- 前言 -
AR(Augmented Reality)即增强现实技术近年来飞速发展,在人工智能、CAD、图形仿真、虚拟通讯、遥感、模拟训练等许多领域带来了革命性的变化。在娱乐方面除了 AR 游戏之外,目前应用最广最成熟的 AR 技术莫过于视频 AR 滤镜。
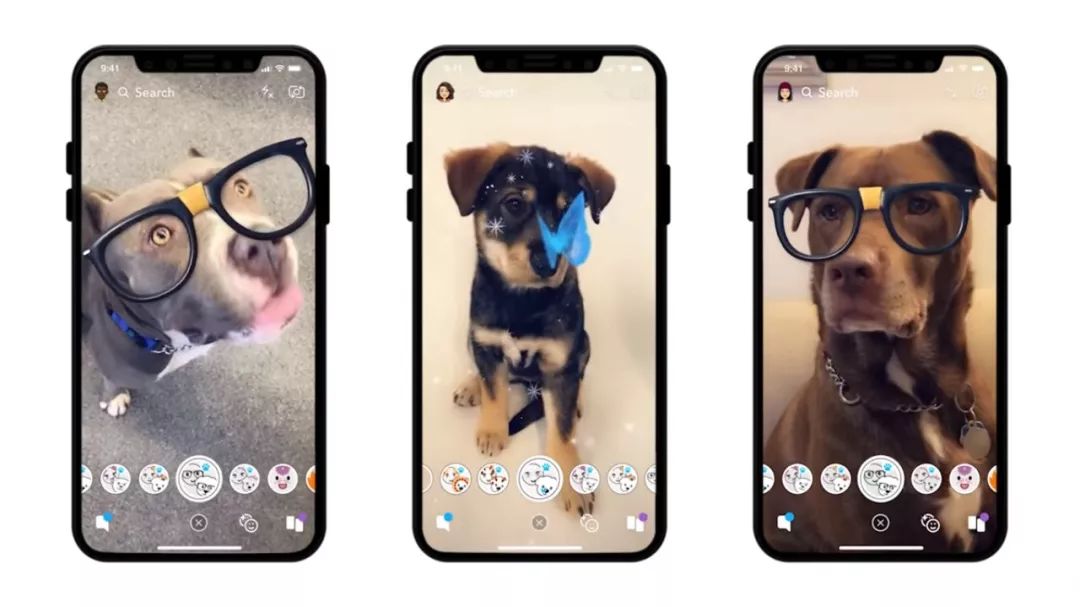
早在 2015 年 Snapchat 第一个推出 AR 滤镜后,这种用户可以在自拍时加入各种搞怪特效的玩法就在社交网络迅速流行起来,时至今日几乎已成为主流社交、美颜、视频类 APP 必备功能,现在的 AR 滤镜甚至能识别出狗狗,为你的宠物增加滤镜。

在 AR 滤镜流行起来后,Facebook 和 Snapchat 先后推出 AR 滤镜制作工具 Spark AR Studio 和 Lens Stuidio,让设计师可以在不了解图像识别和计算机图形学的情况下,也能独立制作出好玩的 AR 滤镜。


在这里就以 Spark AR Studio 为例给大家介绍一下如何制做一款属于你自己的 AR 滤镜。

- Spark AR Studio 简单入门 -
首先你可以到它的官网 sparkar.com 免费下载到这款软件,同时官网也准备了非常简单的视频教程和详尽的说明文档来帮助你入门。

