|
除了干货,其它什么也没有
|
|
职场
|
数据
|
新媒体
|
设计
|
极客
|
平面视觉设计咨询:021 37218818
或添加管理员微信: Zhuoya_Work

本教程授权转载自
「我是设计湿」
ziyou-design
字体轮廓化是近些年来在字体类海报当中出现频率很高的一种手法,它往往替代图形与图片,成为海报之中的主体,以传达设计意图。
字体由信息成为图形,本身会牺牲一部分的识别功用。
你之前应该听过有人这样说:字体设计第一要素是识别,除此之外,包括形式感都需为此退让。如果你百分之百信任这句话,从来没质疑过的话,那么我劝你重新进行一次阅读理解。这句话,前提条件到底是什么?或者说,这句话的语境到底是什么?
好了,进入正题。
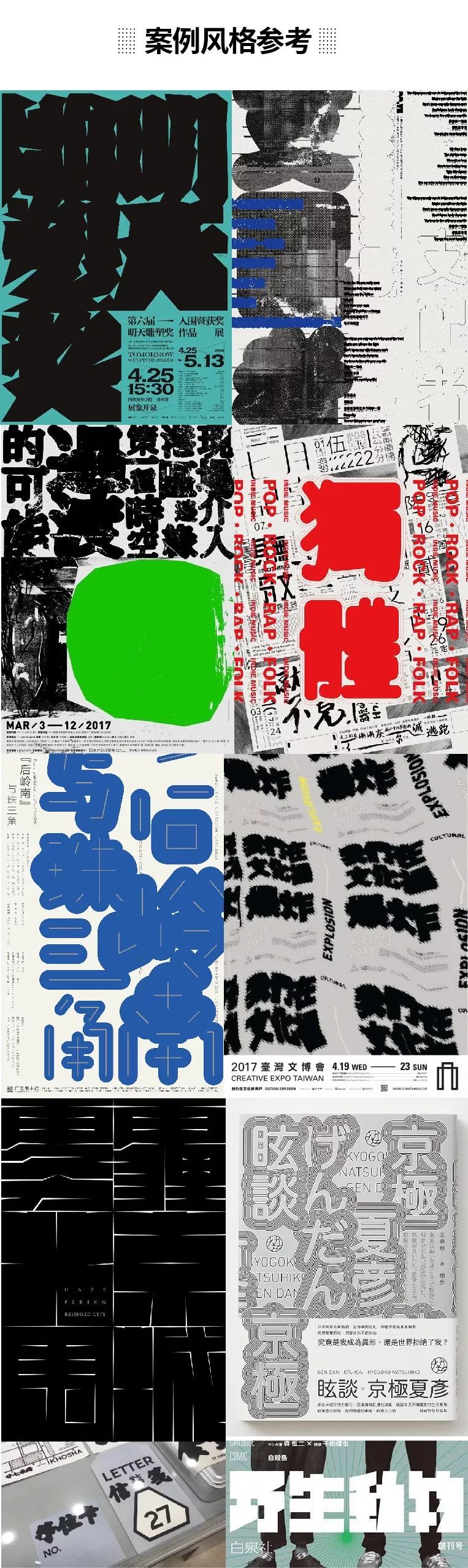
字体轮廓化的方式多种多样,在下面的案例里,它们的手法都各自不同,但同样都属于字体轮廓化的范畴。

以上案例中,有许多是用字库直接来做的描边改动,有些是设计得到的字体,咱们这里主要示例四种轮廓化的形式。

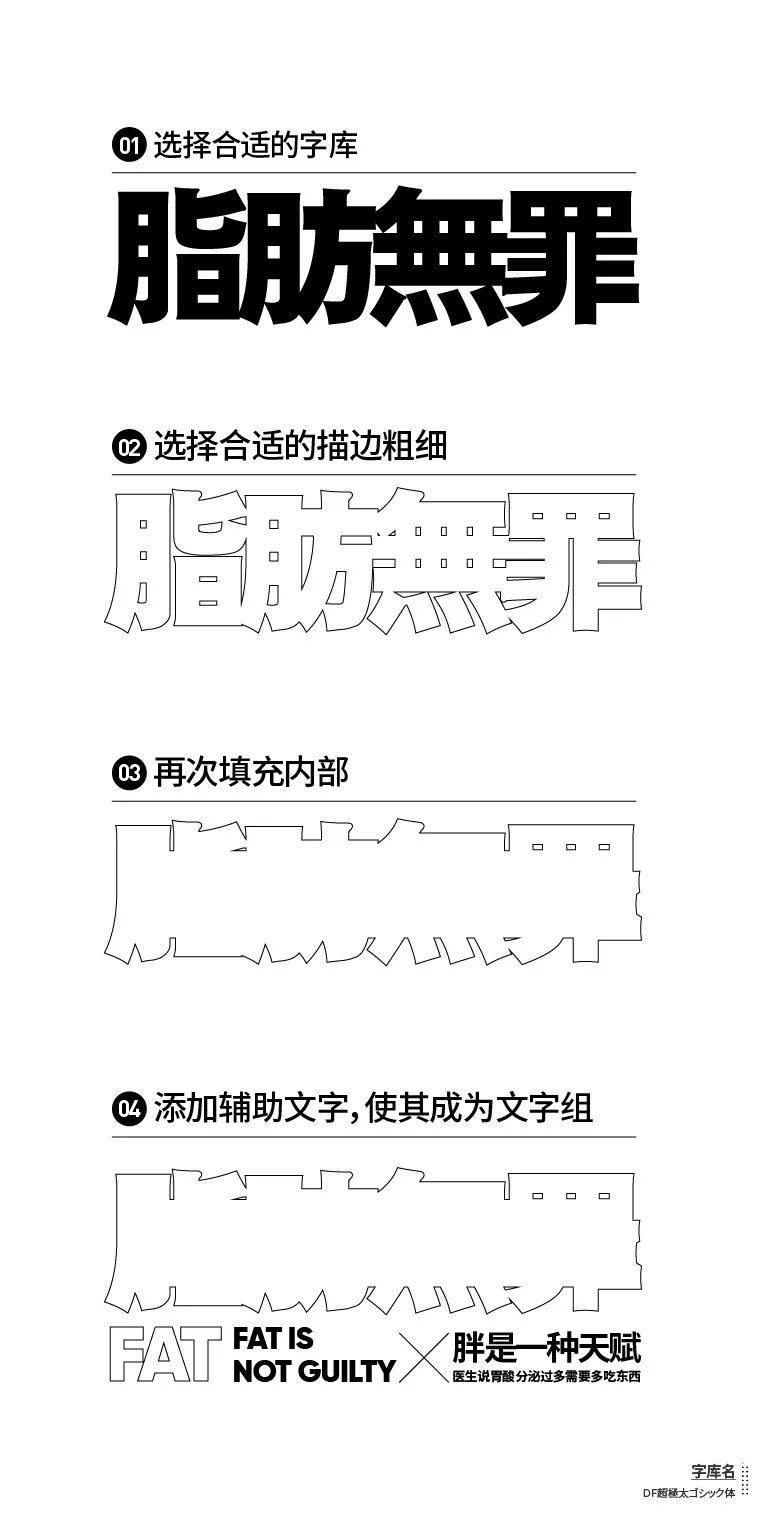
轮廓化填充一般来说需要选择一个合适的字库,比如横笔极细的宋体其实是不大合适的,因为横笔太细轮廓化之后布白的部分如果不进行手动调整,基本上是不太均匀的。


