
你了解的条形图是什么样的?很无聊乏味的一个个横条再搭配点数字么?数据统计中一种常见但无聊的表现形式?这你可就误解条形图了,今天小编就带你们看看花样繁多的条形图表现形式,让你在制作图表时有更多选择~
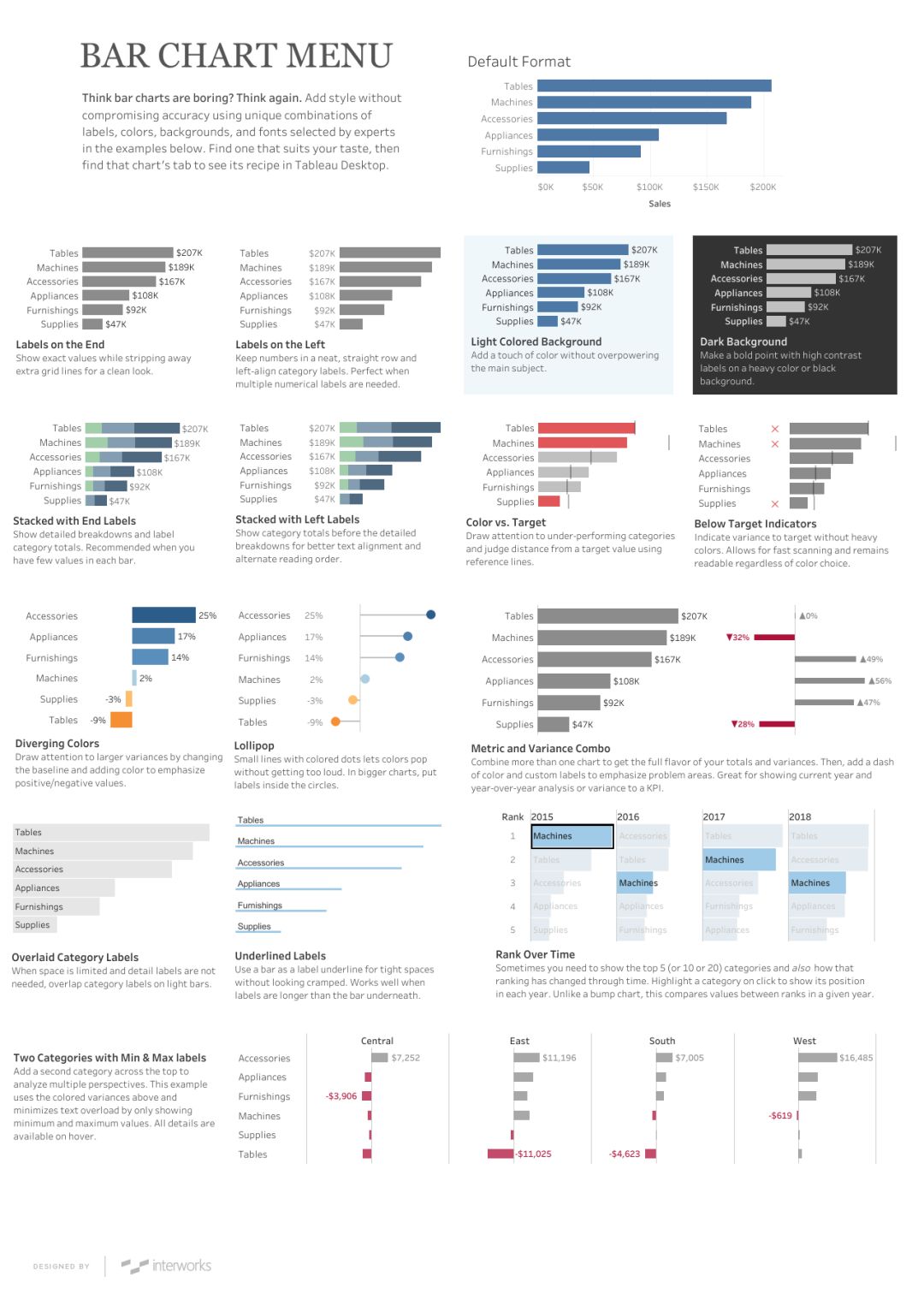
本文将为大家介绍多种条形图表现形式,大家可以使用以下示例中由专家选择的标签、颜色、背景和字体的独特组合,在不影响准确性的情况下添加样式。找到一个适合自己的形式,为你的图表增色~

➤复制下方链接至浏览器,即可查看此 Viz :
https://public.tableau.com/zh-cn/s/gallery/bar-chart-menu?gallery=votd
上图是一个默认样式,以下我们将根据这个样式进行演变,一起来看吧。
如果你是一个初学者,或者时间有限,其实只要在默认样式的基础上做一些微小的调整,也能让条形图的呈现效果更上一层楼。
在条形末端显示数值,读者可以一眼读出数据,同时干净清爽的外观使得观看起来很舒适。
这是一种保持数字整齐、直线排列的标签类别。当需要多个数字标签统一整体时非常适合。
在不压倒主题的情况下可以设置一些色彩,比单一的黑白色更生动。
用高对比度的标签在深色或黑色背景上加粗显示,深色背景有助于吸引读者的注意。
显示详细的分类和标签类别总数。建议在每个条形中有少量分类时使用。
在详细的分类之前显示类别总数,可以获得更好的文本对齐和阅读顺序。
下面总结的几种样式,相比前几种需要更多调整,相应的也能实现更多呈现效果,你不妨也尝试下吧,说不定能让你的图表焕然一新~
可以突出表现不佳的类别,并使用参考线判断与目标值的距离。
在没有突出颜色的情况下显示目标的变化。无论颜色如何选择,都允许快速浏览和保持图表可读性。
通过改变基线和添加颜色来强调正/负值,来引起读者对较大差异的注意。
带有彩色圆点的小线条可以让颜色在不太大的情况引人注目。如果使用较大的圆形,还可以将数据标签放到圆圈内。
