
摘要:
在 JavaScript 的领域,有好几种包管理器:npm、bower、component 和 volo 等。在写这篇文章的时候,最流行的 JavaScript 包管理器是 npm。通过 npm 客户端可以访问 npm 资料库中成千上万的代码。就在前不久,Fackbook 发布了一个新的 JavaScript 包管理器,Yarn,声称它比 npm 更快、更可靠,而且更安全。在这篇文章中,你能了解到可以使用 Yarn 做的 5 件事。
Yarn 是 Facebook 创造的 JavaScript 包管理器。他向在应用中使用 JavaScript 的开发者提供了快速、高可靠性安全依赖的包管理。
Yarn 提供了离线工作模型。如果你以前安装过某个包,那你就可以在没有互联网连接的情况下再次安装。下面是一个典型的例子:
我在连接到互联网的时候用 Yarn 安装了两个包:

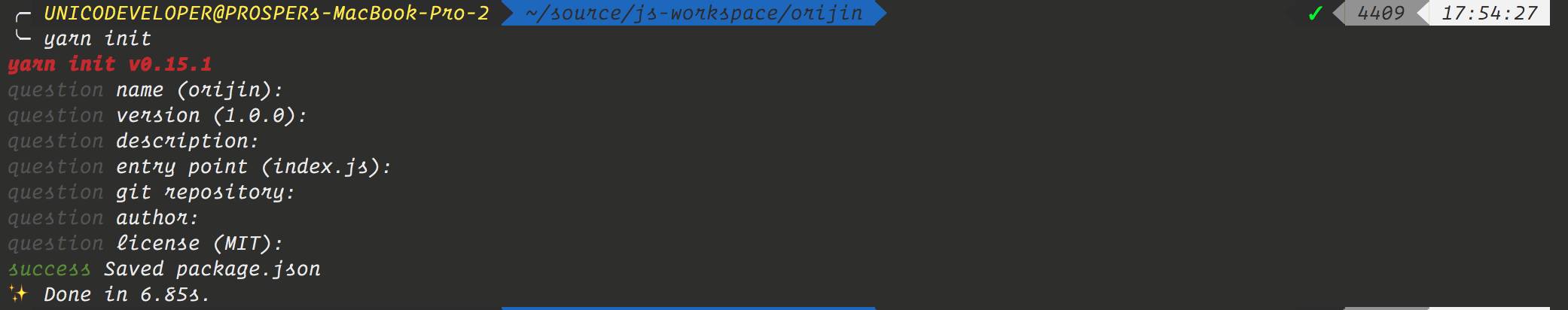
用 yarn init 创建了 package.json

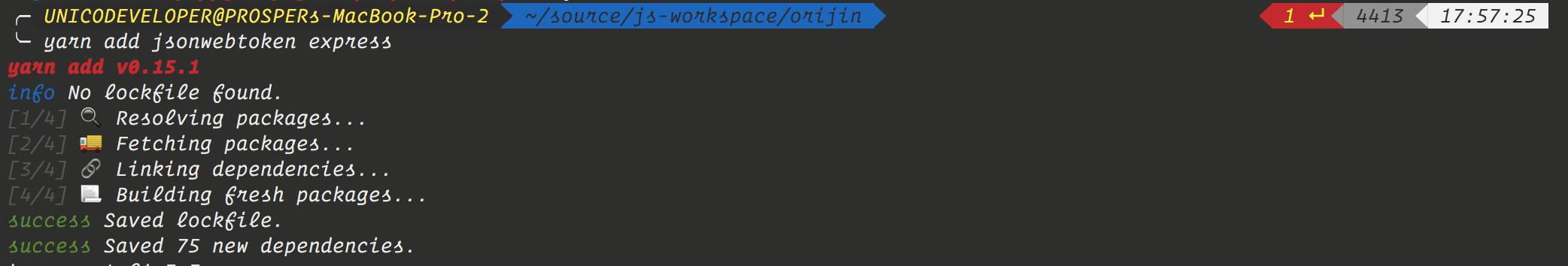
用 yarn 安装 express 和 jsonwebtoken

安装完成
安装完成之后我删除了 orijin 目录下的 node_modules,并且断开互联网。然后像下面这样运行 Yarn:

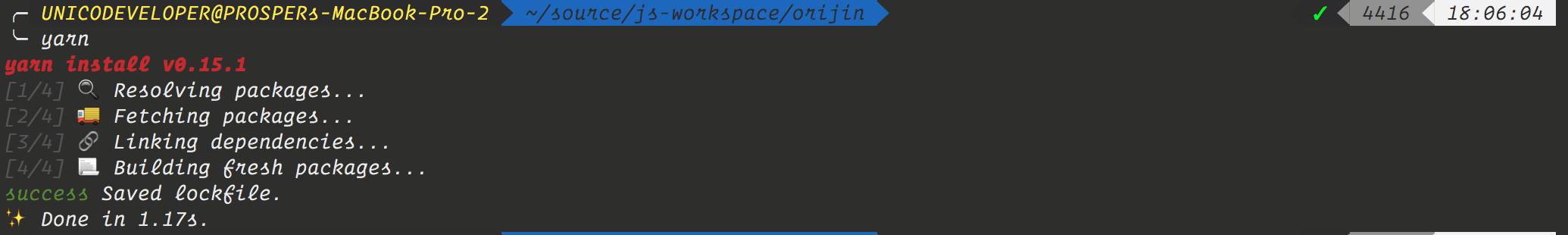
Yarn 在离线状态下安装包
看!所有包在2秒之内就就完成了安装。看来 Yarn 会缓存下载的每个包,之后就不需要再次下载了。Yarn 会通过并行最大化利用资源,所以安装起来比以往[译者注:指以往用 npm 的方式]更快。
Yarn 可以从多个资料库安装 JavaScript 包,这些资料库包括 npm、bower、Git 库甚至本地文件系统。
默认情况下,它会在 npm 资料库中扫描你需要的包:

你下面这样可以从远程安装一个 gzip 压缩包:

下面会从本地文件系统安装包:

从本地文件系统安装包对持续发行 JavaScript 包的开发者特别有帮助。你可以在把包发行到资料库之前通过这个功能测试你的包。
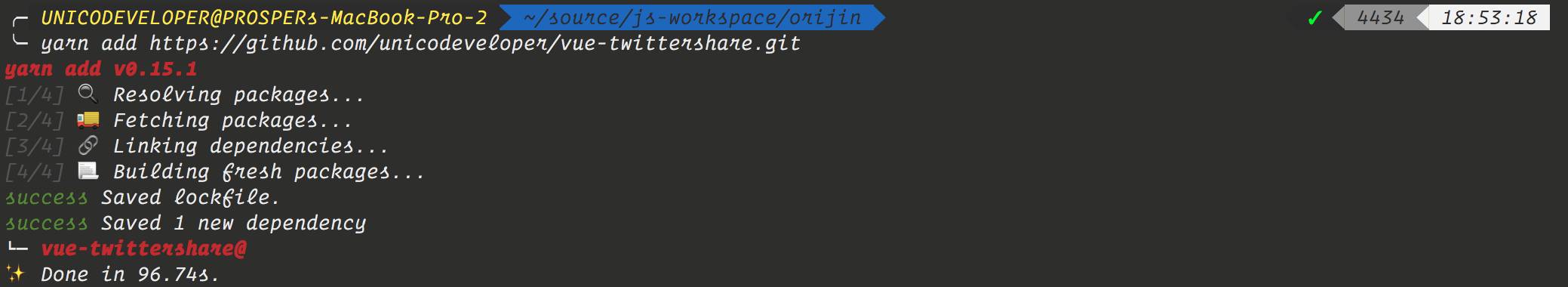
从远程 Git 库安装包:


Yarn 从 Github 安装包

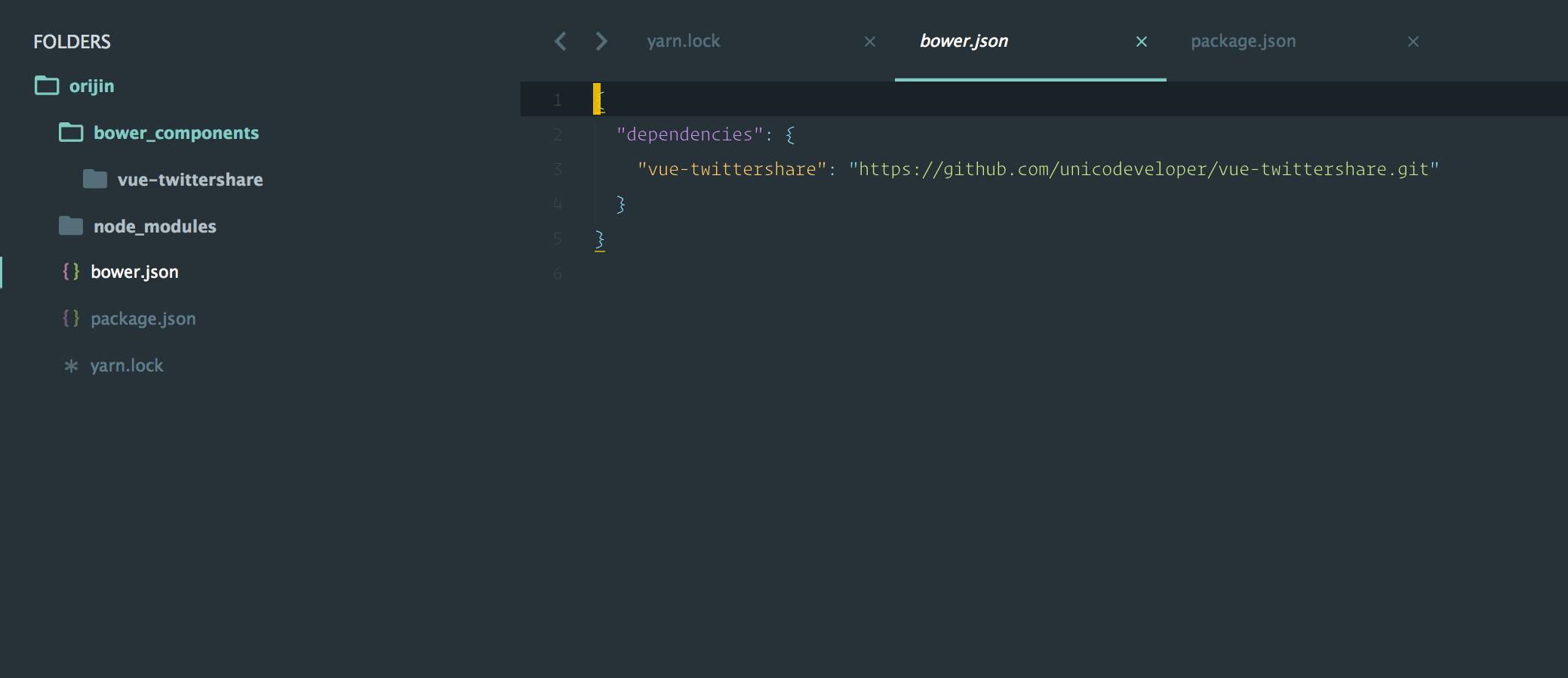
Yarn 还会自动检查 Git 库是否是作为 Bower 资料库使用,如果是则把它当作 Bower 资料库使用。
使用过 npm 的人都有这样的体验,先运行 npm 进行安装,然后就可以去看场电影,回来再检查是否安装完成。好吧,也许说这么长的时间有点夸张,但是 npm 确实会花很长的时间用于遍历依赖树,并摘取依赖包。Yarn 已经实实在在地把安装等待时间从分钟级别降低到秒级。
Yarn 高效地将请求组成队列,避免大量使用网络资源。它从请求资料库开始,然后递归检查每荐依赖。然后它会在公共的缓存目录查找所需要所包是否已经下载过。如果没有,Yarn 会将压缩包下载到公共缓存,使之可以离线使用,避免重新下载。
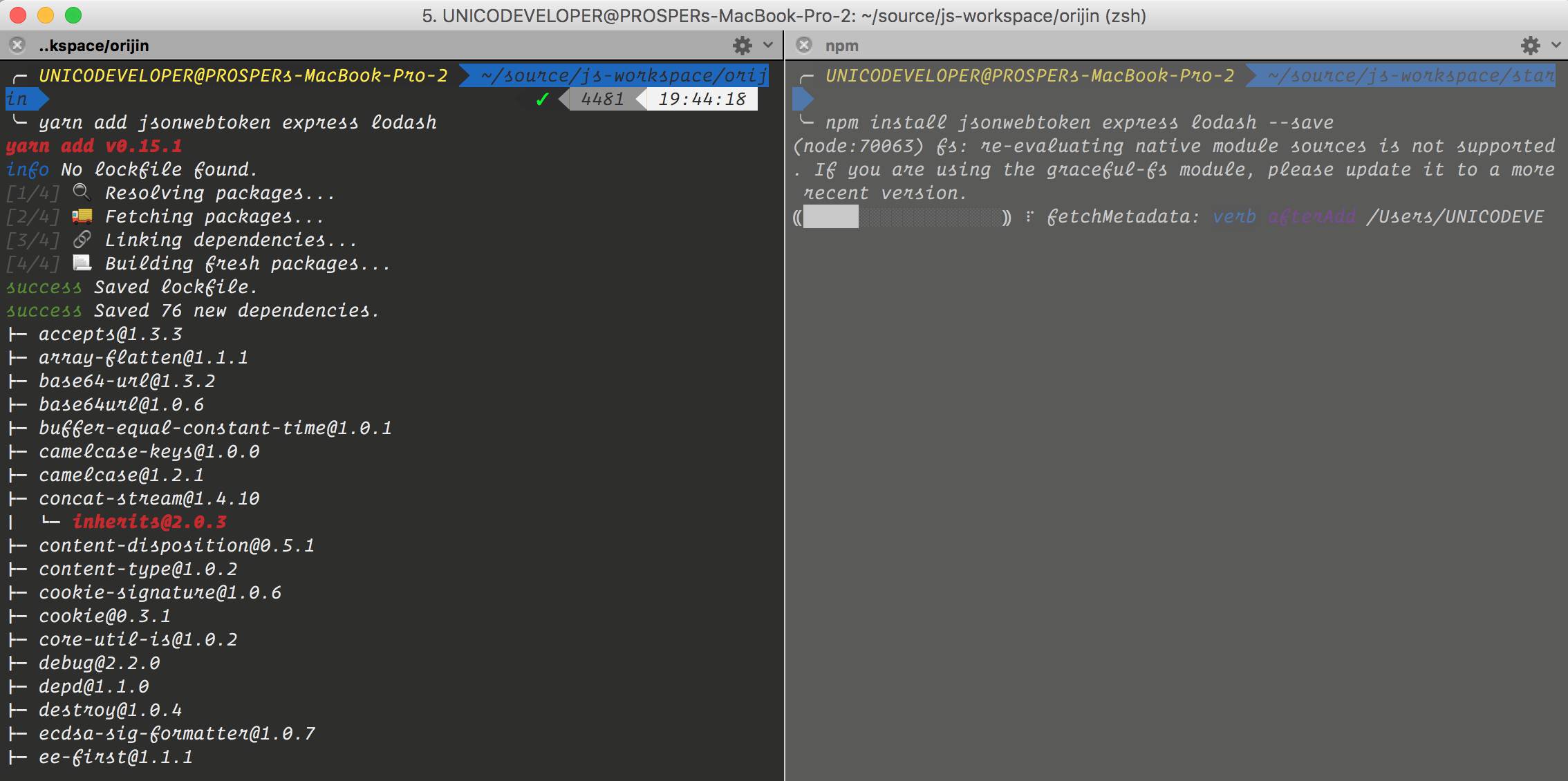
安装过程中,Yarn 会进行并行操作,这使得安装过程快得多。我分别使用 npm 和 yarn 安装了 3 个包,jsonwebtoken、express 和 lodash。当 Yarn 完成安装的时候,npm 仍在继续。

npm 有个叫作 shrinkwrap(拆封) 的特性,其目的是在生产环境下锁定包的依赖。shrinkwrap 带来的挑战是每个开发者都必须手动运行 npm shrinkwrap 来生成 npm-shrinkwap.json 文件。但开发者也是人,所以有时候也会忘记做这事!
Yarn 使用了不同的规则,它会在安装过程中自动产生 yarn.lock 文件。这个文件与 PHP 开发者所熟知的 composer.lock 文件类似。yarn.lock 文件会锁定安装的包及其依赖包的准确版本。这个文件可以确保团队中每一个成员都安装了版本完全相同的包,这样一来,开发过程就可以在无差异的情况下多次进行。