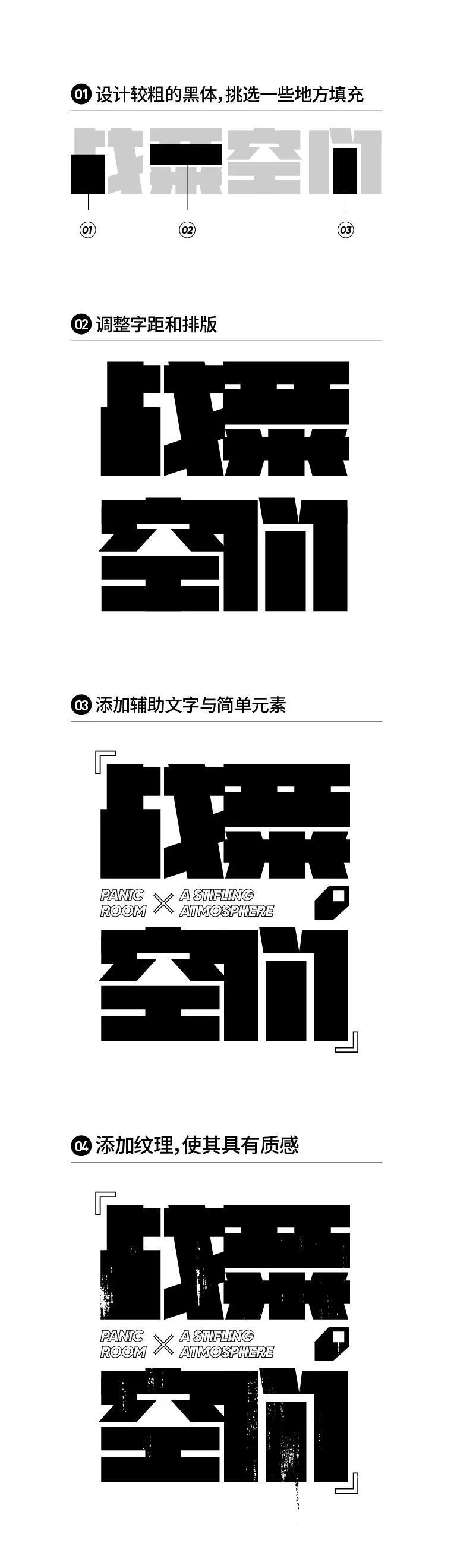
与上一个案例不同,轮廓化镂空之后往往需要二次调整,因为松散的排布往往显得零碎,效果并不理想,那么使其轮廓化显得更加整体也能更加接近图形,使其信息的部分刻意降低下来。


同样,这组字我选择了一款圆体的字库字,考虑到镂空重复的部分,字距做的比较紧凑,同时我选择了一个竖向排版。
这里需要注意镂空的层叠部分不要过大也不要过小,需要反复调整到一个合适的距离。


这里咱们展示一种设计字体,需要注意的是,笔画设定一定要粗,每个字填充的部分一定需要保持最终字体形态的稳定。

——
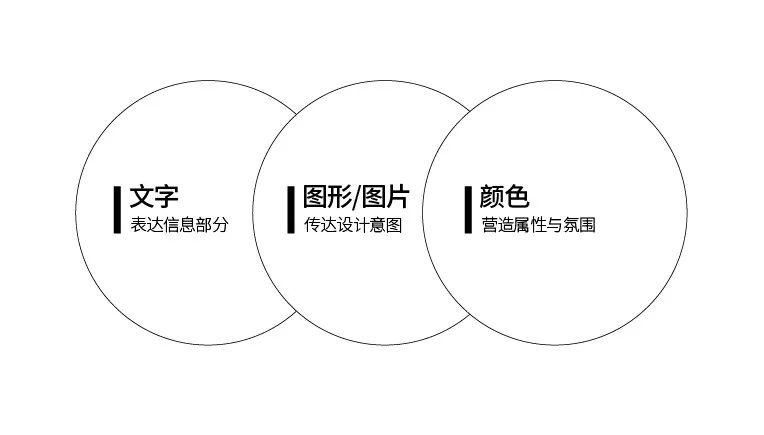
在平常的海报当中,一般会存在三个构成要素。第一即文字部分,它负责表达信息。第二是图形或图片,它往往负责传达设计意图。第三是颜色部分,它负责营造设计属性及氛围。