这种图表可到得到你的数据中总体与方差的全部内容。可以添加少量颜色和自定义标签来强调问题区域,非常适合来做当前年度与往年同期分析或者 KPI 方差。
当空间有限且不需要详细标签时,可在条状上重叠类别标签。
前一种样式是将条形图和标签重叠起来,这种样式则是将条形图变形,以标签下划线的形式呈现,这类图可使得空间紧凑而又不拥挤。当标签比下划线长时,效果很好。
有的时候,你可能需要显示前五个(或 10 个、20 个)类别,以及随着时间的推移,排名是如何变化的。你可以在单击时突出显示一个类别,以显示其在每年中的位置。与其他图不同的是,它比较的数值区间是给定的。
这是一种在顶部添加第二种类别,可以分析多种内容的图表。上图的例子是通过颜色区分数据范围,通过只显示最大值与最小值来精简化文本。你可以将鼠标悬停到上面来显示所有的细节。
看了上面为大家总结的 15 种条形图,是不是也被花样繁多的表现形式给弄花了眼。只要认真看看本文并在平常工作中多多利用,每个人都能化身条形图达人。至于饼状图折线图是不是也有这么多玩法呢?那就期待你们的探索啦。
说说你有什么制作 Viz 的技巧,和大家分享下吧!
在评论中留下你的发现,
点赞最高的三名用户将获得精美礼品一份
(便利贴 / 手机扣 / VizBook《数据可视化的科学与艺术》)
互动话题获奖名单
上期话题是
你觉得在生活可以做哪些切实的事,
从而保护海洋资源?
恭喜以下获奖的小伙伴
☞
荒原笑匠
☞
彩纹陶
☞
五岳微凉〜文旻慰
请在后台留下您的快递地址
并在以下三个奖品中选择一个作为邮寄奖品
(便利贴 / 手机扣 / VizBook 《数据可视化的科学与艺术》)
查看微信菜单栏【学习】的子菜单栏
“
可视化精选”
,所有 Viz 文章分类展示,提升阅读体验,让您更直观地找到感兴趣的文章,快来试试吧!
Tableau
中国官方微信定期为您推送最新行业趋势、热点资讯、精彩活动等信息。
立即订阅,官方信息一手掌控,更多精彩,更多新鲜,敬请期待!