

Hi大家好,智行的周二轻分享专栏来啦~
我们将在这里分享近期一些值得学习的线上案例,快来和我们一起发现隐藏在身边的动人设计,get新灵感!
案例分享
1. 大众点评:商家验券
大众点评在兑换礼品时模拟现实中验券撕券的动作,这一设计融合了线下日常生活经验与线上操作。
1)提高兑换确认感:在模拟撕券的过程中,用户会有一个明确的“完成”动作,这相比简单的点击确认,更能给用户带来兑换成功的确认感和满足感,减少了因操作不明确而产生的疑虑。
2)提升情感连接与产品温度:将日常生活中的小细节融入线上产品中,不仅增加互动性和趣味性,还增加了产品的温度。

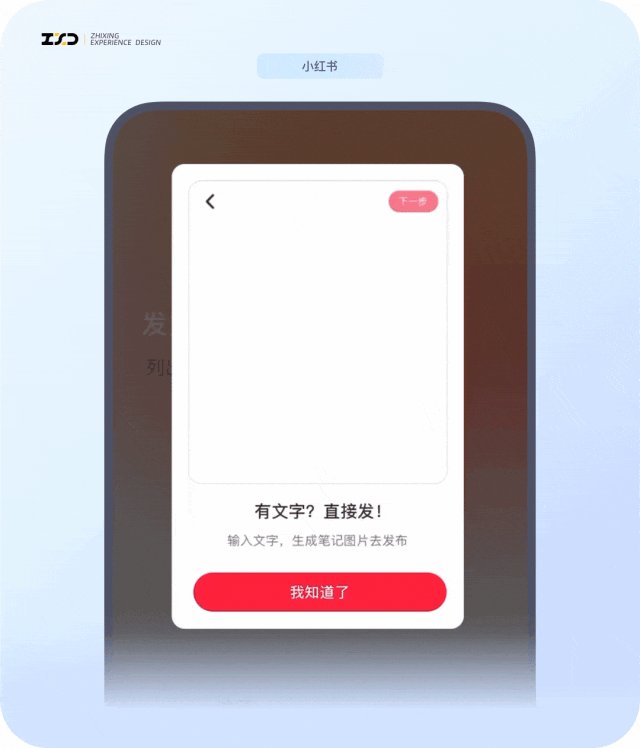
2. 小红书:文字笔记
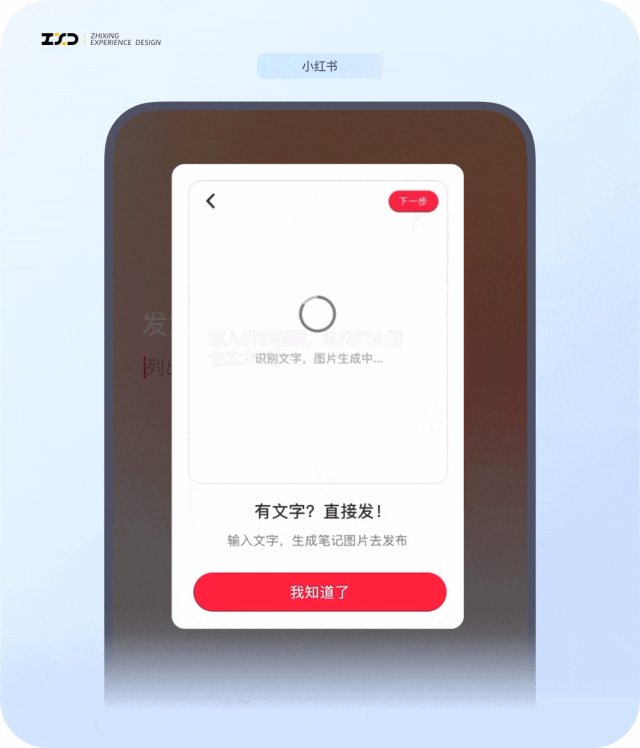
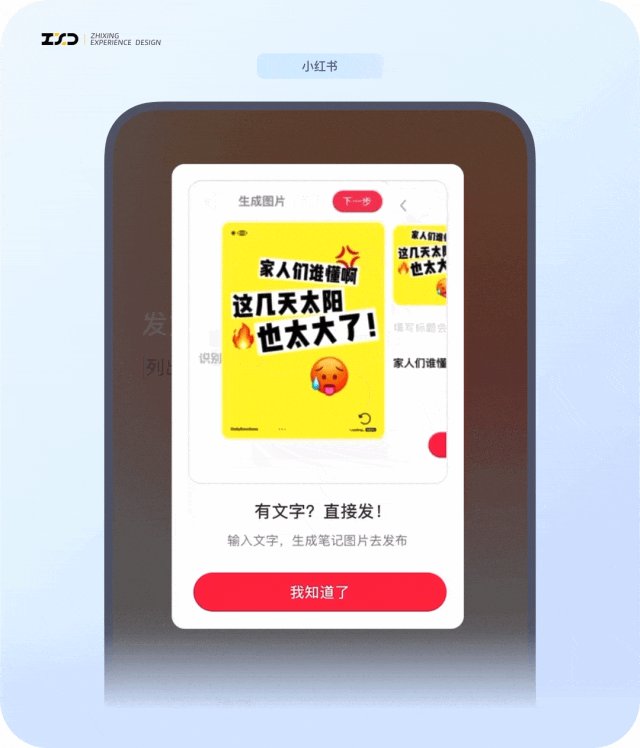
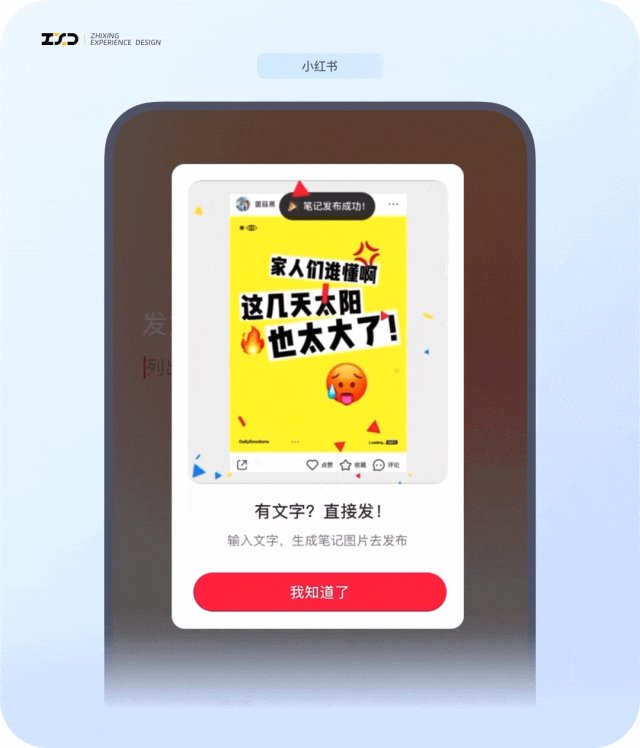
小红书推出了全新的文字笔记功能。这个功能可以将你的标题直接转化为一张精美的图片,用作笔记的封面。
1)提升创作效率:用户直接将标题转化为封面图片,省去了手动寻找或制作图片的步骤,显著提升了笔记的创作效率。
2)简化操作流程:用户只需输入标题,系统便能自动生成图片,简化了传统笔记发布流程中需要单独上传封面的环节,使得操作更加便捷。
3)增强视觉效果:自动生成的精美图片作为封面,能够吸引更多用户的注意,提升笔记的点击率和阅读量,从而增强用户的创作成就感。
4)激发创作灵感:这一功能为用户生成个性化的封面图片,有时还能激发用户的创作灵感,帮助他们更好地表达自己的内容和想法。

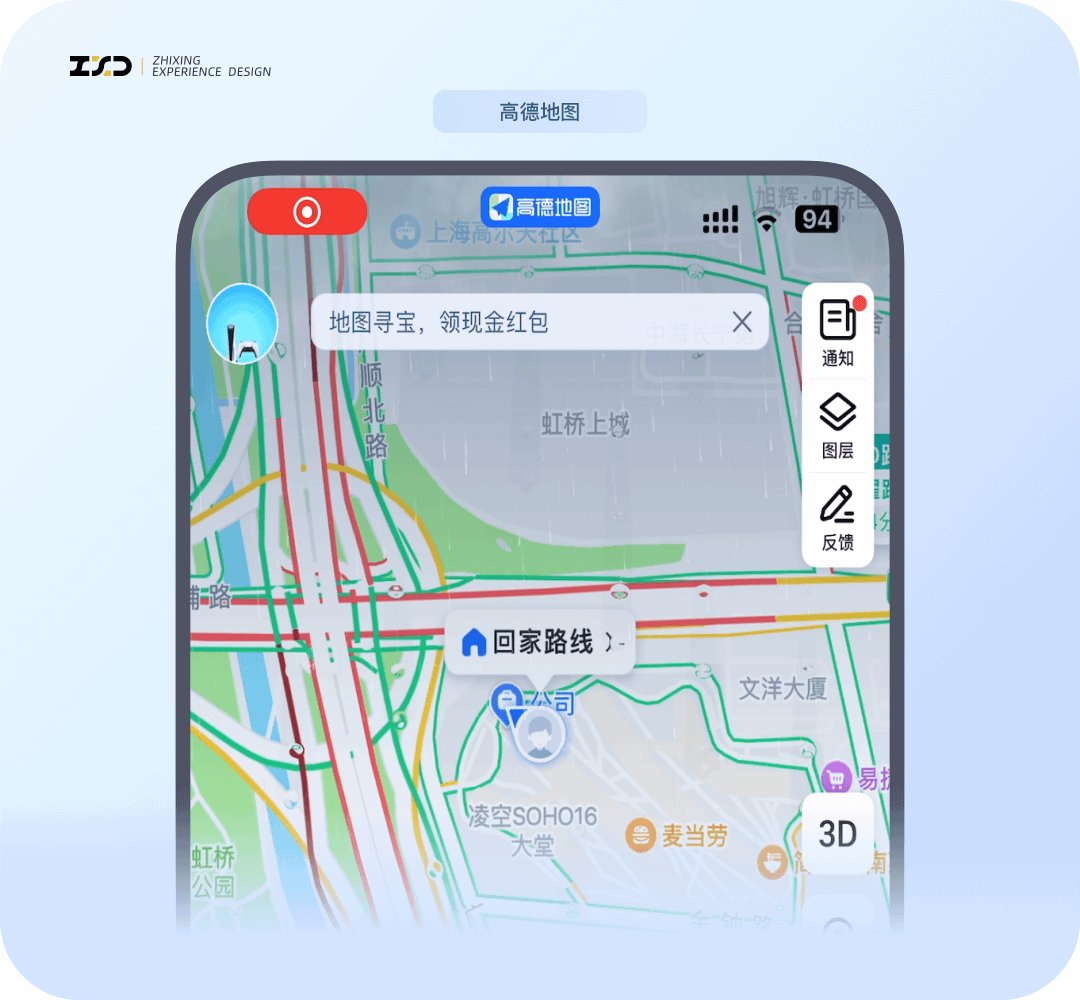
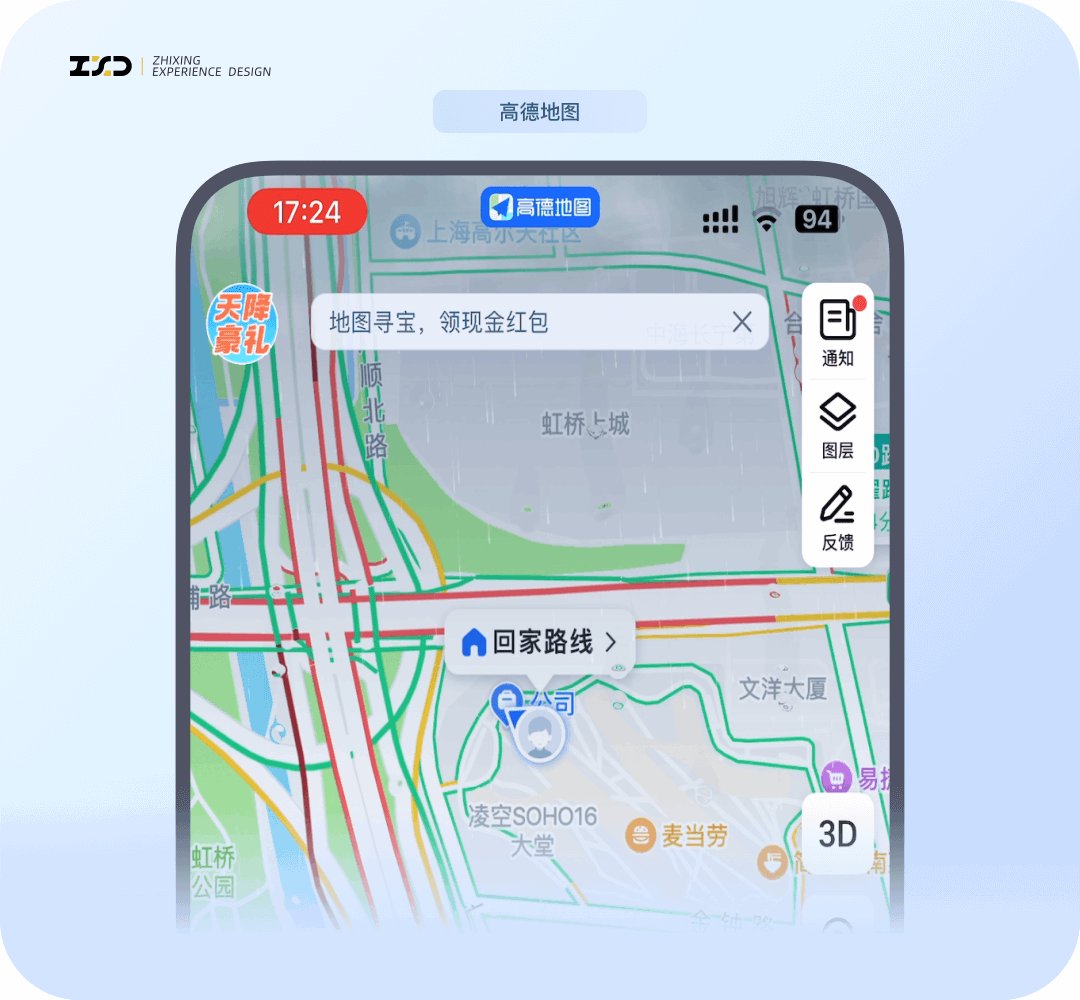
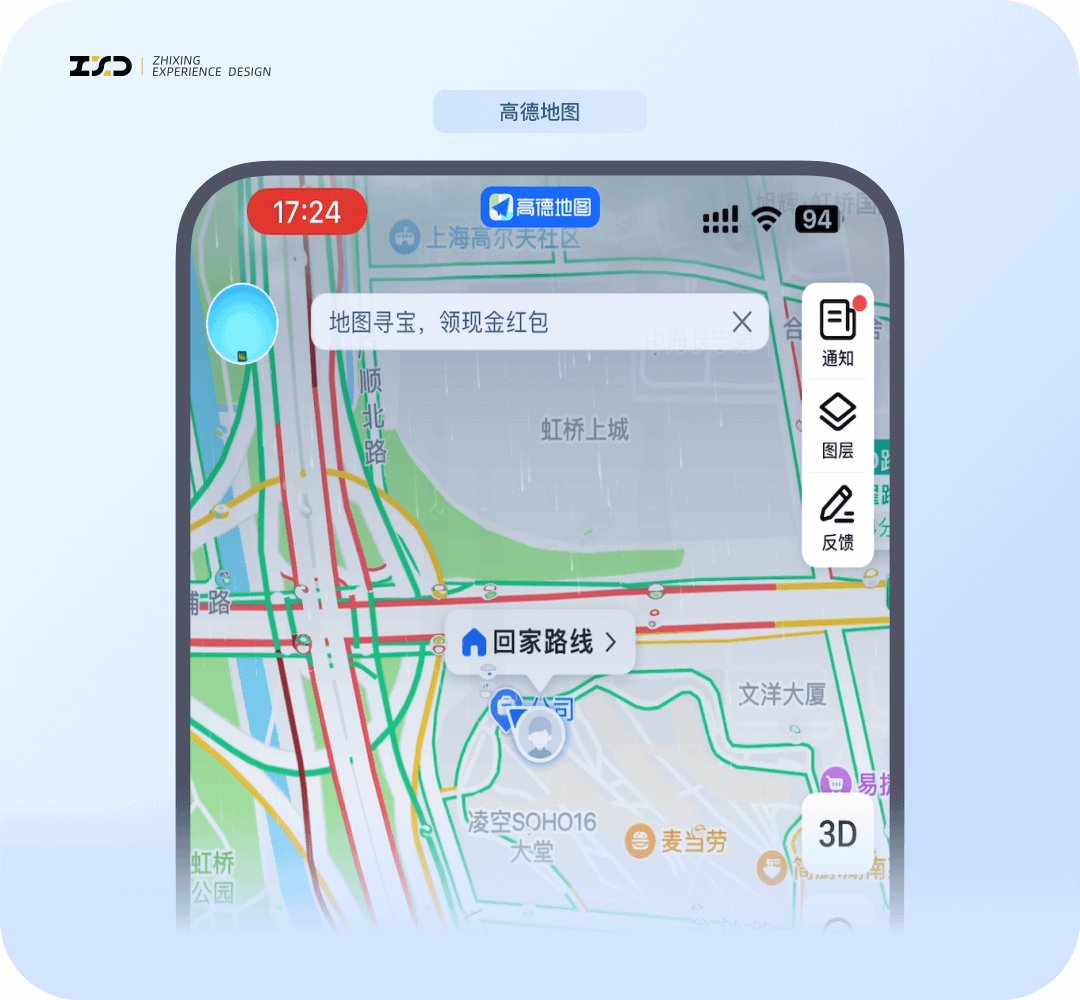
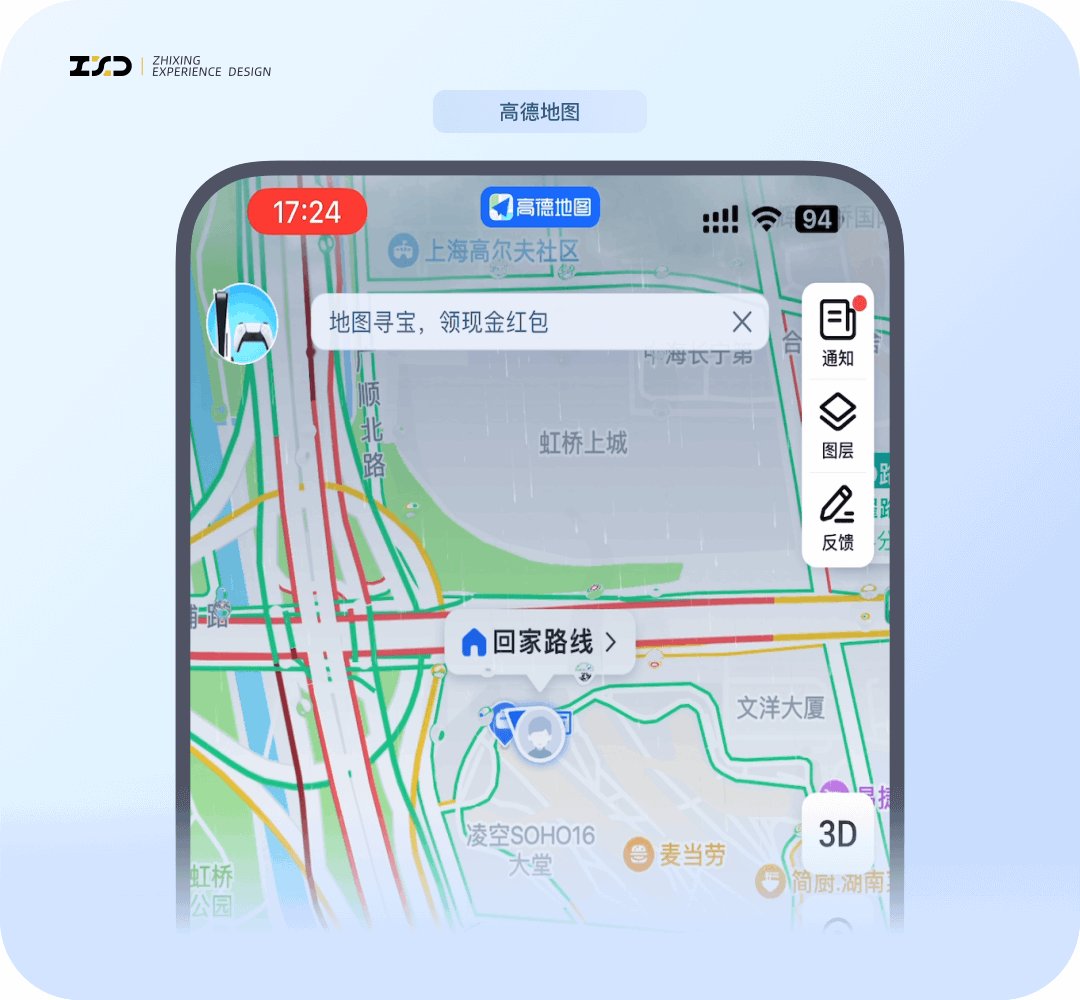
3. 高德地图:实时天气
当您在雨天打开高德地图时,雨天动效将为您带来全新的用户体验升级!
1)实时信息,助您决策:实时天气状况,帮助您做出更准确的出行决策。
2)逼真动效,身临其境:屏幕上的雨滴动效,增强了线上与现实场景的连接,带来极具真实感的沉浸体验。

4. 美团外卖:会员签到
美团外卖签到模块会利用不同的视觉样式,根据签到前后去承载当下场景需要突出的利益点。
1)签到前:签到前利用大小差异的红包,以明确利益点,并利用辅助动效提高点击欲望。同时通过错位排布强化视觉吸引力。
2)签到后:签到后的形式会变成更加清晰简洁的进度条,强化透传后续权益,为更有收益的信息让位,有利用户留存和转化。

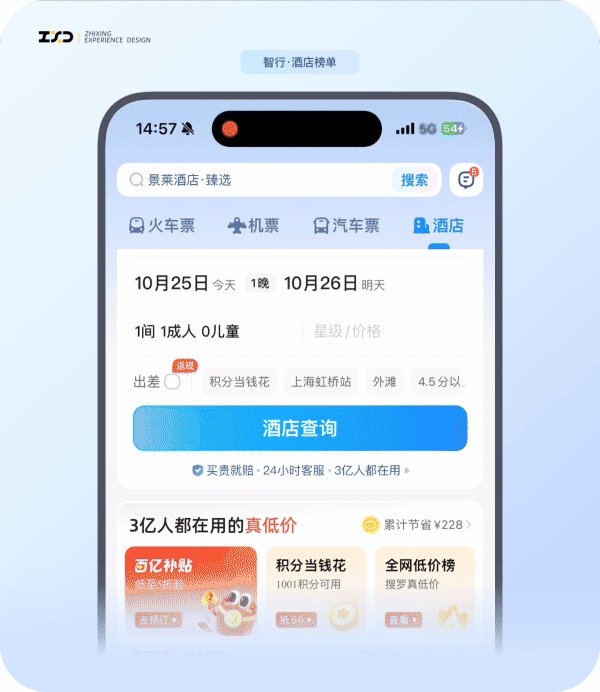
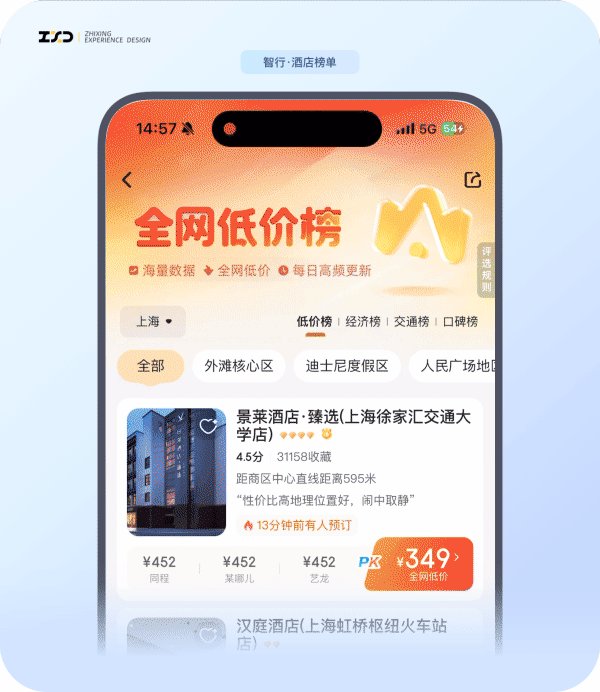
5.智行:酒店榜单
智行酒店榜单根据用户的不同需求(如价格、交通便利性、用户口碑等)进行分类推荐,满足多样化的用户需求,帮助用户在众多选择中快速决策,提高预订转化率。
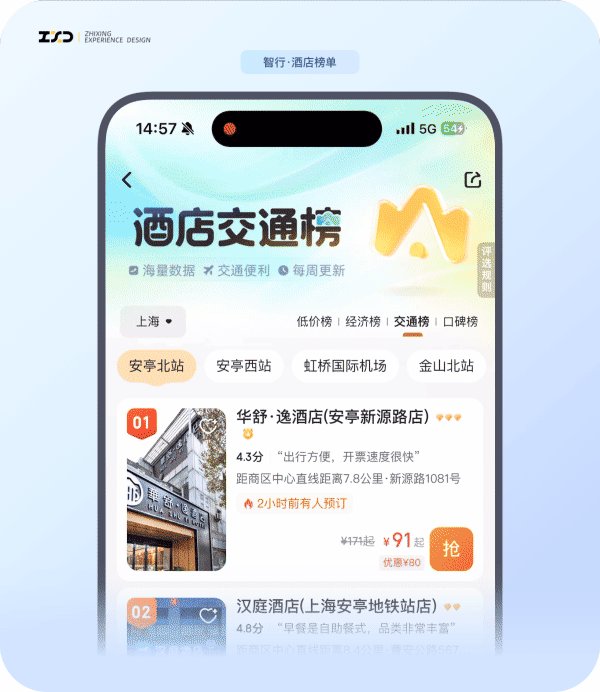
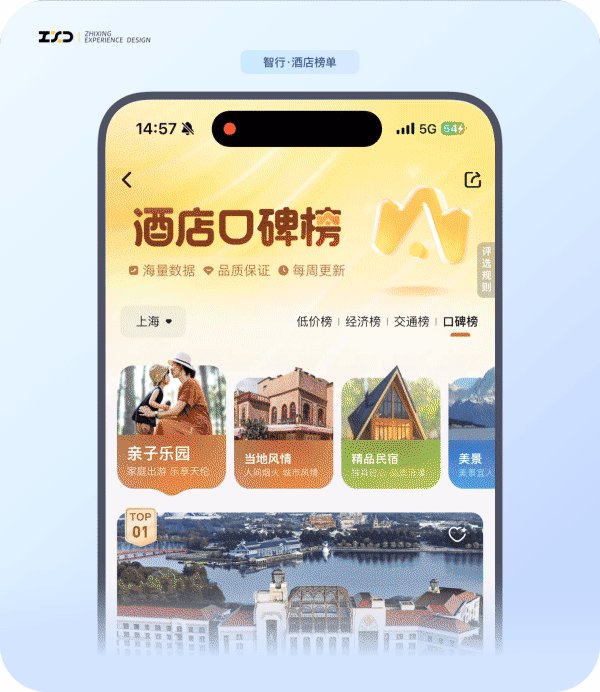
1)榜单品牌动态化:页面头部展示酒店榜单的名称及3D图形,通过流畅的过渡和动画效果,使用户在切换榜单的过程中感受到界面的活力和互动性。
2)头部氛围多样化:不同的榜单的头部氛围有明显的视觉差异。低价榜使用向下的箭头元素,传达价格下降的概念;经济榜使用对勾元素,传达经济实惠和推荐的概念;交通榜使用了轨道元素,传达交通便利性的概念;口碑榜则使用品质感的丝绸元素,传达高品质和用户口碑的概念。
3)主题榜单直观性:页面中部通过放大展示不同主题的图片,直观地传达榜单主题,吸引用户的注意力并引导用户进行点击操作。
4)酒店卡片差异化:不同榜单的酒店卡片布局和风格上保持一致的同时,具有特定的展示重点,能够帮助用户快速了解每个榜单的重点内容,提高信息获取效率。低价榜的酒店卡片突出比价信息模块;经济榜突出酒店特色和用户口碑;交通榜展示酒店交通位置;口碑榜强调上榜理由。

6.淘宝:省钱周创意
淘宝省钱周通过放大“省”字作为主视觉来吸引用户注意,并结合红包元素和商品属性,既直观又富有吸引力。
1)商品属性的结合:“省”字下半部分结合红包元素,巧妙地嵌入商品及折扣装饰,既不影响字体识别度,同时传达促销商品的信息。
2)丝滑的动效表达:通过红包抖动丝滑切换商品,结合红包及折扣元素的洒落,增强活动气氛和吸引力。

*文中配图来源于各APP内截图,侵删
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~














