前言
来晚了。State of Frontend 2024 是对前端领域的第三次深入报告,对前端技术发展的全面追踪和分析,不仅是对前端行业最新趋势的反映,也是对前端开发者技术选择、工作态度和行业发展预测的深入研究。它提供了更全面的数据以获得多角度的洞察。报告是今日前端早读课文章由 @飘飘整理分享,
正文从这开始~~
第一章:引言
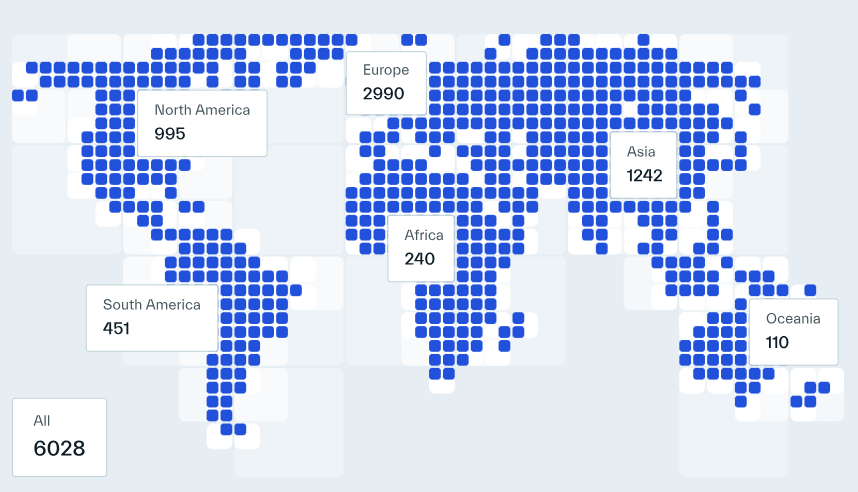
本章简述报告的背景,包含参与者数据、行业分布,以及报告编写过程。

第二章:团队与技术
本章深入探讨前端团队的构成、使用的技术以及相关趋势。
2.01:团队组成
 你的职位是什么?
你的职位是什么?
 你们的开发团队还包括哪些其他职位?
你们的开发团队还包括哪些其他职位?
本节分析前端团队的角色构成、公司规模、工作模式,以及开发者经验等因素。
报告揭示了前端团队中各种角色的比例,例如后端开发、全栈开发、UI/UX 设计师等。
分析了公司规模和工作模式(远程、混合、现场)对前端团队的影响。
探讨了开发者经验对团队组成的影响,指出高中级开发者比例上升的趋势,分别为 32.2% 和 20%。
前端开发角色不断演变
前端开发人员不再局限于应用程序的单一层面上工作。
开发者需要掌握更多技能,包括后端开发和测试。
全栈开发趋势明显。
2.02:框架
 你在过去一年中使用过哪些框架?
你在过去一年中使用过哪些框架?
 你在过去一年中使用过哪些渲染框架?
你在过去一年中使用过哪些渲染框架?
本节分析开发者在过去一年中使用和喜爱的框架,以及未来的趋势。
React 仍然占据主导地位:85% 的受访者在过去一年中使用过 React,只有约五分之一的人对它持负面看法。
Astro 和 SvelteKit 异军突起:Astro 的使用率达到 25%,我完全预计 Astro 会继续快速增长。
SvelteKit 的使用率也在快速增长, 并且引起了极大的兴趣。
Vue.js 和 Nuxt 仍然是强有力的竞争者:Vue.js 的使用率为 44.8%, Nuxt 的使用率为 52.9%。
对 Angular.js 和 Ember 的兴趣下降:分别有 49% 和 50.7% 的受访者表示对它们不感兴趣。
2.03:函数库
 你在过去一年中使用过哪些验证库?
你在过去一年中使用过哪些验证库?
 你在过去一年中使用过哪些日期管理库?
你在过去一年中使用过哪些日期管理库?
 你在过去一年中使用过哪些状态管理库?
你在过去一年中使用过哪些状态管理库?
 你在过去一年中使用过哪些其他库?
你在过去一年中使用过哪些其他库?
本节分析开发者使用的各种函数库,涵盖数据验证、日期管理、状态管理等方面。
Zod 成为最受关注的数据验证函数库,其 TypeScript 优先的设计理念受到开发者青睐。
date-fns 以其模块化和强大的功能成为最受欢迎的日期管理函数库。
状态管理函式库方面,React Context API 和 Zustand 因其易用性而受到欢迎。
报告分析了 Lodash 和 jQuery 等传统函式库的现状,指出它们的应用场景正在发生变化。
2.04:数据获取
 你在过去一年中使用过哪些工具来获取数据?
你在过去一年中使用过哪些工具来获取数据?
本节分析开发者使用的数据获取工具,以及相关技术趋势。
TanStack Query 和 Axios 占据主导地位:分别有 73.6% 和 72.4% 的受访者使用 TanStack Query 搭配 Axios 或原生 Fetch API。
tRPC 作为一种类型安全的 API 解决方案,在 Next.js 全栈应用程序中越来越受欢迎。29.8% 的受访者希望在未来学习 tRPC。
ApolloClient 仍然流行:25.2% 的受访者使用 ApolloClient, 反映出 GraphQL 的持续流行。
专家指出,开发者倾向于使用经过验证的解决方案,新数据获取函式库的空间有限。
2.05:托管
 你更喜欢哪种应用程序的部署方式?
你更喜欢哪种应用程序的部署方式?
本节分析开发者 bevorzugte 应用程序托管方式。
Vercel 和 AWS 领先:Vercel (36.2%) 和 AWS (32%) 领先, 这反映出人们对托管云解决方案的强烈倾向。
Netlify 表现出色:AWS 可能是无服务器运动的先驱, 但所有功劳都归于 Netlify (20.7%) 在前端开发者中的惊人崛起。
自托管仍然佔有一定比例,表明开发者对定制环境和完全控制的需求。
2.06:持续整合
 你使用过哪些 CI 解决方案?
你使用过哪些 CI 解决方案?
本节分析持续整合(CI)在前端开发中的应用现状。
绝大多数开发者已经将 CI 纳入开发流程,自动化程度不断提高。79.9% 的受访者使用 CI。
GitHub Actions 成为最受欢迎的 CI 解决方案,其次是 GitLab CI 和 Jenkins。68.1% 的受访者使用 GitHub Actions。
专家预计 CI 工具的普及率将持续增长,开发者将更专注于掌握特定工具。
2.07:微前端
 你们使用了哪种微前端解决方案?
你们使用了哪种微前端解决方案?
本节分析微前端的应用趋势,以及相关技术方案的发展。
微前端的使用率下降:从 2022 年的 75.4% 下降到 2024 年的 23.6%。但专家认为这并不意味著它正在衰落。
Webpack 5 Module Federation 成为主流:51.8% 的受访者使用 Webpack 5 Module Federation。
Single SPA 仍然是一个不错的选择:35.5% 的受访者使用 Single SPA。
部分企业误判了微前端的需求,而服务器端渲染(SSR)和静态网站生成(SSG)技术也提供了替代方案。
2.08:软件包管理器
 你通常使用哪个包管理器?
你通常使用哪个包管理器?
本节分析开发者使用的软件包管理器,以及未来的发展趋势。
NPM 仍然是最广泛使用的软件包管理器, 56.6% 的受访者使用 NPM。
Yarn 和 PNPM 正在稳步增长,分别有 21.5% 和 19.9% 的受访者使用 Yarn 和 PNPM。
PNPM 以其高效的依赖管理方式和节省磁盘空间的特性,越来越受到开发者的青睐。
Bun 作为一个新兴的软件包管理器,以其极快的速度吸引了开发者的关注。
2.09:JavaScript 运行时
 你在前端 Web 开发中主要使用哪种 JavaScript 运行时?
你在前端 Web 开发中主要使用哪种 JavaScript 运行时?
本节分析前端开发中使用的 JavaScript 运行时环境。
Node.js 继续占据主导地位, 96.6% 的受访者使用 Node.js。其稳定性、丰富的生态系统和强大的社区支持是其成功的关键因素。
Bun 和 Deno 作为新兴的运行时环境,以其卓越的性能和对 TypeScript 的原生支持吸引了开发者的目光。分别有 10% 和 2.6% 的受访者使用 Bun 和 Deno。
专家预测,Node.js 仍将是未来的主流运行时环境,但 Bun 和 Deno 的发展值得关注。
第三章:开发者与用户体验
本章关注前端开发中的开发者体验和用户体验,以及相关技术和工具的发展。
3.01:TypeScript
 你在过去一年里使用过哪种 typeing 方法?
你在过去一年里使用过哪种 typeing 方法?
 在你看来,TypeScript 处于怎样的状态?
在你看来,TypeScript 处于怎样的状态?
本节分析 TypeScript 在前端开发中的应用现状和未来趋势。
TypeScript 的使用率持续增长,超过一半的开发者认为它已经成为新的前端标准。
TypeScript 不仅仅是一个编译器,它在 IDE、linter 和开发者体验工具中扮演著越来越重要的角色。
专家预测 TypeScript 的发展前景光明,类型安全的编程方式将成为主流。
3.02:浏览器技术
 你在过去一年中使用过哪些浏览器技术?
你在过去一年中使用过哪些浏览器技术?
本节分析开发者使用的浏览器技术,以及相关 API 的应用情况。
Fetch API 成为最常用的数据获取方式,其易用性和标准化程度得到了开发者的认可。
本地数据存储技术,例如 Storage API、IndexedDB 和 Service Workers,越来越受到重视。
CSS Houdini 虽然仍处于发展初期,但其潜力已经吸引了部分开发者的关注。
3.03:渐进式 Web 应用程序
 渐进式网络应用(PWA)的未来会是什么样的?
渐进式网络应用(PWA)的未来会是什么样的?
本节分析渐进式 Web 应用程序(PWA)的发展现状和未来趋势。
PWA 的应用场景不断扩大,其接近原生应用程序的体验和跨平台特性受到开发者的青睐。
新的 Web API 和浏览器功能不断涌现,为 PWA 的发展提供了更多可能性。
专家预测 PWA 将继续发展,成为移动应用程序的有力竞争者。
3.04:设计系统
 你最喜欢的设计系统解决方案是什么?
你最喜欢的设计系统解决方案是什么?
本节分析开发者 bevorzugte 设计系统解决方案和设计协作工具。
shadcn/ui 结合 Tailwind CSS、Radix 和 React,以其灵活性和可定制性成为最受欢迎的设计系统。28.1% 的受访者选择 shadcn/ui。
Material UI 和 Bootstrap 仍然是主流的设计框架,它们提供了丰富的组件和稳定的性能。分别有 21.5% 和 11.7% 的受访者选择 MUI 和 Bootstrap。
Figma 成为设计协作的标准工具,其强大的功能和 AI 插件简化了设计到代码的转换过程。86.9% 的受访者使用 Figma。
3.05:样式工具
 你在过去一年里使用过哪些样式工具?
你在过去一年里使用过哪些样式工具?
本节分析开发者使用的样式工具,以及相关技术的发展趋势。
Tailwind CSS 以其实用优先的设计理念,成为最受欢迎的样式工具,尤其在 React 和 Next.js 生态系统中。
CSS Modules 和 Styled Components 也保持了较高的使用率,它们为组件化开发提供了良好的样式隔离和集成方案。
新的样式工具,例如 Panda CSS 和 Vanilla Extract,正在吸引开发者的关注,它们提供了更高的性能和更优的开发者体验。
3.06:测试
 你们软件开发团队中的测试工作由谁负责?
你们软件开发团队中的测试工作由谁负责?
 你编写了哪种类型的软件测试?
你编写了哪种类型的软件测试?
 你使用过哪些测试工具?
你使用过哪些测试工具?
本节分析前端开发中的测试策略、测试工具和相关趋势。
开发者在测试过程中扮演着越来越重要的角色,自动化测试成为提高开发效率的关键因素。
单元测试仍然是最常用的测试类型,但端到端测试和集成测试的重要性也日益凸显。
Jest 和 Cypress 仍然是最受欢迎的测试工具,分别有 68.2% 和 42.6% 的受访者使用 Jest 和 Cypress。而 Vitest 和 Playwright 正在快速增长。
3.07:代码管理
 你最喜欢的桌面代码编辑器是什么?
你最喜欢的桌面代码编辑器是什么?
 你最喜欢的浏览器代码编辑器是什么?
你最喜欢的浏览器代码编辑器是什么?
本节分析开发者使用的桌面代码编辑器、浏览器代码编辑器和版本控制工具。
Visual Studio Code 仍然是最受欢迎的桌面代码编辑器,其免费和丰富的插件生态系统是其成功的关键因素。75.1% 的受访者使用 Visual Studio Code。
GitHub 仍然是最受欢迎的版本控制平台,其庞大的开源社区和稳定的服务使其成为开发者的首选。77.9% 的受访者使用 GitHub。
JetBrains IDE 以其优秀的开发者体验和稳定性,也受到一部分开发者的青睐。
AI 驱动的代码编辑器,例如 Cursor,正在吸引开发者的关注,它们提供了更智能的代码提示和自动完成功能。
CodePen、CodeSandbox 和 StackBlitz 等浏览器代码编辑器,主要用于快速创建代码示例和演示,尚未成为全面的开发环境。
3.08:低代码 / 无代码
 你在过去一年中使用过哪些低代码平台?
你在过去一年中使用过哪些低代码平台?
本节分析低代码 / 无代码平台在前端开发中的应用情况。
大多数前端开发者并未使用低代码 / 无代码平台,这表明这些平台尚未成为主流的开发工具。
Airtable 和 Retool 等低代码平台,主要用于构建内部工具和应用程序。
Notion 和 Typeform 等无代码平台,主要用于信息管理和在线表单。分别有 29.2% 和 7% 的受访者使用 Notion 和 Typeform。
3.09:构建工具
 你在过去一年中使用过哪些构建工具?
你在过去一年中使用过哪些构建工具?
 你在过去一年中使用了哪种代码格式化工具?
你在过去一年中使用了哪种代码格式化工具?
本节分析开发者使用的构建工具、代码检查工具和网站构建工具。
Vite 以其快速的构建速度和简洁的配置,成为最受欢迎的构建工具,尤其在使用 esbuild 进行快速转译和热重载的场景下。82.4% 的受访者表示认可 Vite。
Webpack 仍然是主流的构建工具,但其配置複杂度和构建速度成为其发展的瓶颈。
ESLint 和 Prettier 仍然是主流的代码检查和格式化工具,它们为代码质量和风格统一提供了保障。
3.10:操作系统
 你主要使用哪种操作系统?
你主要使用哪种操作系统?
本节分析前端开发者 bevorzugte 操作系统。
macOS 是最受欢迎的操作系统,其出色的性能、强大的命令行工具和对 Unix 环境的良好支持是其成功的关键因素。
Linux 以其高度的可定制性和开源特性,也受到一部分开发者的青睐。
Windows 虽然不是开发者的首选,但随著 WSL2 的出现,Windows 也成为了一个可行的开发环境。
第四章:趋势与未来
本章探讨前端开发的未来趋势,涵盖人工智能、可访问性和其他新兴技术。
4.01:人工智能
 你在过去一年中使用过哪些人工智能工具?
你在过去一年中使用过哪些人工智能工具?
本节分析人工智能(AI)在前端开发中的应用现状和未来趋势。
大多数开发者已经将 AI 工具,例如 ChatGPT 和 GitHub Copilot,纳入日常工作流程。75.8% 的受访者在日常工作中使用 AI。
ChatGPT 和 GitHub Copilot 是最受欢迎的 AI 工具:分别有 90% 和 57.4% 的受访者使用 ChatGPT 和 GitHub Copilot。
AI 主要用于代码辅助、知识获取和代码审查等方面,提高了开发效率和代码质量。
开发者普遍认可 AI 对前端开发的积极影响,认为它将成为开发者的有力助手。
 你在前端开发工作中如何运用人工智能技术?
你在前端开发工作中如何运用人工智能技术?
开发者主要使用人工智能工具作为:
代码助手 (89.3%):AI 工具可以提供实时代码建议、自动完成程式码片段,并协助除错。
知识来源 (60.5%):AI 工具可以快速提供有关程序语言、框架和程序的资讯。
代码审查 (34.9%):AI 工具可以协助识别潜在的代码错误和风格问题。
@Adewale Abati 指出,人工智能工具可以将开发过程转变为与人工智能合作,而不是对抗人工智能。强调, GitHub Copilot 可以减少输入时间,让开发者能够专注于业务思考。
@Ania Kubow 认为,人工智能工具可以帮助开发者更快地完成工作。但是警告说,开发者必须跟上这些不断发展的技术。
4.02:可访问性
 你们如何确保应用程序的易用性?
你们如何确保应用程序的易用性?
本节分析可访问性在前端开发中的重要性,以及开发者如何确保应用程序的可访问性。
4.03:未来趋势
 在你看来,下面的趋势中哪些会流行起来,哪些会逐渐消失?
在你看来,下面的趋势中哪些会流行起来,哪些会逐渐消失?
本节分析前端开发中的新兴趋势,以及哪些趋势将会兴起或衰落。
应用程序可访问性、组件化开发、开发者体验、性能优化等趋势将继续增长。
GraphQL 的发展速度有所放缓,开发者开始反思其复杂性和适用场景。
全栈框架、无头 CMS、服务器组件、服务器端渲染等技术将继续发展,为前端开发带来更多可能性。
数字体验平台(DXP)作为一个新兴的概念,将用户体验提升到一个新的高度,关注用户在不同平台上的完整旅程。
开发者体验(DX)的定义发生了变化,从关注开发者的舒适度转变为关注开发效率和生产力。
总结
前端开发领域正在不断发展和变化。开发者需要不断学习新技术、适应新趋势, 才能在竞争激烈的市场中保持领先地位。
关于本文
整理:@飘飘
作者:@Aleksandra Dąbrowska
原文:https://tsh.io/state-of-frontend/

这期前端早读课
对你有帮助,帮” 赞 “一下,
期待下一期,帮” 在看” 一下 。















