(点击上方公众号,可快速关注)
来源:小坦克,
www.cnblogs.com/TankXiao/p/5222238.html
如有好文章投稿,请点击 → 这里了解详情
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法。 测试人员应该熟练掌握各种定位方法。 使用最简单,最稳定的定位方法。
自动化测试步骤

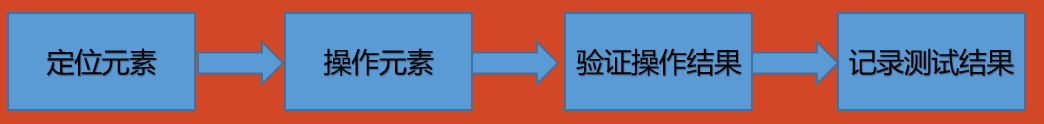
在自动化测试过程中, 测试程序通常的操作页面元素步骤:
1. 找到Web的页面元素,并赋予到一个存储对象中 (WebElement);
2. 对存储页面元素的对象进行操作, 例如:点击链接,在输入框中输入字符等;
3. 验证页面上的元素是否符合预期。
通过这三个步骤, 我们可以完成一个页面元素的操作, 找到页面元素是很重要的一个步骤。 找不到页面元素,后面就没法做了。
Web页面技术的现实复杂性, 造成大量的页面元素很难定位。 经常有人不知道怎么定位。
定位方法大全
使用WebDriver对象的findElement函数定义一个Web页面元素
使用findElements函数可以定位页面的多个元素
定位的页面元素需要使用WebElement对象来存储,以便后续使用
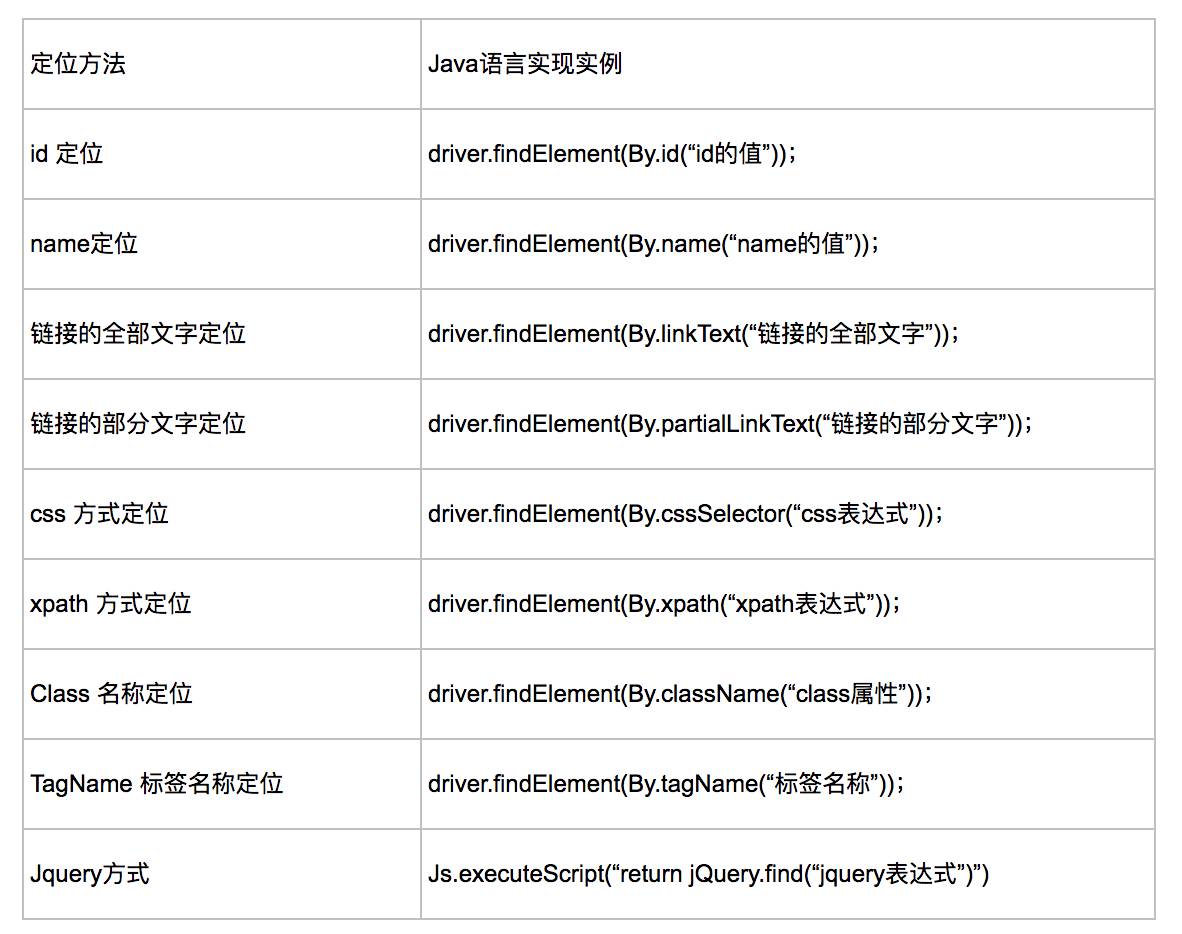
常用的定位页面元素方法如下, 按推荐排序

如何定位
在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回元素句柄来定位元素。
findElement() 方法返回一个元素, 如果没有找到,会抛出一个异常 NoElementFindException()。
findElements()方法返回多个元素, 如果没有找到,会返回空数组, 不会抛出异常。
如何选择定位方法
策略是, 选择简单,稳定的定位方法。
1. 当页面元素有id属性的时候,尽量使用id来定位。没有的话再选择其他定位方法;
2. cssSelector 执行速度快,推荐使用;
3. 定位超链接的时候,可以考虑linkText或partialLinkText:但是要注意的是 ,文本经常发生改变,所以不推荐用;
4. xpath 功能最强悍。 当时执行速度慢,因为需要查找整个DOM, 所以尽量少用。 实在没有办法的时候,才使用xpath
通过ID查找元素: By.id()
通过页面元素的ID来查找元素是最为推荐的方式, W3C标准推荐开发人员为每一个页面元素都提供独一无二的ID属性。
一旦元素被赋予了唯一的ID属性., 我们做自动化测试的时候,很容易定位到元素. 元素的ID被作为首选的识别属性, 因为是最快的识别策略。
以百度主页为例, 搜索框的HTML示例代码如下, 它的ID为kw。
“百度一下”搜索按钮元素的HTML示例代码如下, 它ID为su。
在Selenium/WebDriver 中通过ID查找元素的Java示例代码如下:
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com");
WebElement searchBox = driver.findElement(By.id("kw"));
searchBox.sendKeys("小坦克 博客园");
WebElement searchButton = driver.findElement(By.id("su"));
searchButton.submit();
driver.close();
通过Name查找元素:By.name()
以豆瓣网的主页搜索框为例, 其搜索框的HTML代码如下, 它name是: q。
WebDriver中通过name查找豆瓣主页上的搜索框的Java代码如下:
WebDriver driver = new FirefoxDriver();
driver.get("http://www.douban.com");
WebElement searchBox = driver.findElement(By.name("q"));
