SourceMap的用途
前端工程打包后代码会与源码产生不一致,当代码运行出错时控制台会定位出错代码的位置。SourceMap的用途是可以将转换后的代码映射回源码,如果你部署了js文件对应的map文件资源,那么在控制台里调试时可以直接定位到源码的位置。
SourceMap的格式
我们可以生成一个SouceMap文件看看里面的字段分别都对应什么意思,这里使用webpack打包举例。
源码:
//src/index.js
function a() {
for (let i = 0; i console.log('s');
}
}
a();
打包后的代码:
//dist/main-145900df.js
!function(){for(let o=0;o<3;o++)console.log("s")}();
//# sourceMappingURL=main-145900df.js.map
.map文件:
//dist/main-145900df.js.map
{
"version": 3,
"file": "main-145900df.js",
"mappings": "CAAA,WACE,IAAK,IAAIA,
EAAI,EAAGA,EAAI,EAAGA,IACrBC,QAAQC,IAAI,KAGhBC",
"sources": ["webpack://source-map-webpack-demo/./src/index.js"],
"sourcesContent": ["function a() {\n for (let i = 0; i ],
"names": ["i", "console", "log", "a"],
"sourceRoot": ""
}
-
version:目前source map标准的版本为3;
-
-
-
-
sourcesContent:源文件的内容,一个可选的源文件内容列表;
-
-
sourceRoot:源文件目录地址,可以用于重新定位服务器上的源文件。
这些字段里大部分都很好理解,接下来主要解读mappings这个字段是通过什么规则来记录位置信息的。
mappings字段的定义规则
"mappings": "CAAA,WACE,IAAK,IAAIA,
EAAI,EAAGA,EAAI,EAAGA,IACrBC,QAAQC,IAAI,KAGhBC",
为了尽可能减少存储空间但同时要达到记录原始位置和目标位置映射关系的目的,mappings字段按照了一些特殊的规则来生成。
-
-
连续的字母共同表示一个位置信息,用逗号分隔每个位置信息。
-
-
// generatedColumn, [sourceIndex, originalLine, orignalColumn, [nameIndex]]
-
第一位,表示这个位置在转换后的代码第几列,使用的是相对于上一个的相对位置,除非这是这个字段的第一次出现。
-
第二位(可选),表示所在的文件是属于sources属性中的第几个文件,这个字段使用的是相对位置。
-
第三位(可选),表示对应转换前代码的第几行,这个字段使用的是相对位置。
-
第四位(可选),表示对应转换前代码的第几列,这个字段使用的是相对位置。
-
第五位(可选),表示属于names属性中的第几个变量,这个字段使用的是相对位置。
-
字段的生成原理是将数值通过vlq-base64编码转换成字母。
vlq原理
vlq是Variable-length quantity的缩写,是一种通用的,使用任意位数的二进制来表示一个任意大的数字的一种编码方式。
SourceMap中的编码流程是将位置从十进制数值—>二进制数值—>vlq编码—>base64编码最终生成字母。
// Continuation
// | Sign
// | |
// V V
// 101011
vlq编码的规则:
-
-
-
如果是表示数值的第一个字符中的最后一个位置,则为符号位。
-
-
0为正,1为负(SourceMap的符号固定为0),
-
第一个位置是连续位,如果是1,代表下一个字符也属于同一个数值;如果是0,表示这个字符是表示这个数值的最后一个字符。
-
-
至少含有4个有效值,所以数值范围为(1111到-1111)即-15到15的可以由一个字符表示。
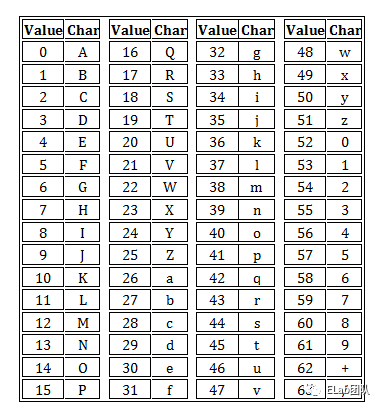
最后将6个2进制位转换成base64编码的字母,如图。

举例编码数值29
数值29(十进制)=11101(二进制)
1|1101
先取低四位,数值的第一个字符有四个有效值1101
11010-----------最后加上符号位
111010----------开头加上连续位1(后面还有字符表示同一个数值)
6---------------转换为base64编码对应是6
数值的第二个字符
00001----------补充有效位
000001--------开头加上连续位0(表示是数值的最后一个字符)
B---------------转换为base64编码
29=》6B
我们将上述转换的规则通过代码方式呈现:
代码实现vlq编码
先在最后添加一个符号位,从低位开始截取5位作为一个字符,截取完若还有数值则在截取的5位前添加连续位1,即生成好一个字符;最后一个字符的数值直接与011111进行与运算即可。
//https://github.com/mozilla/source-map/blob/HEAD/lib/base64-vlq.js
const base64 = require("./base64");
//移动位数
const VLQ_BASE_SHIFT = 5;
// binary: 100000
const VLQ_BASE = 1
// binary: 011111
const VLQ_BASE_MASK = VLQ_BASE - 1;
// binary: 100000
const VLQ_CONTINUATION_BIT = VLQ_BASE;
//符号位在最低位
//1.1左移一位并在最后加一个符号位
function toVLQSigned(aValue) {
return aValue }
/**
* Returns the base 64 VLQ encoded value.
*/
function base64VLQ_encode(aValue) {
let encoded = "";
let digit;
let vlq = toVLQSigned(aValue);//第一步:左移一位,最后添加符号位
do {
digit = vlq & VLQ_BASE_MASK;
//第二步:vlq和011111进行与运算,获取字符中已经生成好的后5位
//从低位的5位开始作为第一个字符
vlq >>>= VLQ_BASE_SHIFT;//vlq=vlq>>>5
//第三步:vlq右移5位用于截取低位的5位,对剩下的数值继续进行操作
if (vlq > 0) {
//说明后面还有数值,则要在现在这个字符开头加上连续位1
digit |= VLQ_CONTINUATION_BIT;//digit=digit|100000,与100000进行或运算
}
encoded = encoded+base64.encode(digit);//第四步:生成的vlq字符进行base64编码并拼接
} while (vlq > 0);
return encoded;
};
exports.encode = base64VLQ_encode;
举例解码字符6B
6B
第一个字符
6=>111010--------base64解码并转换为二进制
111010------------符号位
110110------------连续位(表示后面有字符表示同一个数值)
第一个字符有效值value=1101
第二个字符
B=>000001------base64解码并转换为二进制
000001----------有效值
000001----------连续位(表示后面没有字符表示同一个数值)
第二个字符的有效值value=00001
合并value=000011101转为十进制29
代码实现vlq解码
从左到右开始遍历字符,对每个字符都先去除连续位剩下后5位数值,将每个字符的5位数值从低到高拼接,最后去除处在最低一位的符号位。
//https://github.com/Rich-Harris/vlq/blob/HEAD/src/index.js
/** @param {string} string */
export function decode(string) {
/** @type {number[]} */
let result = [];
let shift = 0;
let value = 0;
for (let i = 0; i let integer = char_to_integer[string[i]];//1.base64解码
if (integer === undefined) {
throw new Error('Invalid character (' + string[i] + ')');
}
const has_continuation_bit = integer & 100000;//2.获取连续位标识
integer =integer & 11111;//3.移除符号位获取后5位
value = value + (integer //4.从低到高拼接有效值
if (has_continuation_bit) {
//5.有连续位
shift += 5;//移动位数
} else {
//6.没有连续位,处理获取到的有效值value
const should_negate = value & 1;//获取符号位
value =value >>>1;//7.右移一位去除符号位,获取最终有效值
if (should_negate) {
result.push(value === 0 ? -0x80000000 : -value);
} else {
result.push(value);
}
// reset
value = shift = 0;
}
}
return result;
}
整个转换流程举例
源码:
//src/index.js
function a() {
for (let i = 0; i console.log('s');
}
}
a();
打包后的代码:
//dist/main-145900df.js
!function(){for(let o=0;o<3;o++)console.log("s")}();
//# sourceMappingURL=main-145900df.js.map
.map文件:
//dist/main-145900df.js.map
{
"version": 3,
"file": "main-145900df.js",
"mappings": "CAAA,WACE,IAAK,IAAIA,
EAAI,EAAGA,EAAI,EAAGA,IACrBC,QAAQC,IAAI,KAGhBC",
"sources": ["webpack://source-map-webpack-demo/./src/index.js"],
"sourcesContent": ["function a() {\n for (let i = 0; i ],
"names": ["i", "console", "log", "a"],
"sourceRoot": ""
}
CAAA
[1,0,0,0]
转换后的代码的第1列
sources属性中的第0个文件
转换前代码的第0行。
转换前代码的第0列。
对应function
WACE
[11,0,1,2]
转换后的代码的第12(11+1)列
sources属性中的第0个文件
转换前代码的第1行。
转换前代码的第2列。
对应for
IAAK
[4,0,0,5]
转换后的代码的第16(12+4)列
sources属性中的第0个文件
转换前代码的第1行。
转换前代码的第7(2+5)列。
对应let
SourceMap使用的规则是如何优化存储位置信息空间的?















