编者按:从iOS 9改版到iOS 10之后,锁屏页面的音乐控件变大了,用户体验明显提高。那么最佳的按钮触摸大小应该是多少?经过1.2亿次的实验后,这个结果被微软/苹果等顶级公司采用,强烈推荐学习。
@平行煎餅 :你可能说不出来,但你肯定知道这种感觉——当你触摸手机应用界面而它不能正常工作时候,当你感觉你只有精细的点击,才能出发正确的命令时,那种混合起来的沮丧和失败感。
但是,如果你可以自己创建用户界面,你知道如何合理避免这种情况吗?如果你知道可以通过创建可靠的触摸元素,来帮助您的客户减少错误,使用效率更快,使用感觉更开心吗?
这是可能的。我们来探讨一下为什么。
这是你最后一次让我失望了,iOS 9
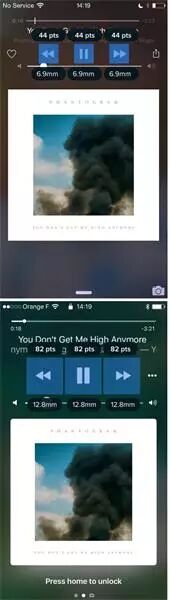
我在iOS9锁屏页面上使用音乐控件时,遇到了这个问题。

在日常使用听歌时,我走在路上想要跳过一首歌,我无法在第一次或第三次就点击操作成功,有时甚至三次都不能成功;有时候,我会误触把音量调到最高点;其他时候,我可能会误暂停这首歌。
最终,这个界面带给我的负面体验,使我改变了我的使用行为:我避免在这界面进行操作。
这是一个可怕的失败经历。一个专门为了节省我的时间而设计的界面,最终却使我浪费了更多时间。
不知为何,iOS 9 的音乐控制破坏了用户界面的关键规律。但是到底破坏的是哪个规律呢?

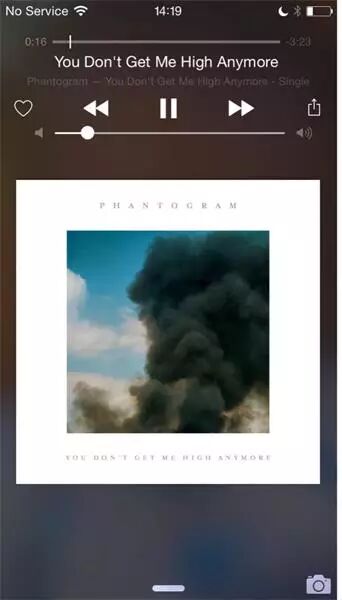
不过幸运的是,iOS 10 来了,改变了界面。更大的控件,更大的点击目标,更大的封面和歌曲信息,使听歌和阅读都变得更容易。
换句话说,我在路上对歌曲使用操作的出错率明显下降。
这是为什么呢?
有科学的答案。
从1.2亿次的点击中学习

2016年,芬兰Oulu大学,Maryland大学和Parck学院的研究人员组成一个研究小组。他们的目标是,确定在触摸屏幕上单手使用最容易的按钮尺寸。
他们测试了两个场景。第一个:执行一次性任务,例如激活按钮,点击复选框,或选择单选按钮。第二个:执行一系列任务,例如输入电话号码。
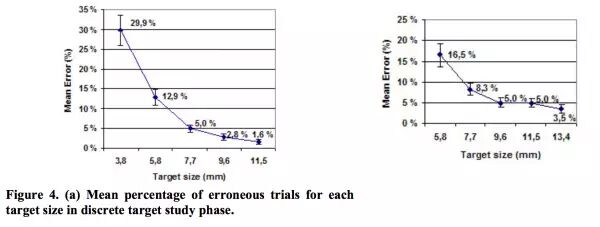
在研究期间,研究人员测试了每一种场景下的按钮大小。他们发现当单个任务的按钮小于9.2mm时错误率显著增加;对于系列任务,按钮大小小于9.6mm时错误率显著增加。比较特别的是,对于系列任务,9.6mm和11.5mm之间大小的按钮,造成的错误率差不多。

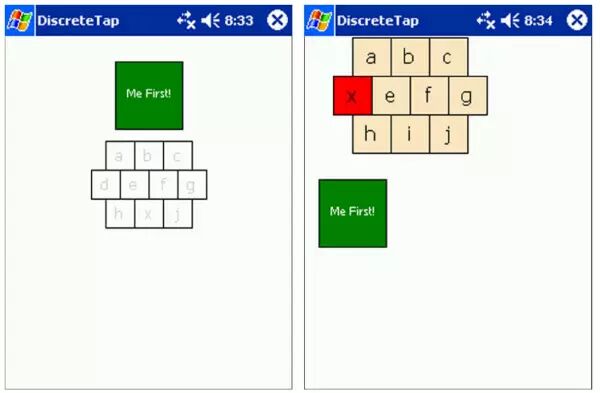
五年后,德国两所大学的研究人员进行了一系列研究。他们的目标是,确定触摸屏幕按钮的最佳大小。

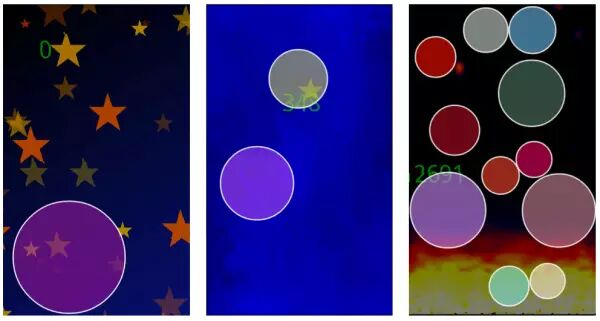
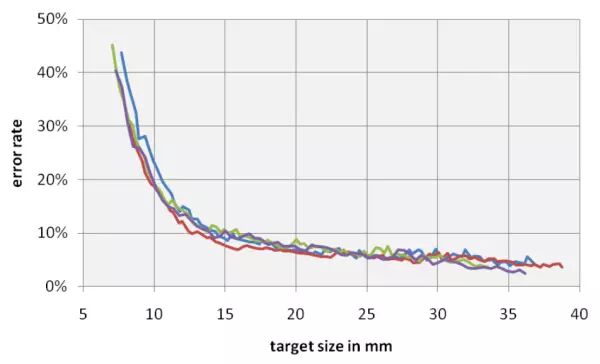
为了进行研究,研究人员发布了一个安卓游戏,这个游戏被下载了大约100,000次,记录了大约1.2亿次点击事件。这个游戏的玩法很简单:玩家必须点击屏幕上任何地方的各种尺寸的浮动圆圈,游戏才能继续。
研究人员分析了游戏中的点击事件后发现,对于小于15mm的圆圈来说,游戏玩家的错误率稳步上升,小于12mm的圆圈,失误率大幅下降。而对于小于8mm的圆圈来说,40%左右都会失误。

