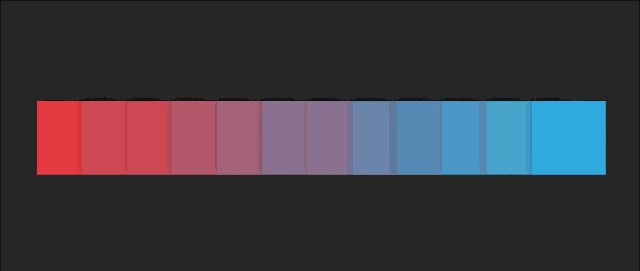
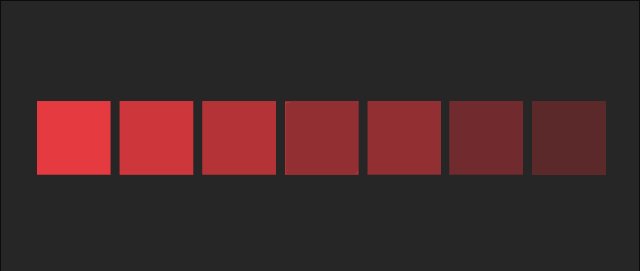
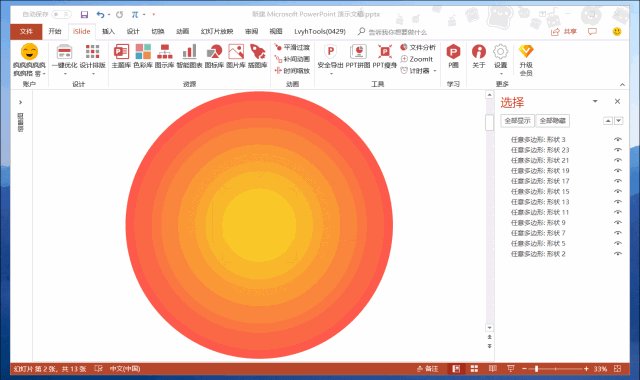
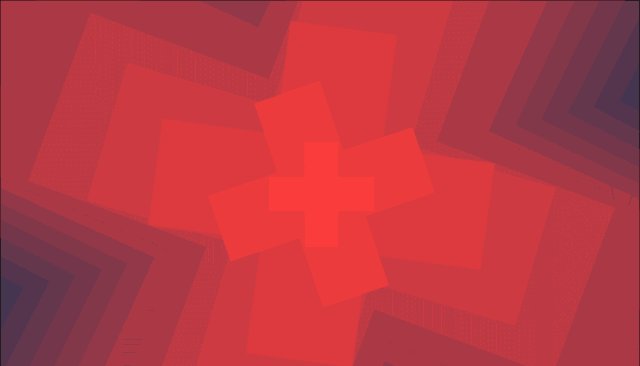
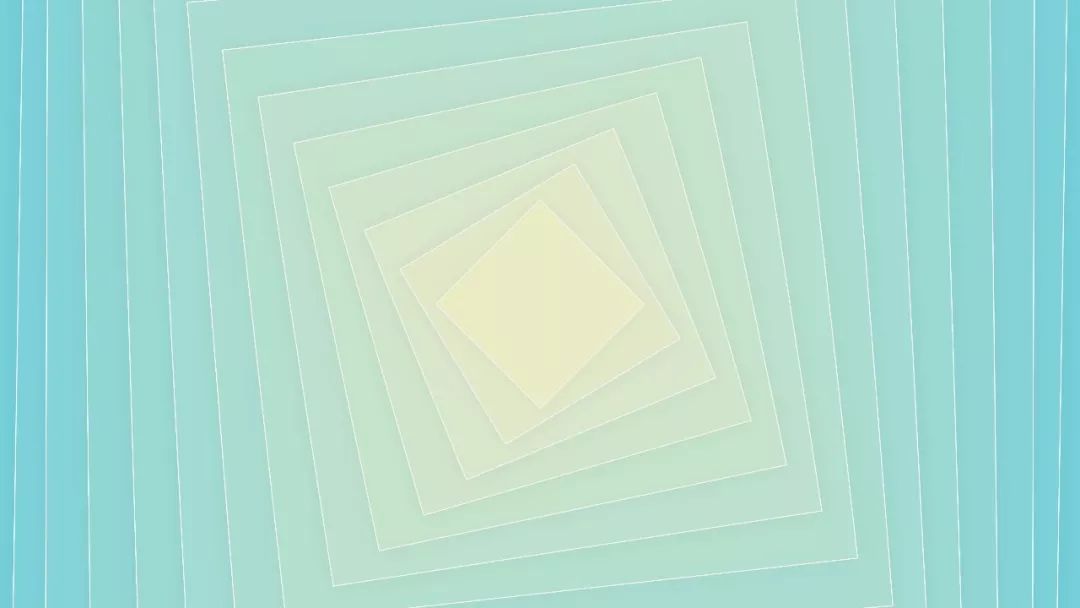
我们经常能在PPT中看到类似下面这样的渐变背景,


以往这样的背景生成起来非常复杂,需要逐个的调整渐变数值。
有没有较为便捷的方法呢?
今天三顿就要给大家介绍一个叫做补间动画的功能。
这个功能非常强大,不仅是渐变背景,
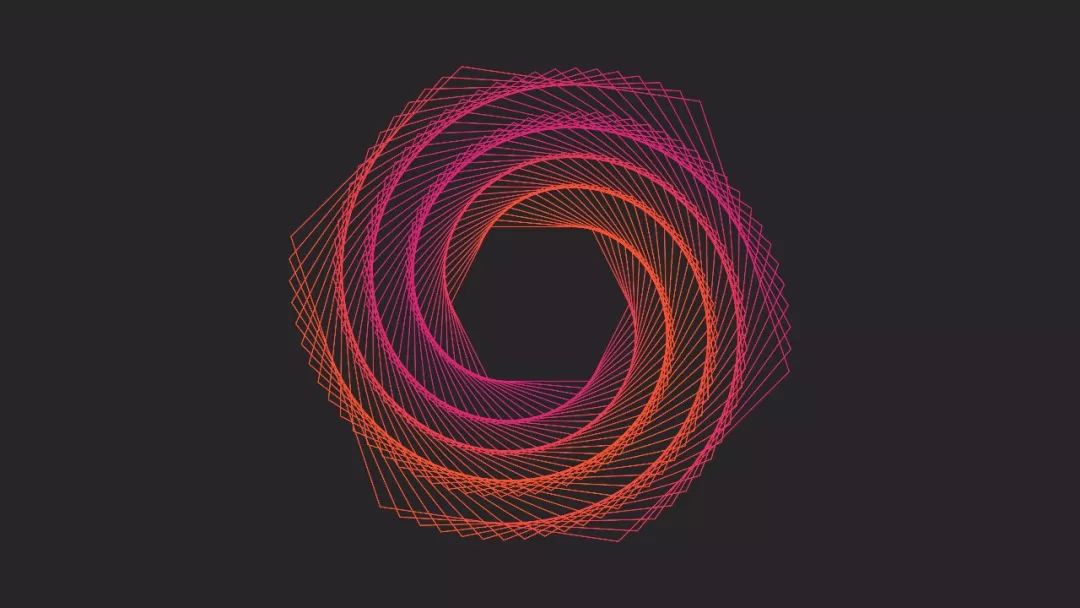
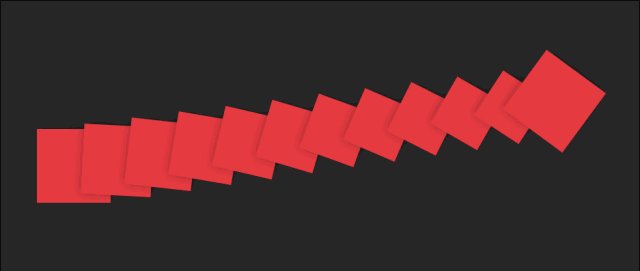
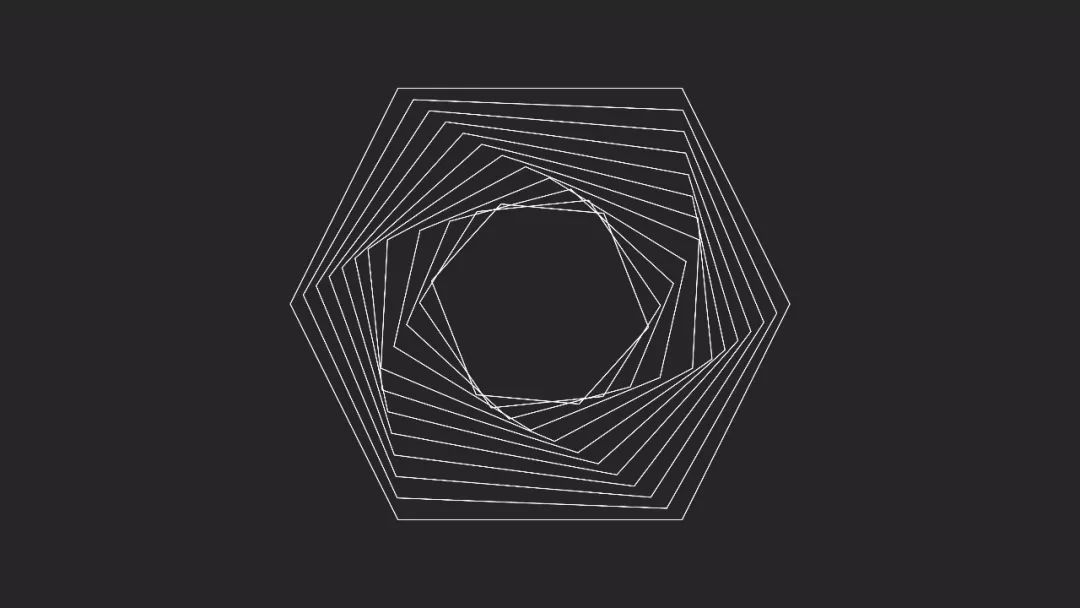
像下面这样的线条效果也能用它一键生成。

那究竟什么是补间动画?如何用补间动画生成这些酷到不行的页面效果呢,
下面三顿就和大家做一个详细的分享。

如果有学过Flash动画的小伙伴,一定对这个词非常熟悉。
什么是补间动画呢?
其实我们完全可以从字面意思去理解:
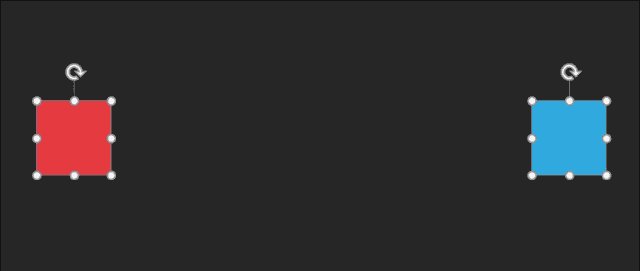
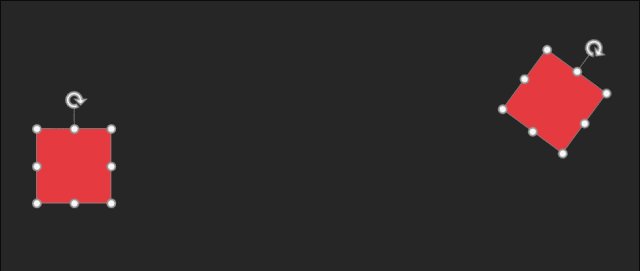
假设A是某一元素的最初状态,B是某一元素的最终状态
,补间动画也就是由计算机自动运算,补足A到B的演变过程。
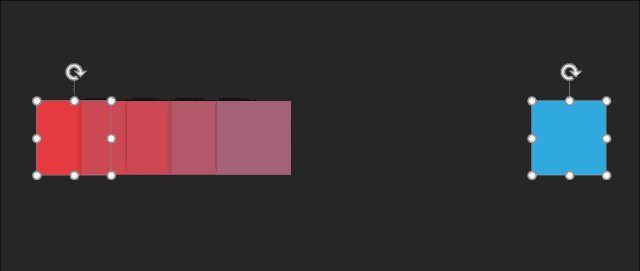
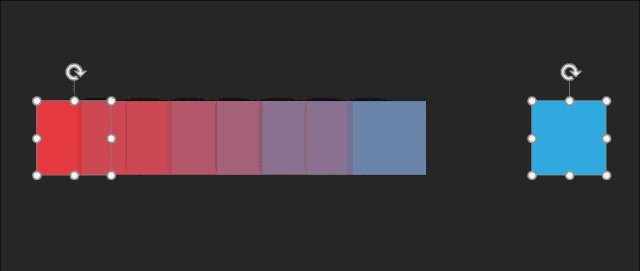
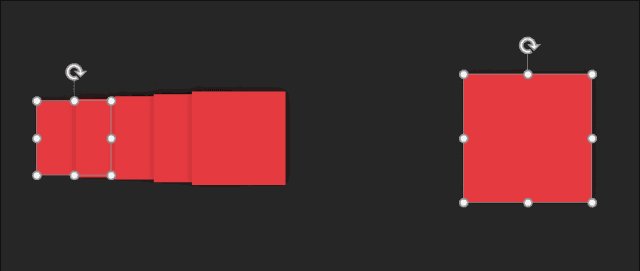
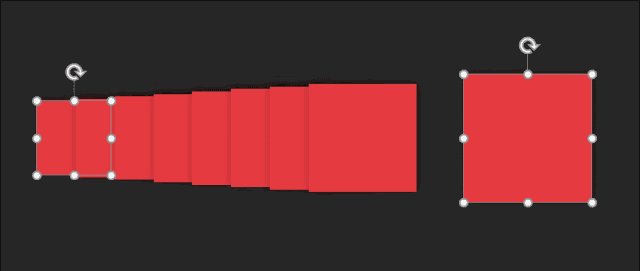
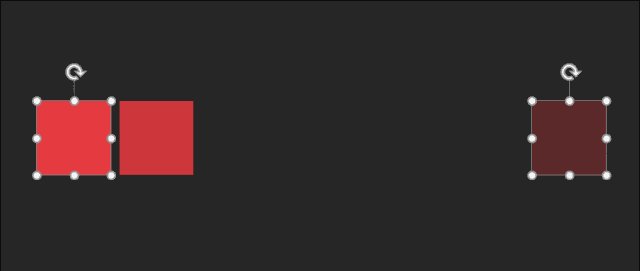
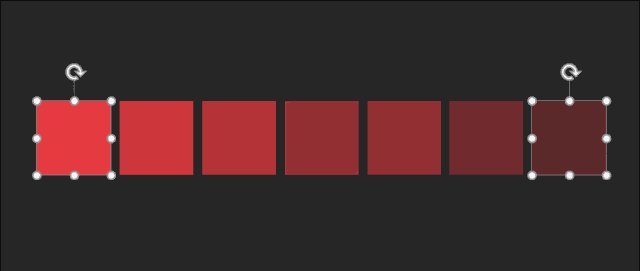
比如下面的正方形,最初是红色,最终是蓝色,执行补间动画操作后的效果就是这样的:

除了颜色补间之外,通过调整元素大小还可以做出大小补间:

设置不同的透明度,还可以做出透明度补间:

举了那么多例子,不难发现,
只需要设定元素的初始和最终状态
,不管是颜色,大小,甚至改变元素位置,补间动画都会帮我们自动补足中间部分。

是不是非常强大?然而大家一定也会有疑问,这么强大的功能我怎么好像从没在PPT中看见过?其实啊PPT本身并不具备这个功能,
我们需要借助插件才能实现这些酷炫的效果。
之前给大家推荐过的
iSlide插件
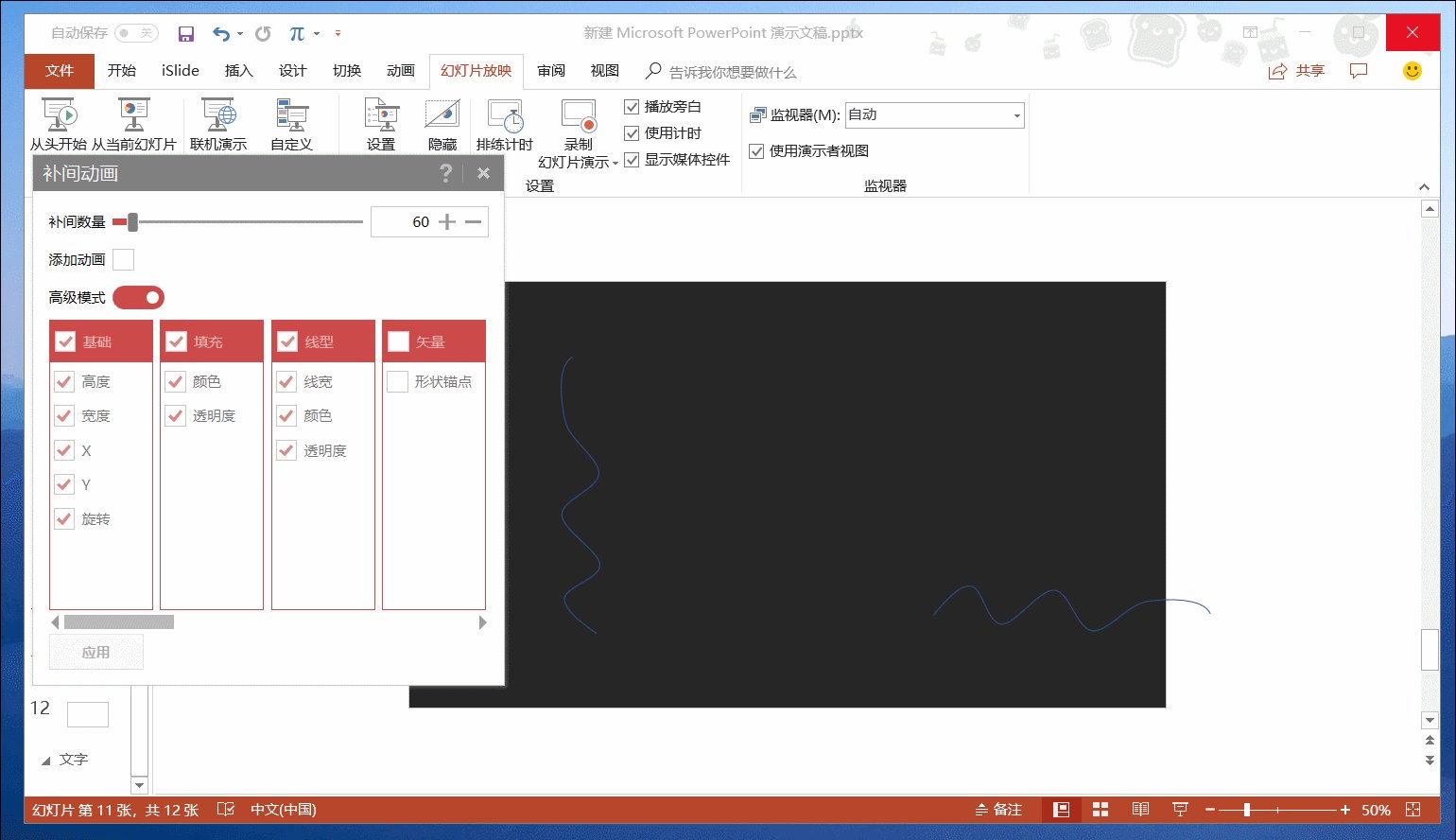
就支持补间动画功能,安装后在功能区就能找到补间动画的按钮。


以上就是对补间动画功能的大致介绍,
那补间动画如何使用,又有哪些具体的应用场景呢?
形状
大家还记得三顿开篇给大家看的渐变背景效果吗?这种效果用补间动画生成其实非常的方便。

