
导语:
近日,Tableau 2019.2 新功能发布,我们第一时间与大家分享了包括矢量地图、参数操作等在内的新功能亮点。戳
 这里
查看更多 Tableau 2019.2 新功能介绍!
这里
查看更多 Tableau 2019.2 新功能介绍!
Tableau 用户吴玉朋就对矢量地图功能展开了一系列的使用和思考,今天就跟着吴玉朋的分享,一起学习下如何使用矢量地图功能,提升你的 Tableau 技能吧!
终于迎来了期待已久的 Tableau 地图大升级,功能很强大,恰好遇到客户提出来的空间地理分析新需求,借此第一时间使用了新推出的空间函数,恰如甘霖,从天而降。我使用模拟数据做了一个简单的 demo,期望帮助到更多的 Tableau 朋友:
新的地图支持矢量地图,其原理是矢量切片(Vector tile),相比之前的栅格地图,极大的提高了加载和地图反映的速度。简单的说,栅格数据是最小单元的切片图片,而矢量数据是点、线和面,点构成线,线构成面,后者更加精准,生成更迅速。
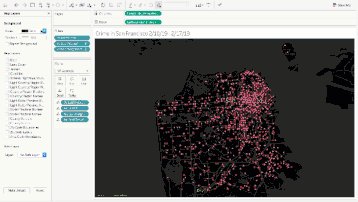
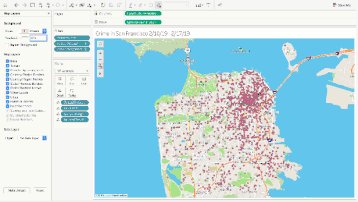
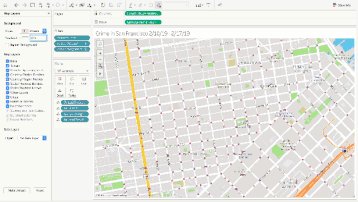
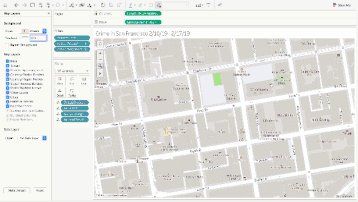
矢量地图的第一大好处,是在平移、缩放操作时的平滑性能和清晰度,其次是支持更多的地图背景样式(普通、黑色、简约;街道、卫星、户外)。在这里放几张官方的图片,体会一下矢量地图的强大。

Tableau 新版本支持了更多的地理图层,特别是卫星地图,街道地图。
本次功能升级新增了两个空间函数,先说一下用法,然后结合模拟数据介绍完整用法。
新版本包含了 makepoint() 和 makeline() 两个空间函数,分别用来生成点和生成线。
我们经常会使用包含经纬度坐标的数据,为了生成地图,我们需要把经纬度分别加入 X 轴和 Y 轴,除此之外,再无用处;使用 makepoint() 函数,相当于创建了一个新的地理字段,从而把坐标转化为类似于城市、机场类似的精准地理位置。
这样在任何时候,双击这个新字段,就会自动生成地图,如下:
有了点位置,我们可以把两个点练成一条线,这里就只需要使用 makeline()函数即可,双击这个新的字段,就会自动生成点之间的连线;而且,当两个点的距离足够远时,还会生成一定的弧线(测地线),从而更加直观。
在官方的这个数据中,我通过地图双轴做了地图叠加,从而把点和线结合起来生成了如上的地图。
复制下方链接至浏览器,可以下载我
更新后的仪表板
:
https://yupengwu.files.wordpress.com/2019/05/use-spatial-functions-makeline-example-workbook.twbx_.zip
空间函数最佳用法之一在于空间连接更加方便,以前想要连接空间文件和包含经纬度坐标的文件,是没有字段连接的——空间文件往往是点或者线,而经纬度是分开的两个坐标。有了空间函数,就可以在连接的时候,直接基于经纬度创建一个连接字段,如下图:
上面讲了空间函数的方法,具体用到业务中,有几个坑儿需要迈过去。结合我的模拟数据 demo,我从头说一下我的分析过程。
数据素材:
某城市某个时间段地铁的上车到下车的区间与客流量数据、车站 ID 与名称对应关系表、车站地理位置空间文件。
问题:
分析从每个站点进站的乘客到其他各个站点的出站情况(区间分析)。
数据整理:
鉴于我们的数据分散在三个文件中,我们需要先把数据整合到一起,以第一个数据为基准(序号、进站 ID、出站 ID、客流量),把进站 ID 和出站 ID 后增加关联的进站站点名称和出站站点名称,同时增加关联的进站站点地理位置和出站站点地理位置。通过 Tableau desktop 的关联如下:
默认文件会包含被关联表的所有数据,同时按数据源表分组显示,可以修改为“按文件夹分组显示”,同时隐藏不用的字段。
按照上面的函数说明生成“连线字段”,两个参数分别是关联到主表的进站地理位置和出站地理位置,我们修改了几何的名称,方便理解,函数如下:
车站连线
MAKELINE(
[进站-几何], [出站-几何]
)
双击这个地理位置字段,默认会生成地图,默认地图包含了所有的连线,非常混乱,我们加入筛选器,从而只查看单一进站车站所对应的出站数据。此时我们把“区间客流量”拖拽到颜色标记上,希望每条线对应不同的客流量,但是意外发现:根本没有变化!而且颜色图例只有一个聚合数量,再仔细看,整个地图就是一整块被选择的,这个聚合的客流量是当前车站所有的进站流量,而没有分配到不同的线路上。WHY?
这里又涉及到 Tableau 的基础概念——
详细级别
。上图的详细级别是“进站车站”,筛选后就相当于散点图上的被聚合的一个点,我们想要的是详细级别为“出站车站”,把一个数据展开为多个出站数据。HOW?
在标记的详细级别中增加新的维度,比如把“出站 ID”加入到“详细级别”,此时每条线路就可以被依次选中了。此时就可以用颜色或者形状突出该区间的客流量情况。调整工具提示,就可以查看从进站到出站的客流量了。
想要了解什么是
详细级别
?
复制下方链接至浏览器,推荐阅读 LOD 博客:《
【Tableau】详细级别表达式 LOD_详尽入门(1)
》
https://yupengwu.com/2018/09/10/tableau_lod_1/
上面看似解决了问题,但是不够“直觉”,我们还需要进一步增强分析,才能更好地满足客户的要求。比如进一步增加地图的背景说明,标记进站和出站的位置和名称;为了弥补地图数据直观但是不够细致的不足,增加其他的可视化图形辅助查看等。
在上图中,为了进一步增加所有车站的位置信息,我们可以使用双轴,用圆圈代表车站位置,并将颜色、大小和线对应起来。在下图中,我们复制“纬度”生成一个新的地图,把之前的连线地理信息改为空间文件的出站站点信息(切记注意,如果用“进站-几何”空间信息会出错,只有一个点)。标记颜色和此前一致,如此改为双轴后,线和点就会浑然一起;你甚至可以让线和点的大小都一致——只需要使用同一个字段加入标记-大小。
剩下的就是添加辅助的可视化图形,在这里我使用了条形图来形象地展示每个站的出站排名,弥补地图对于排序的不足(虽然我在工具提示中使用了表计算-排序);又用背对背柱状图来展示每个站点进出站客流,弥补地图侧重宏观不适合围观对比的短板。在制作时,为了保持数据的一致,建议复制一份地图文件,然后通过修改可视化来实现,而非从头再来。
当然,外出进一步突出各点的效果,也可以把“进店站点”加入“页面”,从而实现动态的播放每个站点的情况。于此以来,即可明了地查看每个站点的进站及对应的出站情况了。
【结】
追求完美,进步不止
更新的 Tableau 地图进一步增强了连线分析,空间函数学习,Tableau 值得拥有。
如果有一天 Tableau 支持添加 wmts 服务,我就爱死它了!
吴玉朋
山东中观大数据科技有限公司
◆ Tableau QA 大数据分析师
◆ 持续创业者
◆ 山东大学法学学士、教育学硕士,迄今上学 18 年,工作 6 年,创业 2 年
复制链接至浏览器,即可免费试用 Tableau 最新版本。
https://www.tableau.com/zh-cn/products/desktop/download?
utm_campaign=Prospecting-GART-ALL-ALL-ALL-ALL&utm_medium=Social&utmsource=WeChat+&utm_campaign_id=2019168&utm_language=CN&utm_country=GrCHINA-CN
如果小伙伴们对于
Tableau 产品有其他问题或需求,欢迎给我们留言~~
Tableau 中国官方微信定期为您推送最新行业趋势、热点资讯、精彩活动等信息。立即订阅,官方信息一手掌控,更多精彩,更多新鲜,敬请期待!