
自从谷歌推出 Material Design 设计语言后,
用卡片作为承载信息的方式,已经是很常见的一种设计形式了:

卡片设计被广泛用在各类产品和场景中,PPT也不例外。
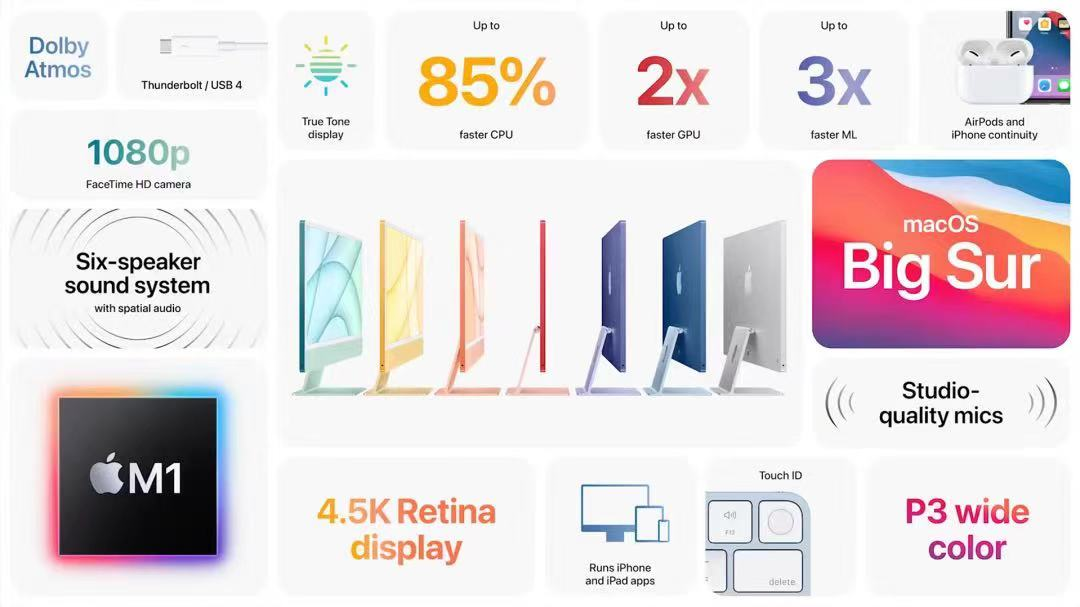
比如刚结束不久的苹果春季发布会,PPT中就用到了卡片排版:

卡片的
区块化结构能让页面层次清晰易读
,是页面布局中的利器。
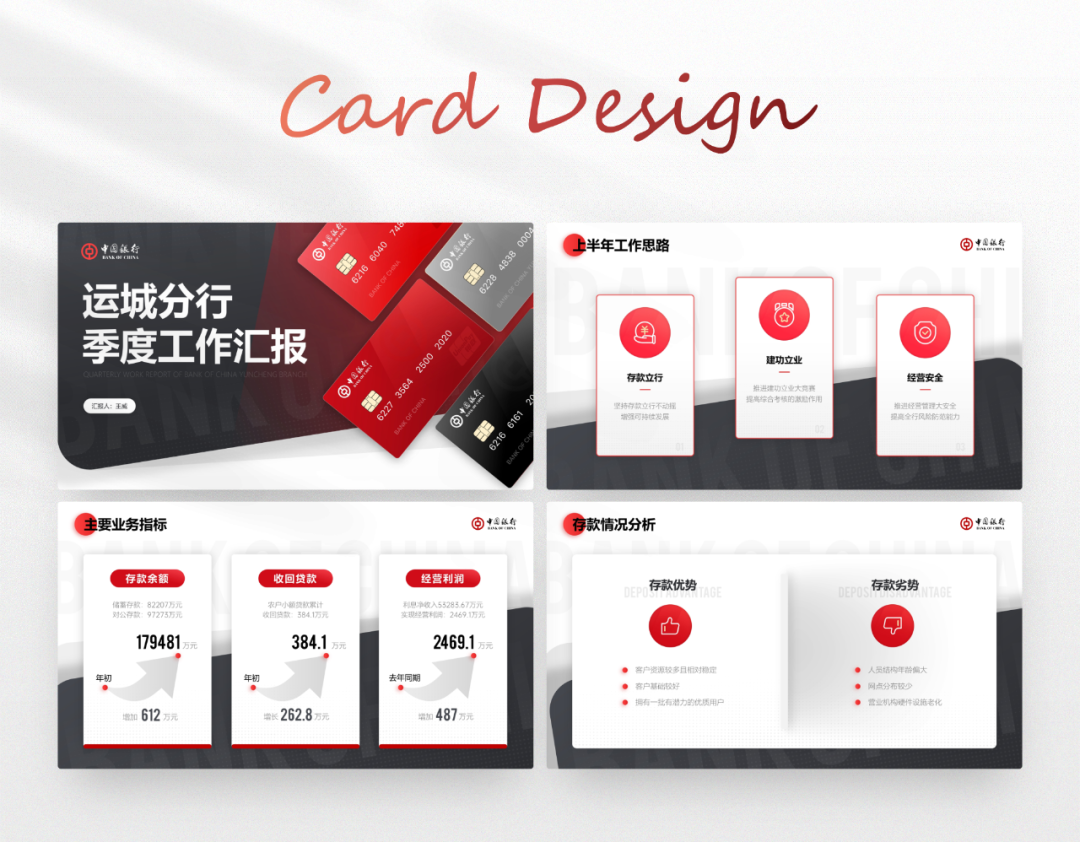
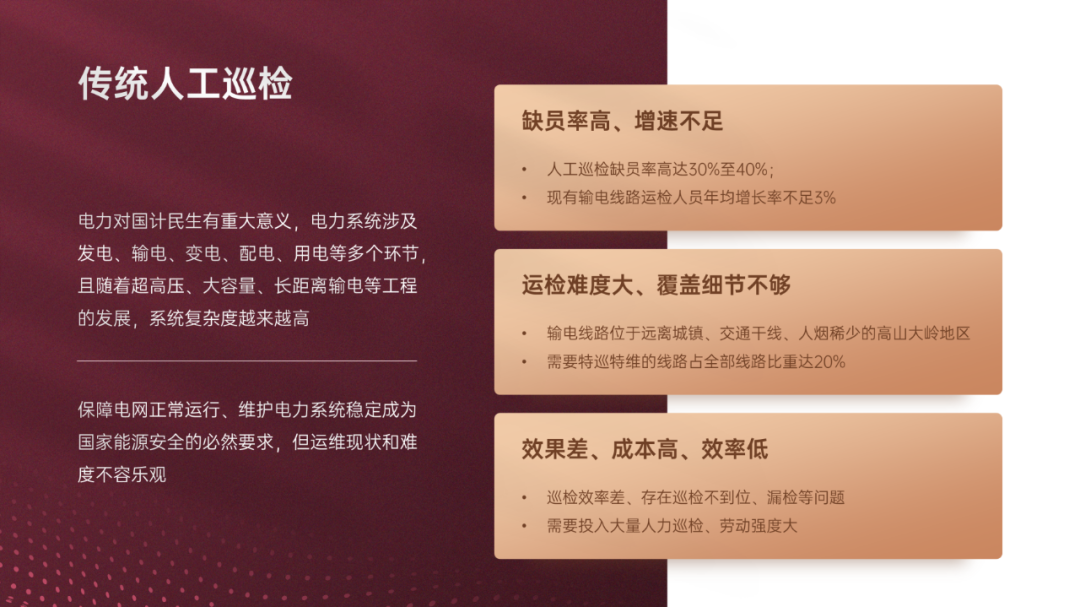
有时候仅使用卡片来排版,也能做出一套不错的PPT:

然而很多时候,我们进行卡片排版时,
往往会忽略很多细节的处理,导致页面效果生硬,
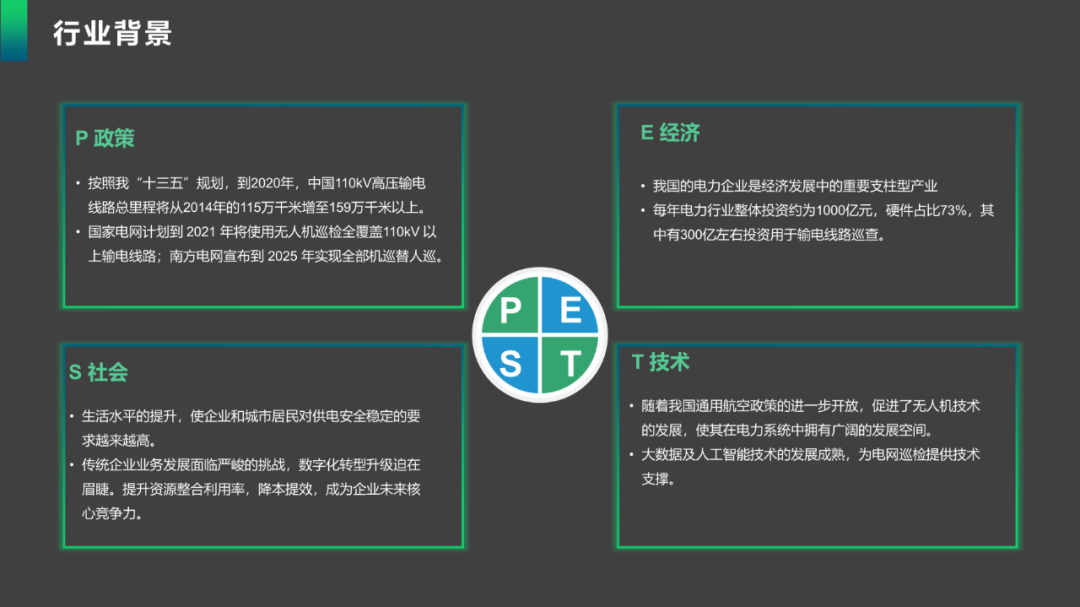
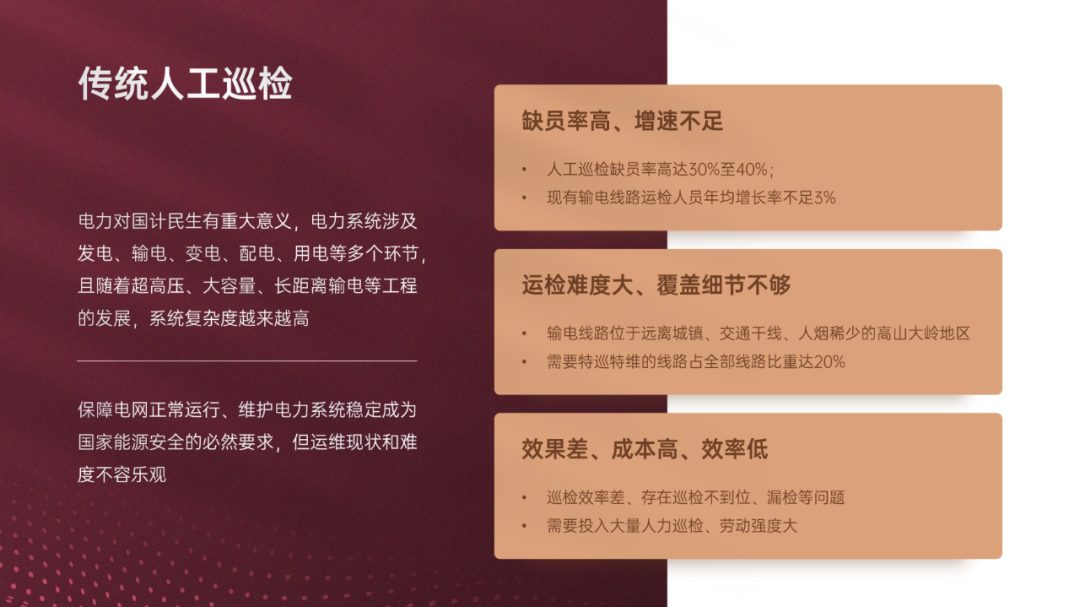
比如像下面的案例:


那么,如何快速地提升卡片的排版设计效果呢?
今天这篇文章就
给大家总结一下,卡片排版
的一些细节要点。
在PPT中,我们是用矩形来绘制卡片,通过给矩形设置颜色、纹理、阴影等参数效果,让卡片的质感丰富起来。
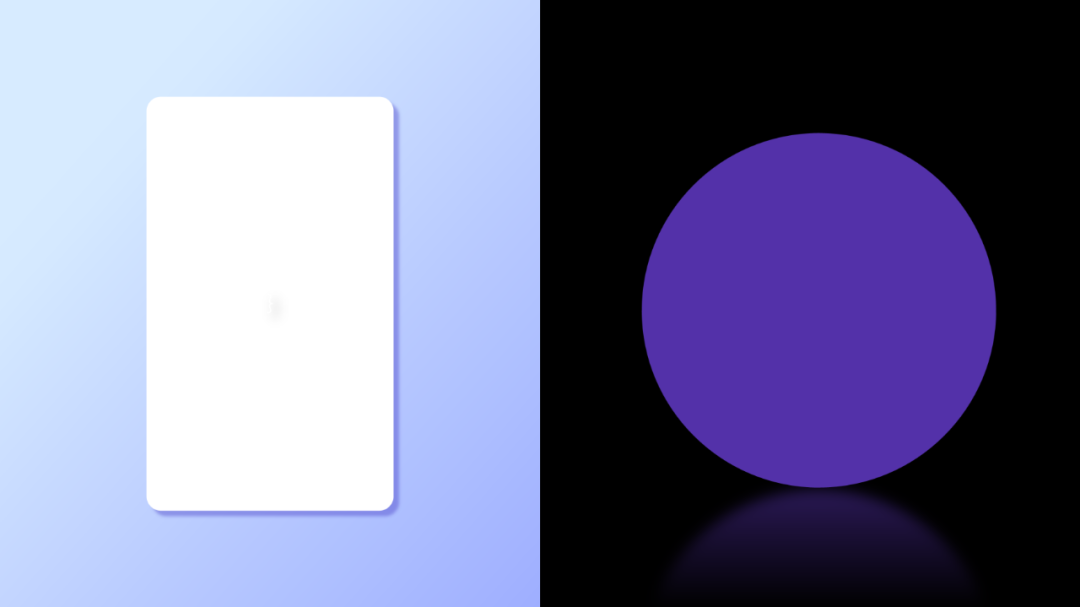
❶ 角部弧度
卡片设计常见的角部弧度有
直角和圆角
这两种
:

我们常常使用圆角卡片来排版内容,
因为
直角的卡片
硬朗高冷
,有一定的攻击性质:

而圆角容易被人眼识别,卡片边界的区分更明显;
且柔和的圆角更具亲和力,给人安全感和舒适感:

❷ 卡片颜色
卡片的颜色填充可以是纯色或渐变色(黑白灰为无彩色)。
纯色卡片只有一种色调,但却比较难把控,
因为
单一的颜色,看起来会比较沉闷呆板:

对此比较好的解决方法,
是改用
不同明度的渐变色
来填充
,让卡片细节层次更加丰富:

怎么设置不同明度的渐变
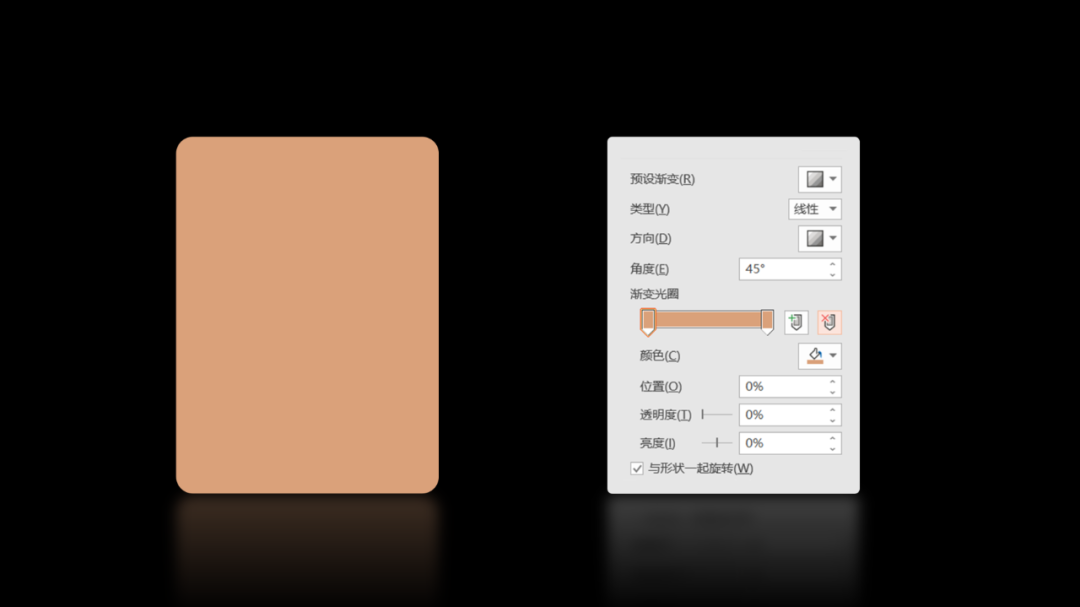
呢?很简单,拿下面的深黄色卡片举例:

我们选择45°方向的线性渐变,
然后
两个光圈颜色均选用原来的色值:

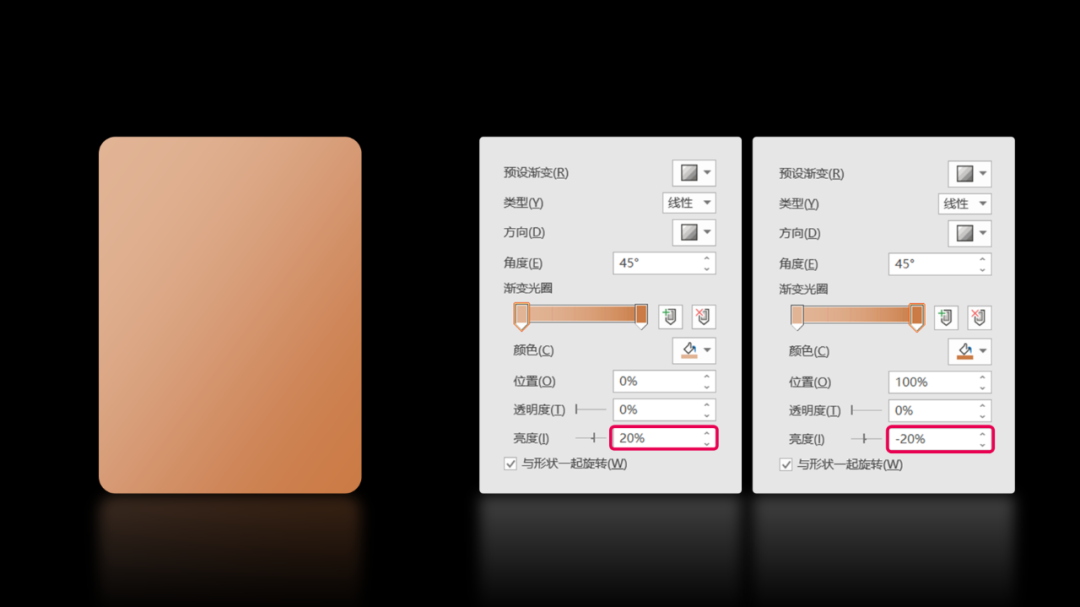
接下来,
我们通过调整两个光圈的亮度百分比
,就可以得到
不同明度的渐变色
:

来看看调整后的效果,与之前比较,卡片会更有光泽感:

❸ 卡片投影
给卡片添加投影效果,可以营造卡片悬浮感,从而增加页面的空间层次:

一般不建议直接选用PPT中的投影预设,
因为这些预设投影比较生硬,不够柔和自然:

怎么调节出柔和自然的阴影呢?大致可以分为三个步骤:
第一,
选择与背景色相近的深色作为阴影色,
比如下面卡片的阴影色为深紫色:

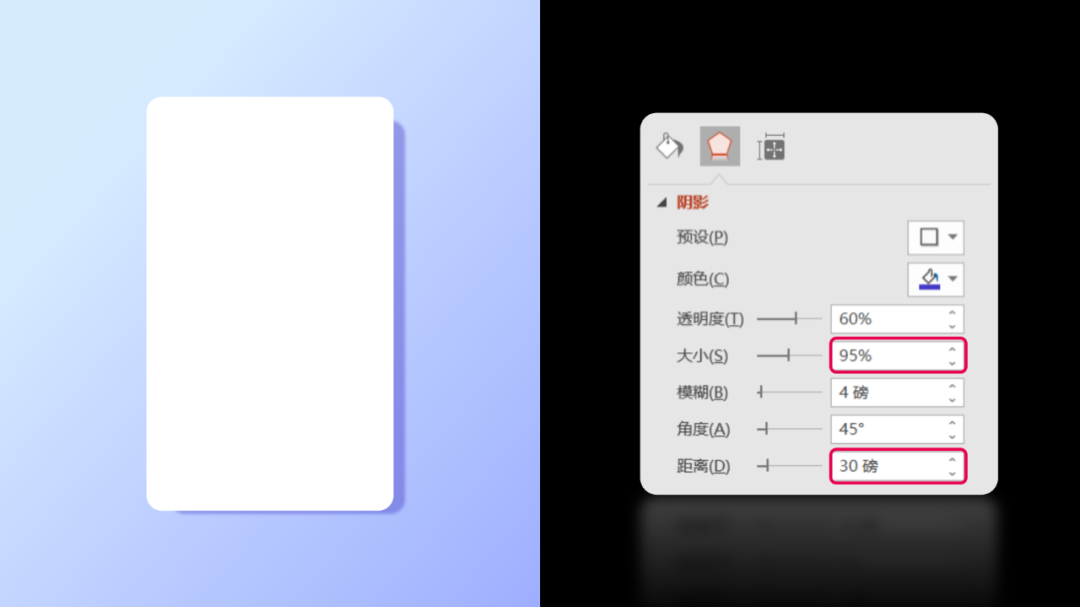
第二,缩小阴影的大小,然后加大阴影距离:

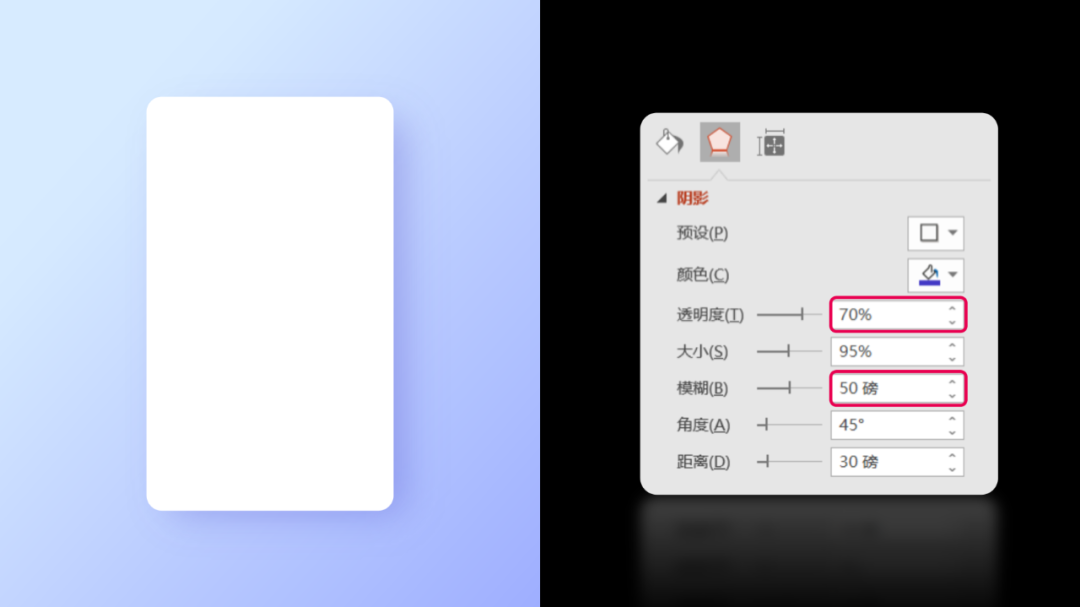
第三,把阴影的模糊度调大,如果觉得阴影色还是太深,可以适当地加大透明度:

与预设的阴影相对比,调整后的阴影效果会柔和很多:

讲完卡片绘制的细节,接下来我们来看下卡片内容的排版。
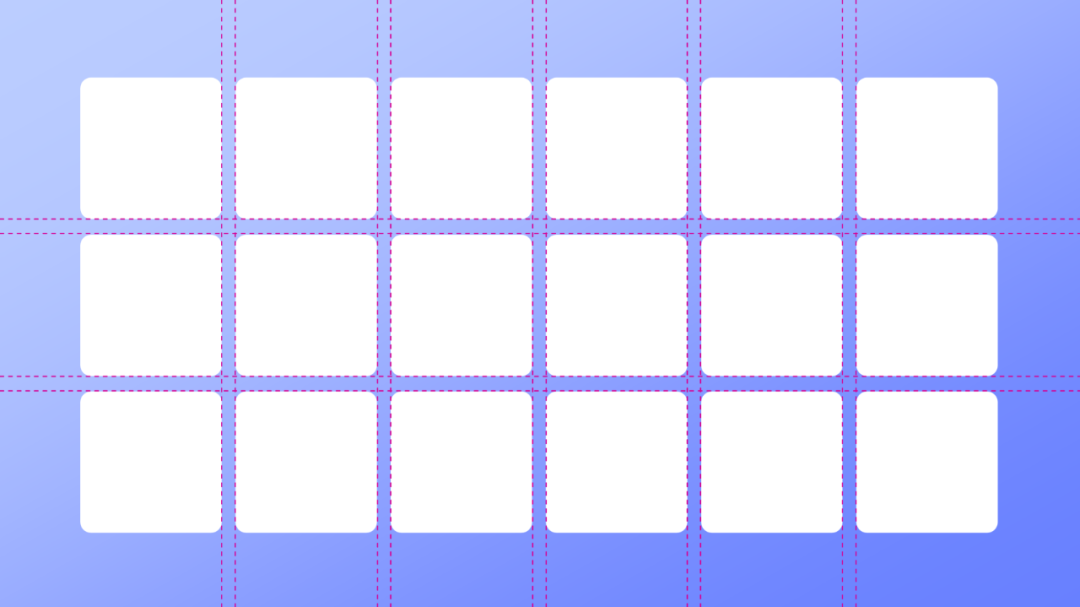
❶ 间隙相同
无论是卡片的纵向或是横向,它们之间的间隙距离,最好能保持一致:

整齐一致的间隙距离,有助于保持页面的均衡和美观:

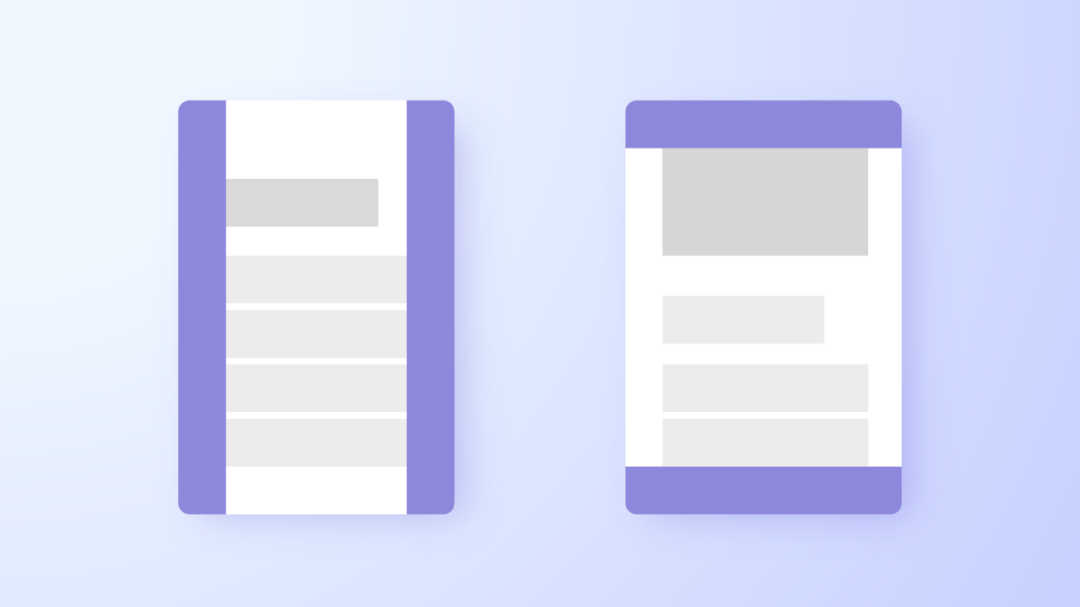
❷ 四周留白
卡片上的内容信息,与卡片的边界要留有适当的距离:

为什么要适当留白呢?
我们先来看下面的反例。
卡片上的内容信息紧贴着卡片两侧边界,
此时
整体头轻底重,底部文字太拥挤,看着没有呼吸感:

而给卡片四周适当地留白后,页面效果看着就会舒畅了许多:

❸ 文字行数不宜过多
卡片上的文字的纵向行数,最好不要超过5行,
因为行数过多容易增加阅读成本:

还有文字的层级区分要明显,
我们可以通过不同字重、
字号和颜色的设置,
从而产生清晰信息层级:

❹ 减少线框使用
我们经常会使用线框来区分信息内容,
但
当卡片上使用过多的线框时,
反而会导致页面的拥挤:

减少线框的使用,或是用浅色色块代替线框,
这样卡片上信息区分清晰的同时,整体效果也会好很多:

在PPT中,利用卡片进行排版,常见的版式有哪些呢?
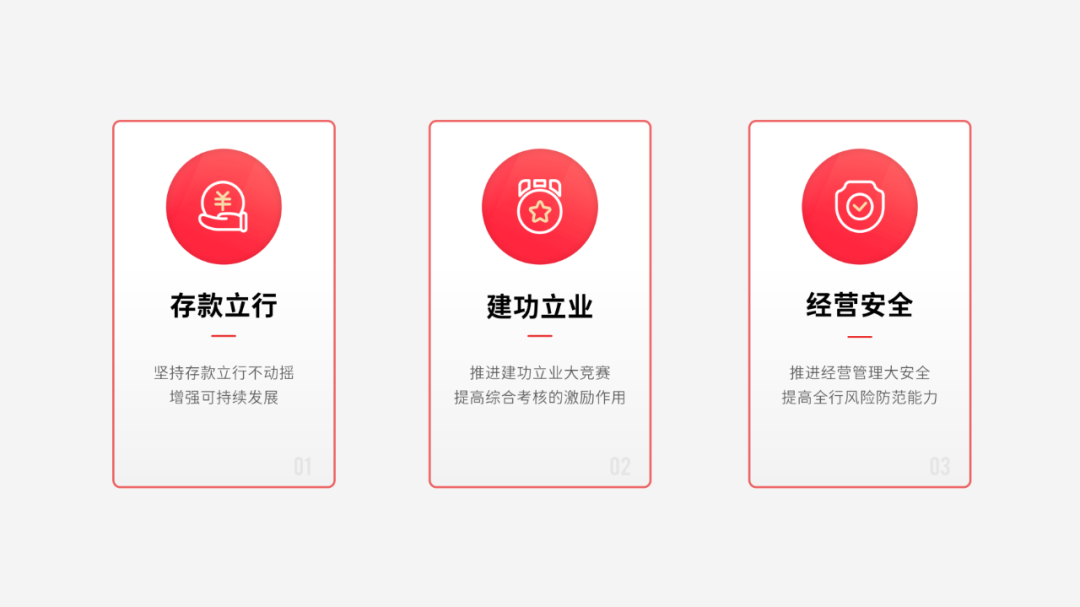
❶ 并列排版
这应该是最常见的卡片排版版式,比如下面这个案例,页面有三段并列的内容信息:

我们找来对应的图标,然后用卡片元素来承载文字信息:

接下来给卡片添加阴影,在底部加入色块来丰富页面层次:

最后再添加一些修饰粒子元素,这样一张卡片并列排版就完成了:

❷ 上下错位排版
我们只需将并列版式稍微错位,就可以做出有节奏感的上下错落排版:

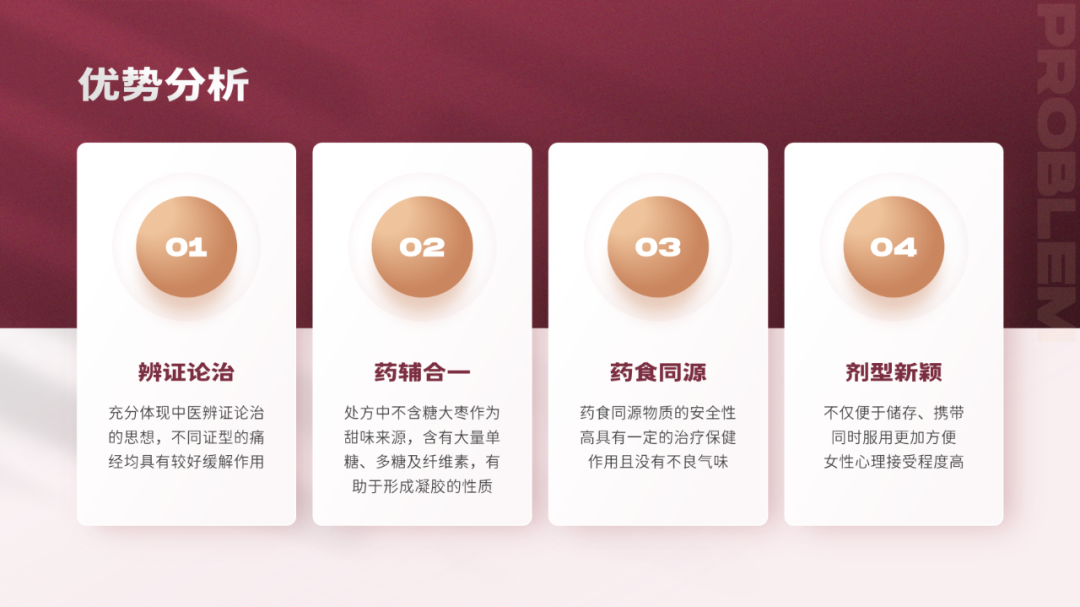
又或是常见四段页内容的错落排版:

除此之外,还可以给卡片稍微旋转一个角度,这样错位的感觉又会不一样:












