CSS 简单但不等于容易!很多 Web 开发者知道如何使用 CSS,但在碰到 CSS 问题或复杂情景时,却无从下手。而且,在编写 CSS 代码时,有很多实战技巧不为人所知。
另外,近几年以来,CSS 新增了众多优秀且强大的特性(我在《现代 CSS》 中阐述了这些新特性),并且得到了众多主流浏览器的支持。这些新特性的出现,除了改变我们编写 CSS 的方式之外,还允许我们使用更现代,现高级的 CSS 技巧来创建各种复杂的 Web UI、排版、布局或用户交互动效。
因此,我希望通过一本实战性的小册子,以更接近平时开发 Web 情景的真实案例为主,带领大家在实战过程中了解 CSS 众多不为人知的技能,以及通过真实项目案例的实战进一步帮助大家快速、深入掌握 CSS 更多的技能。与此同时,希望这些真实案例能帮助大家提高 CSS 实战能力和开发效率!
如果你觉得 《现代 Web 布局》、《现代 CSS》 和《Web 动画之旅》等更偏向于 CSS 理论方面的知识,那么该(《CSS 实战技巧》)更类似于《防御式 CSS 精讲》,以实战和解决问题为主。这本小册将会分为四大模块,即 CSS 形状(或图形)、排版与布局、Web UI 效果 和用户交互动效。每个模块都会以真实案例为基础,通过案例、图解的方式让大家掌握相关 CSS 技巧的背后工作原理和实际编码的能力,从而提高 CSS 能力和开发 Web 项目的效率。
CSS 形状

稍微熟悉 CSS 的 Web 开发者知道,CSS 是一位 “化妆师”,甚至是一位 “艺术家”!它除了提供美化 Web 页面的能力之外,还提供了很多强大的特性,例如 CSS 的边框、渐变、裁剪、遮罩等特性:

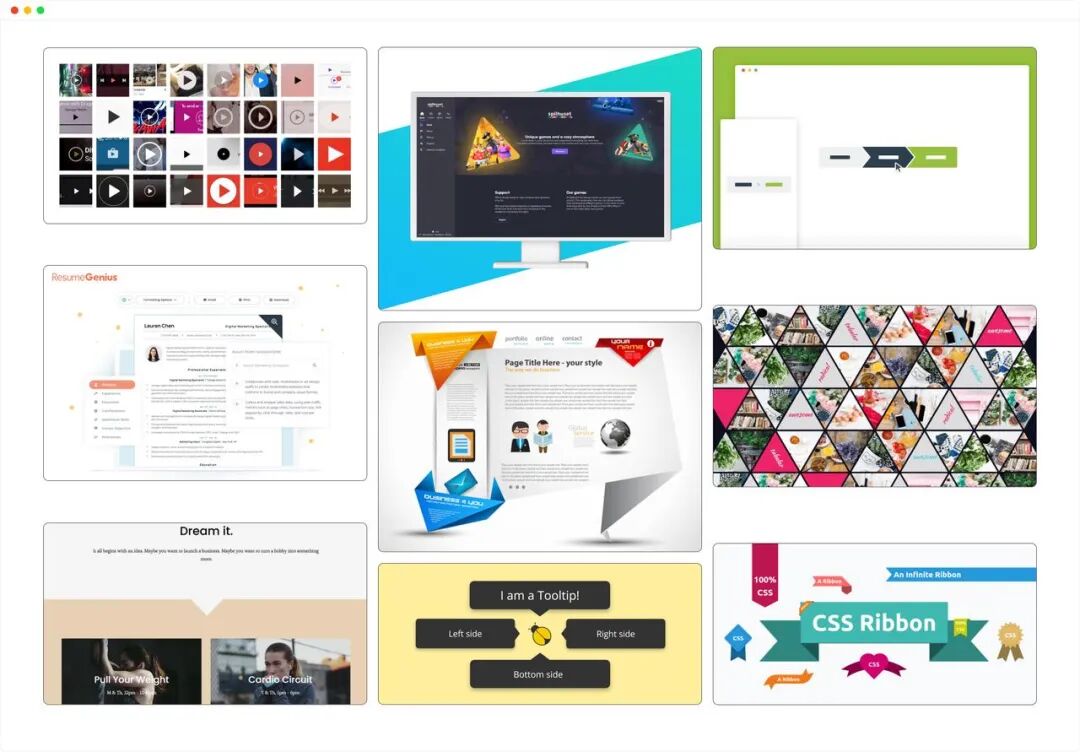
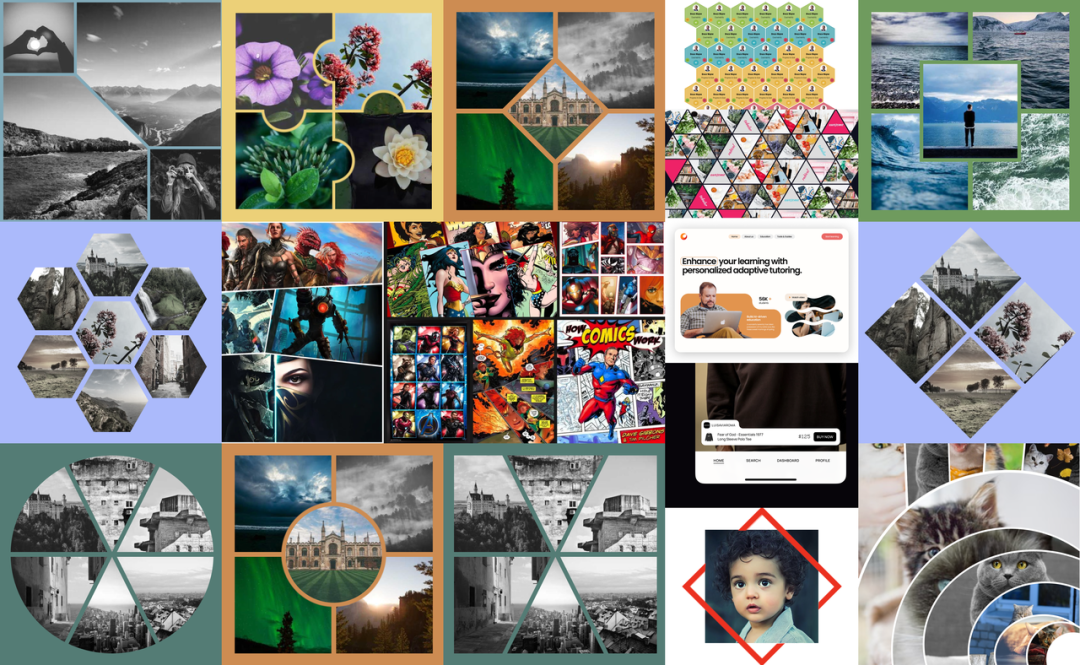
Web 开发者使用它们可以创造出令人惊叹的视觉效果,甚至可以称得上是 “艺术效果”。例如,社区中很多 Web 开发者经常会基于一个 div 的元素上挑战自己的 CSS 水平,使用它来创建各种 “艺术作品”:

虽然这种方式可以提高开发者掌握 CSS 能力,但我们更多的是以实战为主,希望能更接近实际的 Web 开发,解决实际问题。是的,我就是这么做的!
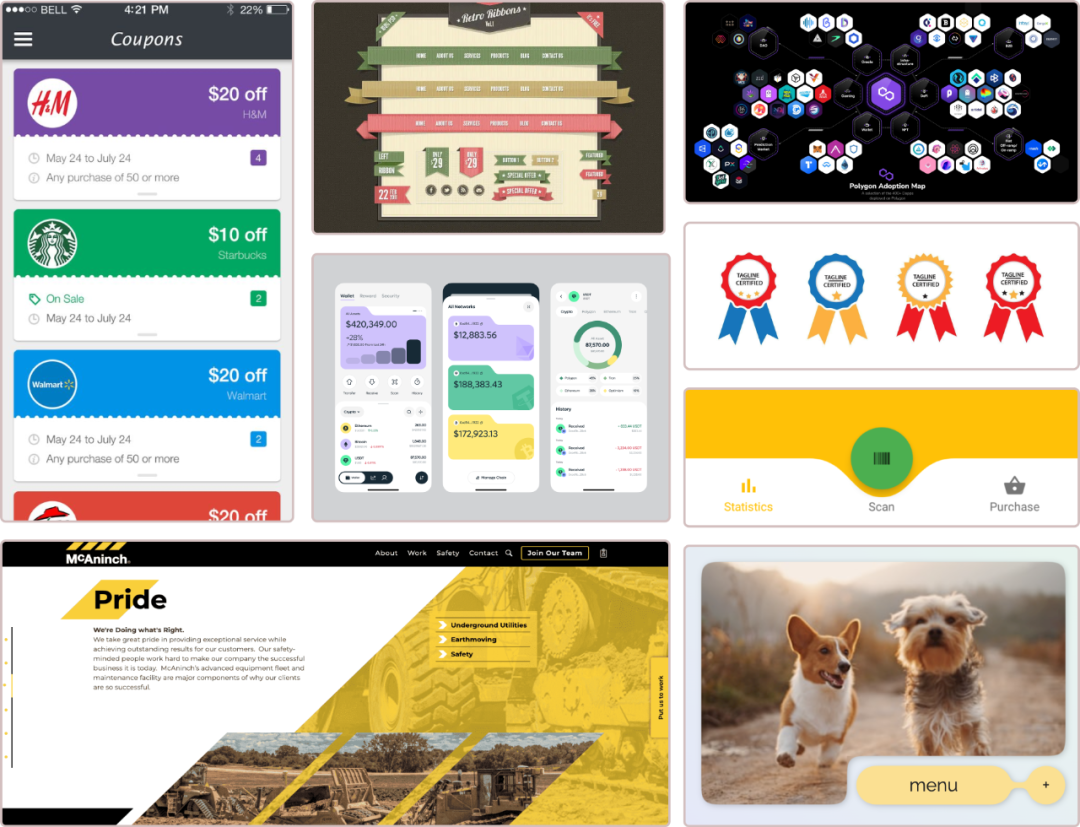
我们在开发 Web 页面或应用的过程中,Web UI 大多时候是一个有规则的矩形,但也难免会碰到一些异形形状的 UI 效果或布局。例如:

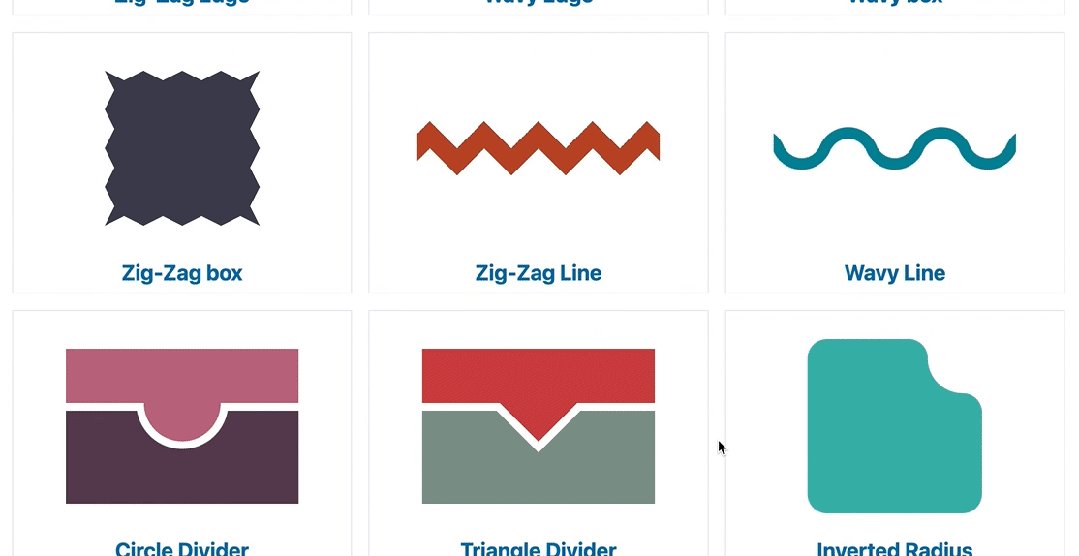
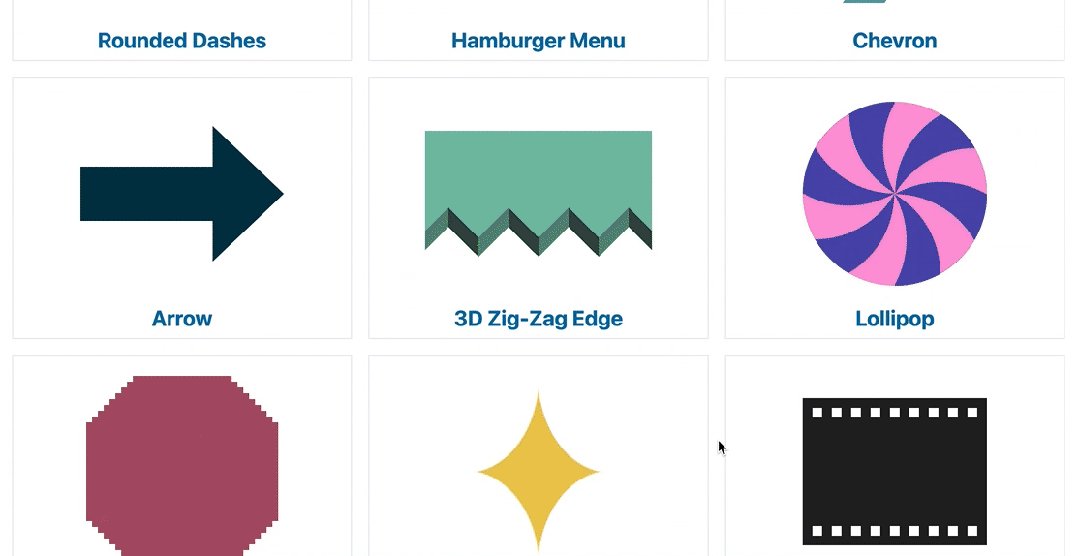
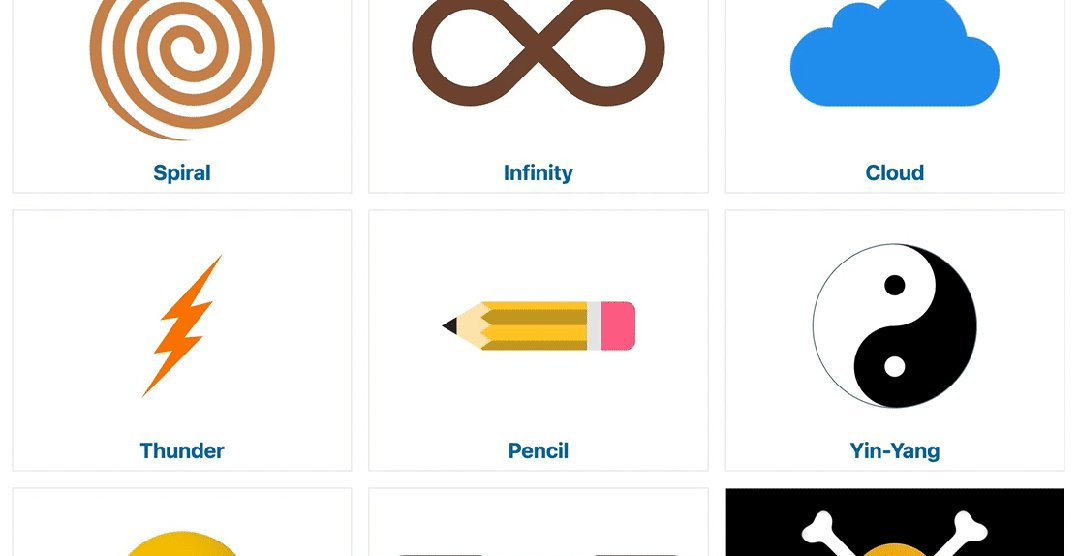
在这个模块中,我将通过像上图所展示的真实案例带领大家,如何借助现代 CSS 特特自备的图形能力(比如,CSS 渐变、剪切、遮罩、边框图片、三角函数等)来创建诸如三角形、多边形、心形、丝带 、锯齿形状、凹槽形状、凸起形状和波浪形等形状。

在这个学习过程中,你将能掌握现代 CSS 创建这些形状的工作原理以及更灵活、更适用的技巧。还可以通过这些技巧快速实现 Web 中的异形 UI,比如切割元素角落、各种花式边框效果、创建提示框和语音气泡、不规则形状区域分隔符、内弧圆角选项卡等。

简而言之,在这个模块中,你将学习到使用 CSS 绘制图形的各种技能和技巧,而且还可以将这些技巧用于常见的 Web 组件,例如面包屑导航(Breadcrumb)组件、步骤指示器(Stepper)组件、进度条(ProgressBar)组件、自定义范围滑块和提示框(Tooltip)组件等。

排版与布局

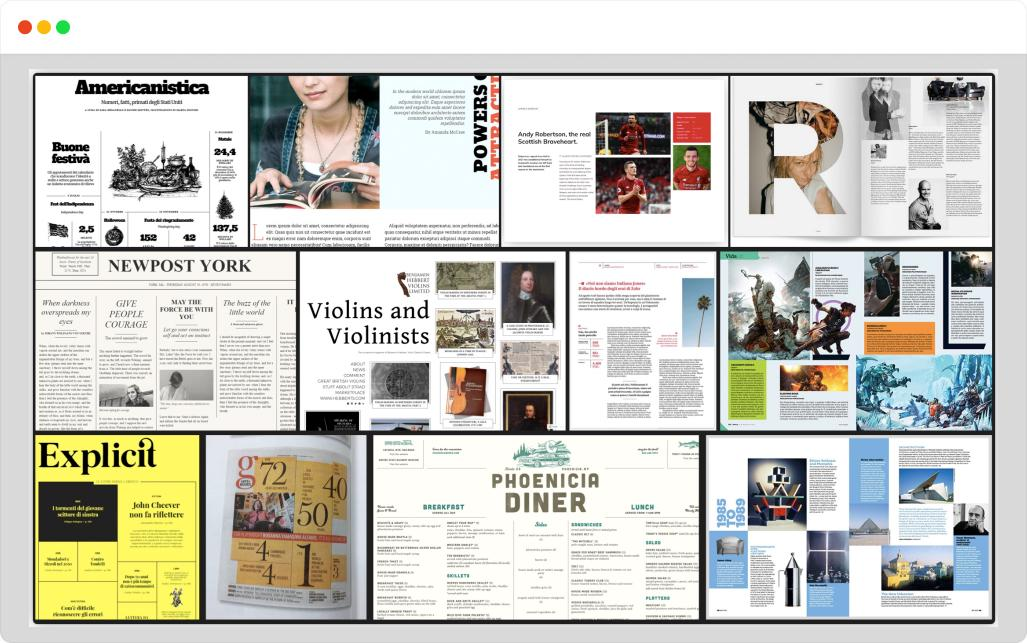
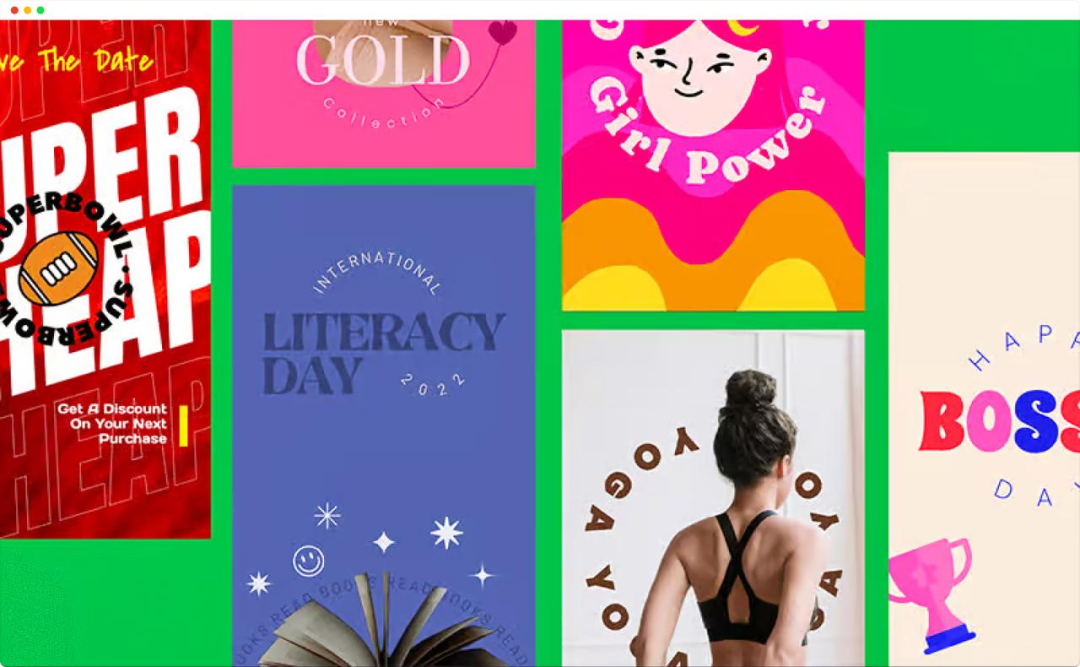
一个 Web 网站或应能不能给用户带来更美好的视觉感和体验,其中一个必要因素就是 Web 的排版和布局,这两者是必不可少的。虽然普通的排版和布局不会让你太烧脑,但一些更具创意的排版和布局还是需要一定的技能才能实现的。

