Hi~ 大家好,我是 黑马青年 ~。感谢大家的关注与支持,我们将会不断努力为大家带来更多设计总结和职场经验,我们互相进步~O(∩_∩)O~
前言
中秋节刚结束,在这个假期里面发现了很多渲染中秋氛围的设计,这些设计细节的表现让中秋节更有氛围感。黑马哥挑选了其中的几个代表性的设计细节,和大家一起交流一下,看看这些产品是通过哪些设计细节让中秋更有氛围感的。

目录
1、主题化应用图标
2、提升按钮设计氛围感
3、顶部 Tab 导航的差异化
4、主题化顶部视觉区域背景
5、封面边框元素装饰
6、主题化图标设计
7、突出卡片视觉氛围
8、闪屏广告设计
9、主题嵌入品牌 LOGO
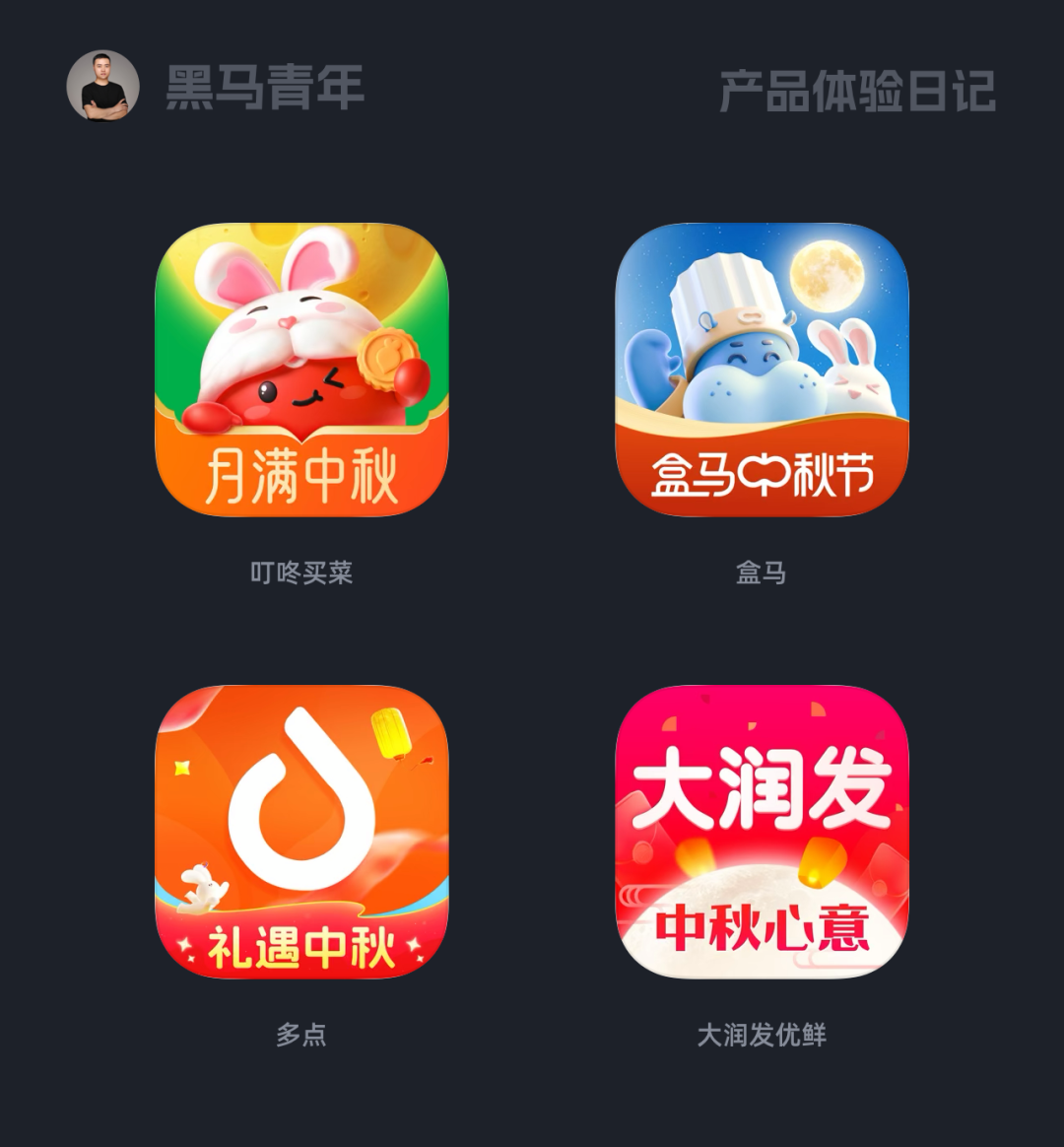
1、主题化应用图标
应用图标是用户接触产品的第一步,也是最容易给用户留下印象的开始。在中秋节期间很多产品都会在应用图标设计上面渲染氛围感,通过主题化的表达丰富图标视觉,以此来拉近与用户之间的亲和力。
设计方向上面通常是中秋文案嵌入、主题化 IP 形象、节日氛围感点缀等,直观地让用户感受到中秋佳节的氛围感。

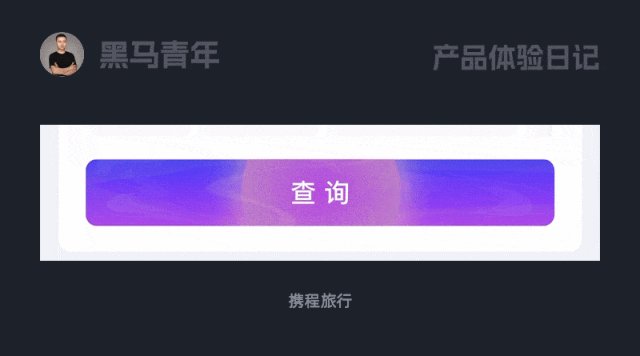
