前段时间,因为来了很多新的读者,所以,又收到了很多读者投稿的PPT。
今天,咱们就再来一期读者PPT的案例修改:

如果你也想让自己的PPT,出现在这个栏目中,欢迎投稿至:
[email protected]。
投稿时,请注意不要有敏感信息
这份PPT呢,是一份心理学的课件:

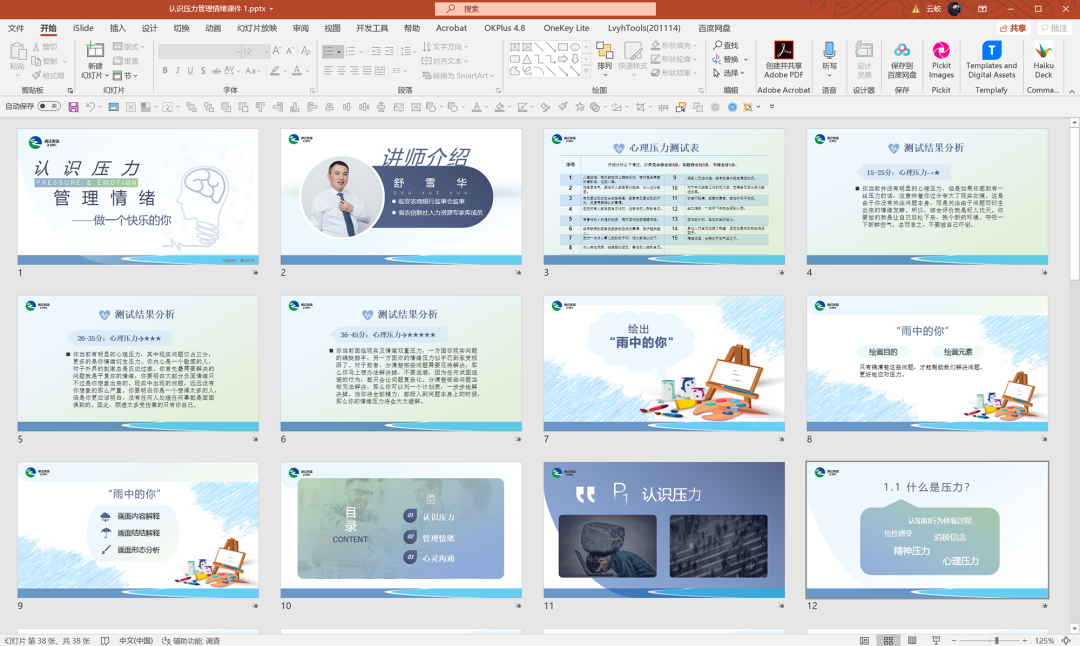
老规矩,咱们还是从中挑选4页进行修改:

从logo进行拓展,我分别选了一个深色和浅色:

这样的好处,之前也说过,就在于方便调整渐变,以及色彩搭配。
➊ 首先是封面页。

这个封面,最大的问题就在于排版不整齐,相信各位也能看得出来。
所以,我们先来构思一个封面的版式,我想做成左右结构的布局:

但,接下来该怎么去做呢?
我的第一个思路,
是做成这样的,在右侧的色块内,可以填充一些不同情绪的图片:

这样可以很好的呼应主题。
但后来给放弃了,
因为这样,会导致色彩杂乱。
所以第二个思路呢,就是想采用大图的形式。
于是呢,我就找了一张自信快乐的图片:

但如果,直接把文字写在图片上,一是图片会干扰文字呈现,二是没有创意:

所以呢,我就换了一种思路,形成了图片局部穿插的效果:

这里底部的背景图,是如何制作的呢?其实,这里分成三张图片:

最顶层的那一张呢,是一张去背的素材,只保留了人物:

中间的那一层图片呢,左侧都裁掉了一半:

最底层的那一张图片呢,我做了图片的重新着色处理:

只有这样,才能够形成穿插的效果,且没有干扰文字内容:

最后呢,为了丰富页面的视觉效果,我添加了一些圆形气泡进行修饰:

之前有一些读者问我,添加这种修饰气泡时,有没有套路?
我的做法,就是让气泡形成三角形结构,并且保证圆形尺寸大小不等即可
:

➋ 接下来是第2页。

这里呢,
看原稿的感觉,是想做出文字云的效果。但有一个问题是,页面上的信息太少了。
那咋整呢?
这里分为几个思路,
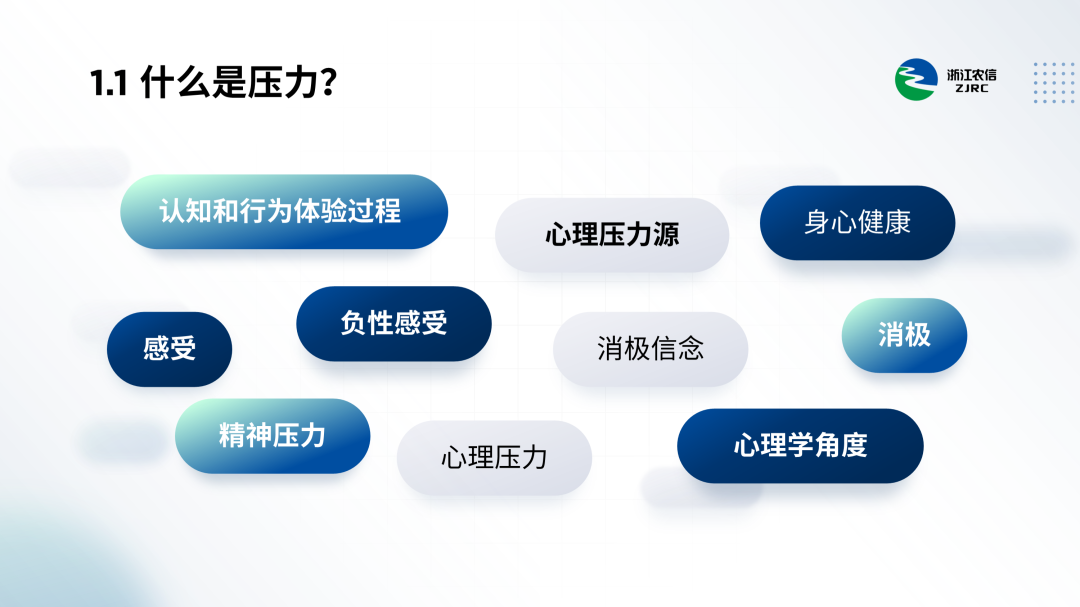
一是多找一些与内容相关的关键词:

通过查资料后,我又提取了一些的信息,并且在每个关键词底部,
添加一个圆角矩形,可以扩大视觉面积:

另外呢,
我们还可以添加一些虚拟图形,也是为了丰富页面的视觉效果:

而所谓虚拟图形呢,其实就是一些颜色较浅的气泡:

最后,我在背景上,添加了一些网格线:

为了避免线条干扰内容呈现,我又添加了一层渐变蒙版进行遮挡:

到这一步,我们的页面,就会显得丰富很多:

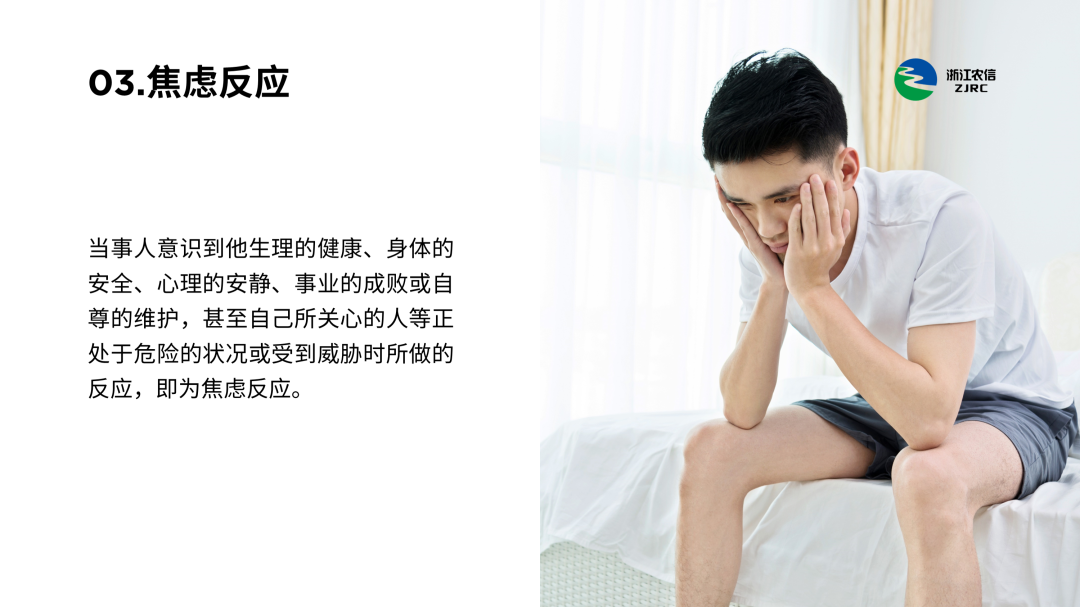
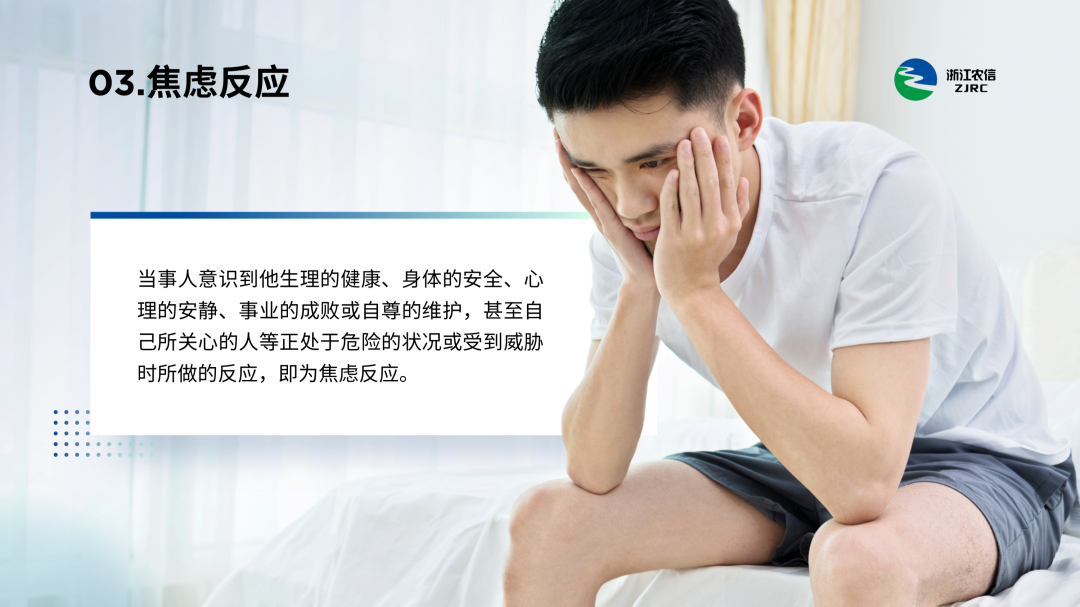
➌ 然后是第3页。

这里因为只有一段话,所以最简单的做法,就是找一张高清大图,形成左右布局:

但这样未免有些太过简单,所以,我们可以考虑做成全图型背景:

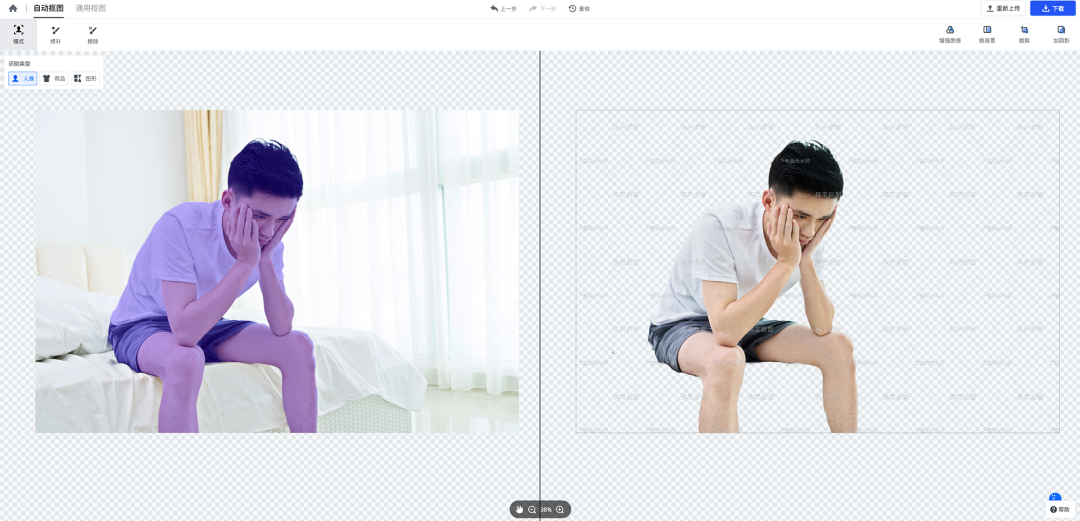
还能有哪些创意呢?我们可以对图片进行抠图,只保留人物主体的部分:

这样的话呢,就可以形成穿插的效果,视觉效果也会更有创意:

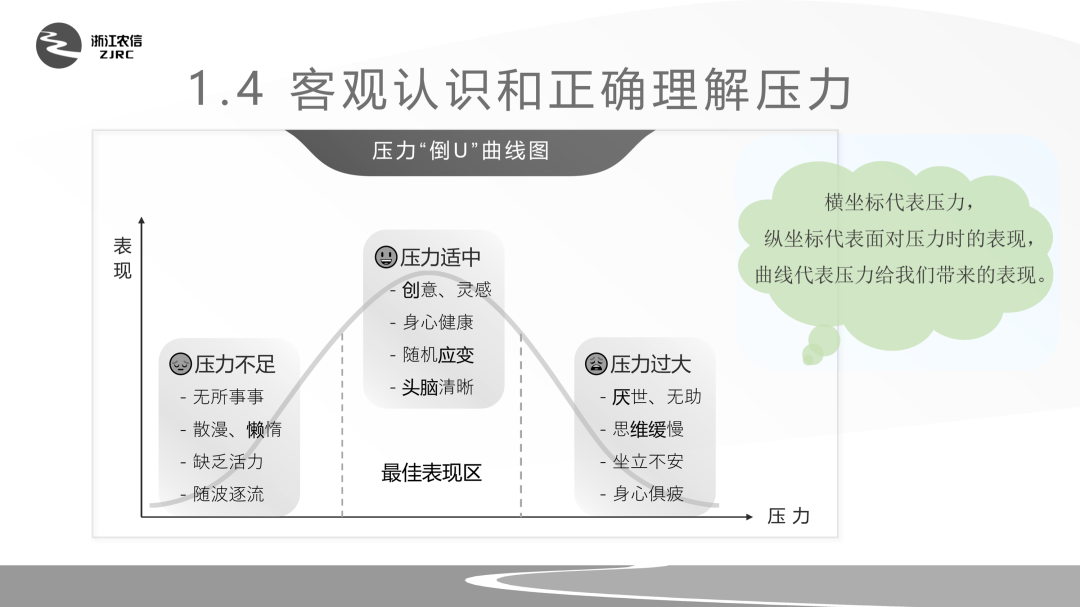
➍ 接下来是最后一页。

原稿中的问题呢,主要有两个。
一是右侧的这段文字呢,
是说明信息,但现在太过醒目了:

二是色块内的文字有点过于拥挤:

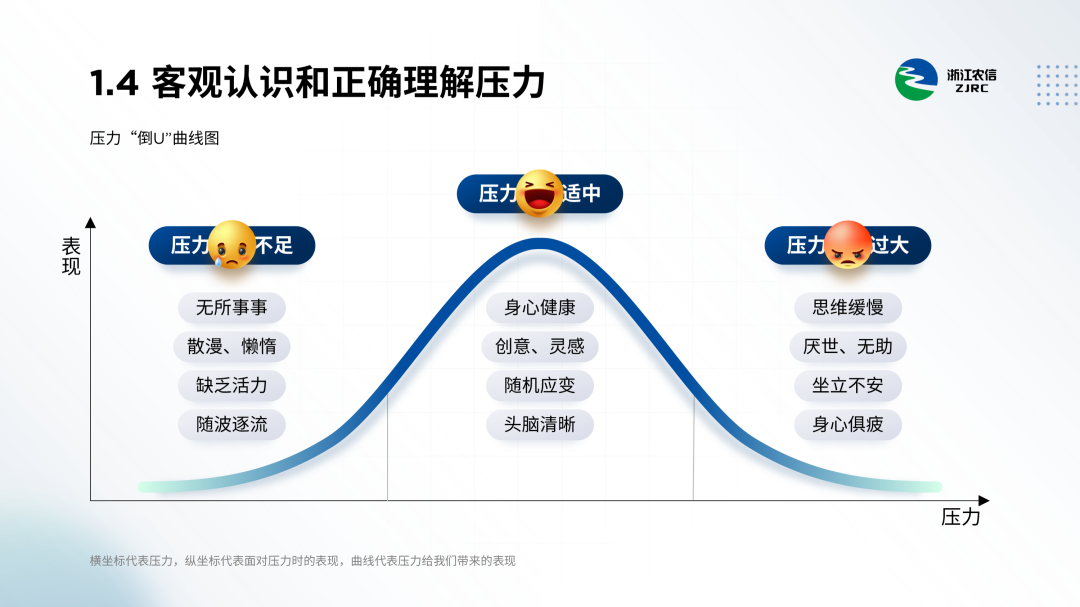
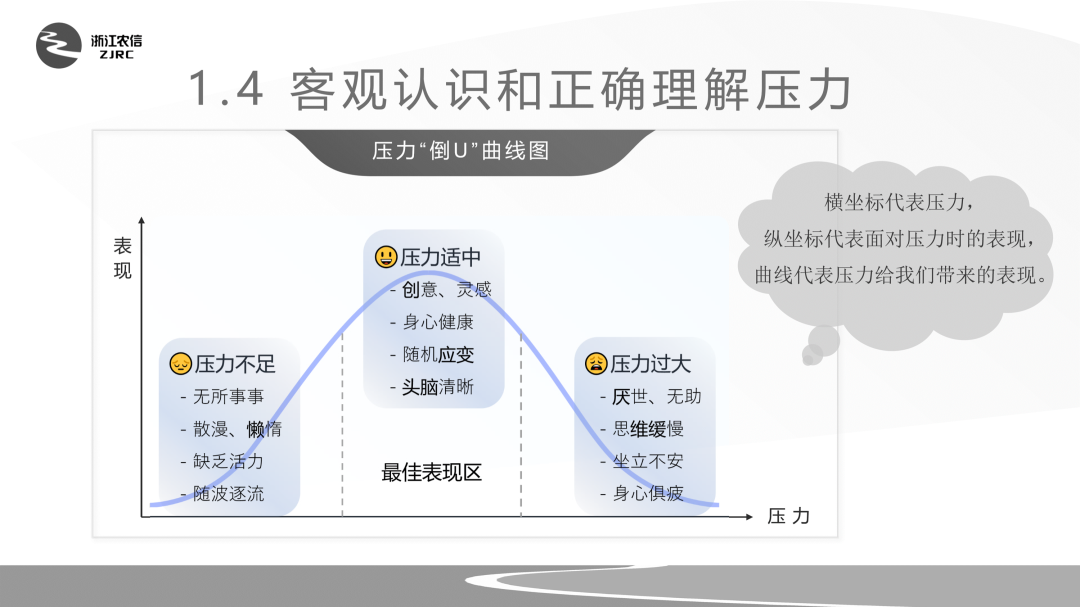
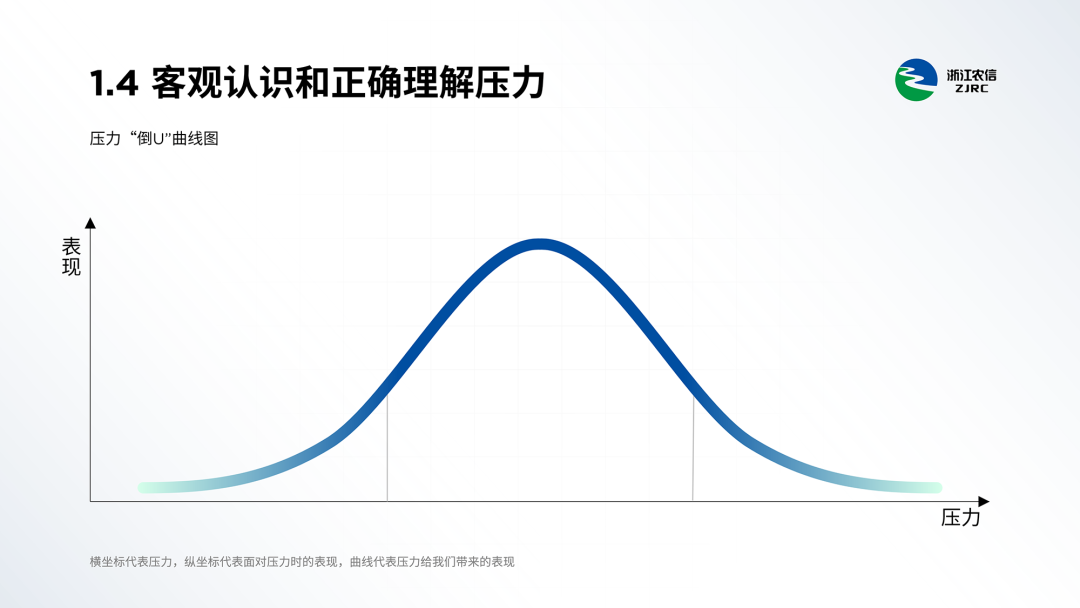
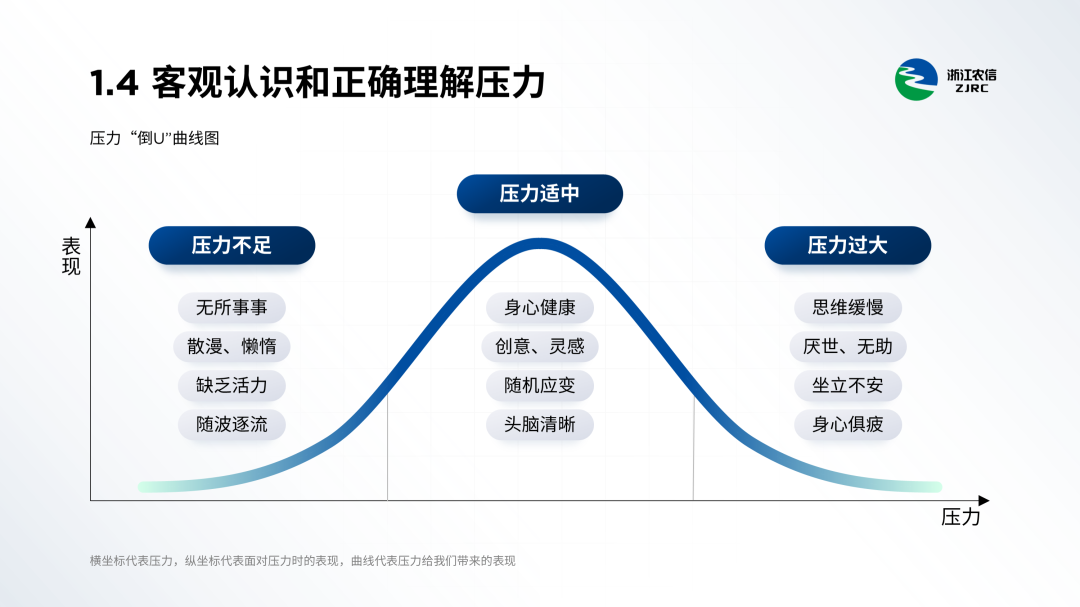
那么,该如何进行优化呢?我们可以考虑扩大曲线图的视觉面积:

因为毕竟这才是本页的重点信息。
而文字内容的排版呢,我们可以采用单独的气泡:

最后,原稿中,为了起到可视化效果,使用了3个emoji表情,但质感太差了。
所以呢,我又重新找了三个表情符号:

并且呢,把它跟标题结合在一起,就做出了这个页面: