产品经理在公司可谓是八面玲珑,左哄技术,右哄设计,最后再忽悠一下运营,简直就是各部门沟通的桥梁。

而在交付产品时,作为桥梁,为了确保产品的正常运行,必须考虑到所有的场景和边缘情况,这就要求了产品经理需要依据原型编写规范文档。
本文产品老司机 Lucas Didier,就将跟刀友们分享一下自己编写产品规范文档的小经验,
主要从背景目标、架构图、Epics和用户故事、验收标准、设计文案及翻译
这五个方面展开说明。
话不多说,直接讲正题。
 OK
OK
很多开发每天都在惯性撸代码,他们也许根本不理解自己在写的界面、功能,为何被这样设计,甚至不明白工作的意义和价值在哪。

如果,我们告诉开发们用户将会如何使用这些功能,或者说是会给用户带去什么样的好用,这都会更让他们在工作中更有激情。
那么我们该如何向他们描述,他们将要实现功能的背景呢:
这会帮助技术团队知道他们是否需要添加新的数据埋点/标签来收集数据。
我看过很多对于项目有认同感并积极参与的团队自发地做了仪表盘,每天实时地监控数据变化,只为了解他们带来的"影响"有多大。
在开始开发产品的每个具体功能之前,我们要让开发在大轮廓上掌握,
哪些模块/功能是这版迭代保持不变的功能、会牵涉到改动哪些模块/功能……
即使是开发新产品,架构图对于掌握产品整体结构也十分有帮助。