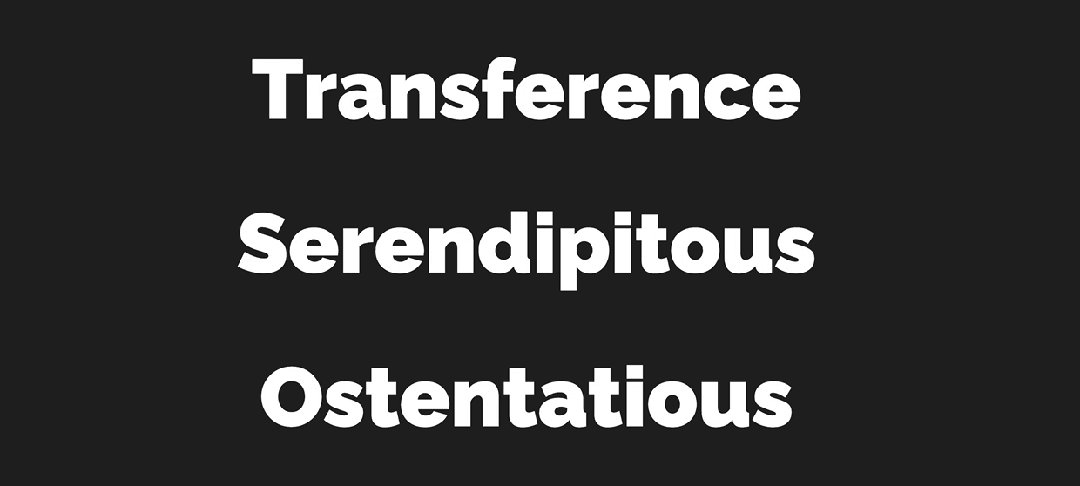
在这个模块中,我将带领大家如何使用现代 CSS 特性和现代 Web 布局技术来优化 Web 的排版效果和创建一些具有创意的布局。比如,我们可以借助 CSS 的比较函数、三角函数、变换、相对单位和颜色相关的函数(比如 color-mix() 和 color-contrast())来创建流体排版、圆形环绕的文本等排版效果,以及如何增强文本可读性等。

除了探讨 Web 排版相关的 CSS 技巧之外,在这个模块中,将会用多节课的篇幅与大家探讨如何借助 CSS 网格、锚点定位、媒体查询、容器查询等特性来创建自动布局、不规则布局、交叉布局、全屏布局、居中布局、多语言布局和响应式布局。

Web UI 效果

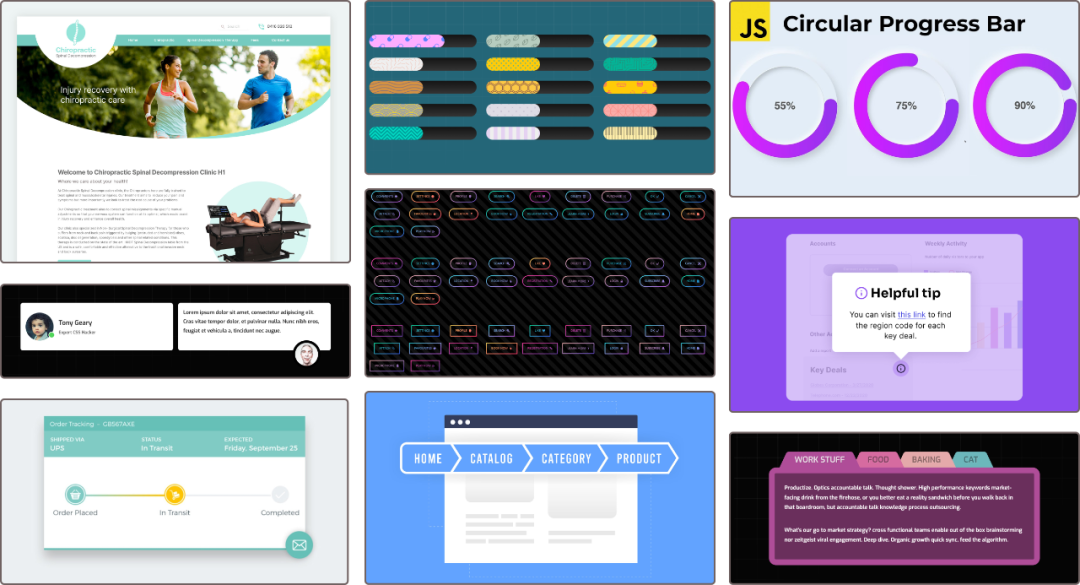
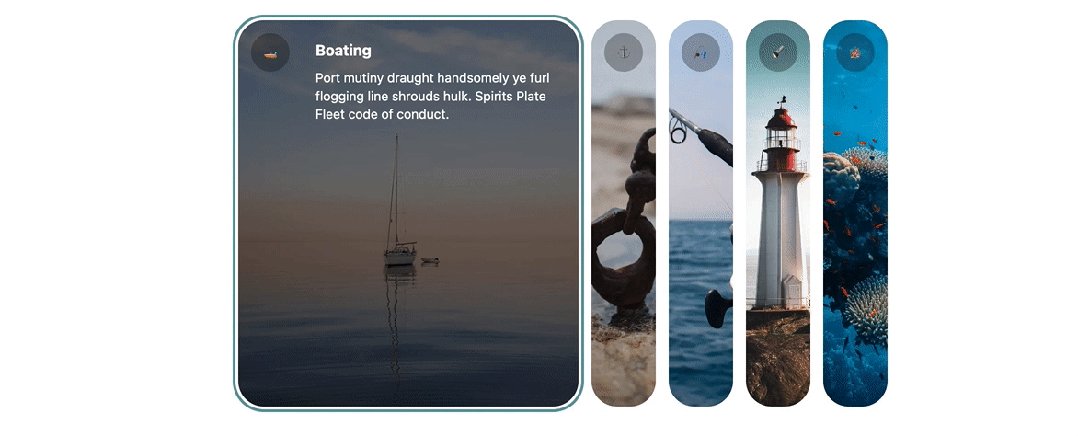
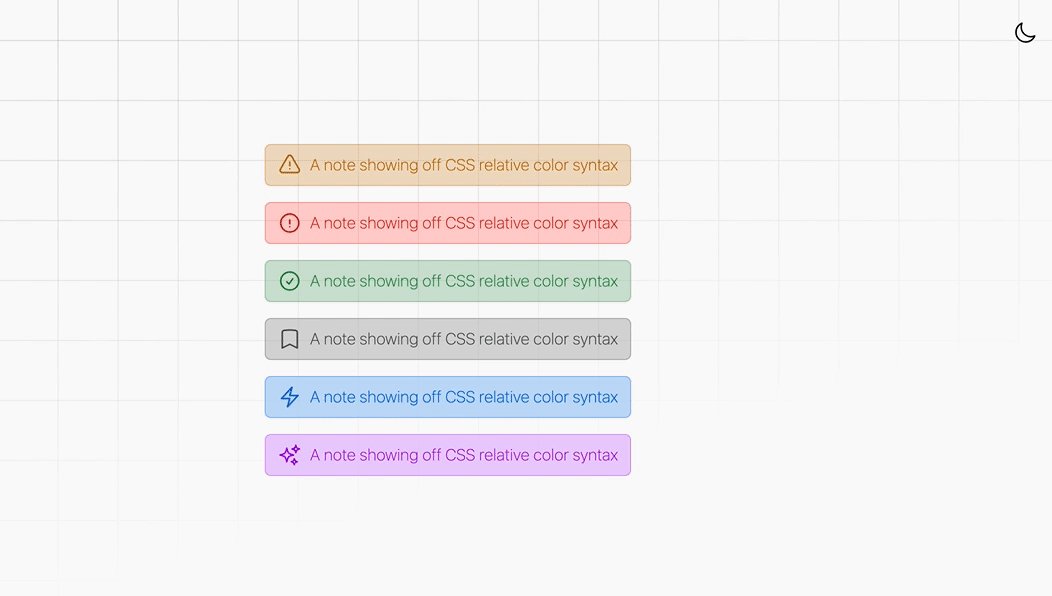
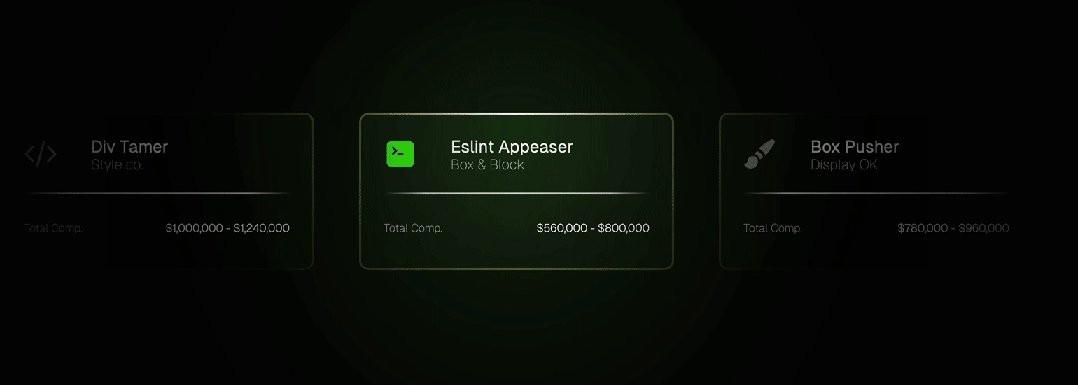
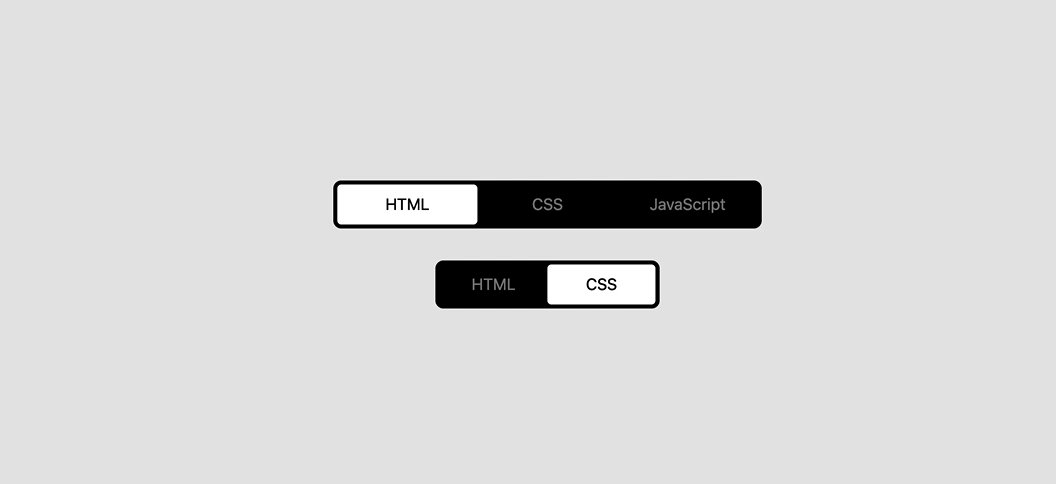
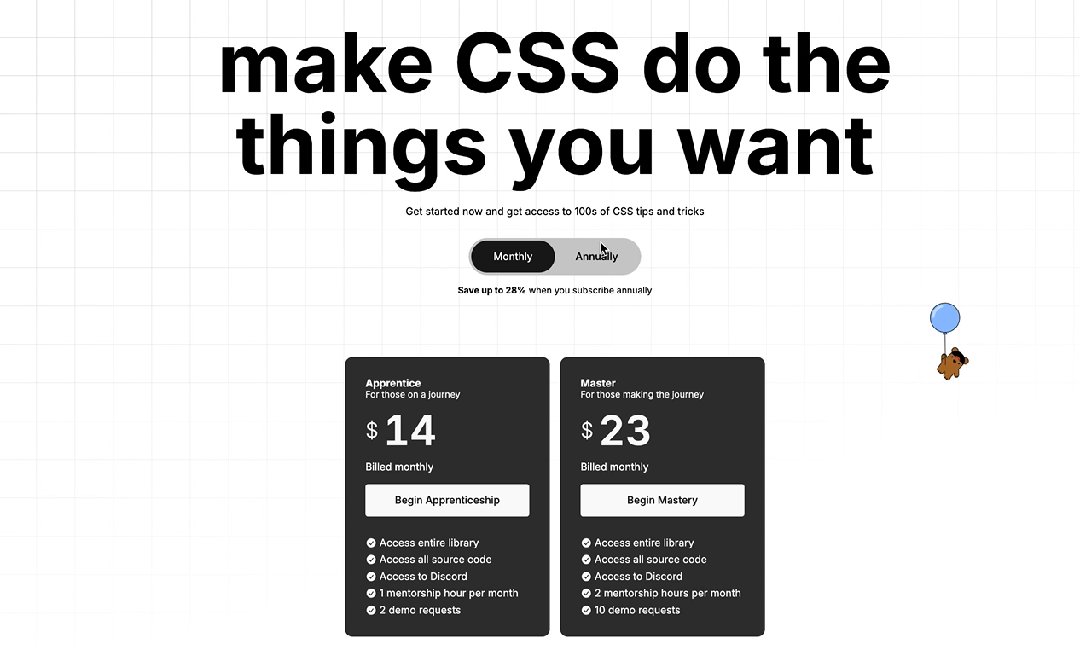
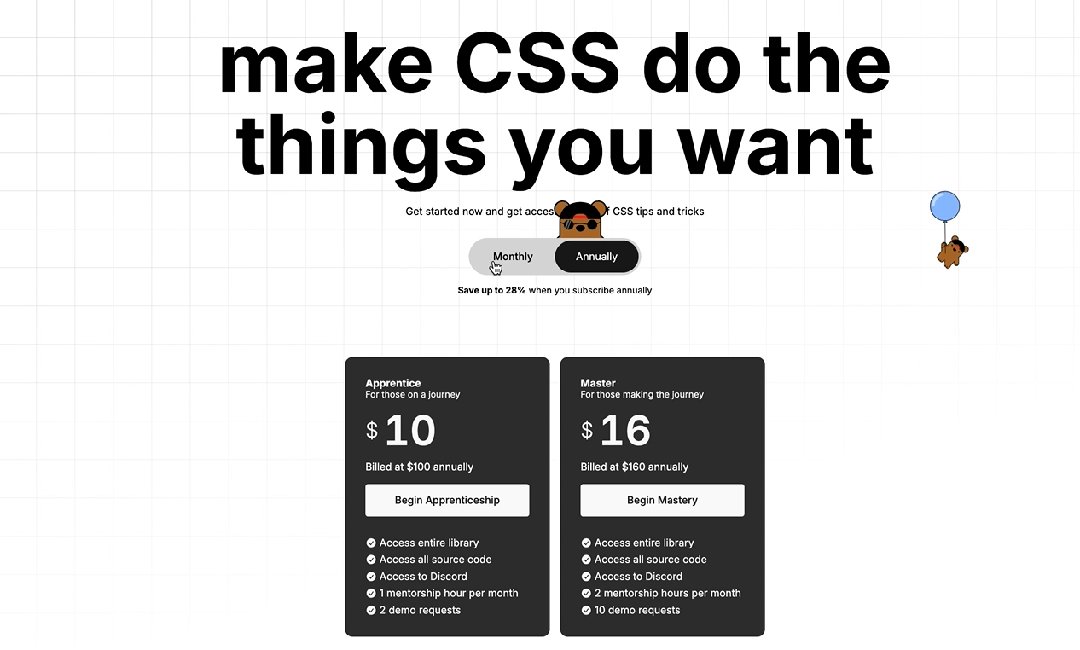
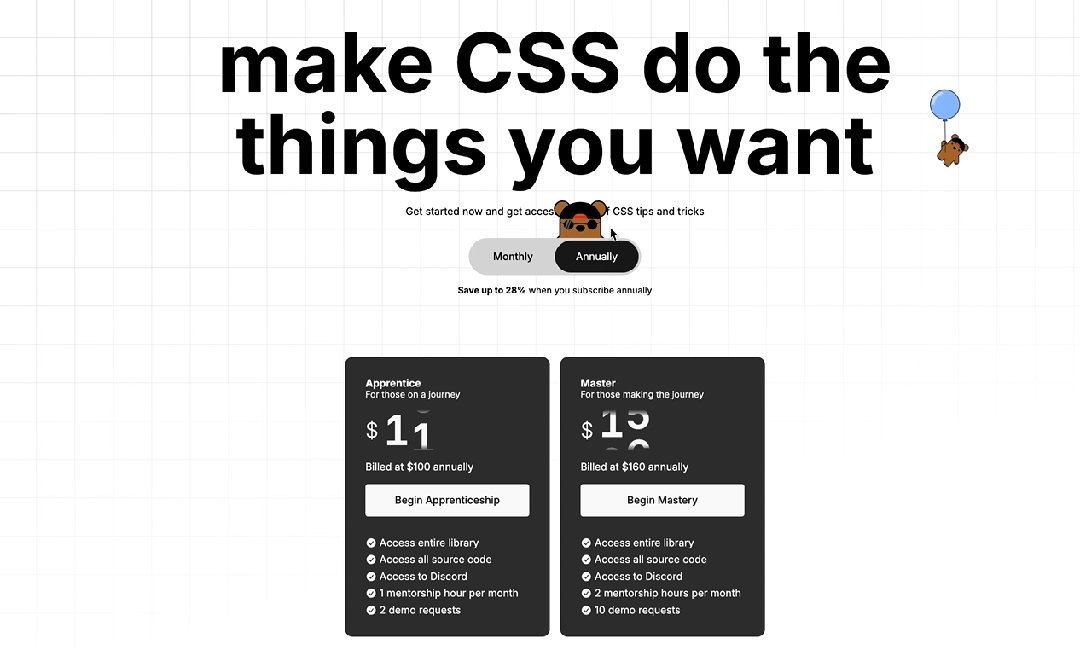
通常情况之下,CSS 主要用来控制呈现给用户的静态 UI 视觉效果。随着现代 CSS 特性的出现,以往需要依赖图片和 JavaScript 的 Web UI 效果,我们可以使用纯 CSS 或借助少量的 JavaScript 来实现。例如,常见的切换按钮、手风琴、旋转木马(幻灯片)、无限滚动、主题切换等。下面展示的两个是我们在 Web 中常见的 UI 效果:

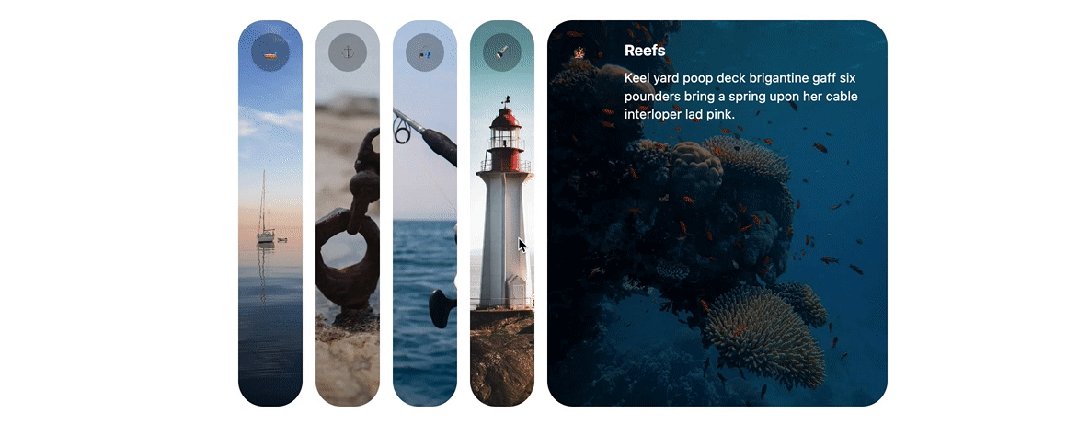
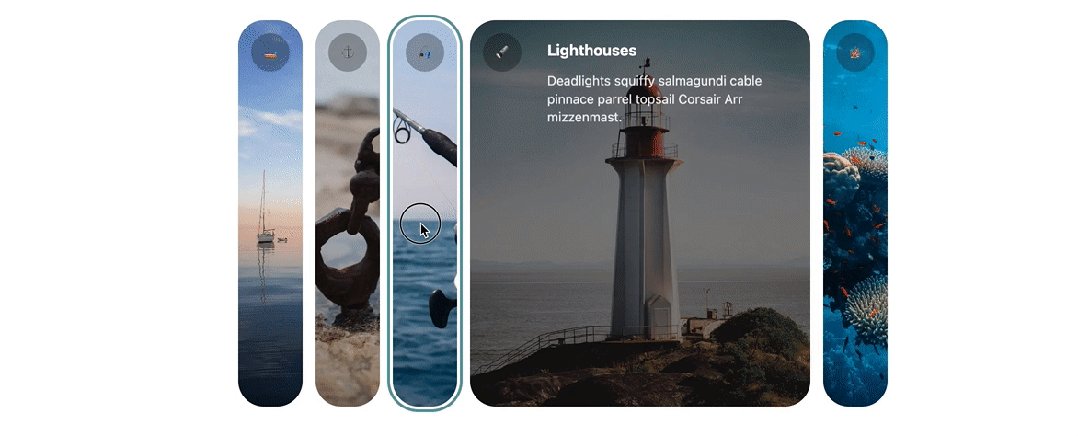
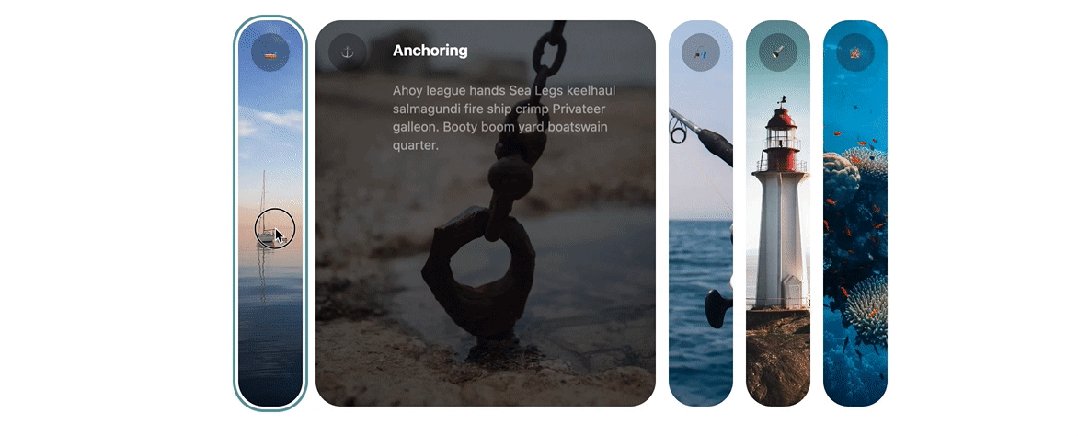
这是一个典型的手风琴 UI 效果,在实现卡片收缩与展开的交互效果过程中,没有使用任何 JavaScript 代码。你是不是很好奇,不使用 JavaScript 的前提之下,是如何实现的?具体的答案,你可以在小册的实际案例中找到。