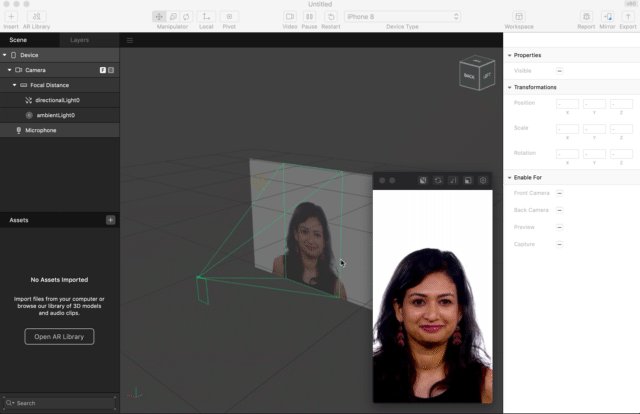
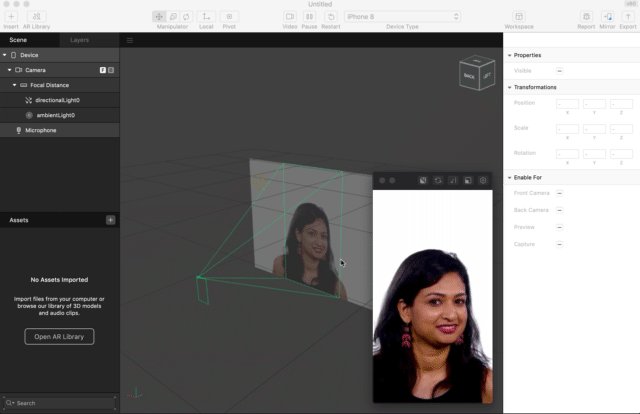
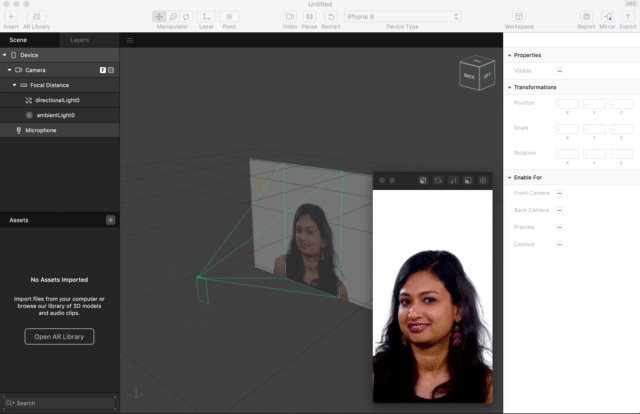
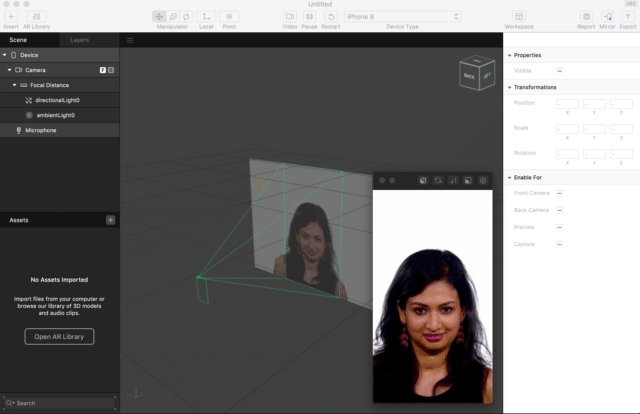
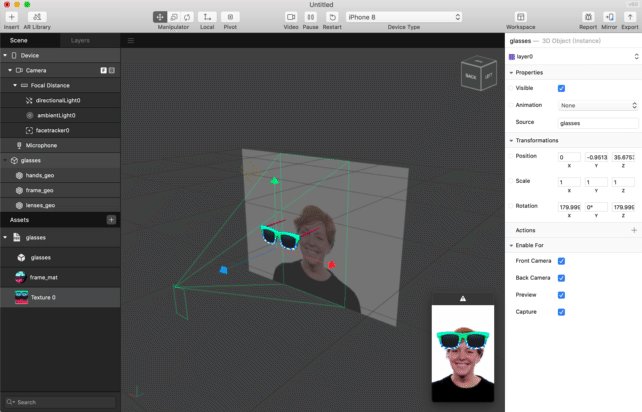
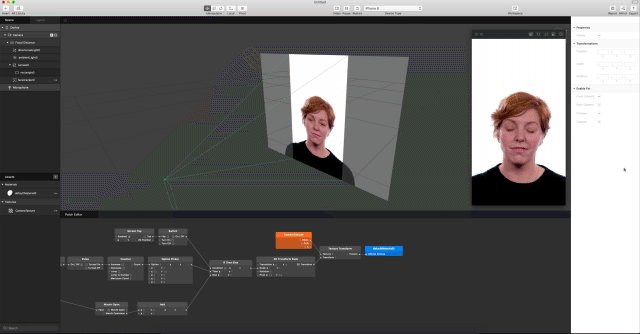
在下载完 Spark AR Studio 后,我们就可以开始新建一个项目进入它的软件主界面了。和大多数设计软件的界面结构相同,顶部菜单栏是一些插入类操作和全局操作的入口,左侧是图层列表,中间是主要的编辑舞台,右侧是图层的各种属性设置。其中最大的区别是编辑舞台的右下方会有一个实时预览窗口,这个预览窗口会循环播放人像自拍视频方便你实时查看滤镜的效果,当然你也可以切换成电脑的前置摄像头或者在手机中下载一个 Spark Player 在设备中实时预览真实的滤镜效果。

在熟悉了 Spark AR Studio 的基本软件界面后我们就可以开始来做一个简单的 AR 滤镜上上手了。在众多饰物类滤镜中,「眼镜」一直是用户比较喜欢同时也是最容易出效果的一类滤镜,我们就以「眼镜」滤镜为例来继续接下来的说明,其他饰物类滤镜基本也是相同的原理。
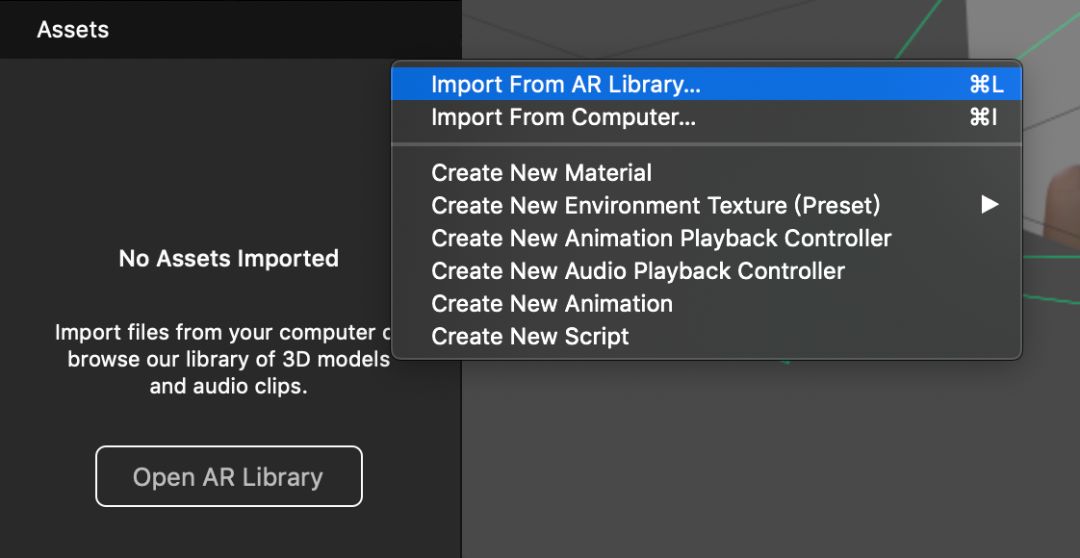
在开始操作前你需要准备一个「眼镜」的 3D 模型。你可以使用主流的3D软件建模贴图后导入到 Studio 中,也可以到 Studio 提供的 AR Libarary 中找到免费的 3D 模型来使用。

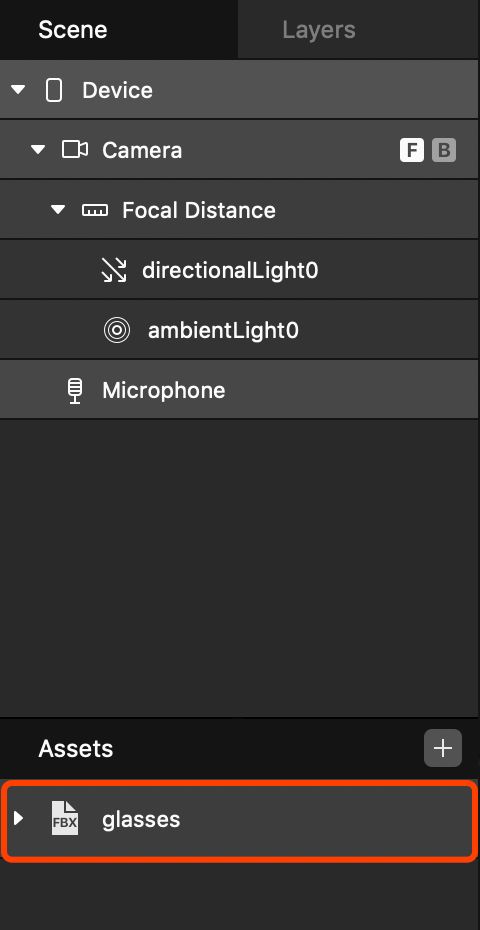
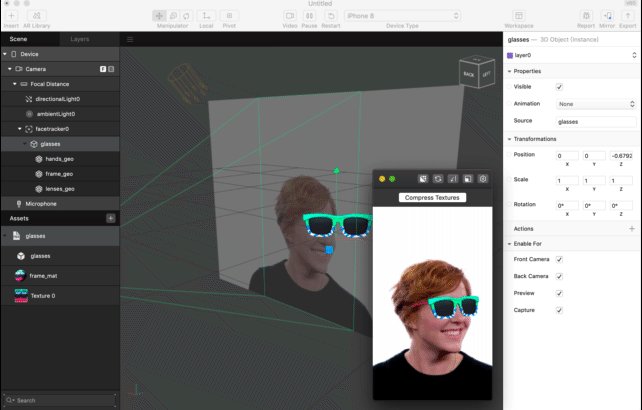
导入的眼镜模型会出现在 Assets 中,下一步我们就可以把它拖拽添加图层列表,与此同时这个眼镜模型也会同时出现在舞台中。

但这时我们会发现一个问题,这个眼镜和视频中人物的脸部是脱离的,并没有随着人物的头部动作而运动。要解决这个问题本质上就是要通过视频或拍摄的画面信息来识别出人物的脸部,然后实时追踪脸部的动作,并把这些动作信息转换为3D模型在 XYZ 轴上的位移和旋转。而 Spark AR Studio 最大的优点就在于把这些复杂的图形识别和追踪计算,封装成了一种很简单的方式让设计师来调用,让我们可以更专注于滤镜的创意制作。

