表单的设计,其实是一个比较头疼的问题,因为行业出现了如此之久,但也很难有一个较为明确且通用的表单解决方案,甚至行业中关于表单的创新,也寥寥无几。
最初大家都在讨论标签对齐方式、讨论不同字段的输入框长度、再到整理字段输出具体表单,大家所关注的内容也在一点点的发生改变。
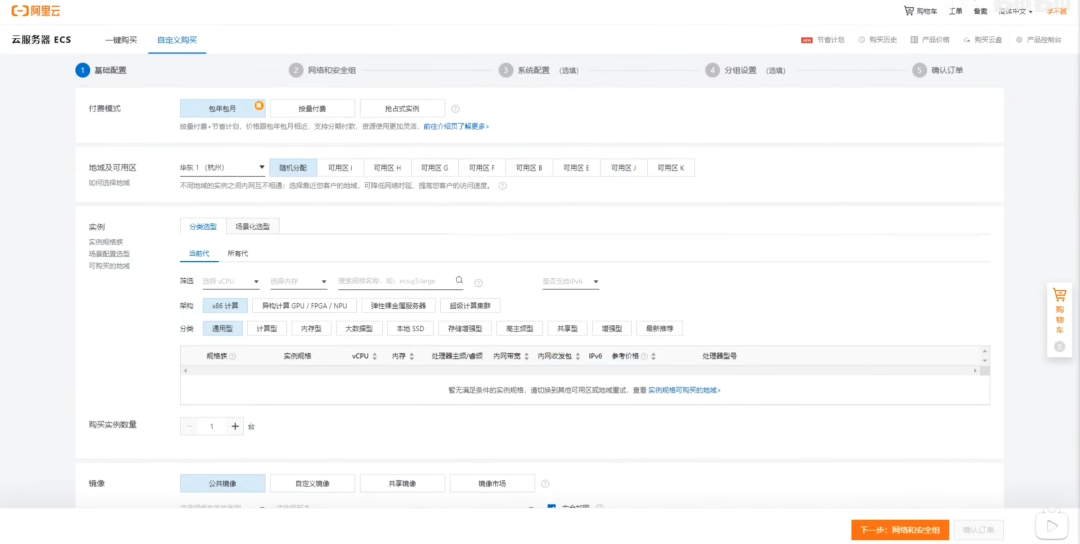
最近也在阿里云购买了一些服务器,发现在它的云服务购买页面当中,有着一个非常有意思的表单设计方案,想把它拿出来和大家一起分享分享。(其实很早就知道,不过刚开始都是对课程内进行分享)

首先来问大家一个问题:什么样的表单设计才是一个好的表单?
我认为对于设计师而言,我们在回答这个问题的时候往往需要有一个标准化的定义,总结下来一共有三点:
1.填写数据
首先使用表单的用户,本质上就是去填写对应的数据
因此在数据录入层面,如何让用户填写的效率提高,会尤为重要。
这里我需要稍微说明,很多时候效率提高并不是使用 “步骤条将整个表单进行分割”,我非常不赞同一个观点。因为很多会觉得“用户看到了这么多表单信息过后,他不愿意填写”

那如果是一个 C 端用户,我觉得他可能会存在这个情况,但这是 B 端,使用这个产品的目的其实是为了自己的工作,因此如果我能看清楚整个表单所需要的信息,那我一定想要了解完整信息,因为这样才能让我做好充足的准备。所以很多设计思维并不能进行混用。
在回到录入效率问题上,因为数据录入的本质就是:输入、选择、上传,因此我们只需要做到:
降低用户输入的难度、让用户能够快速选择、考虑情况上传的断点
我就会觉得这是一个合格的表单,剩下的部分则是结合你的实际经验,进行相关的分析即可。
2.检查与确认
其次使用表单,需要对表单的内容进行检查与确认
如果表单的信息过长,那检查与确认一定是一个非常重要的步骤,因为录入本质上就是在系统当中有着非常大的不确定性,因此使用表单来录入数据,我们就需要进行反复的确认。
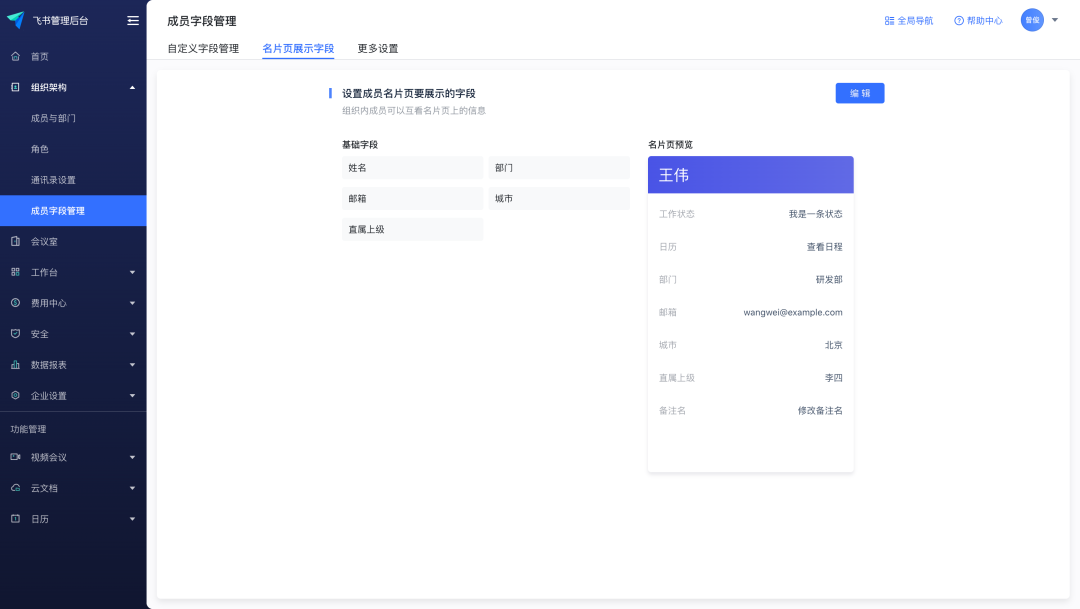
而行业中大量的长表单,我们只能做到上下滚动,来一点点确认信息,但并不会有所谓的信息预览,来对所有的表单进行查看。
因此对于信息确认需求较强的表单配置页,经常就会使用预览的方式进行呈现。


3.中断、复用与分享
在表单当中,一定会存在大量的“中断与复用”场景,因此需要针对这部分的内容进行考虑。
比如中断可以采取草稿箱、前端保存的方式将表单内容进行留存。
复用则使用模板、复制 对表单重复的部分进行的反复使用。
分享则是对之前的表单内容进行进一步的深挖,通过分享的方式,将表单内容发送给其他人进行使用。

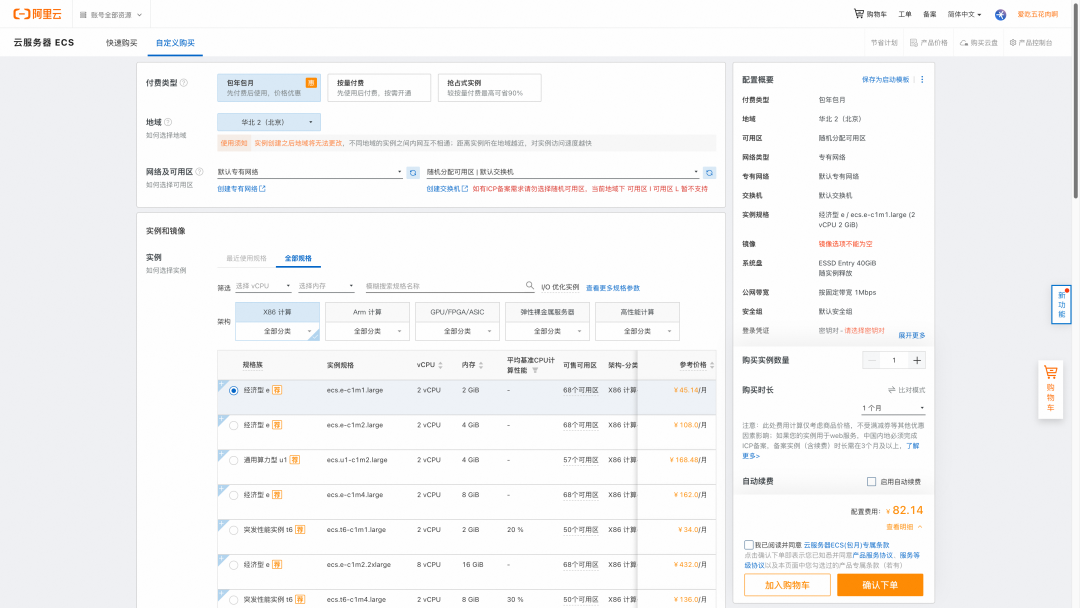
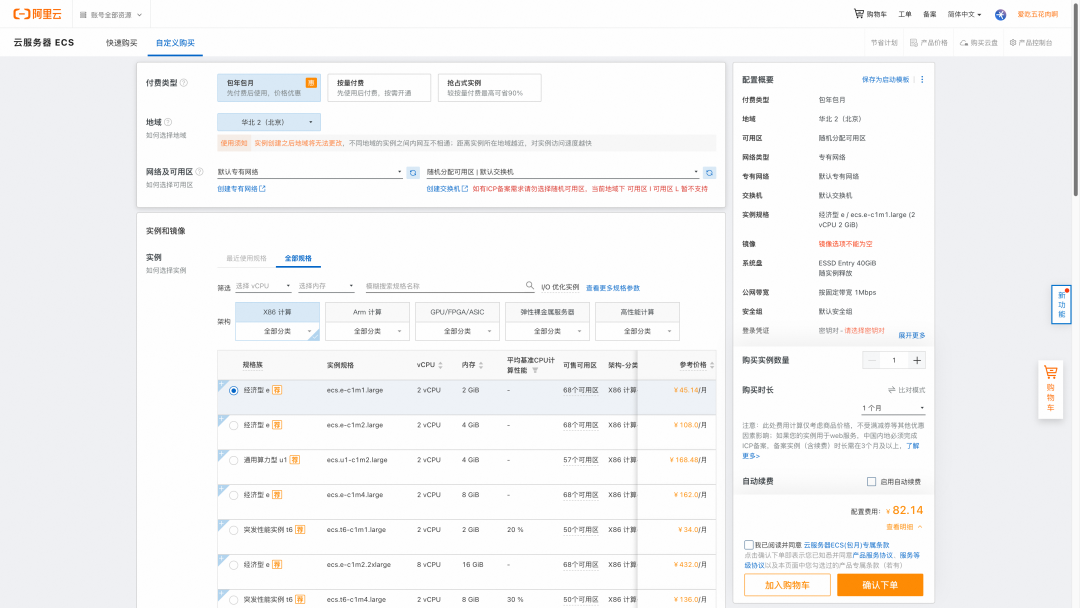
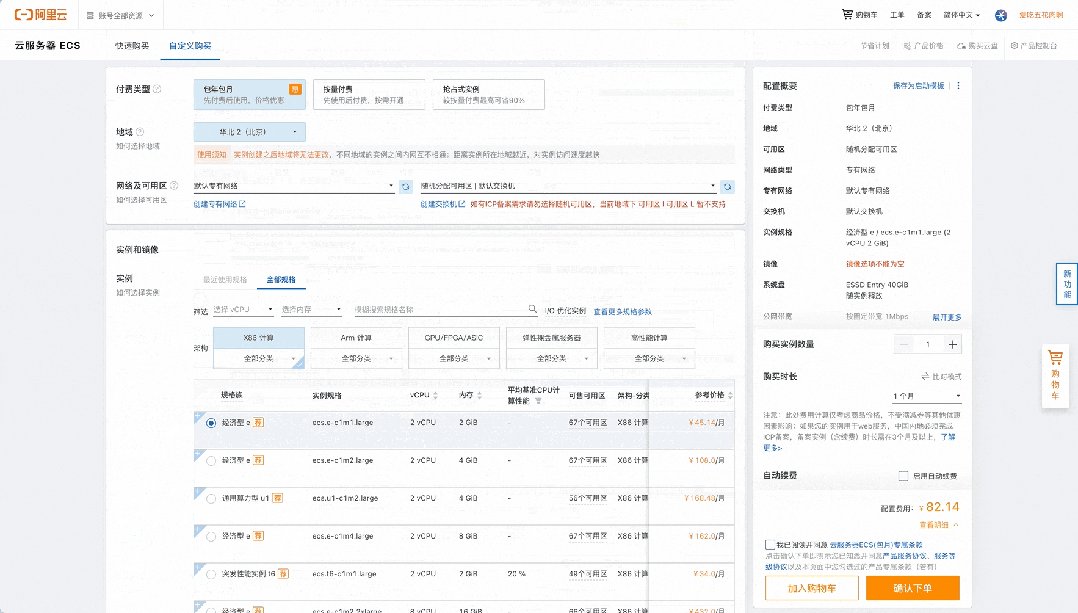
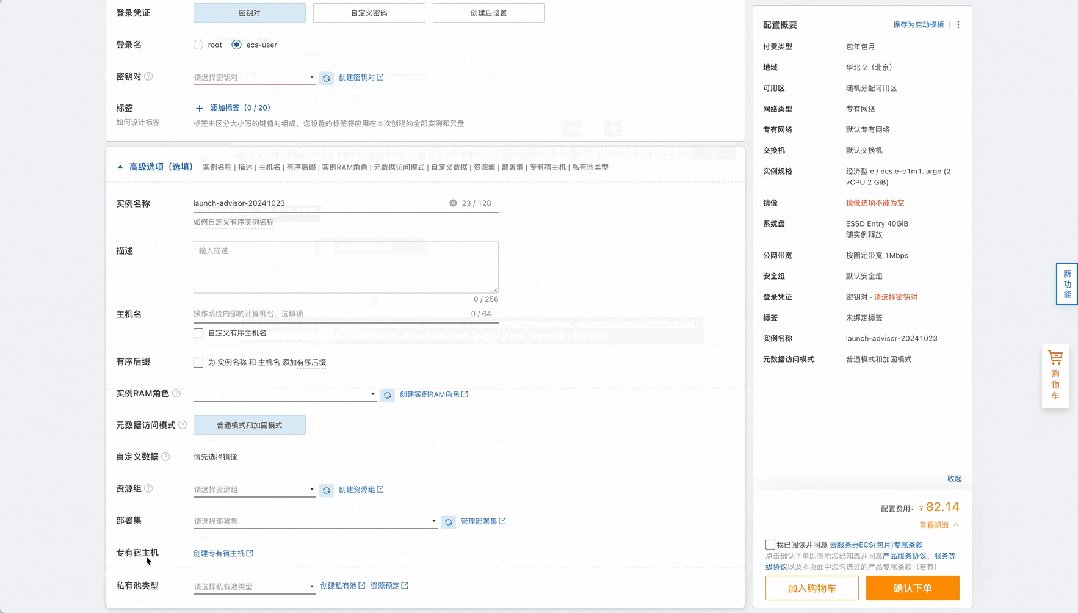
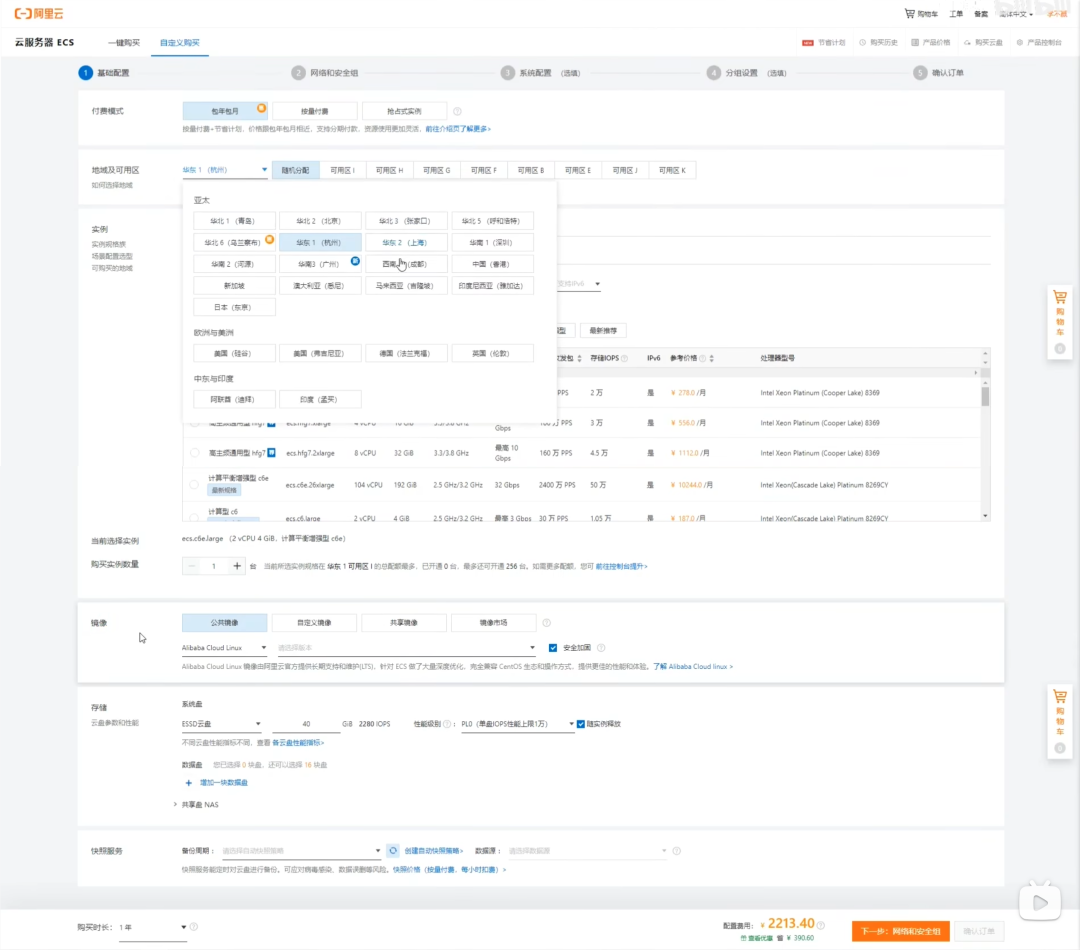
理解了过后,我们再来看看阿里云这次的表单设计做出了哪些优化:
阿里云的更新内容
阿里云云服务器的更新已经很久,因此很多旧版本页面都已经获取不到。老师也是寻找了很多资源最终给大家总结起来,我相信这值得大家一个点赞~
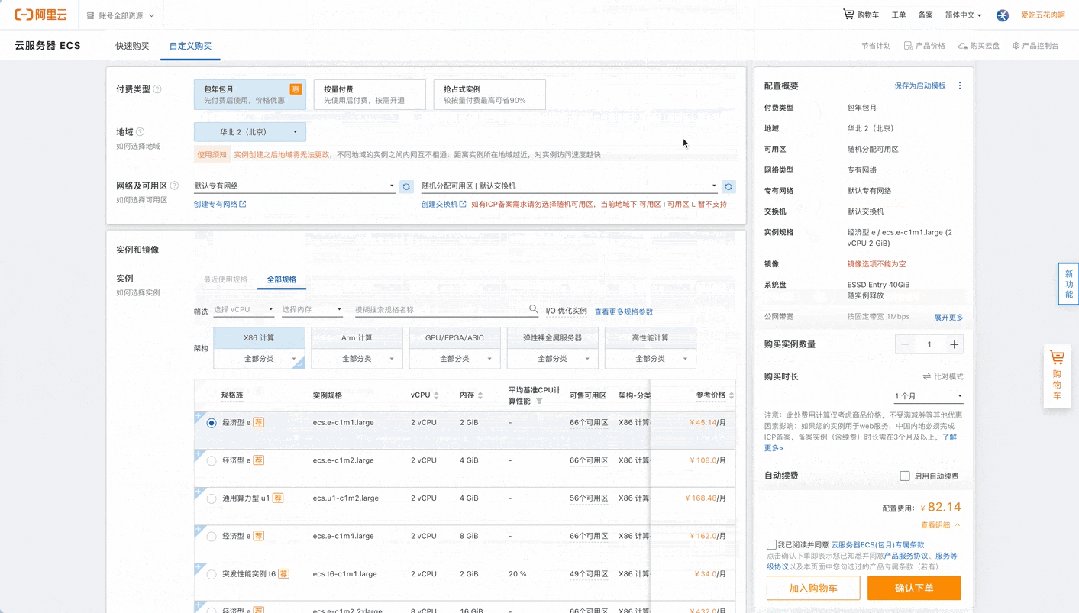
1.流程优化
在表单当中,我们不会一味的追求步骤条,因此这一次将下单的流程页面由 5 步变为 1 步,不用再去区分各项操作,将用户购买云服务器的流程在一个页面当中呈现,这样就能缩短用户下单路径,会有更多人购买。
在细节上,我们也会发现之前的分步骤,其实有点强行为之,比如还会有 2 个选填的步骤,因此会显得整个购买流程异常复杂。


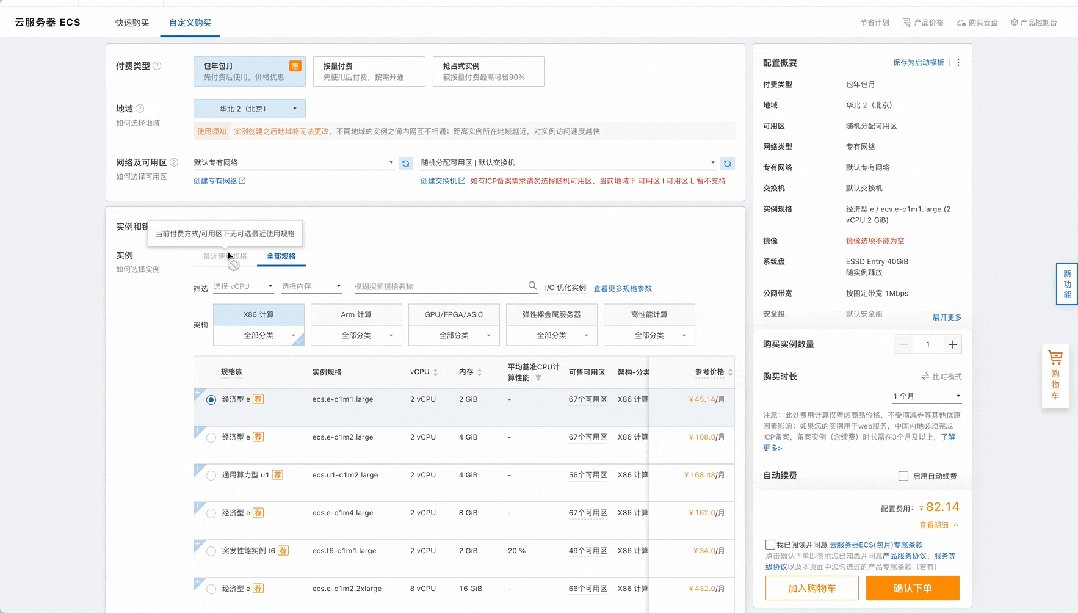
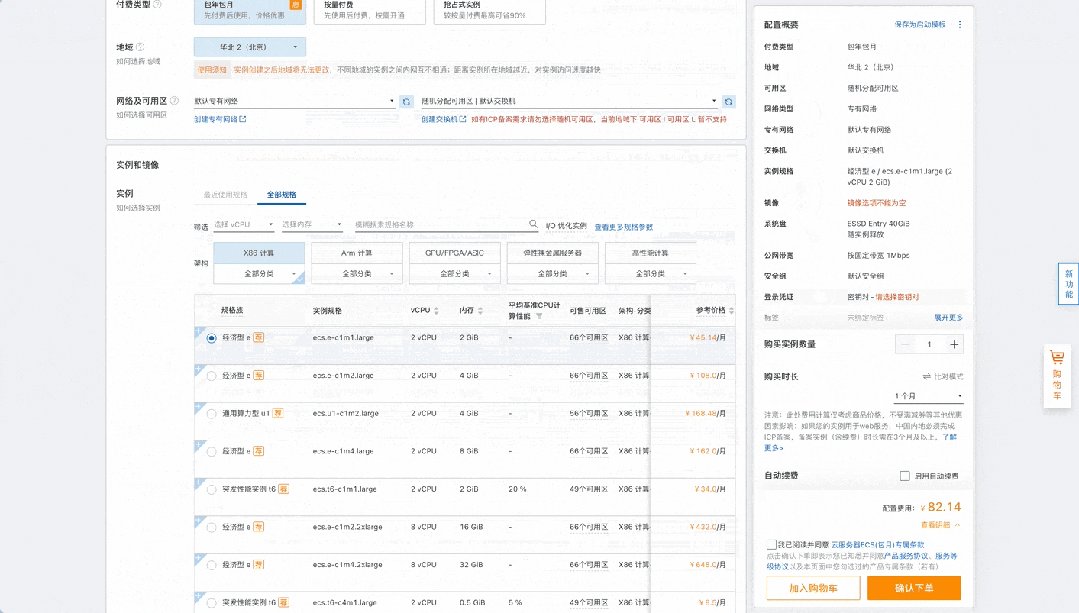
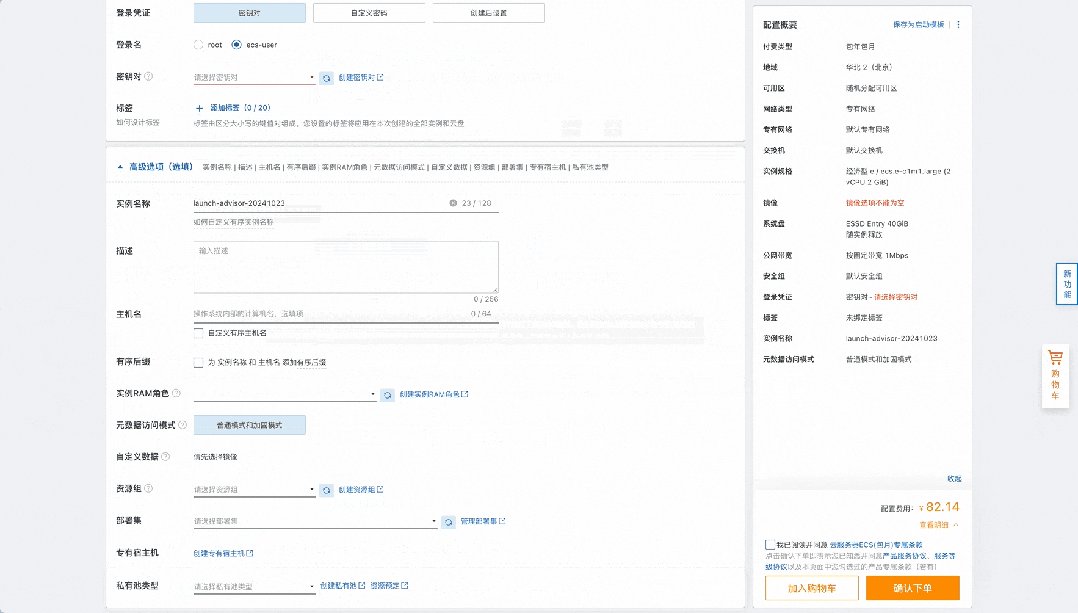
2.布局调整
将页面布局内容重新划分,整理为配置区域与预览区域。
配置区域负责对云服务器的属性项进行调整,而预览区域会将所配置的数据放置在右侧进行呈现。
这种方式其实和餐饮的 POS 系统有异曲同工之意,不过在这里的很多设计细节还是值得大家学习。
a.锚点定位:在预览区域当中,可以点击对应文本,就能进行快速跳转,找到相应配置项,这对于本身云服务器复杂的配置而言,是一个莫大的提升。
b.错误提示:能够在预览区域展示 未填写、错误 信息,并且点击过后可以直接跳转表单
c.信息确认:由于布局调整,将提交订单的操作放置在预览区域之上,整个交互变得更为合理。先配置、再总览、最后操作提交

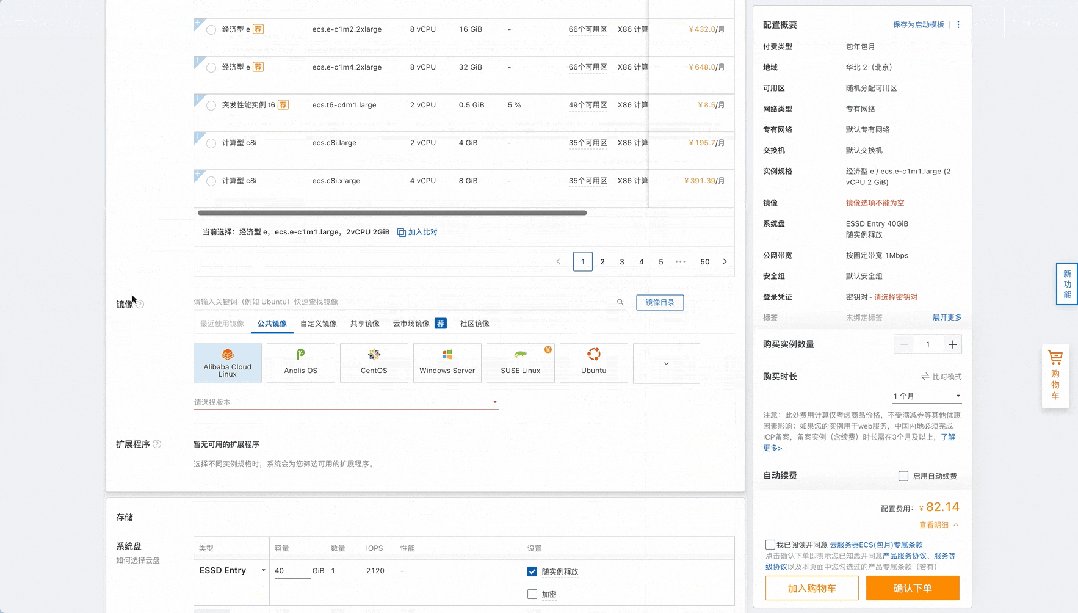
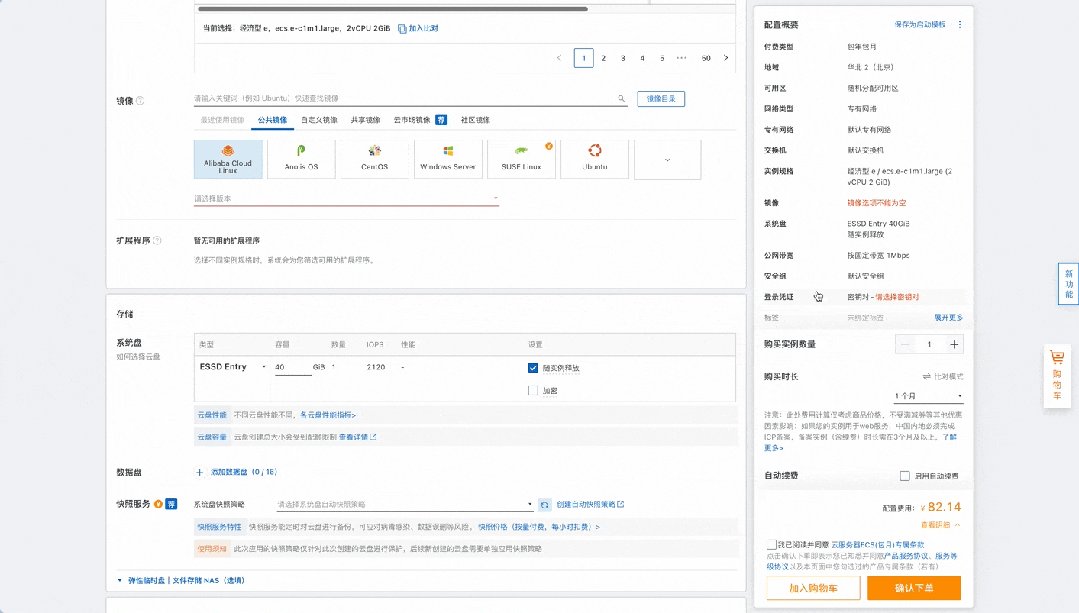
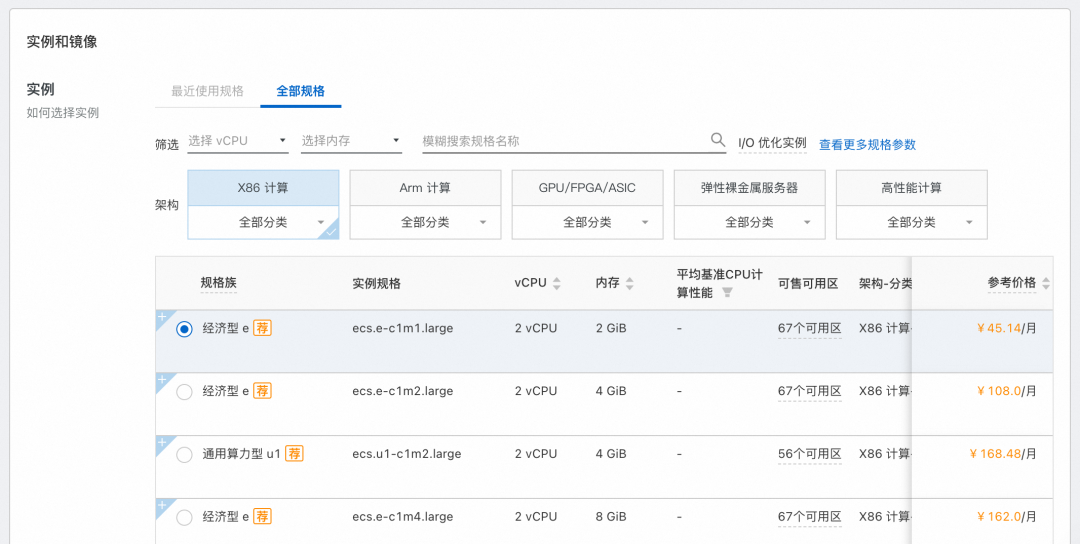
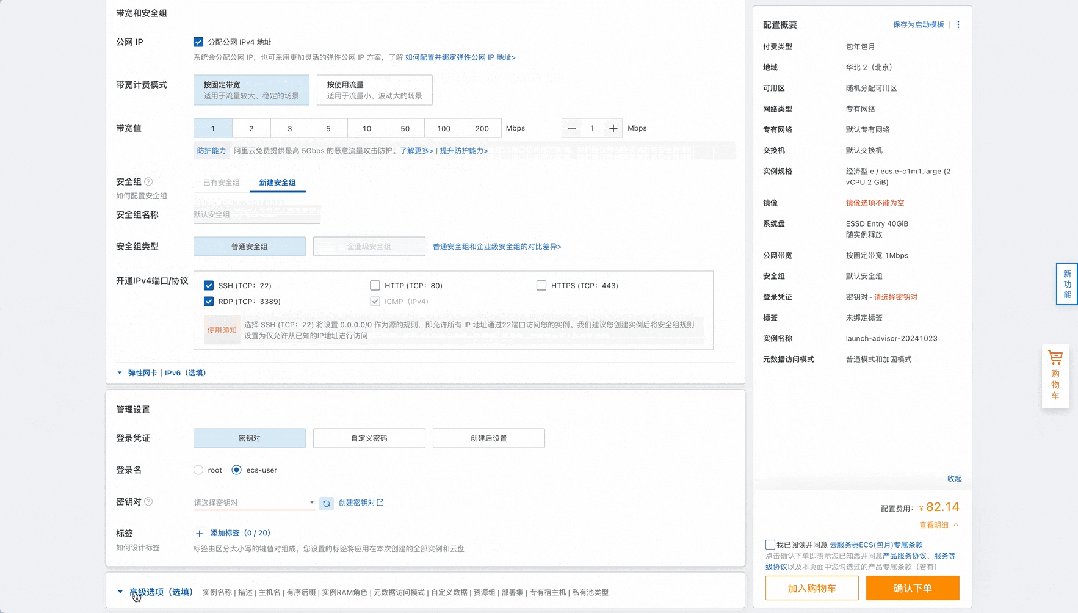
3.常用数据选择优化
在配置时,需要经常使用地域、实例、镜像,其实都会根据用户自己常用的选择,进行快捷的选择。

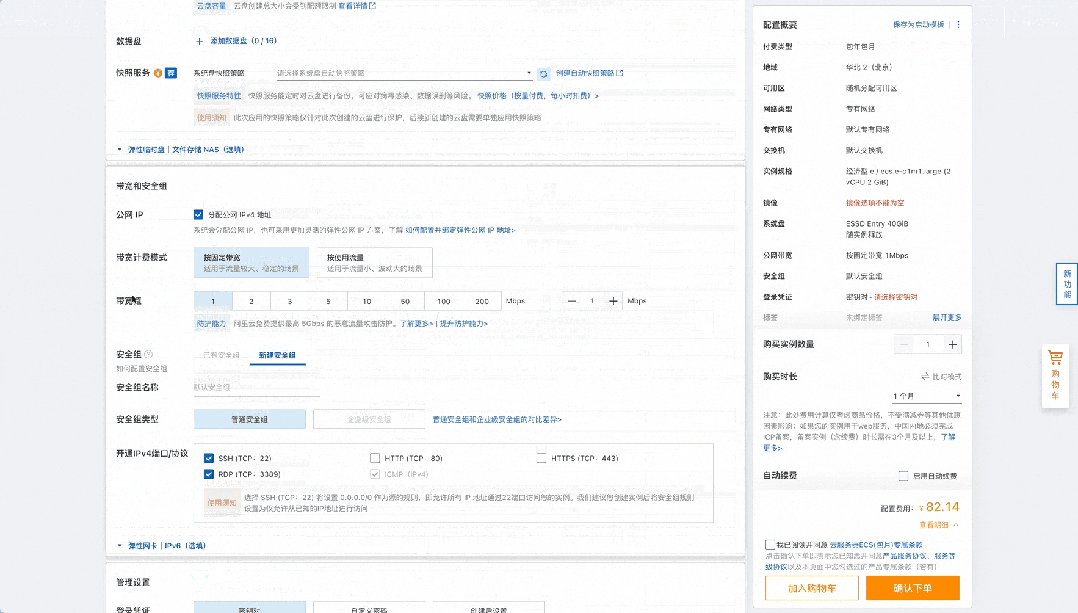
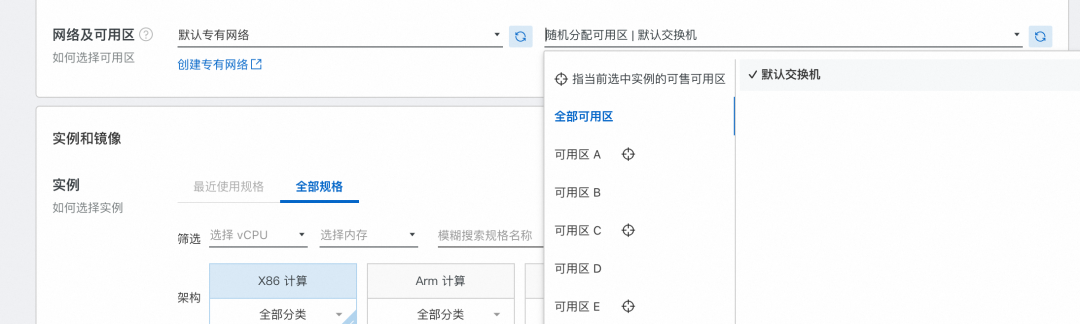
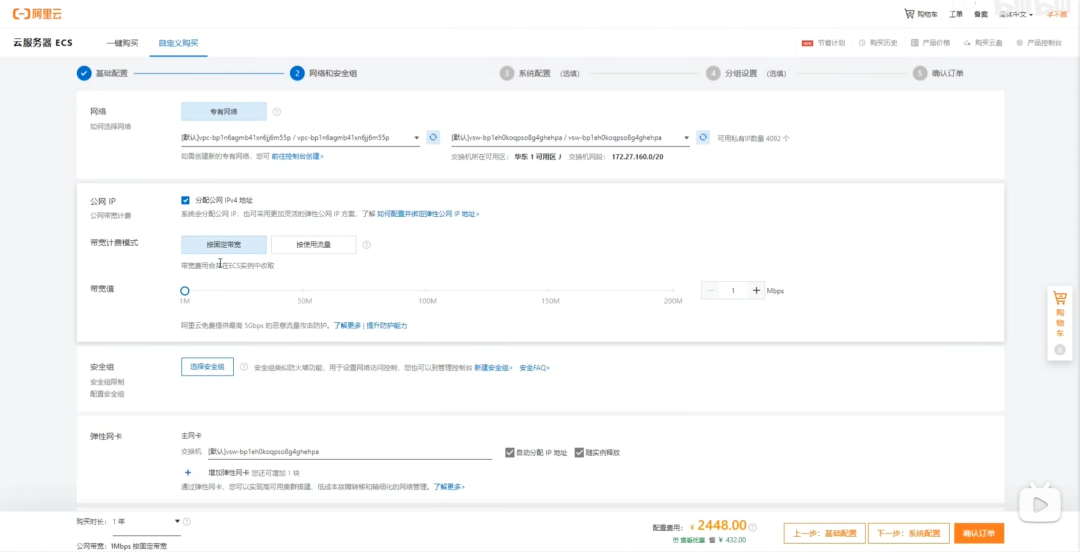
同时对于网络、可用区域,因为它们是有业务当中的关联,因此由之前的区分开,变为现在的合并关联选择。

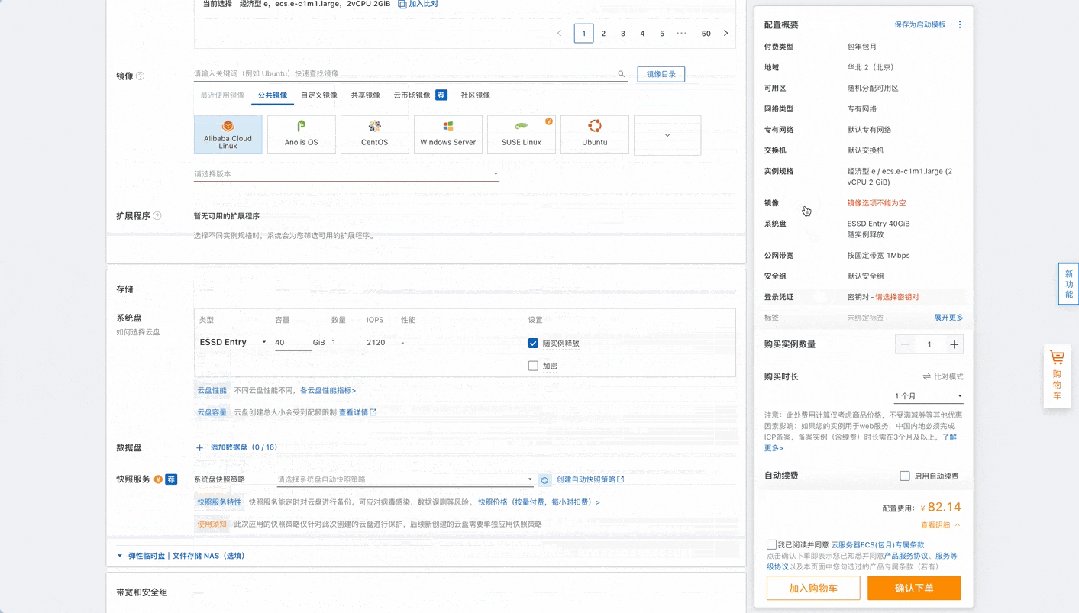
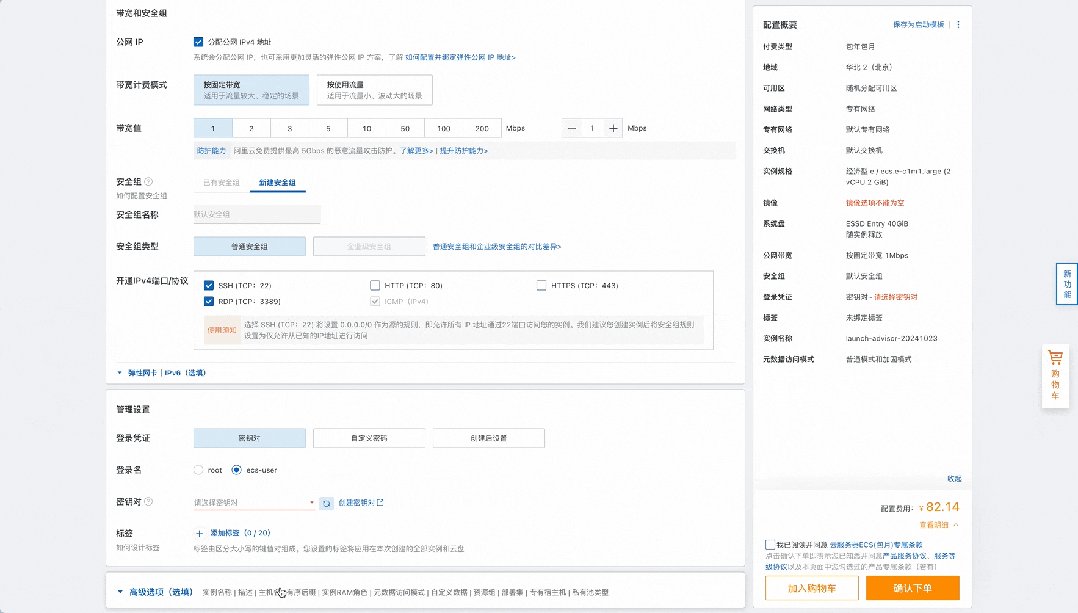
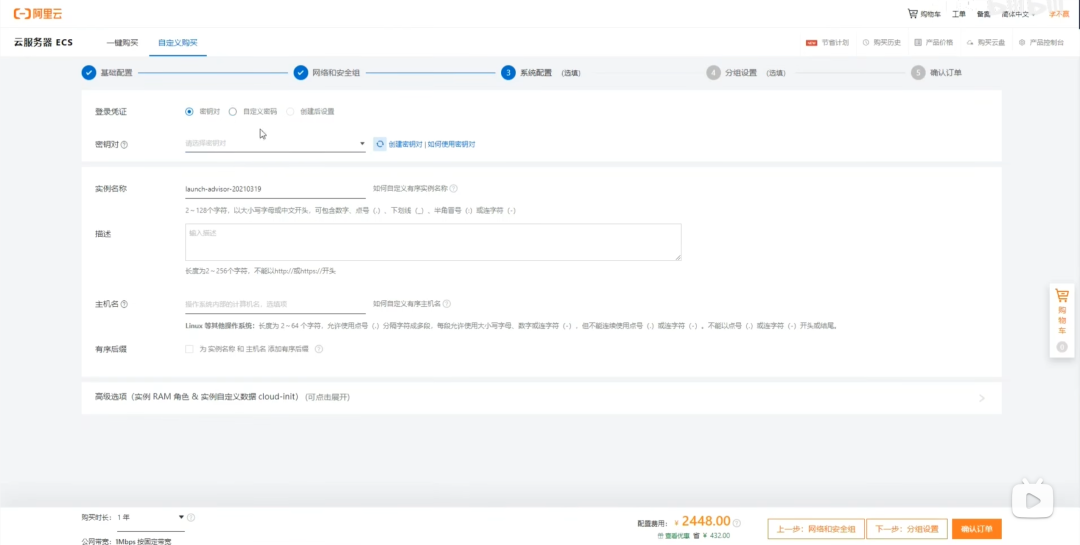
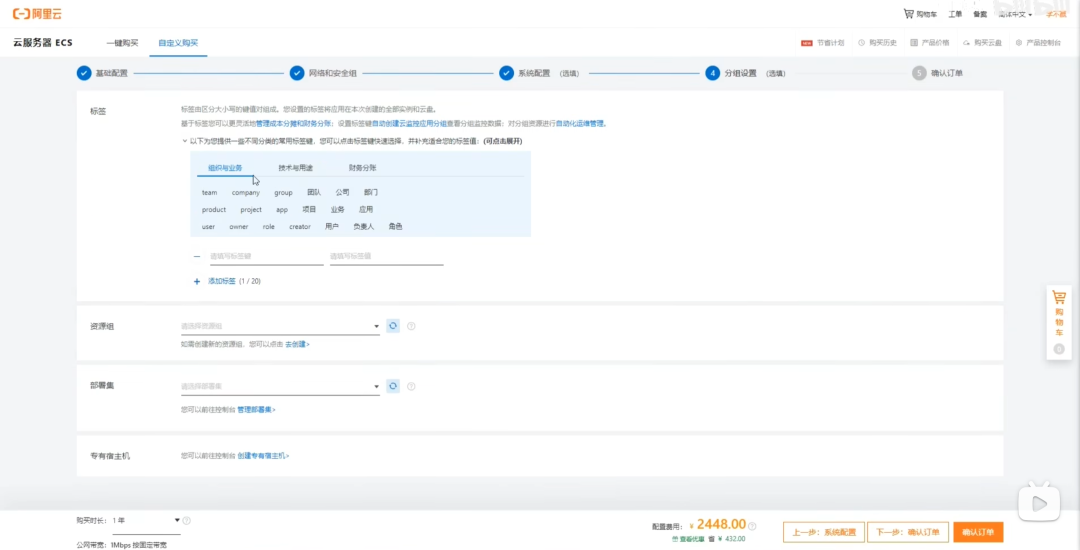
4.果断隐藏
对于很多用户不常用的高级选项,选择了折叠,因为确实小众的配置,所以折叠减少对用户的干扰,我也不用一个一个百度搜他的含义,因为常规就选默认就行,这就会比使用 选填 步骤好多了~

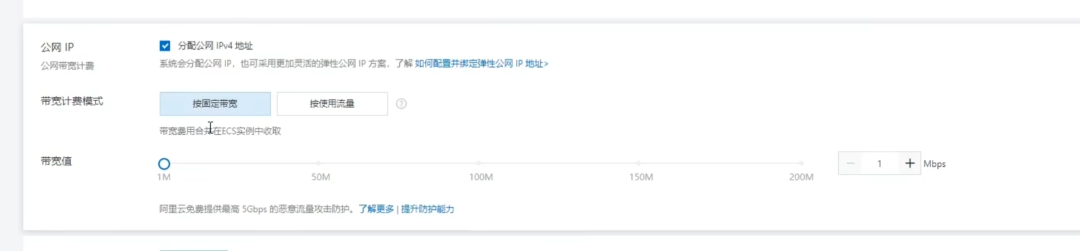
5.输入方式
数据滑动,其实在 B 端系统当中用的频率本身较低,而在这个迭代当中,就会考虑将传统的滑动变为按钮选择,明显能够发现,选择的颗粒度变多,同时增加自定义输入数据也不会显得突兀。
外露选项按钮,YYDS~


最后给大家总结了旧版本的页面,大家也可以访问新版本地址(https://ecs-buy.aliyun.com/),可以自己试试,反复对比




以上转自公众号 @CE青年Youthce
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~















