今天我将以「北江纺织牛仔新时尚」小程序为例,复盘一个服装行业订单收集小程序从设计到实现的全过程。这是上篇,主要讲产品逻辑搭建和数据库设计的过程。这个小程序的主要功能是向用户展示服装和面料商品,并提供搜索、收藏商品,加入购物车和下单等功能,是一个比较典型的订单 / 意向收集小程序。这个实现方案也可以应用于活动意向、用户信息收集等营销类的小程序。

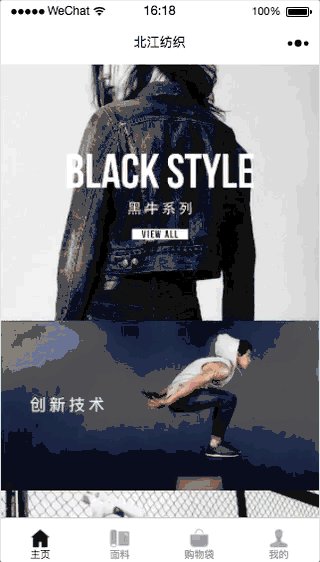
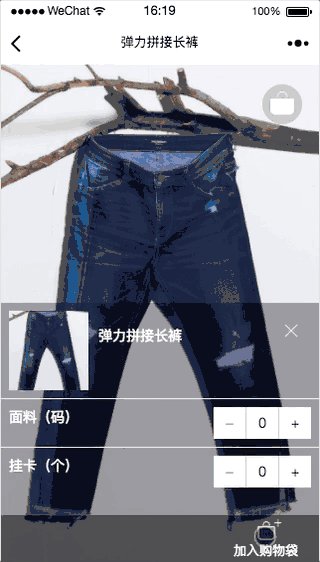
从技术层面(或系统架构)上说,(功能丰富的)小程序一般由前端和后端两部分组成。前端可以认为是我们所能看到的小程序,负责页面数据展示与用户操作交互;后端主要负责提供和操作数据。在技术选型上,前端方面固然采用小程序开发技术,后台方面则选用知晓云(cloud.minapp.com)。知晓云免去了小程序开发中服务器搭建、数据接口实现等繁琐流程,可以更专注于业务逻辑的实现。在确定好技术方案后,接下来就需要有一个明确的业务需求分析。以纺织行业为例,该小程序的主要目的是用于商品展示和用户下单,为用户提供一个便捷快速的购物平台。因此可以主要分为三大模块:商品模块,购物车模块,个人中心模块。商品模块:商品模块是小程序很重要的一部分,提供商品展示,用户购买、收藏、加入购物车、下单等主要功能。这个纺织小程序的商品主要有面料及其制作的成衣两大类,为了更直观地展示和区分面料和成衣两种不同商品,在设计上也会体现出【主页】和【面料】两部分。经过分析完业务功能需求,初步设计首页的入口有四个,以常见的 tab bar 形式展示主页:展示不同分类的成衣商品
面料:展示面料商品列表
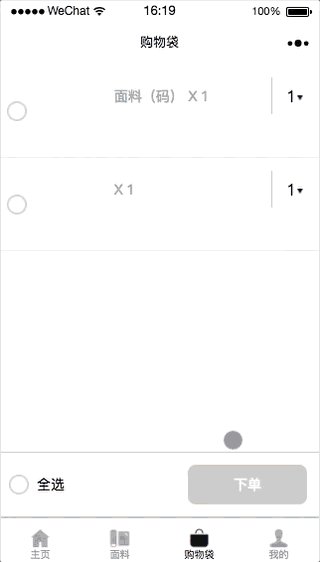
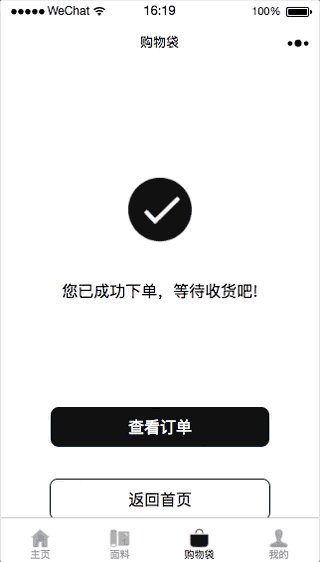
购物袋:展示用户有购买意向的商品
我的:管理个人信息
在确定首页入口后,会再根据每个入口设计各自功能应该展示的页面。至于每个部分的页面详细设计和实现,会在后续文章讲述。当然,良好的数据库设计无疑是以上功能实现的基础。制作数据库首先要确定实体的属性和实体间的关系。数据库要存储所有的商品信息和用户信息,这些信息都是商品的属性和用户的属性。为了能更加全面考虑到要实现的功能,我们还可以再通过工作流程图作数据流程分析,进一步明确小程序所包含的实体信息有哪些。商品包含的信息比较复杂,可以分为商品信息、商品类别信息以及供应商信息等,用记录 ID 在数据表间建立联系。其中,信息管理主要体现在添加、删除、修改、查询等功能。关于上述数据表的字段设计,知晓云(cloud.minapp.com)已经提供了常用的电商数据表模版,在这个基础上,我们可以再根据小程序的功能需求对数据表增删字段。Tip:此外,各个数据表内可以添加 status、priopity 字段,用于控制数据的是否显示以及显示顺序。所有的准备工作做好了,接下来就可以开始小程序开发了。关于具体的技术实现,将在下篇文章详细介绍。
「北江纺织牛仔新时尚」小程序使用链接
https://minapp.com/miniapp/2128/双 11,知晓云为开发者们准备了大大大大大大大的福利。👇关注「知晓程序」公众号 ,在微信后台回复「开发」,获取小程序开发全套经验。▽ 点击「阅读原文」,立即参加知晓云充值活动。