那么在字体海报之中,字体往往替代图形或图片作为主体部分,传达设计的意图,那么它往往就只剩变成另外的三种构成要素。

那么再回顾一下今天咱们所要参考的风格案例
▼

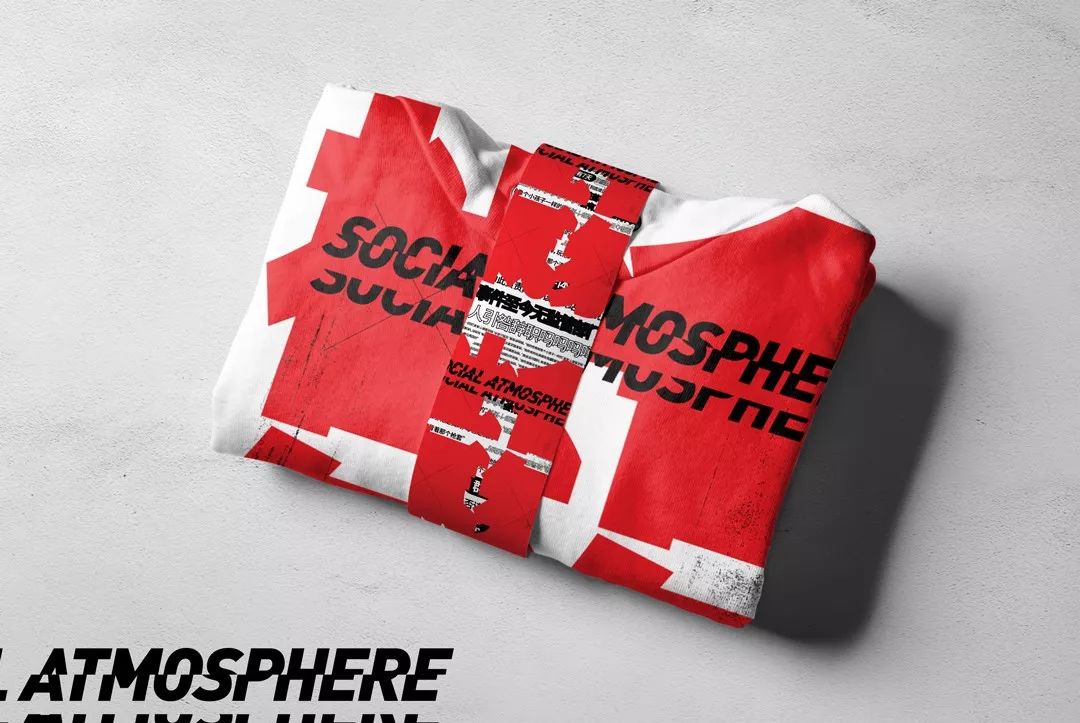
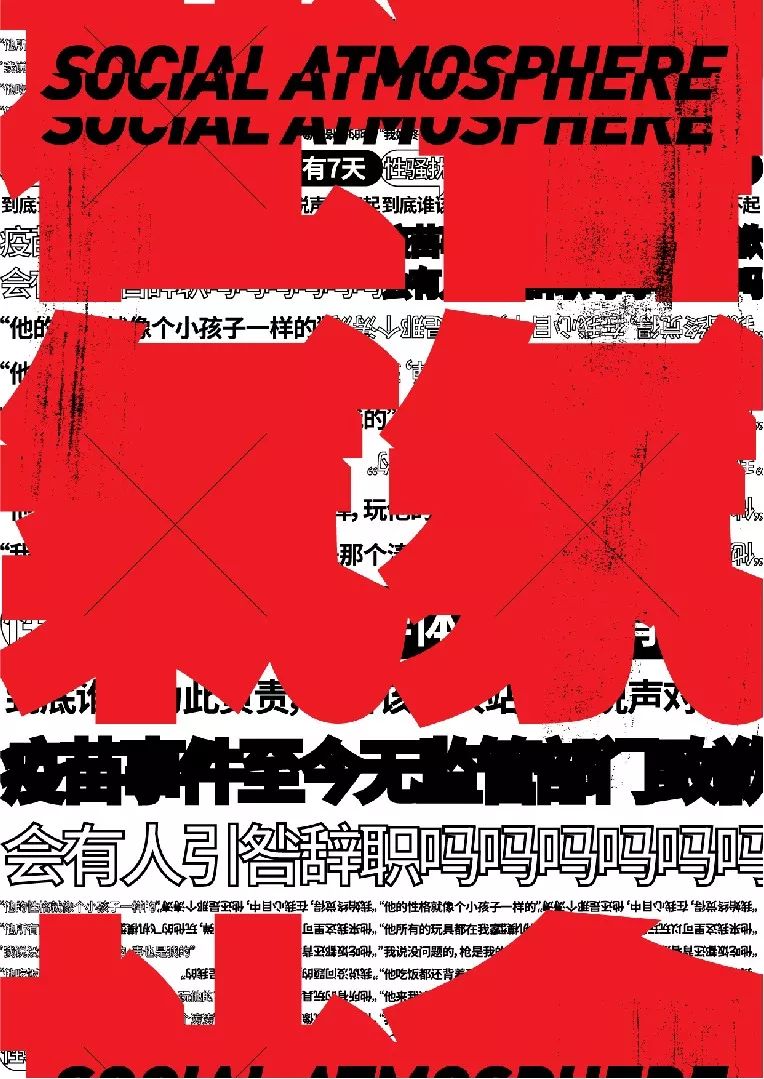
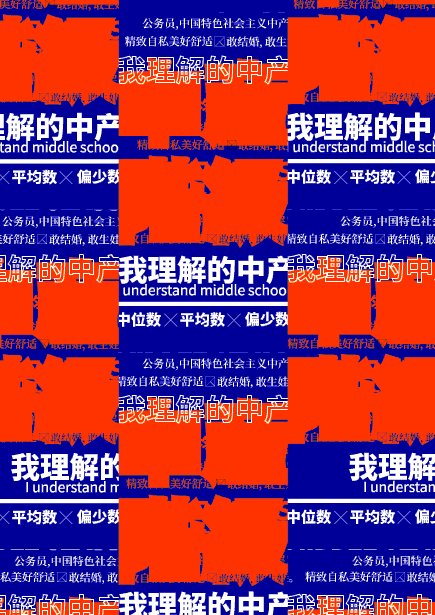
 这次教程主要用两个方案来示范一下这种字体类海报具体如何操作。先看最终效果
▼
这次教程主要用两个方案来示范一下这种字体类海报具体如何操作。先看最终效果
▼

在这组排版当中,字体我直接用了字库字体,用了一款宋黑结合的字库字体。主要有两个考虑,第一,黑体比较容易轮廓化。第二,宋体尖锐的特征更容易表达“社会气氛”的主题
▼

然后设定背景文字层,也就是信息层。这个部分我们主要处理文字的层级关系,哪里需要强调,哪里需要弱化,哪里需要形式化处理,是你提前要想清楚的。
那么在不得已的信息部分,我也用了文字轮廓化加粗
▼

注:文字信息部分全部摘自微博。
下午我在看设计网站的时候正好停留在一个动态海报部分,于是莫思思(我们工作室的 C4D 大神)凑过来叹了一句,这种效果我也会做啊。



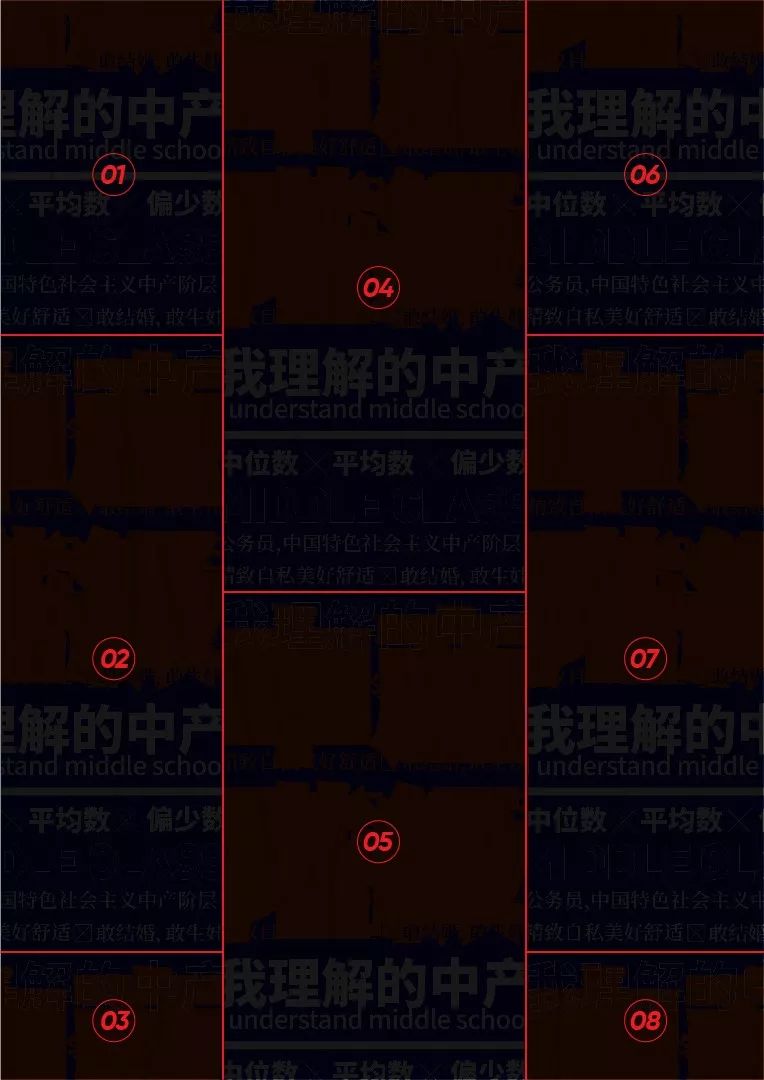
