Nicon
一言不合,先上平台Nicon。该平台接入github登录,采用七牛CDN存储,欢迎大家试用。
Nicon 是一个集图标上传、展示、使用于一身的字体图标管理平台,流程简单,符合日常开发使用习惯,适合企业在内部部署使用。采用 Iconfont 字体图标替换项目中图片图标的使用,以达到缩减体积、风格统一、提高开发效率等目的。若配合设计师使用,设计师可在平台上管理图标,复用图标,减少设计图标耗费的时间,而开发只负责使用设计师维护好的图标库,减少了与设计师的交流成本。
优势
与其他字体图标管理平台相比,它拥有以下优势:
-
使用流程简单,符合日常开发使用习惯,无需在审核管理流程中耗费时间
-
适合企业内部设计师与开发协同使用,保持图标的设计、管理、使用的连贯性
-
部署简单,平台自带注册、登录功能,还有静态资源路由,只需数据库配置就可部署使用
-
支持接入三方登录、资源上传到三方CDN服务器。使用更安全,资源更稳定
-
支持导出资源多样化,符合多种使用场合,更有配套的导出工具nicon-tookit, 方便快捷
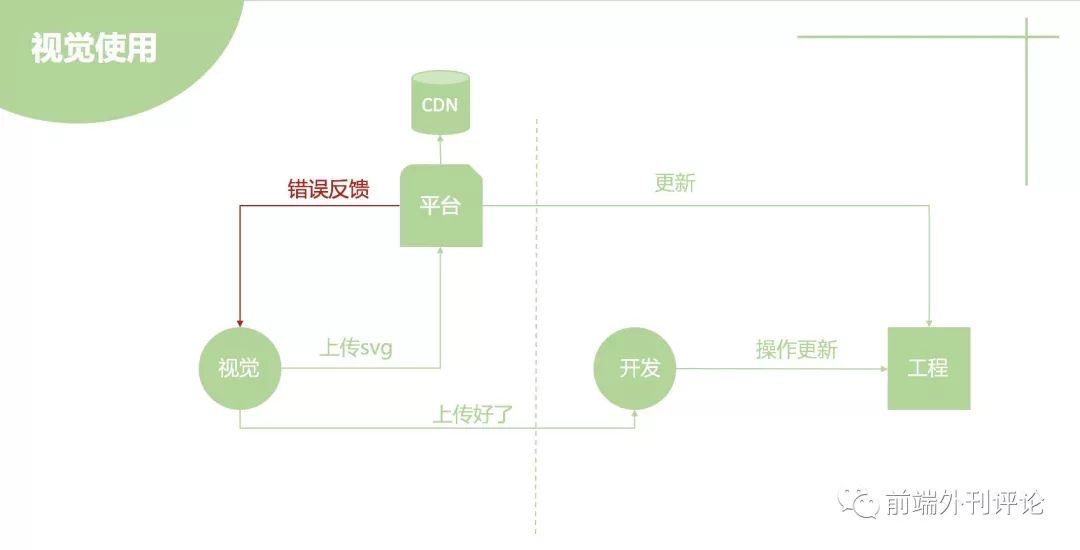
使用流程图
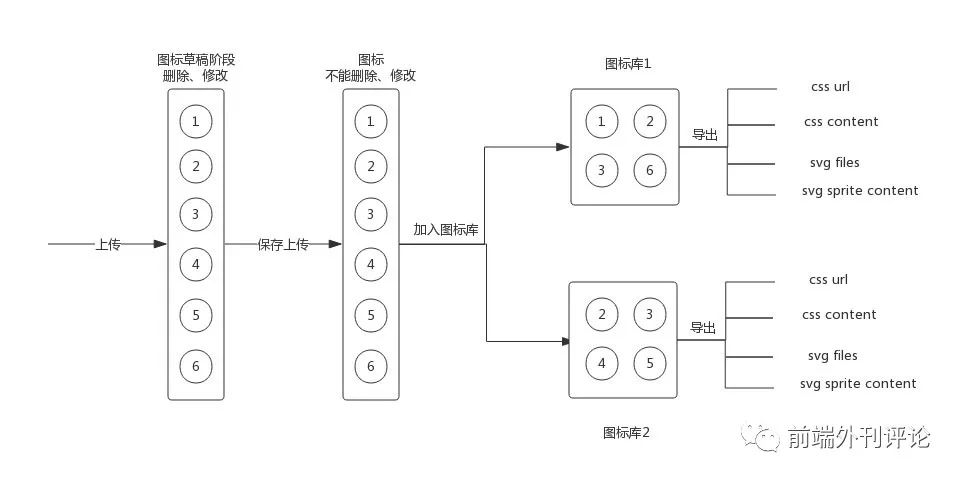
 结构设计图
结构设计图
协作使用最优解
目前图标从设计到使用的完整流程是基本是:
设计完成->视觉使用->导出给开发->开发处理、使用
。显然,图标是设计与开发共同使用的,虽然流程上看着很简单,但是使用频率高了之后小问题也会消耗很多的时间,现如今图标的制作与使用方式都有很多高效率的工具,但都只是单方面的。
对于设计来说,制作图标的工具众多且功能强大,并且设计出来的图标也会直接在这些工具上使用,而图标是复用程度比较高的,所以有效的管理图标可以避免后续花时间重复设计。对于开发来说,图标的使用方式也就那么两三种,只需要有个工具能把图标处理完导出所需类型的资源加入到代码就行,其实不太想去管图标的来龙去脉。
基于以上需求,有必要做出一个可以满足设计与开发共同协作的字体图标管理平台,流程图如下:

在以上的流程中,设计师可以使用平台管理图标方便后续复用,而且不需要在跟开发沟通中耗费时间。 对于开发,并不需要管理图标以及图标的处理方式,只需要适时从平台上更新设计师管理好的图标库生成的资源就行。
功能介绍
该平台的UI是参照iconfont平台实现的,且iconfont平台的图标可以无缝迁移到该平台上。由于个人能力有限,做出的其实就是iconfont的简单版,是一个纯粹的图标管理平台,更适合企业部署在内部使用
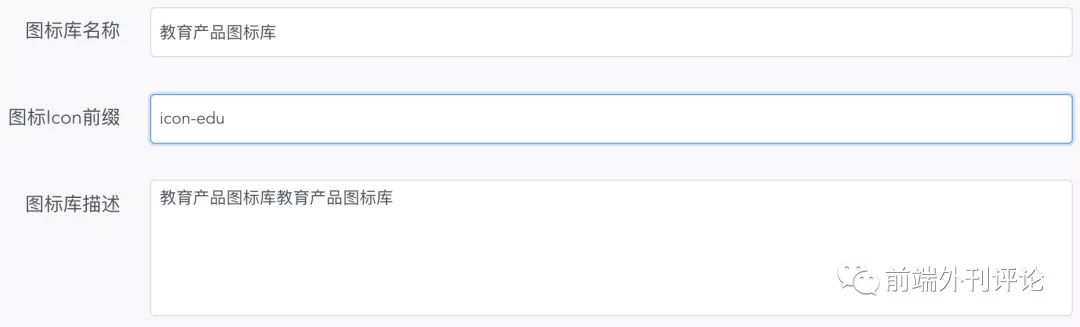
1、创建一个图标库

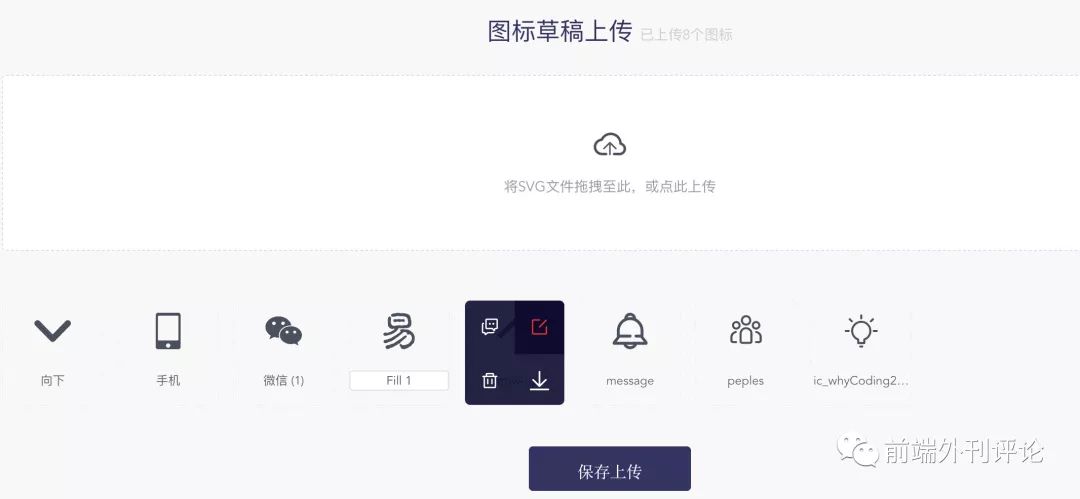
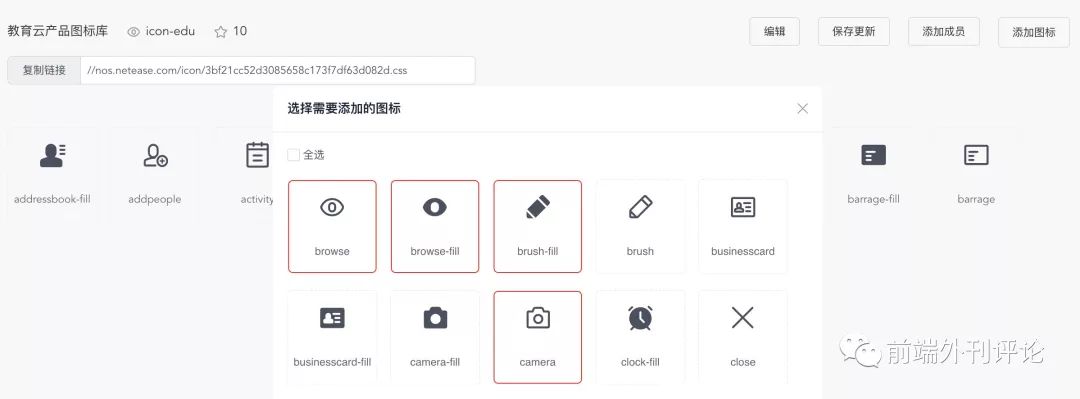
2、上传图标。此阶段为图标草稿阶段,可进行删除、名称修改,最好确保图标名称唯一,点击保存上传之后,才可以加入图标库,如果不保存或者删除,则一直存留为草稿。

3、把图标加入到图标库,会自动保存更新生成新的字体图标库资源。进入到指定图标库后,点击添加图标并选定需要添加的图标,确认之后会生成新的图标文件,完成

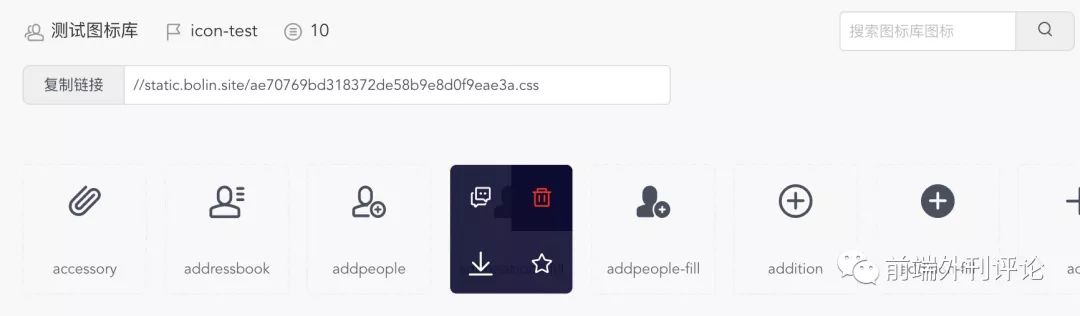
4、对不满意的或不合格的图标库可以从图标库中删除

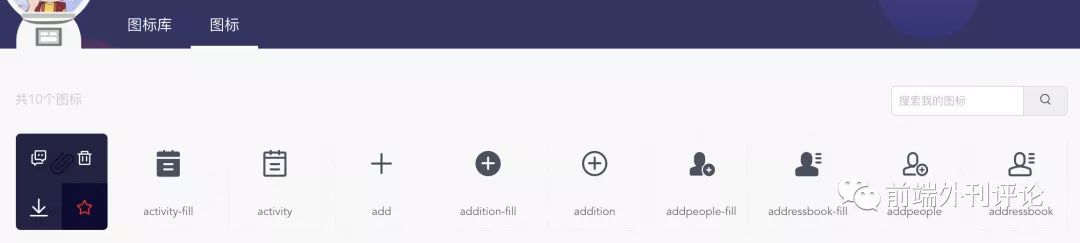
5、可以收藏别人的图标到自己
上传图标
列表中,然后保存成为自己的图标

前端使用方式
图标管理平台提供了三种图标使用方式, font class、svg files、svg sprite三种方式,可导出的资源类型包括css资源文件链接, css资源文件内容,svg文件内容,svg sprite 文件内容,各个工程可以根据自己的使用方式使用脚本导出合适的资源类型。
可以使用配套的工具nicon-toolkit来从平台上获取资源,简单方便、配置灵活。
1、font-class引用
2、svg文件使用
3、svg sprite使用方式
class="icon" aria-hidden="true">
这样使用的方式稍微麻烦,建议封装成组件传id就好,比如
id
=
"图标前缀-图标名称"
>
安装部署
Nicon平台是一个前后端完全分离的项目,前后端都可以单独启动进行开发联调。前端采用Vue生态相关技术,后端使用koa框架,结构及流程都比较简单。根据需求及自己开发习惯进行架构设计,有兴趣的可以看看。Nicon 平台全部的代码都已经开源,并且个人会长期维护,有兴趣的欢迎加入一起维护。
服务安装部署
系统要求
环境要求
-
nodejs 7.0+
-
npm 3.10.8+
-
mogondb 3.2+
-
redis 3.2+
在启动工程之前,必须确保数据库已经启动,且已经把相应的数据库创建好。
1、 克隆项目到本地|服务器
git clone git@github
.com:bolin-L/nicon.git
2、 进入到项目工程nicon安装依赖
cd nicon && npm install
3、配置数据库信息与其他环境变量
在nicon同级文件夹(or 任何地方,但是如果放在nicon文件夹中,名称必须为
start
.
sh
或
start
.
bat
, 会被ignore掉,更新不会被覆盖)创建一个启动脚本
start
.
sh
, 用于配置数据库及其他的环境变量配置,可参考examle
4、进入到nicon文件夹,执行启动脚本命令
sh yourStartConfigPath/start.sh
如果不出什么意外,这个时候应该已经启动好了。服务监听的端口是4843, 当然这只是个纯服务,具体的页面还需要部署前端工程nicon-front。
前端静态资源部署
图标管理平台采用的是前后端完全分离的开发方式,前端代码放在独立的icon-front。前端只需要提供完整的静态html页面与其他静态资源即可。静态资源的访问通过配置nginx代理实现页面的访问,跟服务端工程毫无关系,服务端只负责提供异步接口。
1、克隆前端项目到本地, 与nicon文件夹同级
git clone git@github.com:bolin-L/nicon-front.git
2、进入到nicon-front工程,安装依赖
cd nicon-front && npm install
3、运行打包命令、打包输出到nicon-front/dist文件夹下
npm run build
现在服务已经启动,静态资源已经输出,接下来需要配置nginx让请求可以访问到静态资源,异步接口可以访问到服务。
Nginx配置
为了在浏览器中访问到页面,需要配置Nginx代理,把对应的请求转发到对应的服务。该平台的请求分两种,一种是访问前端静态页面与资源,另一种是访问后端服务的异步接口 ,请求都有一定的规则,大概配置如下:
# 静态资源请求
location / {
root /home/liaobolin/app/nicon-front/dist;
index index.html index.htm;
}
location ^~ /static {
root /home/
liaobolin/app/nicon-front/dist;
}
# 配置异步接口请求到服务器
location /api {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:4843;
}
配置到此,平台基本就可以运行起来使用了,浏览器通过域名就可以访问到首页
三方服务接入
虽然该平台已经可以提供完成的登录、注册,图标库样式文件等静态资源的访问。但是对于企业来说,内部的工具平台最好只接受内部人或只能内网访问,对于静态资源最理想的就是放到自家的cdn服务器上,让平台操作更安全,访问所速度更快等等...
基于这样的需求,Nicon支持接入三方登录与字体文件资源上传到三方服务器,登录或上传需要的密钥等需要通过环境变量设置,比如放在
start
.
sh
文件中,登录、上传等接入代码需要自己按照规范开发完成提PR,检查完毕后合并到工程
master
分支中。目前代码中支持一下三方服务:
三方登录
三方上传
三方服务接入文件夹结构如下
├── service
│ ├── login
│ │ ├── github_qiniu
│ │ │ ├── config.js
│ │ │ └── index.js
| | |-- .......
│ │ ├── index.js
│ └── upload
│ ├── github_qiniu
│ │ ├── config.js
│ │ └── index.js
| | |-- .......
│
├── index.js
三方登录、上传服务接入步骤
1、在接入三方服务之前,必须先配置产品类型环境变量
productType
。加入到
start
.
sh
文件中
export productType='github_qiniu';
比如我需要接入github三方登录与qiniu上传存储服务,那么我的
productType
就设置为
github_qiniu
。 那么在开发接入服务时文件夹名称必须为
github_qiniu
。
2、 在
service
/
login
/
文件夹下创建文件夹
github_qiniu
, 然后在该文件夹下创建
config
.
js
, 与
index
.
js
, 在index.js文件中必须暴露出async
login
方法, 调用方法后需要返回指定格式的数据
// index.js
class GithubOpenIdLogin {
async login (ctx) {
// your code
return {
userName: tokenInfo.userName // 必须且唯一
}
}
}
let loginIns = new GithubOpenIdLogin();
module.exports = loginIns.login.bind(loginIns);
3、在
service
/
upload
/
文件夹下创建文件夹
github_qiniu
, 然后在该文件夹下创建
config
.
js
, 与
index
.
js
, 在index.js文件中必须暴露出async
upload
方法, 调用方法后需要返回指定格式的数据
// index.js
class QiniuUpload {
async upload (dirPath) {
// your code
// 上传返回数据格式
return {
url: cssUrl, // 必须
cssContent: cssContent // 必须
};
}
}
let uploadIns = new QiniuUpload();
module.exports = uploadIns.upload.bind(uploadIns);
至此就已经配置完毕,启动工程就好了。Nicon平台的详细部署流程已经写在nicon工程中,如果需要请前往了解更详细的部署流程。
后记
Nicon平台是我自己在业余时间做的项目,能力有限,UI方面基本是参考iconfont,技术方面也是慢慢摸索,实属不易,在使用过程中有任何建议或意见,欢迎指教。
欢迎大家来一波star
,github地址如下:
-
nicon 平台nodejs后端服务
-
nicon-front 平台前端工程
在开发过程中,我仿照NEJ的cache使用方式基于axios封装了axios-cache 模块,在axios的基础上进行一些增强,更适合日常的组织与使用方式,有兴趣的话可以试试,当然,
也欢迎star
。






