译者按:
关于使用Chrome开发者工具非常全面的介绍,值得一读!
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。

我强烈感觉到至少有一半人会这么想:“HTML/CSS甚至算不上一门编程语言”。不过,前端开发中,HTML/CSS方面Debug技巧不足导致的问题非常多。
并不是每一个开发者都知道他眼前早就有一个非常强大的Debugger,可以帮助他追踪和消除bug。这个Debugger就是他自己的谷歌浏览器。在之前一篇博客中,我主要介绍了Console。在这篇,我将专注于Elements标签。
这篇文章将会包含:
好啦,基本介绍的差不多了。接下来给你展示新的技巧。
快速进入Element标签的两个方法
元素(Elements)标签的左侧
DOM树

首先,DOM树元素可以被进一步检查(inspected)。点击左侧的三角来展开查看更多的元素。
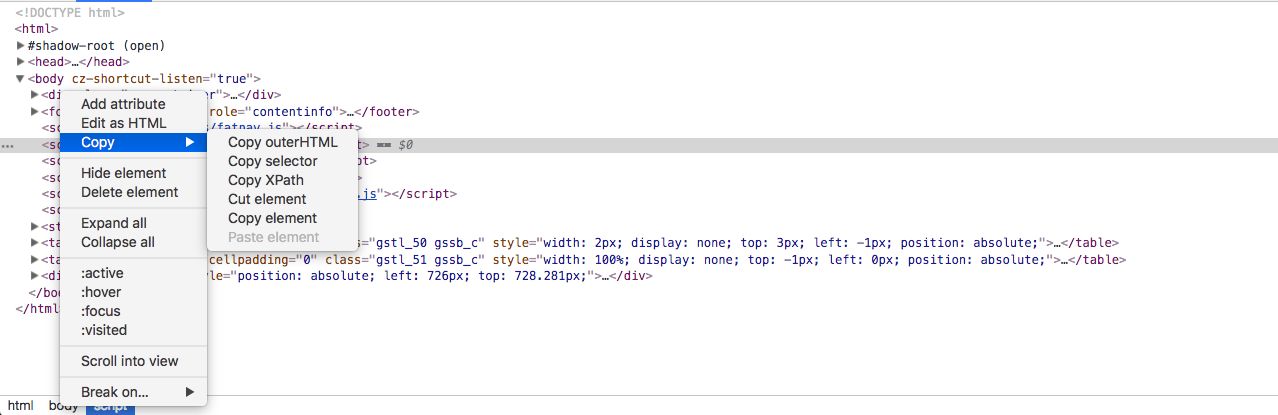
点击鼠标右键,会有更多的选择:
-
Add attribute - 对选中的元素添加新的属性
-
Edit attribute - 编辑某个属性,当你鼠标在某个属性上方点击右键时方才显示。
-
Edit as HTML — 你可以编辑整个HTML;如果你想把元素的一部分拷贝使用,这样操作也很方便。
Copy:
-
Copy outerHTML
— 将整个标签及其内容拷贝。
-
Copy selector
— 拷贝CSS选择器(div > span > #id)
-
Copy XPath
— 拷贝XPath //*[@id=”answer11208745–20”]/div/div[3]/time, 更多请查看文末拓展阅读
-
Cut element
— 剪切元素
-
Copy element
— 拷贝元素
-
Hide element
— 通过添加
display:none
来临时性地隐藏元素;(cmd+H/Ctrl+H)
-
Delete element
— 删除元素,可以使用cmd+z来取消删除
-
Expand all
— 将所有节点展开
-
Collapse all
— 将所有节点折叠
-
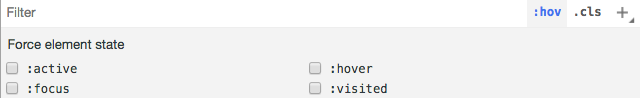
:active
— 将元素设置为active状态*
-
:hover
— 将元素设置为hover状态*
-
:focus
— 将元素设置为focus状态*
-
:visited
— 将元素设置为已访问状态*
-
Scroll into view — 将网页快速滑动到元素所在位置
Break on:
断点实战
不实战一下,理解起来可能有点困难,特别是如果你还从未使用过它们。接下来我创建一个简单的例子交给你来玩。
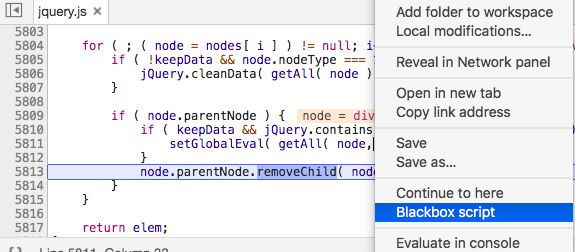
所有的步骤都在HTML文件中。如果debugger在jQuery中中断暂停,你可以将jQuery屏蔽(如下图所示)。

点击查看示例
元素快速定位

点击该图标,然后在页面上选中元素,DOM tree就会快速定位到该元素的源代码位置。
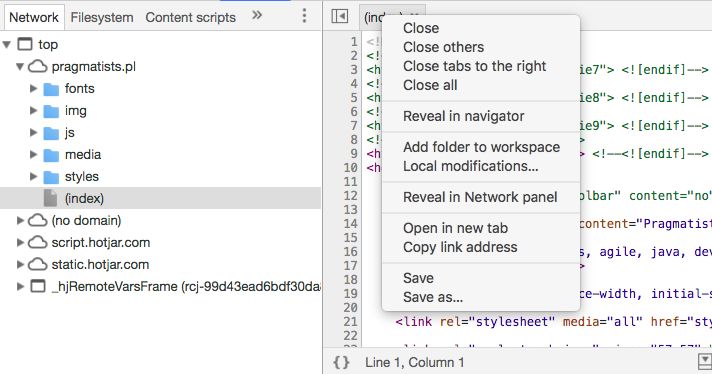
源代码

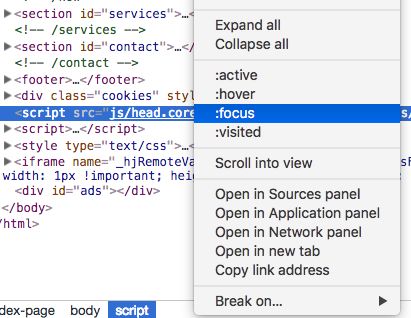
If you click on the source file like styles, fonts, js files, there will be some additional options.
如果你点击样式(style),fonts,js文件,会有一些额外的选项。
捕获节点截图
一个很酷的技巧就是你可以将选中的节点生成一张png图片。
将会生成一张PNG图片。
通过字符串、CSS选择器、XPath快速查找

当元素标签打开,输入Cmd/Ctrl+f,将会打开一个输入窗口。
直接编辑源文件
在Chrome开发者面板可以直接编辑源文件并保存,不用刷新页面。

-
打开source标签,选中并打开你想要编辑的文件并编辑
-
然后右键,如上图所示
-
在Windows下,你可以点击整个文件夹(左侧蓝色的图标),然后选择
Add folder to workspace
-
在MacOS下,你可以将整个文件夹拖动到你本地的目录。你也可以右键选择
Add folder to workspace
-
接下来你所有的更改都会自动反应到对应的本地代码。
Fundebug是可以复现用户行为的JavaScript错误监控平台,支持各种框架,可以帮助您第一时间发现BUG!
元素(elements)标签的右侧区域
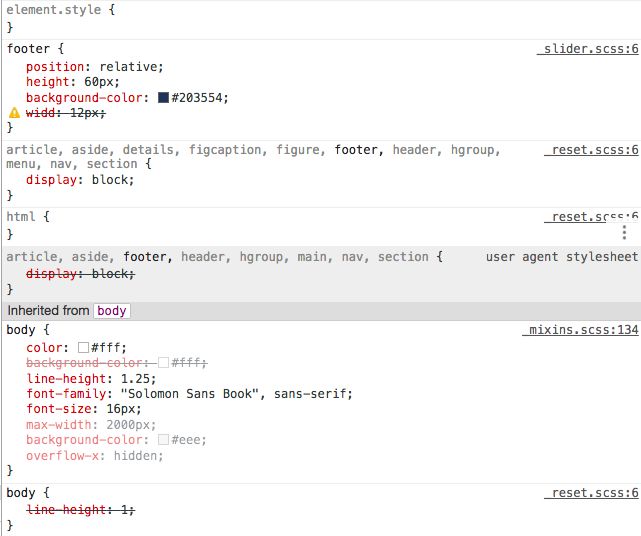
样式(styles)
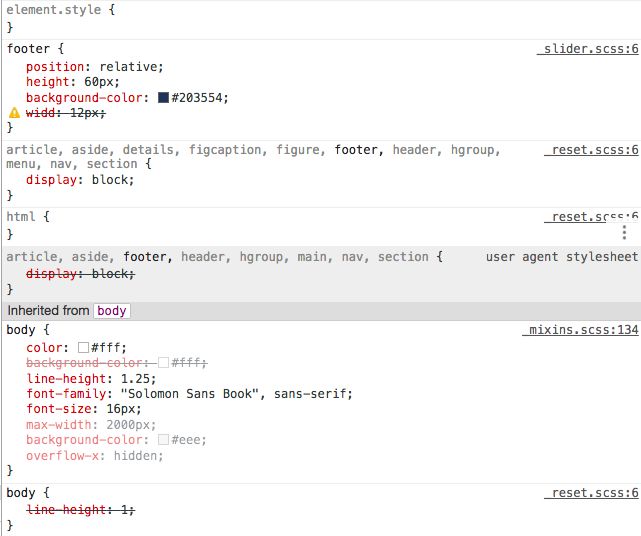
当你选中某个元素,对应的样式以及其他一些属性会在右侧显示出来。

在Styles标签,你可以找到对应元素适配的所有的style。

一些标记的含义

黄色的警告标识表面样式的名字或则值格式不正确。比如上图
widd
是一个错误的属性名。

被划掉意味着被其它样式覆盖,比如另一个样式使用了
important
关键字。

灰色背景的样式文件是有效但不可编辑。这些样式文件来自于浏览器。

右侧有该样式所在的文件,点击即可查看该文件。
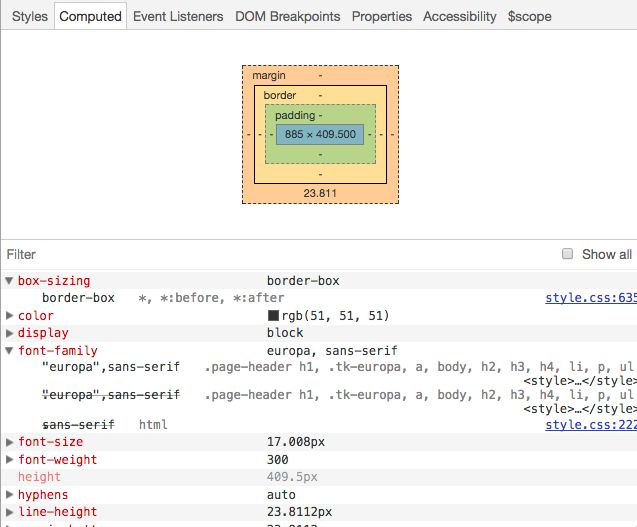
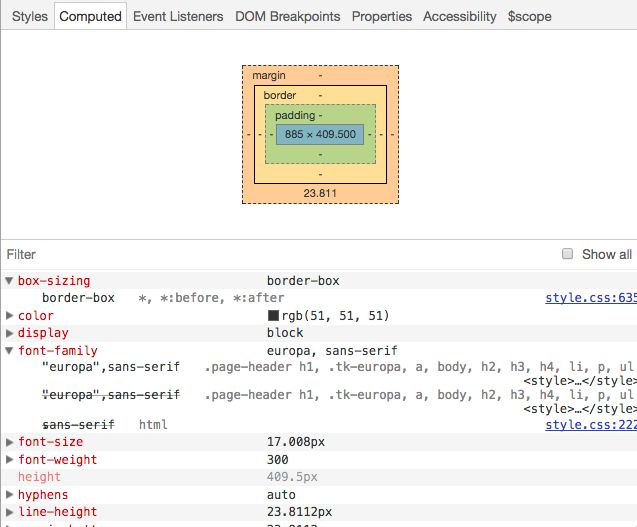
样式的计算结果(Computed Styles)

最上方的矩形框可视化地展示了padding, border和margin的效果以及其值。
对于非静态定位的元素,top、right、bottom、left属性会显示出来。所有的值都可以左键双击,然后修改。
下面是所有适用的样式规则。每一条都可以展开查看,并且右侧有对应的原文件的位置。

所有计算好的样式不可编辑,不过你可以点击灰色的箭头进入对应的样式来进行编辑。
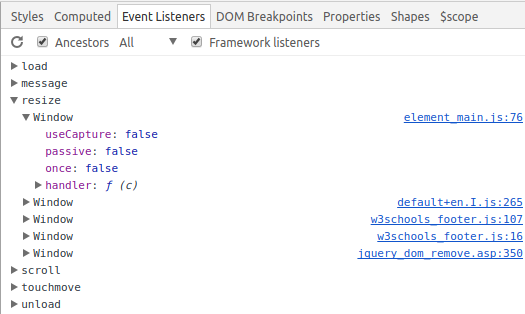
Event Listeners

在该标签页可以看到所有的事件监听函数。















