
配色对一个网站的重要性,就不必小编累赘了。如果你是网页设计师,平时总在纠结网站的配色,那么这里我们为你准备好了50套配色方案,每一套都附有色值(看不清楚的可点击图片放大查阅)。
NO1.对比
少量的暖色和大块的蓝绿,形成高对比度,既干净又突出了专业性。

NO2.艺术
梵高美术馆官网,从他的作品提取配色灵感,温暖的黄,丰富的蓝,搭配清爽的绿。

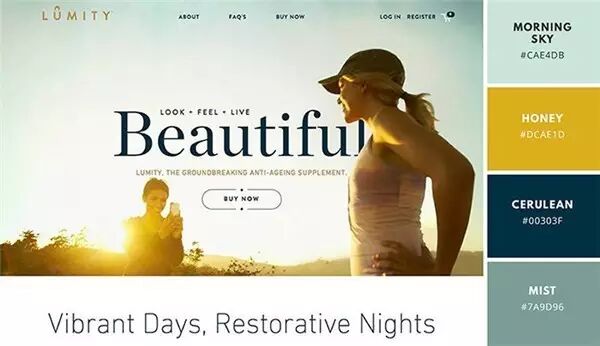
NO3.优雅
Martin Agency的网站,以金色和白色作为主调,简单、优雅。

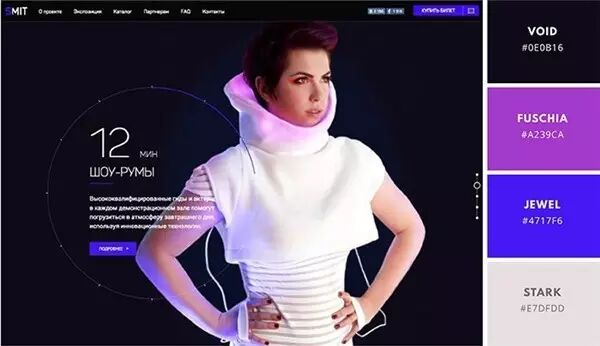
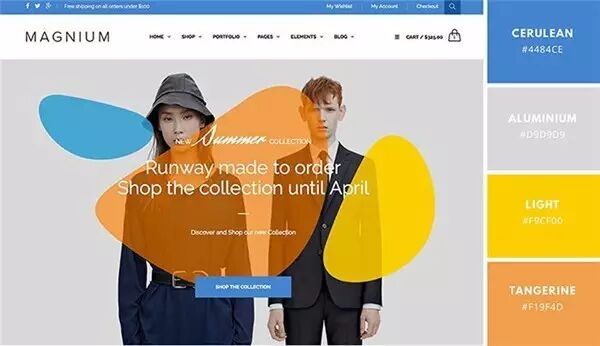
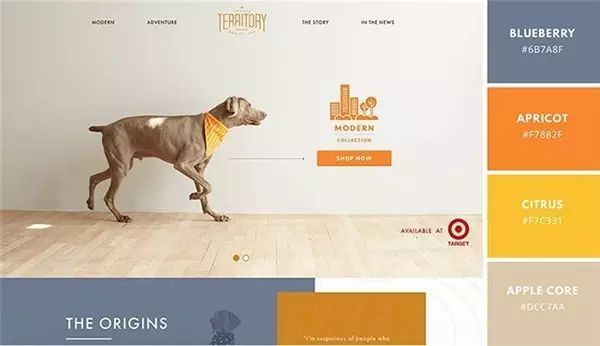
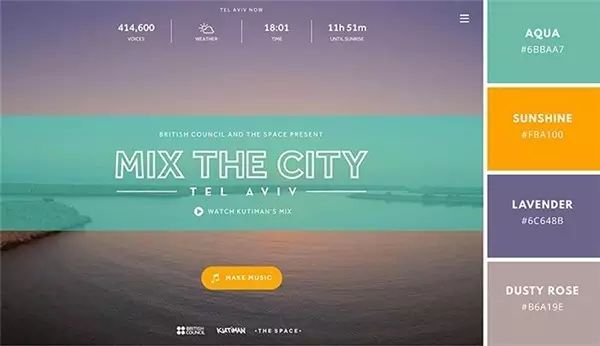
NO4.现代
橙色和蓝色打造出一个充满活力的明亮色调,再用轻灰去平衡两者。

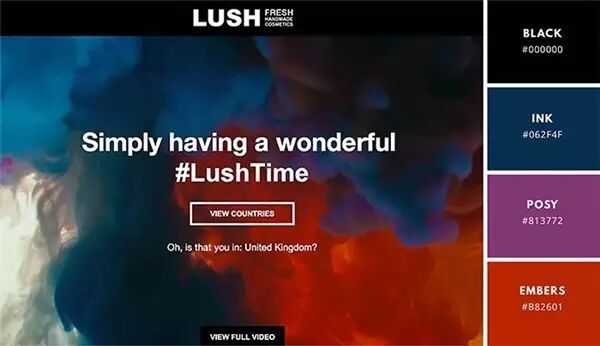
NO5.大胆
霓虹色调和暗黑背景形成鲜明对比,呈现出的效果也惊人~~

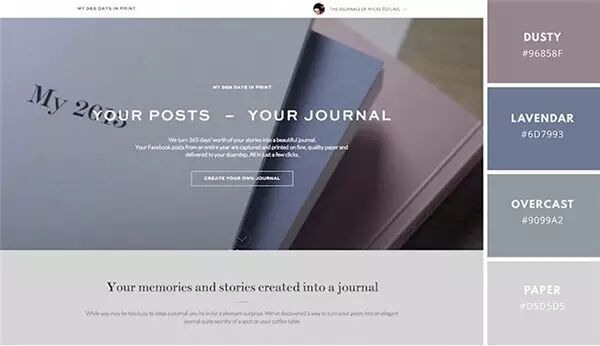
NO6.冷静
饱和色调中融入冷灰,既柔和又冷静。

NO7.奔放
花式混合暖调和冷调,创造出一个独特氛围。

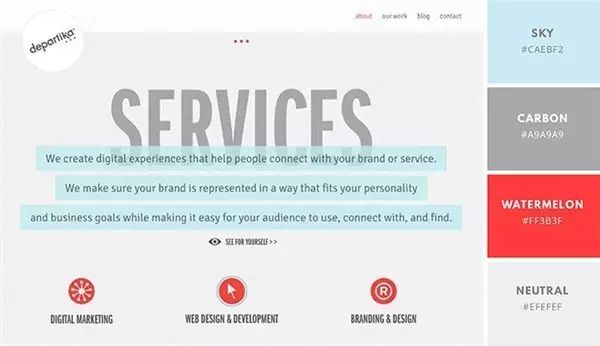
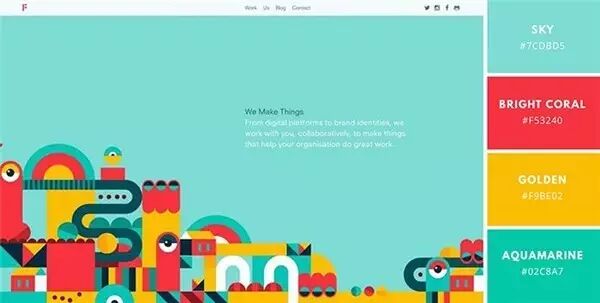
NO8.清爽
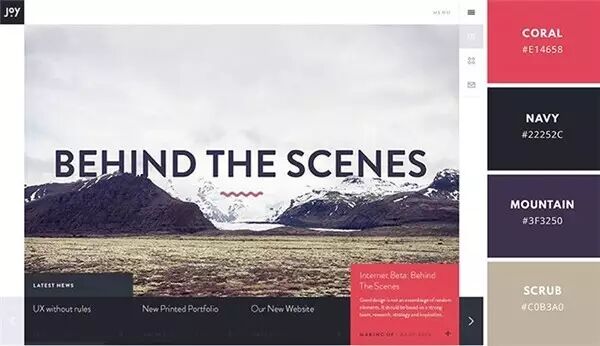
蓝、灰、白打造出一个清爽的背景,而红色引领了画面的焦点。

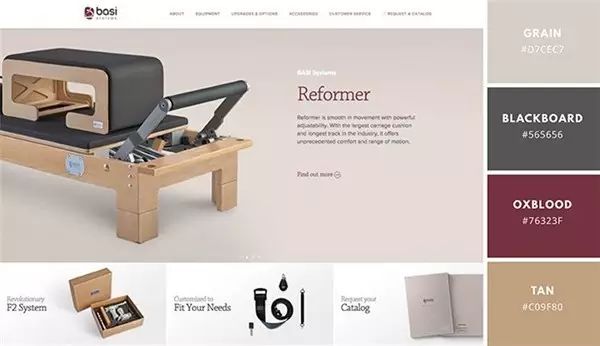
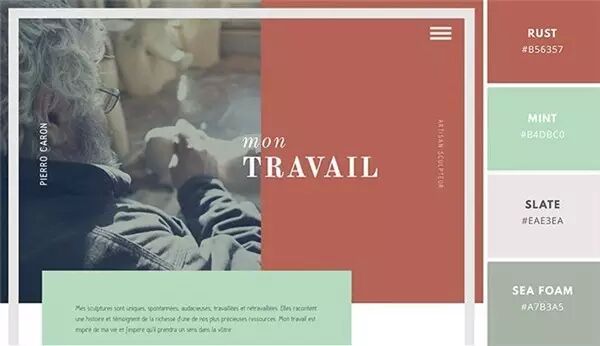
NO9.温暖
浅棕色作为中性背景,低调又不失温暖。

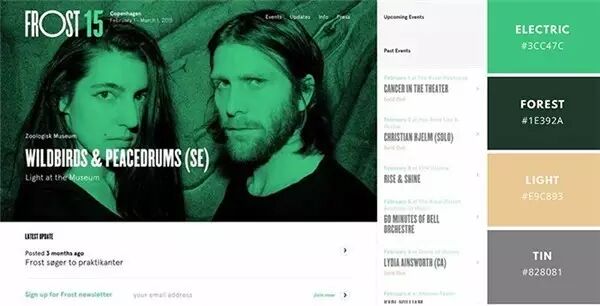
NO10.敏锐
运用绿松石作为网站的焦点颜色,给人一种新鲜、现代的感觉。

NO11.酷炫
冷调与暖调结合, 调配出青铜感,做出大胆、动态的酷炫效果。

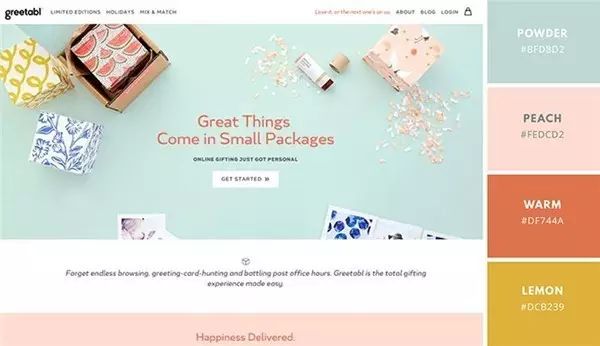
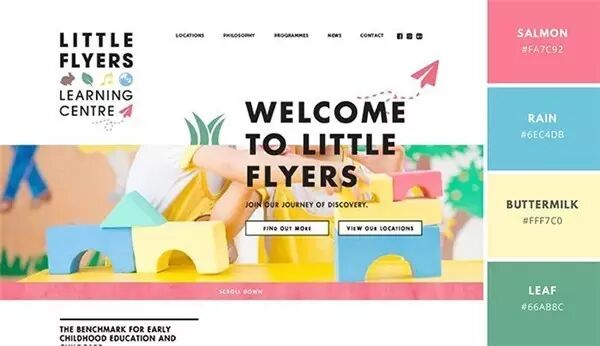
NO12.粉嫩
明亮柔和的粉彩,加上一小片白,打造出一个轻松有趣的育婴网站。

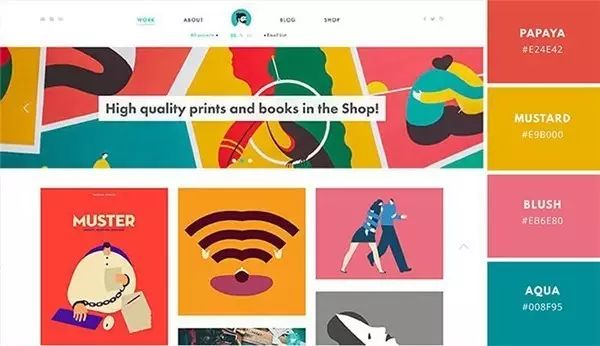
NO13.明丽
如果柔和的颜色不是很合你的胃口,你喜欢明亮,铿锵有力的,那么可以试试这种复古配色。

NO14.干净
大块的紫作为主体色,干净利落。

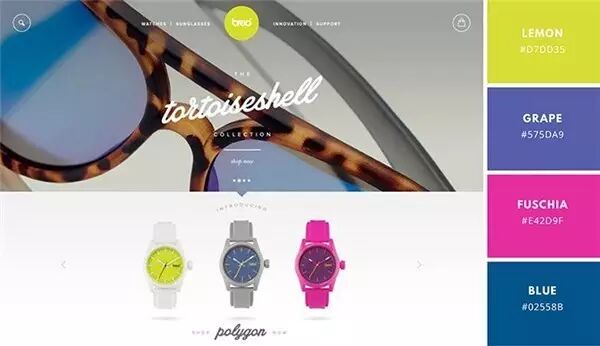
NO15.活力
黄色、橙色、蓝色作出飞溅的效果,再搭配中性灰,使整个画面活力四射。

NO16.成熟
同样是灵感源自艺术的一个网站。

NO17.夏日
设计师很精准地捕捉到夏日的调调,并通过色彩表现出来了。

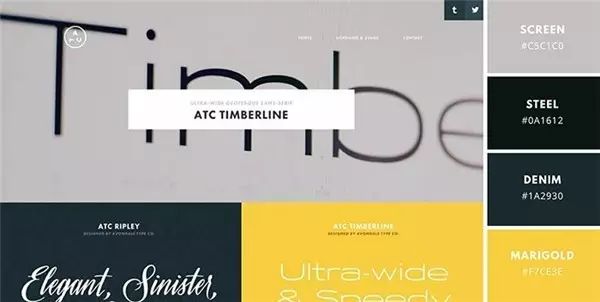
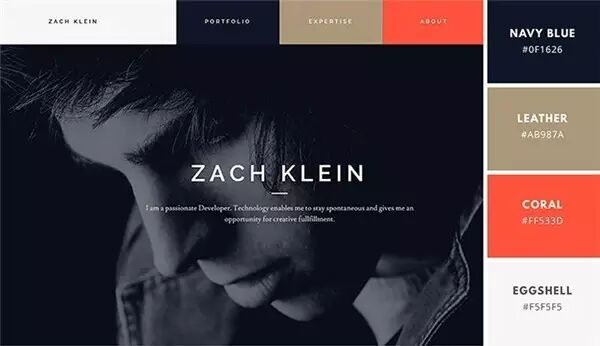
NO18.权威
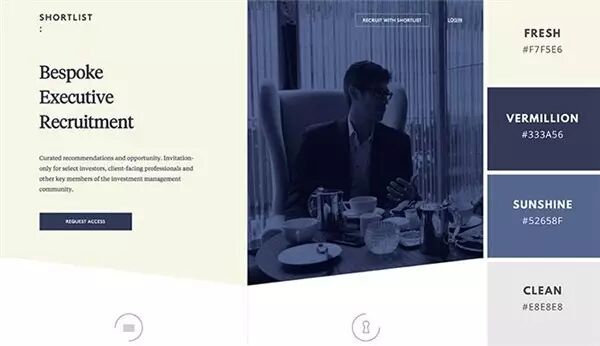
用灰色搭配海军蓝和醒目黄,形成鲜明对比,给人一种现代而权威的即视感。

NO19.有力
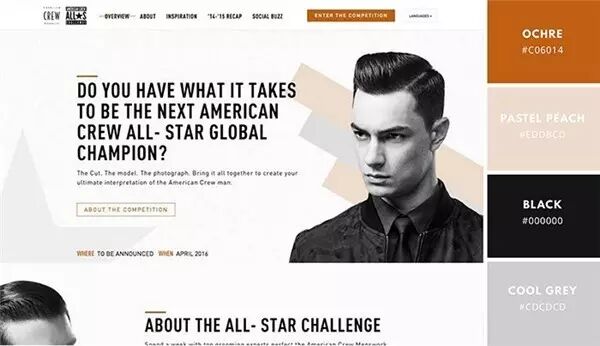
大胆地使用黑色和白色,强烈的反差使得画面更加有力、有趣。

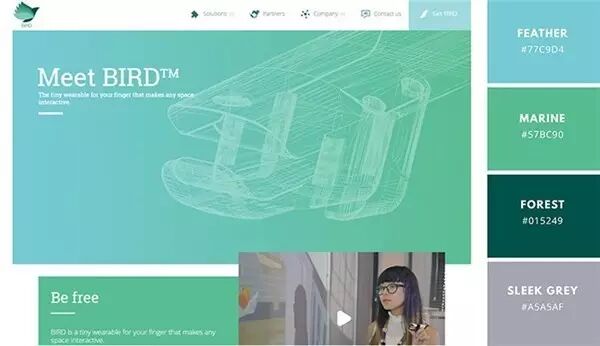
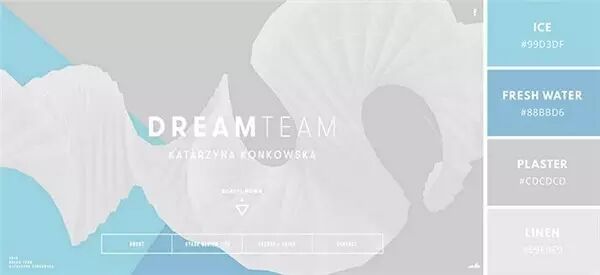
NO20.清新
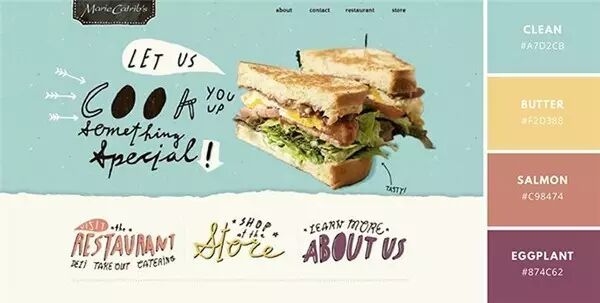
将蓝和绿逐渐过渡,直到融为一体,看起来超清新!

NO21.开朗
用鲜亮的橙色和大量的空白作为主体,再用一个很酷的蓝色调和暖色,使得网站开朗、热情、现代。

NO22.奢华
冷冷的海军蓝,加上温暖的褐色,再配以少量鲜艳的红,带来一个高端奢华的世界。

NO23.独特
这不是一个充满活力的配色,低饱和度红,加上少量蓝,使其更加独特。

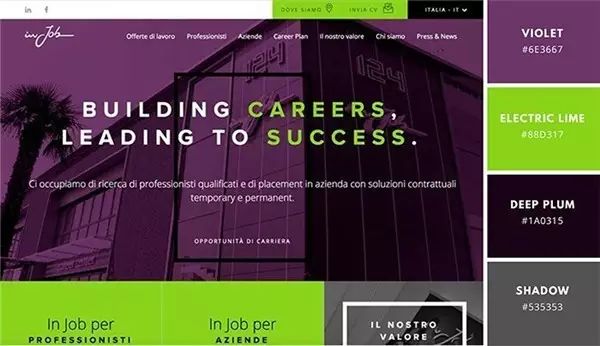
NO24.另类
紫色和绿色相搭,绝对另类,让人意想不到。

NO25.复古
丰富的色彩营造出复古气息,中间用浅色的黄代替白,强化了这种效果。

NO26.古董
简单优雅的配色,土红色+绿+灰,旨在唤起古董魅力。

NO27.醒目
将高饱和度颜色平衡到一个画面,创造出令人惊叹的效果。

NO28.活泼
在不牺牲一个网站专业度的同时,利用鲜艳的颜色创建充满活力的氛围。

NO29.灵活
同样是干净清新网站的典范,搭配深浅不同的蓝和灰,非常灵活。

NO30.多彩
使用大量色彩,且使其不具冲突性,是很难的。

NO31.宁静
通过绿松石色和紫色表现出宁静的氛围,而橙色使其在宁静中又多了一份轻松。

NO32.轻柔
通过粉彩色系,创造出一份轻柔感。

NO33.泥土
简单地用绿色、深红色、紫色蔬菜和大量留白,让网站充满泥土味。

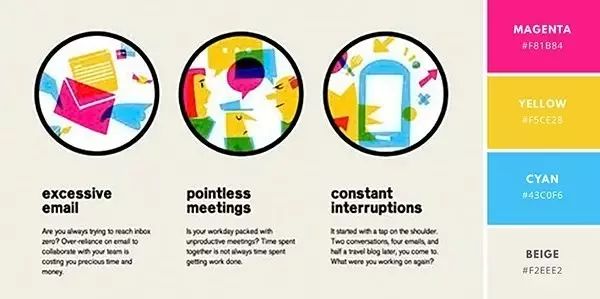
NO34.兴奋
通过强有力的高饱和色彩,让人感受到一种精力充沛和兴奋感。

NO35.俏皮
只用这几种颜色,就能呈现出丰富多彩的俏皮感。

NO36.年代
想要一种旧时的效果而又显得不过时,可以这样试试。

NO37.个性
紫色和蓝色之间形成了很好的渐变状,再搭配上时不时流行一下的亮粉色,使得这个农场的网站很别具一格。

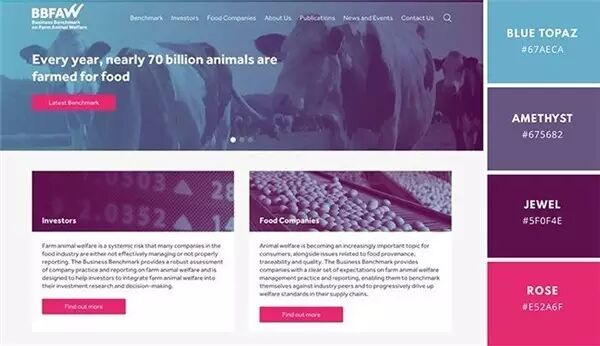
NO38.时尚
如果你不喜欢直直的黑,那么可以试试暴风雨的色调,深紫+蓝+粉红,精致之中又颇有几分时尚。

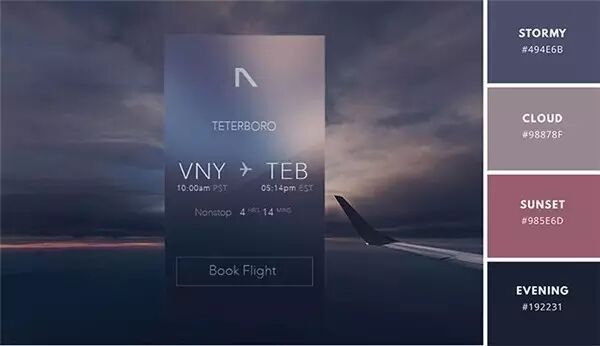
NO39.简单
如果你嫌这样的配色太过简单和中规中矩,那么勇敢地在中间扔一点粉色,来增加独特感吧。

NO40.混合
虽然是非传统的配色方式,但的确很自然。

NO41.热带
温暖的红色和橙色,配上绿,带来一股浓浓的夏威夷风情。

NO42.中性
在一片黑白灰中加了点樱桃红,顿时让画面摆脱了无聊感。

NO43.仿古
用深紫色、绿色、蓝色和金色,创造出一个古色古香的色调。

NO44.霓虹
充满活力的紫和少许的蓝、绿,混搭出一种霓虹调。

NO45.新鲜
通过深浅不同的绿色和蓝色,形成一个超简单和新鲜的配色。

NO46.专业
需要少一点活力和更专业?那么这个配色正合适。

NO47.极简
不精于设计,就保持极简配色和版式吧。

NO48.愉悦
用有趣的蓝色、紫色、黄色等,自然能给人带来愉悦感。

NO49.和平
温暖的金色与海军色调平衡,和平而又平静。

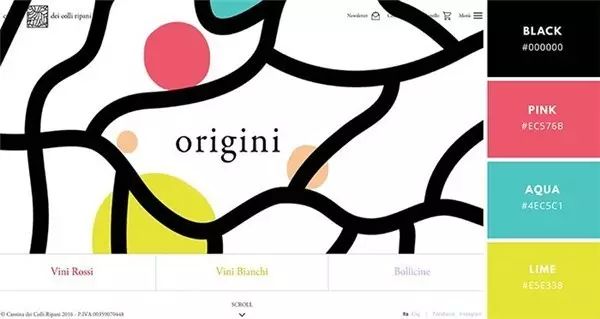
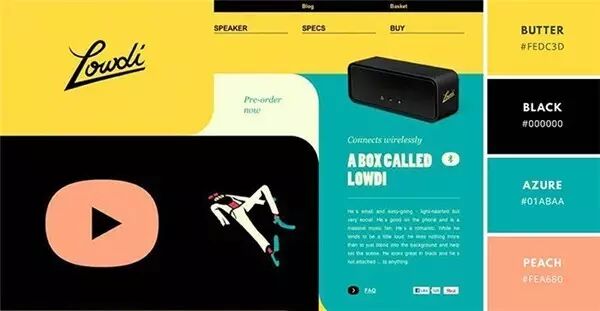
NO50.波普
想要网站显得年轻、精力充沛,波普调走起。

这50套配色方案应该够你用一阵了。当然,如果你还见过其他令人折服的网站配色,欢迎在底部留言哈~~
Via:Designschool,由普象|耳朵 翻译/编辑

点击下方“阅读原文”查看《什么颜色都没有蓝色好看》
↓↓↓















