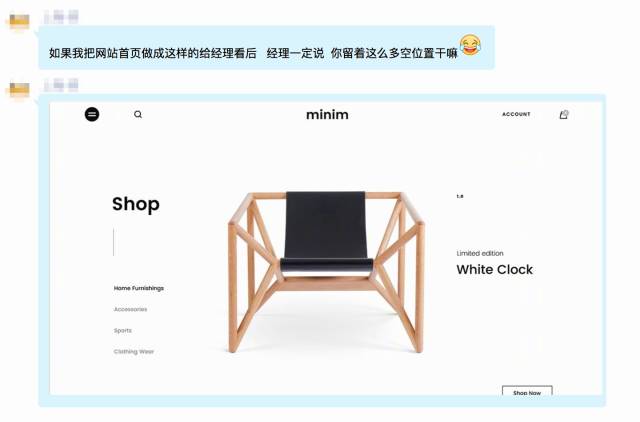
今天一大早就在电台交流群看到这样一句话:

嗯,很真实!但如果是我,还是会和经理解释为啥会这样设计,比如这么为啥这样留白,Shop下的线的作用是什么……好吧,不要打扰我,让我再做会白日梦~

或许这样的稿子经理一定不会让你过,但我们必须知道为啥要这样设计,Shop下的线的作用有两点:一是链接上下的文字;二是起到对齐的作用。不要小看这个小小的线哦,删掉它,页面的整个设计平衡就会被打破,不信你试试~
点线面是平面设计中最基础的元素,在众多平面作品中几乎都可以找到这三者的运用。而视觉引导则可以让读者在短时间内流畅阅读,并且理解作者想表达的信息,同时提供画面易读性。今天我们就来聊聊两者的结合运用。
点在视觉引导中的运用
一、点的大小
说到点可能大多数人脑子里所联想到的只是一个圆点,但其实点只是一个概念,并非是某种具象元素。
例如说,在页面中一般都会有一个相对大的主体用来吸引读者视线,然后根据信息层级依次类推有大大小小不同的模块,那么这个大的主体与相对小的模块都可以称作为点。那么根据“点”的大小就可以很好的控制读者的视线路径,也就是我们今天要讨论的视觉引导。多说无益,我们马上找几个案例分析分析!
 by Minjae Baek
by Minjae Baek
读者观看这张图片时视线会首先集中在右侧的元素上,第一是因为它面积大,第二就是颜色对比明显。其次视线会往第二层级——右边的一堆文字移动。那么这堆文字这时也可以算做一个“点”。
“点”内部层级关系处按照对比原则突出主标题(两行文字不论从大小、颜色和字体类型都做出了强烈对比),页面的边角摆放的元素摆放也起到了压角稳固画面的作用。
 by Marcelo Falkir
by Marcelo Falkir
这张图片中人物鲜艳的着装和背景色与文字形成强烈对比,用户最先注意到人物,其次是周围的内容。人物也可以看作一个点。
图例还有一点值得学习的是背景的稍稍留白使主体更为突出。举个例子,当你身处吵杂的场所时无论多大声可能都不会有人注意到你,但如果你身处图书馆只要稍微一丢丢声音就可以吸引一大波目光。留白就是这么一个原理。
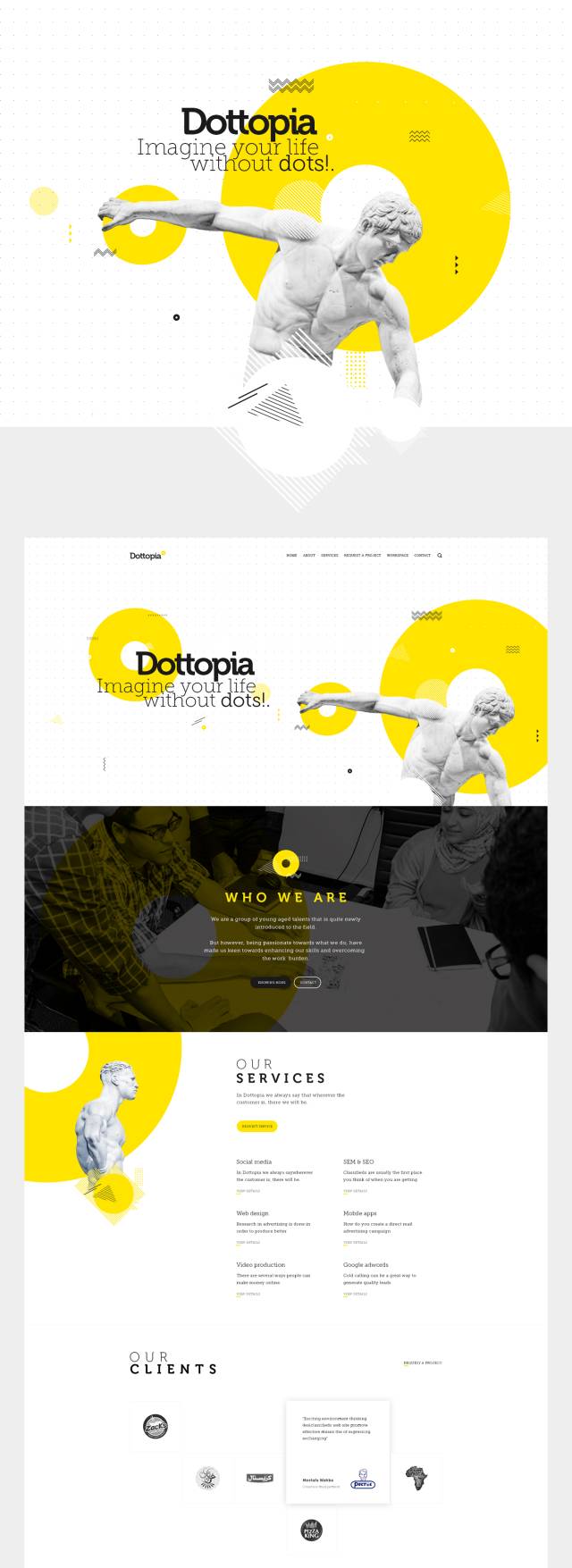
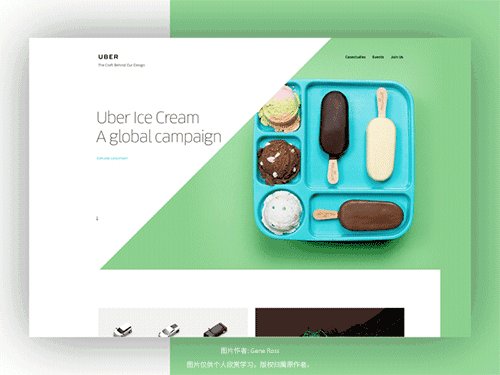
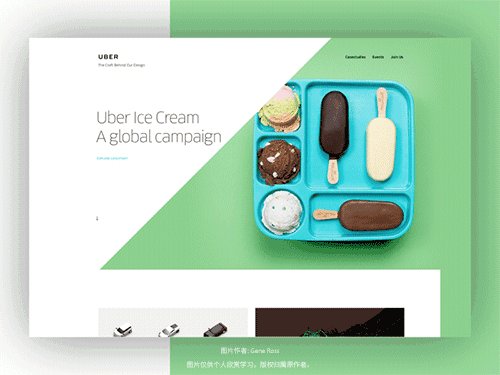
 by Baianat
by Baianat
运用了点的大小关系和素材的指向(雕塑手臂延伸方向),从而引导视线。
大量使用块状元素与高纯度色彩轻易的抓住读者眼球。并且头图构图非常值得学习,刻意放大一个圆形元素让用户把视觉聚焦到主体物上。

以人物和色彩为“点”贯穿整张长图。字体元素严格对齐也给了画面一种稳固感。
二、点的位置
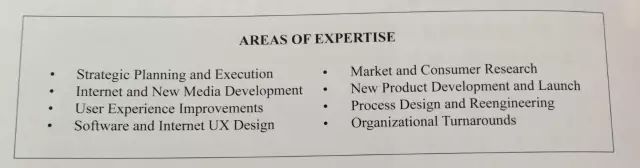
这边直接引用《写给大家看的设计书》中关于亲密性的一个案例,对于视觉引导同样适用。


尽管语言不同相信大家都能看出两张图的差别,第一张中点元素距离文字过远导致了他们看过去完全是单独的个体,用户第一眼甚至可能不知道点在画面上的意义何在。
第二张图我们稍微把点元素往文字靠近点,这下与第一张图的对比就非常明显了,用户明显会感觉到这些点是项目符号,看到点后就会自觉把视线移动到靠近的信息。

如果项目符号“点”与项目名称离得太远大家就不会认为它们之间有联系(亲密性原则),项目符号起到了一个小小的视觉引导的作用。微不足道但却不可忽视。

点线结合运用,标签式设计也更好的提高了用户体验。
点的总结
利用“点”的大小和颜色对比可以很好的进行视觉引导。点与其他元素的远近位置也至关重要。
线在视觉引导中的运用
相对于点,大家对线的理解可能会比点具象。因为线这个元素本身就带有很强的指向性。但是和点一样它也不是单纯的指一条线,可以是一行字、一串元素的连接甚至没有具体形态。
一、有形的线
废话不多说,直接上案例!
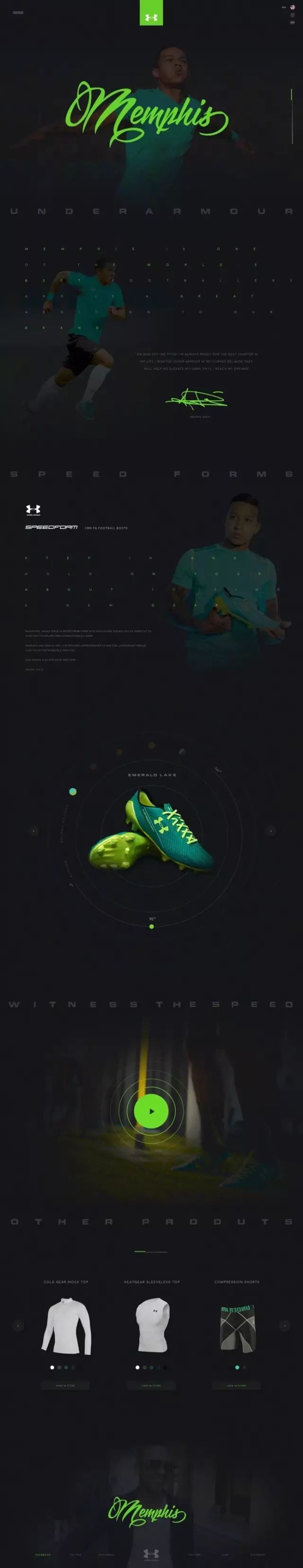
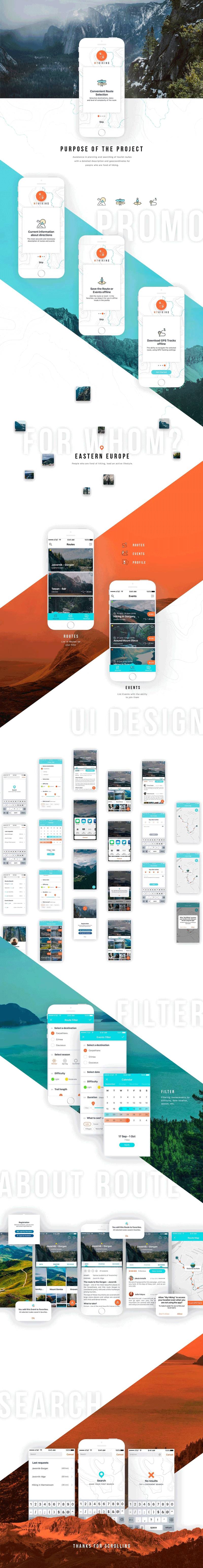
 by Mateusz Wojtaś
by Mateusz Wojtaś

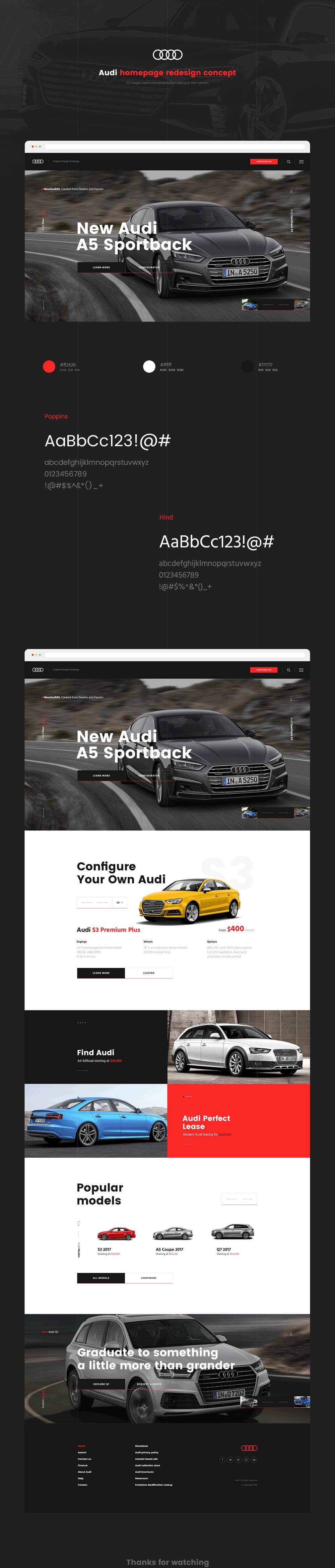
长图是UI设计常用的展示方法,如果没有恰当的视觉引导用户的视线很容易从画面中飘走。上两图使用了不显眼的线几乎贯穿整个长图,既起了视觉引导的作用又不会抢了主内容的风头。
两张长图部分都适当的留了白突出主要信息,同时让画面张弛有度让用户在观看长图的时候有一个“呼吸”的间隙,从而去避免用户一下子观看一连串的消息与图片引起视觉疲劳。
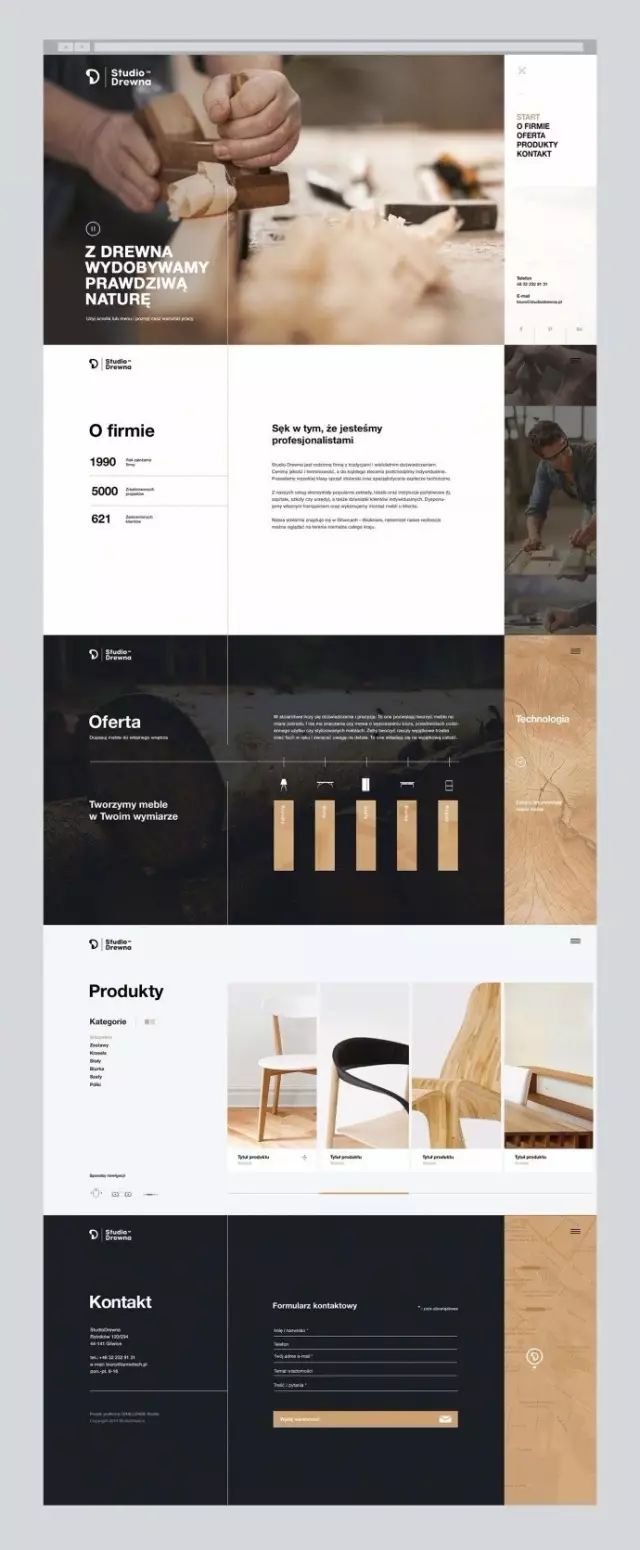
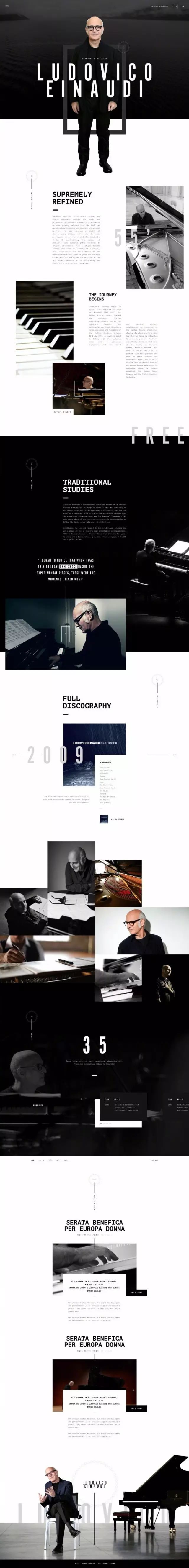
 by Daniel Tan
by Daniel Tan
上面两张图是一个家具售卖网站的网页设计,第一张图右边的竖线不仅仅可以引导用户进行下一步操作还着重强调了当前项。第二张图的短线也是同样起到强调的作用同时引导用户跳转至下一页面。
其次画面排版非常干净,没有过于繁杂的信息。看着非常舒服,没有视觉负担。

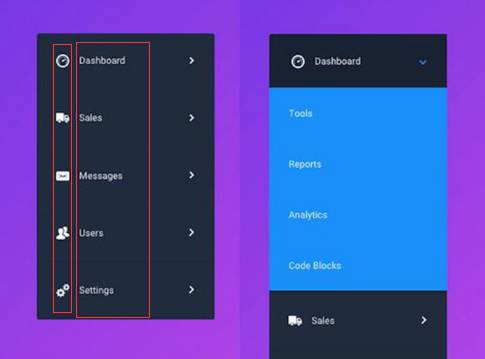
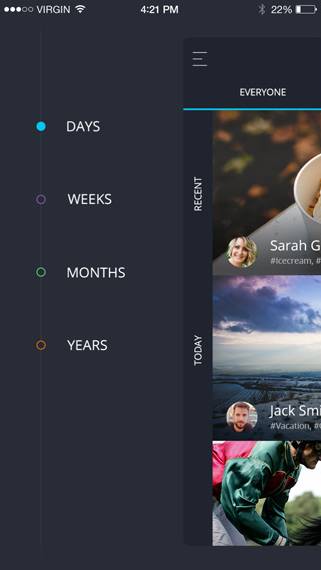
用户界面设计菜单经常会用到这种线性引导,上图中用时间轴的形式将时间联系在一起,不仅起了视觉引导了作用,还更有效的提高了菜单的易读性。

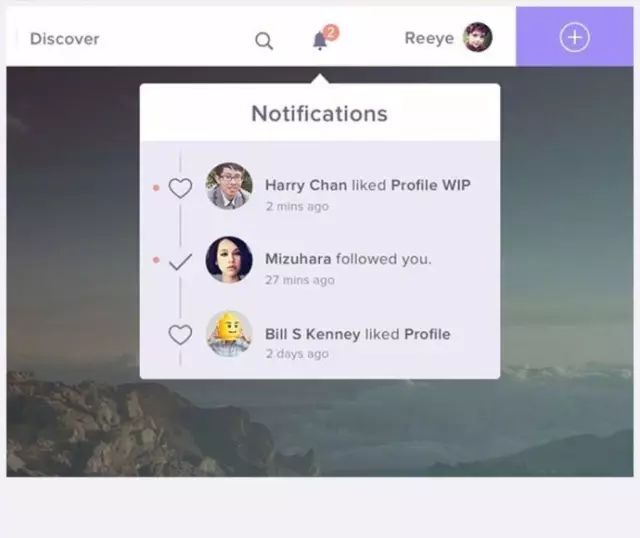
上图画面中的“丝带"不仅起了视觉引导的效果,还通过颜色分割画面。同时丰富了整体视觉感受。
二、无形的线
除了看得到的线,很多优秀作品中也利用物体排列或者人物素材的属性中“无形的线”来起到稳固画面引导视线的效果。如果文字方向和物体朝向相反很容易分散用户视线,不信小伙伴们在临摹的时候可以试验一下。
(以下图均来源网络,版权归原作者所有)

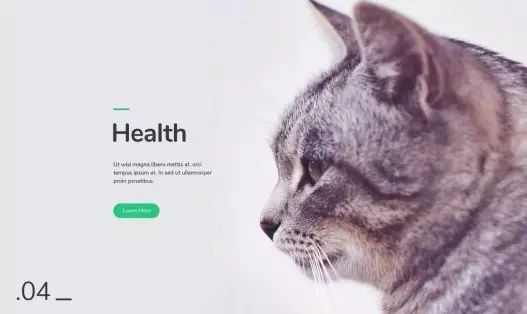
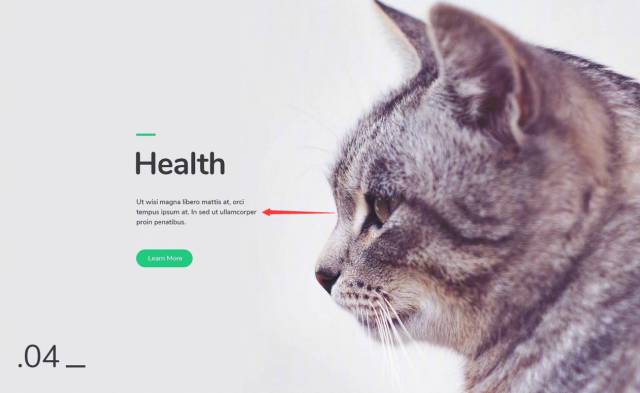
感受到喵星人萌萌哒视线了吗?

主体物视线指向也是可以作为一个视觉引导。这里左侧的留白突出文字也平衡了整个画面。
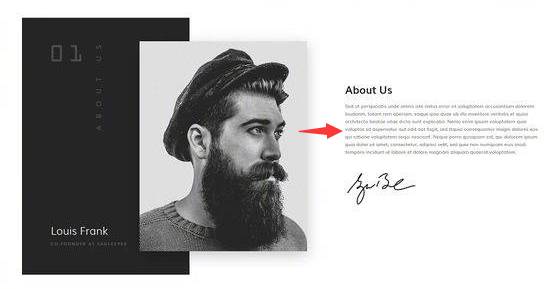
不管是人还是动物都可以达到一样的效果哟。这里同样使用了上文中的分割型排版。


除了视线,主体物的朝向也是可以灵活运用的。并且上图排版偏倾斜通过主体物的动态赋予了整个画面极强的律动感,给予用户视觉冲击。


并非动物人类,物体的趋势朝向也是可以的。页面中还使用了大量的几何元素,丰富了画面还提升了视觉感受。

线的总结
不管是有形的线还是无形的线在视觉引导方面都是立竿见影的,各位在临摹的时候可以多多尝试。找素材的时候也可以参考参考寻找更合适的照片素材。
面在视觉引导中的运用
面一般在平面作品中是 充当一个信息载体的作用,但在长图或在网页不同板块的连接中通过颜色或形状也能起到视觉引导的作用。

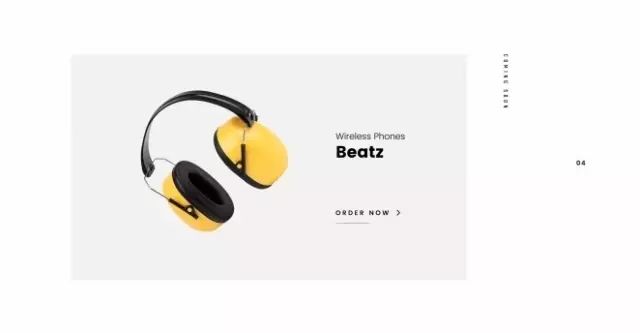
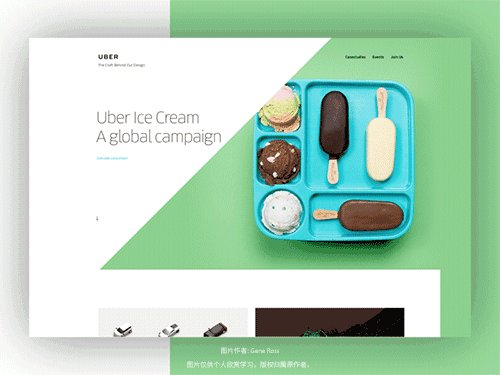
上图网页交互动图定格画面,左边主体颜色鲜艳对比强烈是一个视觉的切入点从而引导用户浏览其他内容。
并且使用了分割型排版,利用面明确的分开了图片部分和文字部分,也就是独立性。读者在观看的时候也可以非常明确的分出页面主次关系,画面也不会过于单调。

上图背景使用一个大块面长图,在上面再放置网页信息。非常直观的可以感觉到一个视觉引导的作用。图文排版集中在一处,视觉焦点明确,用户可以在一瞬间get到重点。

这张App展示图非常巧妙的结合了图片和面,倾斜的面不仅仅起到了视觉引导的作用还让整个画面更有设计感。

方形元素贯穿整张长图。文字排版层级清晰,很好的提高了易读性。
面的总结
一般面所占面积会比较大,所以在展示长图的制作中可以得到很好的运用。用面进行分割画面处理也可以非常好的进行突出主体和视觉引导。
最后的最后
希望大家看完这篇文章在做一些审美练习的时候可以带着问题去观察优秀作品。看到这里你可能会问不改稿的10万个理由在哪?不改稿的理由就是我学会的那些设计理论!!!
最后做个小回顾
1、多看
——坚持每天去优秀的设计网站behance Dribbble等看一些优秀作品,顺带一提优设官网网站导航有非常多国外优秀设计网站。
2、多想
——欣赏的同时要想为什么优秀作品优秀?哪里优秀?作者为什么要这样摆放元素等问题。
3、多做
——多多临摹优秀作品把好的表现手法与技能都get过来!
这次的分享就到这里啦!谢谢大家观看!第一次写文章有什么不妥的地方多多包涵,如果直接评论留言指出,我会更开心哒~
封面设计: Baianat

「相关文章」
1. 点 | 设计理论之点的运用
2 . 线 | 设计理论之线的运用
3 . 面 | 设计理论之面的运用
4. 影响点线面的其他视觉因素