2、提升按钮设计氛围感
按钮在产品中起到非常重要的引导作用,通过强化按钮设计的氛围感,可以更直观的吸引用户的关注度。将中秋元素结合到按钮背景中,不仅可以突出中秋氛围,也会使得按钮的样式表达与常规形式有差异。

可以是静态表达,也可以通过微动效的形式呈现。

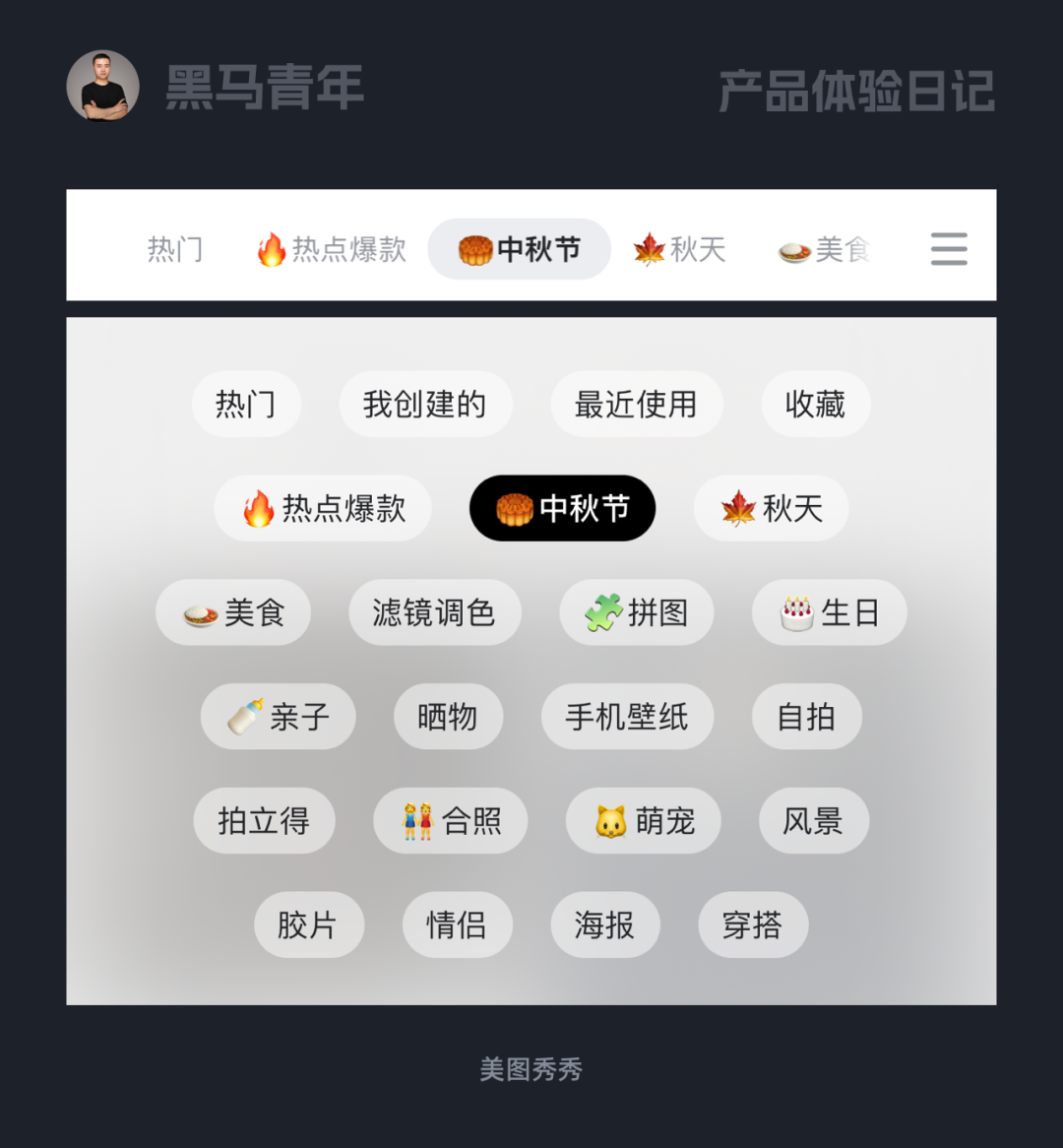
3、顶部 Tab 导航的差异化
顶部 Tab 通常都是文字形式表达,也有产品会添加一些装饰元素、图标、配色等来体现设计差异。中秋节期间也会通过突出顶部 Tab 导航来增加氛围感,而月饼元素就是最直观的表达。

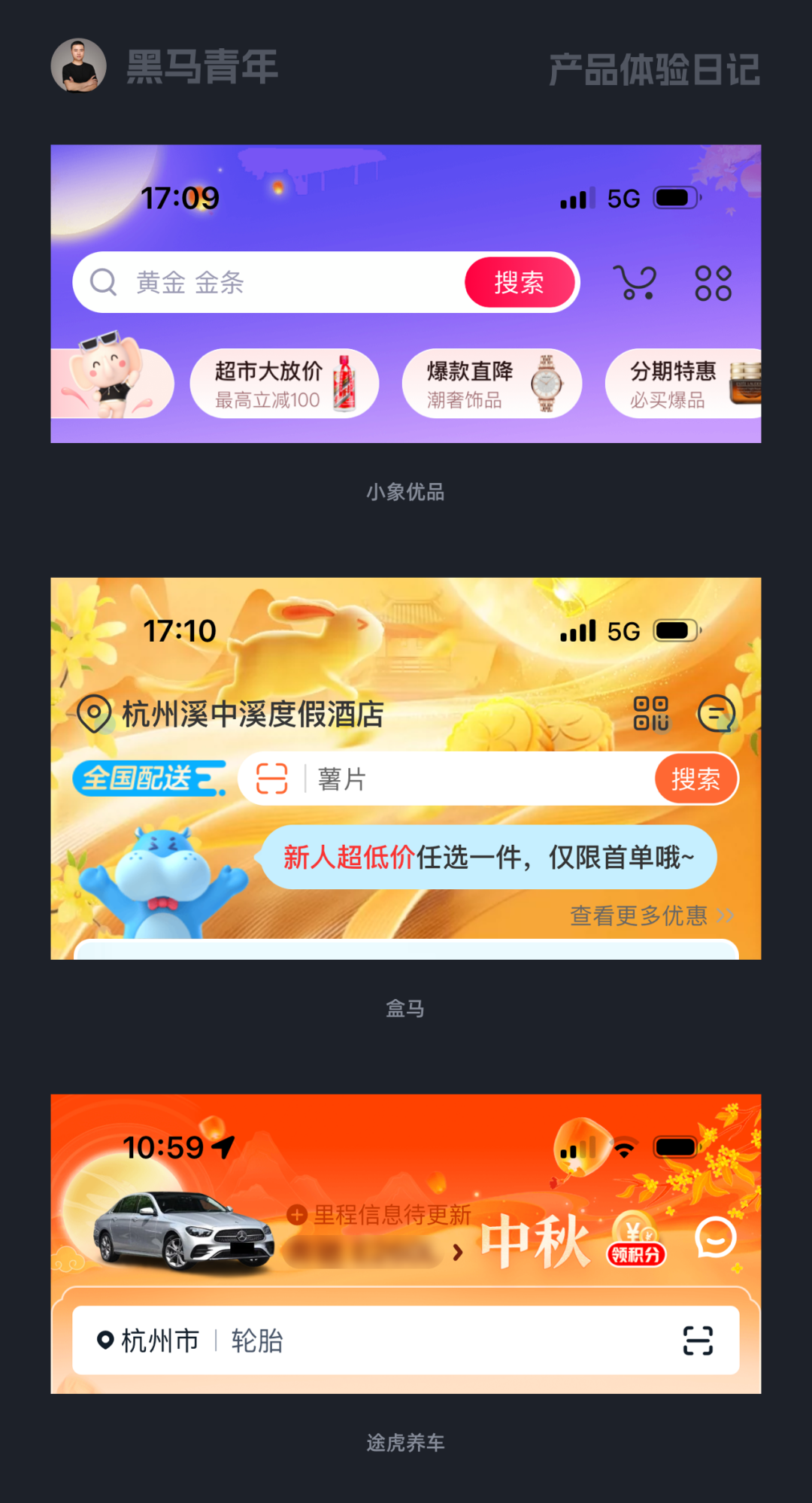
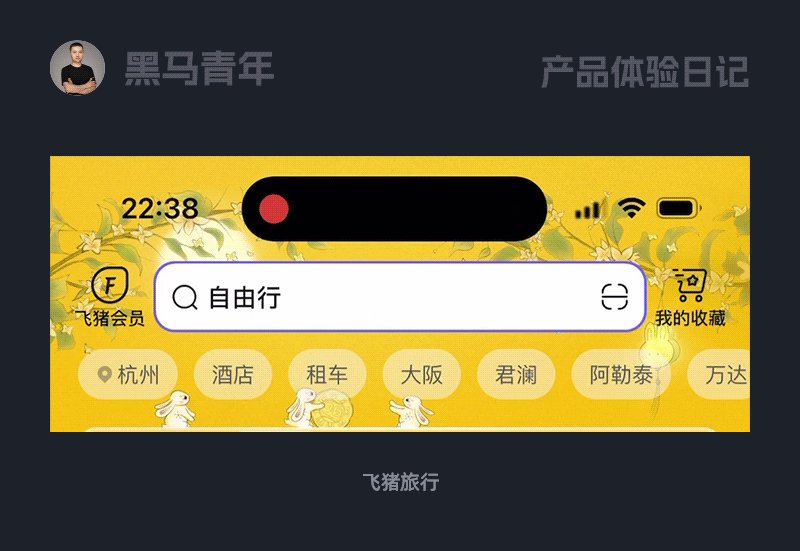
4、主题化顶部视觉区域背景
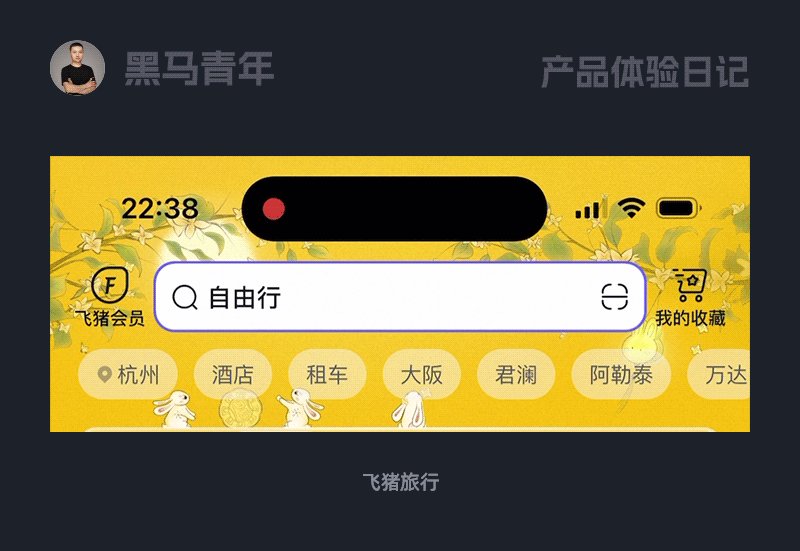
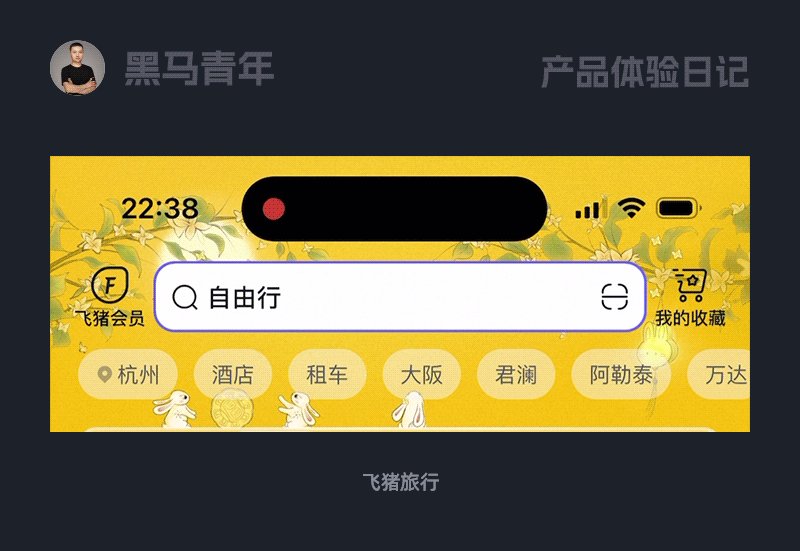
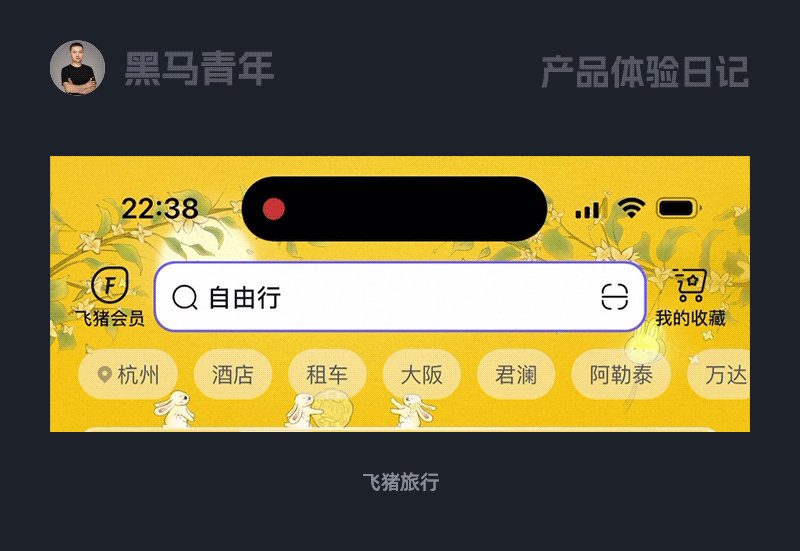
突出顶部视觉区域背景可以使得产品具备更强的视觉张力,也能更吸引用户的关注度,通常都是通过背景色、插画、图形、图片等形式。通过中秋主题插画作为背景是最直观的形式,渲染中秋氛围也是非常突出。

除了静态的插画形式以外,也可以结合插画局部元素的微动效表达,吸引力也是非常直观的。

5、封面边框元素装饰
将中秋相关的元素作为封面边框装饰,虽然改变了封面设计默认的视觉统一性,但是差异化的形式也能吸引用户关注度。对于中秋主题的突出也是非常直观的,是一个不错的设计技巧的表达。

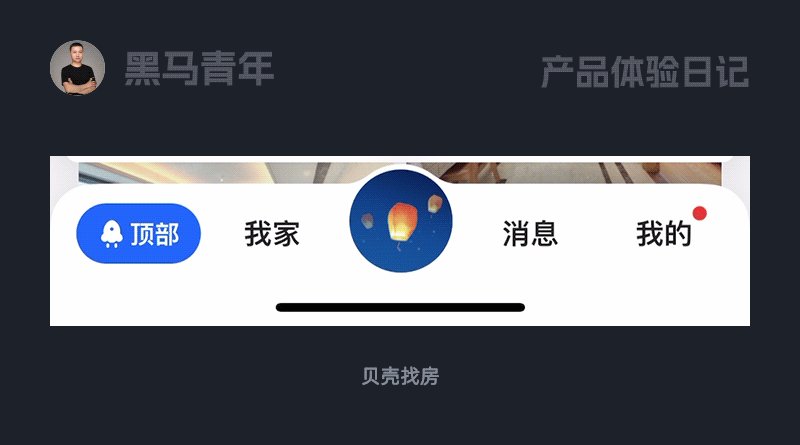
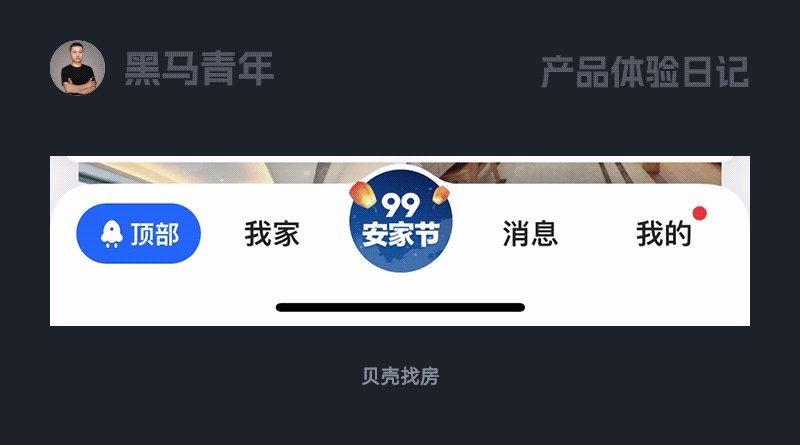
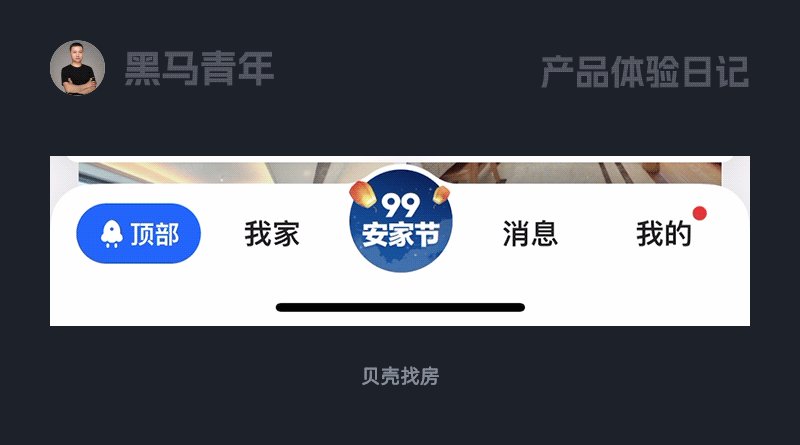
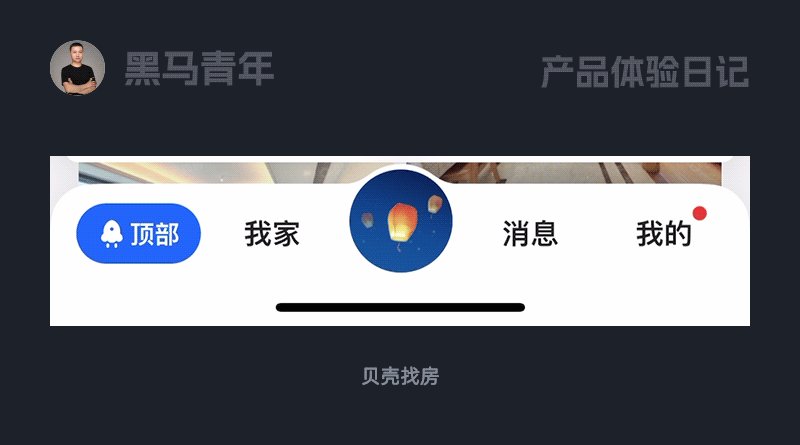
6、主题化图标设计
将中秋元素结合到图标设计中也是常用的技法,可以是直接与图标创意结合,也可以通过微动效的形式进行转场。通常在金刚区和底部标签栏等区域最常见,以结合渲染活动氛围为主。


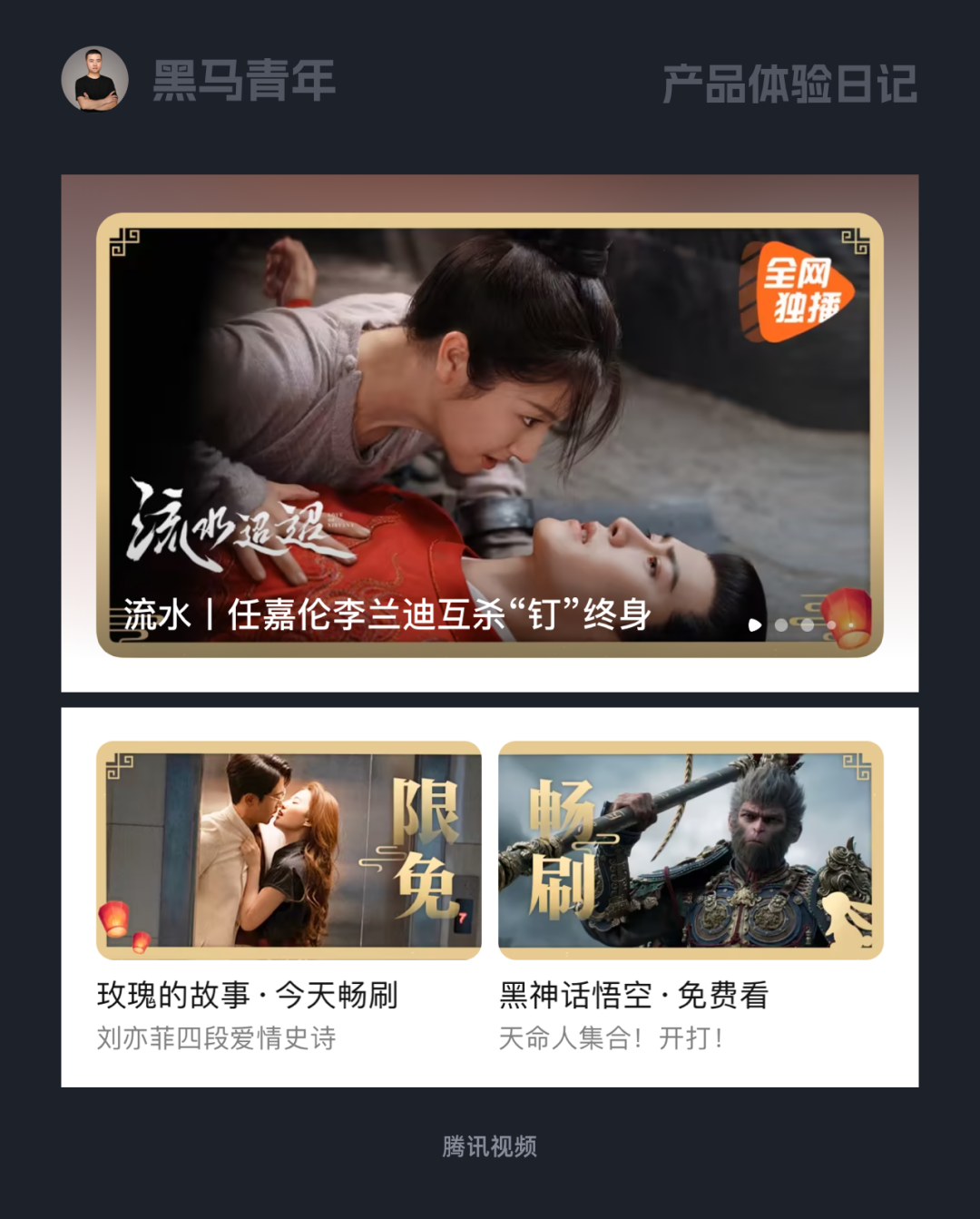
7、突出卡片视觉氛围
卡片式设计有很好的信息归纳作用,将中秋元素结合到卡片背景中,可以突出卡片视觉氛围。除了背景渲染以外,也可以点缀卡片局部位置。

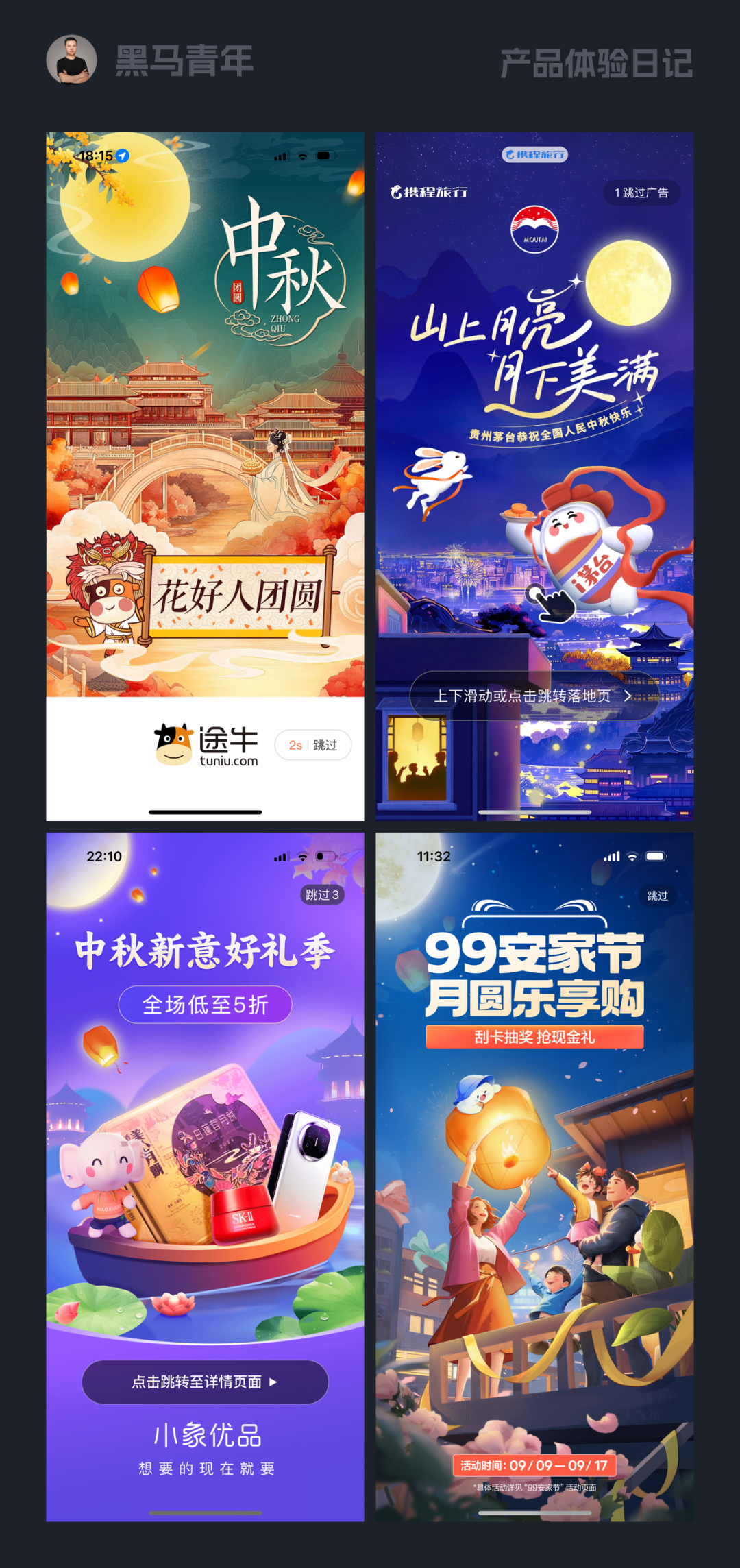
8、闪屏广告设计
将中秋主题结合到闪屏设计中是最常见的做法,不过闪屏广告的形式更多一些,利用节日氛围拉近用户的亲和力,提高转化率。

9、主题嵌入品牌 LOGO
将中秋主题元素结合到品牌 LOGO 中,不仅可以突出中秋氛围,也能助力品牌传播。通常是配合微动效形式表达,将主题元素和 LOGO 图形进行动态演变,以此吸引用户的关注度。

小结
在不改变产品原生结构的基础上,融入中秋元素来增强节日氛围感,不仅可以带给用户更亲和的感官体验,也能提高节日期间的商业转化率。通过分析中秋期间一些产品的设计表现形式,可以提升我们对于营造氛围感的方向,为更多节日氛围的营造积累经验。
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~
