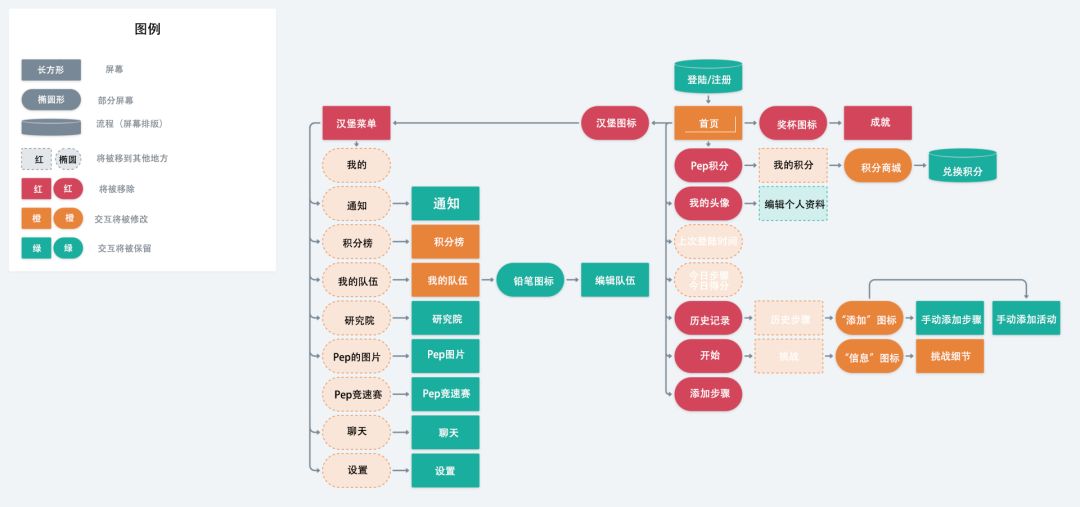
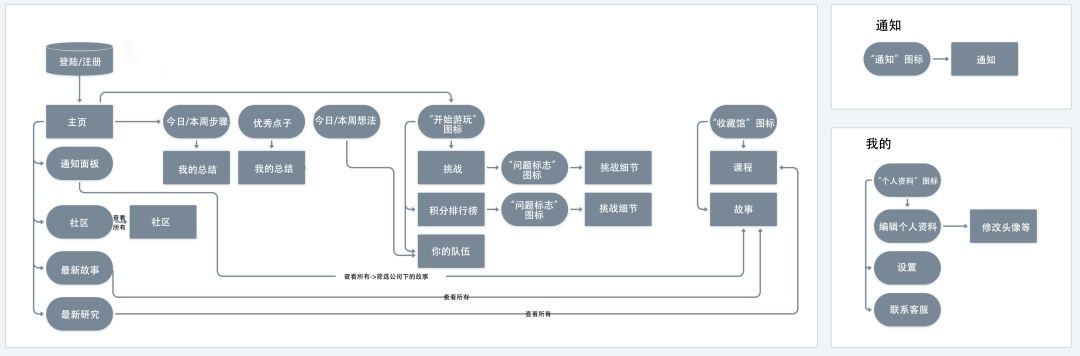
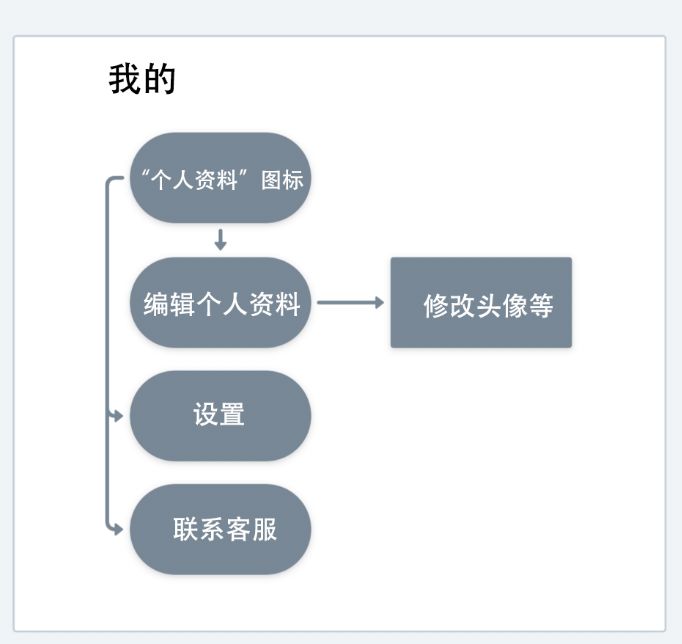
“架构图”是我称之为产品特性(流程、页面和内容)以及它们之间的关系的高级图示
。有人称之为“信息架构”、“流程图”、“用户映射”等。
 点击可查看大图
点击可查看大图
架构图示例(为我的一个客户构建),带有“before/after”颜色代码
关于如何绘制架构图,没有标准的方法论。
但我的经验是(以 app 的架构来举例),
使用不用的形状来区分流程、页面和功能入口。
如上图所示,我
采用了 3 种颜色、实线、虚线来解释当前产品的信息架构将如何随着我们本次迭代而更新
。(绿色:保持不变,橙色:将更新,红色:将被删除;实心:将保留在同一位置,虚线:将移动到其他位置)。这样,技术团队就可以清楚地看到 app 的哪一部分会发生改变。
使架构图易于理解的另一个技巧是把导航的各个部分分开来画,如下图。
 点击查看大图
点击查看大图
为我的客户机构建的新版架构图
所以,在编写产品文档时,有一个架构图是非常有用的,这样在你描述某一个用户故事时,能明确关联到对应的产品相关模块。
如果根据产品各个部分的功能来编写产品文档,很容易变得混乱。
而
通过「用户故事」来阐述产品,会让产品文档有条理性、易于理解。
关于用户故事, Agile Modeling 是这样解释的:用户故事的定义是
“对用户需求的一个非常高层次的定义,仅仅包含足够使开发人员能够对实现需求的工时做出合理估计的信息。”
把用户放在第一位,可以避免在讨论时只使用晦涩难懂的技术词汇。正如Atlassian 所说:
“在阅读了用户故事之后,团队知道他们为什么要做这个东西以及它创造的价值。”

通过使用用户故事,我们能围绕着用户进行"争论",以开发出更好的产品,这与旧的瀑布式产品开发相反。
以下是用户故事的表述方式:
作为一个
,我想要
,这样我可以
例如,当一个用户点击“我的”,可能基于以下用户故事:

-
1:在"我的"模块里,作为一个,我想要,这样我可以
-
2:在"我的"模块里,作为一个,我想要,这样我可以
-
3:在"我的"模块里,作为一个,我想要,这样我可以
用户故事的细节程度取决于产品经理的决定
,如果想要的话,我们大可把用户故事 2 再描述深一层,例如:
其实,这部分有点显而易见且多余,我个人通常选择把它们在验收标准(本文下一板块)里进行描述。

为了进一步组织用户故事,我们经常使用“Epics”,我个人会将属于产品中相同主题或区域的故事分组,命名为一个Epic。例如,我选择将上面的故事放进“我的”Epic里。有些人选择与用户故事相同、但更简单的句式(例如:作为一个,我想要)来编写Epic。
为了确保在用户故事中有足够的细节,我们需要有一套“验收标准”(有时也称为“满足条件”)。根据 LeadingAgile.com 的说法,
“验收标准”是“产品必须满足,才能被用户、客户或是系统接受的条件。”
在验收标准中,你应该列出用户故事中没有明确说明的所有功能特性。例子:
「用户故事」
在"我的"模块里,作为一个,我想要,这样我可以
「验收标准」
-
在编辑个人资料页面:当点击「编辑姓名」图标时,在该页面上,应该切换到编辑模式,提示输入并调起键盘
-
在编辑个人资料页面:当点击「编辑照片」图标时,在该页面上,应该要求我在相机和图片库间进行选择
-
在编辑姓名时:当我单击“保存”,该页面应该变为查看模式,并收到成功通知
…
验收标准相当于作为淘宝卖家要发货前,核对的那个产品清单。
对于设计,我只有一个提示:
用最新的设计来编写产品文档。
由于设计每天都在变,所以为了提高沟通效率,要选择可以分享、协作并同步给所有人的产品。
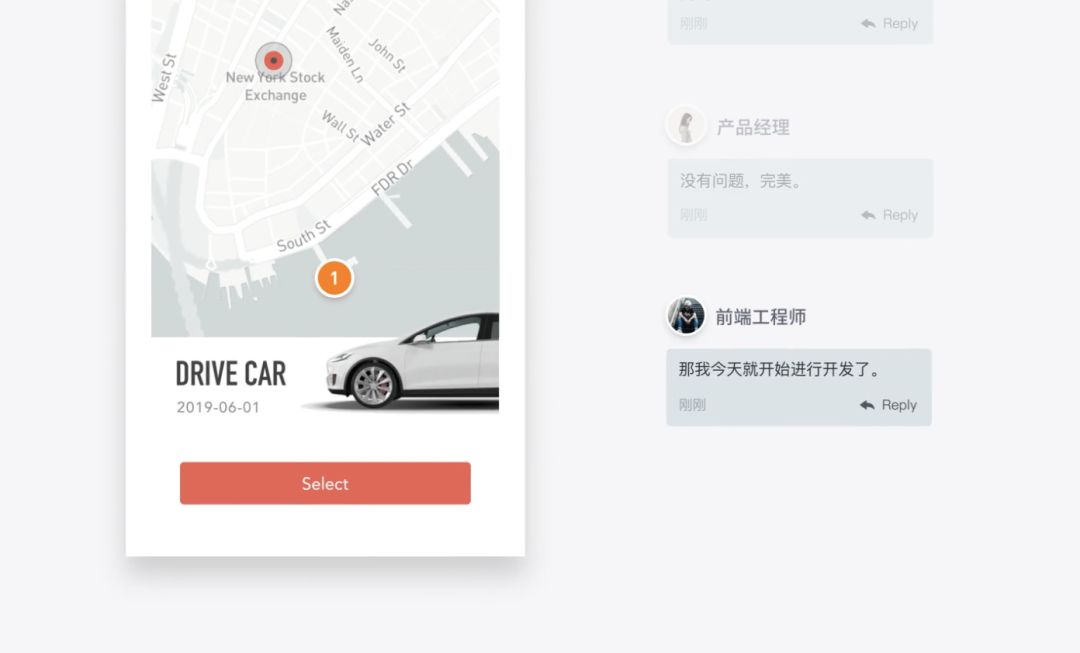
 (使用墨刀协作的页面)
(使用墨刀协作的页面)
当你的原型设计中包含大量文案,记得给开发复制/粘贴的权
限
,不然你会看到很多错别字和暴走的开发。这里提供两个方法:















