接下来这段时间我会接着前一阶段介绍技能体系的文章
产品经理、产品设计师的技能体系之一
产品经理、产品设计师的技能体系之二
产品经理、产品设计师的技能体系之三
产品经理、产品设计师的技能体系之四
产品经理、产品设计师的技能体系之五
再给大家讲一些经过我们产品经理、产品总监讨论的一些行之有效的产品训练方法。大家可以在群里进行打卡练习和分享讨论。想进群的伙伴可加我助理微信号
LilySoNice
,备注
【产品经理技能】
我把这样的一个产品训练模式大概能分成
5
个阶段,分别为基础阶段、强化阶段、落地阶段、提升阶段还有相关的作业练习。
今天从基础阶段开始讲起

首先这些比较适合初学者,从不了解产品设计师、产品经理然后从入门的一些基础的工作开始不断的锻炼自己,这样的一套方法体系。
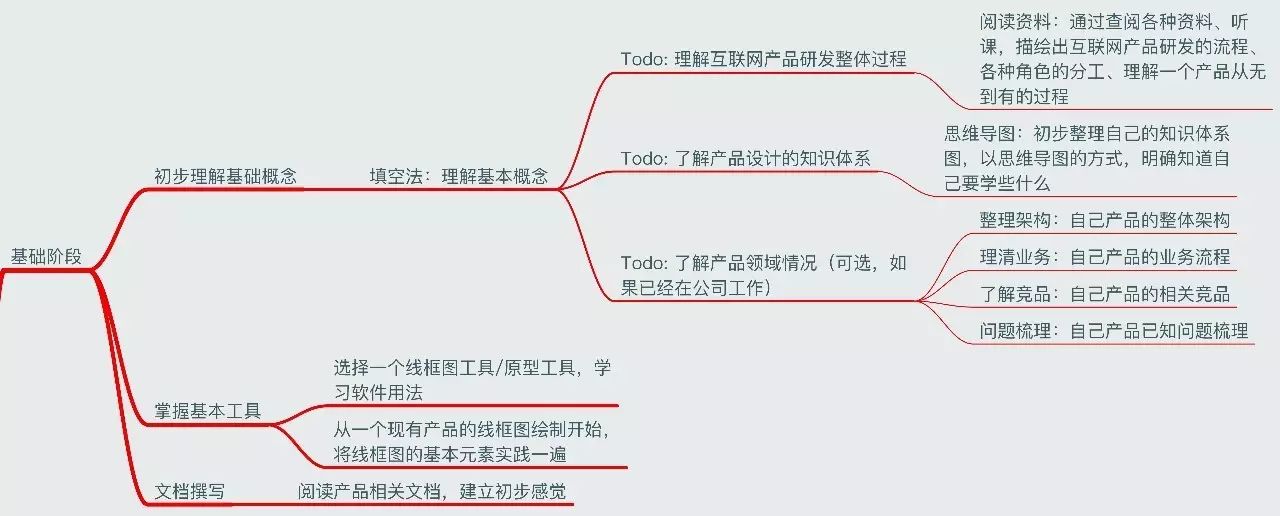
1. 初步理解基础概念
在基础阶段我们就要初步理解一些基础概念,这里我也给大家介绍一个方法叫填空法,就是我们要去了解产品经理,产品设计师一些相关的基础概念,我们具体做法首先可以分成三块。
第一件事:
理解产品经理互联网研发的基础的过程
。
从大家在群里以及各种地方的反馈来看,大家对于互联网研发产品的技能了解还是不够,我们今天先讲一个学习的框架
。因为
每部分内容里面展开讲的话涉及的内容会特别多。
这里给大家提一些学习的建议,可以查阅各种各样的资料和听课,
自己能够去描绘产品研发的流程、各种角色的分工、理解一个产品从无到有的过程。其实不管是现在专门去听一些课程,或者是网上一些文章,你会很快就能理解一个互联网产品到底是怎么做出来的。它的每一个过程都需要哪些角色哪些人员,然后这些产品从无到有的过程又该去做些什么。这点我建议大家在阅读一些资料之后能够自己画出一些流程来,根据自己的理解总结出里面每一个角色是怎么具体工作的。主要的学习方法就是文献法。学习的同时还能考验大家的搜索能力、学习能力,能够在现有的资源里面去抽取出来对自己有用的东西,这本身也是产品经理和产品设计师一个基本的技能。
第二件事:
了解产品设计的知识体系
。
大家要自己整理一份。例如:整个产品从之前的用户研究、交互设计、视觉设计等等大的方面上都包含哪些。建议大家可以按我说的做一些延伸,做得更详细一些。比如说用户研究都有哪些相关方法,交互设计有哪些方法,原则是什么等等。这些东西你可能不需要特别懂,但是我们就强调一点,就是文献研究的能力,阅读的能力。你可以去找几本书,把一些相关的东西摘出来,做一个思维导图,把整个框架先列出来,然后我再往下应该去学习什么东西,我的目录是什么。之后我虽然
也会去讲这些东西,但我希望大家能够把自己整理出来的这一份和我之后的做对照,这样大家能够加强对整个知识体系的
整体把握和理解。
第三件事:如果说你已经在一个公司开始工作了,你就可以
了解公司产品领域的情况
。
就像我们之前说的一个普通用户和一个专业用户看到的知识是不一样的,对于一个专业人士你需要注意哪些。
比如说
第一是整理架构,自己产品的整体的架构是什么样的,你可以用一个图表示出来,都含有哪些点,有哪些子项等等。第二是理清业务,比如说自己产品的业务流程,从第一步第二步第三步整个的流程是怎么样的,都是怎么流动的等等。第三是要了解竞品,自己产品的相关竞品有哪些,相关竞品具体的特点又都有哪些。快速地用思维导图通过框架的形式整理出来。第四是问题的梳理,例如对于公司一些具体问题的梳理,你可以去调研它存在什么样的问题,这些对问题的了解可能来自于用户的反馈、可能是自己主观的理解,通过这整个的流程能对现在你做的产品有个整体了解。
刚刚说的这三件事希望大家能够做到从整体到细节,从产品相关领域能够整理出一些大块的体系和框架,这些框架里面可能有很多东西你还没学过不知道它是什么意思,这没关系,你在列的过程就是对自己查漏补缺的过程,通过之后逐渐的学习,你就可以把自己空白的部分填满,让自己在学习的一开始就站在一个整体宏观的视角,这就是填空法。这个方法本身就是一个产品设计的方法,我们在做产品的时候往往不是先从某个细节开始而是从一个整体,站在一个宏观的角度去理解这个产品所有大的框架,然后再一步步展开,所以学习过程也应该这样,我们先去初步了解一个大的架构和体系,这时候才延伸下去一点点的填空。
2. 掌握基础工具
基础阶段的第二步是我们要去掌握基本的工具。平时能用的工具有很多,我建议大家选择一两个就可以。比如说画线框图,你可以用
Sketch
去做。只要找一个顺手并且资源多的产品来用就可以。先选择工具,然后学习基本的用法。我推荐大家用非常快的速度去学习,因为不在于你把这个软件用得有多溜,而在于你设计的点是对的,设计里面有干货,这才是目标。所以只要选择的产品好用,未来扩展的能力够强就可以,这要看自己。先去掌握一两个工具,不要在后面把产品往下做的时候才发现自己基本的操作都还不会。至少你会画线框图,能够把一些元素做出来。接下来你可以随便找一个现成的产品,描绘出它的线框图,把一些基本的元素都去实践一遍,让自己找到一些基本的感觉,这是掌握基础工具这一步。
3.文档撰写
第三步就是文档的撰写。
产品的需求和设计文档在网上有非常多的例子,大家可以找一些来感受下,实际操作有哪些地方然后是怎么写的。
做产品不是一件简单的事情
。
任何一个产品的文档
,
例如一个具体很小的功能点,这里面对应的需求文档,设计文档都非常繁杂,因为要考虑到各种各样的情况,会特别详细。希望大家能够找到一个感觉,知道原来我们在做产品的时候要输出到这么一个程度,对于我们对待
工作的耐心和细致程度都有一定的要求。
以上就是整个的基础阶段,希望大家达到的目标就是自己知道
要学什么,知道未来自己能够做什么,有一个概况、目录,掌握一些工具,找到一些产品的输出的文档
。对这块
有一个整体的感觉
,
为我们建立下一步有一个框架和感觉的基础。















