摘要:
Fundebug的前端JavaScript错误监控插件更新至
1.2.0
:支持监控WebSocket连接错误;修复了监控unhandledrejection错误的BUG,即未用catch处理的Promise错误;以及一些其他优化。请各位用户及时更新插件!

监控WebSocket连接错误
现在,WebSockect的应用场景越来越多。比如,Fundebug的首页有展示
累计处理错误
的数量,目前是
6亿+
。这个数据是后台实时计算,然后通过WebSocket返回给前端的。顺便吐槽一下,某友商的统计方式比较诡异,
断网之后数字居然还在更新!
我想原因大家都懂的:)

假设正确的WebSocket地址是
wss://api.fundebug.com/api/events/count
,若地址不小心弄错了,
var ws = new WebSocket("wss://ap.fundebug.com/api/events/count");
ws.onerror = function(event)
{
console.log("WebSocket onerror")
}
|
则WebSocket连接显然会出错:
WebSocket connection to 'wss://ap.fundebug.com/api/events/count' failed: Error in connection establishment: net::ERR_SOCKS_CONNECTION_FAILED
|
Fundebug插件可以自动捕获这样的报错,发送到我们的后台服务器,并且第一时间给开发者发送报警。另外,Fundebug的报错并不影响WebSocket的错误处理回调函数onerror的执行。Fundebug控制台截图如下:

修复监控unhandledrejection错误的BUG
unhandledrejection错误,即未使用catch处理的Promise错误。Fundebug很早就支持监控unhandledrejection错误,但是由于插件BUG,全部unhandledrejection错误都显示为
caught error
。对此,我们非常抱歉,这次我们修复了这个BUG,感谢Fundebug用户
-zWing
的反馈!
测试代码:
Promise.reject("test unhandledrejection")
|
浏览器控制台会出现报错:
Uncaught (in promise) test unhandledrejection
|
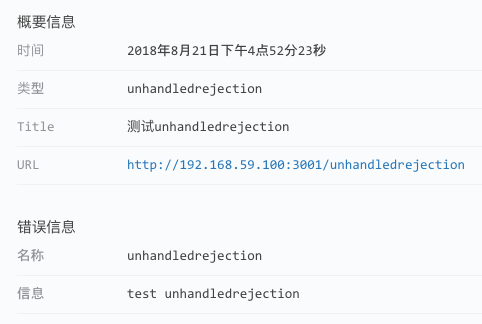
Fundebug插件可以自动捕获这样的报错,发送到我们的后台服务器,并且第一时间给开发者发送报警。Fundebug控制台截图如下:

新增silentDev配置属性
如果您不需要收集开发环境中的错误,则可以将silentDev属性设为true。这样的话,Fundebug不会收集开发环境的错误,生产环境的错误仍然会正常收集。注意,我们是通过页面的URL来区分生产环境和开发环境的,当URL中含有localhost或者IP时,判断为开发环境,否则判断为生产环境。
-
在HTML中配置
标签中配置silentDev属性
-
在JavaScript中配置silentDev变量















