
这篇文章讨论了图标设计准则的6个步骤。这6个步骤遵循了图标设计的基础,包括一致性、易识别和清晰。高效图标设计的原则已经被图标设计师John Hicks在他的《The Icon Handbook》一书中详细地讨论过,同样google的“material系统图标设计指南”也有讲过。
本文中被讨论的6个步骤应该被看做一种指南,而不是一列教条式的规则。学会什么时候打破规则,什么时候遵循规则,这也是成为一个优秀设计师的一部分,我们也将在这论证。
在本文中运用的图片案例,被讨论的6个步骤将会运用到改进一只狗上(确切地说,是一只柯基),这个图标是由iconfinder的用户Kem Bardly最近提交的。这个图标是有潜质的,但还不是够优美到可以称为“高质量”。我们给Kem一些简单的小技巧,只要做一些小小的改进。他的图标已经准备被作为优质图标通过了。
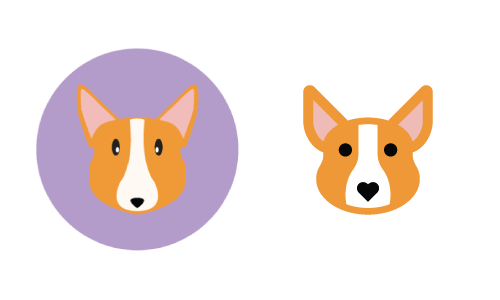
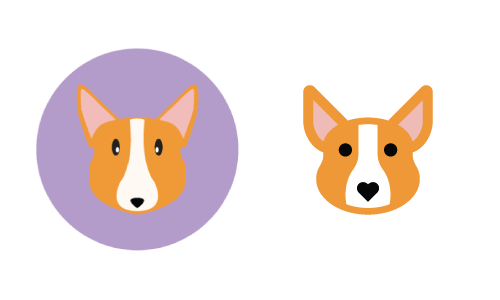
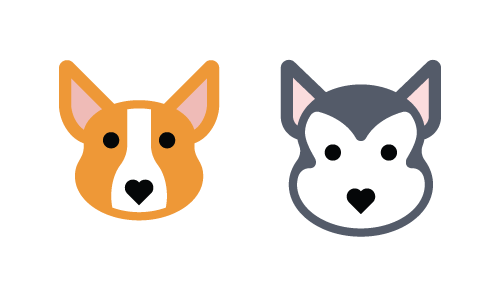
下面展示的图片显示了Kem的图标改进前后的版本。在接下来的章节,我们将循序渐进地解释它是怎么从最初版变到最终版的。

左边的图片是原始图标。右边的图片是重新设计过的图标,运用了本文中提到的原则。
注意,文章中讨论的原则适应到网页图标时,他们通常也适用于印刷图标。典型的300 dpi的印刷材料,使得像素化呈现本质上是毫无意义的。
如果你是一个平面印刷设计师,文中提到的所有原则都是适应的,但是你可以忽略像素化呈现的作品。
有效图标设计的三个特性
对于组成图标的3个属性:形式、统一审美和识别性,好的图标显示了一套系统的经过深思熟虑的方法。当新设计一套图标,把这些属性都考虑在迭代的途径中,从整体(形式)出发,进入到细节(识别性)。即使你只设计单个图标,这3个属性也仍然能被应用,能从单个图标中推测出。
毋庸置疑,设计一个有效的图标不止这3个属性,但有这3个精选属性是设计一个好的图标的开端。为了相对简洁性,我们专注于考虑这3个主要的属性。
形式是一个图标根本的结构,或者说是它的组成部分。
如果你忽视图标的细节,在主要图形周围画了一条线,那他们是形成了一个方形、一个圆形、一个垂直或水平的矩形,一个三角形或者更多有组织的图形?最主要的几何形状——圆形、方形和三角形——能为图标设计打下一个稳固的视觉基础。
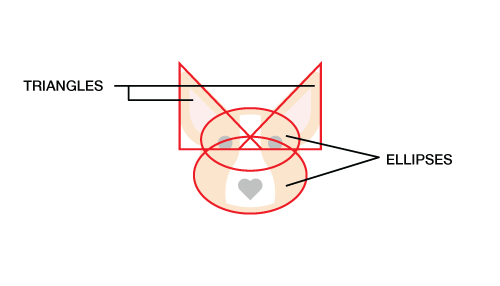
在Kem Bardly设计的柯基图标示例中,狗的头部是由两个三角形和两个椭圆形组成的。一个人开始会画一个最大最简单的形状,然后才定义越来越多的细节。另一个人从最简单的形状开始设计图标,然后添加更多的细节——但是只有尽可能多的需要沟通概念的细节被表达出来,它就会成为一个物体,一个想法或行动。

