译者按:
从alert到debugger;看看你属于哪个段位。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
我常常看到不少开发者不懂如何Debug JavaScript代码,因此决定写一篇博客为初学者介绍如何Debug。我希望这篇文章可以提供一些有用的信息。我尝试在本文讲述很多内容,所以有些部分并没有讲得很细。
在开始之前,做一些基本的准备:
注意:1. 你最好打开两个窗口,一边看一边操作来学习;2. 本文的主要目的是教会你debug,文中的JavaScript代码并不规范,不要学坏啦。
目录
-
警告(alert)
-
开发者工具
-
控制台(Console)
-
打印日志(console.log)
-
交互式Debugger
-
库函数和压缩代码
-
Ajax请求
-
性能
-
移动端
警告(alert)
使用警告(alert)会弹出一个对话框显示特定的警告信息,并且有一个
OK
按钮。如果你点击
OK
,该对话框消失。
alert("Hello! I am an alert.");
|

这一招蛮有用的,你可以将想要查看的值通过
alert
显示出来。
alert("I am here!"); alert("Foo: " + foo);
|
但如果你不小心将
alert
放在了for循环中,那就惨了。我曾经就遇到过,不得不强行将浏览器关闭。
for (i = 0; i < 100; i++) { alert(i); }
|
好在,如今的谷歌浏览器已经帮你考虑到这一点。如果你不小心弄出了很多alert,谷歌浏览器会识别出来并建议你将它们都阻止。

曾经,
alert
是大家非常常用的debug工具。不过,使用
alert
局限性太大,它只能显示字符串。
然而,并不会显示出来:

既然这么不好用,为啥你还要讲呢?因为我们可能有时候不得不使用这样旧式的技巧。我最近一次使用
alert
是我在debug一个移动设备的时候现有的技巧无法正常工作,我只好用
alert
。
开发者工具
欢迎来到未来!哈哈,并不是这样。开发者工具已经使用了好些年了。不过呢,很多新的特性被加进去,相信不少人都不知道或则不清楚怎么使用。对于JavaScript debug来说,开发者工具真的非常有用。接下来我来介绍如何使用它。
首先,你需要知道如何打开它。你可以使用快捷键:
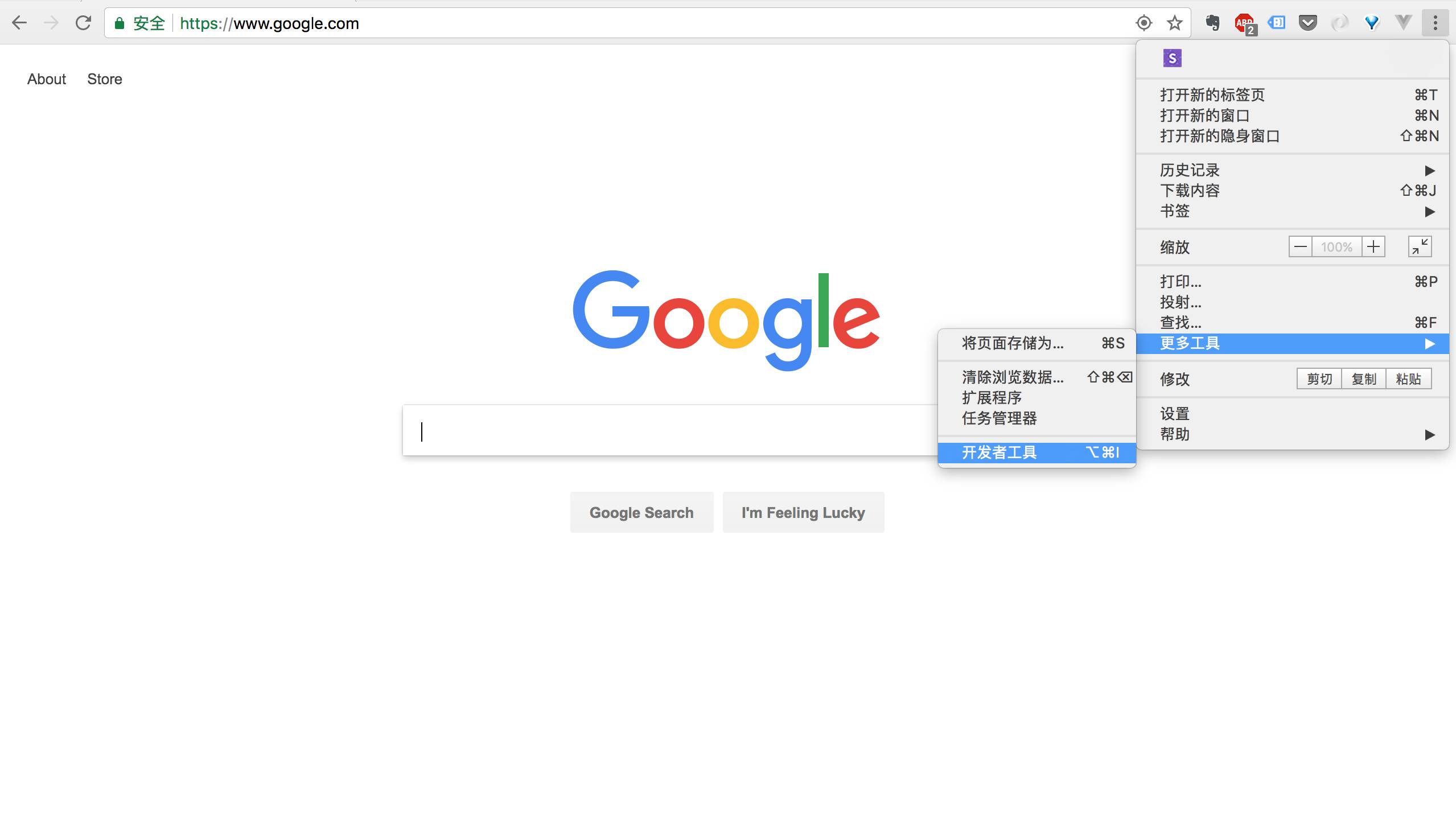
你也可以从谷歌浏览器的菜单栏选择开发者工具选项来打开:

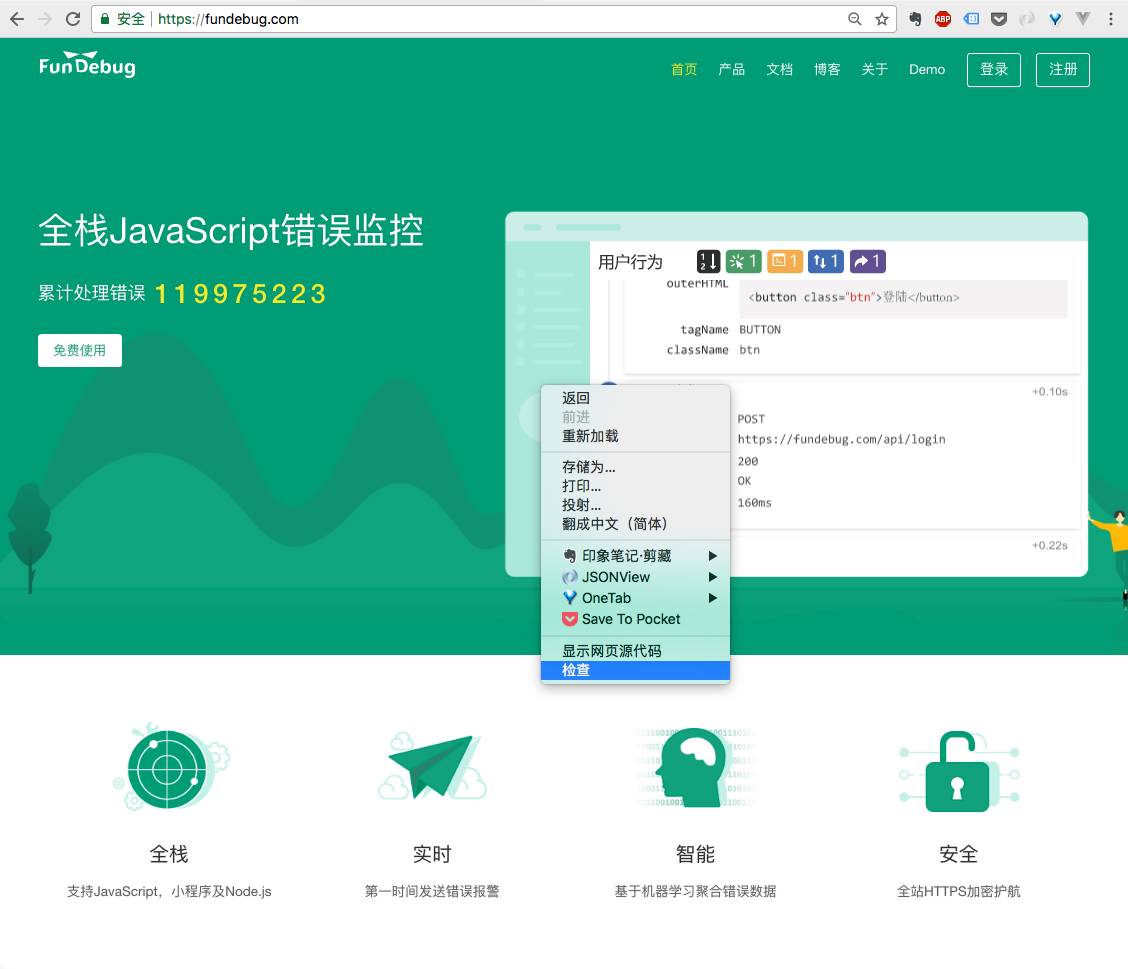
你还可以直接右键,选择检查来打开:

打开后,如下所示:

控制台(Console)
在使用JavaScript做开发的时候,控制台非常有用。当使用C, C++, Java开发的时候,我们可以使用终端(terminal)来debug,控制台拥有和终端相似的功能。
错误
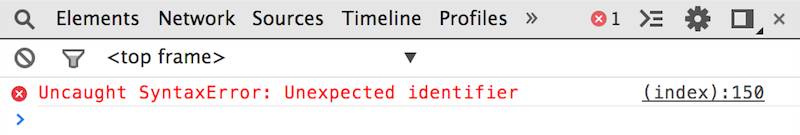
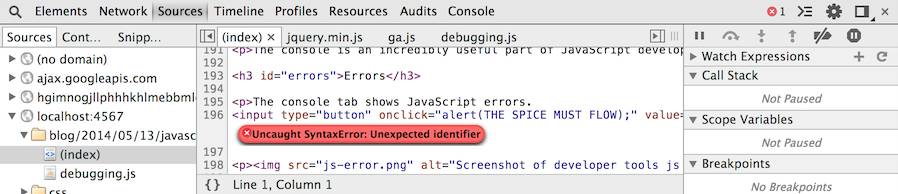
控制台显示JavaScript错误。

同时,也显示了错误在源代码中的位置。点击
(index):150
就可以跳转到源代码去。

<input type="button" onclick="alert(THE SPICE MUST FLOW);" value="Click to create an error">
|
这行代码有错误,你知道哪里出问题了吗?
命令行
控制台拥有的交互式命令行可以用来debug。下面是一些例子:
你可以做一些基础的JavaScript编程
2 + 2 "the golden " + "path" alert("Muad'Dib!");
|
你也可以执行复杂的JavaScript代码
var arr = [1, 2, 3]; for (var i = 0; i < arr.length; i++) { arr[i] = arr[i] * 2; } arr;
|
控制台本身也提供了很多有用的函数,详情参考api文档。
你可以访问本页面加载的所有库。比如,jQuery:
$('body').css('background-color', 'red'); $('body').css('background-color', '');
|
你可以获取当前环境下的变量。
console.log
console.log
在控制台打印信息。
console.log("I am logging to the console.");
|

我们可以使用它做到之前alert可以实现的功能:
console.log("I am here!"); console.log("Foo: " + foo);
|
而且,我们可以用for循环将所有的值打印出来:
for (i = 0; i < 100; i++) { console.log(i); }
|
alert只能显示字符串,console.log就强大多了:
console.log($('h2')); console.log({ book: "Dune", characters: ["Paul", "Leto", "Jessica", "Chani", "sandworms"] });
|
这仅仅是个开始。使用console.log你可以做很多事情,请参考api文档。
控制台打印日志已经基本上可以应付日常debug需求了,所以很多开发者止步于此。其实,我们还有更加高级、更加方便的方法。
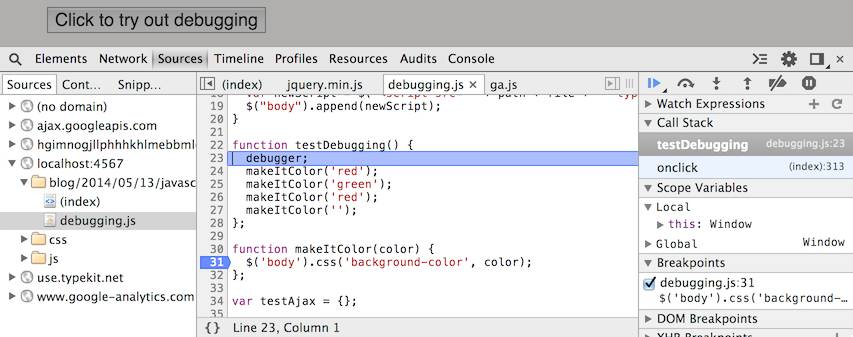
交互式Debugger
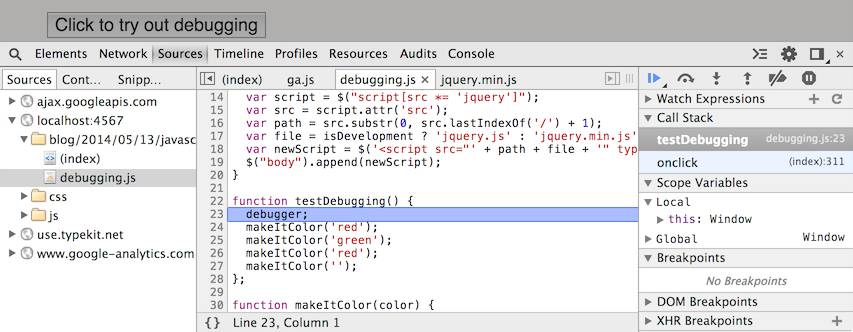
谷歌开发者工具提供了一个交互式debugger。我发现对于复杂的JavaScript代码,特别是自己编写的代码和其它库有交互的时候,特别有用。
你可以再代码中通过调用
debugger
来开启debug。
只有在打开开发者工具的时候,debugger才会起作用。如果你将开发者工具面板关闭,将不会收到任何影响。

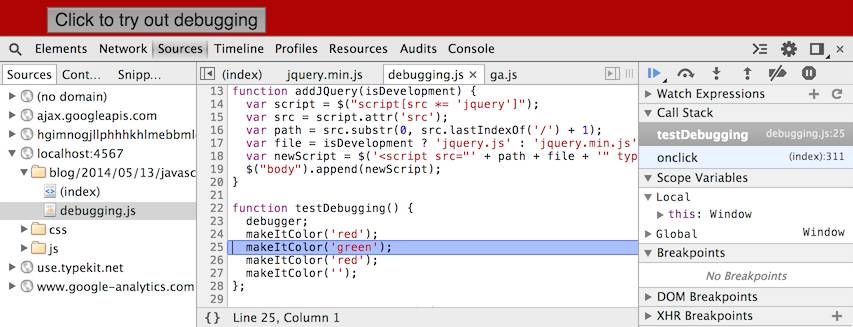
如果你点击继续按钮(右侧蓝色的类似于播放的按钮),代码会继续执行直到下一个断点。
如果你点击跳过按钮(继续按钮的右侧,第二个),它会直接执行当前函数,而不是进入函数内部。

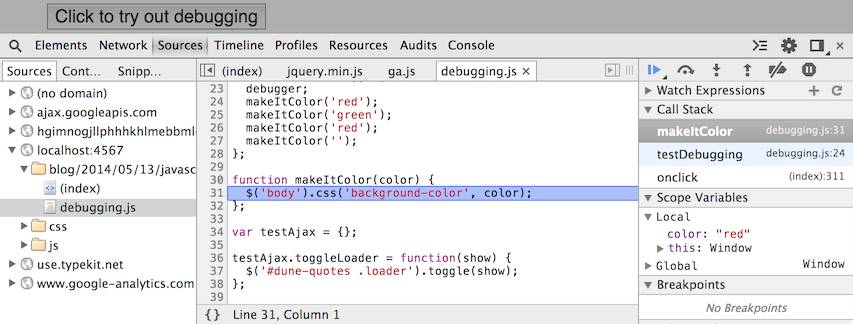
如果你想知道
makeItColor
函数具体如何执行,点击进入按钮(第三个),就会跳入函数内部。如果你想跳出来,那么点击第跳出按钮(第四个)。

如果想查看变量的值,可以选中并把鼠标放在上面:

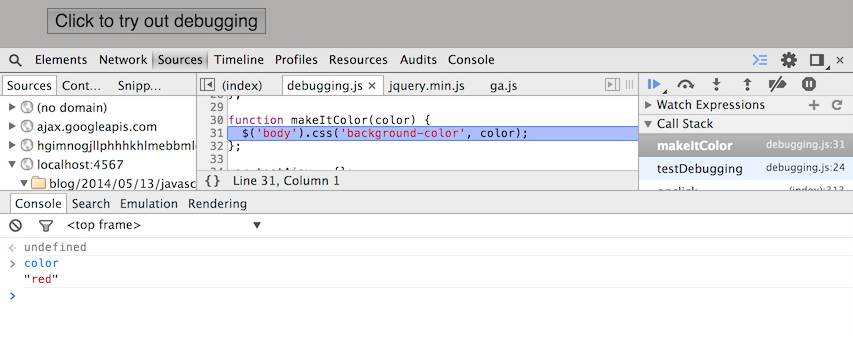
你可以敲击
ESC
键来快速打开控制台,再次敲击
ESC
,控制台消失。

你可以手动在代码的某一行添加断点来暂停执行。在第31行的左侧鼠标单击,会出现一个断点符号。

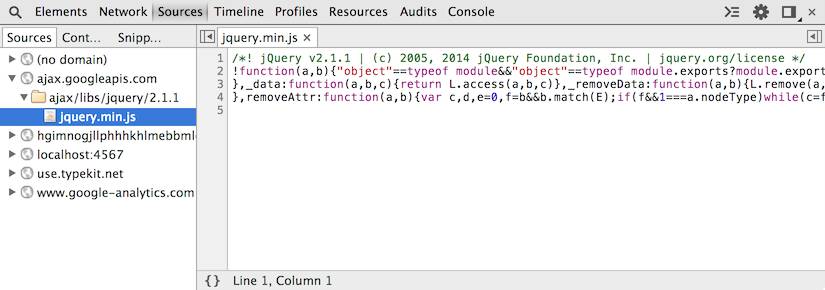
库和压缩代码
有时候,为了debug,你可能需要查看库函数的源代码。但是,一般线上的代码都是经过压缩的,很难看懂。比如jQuery:

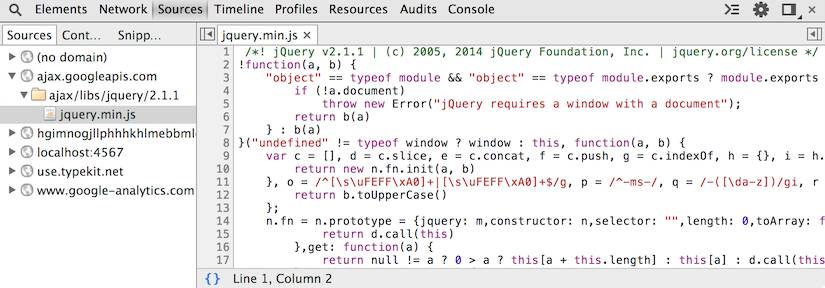
如果你点击下方的
{}
按钮,可以将代码适当格式化,但是依然很难看懂。

压缩代码在生产环境十分有必要,但是却十分为难debug。好在,大多数库都提供非压缩版本的代码。所以,你可以在开发中引用非压缩版,线上引用压缩版。
注明作者Fundebug、保留原文地址并且附上Fundebug公众号的二维码。否则,我们将委托相关机构追诉法律责任。

|














