前言
Ant Design X 1.0 发布,提供了一套全新的 AGI 组件库,旨在帮助开发者更轻松地研发 AI 产品用户界面,并且推出了《RICH 设计范式》来指导 AI 产品界面设计和体验规则的确定。今日前端早读课文章由 @zombieJ 分享。
正文从这开始~~
引言
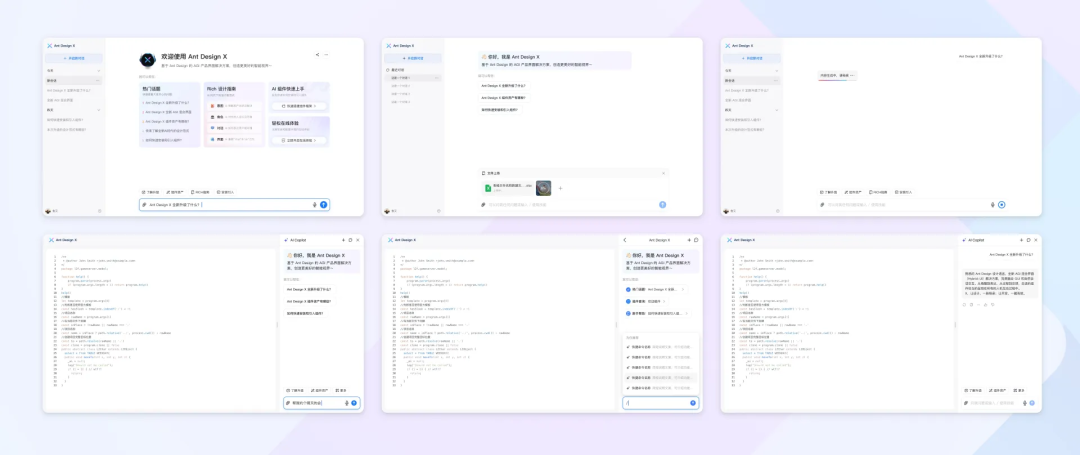
Ant Design X 是 Ant Design 的全新 AGI 组件库,旨在帮助开发者更轻松地研发 AI 产品用户界面。Ant Design X 将在 Ant Design 的基础之上进一步拓展 AI 产品的设计规范,为开发者提供更强大的工具和资源。期待与你一起推动 AI 技术的发展!


设计理念
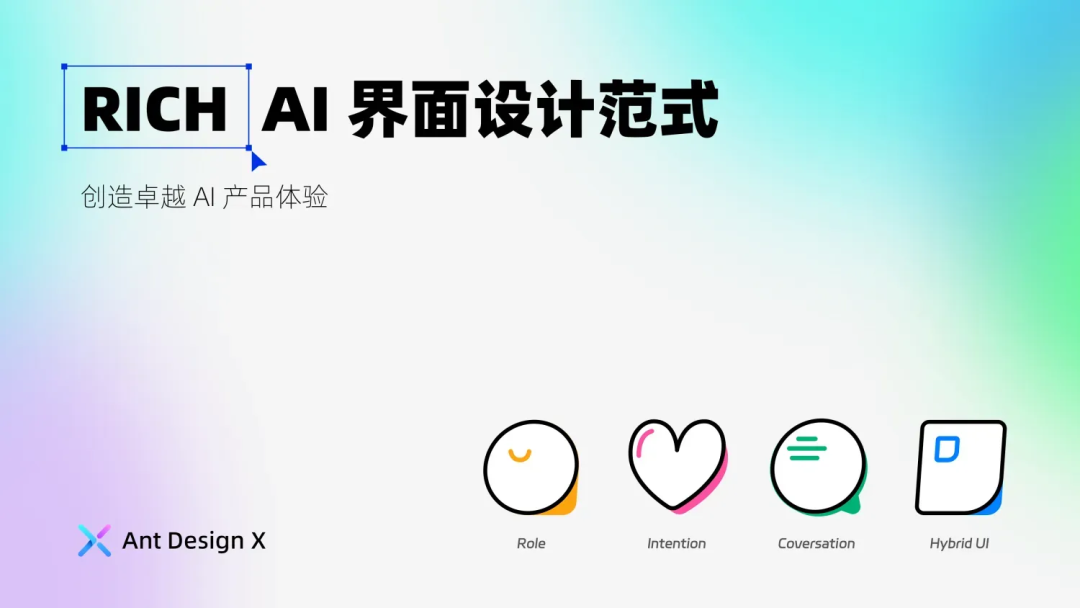
Ant Design X 构建了一套系统性的 AI 产品设计理论和方法 ——《RICH 设计范式》,帮助大家理解什么是 AI 产品界面,并创造卓越 AI 产品体验。
Role 角色
Intention 意图
Conversation 对话
Hybrid UI 混合界面

这套理论和方法将牵引我们,除了关注有形的界面体验,也应该关注无形的体验规则。它将带领我们在 AI 设计旅途中,逐步确定意图、角色、会话等隐形的体验规则,同时界定融合了自然语言会话等多种交互模式的混合界面形态。欲知详情?快去访问 Ant Design X 官网的设计模块吧~

Ant Design X 的核心优势包括:
先进的交互体验:基于 RICH 交互范式,提供卓越的 AI 交互体验。
多样化的组件选择:覆盖广泛的 AI 对话场景,助力快速构建个性化 AI 交互页面。
即插即用的模型集成:轻松集成符合 OpenAI 标准的模型推理服务。
高效的数据流管理:提供强大的数据流管理功能,提升开发效率。
多样的模板支持:提供多种模板,快速启动 LUI 应用开发。
TypeScript 支持:采用 TypeScript 开发,提供完整的类型支持,增强开发体验与可靠性。
定制化主题设计:支持细致的样式调整,满足各种场景的个性化需求。
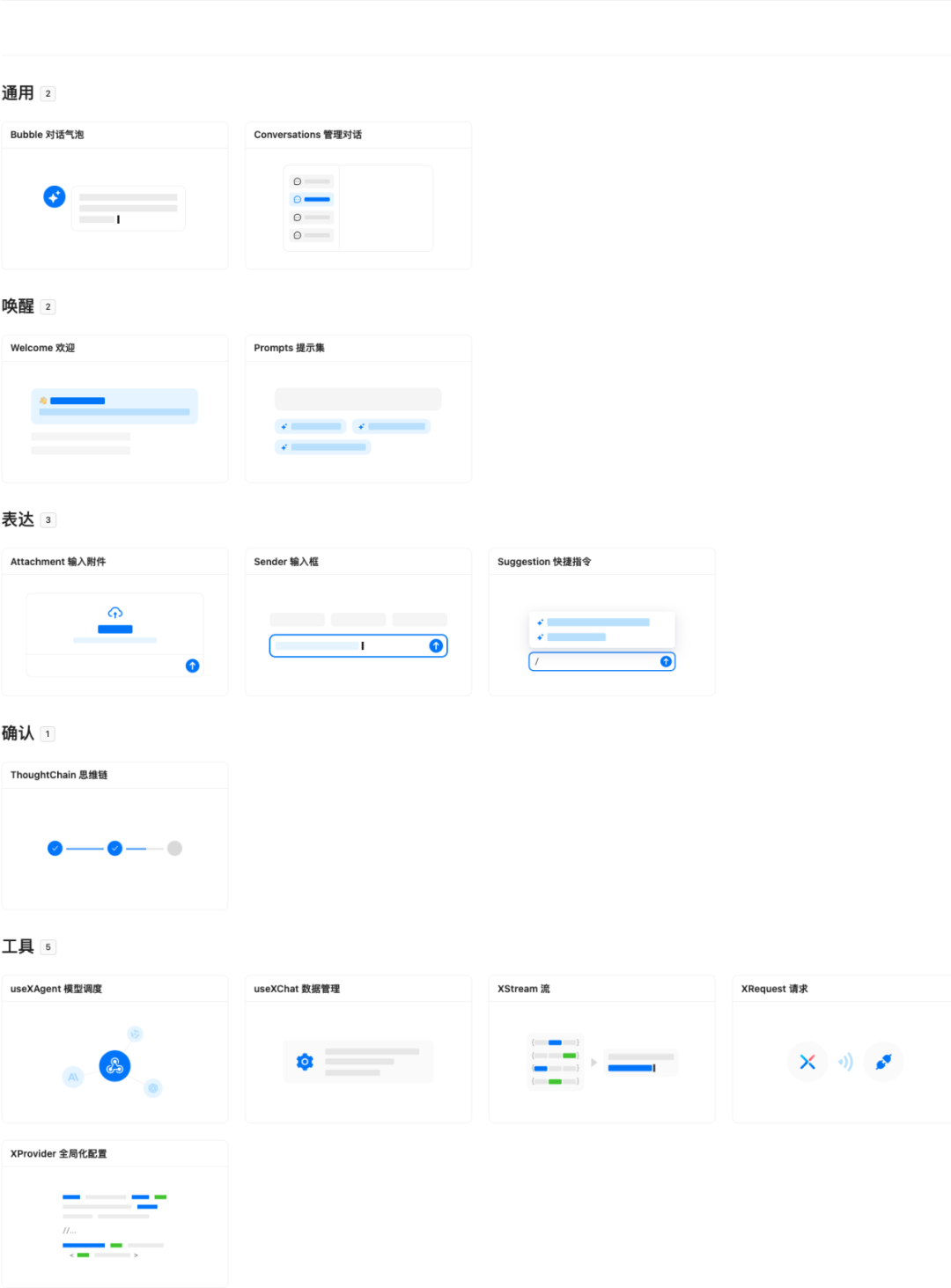
丰富组件
对应设计范式拆分为多个组件,从而使开发者拥有良好的自由度进行组合。同时配套提供了技术工具使得数据消费开箱即用,从而实现一个 X 完成所有前端研发工作:
组件总览

按需组合

未来规划
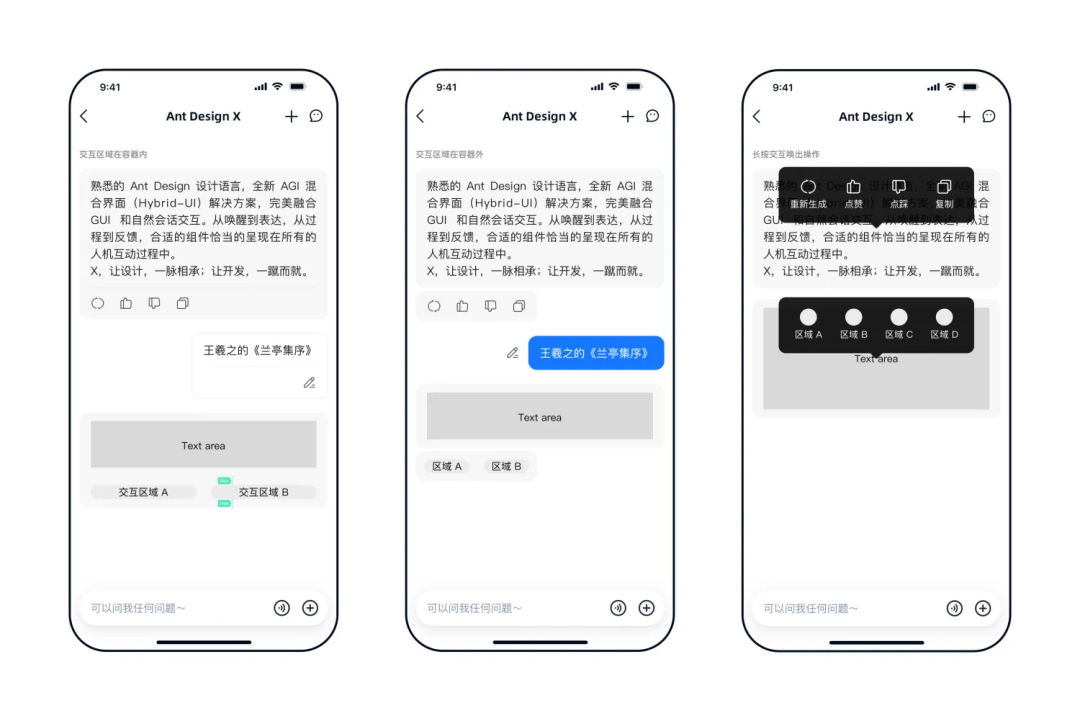
Ant Design X 期待能够提供与 Ant Design 一致性的使用体验,便于拓展以及与现有的项目进行结合。未来,我们还将针对移动端的设计规范,提供样式拓展以便于开发者可以同时进行多端的研发工作。让我们拭目以待。

最后
Ant Design 作为社区驱动开源项目,期间离不开社区同学的帮助,感谢大家!我们希望 Ant Design X 不仅能帮助开发者提升工作效率并降低学习门槛,还希望组件能提供一致性和高质量的用户体验。通过详尽的设计规范和友好的开发环境,帮助开发者轻松应对各种复杂的设计需求。那么,赶紧来试一试吧:https://x.ant.design/
关于本文
作者:@zombieJ
原文:https://github.com/ant-design/x/issues/205

这期前端早读课
对你有帮助,帮” 赞 “一下,
期待下一期,帮” 在看” 一下 。