这张图片的关键线条展示了设计构型的基本形状
单个图标的构成元素能运用到整套图标中,就是我们说的视觉的一致性。
这些元素比如是圆形或方形的角,角度的大小(2像素,4像素…),被限制和保持一致的线条粗细(2像素,4像素…),图标风格(扁平的,线条的,被填充的线条或符号),配色等等。
审美一致性是设计元素的集合,或是设计中你为其成为一个整体所贯穿使用的手法。
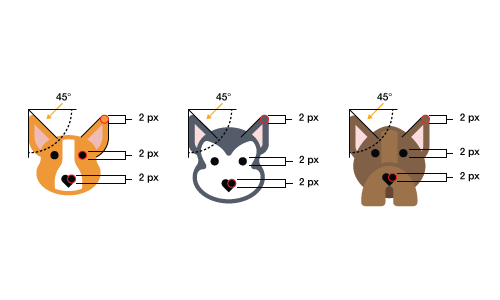
在下面的例子中,会发现Kem图标中的这3只狗都有一些共同元素,比如2像素的圆角,2像素宽的眼睛和心形嘴巴。

这3只狗图标有共同的设计元素,形成了视觉的一致性
识别性是产品图标的基本,它造就了图标的唯一性。
一个图标是否从根本上起了作用,依赖于观众能多么容易地去理解这个图形、它的含义及它描述的动作。一致性包括展示观众普遍会和你的想法联系在一起的特性,但是它也包括哪些独特的,出乎意料的元素,像把狗狗的鼻子设计为心形。
记住识别性不仅仅是指对形状、想法或它表达的动作的理解,也指识别出你的图标。
从这方面来说,美学的一致性和识别性能经常重合在一起的。下面的图标,我们能识别出一只是柯基犬,一只是西伯利亚的爱斯基摩犬。因为他们独特的颜色、头部形状和耳朵,但是仍然会认为他们是同一组图标,因为他们有共同的设计元素。

每一只狗的特性使得他们能各自被识别,但是它们共同的设计元素又可以让人识别出是同一套图标
迄今,我们已经看了有效图标设计的3个主要属性。在接下来的部分,我们将深入看6个步骤是如何妥善处理这3个领域的问题。
六个步骤
1、从栅格化设计开始
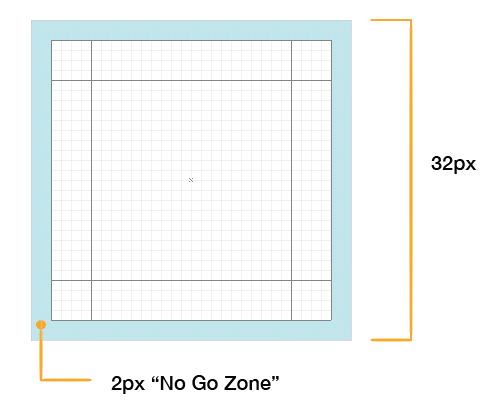
不同网格大小的好处将在一个单独的文章中得到最好的处理。从我们的目的出发,我们做出了一个32*32的网格。我们的网格也包括一些基本的指导原则,来帮助我们为每个图标设计创造最基本的形式。

这里,我们能看到一个32*32的像素化网格,有一个2像素的边框
(或者说是不可达区域)
作为留白
最外面的2像素我们叫做“禁区”。避免把图标的任何部分放在这个区域,除非是绝对需要的。这个禁区存在的原因是为图标留出一些透气的空间。
图标形式的一个组成部分是大体的形状和方向。如果你在一个图标的外部边缘画了一条线——这个边界框,如果你能够——这个形状将会形成一个正方形,圆形,三角形,垂直居中的矩形,水平居中的矩形或平行四边形。
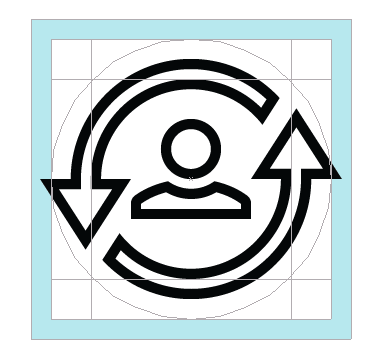
圆形图标处于网格的正中央,将经常触碰到内容区域四周的边沿,而不触及到禁区。注意,打破禁区这个规则的一个普遍原因是,有一些重点或小元素需要超过圆形区域。如上所述,为了保持设计的完整性。

