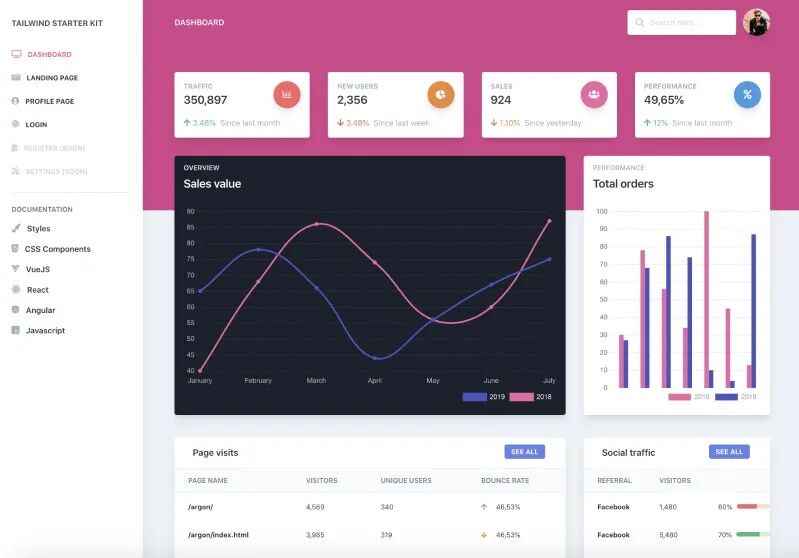
6、tailwind-starter-kit
Tailwind Starter Kit 是一个开源的 UI 组件库,专为 Tailwind CSS 设计,旨在帮助开发者快速构建现代化的网页和应用界面。它提供了一套预设计的组件和页面模板,可以与 Tailwind CSS 无缝集成,从而简化开发流程。
开源地址:https://github.com/creativetimofficial/tailwind-starter-kit

---END---















