
▲ 距旁友圈双11活动结束,
仅剩6小时
,点击了解
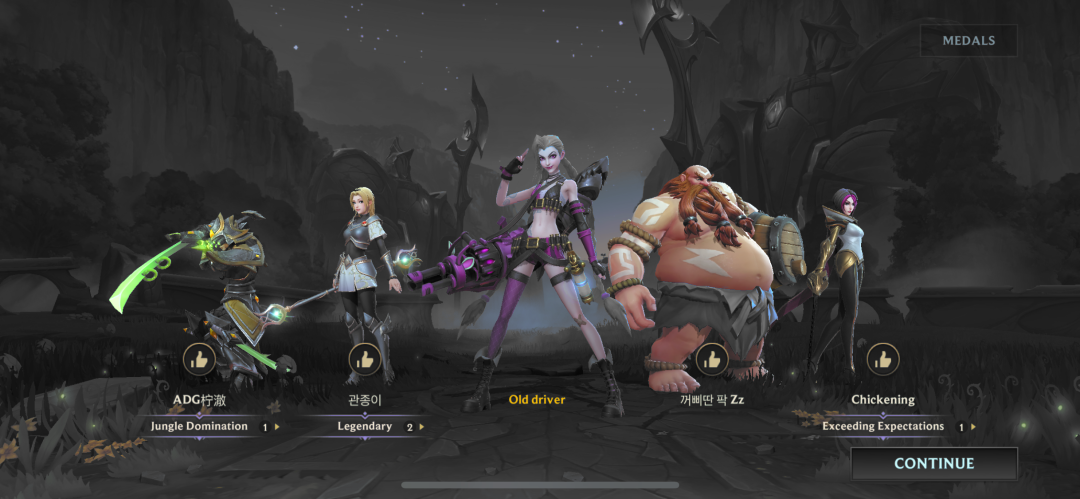
前段时间,我相信,你的朋友圈里肯定被『
英雄联盟推出手游
』的消息刷屏。

但作为一位 PPT 设计师,吸引我的,却是游戏中人物排版的方式。
各位可以看到,像这些去除背景后的游戏人物图片,在排版上的创意空间很大:


同样的案例还有很多,比如像下面这些:




但不知道你是否想过,像这些案例中的人物排版方式,到底是如何完成的呢?
这篇文章,就想跟各位来分享一下,
去背后的图片排版,
都有哪些万能版式呢?
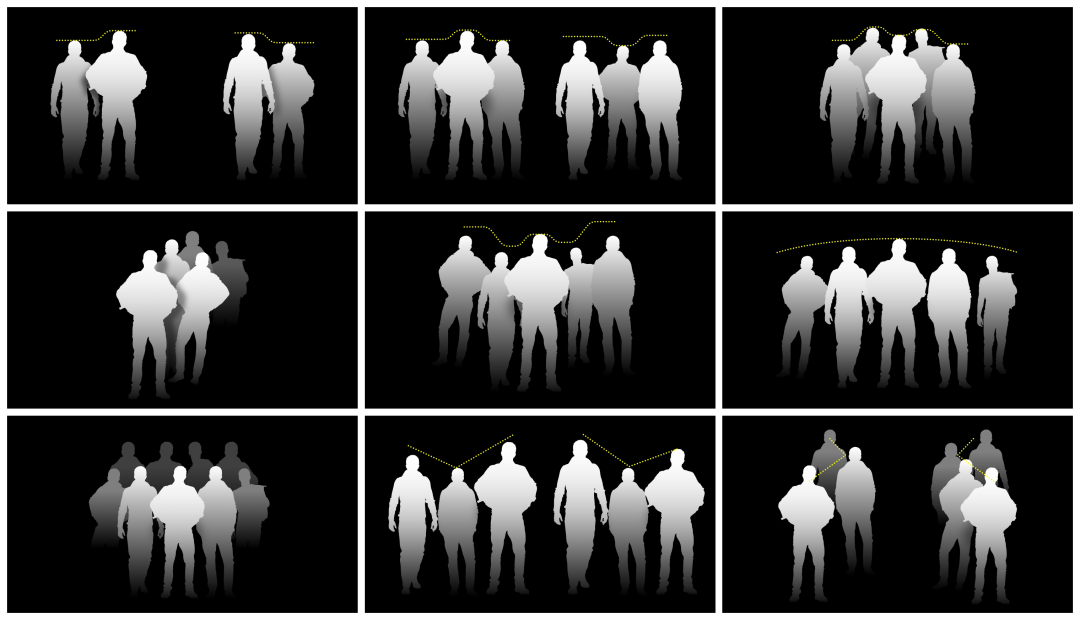
我总结了4种常用的排版方式,接下来,会分别给各位解释。

这些版式,不仅适用于人物排版,还适合产品、截图以及荣誉证书等。
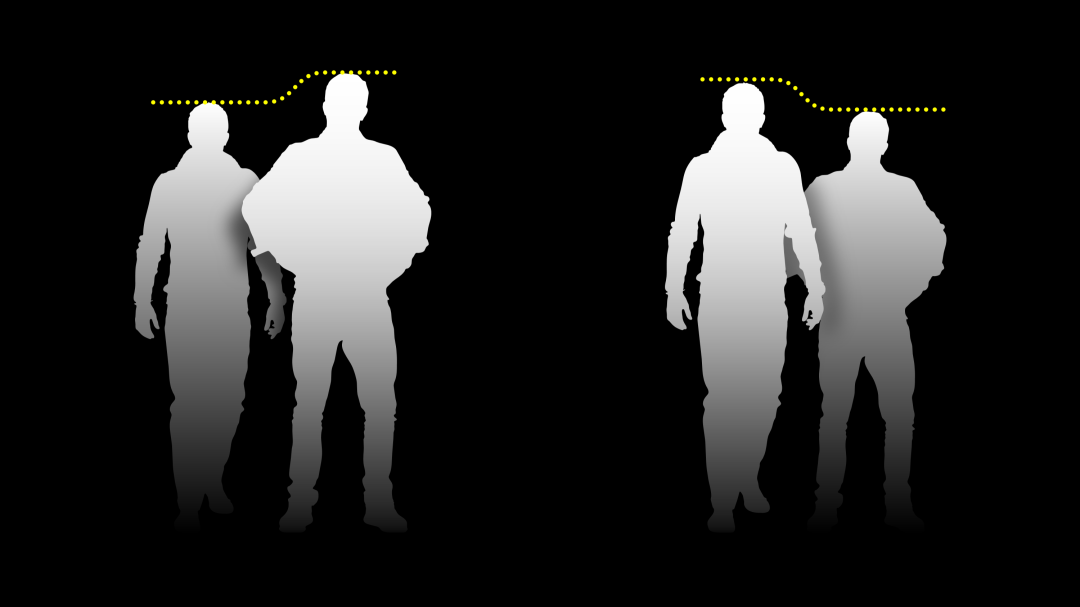
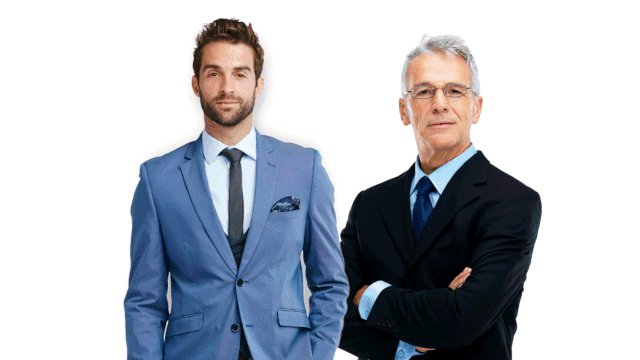
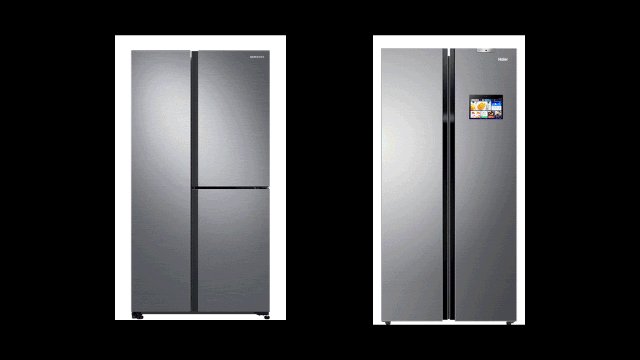
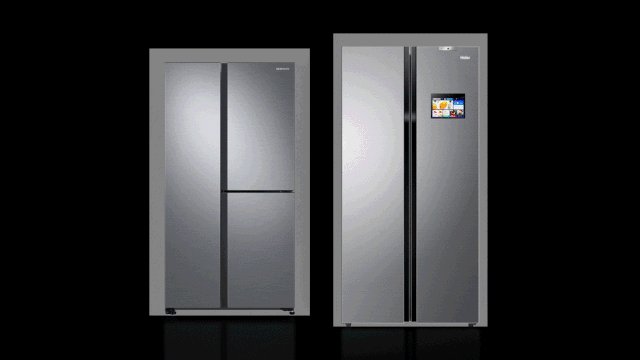
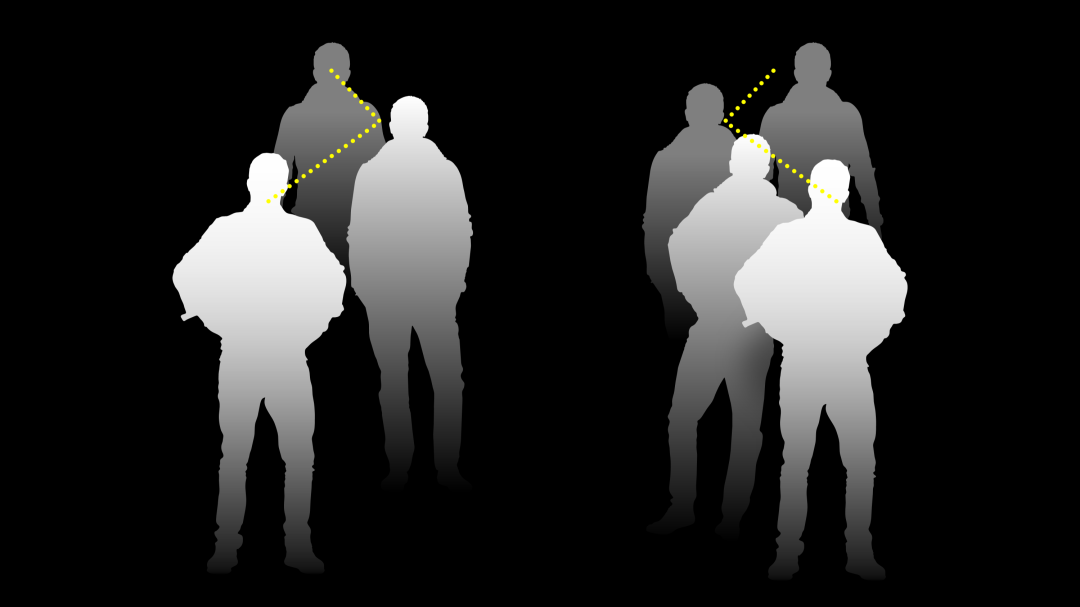
这种版式非常简单,比较适合两个人物的排版。
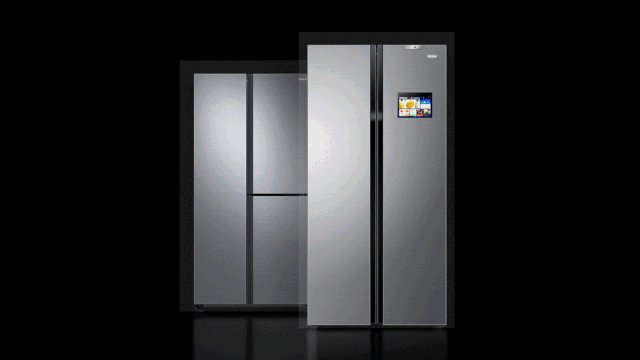
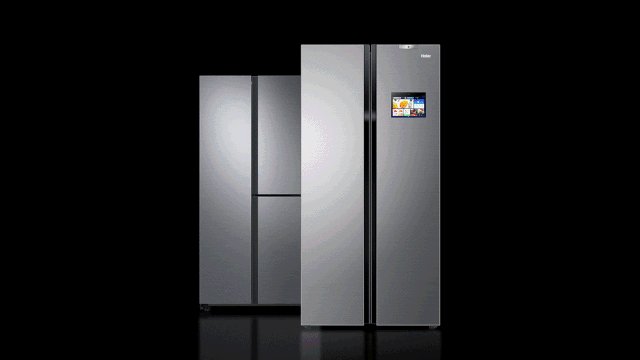
在使用时,我们可以对其中一个人物缩小,从而在视觉上形成对比:

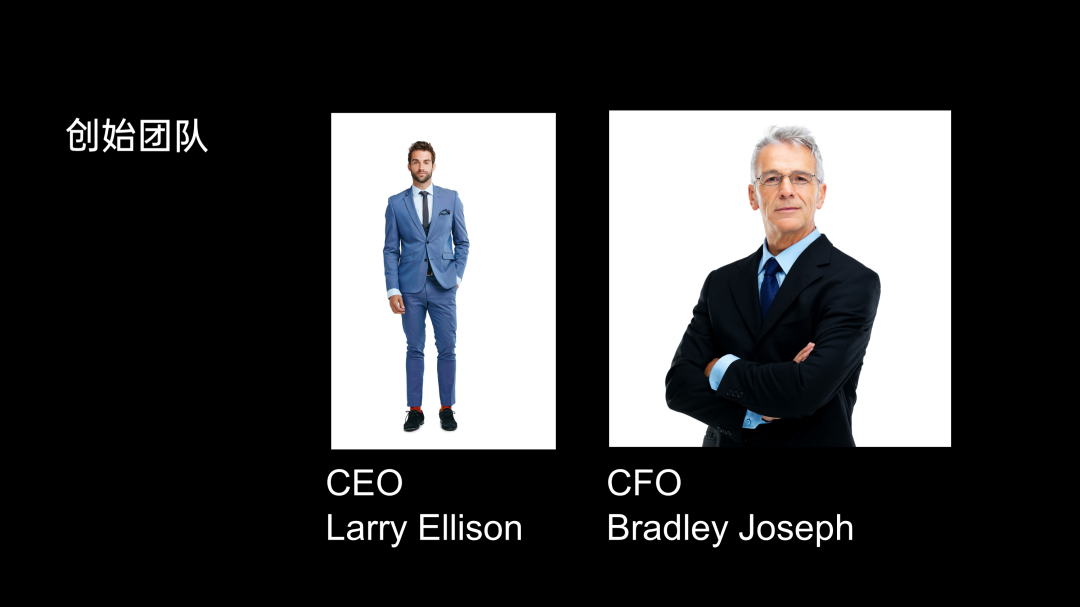
为了方便各位理解,我们来看一个实际的案例。
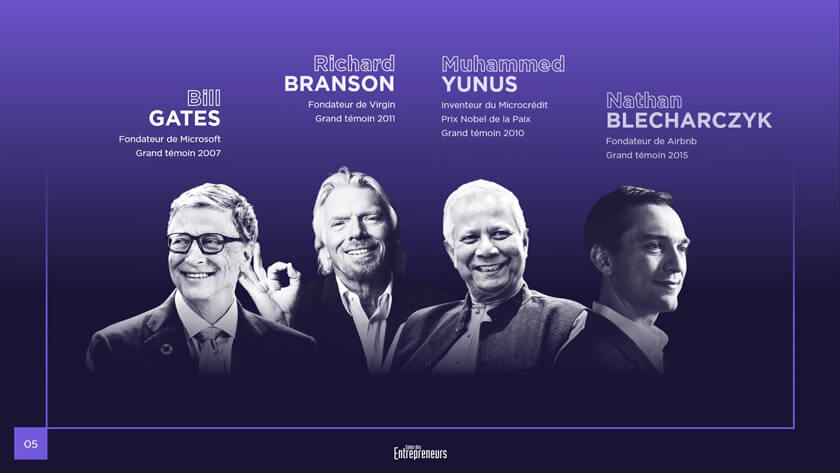
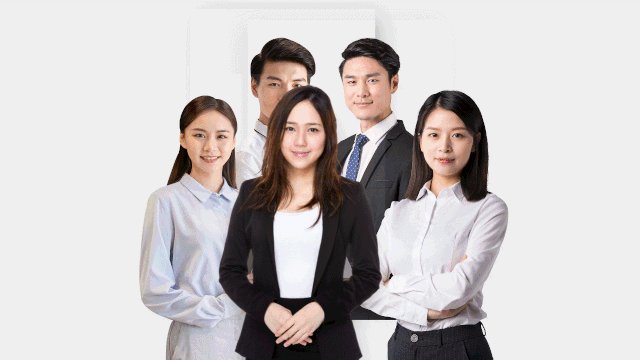
比如像这样的一个页面,在路演 PPT 中,用来介绍创始团队:

那么,该如何利用高低型版式进行排版呢?
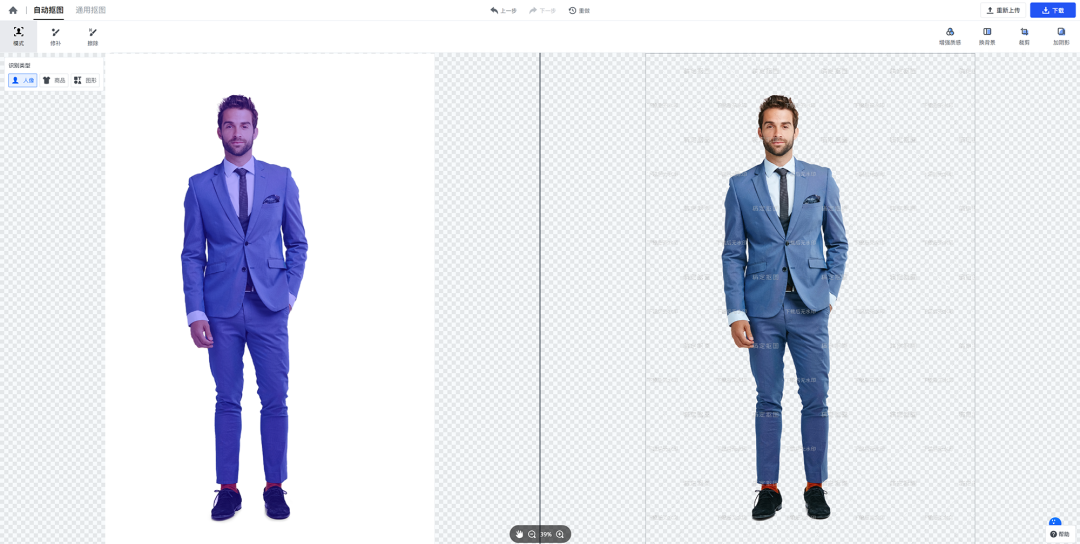
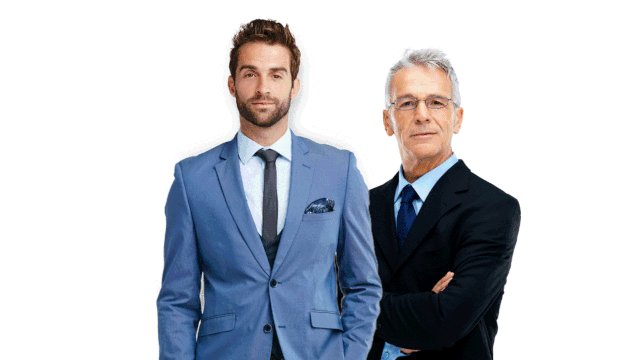
首先,我们可以利用抠图工具,去除人物底部的白色背景:

我用的是稿定抠图:https://koutu.gaoding.com
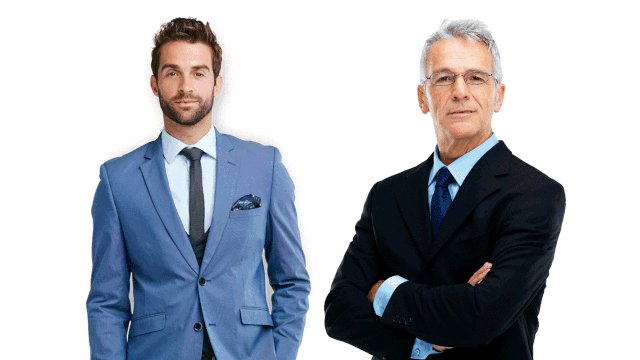
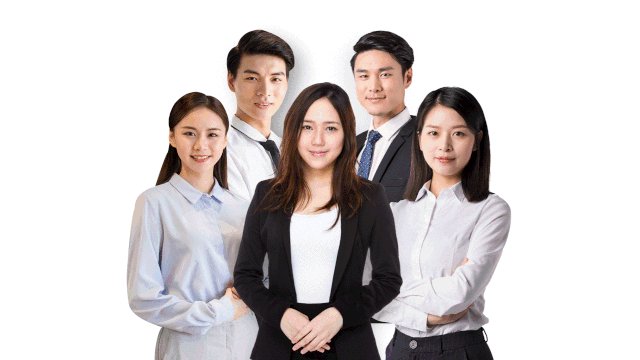
然后,按照高低型版式的特点,对人物进行排版:

给各位展示下动态的过程:

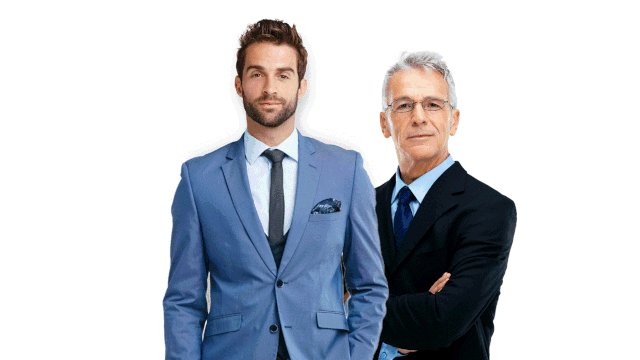
最后呢,为了丰富页面的视觉效果,添加一个商务感的背景图片即可:

同样的,还有像我之前做过的一个页面,也是采用了这种版式:

当然,在产品排版上,我们同样可以采用这种方法:

在很多手机的海报或发布会中,我们也会见到这种版式:


来看个例子,比如像这个页面:

做法还是一样,去除背景后,按照高低版式,进行摆放,形成透视的感觉:

这是摆放好的页面版式:

最后,依旧是对页面的背景做一些处理,使其更有层次感即可:

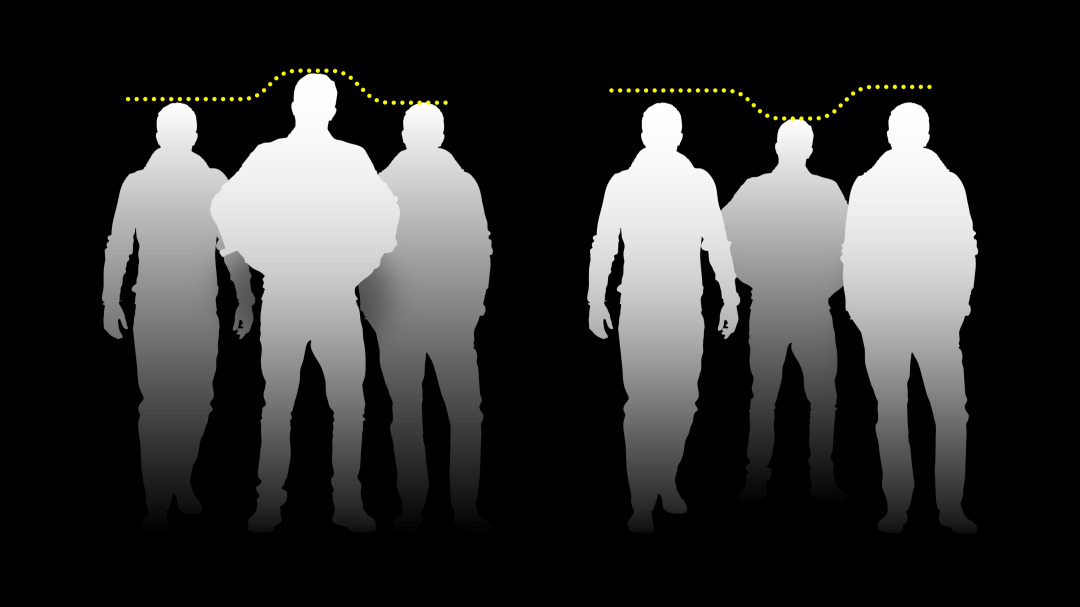
顾名思义,这种版式的特点就是高低交错,适用于3/5/7位人物的排版:

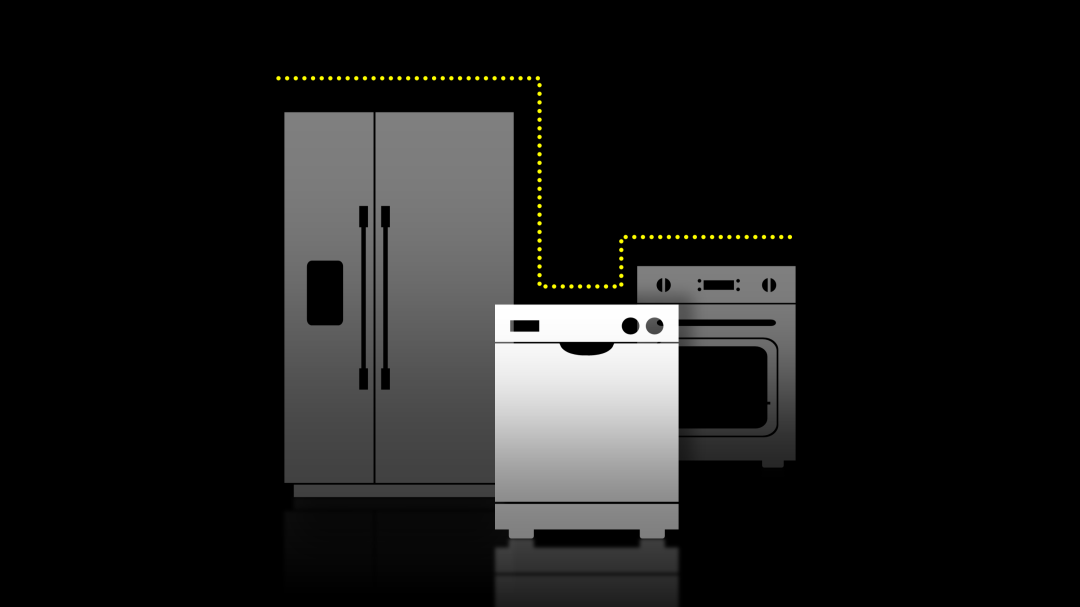
这种版式呢,一样适用于产品排版:

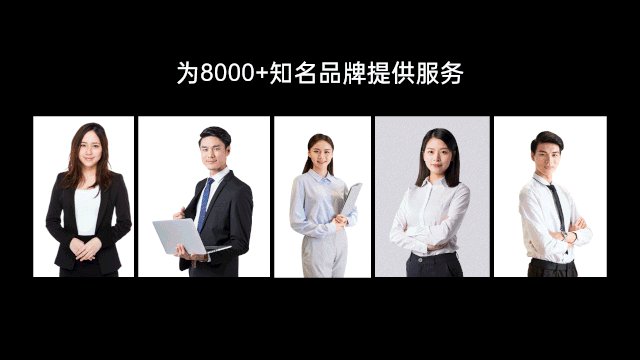
咱们同样来看一个案例,比如像这个页面:

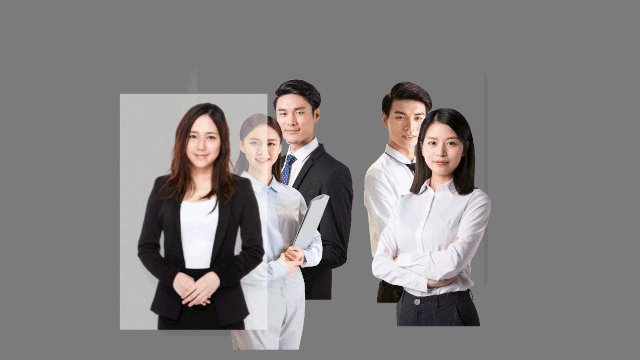
基于凹凸型版式,对人物进行错位摆放,这样在视觉上更有节奏感:

然后呢,
因为原稿中提到了[8000+]这个信息
,所以,我们可以放大,并置于人物底部,来增强视觉层次感:

最后,依旧是增加背景图片,来丰富页面视觉效果即可:

当然,如果人数过多,我们还可以分成两排,进行展示,形成交错的感觉:

啥意思呢?我们还是拿前面的页面来举例:

把人物图片分成两排,并且按照凹凸型版式进行摆放:

来看下静态的排版效果:

最后,按照左右布局的形式,完成页面排版即可:

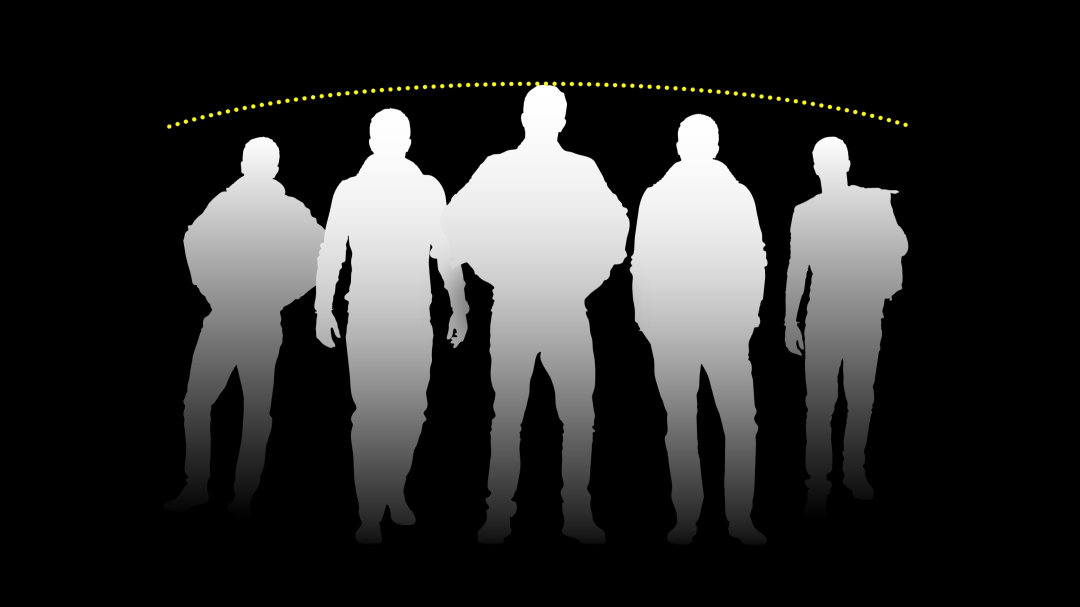
简单来说,就是图片从中间向两侧逐渐降低,所以,会比较凸显 C 位人物:

在很多夺冠海报设计中,常常会用到这个版式:

为了让各位理解,咱们同样通过一个案例,来解释一下。
比如像这个页面:

像这种展示团队成员的排版,一般会把队长的照片放在中心区域:

接下来,为了丰富视觉效果,同样是来制作一个背景层即可:

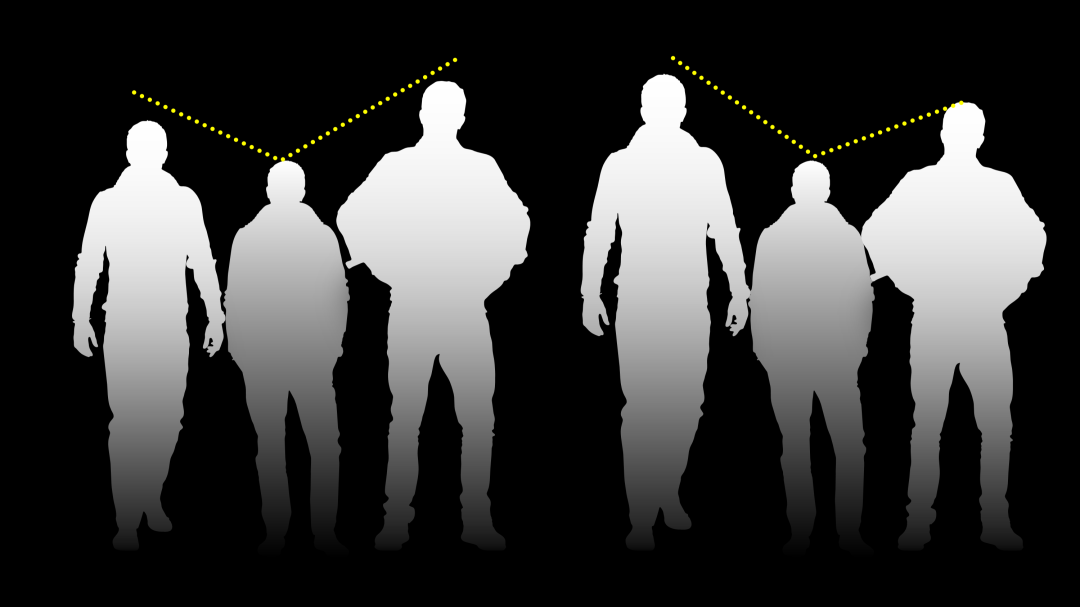
把人物按照对号的样式,进行摆放,它的特点呢就是中间最低,两侧一高一低:

啥意思呢?来看个案例。
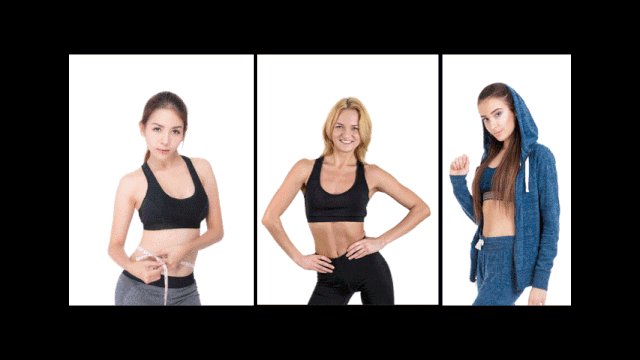
比如像这个页面,来展示健身房的教练及所得荣誉:

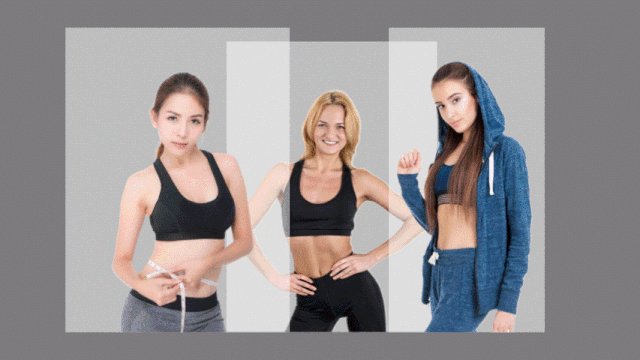
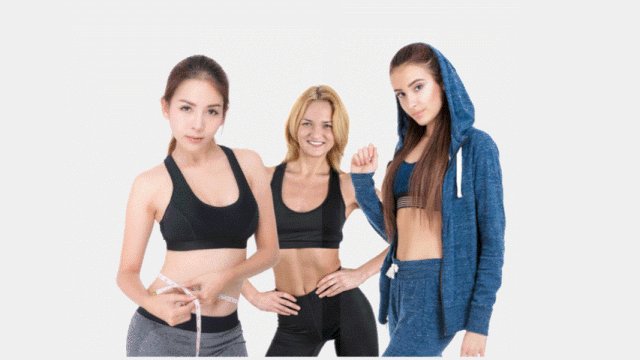
处理步骤也是一样,先抠图,然后,按照对号型版式,完成人物摆放:

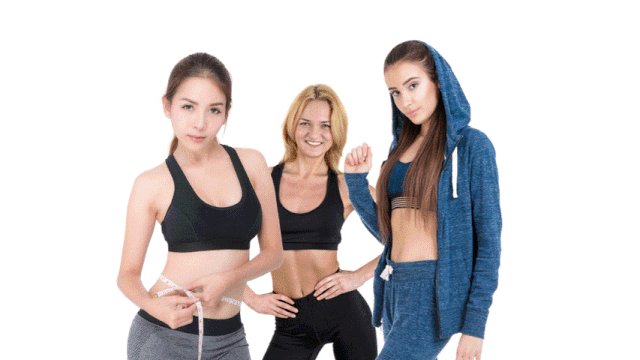
来看下动态的摆放过程:

最后呢,我们可以通过添加一些装饰元素,来丰富页面的视觉效果即可:

另外呢,关于对号型版式,还有另一种样式,我们对人物进行纵向排列,就像这样:

那么,我们该如何使用呢?来看个实际的案例:













