你有没有发现,几乎所有的B端产品都是蓝色?
尤其是大厂B端设计系统,国内就不用说了,哪怕是国外那些比较“个性”一点的,基本都是蓝色。
 AntDesign / ArcoDesign / TDesgin
AntDesign / ArcoDesign / TDesgin
 IBM Carbon Deisgn system / Altlassian Design system
IBM Carbon Deisgn system / Altlassian Design system
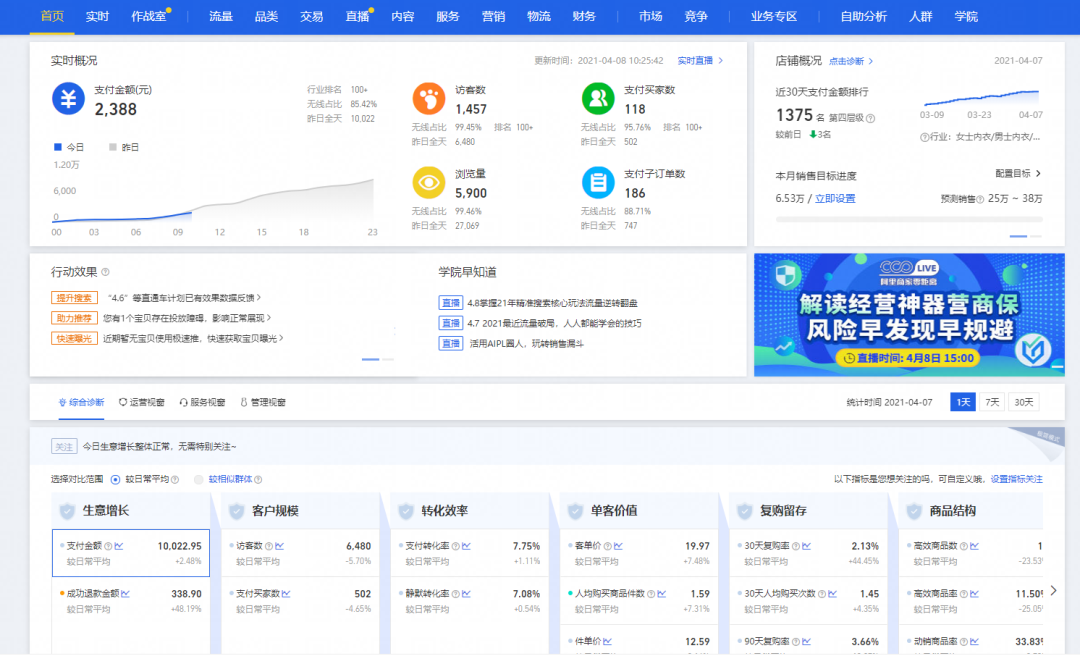
甚至就连淘宝这种橙色的电商,商家后台的主题色是蓝色。

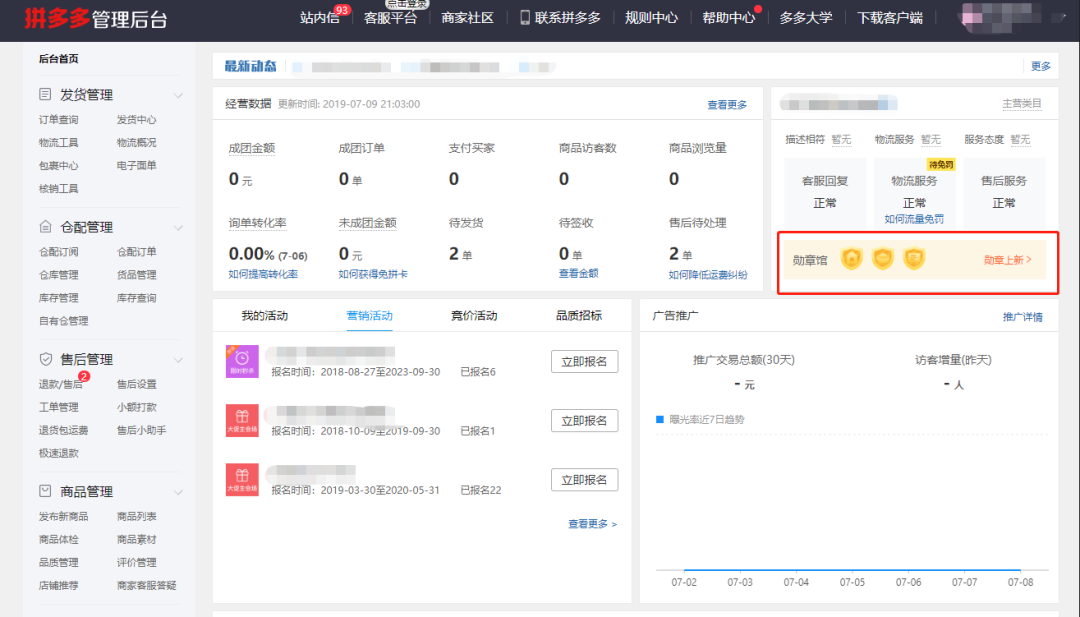
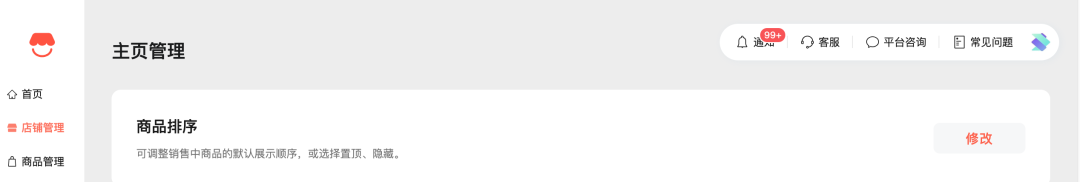
拼多多的商家后台宁愿左上角顶着一个格格不入的大logo,下面的UI都要用蓝色。

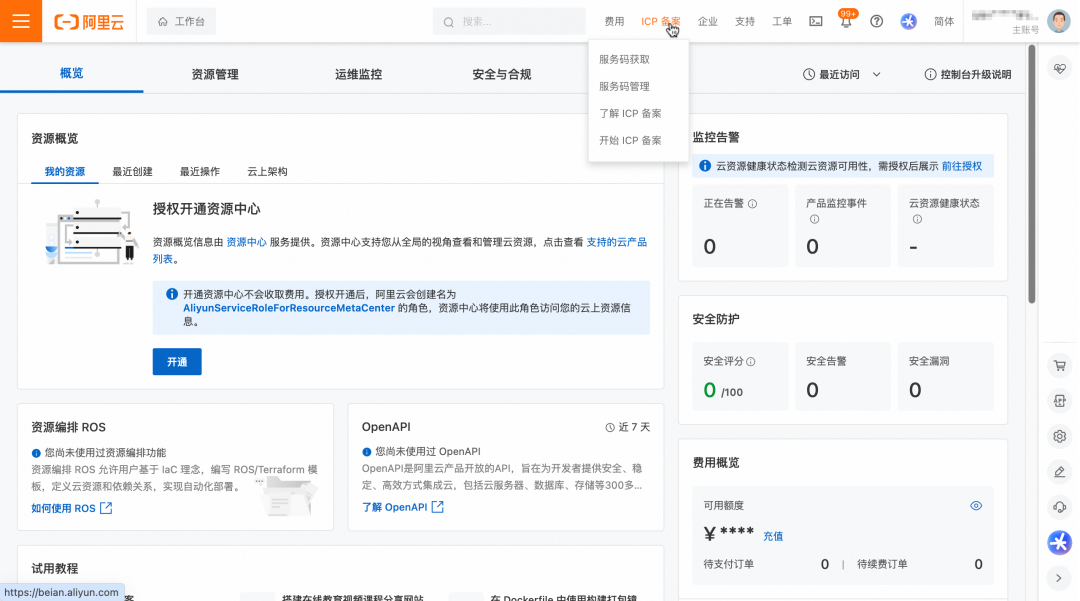
再看看阿里云,一个纯粹的B端产品,顶导航的logo和高亮色都是橙色,除此之外主题色还是蓝色。而且为了避免橙蓝对比过于强烈,故意选了一个偏暗的蓝色。

难道设计B端产品,除了蓝色就没别的选择了吗?
紫色在国外也用得不少,不过也都是偏蓝的紫色,可以看成蓝色的衍生品。
 Clickup
Clickup
钉钉最近也为AI换上了紫色:

然而除了蓝色和紫色之外,B端产品确实极少用其它颜色。
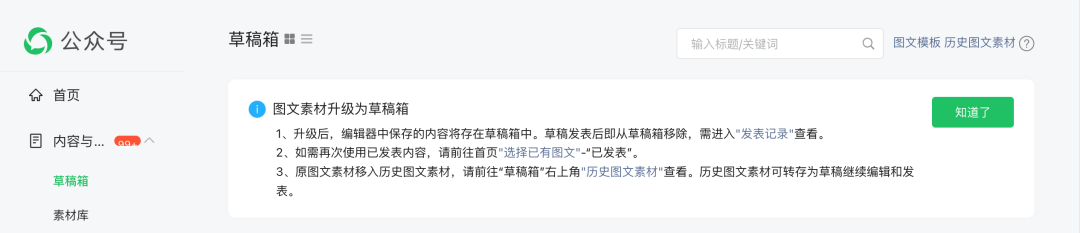
虽然也不是没有例外,就比如我自己最常用的公众号后台和小商店后台,都是微信家的,一个绿色一个橙色。


微信的B端设计比较特殊,我猜测可能是因为B端对微信来说不太重要,于是让C端设计师设计B端产品所导致的。好在,微信的这些B端后台并不复杂,主题色特殊点也影响不大。
但是对于比较复杂复杂的B端产品来说,用这种主题色还是有风险。阿里云宁愿给导航和页面分2套主题色,都不愿换掉蓝色主题色,背后肯定是有不得已的原因。
接下来,我就给大家分享一下3点我认为比较大的原因。
原因1:提示不明显
B端产品,都是处理很严肃的业务问题。
例如,有工作任务逾期了,一定要用红色或橙色标识出来,让员工看到后赶紧完成。不然员工总忘记完成工作,这公司还怎么运作下去?

但如果产品的主题色就是红色或橙色,那么提示色的提示效果就没了。甚至可能随便一个按钮,都比提示信息更抢眼。

这个问题有什么解决办法呢?
如果能确保主题色没有提示色显眼,会好一些,但这个就对设计师的要求比较高了。

原因2:状态不清晰
前面说的提示只是一种状态,而很多B端产品有多种状态。
例如成功状态一般都用绿色,警示状态一般用橙黄色。而蓝色,因为没什么特殊的含义,就用在进行中之类不太重要的状态。


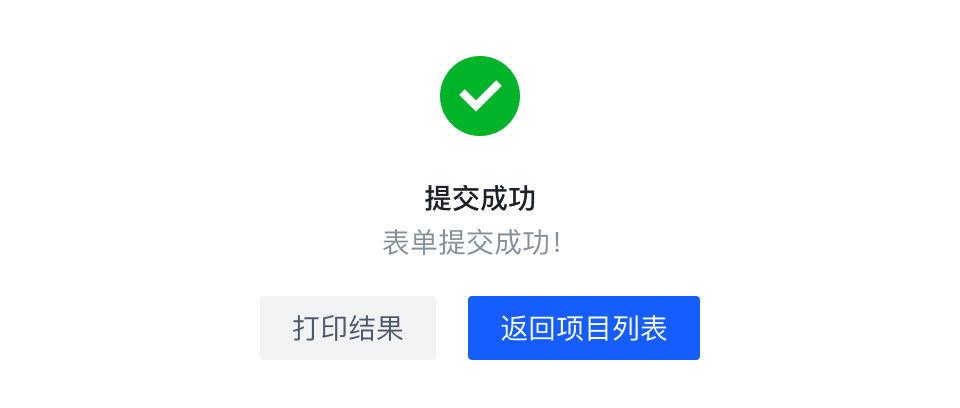
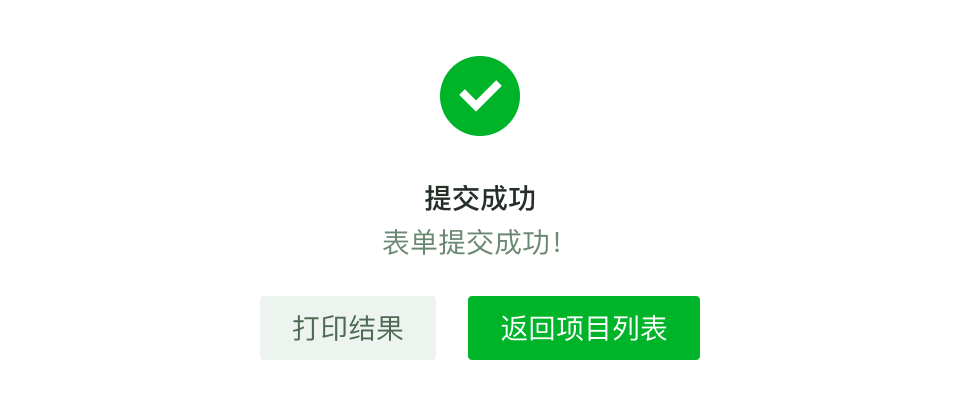
如果B端产品用绿色作为主题色,成功状态就没那么清晰了。

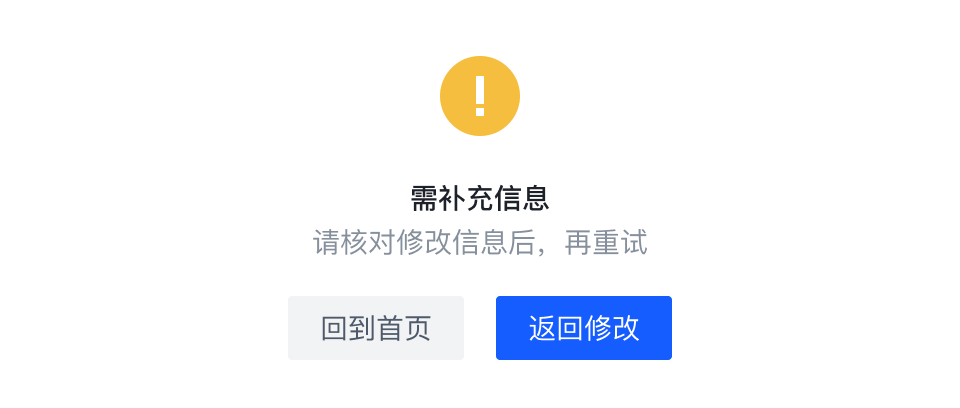
如果B端产品用黄色作为主题色,警示状态就没那么清晰了。

这个问题有没有办法解决呢?
如果确保主题色没有代表状态的颜色那么显眼,最好还有点色相上的偏差,就好一些。


原因3:高亮色不清晰
在UI设计里,经常给文字和图标加高亮色,作为悬停态或选中态。

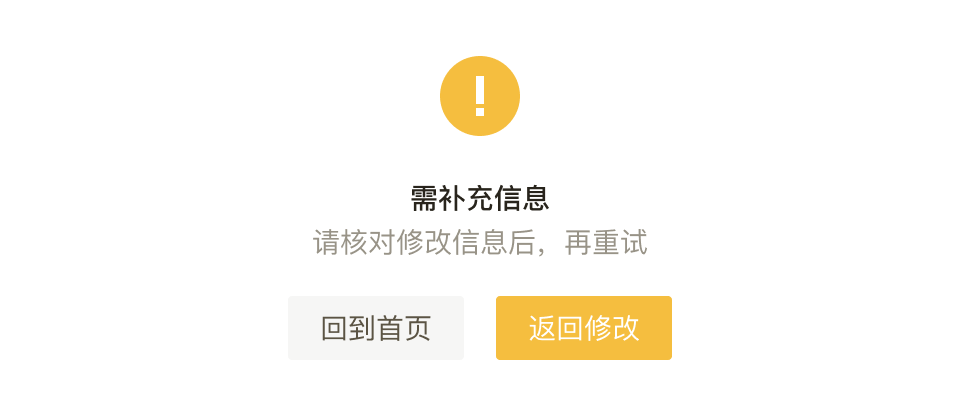
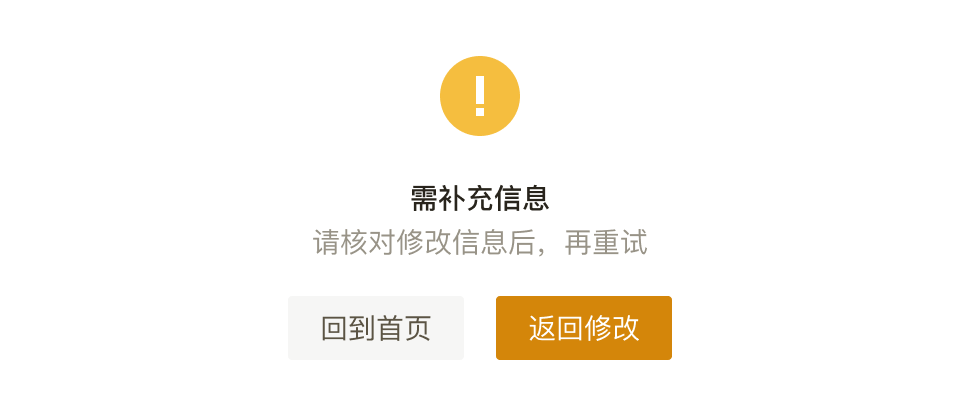
但这种设计,要求高亮色明度不能太高,文字和图标默认态的颜色也不能太深。不然就会像下图这样,高亮色加上去后反而削弱了对比度。

蓝色或紫色通常本身明度不会太高,放到文字或图标上不会出大问题。
但黄色和绿色,因为本身明度偏高,不太适合用在文字或图标上。


这个问题也不是没办法解决,像是闲鱼就是把黄色用好的典型案例。诀窍在于,主题色只用作背景或装饰,不会用在文字和图标上。

这就会导致设计难度上升,而且很多B端组件库提供的配色规则不能直接用,得大改。
B端产品通常讲究的是实用,何必在视觉上多费些没必要的成本呢?
总结一下
B端产品主题色如果不选蓝紫色,确实麻烦许多,难怪绝大部分B端产品都绕不开这类颜色了。
B端产品如果logo不是蓝紫色,UI主题色却要用蓝紫色,确实会比较麻烦。如果产品比较简单,或许可以任性。但如果是复杂的产品,或许UI主题色改用蓝紫色会轻松点。
不知道你有没有遇到过品牌色和主题色相冲突的情况?你是如何应对的?欢迎留言分析那个~
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~

