圆形图标对齐网格和关键线
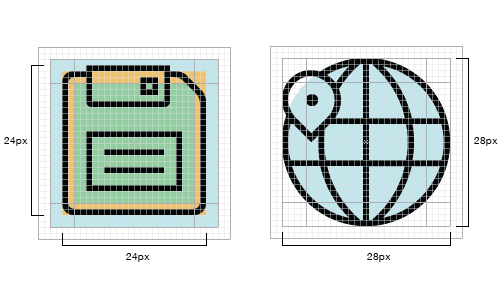
方形图标也是在网格的中央,但不这样做,在大多数情况下,会扩展到内容区的最外层边缘。为了保持圆形和三角形图标的视觉面积的一致性,大多数矩形和方形图标将会在中间对齐到关键线(以下图片的黄色区域)。什么时候对齐到每一条关键线由图标本身的视觉面积决定。什么时候使用哪种尺寸只需要多加练习。
看下面的方形布局图片。上面说到的3个同轴的方形就是以下的浅蓝色、橙色和浅绿色区域。

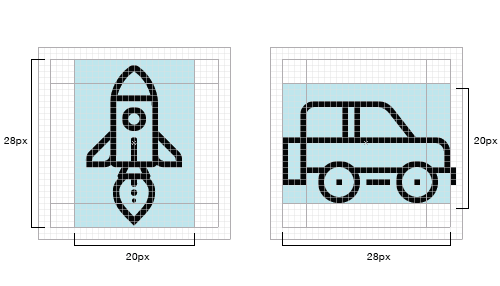
方形和圆形图标的大小及对齐是相对于网格的
在32像素的正方形里,你会发现20*28像素垂直的和水平的矩形。我们认为这些矩形,要么是垂直的,要么是水平的。尝试让任何图标的大小做适应,去匹配这些20*28像素大小的矩形。

这些垂直或水平方向图标的对齐和大小是相对于网格的
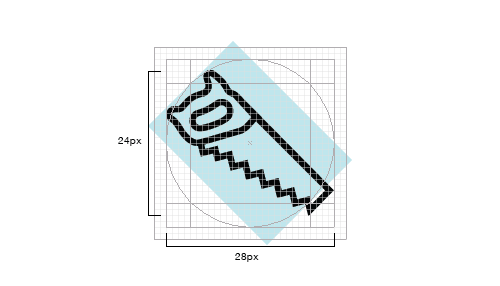
在对角线方向的图标是对其到圆形区域的边缘,如下图所示。注意,这个锯子的最外面区域是大约和圆形的边缘对齐。这一块区域你并不必很准确地知道在哪,大概相近就可以了。

在对角线方向图标的对齐和大小是相对于网格的
记住你没有必要每次都遵循网格和指南。网格的存在是为了帮助你让图标保持一致性,但是如果你不得不在做一个好的图标和遵循规则中选择,那就打破这个规则——有节制的遵循。
Hemmo de Jonge因他的昵称 Dutch Icon而出名,如他所说:
“一个独立的图标的本质重要性超越了保持整体性。”
2、从简单的集合图形开始
用简单的圆形、三角形和矩形画图标的主体,从这个开始做起。本质上,即使一个图标最终大多数将成为有组织的,刚开始时在 Adobe Illustrator中设计图形。在设计图标时,特别是为屏幕设计更小的图标时,手绘的边缘那些微小的变化将会使一个图标看起来不那么精致。
从基本的集合图形开始将会使边缘更加精确(特别是沿着曲线),也能让你快速地调整元素之间的相对大小了,当然确保你是遵循网格的。

这是一个基本的几何图形,2个三角形,2个椭圆,组成了这个柯基图标。
3、按照这样的顺序设计:边、线、角落、曲线和角度
尽可能不要让设计看起来过度地呆板和无趣,角落、曲线和角度都应该有数学化的精确。换句话说,按照这个顺序,当涉及到细节时,不要尝试盯着看或徒手画图标。元素的不统一会降低图标的质量。
大多数情况下,坚持用45度角,或者它的倍数。在45度角上反锯齿是均匀地走势。
(活跃的像素一直是对齐的)
,所以结果是显而易见的,这个角完美的对角线是很容易被识别的,这也是受人眼喜欢的。这个可识别的模式建立了一套图标的一致性,让单个图标成为了整体。

