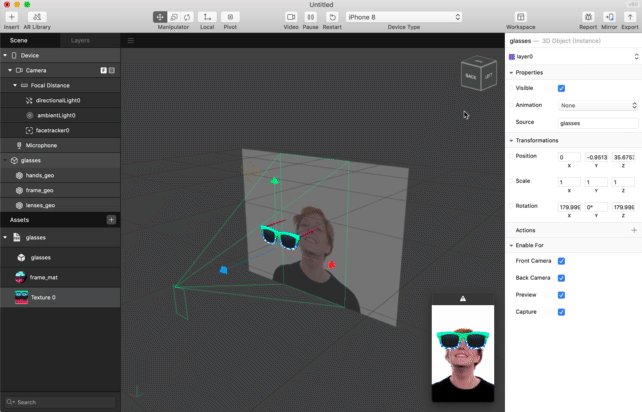
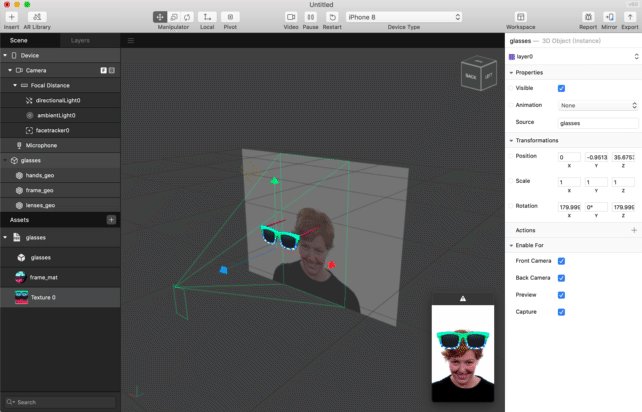
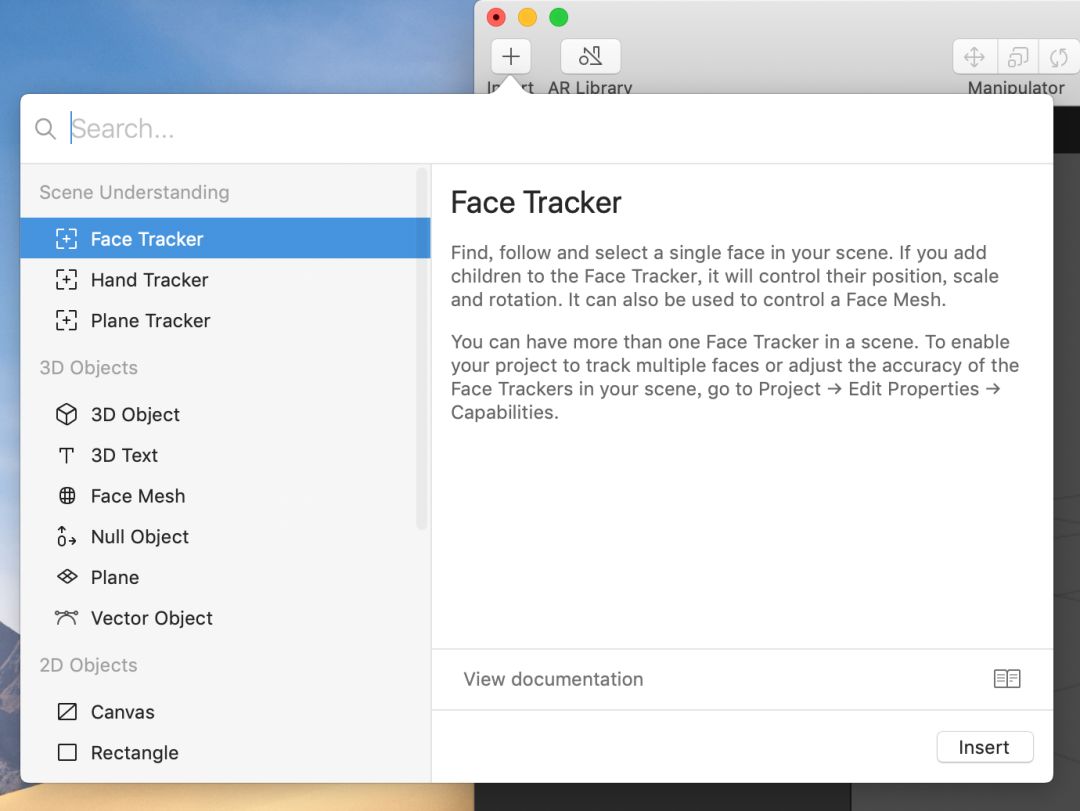
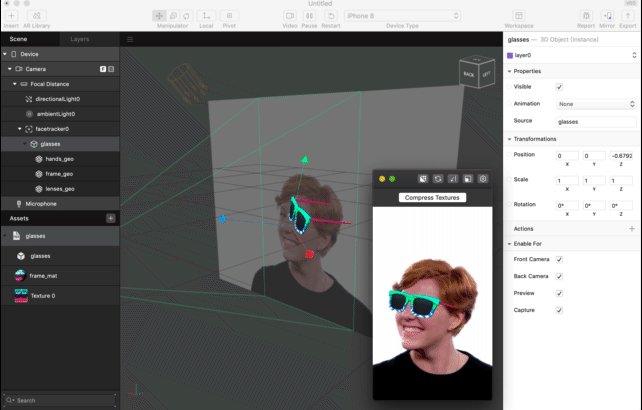
这个简单的脸部识别和追踪的调方式就是插入一个Studio 中提供的 Face Tracker 图层组,它会实时识别和追踪画面中的脸部运动。

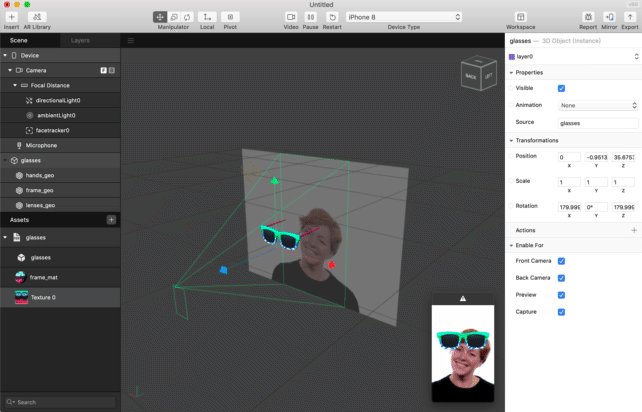
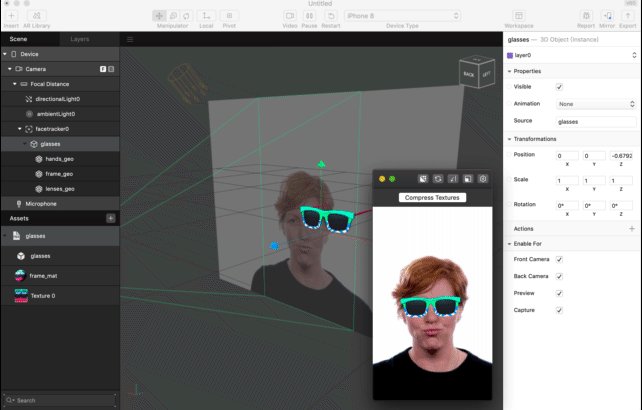
在插入 Face Tracker 后我们就将刚才的眼镜模型加入到 Face Tracker 图层组中,这时你再看预览窗口,就能发现眼镜已经可以跟随人物的脸部进行运动了。这时可以再进行一些眼镜模型相对于 Face Tracker 的位移和方向调整,使眼镜更加贴合于人物的脸部,一个简单的 AR 眼镜滤镜就完成了。


- AR 滤镜的动作互动 -
除了做一些装饰美化类的效果,越来越多的平台开始探索更多有趣的互动玩法,这其中有一类就是结合面部五官和肢体的动作识别来触发某些特殊的效果或者做成体感互动小游戏。

这类互动式 AR 滤镜的实现原理首先就是要能识别出如:低头、摇头、张嘴、举手等动作,再在这些动作被识别到时做一些触发的逻辑。而 Spark AR Studio 也提供了很简单的方法就能让设计师完成对这些动作互动的信息调用。
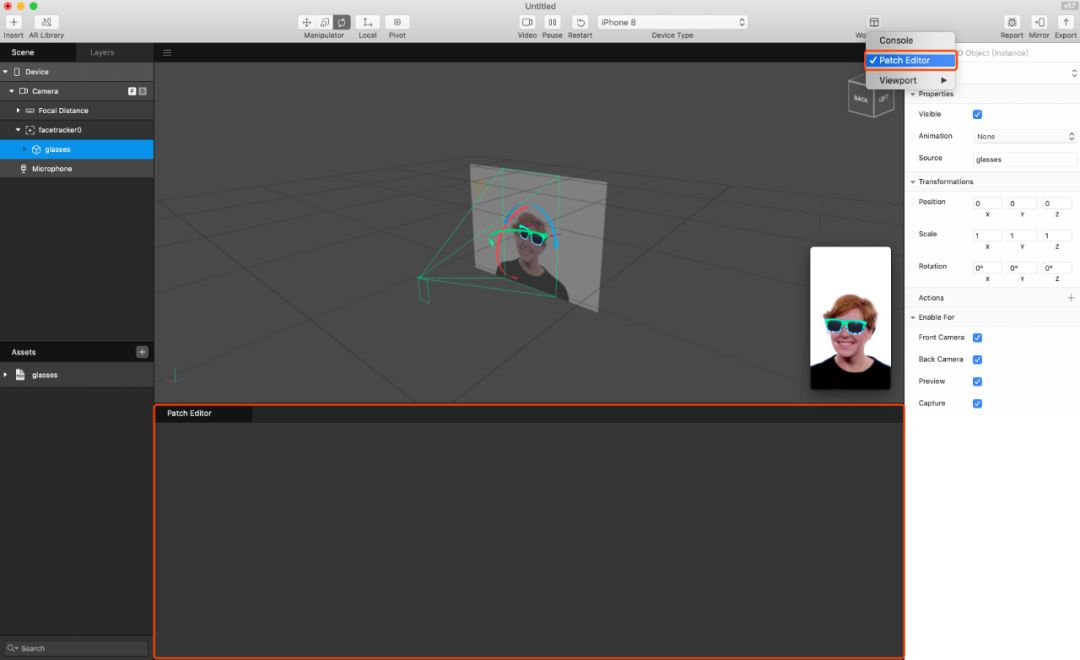
首先在 Workspace 中开启 Patch Editor 窗口

