最近微信小程序越来越火,不少公司都在开发微信小程序,将其他平台的代码转为小程序的代码。但是,由于微信小程序 wx.navigateBack 方法并不支持返回传参,导致页面在返回后,不能方便地即时更新数据。
知晓程序(微信号 zxcx0101)之前讨论过小程序内页面传参的问题,但给出的解决方案较为复杂。
本期,知晓程序就为大家推荐一款可以用于小程序页面数据传递的 JS 库。
它可以在小程序的不同页面中,便捷地传递事件消息和数据。
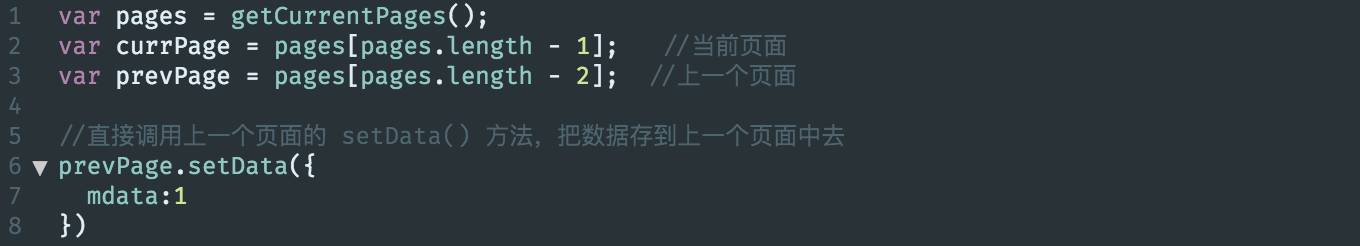
此类需求大概意思是:A 页面进入 B 页面,B 页面返回并传值给 A。刚开始我想采用一个比较偷懒的方法:利用微信的 wx.setStorage,将数据缓存在小程序实例内。具体方式是:从 B 页面返回 A 页面时,B 页面先将数据缓存;然后在 A 页面的 onshow 方法里,调用 wx.getStorage 读取缓存来实现。但是,这种解决方式过于投机取巧,也会给日后维护带来大量隐患。随后,我在网上找到获取前一个 page 实例的方法,也可以实现此功能。部分代码如下:
仔细想了下,代码也不是很安全:因为进入 B 页面的入口可能是很多个。这样做,可能会导致获取到的页面实例不正确。本来是没招了,突然想到微信小程序支持 JS,然后就找了个轻量级的 JS 库,而且是观察者模式,是我想要的类型。onfire.js 是一个很简单的事件分发 JavaScript 库(仅仅 0.9kb),简洁实用。它可以应用于:
关注「知晓程序」公众号,在微信后台回复「源码」,获取 onfire.js 项目地址。实践
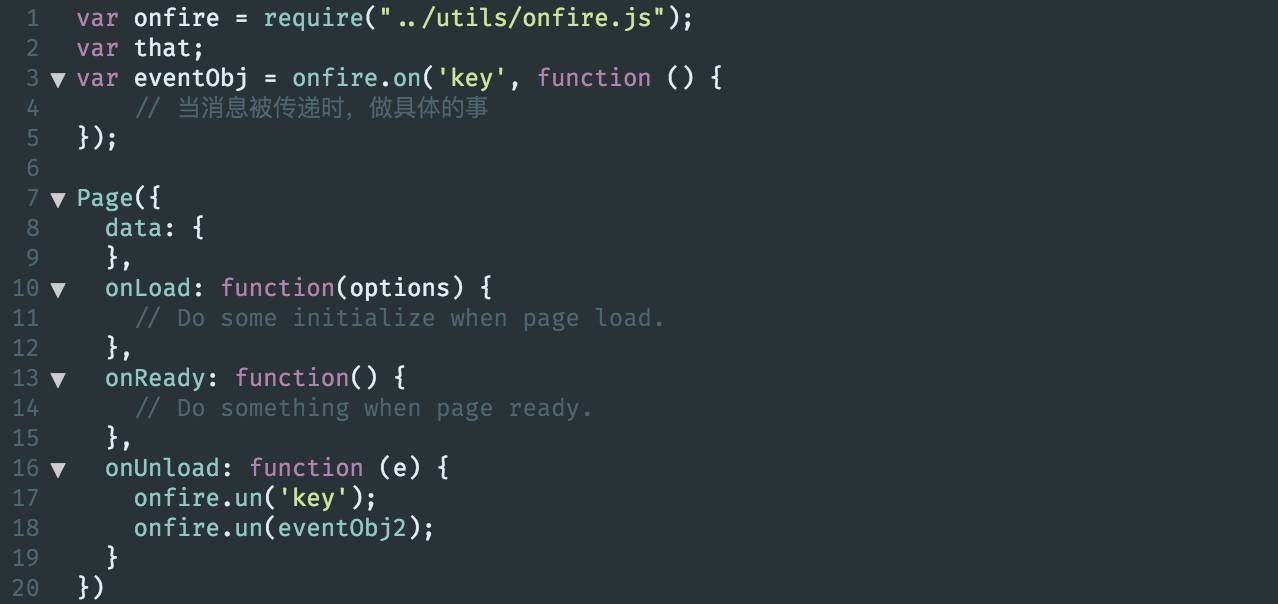
A 页面先订阅一个事件,并定义处理方法;
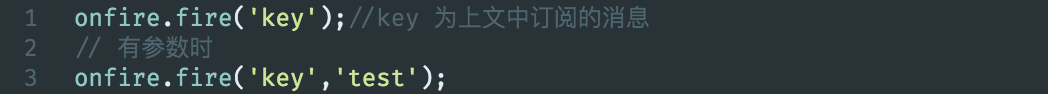
从 B 页面返回时,发送消息;
A 页面卸载时,解除订阅。

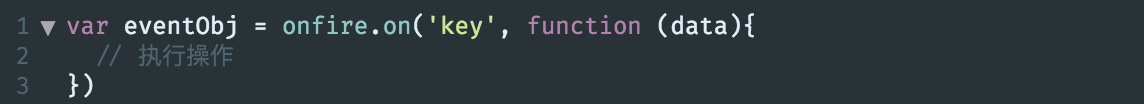
我们可以在 A 页面直接调用 onfire.on 方法,订阅一个名字为 key 的消息。在上面的代码中,消息附带的参数无传参。如果需要传参的话,直接在 function 里增加参数即可,例如:
需要注意的是,一定要在 onUnload 里(在页面被关闭时)取消订阅消息,并取消绑定 eventObj。

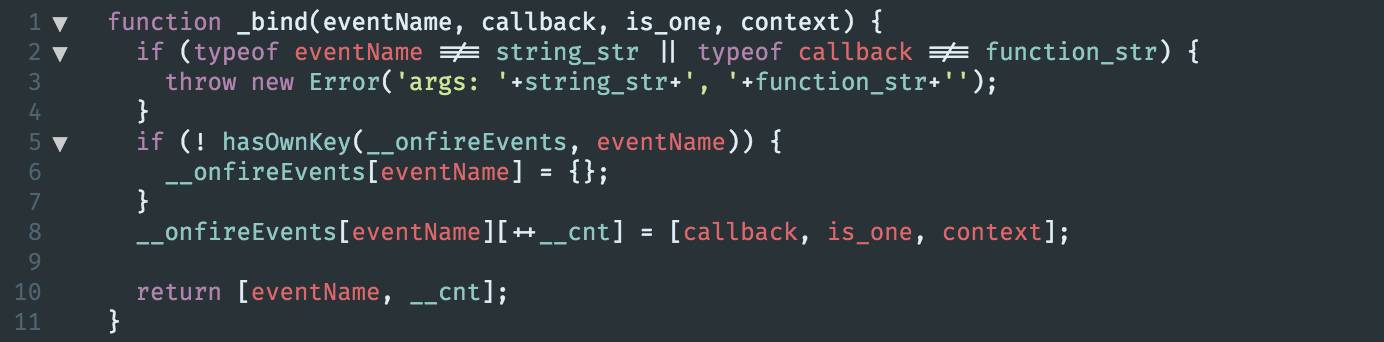
从代码中可以看出:订阅 on 方法的时候,实际调用 _bind 方法。该方法利用一个二维数组,来存储订阅的对象。
而 fire 发送消息方法的实质,是调用 _fire_func 方法,通过名字(key)来遍历订阅者,然后通知订阅者。
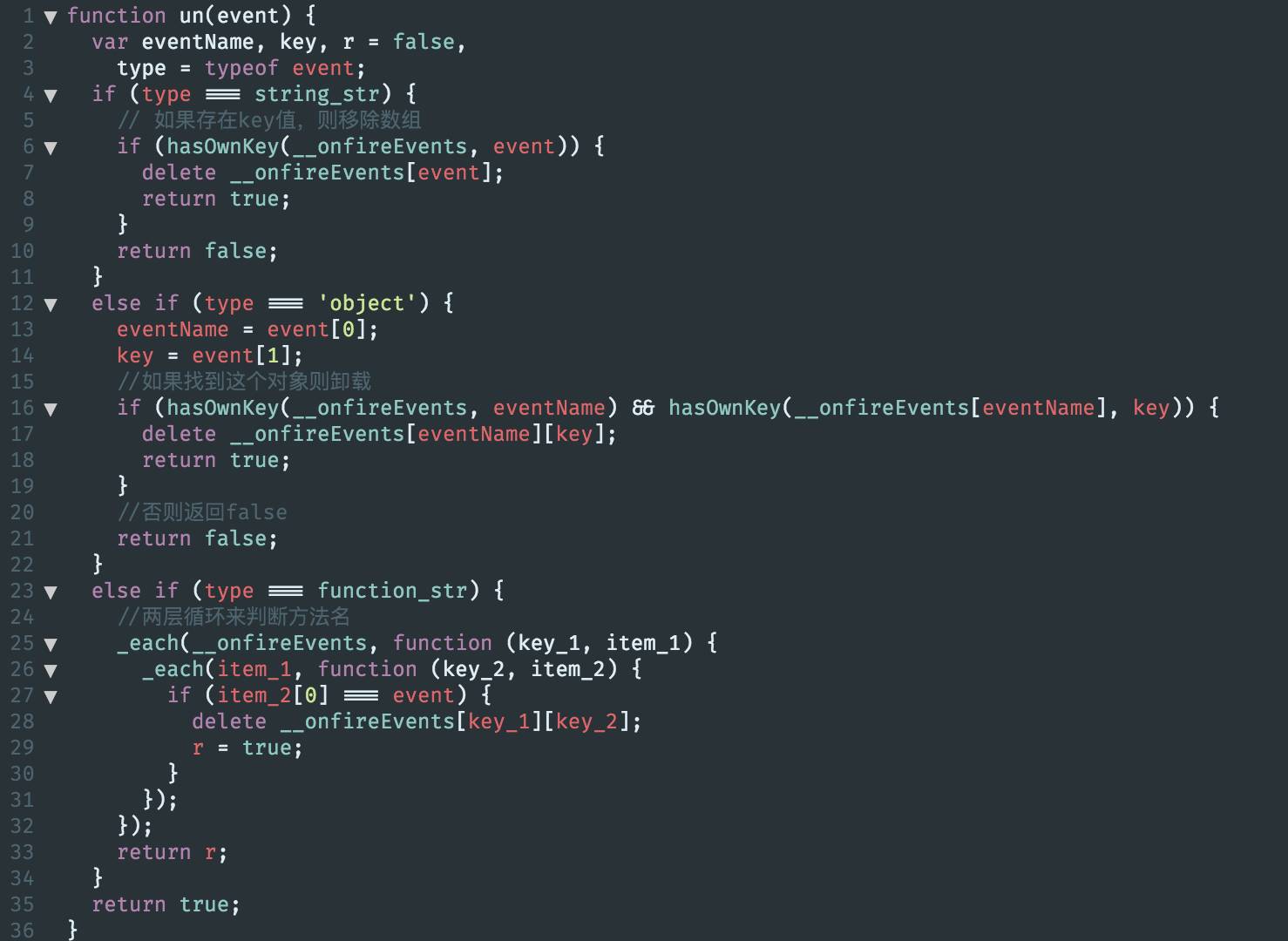
因为卸载支持按 key、对象、方法卸载,所以需要先判断类型,然后按各自规则去解除绑定。有了这个事件分发库,很多页面传参问题,都可以迎刃而解。
原文地址:
https://juejin.im/post/5907f120b123db3ee48d2a4f
关注「知晓程序」公众号,在微信后台回复「开发」,获取知晓程序小程序开发文章精选。
 知晓云 cloud.minapp.com 是一个实时的后端服务。使用它后,开发人员只需简单地在小程序中接入 SDK,而无需管理服务器或编写后端代码,即可轻松构建功能丰富的小程序。
知晓云 cloud.minapp.com 是一个实时的后端服务。使用它后,开发人员只需简单地在小程序中接入 SDK,而无需管理服务器或编写后端代码,即可轻松构建功能丰富的小程序。
从今天起到正式上线,我们每天会派发三个公测邀请码,关注知晓云(微信:minacloud),后台回复「抢码」,即可参加抢码活动,名额有限,抓紧时间。

▽ 点击「阅读原文」,发现更多优质小程序。