searchBox.sendKeys("小坦克");
searchBox.submit();
通过TagName查找元素: By.tagName()
通过tagName来搜索元素的时候,会返回多个元素. 因此需要使用findElements()。
WebDriver driver = new FirefoxDriver();
driver.get("http://www.cnblogs.com");
List buttons = driver.findElements(By.tagName("div"));
System.out.println("Button:" + buttons.size());
注意: 如果使用tagName, 要注意很多HTML元素的tagName是相同的,比如单选框,复选框, 文本框,密码框.这些元素标签都是input. 此时单靠tagName无法精确获取我们想要的元素, 还需要结合type属性,才能过滤出我们要的元素。
WebDriver driver = new FirefoxDriver();
driver.get("http://www.cnblogs.com");
List buttons = driver.findElements(By.tagName("input"));
for (WebElement webElement : buttons) {
if (webElement.getAttribute("type").equals("text")) {
System.out.println("input text is :" + webElement.getText());
}
}
通过ClassName 查找元素 By.className
以淘宝网的主页搜索为例, 其搜索框的HTML代码如下: class=”search-combobox-input”。
Java 示例代码如下:
WebDriver driver = new FirefoxDriver();
driver.get("http://www.taobao.com");
Thread.sleep(15000);
WebElement searchBox = driver.findElement(By.className("search-combobox-input"));
searchBox.sendKeys("羽绒服");
searchBox.submit();
注意:使用className 来进行元素定位时, 有时会碰到一个。
通过LinkText查找元素 By.linkText();
直接通过超链接上的文字信息来定位元素:例如:
登录
HTML 代码如下:
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com");
WebElement loginLink = driver.findElement(By.linkText("登录"));
loginLink.click();
通过PartialLinkText 查找元素 By.partialLinkText()
此方法是上一个方法的加强版,单你只想用一些关键字匹配的时候,可以使用这个方法,通过部分超链接文字来定位元素。
HTML 代码如下:
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com");
WebElement loginLink = driver.findElement(By.partialLinkText("登"));
loginLink.click();
注意:用这种方法定位时,可能会引起的问题是,当你的页面中不知一个超链接包含“等”时,findElement方法只会返回第一个查找到的元素,而不会返回所有符合条件的元素。
如果你想要获得所有符合条件的元素,还是只能用findElements方法。
本系列:
看完本文有收获?请转发分享给更多人
关注「ImportNew」,提升Java技能
