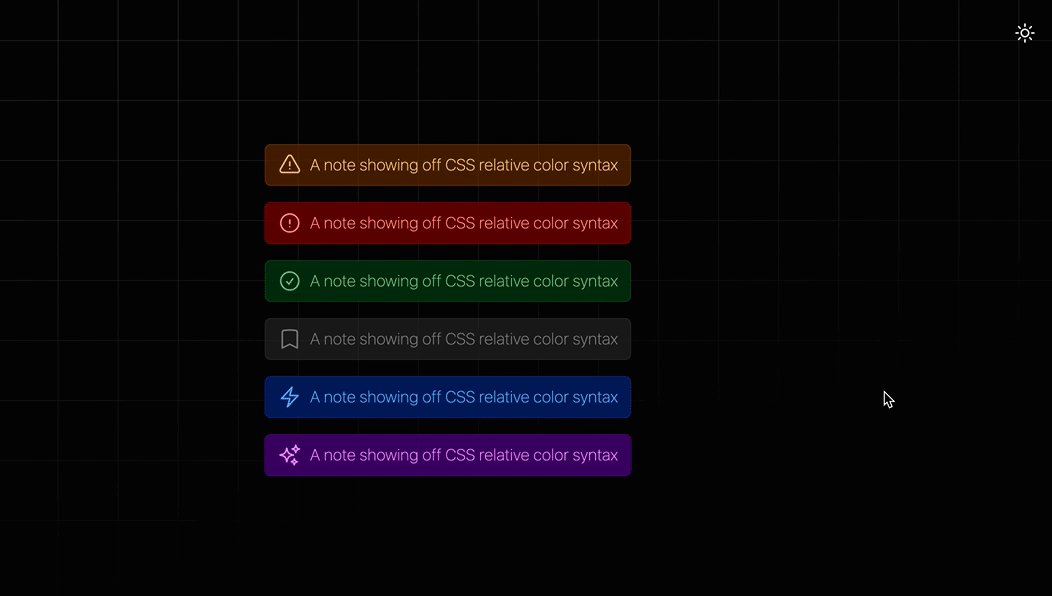
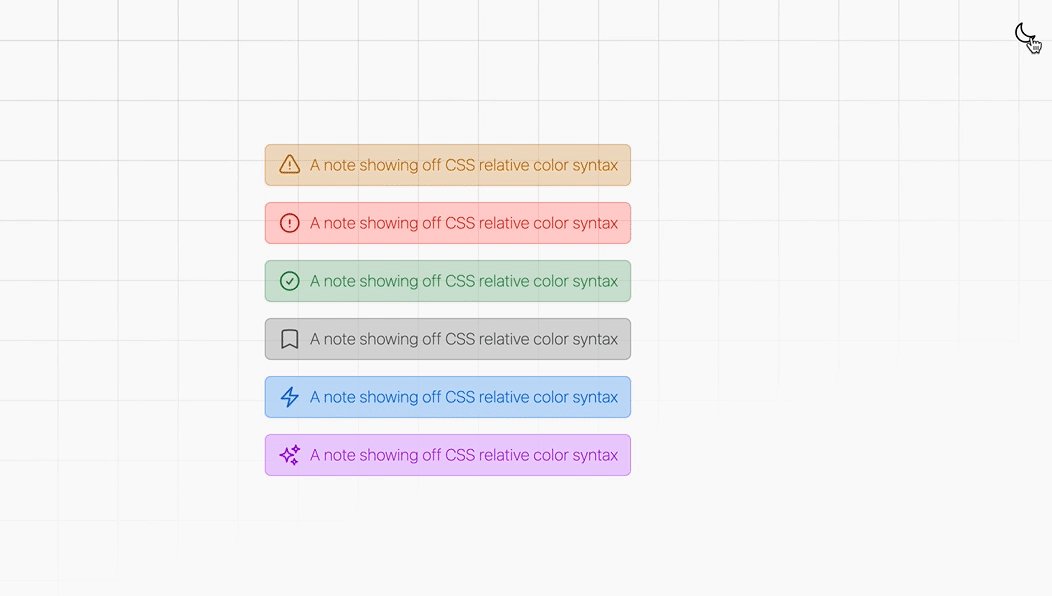
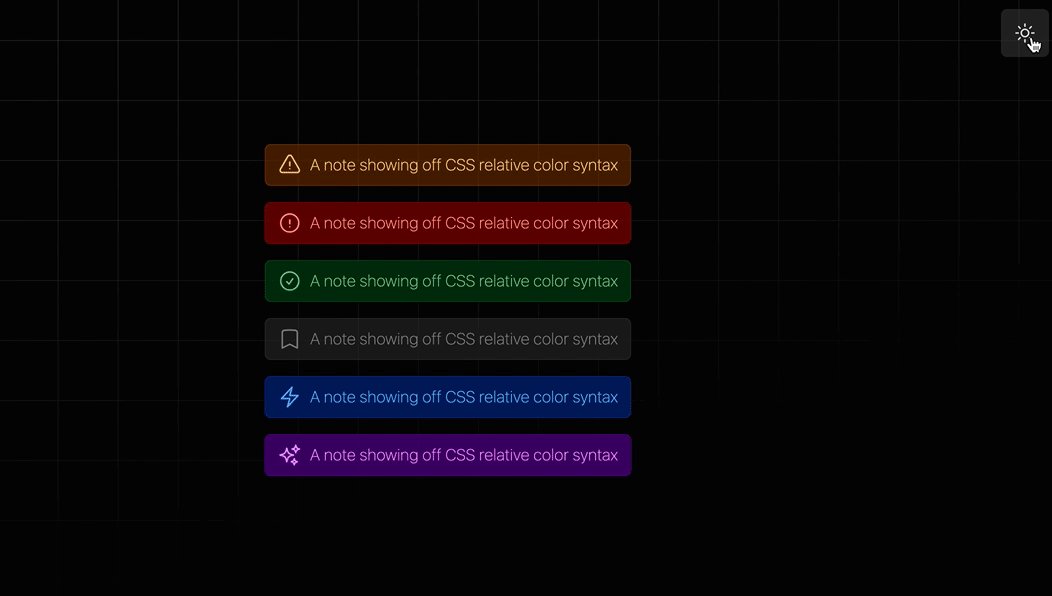
你会发现,上面这个示例中,不同的提示信息拥有不同的背景和文本颜色,并且能自动适配暗黑模式。如果我告诉你,整个 UI 的颜色控制都是基于一个名为 --color 变量控制的。你是不是会感到意外。其实,对于现代 CSS 而言,我们使用 color-mix() 函数就可以同时控制元素的背景颜色、文本颜色和边框颜色,甚至还可以通过 color-contrast() 函数来提高文本颜色和背景颜色的对比度。对于暗黑模式的切换,可以使用 CSS 的 light-dark() 函数来实现,你都不需要依赖 CSS 的媒体查询,更不需要依赖任何的 JavaScript。
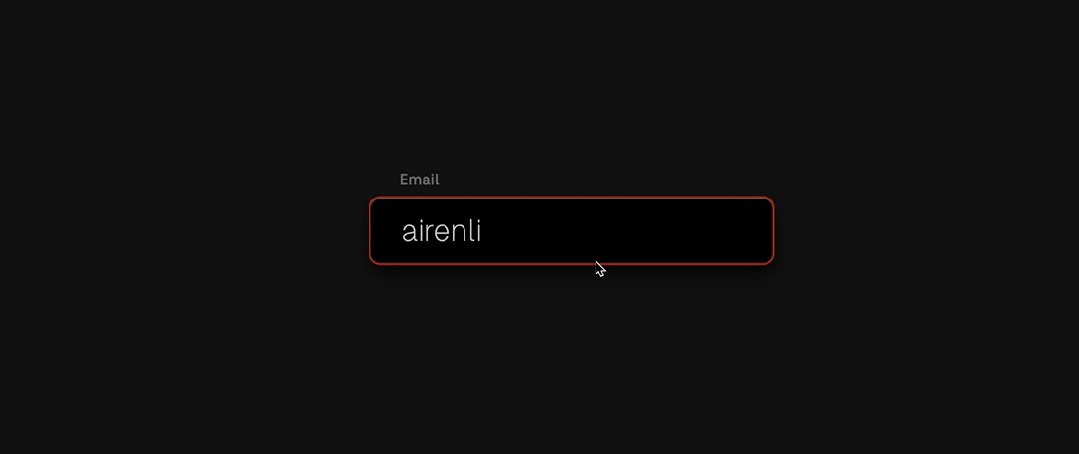
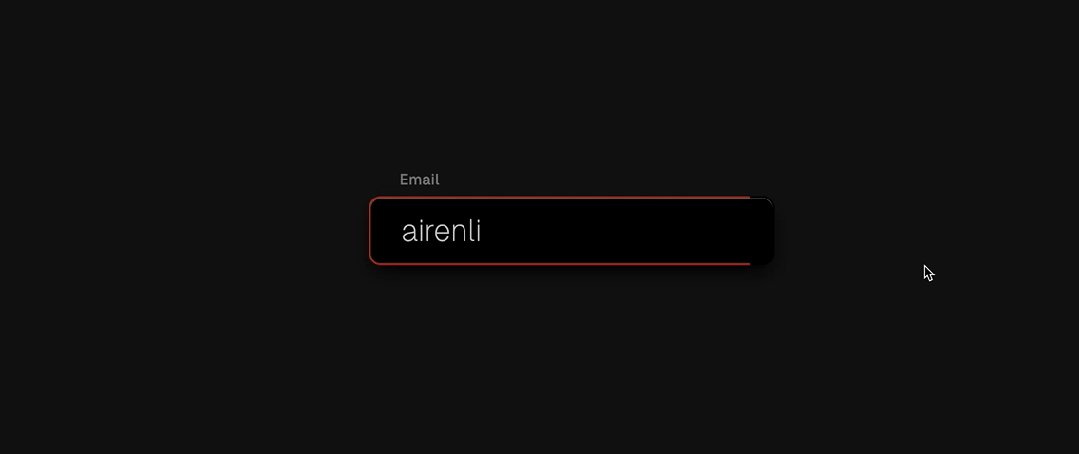
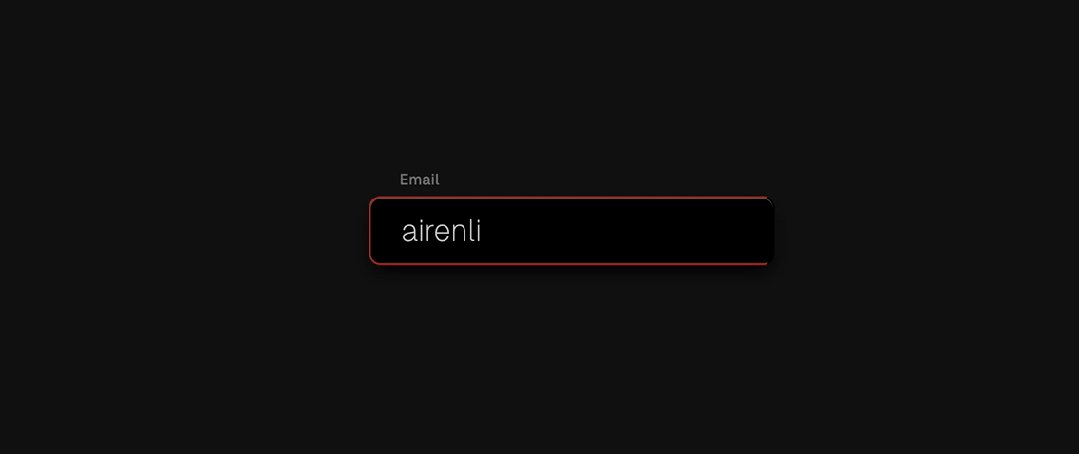
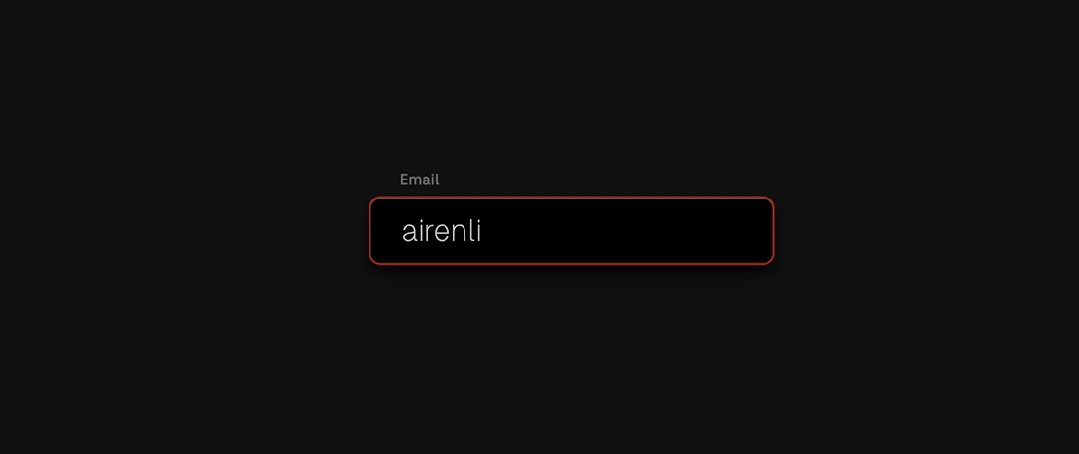
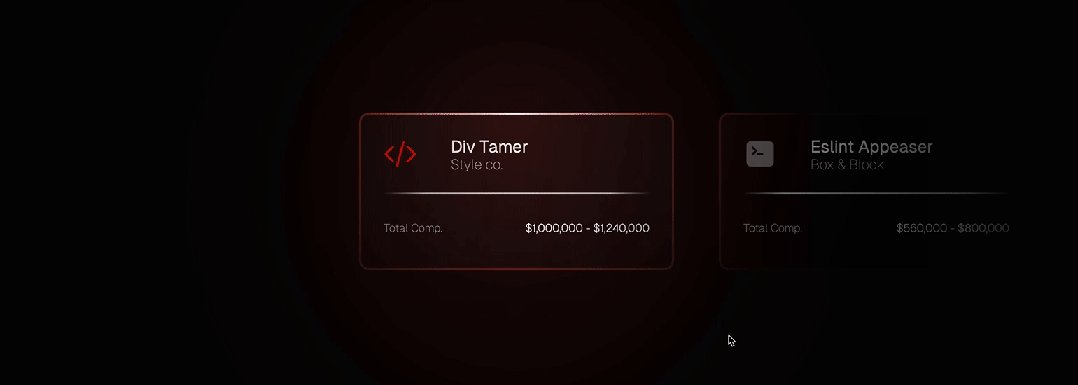
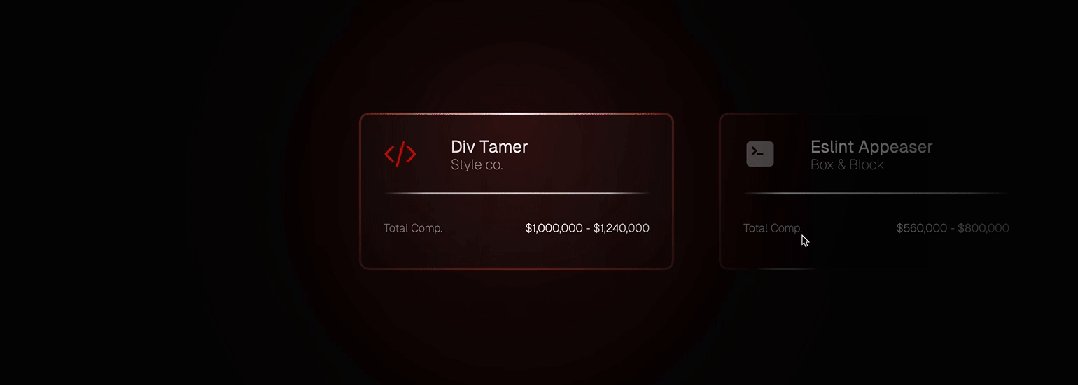
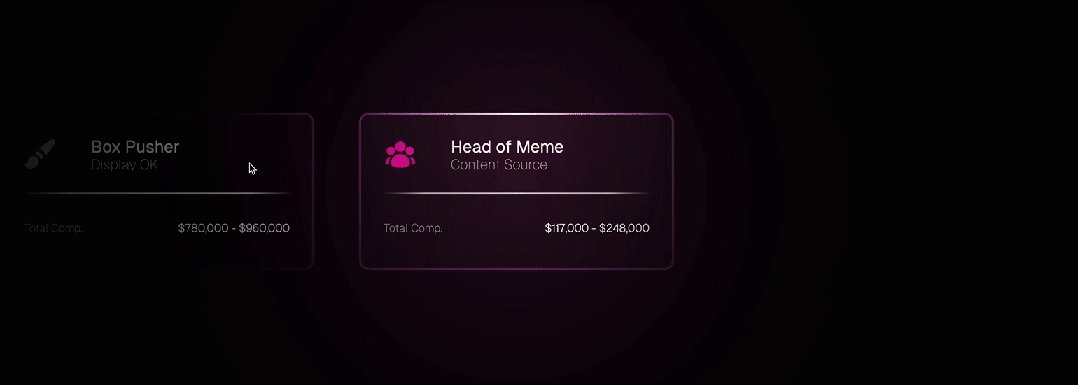
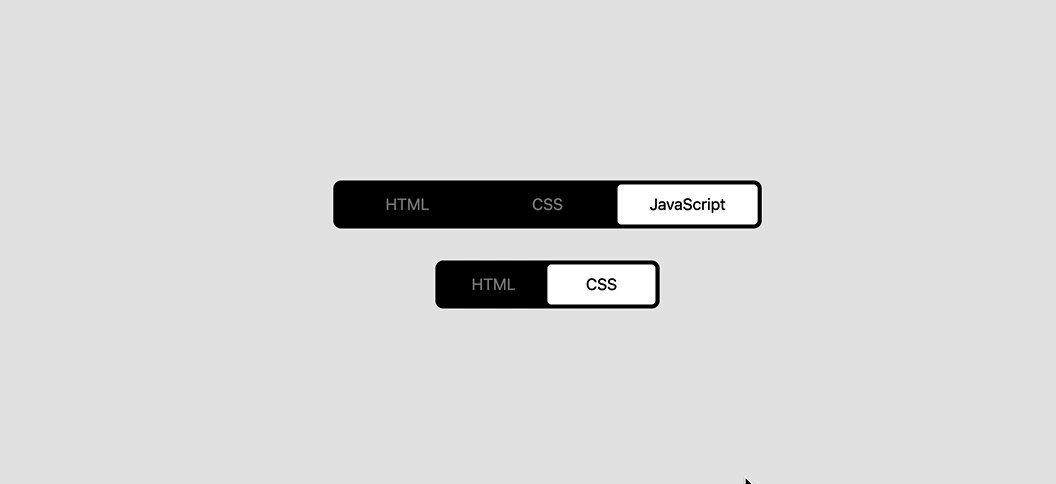
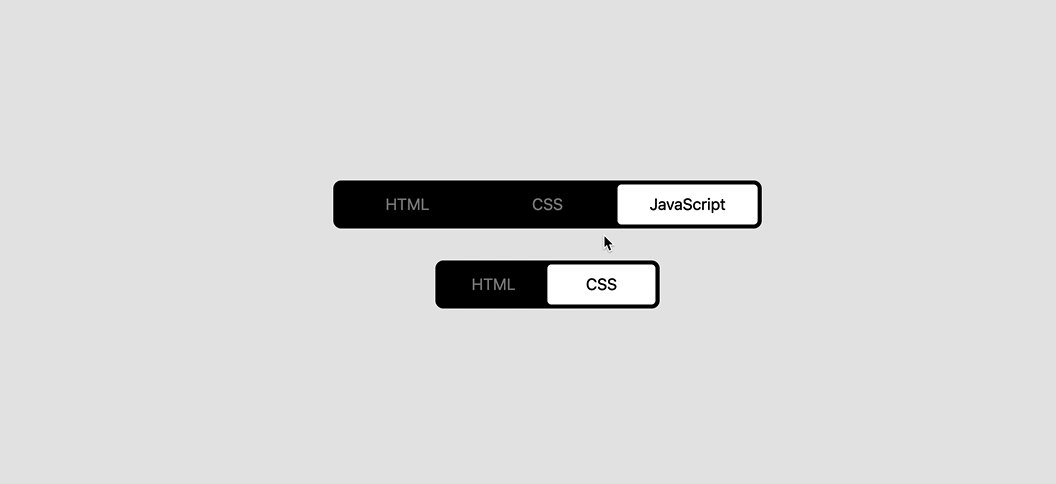
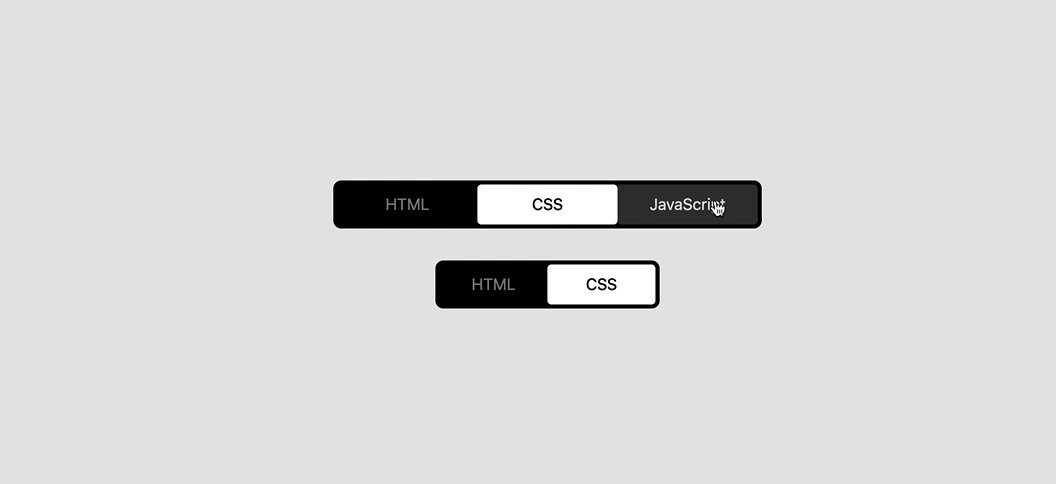
诸如此类的案例,在这个模块中还有很多,比如说,通过 :has() 选择器来根据表单控件的状态为 UI 提供不同的效果:

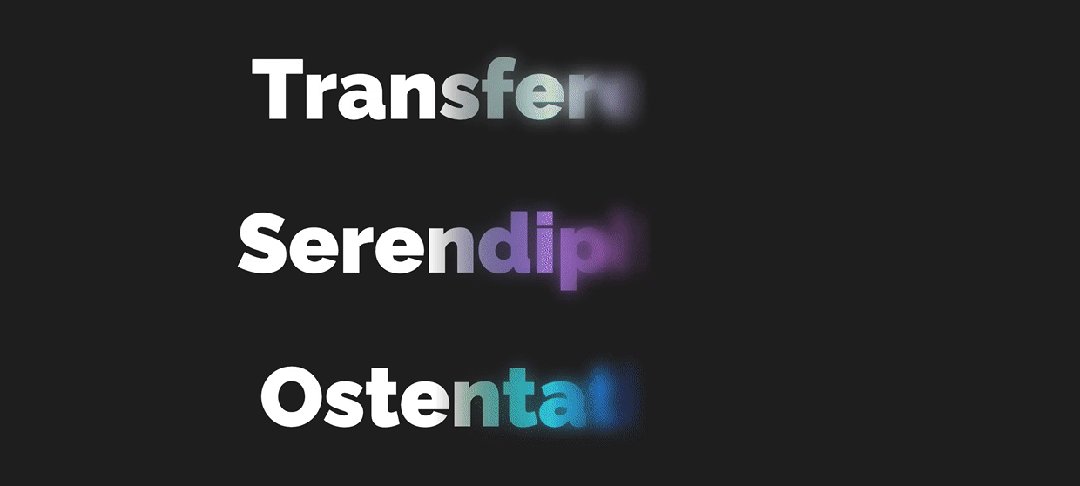
通过 CSS 的渐变和遮罩来创建拥有模糊效果的彩色文本:

你也可以给卡片添加光晕效果,并且光能跟随用户鼠标在卡片上移动:

你也可以给图片添加美轮美奂的、各式各样的装饰效果:

诸如此类的 Web UI 效果举不胜数。而且这些具有创意和创新的 Web UI 效果将决定着 Web 网站或应用的美感和用户体验。在这个模块中,将通过大量的实际用例,向大家阐述如何使用现代 CSS 来实现具有创意和吸引力的 UI 效果。
Web 动效

在当今数字时代,Web 页面已经不再是简单的文本和图像,已经演化成了充满生命的艺术品。其中,关键元素就是 Web 动效。这也意味着,Web 动效已然是 Web 网站或应用中必不可少的部分,它除了能吸引用户注意力之外还能提高用户的体验,以及品牌的影响力。
正因如此,我才专门出了一本与 Web 动画相关的小册 ——《Web 动画之旅》!这本小册涉及了制作 Web 动画的诸多方面与细节,例如 Web 动画的基本原理与设计原则,如何使用 CSS 、JavaScript 和 SVG 创建 Web 动画等等。要是你想深入学习 Web 动效相关的知识,我个觉得这本小册是一本不错的选择。
虽然有一本单独聊 Web 动画的小册,但我还是在这本小册中新增了一个 Web 动效相关的模块。在这个模块中,我将向大家阐述,如何借助最新的 CSS 特性,例如滚动驱动动画、锚点定位、CSS 视图过渡等特性来实现具有丰富且吸引人的 Web 动效。
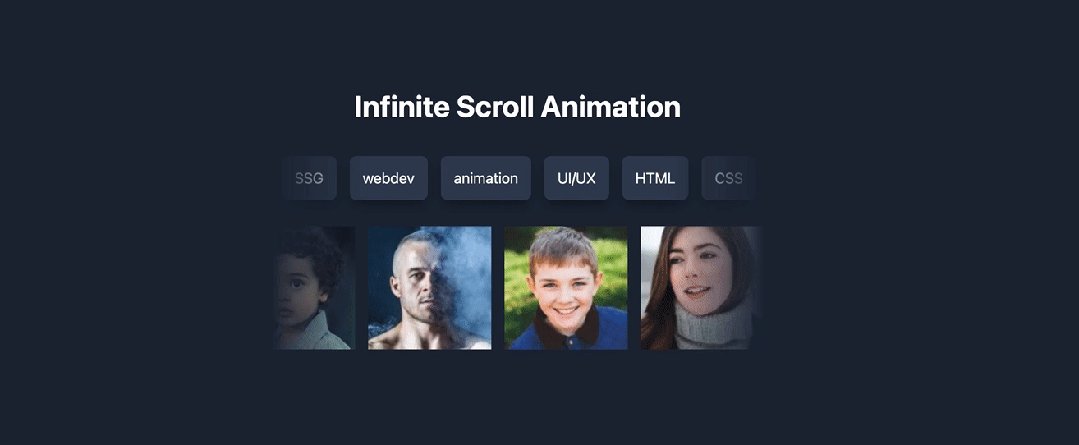
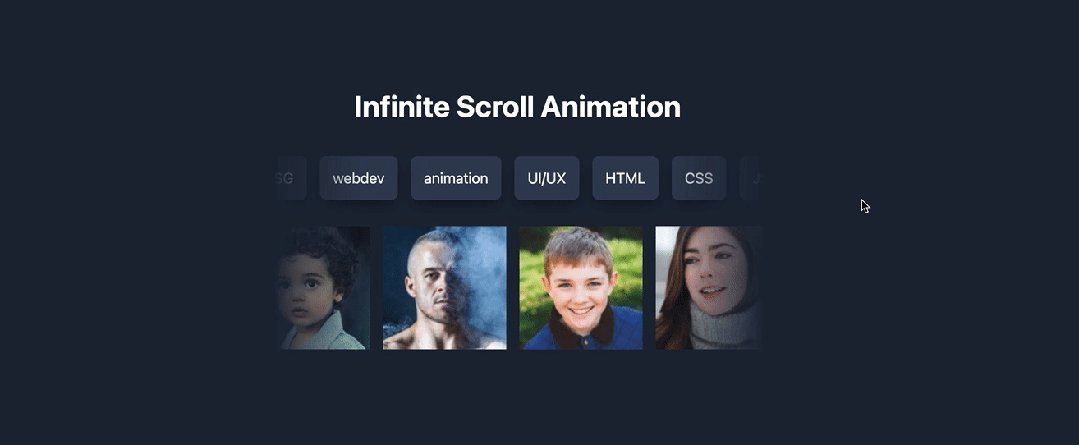
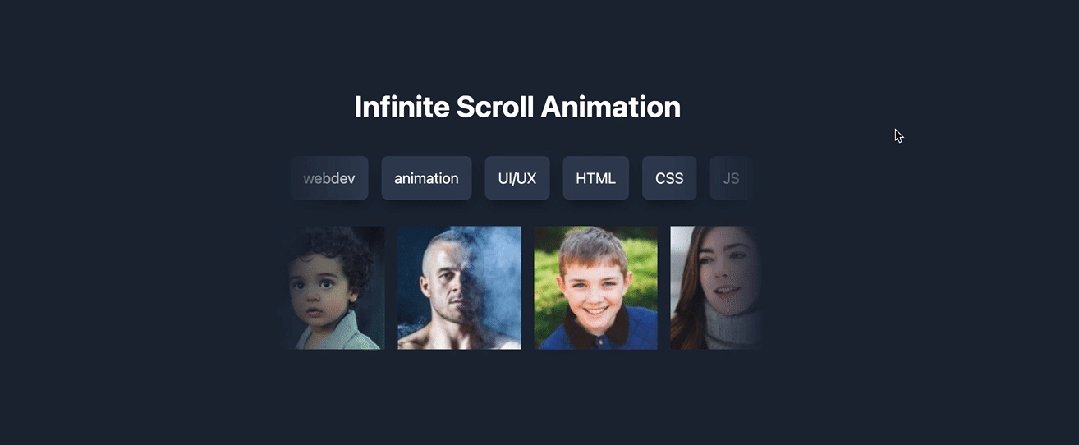
与之前几个模块相似,我将通过更多真实的案例与大家一起探讨 CSS 创建 Web 动画的相关技巧。比如,将 CSS 自定义和变换相结合来创建类似跑马灯的动画效果:

比如,借助 CSS 锚点定位特定来创建一个交叉动画效果:

以及使用锚点定位创建熔岩导航菜单:

通过 CSS 的滚动驱动动画特性来创建滚动视差的交互效果:
通过 CSS 视图过渡 API 来创建折叠与展开的交互动效:

结合 CSS 的裁剪、遮罩、渐变等特性,创建更多奇妙的、炫酷的悬浮交互效果:

以及如何使用 :has() 选择器来增强页面的交互效果:

你除了在这个模块中能学习到制作上述提到的 Web 动效的原理与技巧之外,在这个模块中你还将掌握其他一些制作 Web 动画的技巧,例如:
总而言之,《CSS 实战技巧》是一本专注于探索与应用 CSS 的实用指南,涵盖了从基础到高级的各种技巧,帮助 Web 开发者掌握 CSS 的核心功能并解锁其无限潜力。这本小册通过丰富的实际案例和技巧演示,将复杂的 CSS 概念转化为易于理解的知识点和可直接使用的解决方案。
小册的内容不仅囊括图形制作、Web 排版、Web 布局和 Web 动画效果等基础内容,还深入了探讨了 CSS 渐变、剪切、遮罩、三角函数、Grid 、Flexbox、颜色函数、自定义属性、视图过渡、滚动驱动动效和 CSS 锚点定位等高级特性。同时,它还针对现代 Web 开发需求,提供了更多专业性技术的指导和实战演练,能帮助大家快速高效提高 CSS 领域的专业知识和实战技能。除此之外,还能帮助大家快速解决 CSS 方面的痛点和提高开发效率。
通过系统学习这些技巧,你可以:
适宜人群
不论你是 CSS 新手,还是希望提升技能的前端开发者,这本小册都能为你提供实用的解决方案与灵感。借助《CSS 实战技巧》,你将在 Web 开发的世界中更加游刃有余,设计出具有卓越用户体验的现代化网站。