
本次分享的音频单击试听:
在PPT中总有一些黑科技出乎我们的意料之外,不知道是不是软件工程师特意为之?还是使用者在偶然中的发现?比如,一个完整的图形,如何让他们的颜色分段填充呢?

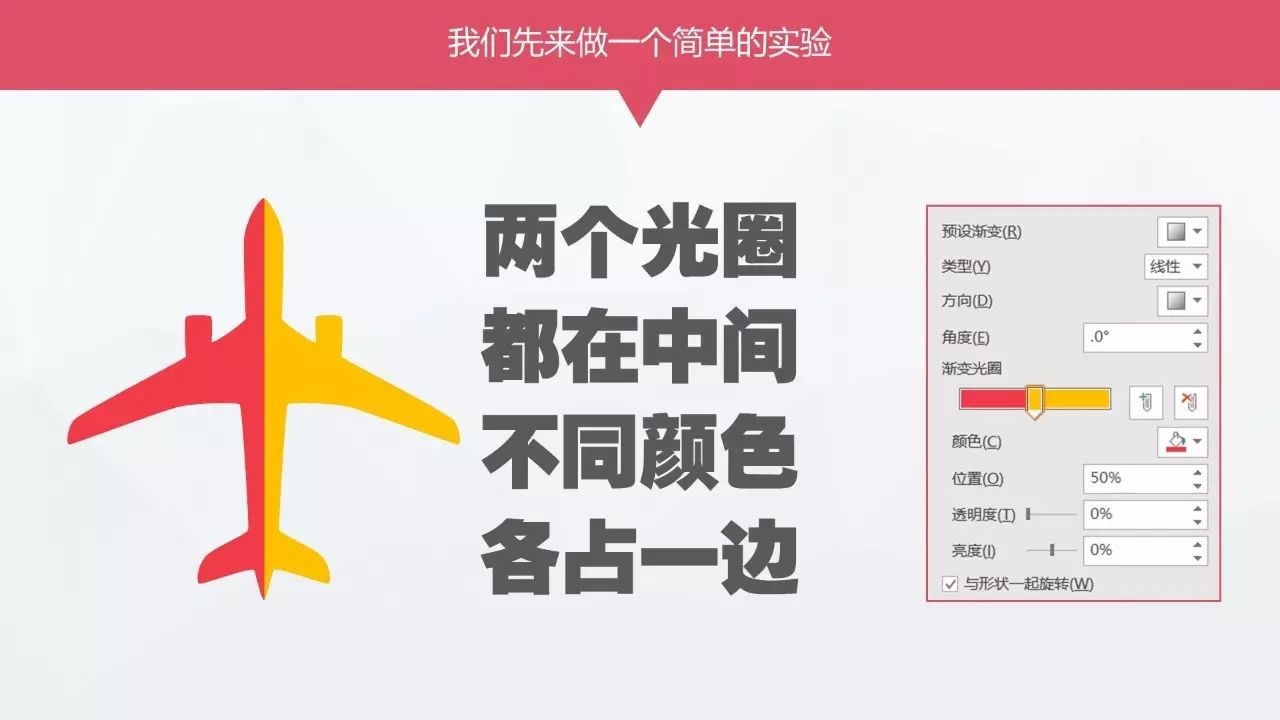
我们先来做一个简单的实验,看两种颜色在同一个图形中如何泾渭分明的填充呢?方法很简单,单击图形→【格式】→【形状填充】→【渐变】→【线性向右】,删除多余的渐变光圈,只保留两个,设置为指定颜色,再将位置都设置在50%处,即完成。
布衣公子将此方法简单总结为:「两个光圈,都在中间,不同颜色,各占一边」。需要提醒大家的是,低版本的Office软件实现不了这样的效果。

同理,如果是相对复杂点的四个颜色填充,其设置的方法也是一样一样的。两个颜色是两个光圈,那四个颜色不就是四个光圈嘛!非也,不是四个光圈而是六个光圈,具体的位置和色彩如图所示,大家可以参考设计,但有一个技巧必须要果断的、毫无保留的分享:要先设置好色彩(包括必要时的透明度),然后再设置位置。

当然,我们学习PPT技能包括一些目瞪口呆的黑科技不是用来炫技的,而是用来实现我们的设计需求或提升我们的设计效率的。比如,我们设置好了一个四色填充的图形时,直接用格式刷刷到别的图形上,就快速完成了视觉效果的迁移。

除了用格式刷简单刷走原有的设置外,我们还可以个性化的调整参数从而带来不同的视觉效果。如图,将渐变的度数由0°调为58°即可。

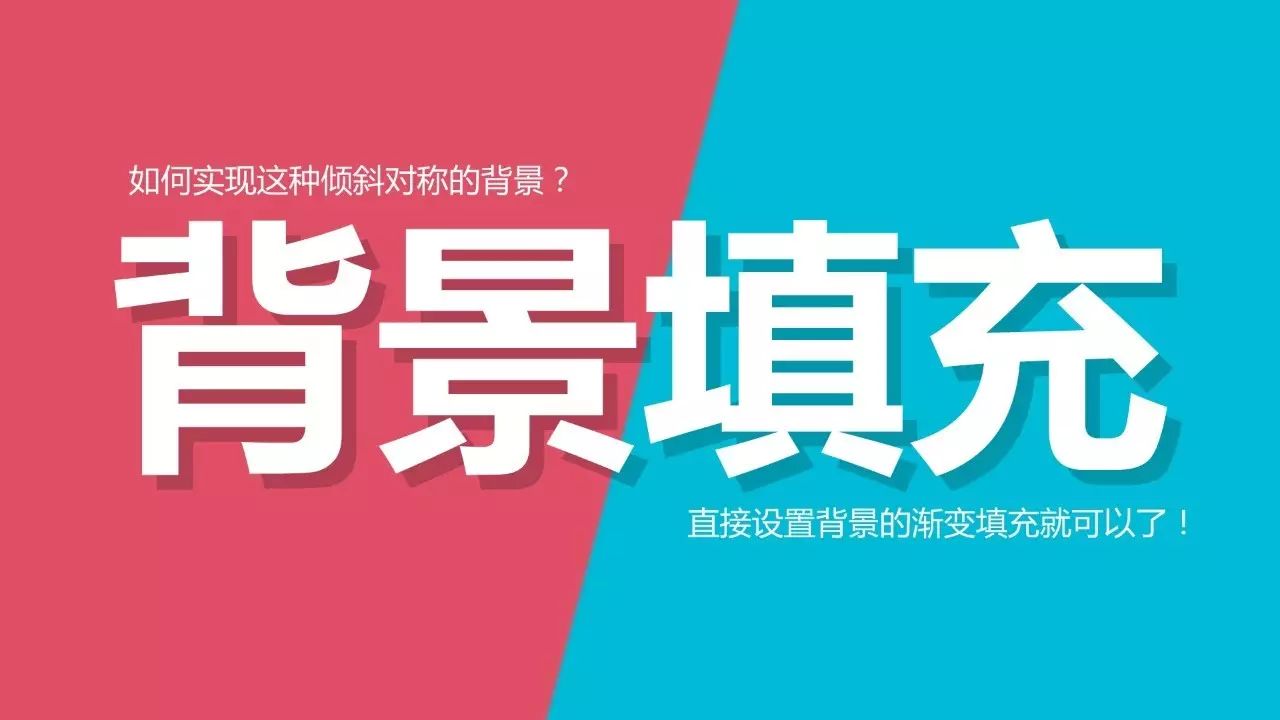
如何实现这种倾斜对称的背景?我们直接设置背景的渐变填充就可以了!而且倾斜的角度随时可以调整,再也不需要通过手绘图形来设计了!

往期教程:
技能117-探求细节时我们需要放大镜效果
技能116-用虚化实现逼真的拍照效果
技能115-崩溃,辛苦做的宽屏PPT领导又让我改为四比三
技能114-用PS实现图片的局部饱和度调整
技能113-学习没有捷径,但学习是最大的捷径
技能112-看到这个效果就毫不客气的学来了
技能111-我为什么不喜欢使用封闭图框来排版
技能110-视频微课那么流行何不用PPT做个片头
技能109-PPT磨砂玻璃效果的实现方法
技能108-PPT文字镂空效果的两种实现方法
技能107-啥?PPT用快捷键就可以设计长投影
……
更多技能分享请您后台回复「
目录
」查看
图文教程相对简略,网易云课堂已同步更新对应的视频教程,购课并赠送教程对应的1080P高清视频、PPT、WORD讲义源文件及10G神秘大礼包(非视频非两年合集的赠品)。
【回馈粉丝阶梯优惠】
前5000人惠顾仅需199元
请已购课的朋友及时加群
【购课链接】
http://study.163.com/course/introduction/1003808013.htm
▼
单击「阅读原文」进入传送门