这次研究还发现,对于超过12mm的目标尺寸,精确度的改进并没有什么意义。
还有无数的研究,包括苹果、谷歌和微软等主要厂商所建议的元素大小。不过,我们首先需要讨论的是所有这些标准的基础:菲兹定律(Fitts’s Law)。
历史
作为产品设计师,我们受益于前辈的辛勤工作。在这种情况下,美国俄亥俄州立大学的心理学家保罗·菲兹Paul Fitts在1954年创造了一项原则,后来被称为菲兹定律,成为人机交互的基础。
通俗来说,菲兹定律是人将手移到物体所需的时间的一个模型。物体越近,粗略的说物体越大,手就越快越容易移动到这个物体。
菲兹可以用数学模型来模拟。应用于触摸屏幕界面时,如果知道屏幕上的目标的大小和距离,可以确定手指点击到目标需要多长时间。
这里是方程:MT = a + b log2(2A / W)
其中:
MT =完成移动所需的时间
a,b =随情况而变化的参数
A =从起点到目标中心的距离
W =目标沿运动轴的宽度
我不是数学家,但我所做的研究表明,对数函数部分是非常重要的。
这本书里,对动态的影响总结的非常好:
虽然基本信息是显而易见的(更大的目标更容易选择),精确的数学表征令人激动,这个表征包含了对数函数——意味着大小和反应时间之间的关系形状是曲线的,所以小的物体尺寸增加,会变的更容易选择,而大的物体的大小增加并没有太大的差异。这也同样适用于目标距离的变化。
现代研究不断的证明了这一点。在我之前应用的两篇论文里,每篇论文都显示出按钮大小递减在12mm到15mm之间。
但是最佳的尺寸到底是多少?我们可以用它来设计更好的用户界面。
适用菲兹定律来设计更好的用户界面
适用菲兹定律作为基础,整合早期的研究,几乎可以设计出真正好触击的用户界面。
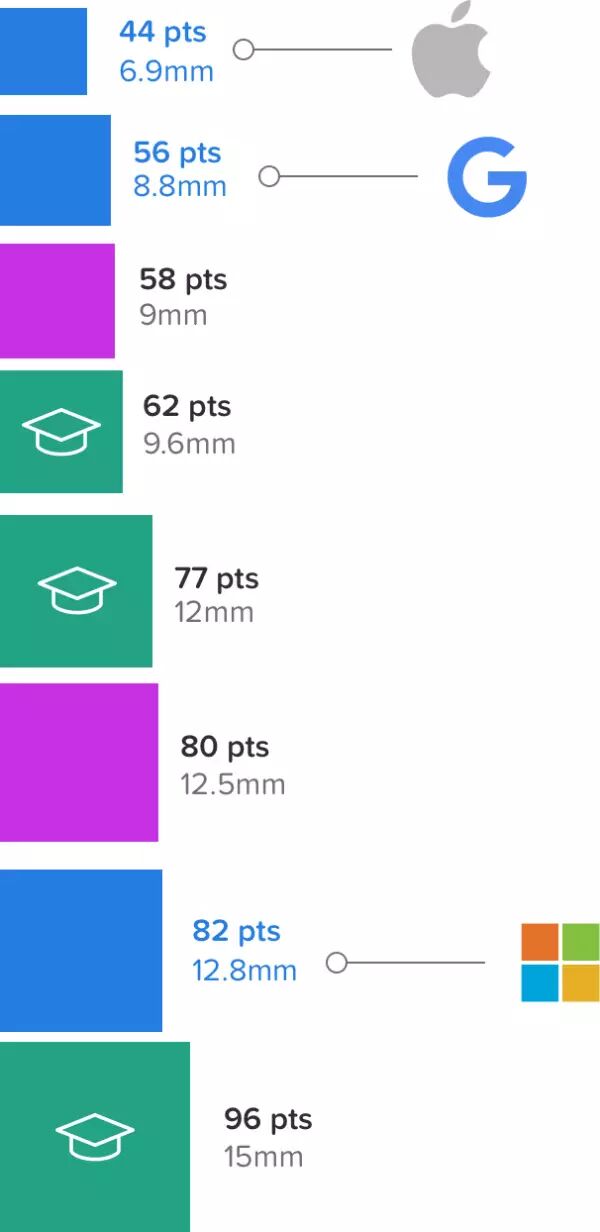
首先,我们从上面两项研究中得出的按钮大小得出建议:
9.2 x 9.2mm
9.6 x 9.6mm
12 x 12mm
15 x 15mm
接下来,我们将Apple、Google和Microsoft的设计规范和触控目标相结合:
Apple: 44 x 44 points
Google: 48 x 48 dp + 8dp或更多 = 56 x 56 dp
Microsoft: 9 x 9mm + 2mm的两边留白 = 13 x 13mm
我们如何应用这些数值?
我们需要将这些毫米测量值转化为像素,并将我们的设备像素转化为点。由于像素的定义没有标准的尺寸,因此我们需要使用以下共识,特定显示屏下的每英寸的像素数量。
Pixels = PPI × (.03937 inches per mm × mm)
假设我们使用的是iPhone 7 的Retina显示屏。根据Apple的规格,iPhone 7 的显示屏的PPI为326.
需要做的就是把毫米单位的建议值带进这个公式中:
Pixels = 326 × (.03937 inches per mm × mm)
我猜大多数人现在都是在Sketch中做UI,所以将结果转化成点Points。iPhone 7 的像素密度为200%,所以我们只需要在这种情况下除以2,以便在1x的情况下进行设计。(看不懂么,那来看看这篇Kurt Varner的文章:为什么在1x的情况下设计工作更有效率)
其次,我们转换了所有这些尺寸,来比较一下iPhone 7 显示屏的内容。这里还有各个公司的标准关键尺寸:

那么问题来了,iOS9和iOS10锁定屏幕中音乐控件的大小到底是多少,会出现以上研究中的数字吗?

从iOS9到iOS10,苹果扩大了控制范围,从7mm到12.8mm。
这刚好符合Microsoft Touch的规范。
设计真正可用的用户界面
由于人的手指的平均宽度为10-14mm,平均指尖的宽度为8-14mm,MIT Touch Lab发现,我们可以更容易的定义一个范围,来创建一个真正可用的UI。
微软标准下的真正可用的UI是由最小尺寸10mm,最佳触摸元素大小13mm左右。
在这个范围内,可以创建减少用户操作失误,使用效率更高,使用体验更好的界面。
来源:Scott Hurff’s Blog

了解课程更多信息请点击阅读原文