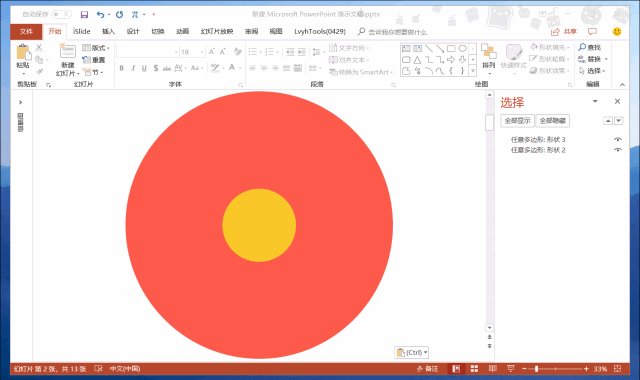
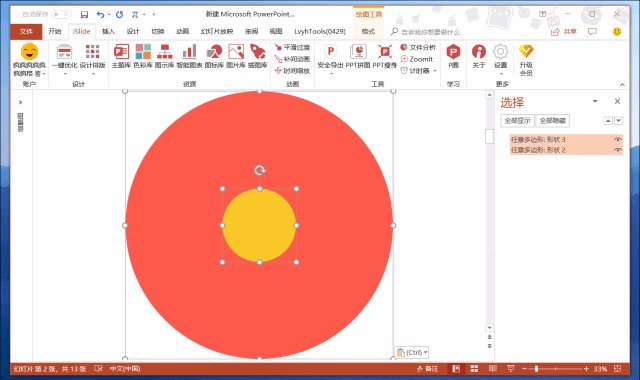
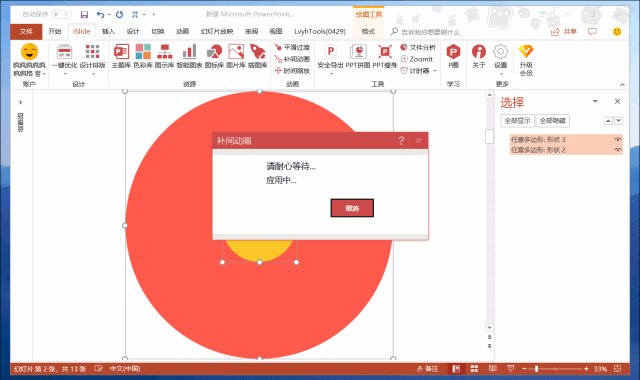
以这个圆形渐变为例,只需要设置起始位置和最终位置的颜色和大小。
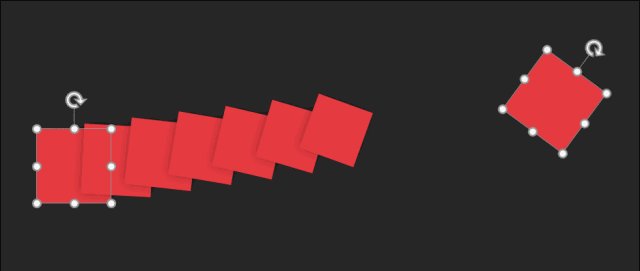
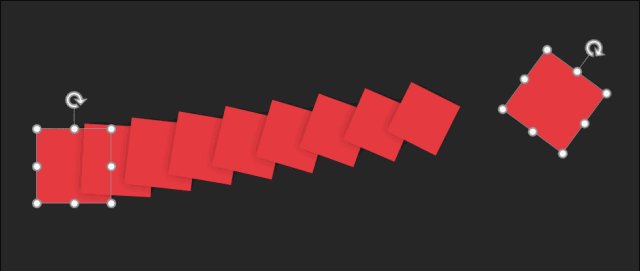
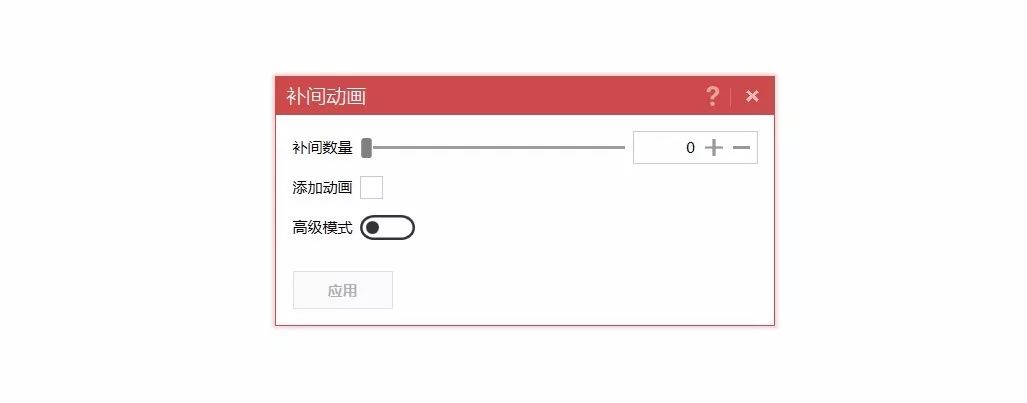
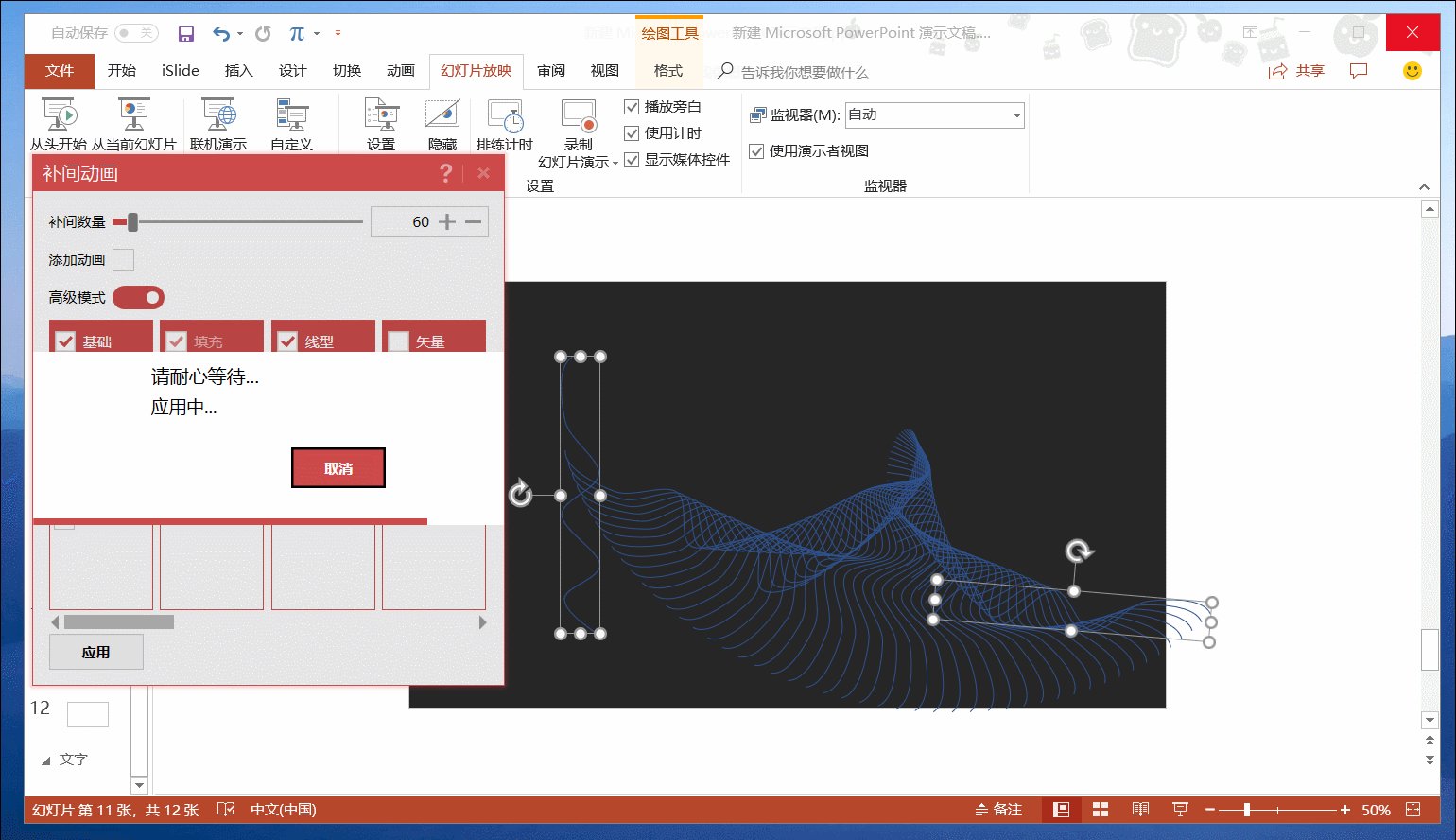
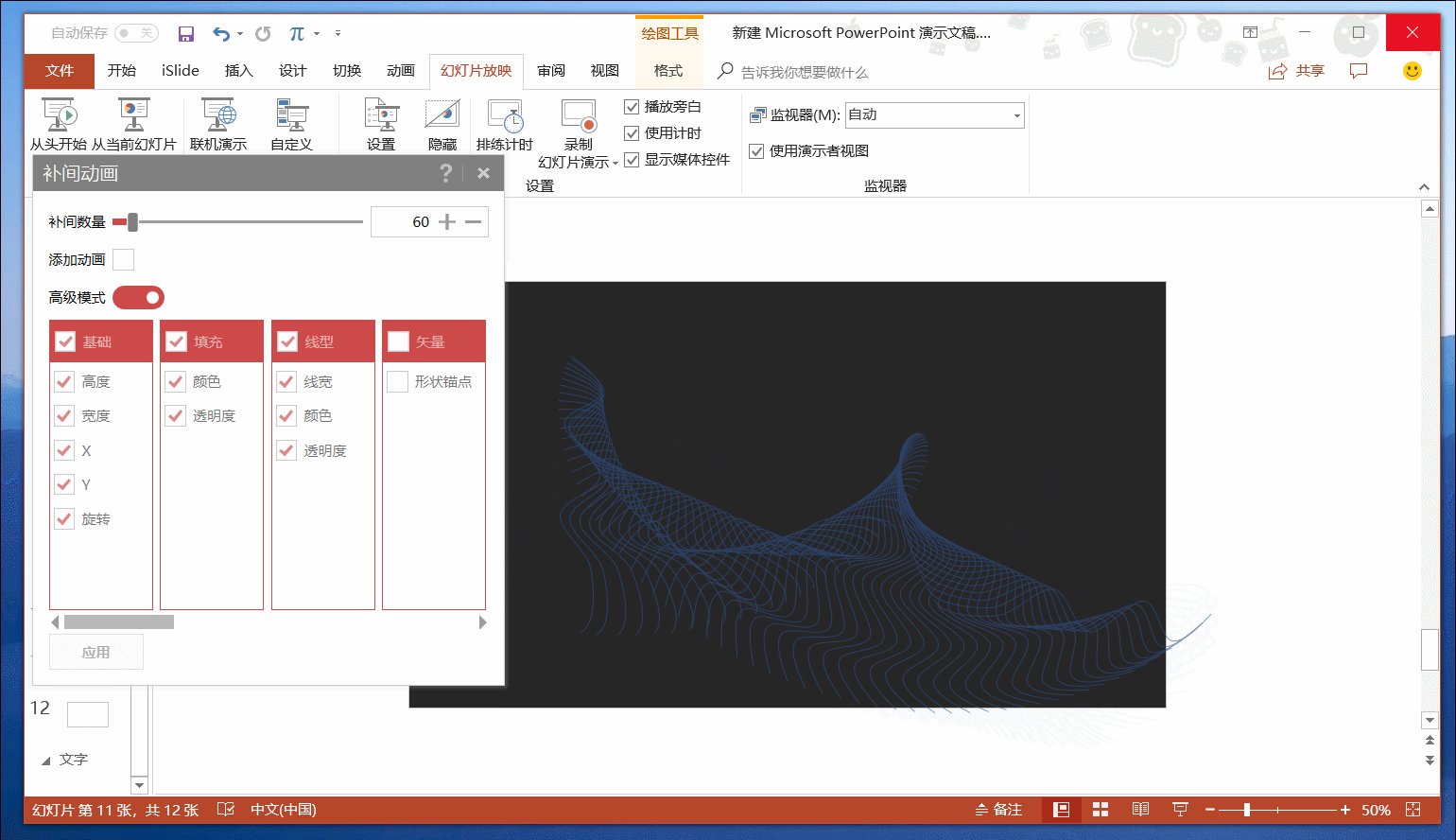
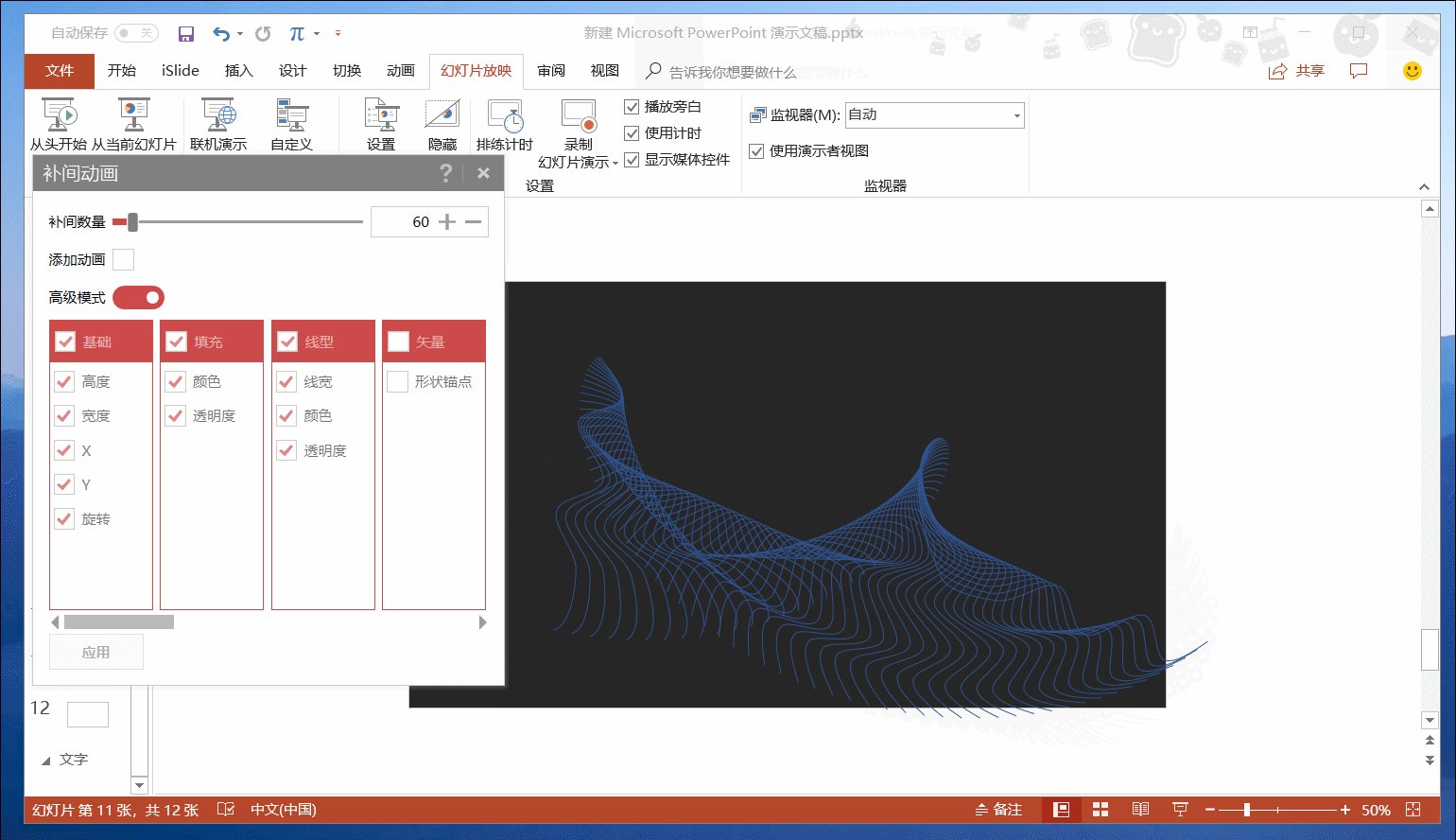
点击补间动画后设置补间数量为10
,取消勾选添加动画按钮,然后点击应用即可。

不同形状、设置不同的颜色都可以做出不同的渐变背景
,比如使用菱形效果也非常的不错。

除了调整形状和颜色外,我们还可以
对初始或是最终位置的元素进行旋转
,生成效果的表现力也非常不错。

如何制作,再给大家看一遍动图:

进一步的,我们还可以打开脑洞,尝试给生成后的形状
添加阴影和边框效果。

线条
前面给大家分享的都是使用形状进行补间动画的操作,除此之外,
框线其实也可以使用补间动画进行美化。
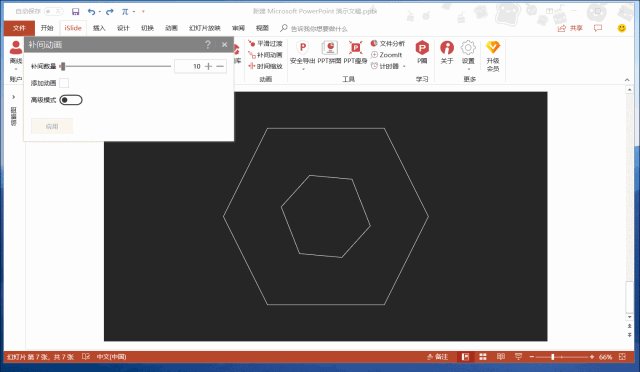
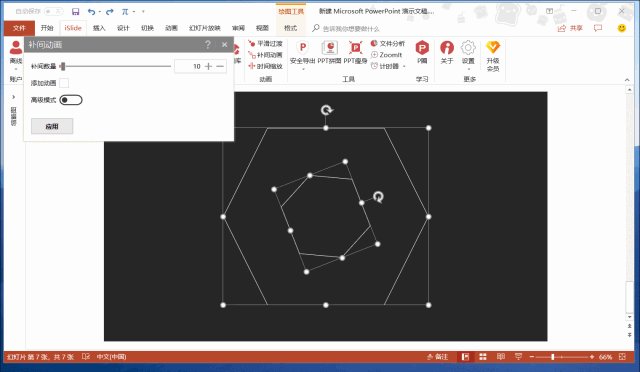
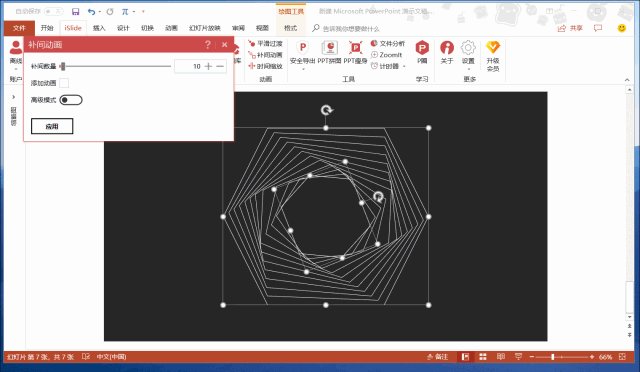
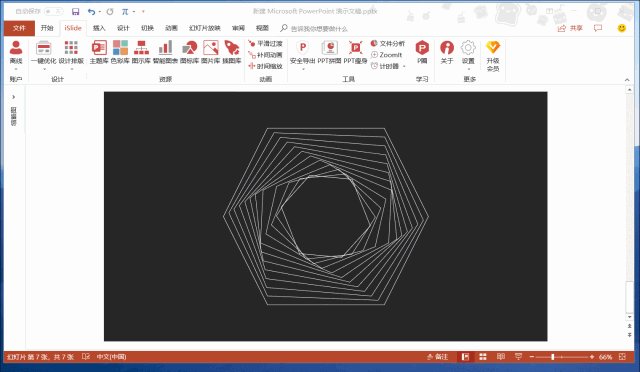
举个简单的例子,调整两个六角形的位置,我们可以生成类似这样的效果:

生成过程依然给大家看一个动图演示,

是的,
不同的框线改变大小角度等等就能产生不同的效果
,我们可以利用这一功能生成各式各样的图形,

进一步的我们还可以
给线条加上纯色或是渐变色
,生成的效果更加的震撼,

这样的线条效果有什么具体的应用场景呢?
其实啊,随便一改就是一页精彩的PPT页面。

除此之外,利用这些规则的形状框线,我们还可以
通过透明度的调整制作出立体的效果,

除了这些规则的线条外,
各种不规则的线条
进行补间动画生成的效果都各不相同,稍稍一旋转又是另一番样子。

文字
除了形状和线条外,
文字也同样可以使用补间动画的功能
。修改文字位置和透明度,我们可以很轻松的做出一些特别的文字效果,(案例选自islide公众号)

结合变体动画
(office2016及以上版本具备),你还能做出类似这样的“抖音风格”的动画。

具体如何制作,其实也是在新建文字后,通过调整位置、透明度来进行实现。
唯一需要注意的是文字需要使用合并形状功能转化为形状后再制作补间动画效果。三顿这里不写具体的过程,
不妨在看完文章后自己动手尝试一下吧!

以上就是今天三顿要给大家分享的补间动画这样一个神奇的技巧了,利用补间动画我们可以轻松做出一些高大上的背景、线条以及文字效果。
另外使用补间动画
有几个非常重要的点在文章最后给各位做个提醒:
常用的几个元素变量:





