
老实讲比谷歌完全不差啊,来听一听美女设计师讲讲精彩的设计过程。
四月,跟好友出国旅行,有幸邂逅一位特别有爱的歪果仁,可惜自己撇脚的英文大大阻碍了我们之间进行交流,楼主悔的肠子都青了,真是书到用时方恨晚。

机缘巧合,回国后恰好接手搜狗翻译的设计任务,所以基于自身痛点,极力打造可满足用户在多场景下既实用又便捷的翻译软件。
今天安利给各位朋友,希望给有翻译需求的你们带来帮助。

▎
有限的时间输出设计
关于这个项目其实最困难的地方在于周期过于紧张,整个设计团队前后只用了 8 天时间去完成全部功能页面的创新尝试与流程体验。基于有限的设计过程,项目期间整个团队还是尽可能的去做到让体验优先,回归需求本质,同时大胆在产品上做突破尝试。
时间紧迫,能够留给首页风格确认的时间也就不到两天,所以组内设计师在进行风格尝试时的指标就只限一条:「打造一款连你自己也会真心喜欢并乐于使用的 App」。
▎
少即是多

(上图为:那些年我们一起甩过的飞机稿 )
那么,在这样一个前提指标上,我们再去做设计,空间就变得自由多了,所以在前期的风格捕捉上能看到,我们从色彩到形式,从科技到扁平,都在竭力寻找创新突破。
在校对同类应用时,我们发现不论国内还是国外的翻译类产品普遍存在共同的产品特点是:页面繁琐,功能展示不够直接,页面中内容模块信息占比较大,导致使用起来不够轻便、工具化;同时文字过小,在多行信息展示时,阅读体验不佳,所以「极简」这个概念就成了我们此次产品设计的切入点。
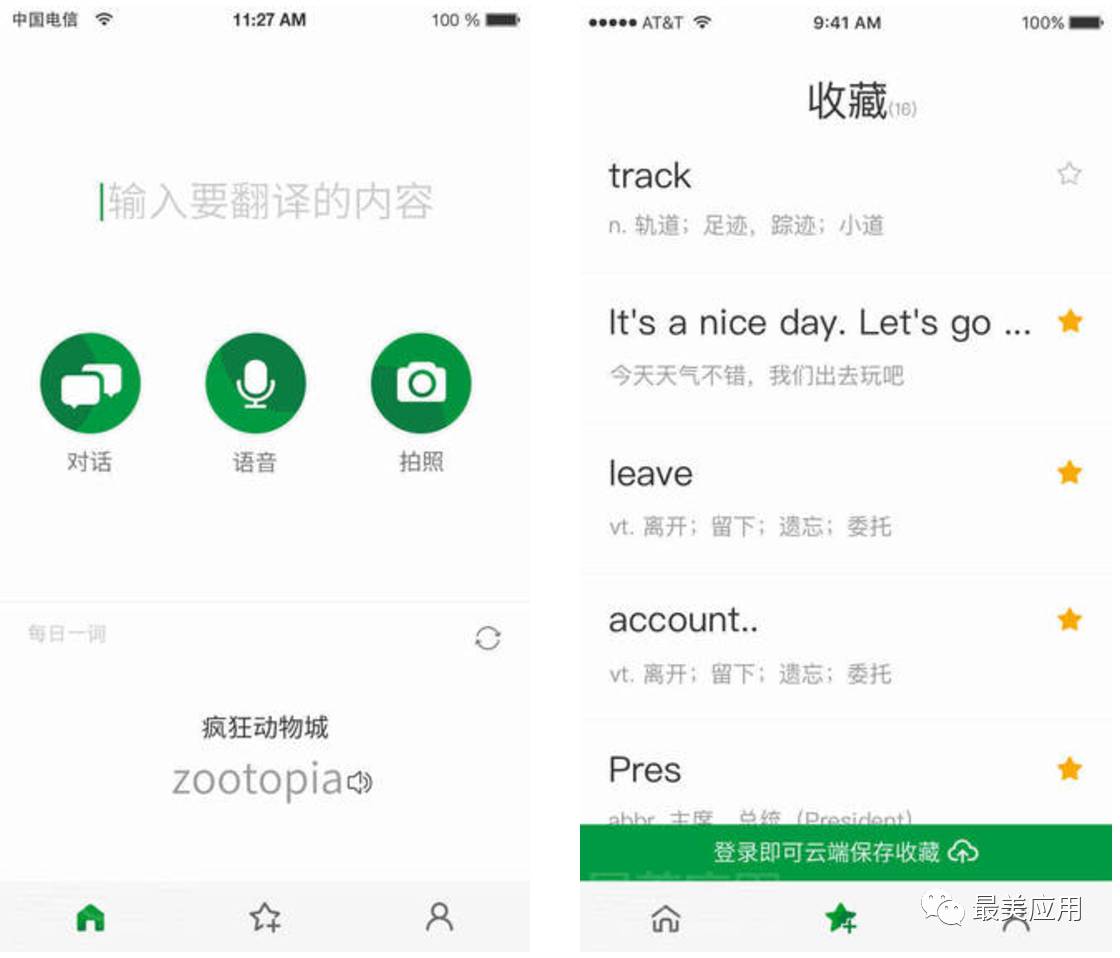
我们必须合理的去做减法,去除页面中一切给用户带来干扰的多余信息,同时利用大量的留白空间来提升页面的通透性。
所以在我们最终的版本里可以看到我们索性去掉了传统的输入框形式,只保留了最核心的文本输入,同时利用光标闪烁加以引导,将输入区域直接扩大 80%,确保用户在任何场景下都能快速聚焦到核心区域,同時将辅助功能的双人对话、语音输入与拍照功能用 3 个直意的 ICON 做为功能入口,通体仅用一根浅色分割线区分主功能区与推荐区,以此来维持页面的精简度。

▎
面对面「无障碍」沟通
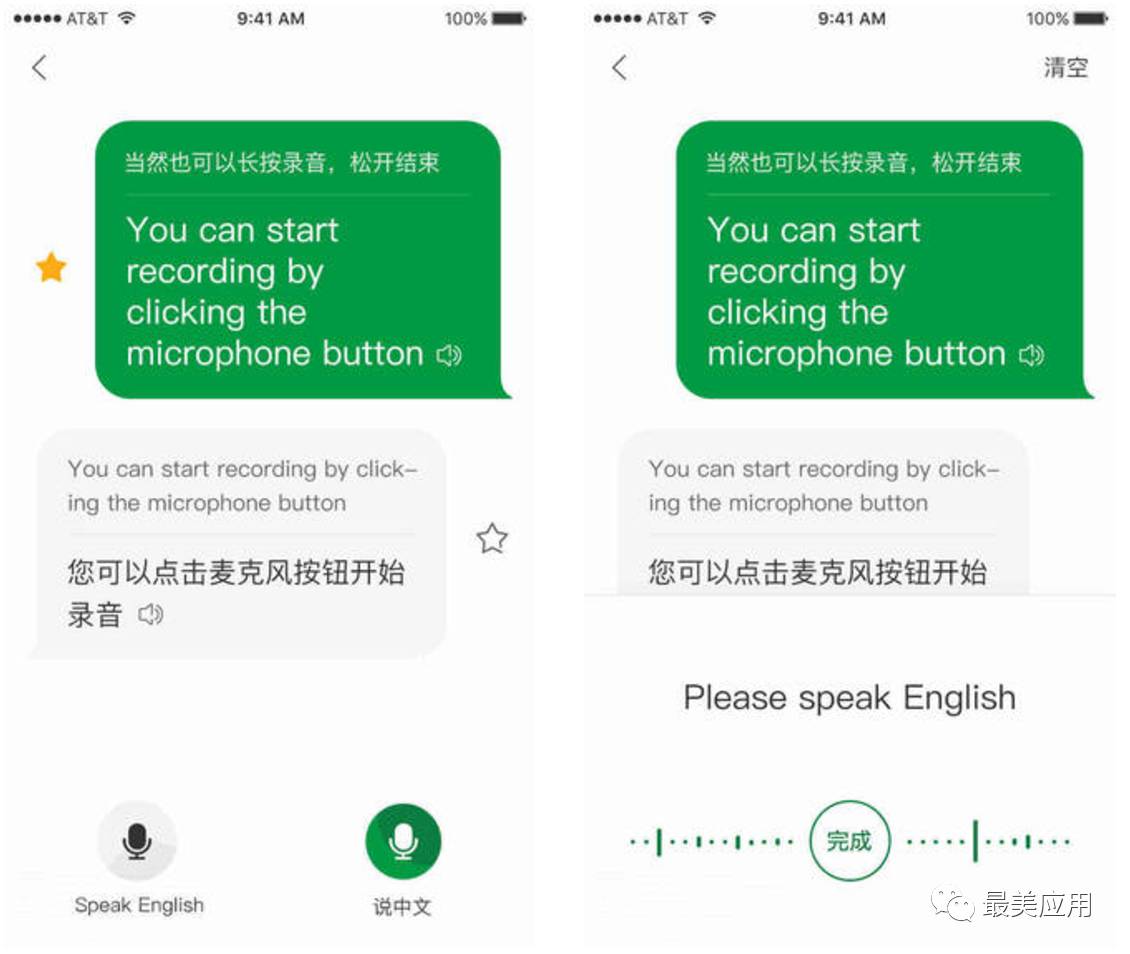
对于双人对话功能最核心的价值便体现在:如何能够更快的帮助用户拉近距离,建立沟通。
所以我们在设计的时候,尽可能的从场景出发,将两人的对话内容实时转为文字,利于阅读的同时也提供给大家可以面对面进行交流,促进用户更自然、友好的完成对话,拉近彼此间的距离。

▎
一人上路,秒拍秒懂
当然,光解决沟通问题是不够的,旅途中,难免会有落单的时候,例如在面对路标、超市价位卡、住房登记表格、美食选择等多场景切换时,你可能会需要一款能够提供及时精准翻译功能的利器陪伴左右。
而搜狗拥有目前国际领先的中英翻译系统——搜狗机器翻译,以及人工智能大数据积累的天然优势。你只需拿出手机对准需要翻译的区域,就能快速了解到画面中所对应的文字内容。

▎
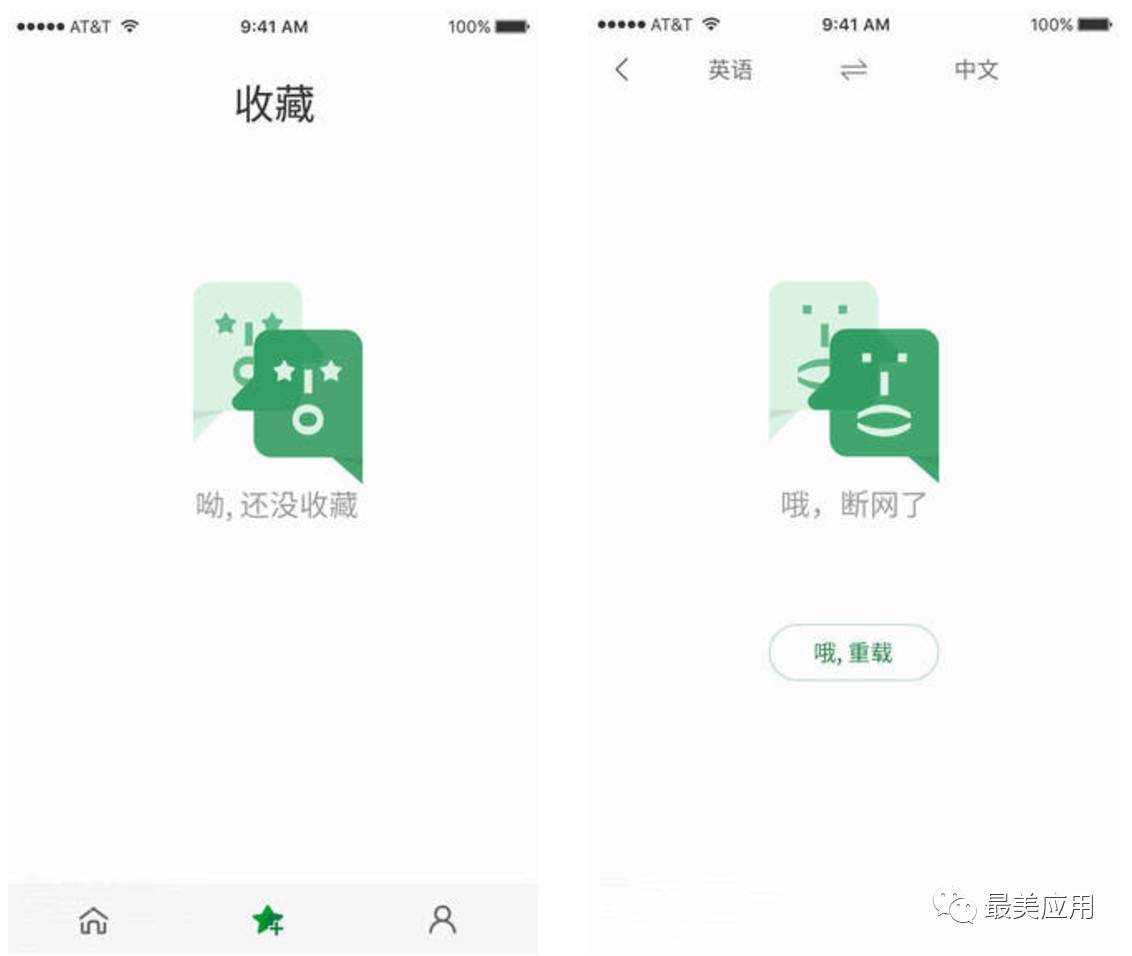
「灵光乍现」的创意来源
关于空白页的由来,还是比较「意外」的。
设计师起初是期望运用更具有情景化的场景设计来完成的,所以在我们之前的版本中是能看到更多富有「故事性」的设计穿插在里面,但在视觉稿完成后,我们发现与之前制定的「极简」风格有所偏差;

其次,在品牌传播中,如果能将 logo 与形象更巧妙的关联起来,本身也会更利于传播,于是我们决定尽可能的在 logo 的原型上去做文章,恰好这时由于设计同学的一个误输入,意外打出的括号字符恰似一个吃惊呆萌状的大嘴表情,我们近乎雀跃的拍手叫好,因此茅塞顿开,想到完全可以利用不同的表情符号来体现不同的情绪传达,既便于延展,又增添了表情包本身的趣味性,于是空白页的形象就这样愉快轻松的诞生了。

好了~百说不如一试,如果,你也想获得一次无障碍的英语交流体验,那就快来体验一下我的设计作品吧。