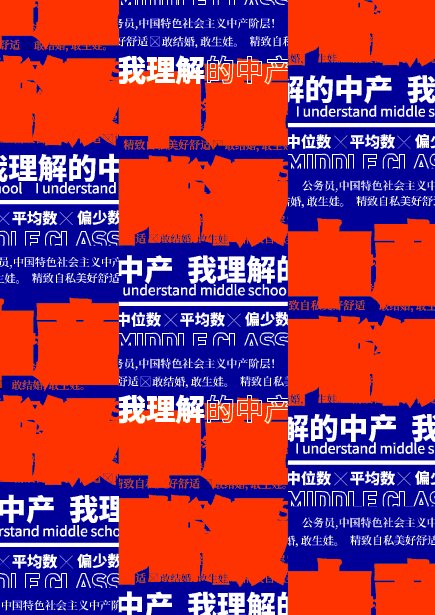
那么在第二个案例示范部分,我并不止使用了文字轮廓的形式。也使用了重复构成,做完了一个文字组之后复制了八份,交错排列。
先看一下最终效果
▼

注:文字信息部分全部摘自知乎。
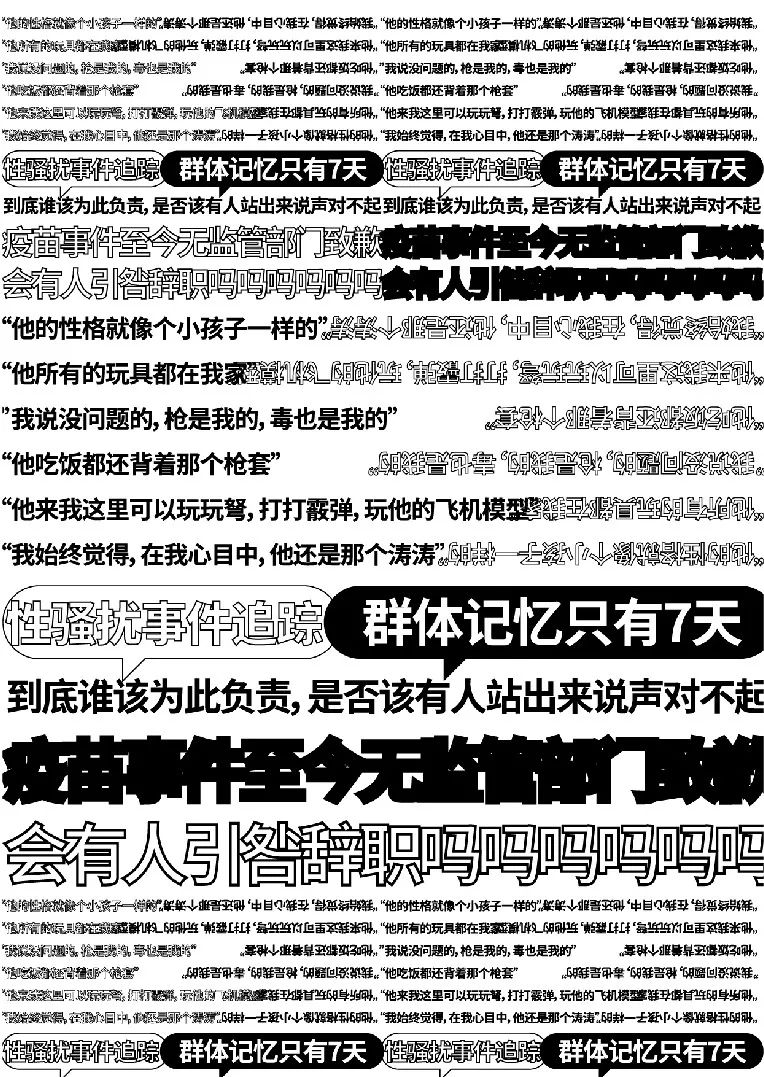
在这组排版当中,字体我也是直接用了字库字体,用了一款带尖角修饰的粗黑体,不同于上个案例字体设计部分与信息部分拆分两层来做,在这个案例当中,我将信息部分与字体设计部分做了一个简单排版上的打包结合。

排版部分其实不光是纯粹的复制,其实是做了两种形式组合来交错排版,但其实也还是要保持版面的统一性,只是简单做了两种组合排版,使得版面不那么僵硬呆滞
▼

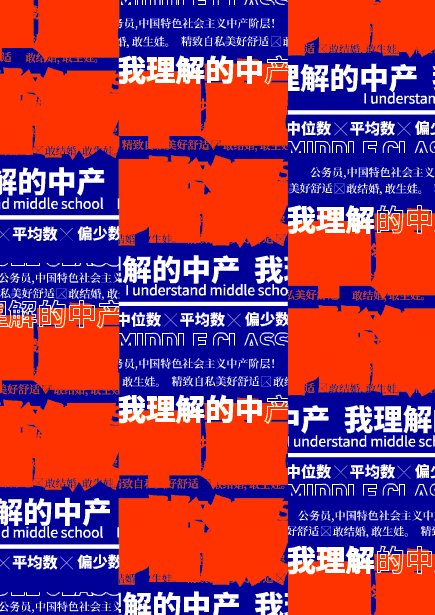
那么在版面排布的部分,也不是绝对横纵居中对齐,而是做了一个简单的结构排布上的偏移
▼

动态部分展示


——
那么现在做一个简单的回顾,在字体的轮廓化部分,咱们其实只示范了用字库字轮廓化填充的处理,那么在排版部分做了两种案例展示。后面三种形式并没有以海报的形式展示。
那么每种形式的方法在海报里的表现形式绝不止简单一种,咱们这里就展示了两种处理。
包括字体设计的部分,其实有更大的发挥余地。字库字修改毕竟存在局限。字体类海报的确,字体设计只是其中一部分,其余的都是需要配合排版来处理整体的韵律关系,相对来说,是难一些的。
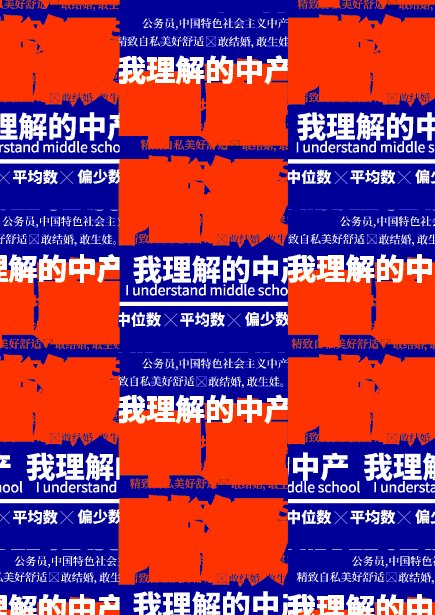
这次内容就到这里,以下是两个案例的效果展示
▼