
近日,有网友反映,
Bilibili(即B站)
平台上大量海外剧、海外电影资源被下架,内容涵盖日剧、日影、美剧、英剧等。昨日,
B站回应大批影视剧下架称,正对内容进行审查,不符合规范的影视剧将被下架处理,符合规范的影视剧将逐步恢复上线。
每天一篇文章,一周就这么快又过去了。明天就是周末啦,提前祝大家周末愉快!
本篇是
陈添
的投稿, 分享了Android侧滑粘稠效果的实现,效果不错,希望大家喜欢。
陈添
的博客地址:
http://www.jianshu.com/u/f7fa41541bf9
之前在 UI 中国上看到一个侧滑效果,觉得还不错,于是就想实现一下。UI 效果是这样的:

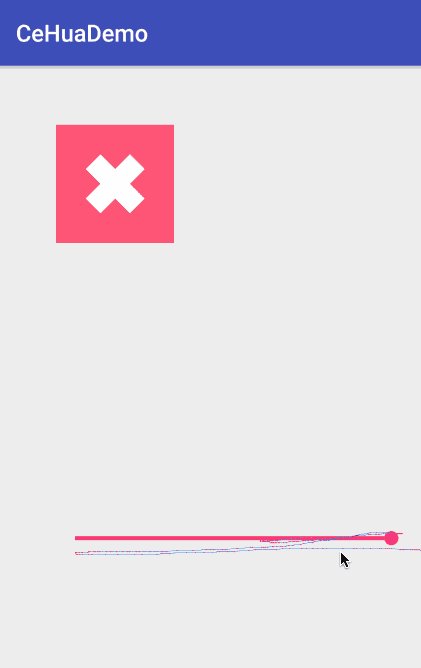
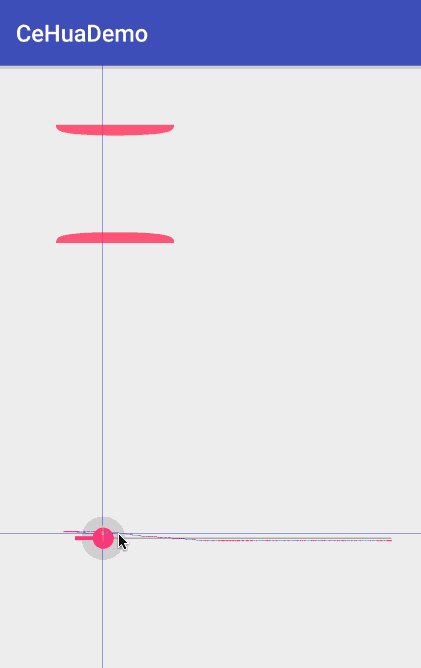
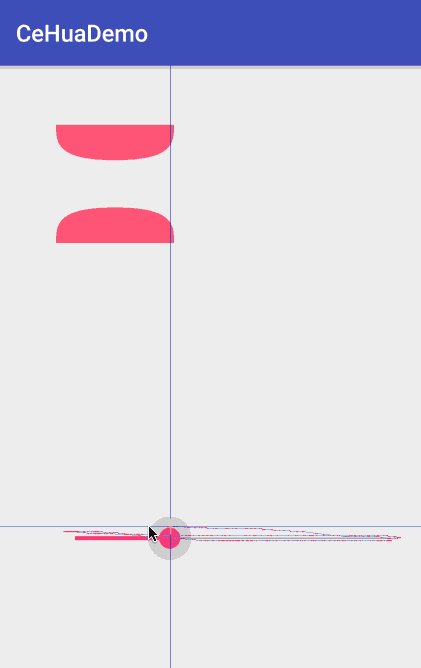
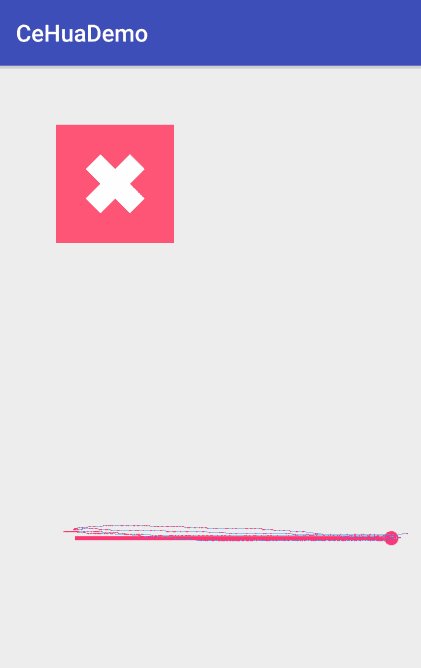
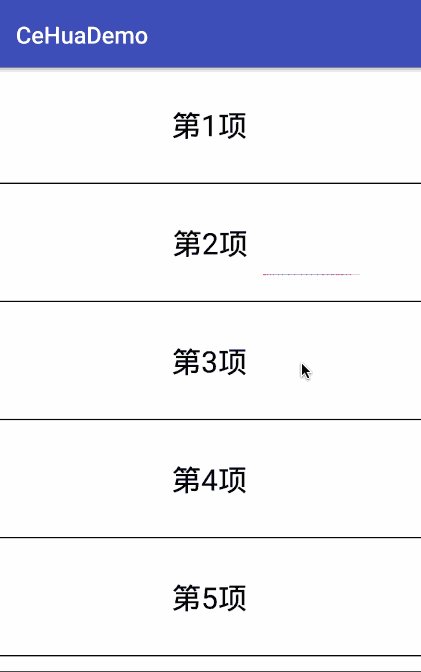
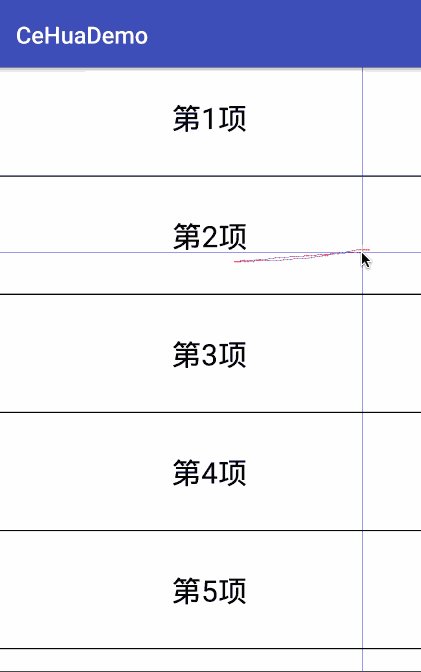
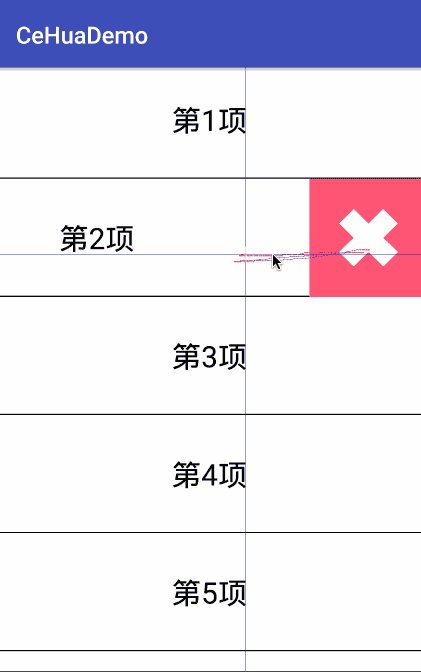
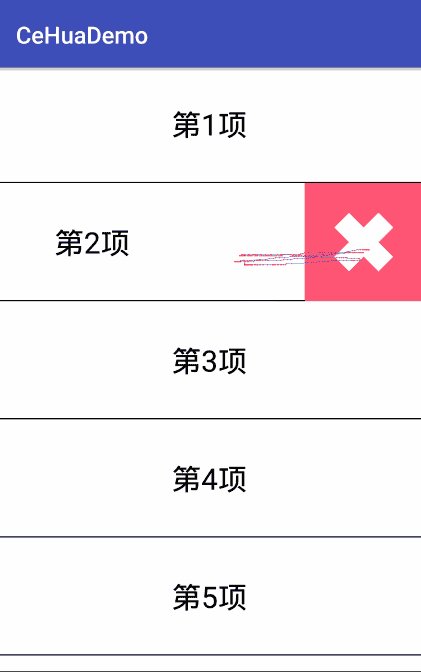
我自己实现的效果是这样的:

效果并没有完全一致,UI 效果里当两部分重合后有一种像水滴重合一样的效果,我并不知道用代码如何实现(如果大家知道请告诉我。。。),所以我这里只是简单的做了一个慢慢出现的效果。
好了,那我们就来看看这个效果是怎么实现的。
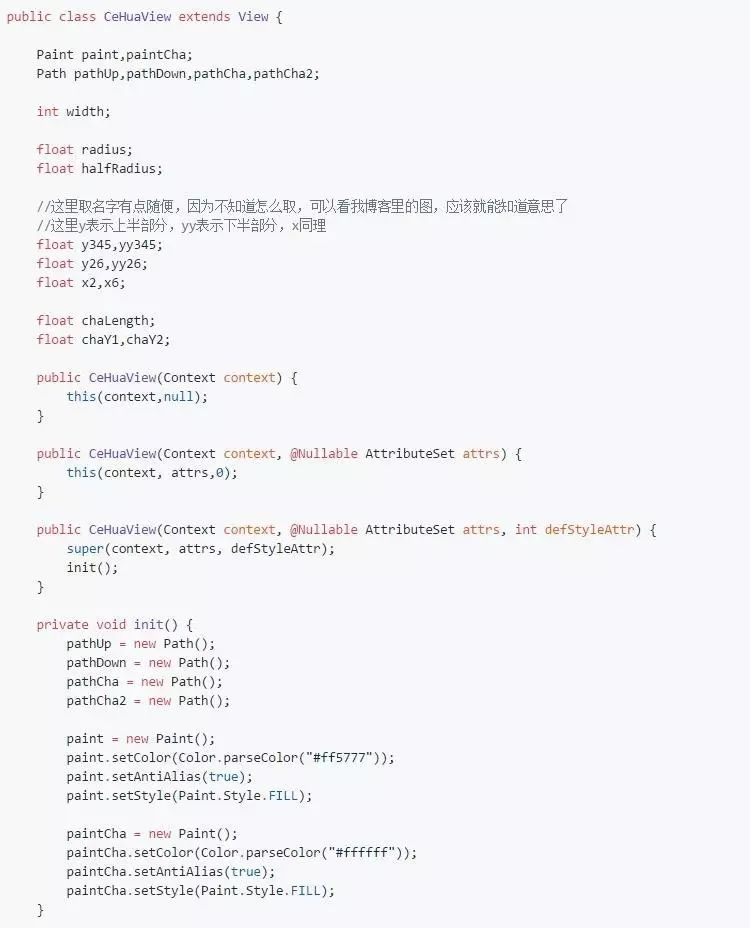
这是一个自定义 View。
效果分为两个部分,一个是背景的红色,一个是白色的叉叉。
背景的红色
当看到红色的效果的时候,我就想到了贝塞尔曲线。贝塞尔曲线是个神奇的东西,几乎所有神奇的曲线效果都可以用贝塞尔曲线来做。为了让这篇文章保持简洁,所以我就不介绍贝塞尔曲线了,如果有不了解的人,可以去这里看看。
http://www.gcssloop.com/customview/Path_Bezier
到这里,我就假设你们都已经知道怎么画贝塞尔曲线啦。
我想你们也猜到了,红色效果其实就是用的三阶贝塞尔曲线。

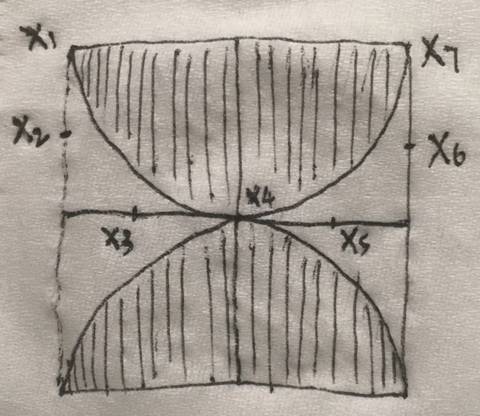
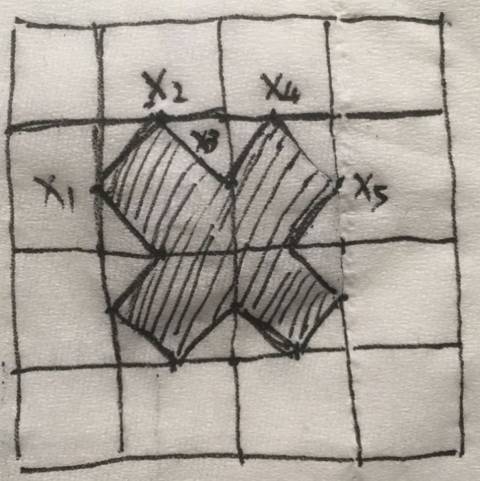
这个图画的就是红色效果的示意图(为了介绍所以将图画成了半圆,实际效果里,圆是扁扁的)。为了便于计算我将它设置为了一个正方形,图中的 x2 , x3 , x5 , x6 都是中点。我们用Path.cubicTo() 方法将 x1 到 x7 这七个点连起来之后就可以得一个半圆形了。
我们整个效果,其实就是控制这几个点而已。
在这里,我会直接给出代码来讲解。
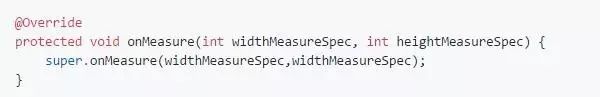
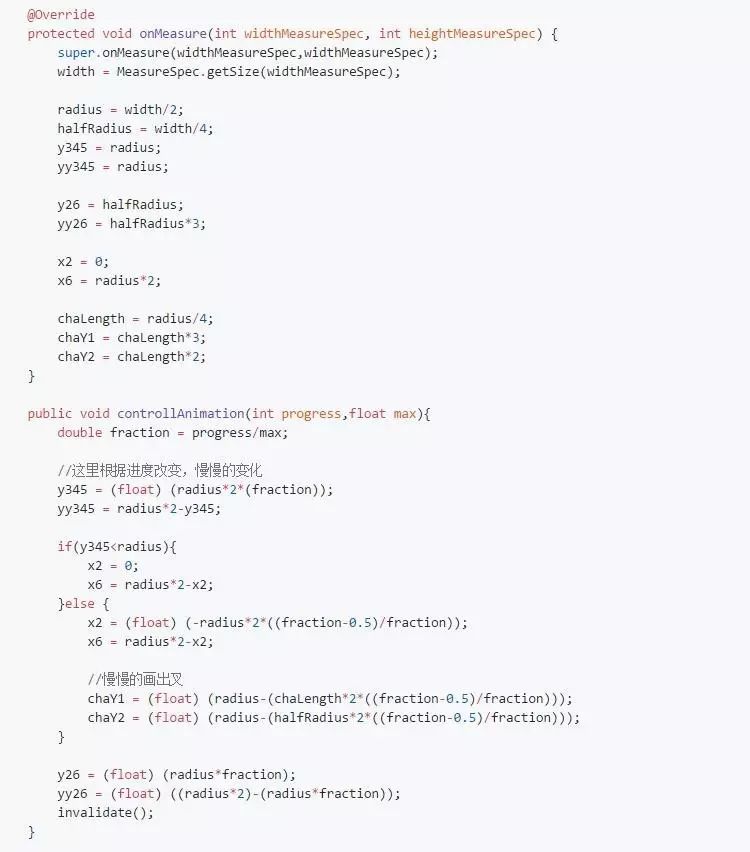
为了便于计算,我们先将控件的宽高设为相等,让它变成一个正方形:

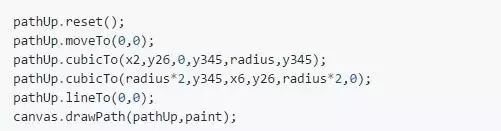
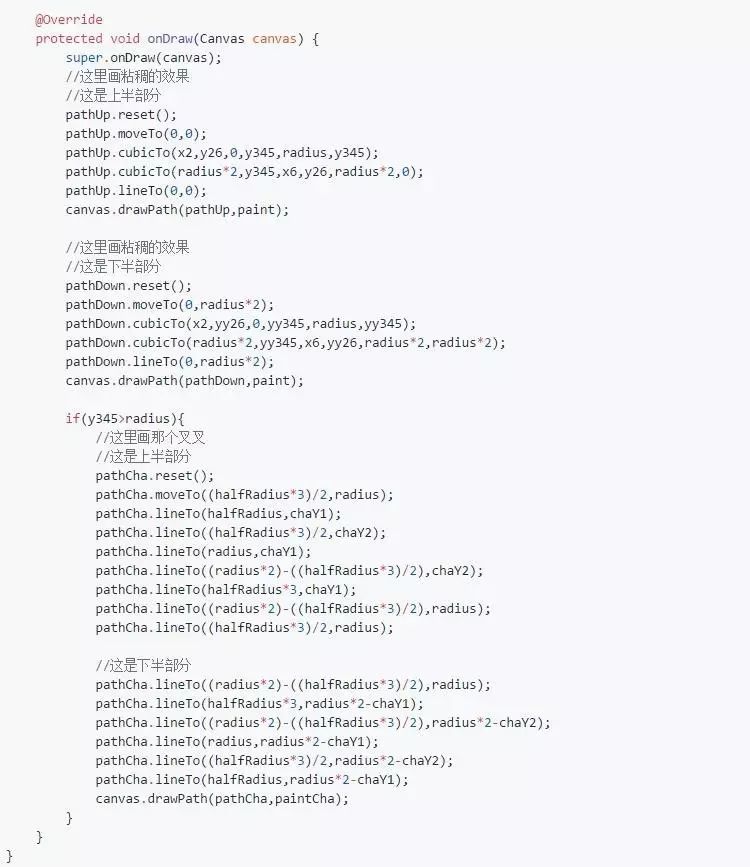
然后就是绘制背景红色了,其实这个红色有上下两个,但是两个其实是一样的,所以我就只介绍上半部分。

这里的过程就是从 x1 点开始连接一直连接到 x7,最后在连到 x1。其中 x2 表示 x2 点的x坐标,y26 表示 x2 点和 x6 点的y坐标,其余类同(取名字真的好累)。
radius表示圆的半径,也就是正方形边长的一半。
代码里,x3 点和 x5 点的横坐标被我设置为和 x1 , x7 一样,这样可以让圆扁一点。
我们需要变化的点,其实就是x2,x6,y26,y345这四个点而已。
y345,y26 需要上下移动,来达到变小变大的效果。
至于x2,x6则是需要向外扩大,不然最后 y345 就算捅穿地表也不能把两边填满。
现在我们知道了需要变化的点的轨迹,那我们怎么控制它们呢?
我在 View 里写了一个方法:

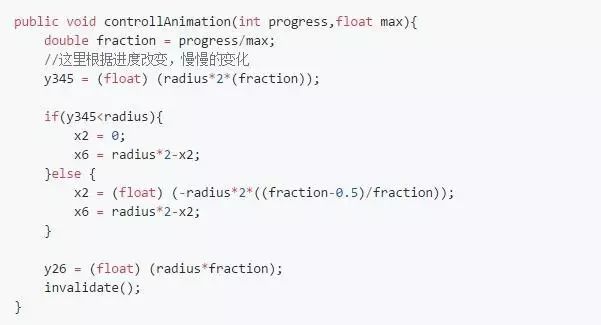
这个方法接收两个参数,第一个是当前值,第二个是最大的值。通过 当前值/最大值 我们就可以获取一个百分比的进度值。通过这个进度值我们就可以计算出当前点的位置:

现在这个我用了一个 seekBar,等到将其放进真的比如 RecyclerView 的侧滑删除时,只要将滑动距离作为 progress 参数传进去,滑动最大值作为 max 传进去就可以了。
白色叉叉

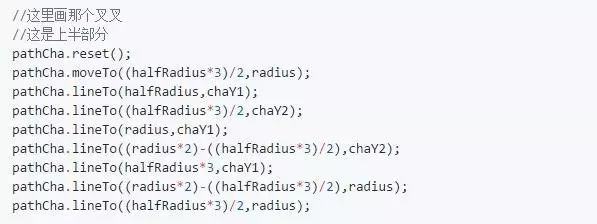
叉叉就简单多了,图上的每个点都是中点。叉叉也是分上半部和下半部,我们这里就只讲讲上半部分,下半部分一样的。

这里radius表示半径,halfRadius表示半径的一半。
-
chaY1 等于(radius*3)/4
-
chaY2 等于 radius/2
-
chaY1 表示 x1 ,x3, x5 点的 y 坐标,
-
chaY2 表示 x2 , x4 点的 y 坐标。
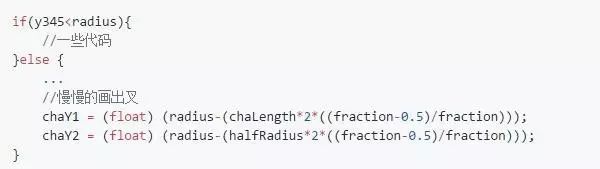
我们需要改变的就是 chaY1 和 chaY2 的值,来达到一种叉叉慢慢出现的感觉。代码如下:

我们的叉叉是在上下两个红色接触在一起的时候才绘制的,也就是进度为一半的时候。
这样就把这个 View 说完了,View 的代码也不是很长,我就直接贴出来吧:



在RecycleView中的使用

因为这篇文章主要也不是讲RecyclerView的侧滑实现的,所以这方面的知识大家可以去这里看看。在RecyclerView应用的代码也参考自这里。
http://blog.csdn.net/tyk0910/article/details/51669205
好了,本篇文章结束了。还有很多不完善的地方,也和UI中国的效果有出入,需要调整。才疏学浅,如有错误,欢迎大家批评指正。
本篇文章的代码:
https://github.com/ChenTianSaber/CeHuaView
最后的最后,感谢我可爱的女朋友。
每天学习累了,看些搞笑的段子放松一下吧。
关注最具娱乐精神的公众号,每天都有好心情。

如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击
“投稿”
菜单查看。
欢迎
长按下图 -> 识别图中二维码
或者
扫一扫
关注我的公众号:






