作者:yana
原文:www.alloyteam.com/2017/03/moves-the-input-box-fill-series-a/
(点击文末阅读原文即可前往)
输入在移动端是一个很常用的功能,那么输入框必然是一个很重要的部分。然而,移动端输入框总会遇到各种各样的问题,无论是样式还是ios和android两端体验不一致都是很让我们头疼的问题,那么如何使移动web的输入框体验更贴近原生也成了一个需要我们多多思考和研究的问题。
文字输入限制问题
我们拿最多可输入16个字为例。当输入字数(注意,不是字符长度)超过16字时,会触发tips提示,并且不能继续输入。
办法一:
textarea可以使用maxlength进行输入字数限制。
但是这个办法只能单纯的限制length,有时并不能真正的结局问题。
办法二:
在将第二个办法之前先来讲讲下面的几种情况:
1、非直接的文字输入
什么叫做非直接的文字输入呢?

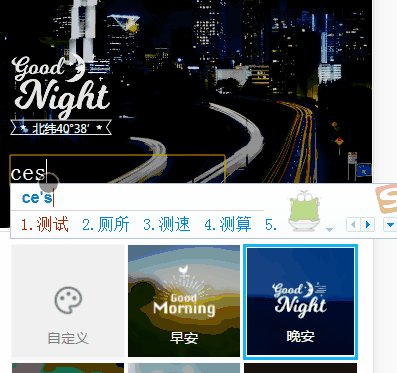
当输入汉字时必然会是非直接输入,需要我们点选才能正式输入。
当我们字数限制为16个字,需要实时检查是否到16字。输入文字时,当有非直接的文字输入时,监听keydown事件和input事件都会直接触发判断字数逻辑,会截断我们正在输入的文字。
解决办法:
监听compositionend(当直接的文字输入时触发)这时,当没选中中文的时候不会进行字数判断。
$('#input').on('compositionend', function(e) {
var len = $(this).val().length; if (len > 16) {
// 提示超过16字
}
});
2、emoji表情的输入
当输入emoji的时候,但是,当输入emoji表情的时候,js中判断emoji表情的length为2,因此emoji正常应该最多只能输入8个,但是ios端却把emoji的length算为1,可以输入16个emoji。这样就导致了两端的体验不同。因此需要在js中来进行字数限制。
再加上汉字输入问题,那么就加入一个标记位,来判断是否是直接的文字输入。然后监听input,限制字数,当超过字数限制的时候,把前16个字截断显示出来就ok了。
var cpLock;
$('#input').on('compositionstart', function(e) {
cpLock = true;
});
$('#input').on('compositionend', function(e) {
cpLock = false;
});
$('#input').on('input', function(e) { if (!cpLock) { if (e.target.value.length - 17 >=0) {
var txt = $(e.target).val().substring(0, 16);
$(e.target).val(txt);
// 超过16字提示
}
}
});
textarea置底展示问题
ios中的输入体验永远伴随着一个问题,就是当唤起键盘后,整个页面会被键盘压缩,也就是说页面的高度变小,并且所有的fixed全部变为了absolute。