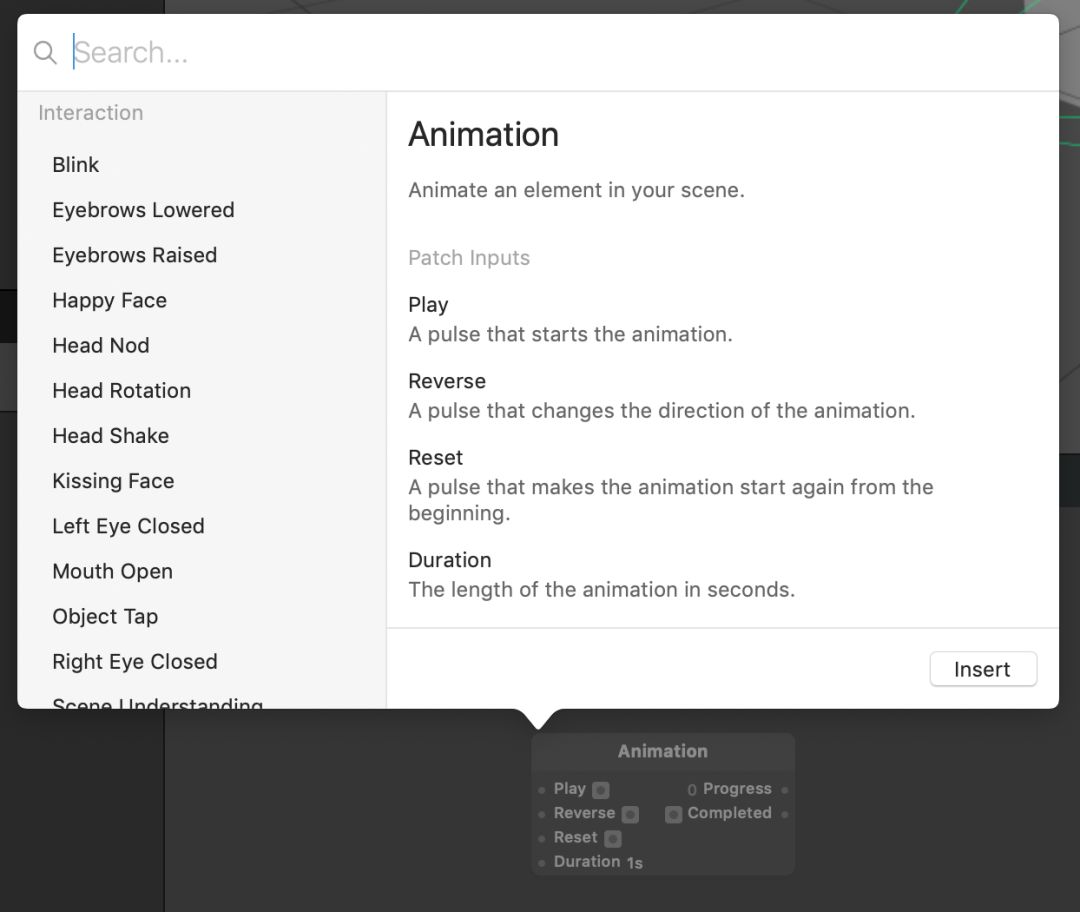
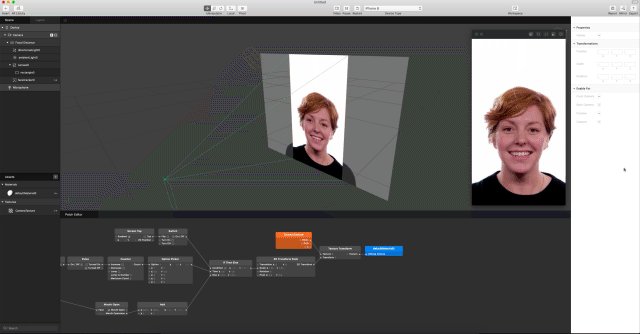
在 Patch Editor 窗口中你可以插入各种动作的识别器,比如 BLink(眨眼)、Happy Face(笑脸)、Kissing Face(亲吻)、Mouth Open(张嘴)等等。

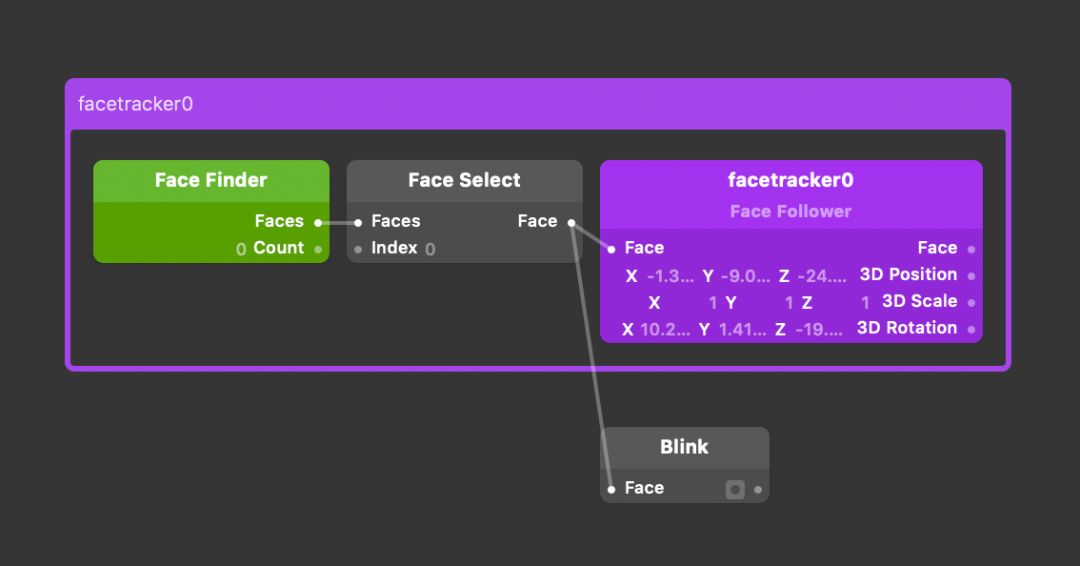
在插入某个动作的识别器比如 Blink 后,再给这个Blink 识别器连接上一个 Face 源,你就可以看到这个识别器右边代表「是/否」的输出口,随着你的眨眼而不停的切换,而在输入口的右边你可以再连接上一个关于模型的属性操作,这个模型就可以随着眨眼而表现出不同的样式或动作了。
这种通过 Patch 连线进行逻辑交互编辑的方式和 Facebook 家的另一款原型制作工具 Origami Stuidio 在使用上是完全一致的,它可以让你在不输入一行代码的情况下完成较为复杂的逻辑交互(虽然你最后可能会发现还是输入代码的方式好一点…)。

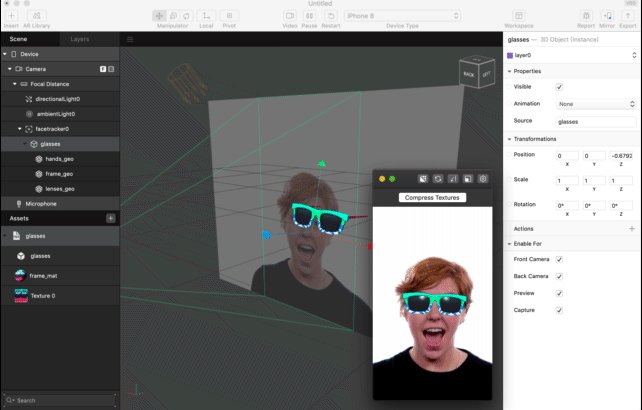
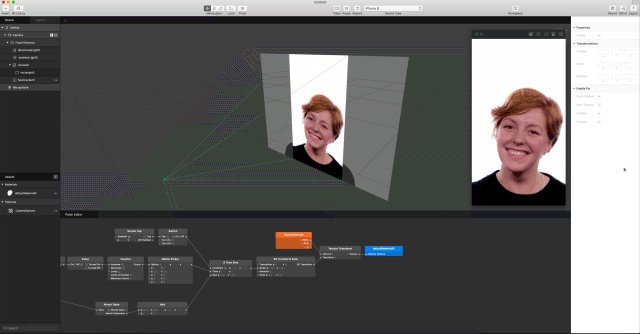
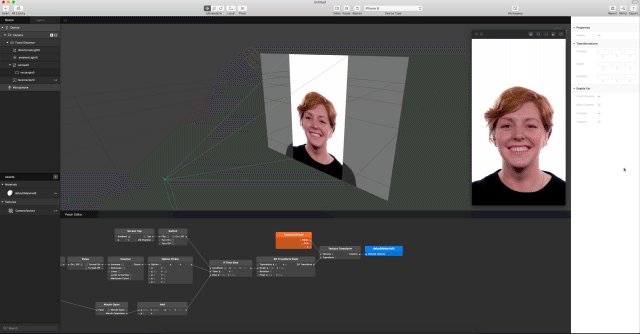
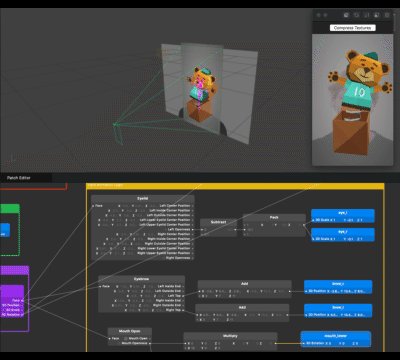
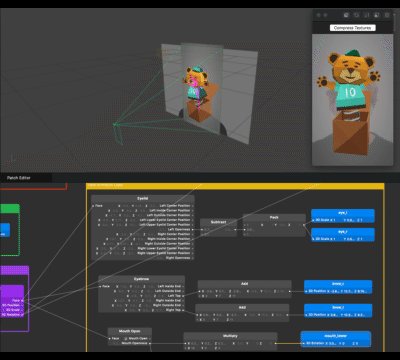
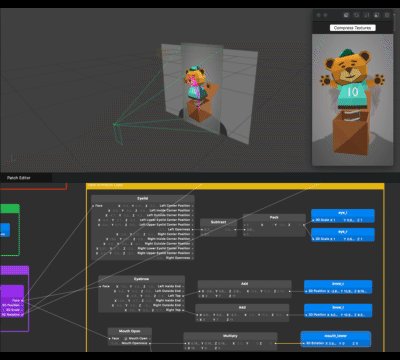
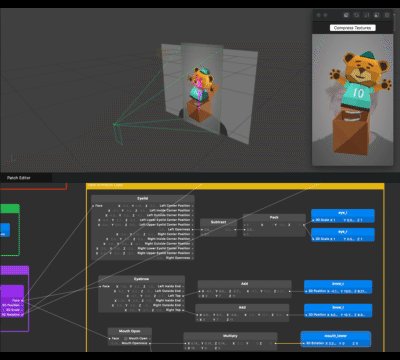
下面就是一个识别张嘴动作后会放大人脸来达到夸张效果的案例:

 - 最后 -
- 最后 -
以上就是关于 Spark AR Studio 的一些基本的操作方法,结合它提供的各种面部与肢体追踪的功能和设计师无穷的创造力,我们还能做出更多有创意的玩法。

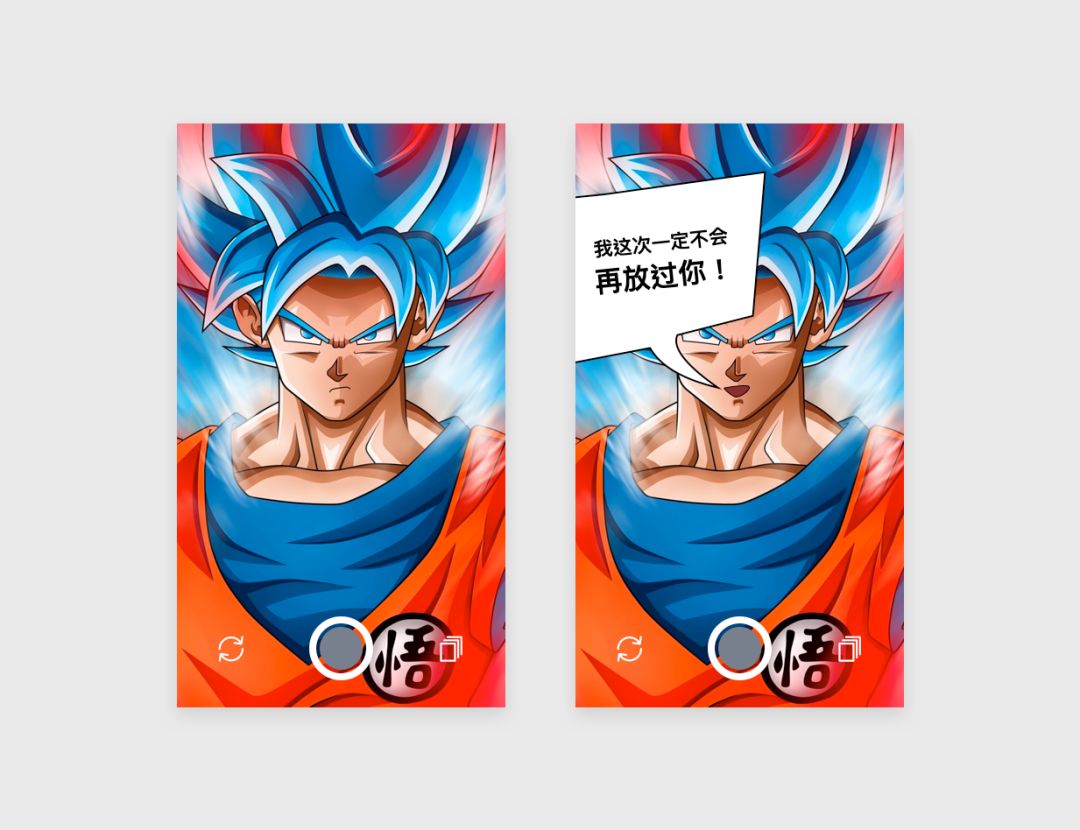
比如可以结合二次元的热门 IP ,加上「配音」或者「对嘴型」等玩法,让用户通过AR滤镜亲自演绎一段动漫小剧场。

而通过 Spark AR Studio 可以让我们快速的将这些创意想法落地,以较低的成本实现最小可用原型来验证 AR 滤镜的设计方案。
拓展阅读:
1. Spark AR Studio 官网:https://www.sparkar.com/ar-studio
2. Spark AR Stuidio 的 Facebook 小组:https://www.facebook.com/groups/SparkARcommunity
3. Lens Studio 官网:https://lensstudio.snapchat.com
 😉 喜欢本文可以点个“在看”呦 😉
😉 喜欢本文可以点个“在看”呦 😉
BorderDesign交流群,加微信号: qawsedr0125 备注交流群