移动端BI产品,需要在有限的空间内把大量的数据、图表组织起来。任何产品设计,其实都离不开产品定位、用户主体是谁、交互设计、开发维护、运营策略几个方面,我们本次主要介绍产品前端设计方法。
设计一个移动端数据产品可从以下思路入手:

明确产品定位
本文要说的移动端BI产品,一般有如下几种:
-
用于数据监控、分析
-
平台型数据产品
-
集中了以上两点
以上几类产品在界面展示设计上并无区别,区别在于框架的设计、前后台的配置、运营、与用户群体的不同。
例如平台型数据产品,产品的定位是平台,用户可以在平台上通过配置等方式得到自己想要的数据。同时保证数据的私有性,模式类似于维基与知乎,运营与管理只要确保平台的稳定性与扩展性即可。
数据内容
关于数据内容写在前面是因为:数据内容决定了产品如何架构,决定了用户用什么样的思路去使用产品,决定了开发维护,以及运营。但不是本文重点,这里只说几个重点:
▍时间
时间决定了数据的计算方式,更决定了你要如何设计产品能在不同时间维度中切换,你需要计算到什么时间粒度的数据,以及为什么这么做。
▍指标以及指标数量
数据产品的核心是指标,指标数量随着公司业务的发展会不断的增加和改变。指标数量影响产品的维护与开发成本。如果所有指标都由你的团队来开发和维护,成本随指标数量成正比。
这种情况尤其要着重考虑后台的使用便捷性设计,充分考虑运营团队的运营模式。好处是可控性高,数据质量较容易把控,展示形态会比较丰富。如果是平台式产品,指标的多少对维护的成本影响较小,但需要考虑平台的性能、扩展性、以及数据质量等问题。
▍计算方式
按计算方式分为实时计算与离线计算。好的数据产品会做到用户无感知计算方式的存在。例如当日时点数据时,使用的是实时计算。当周、月粒度的数据,则使用的是离线计算。
在产品生命周期初期,如果中间层不能处理的很好,可以考虑将实时计算与离线计算独立开,让用户感知到,但是在技术条件与产品的演进后,一定要做到用户无感知,不要让用户在这一层面多费脑子。
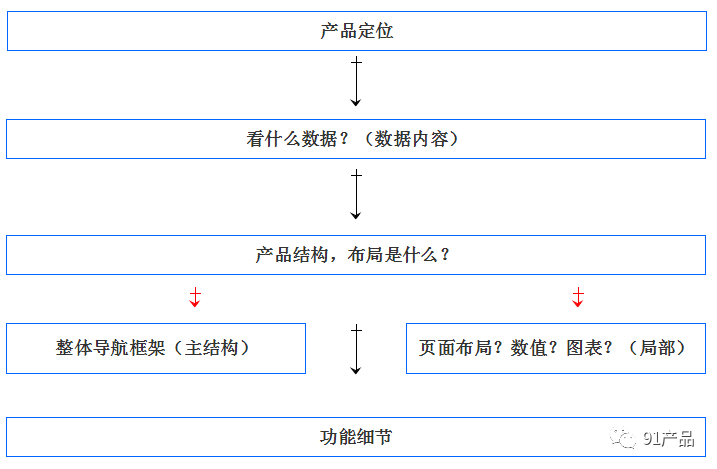
构思产品结构
移动端产品有着随时随地使用,使用周期短、迅速获取的特性,所以在结构的设计上,需要避繁就简,直击最重点的内容。
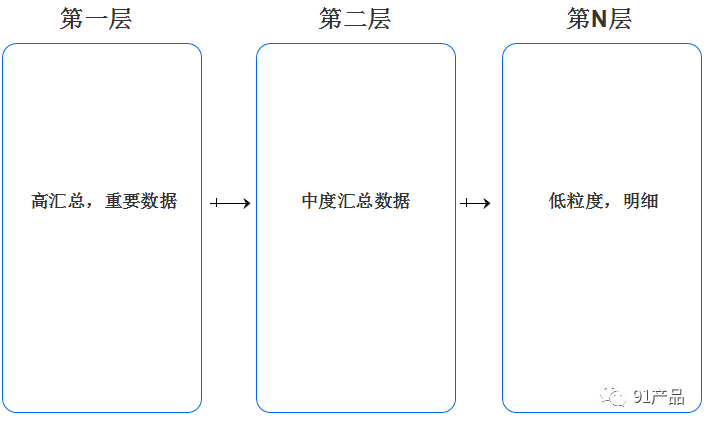
▍层级设计原则
将数据分层,将界面分层,利用层级设计的原则,有几样好处:
APP设计中运用的层次关系:

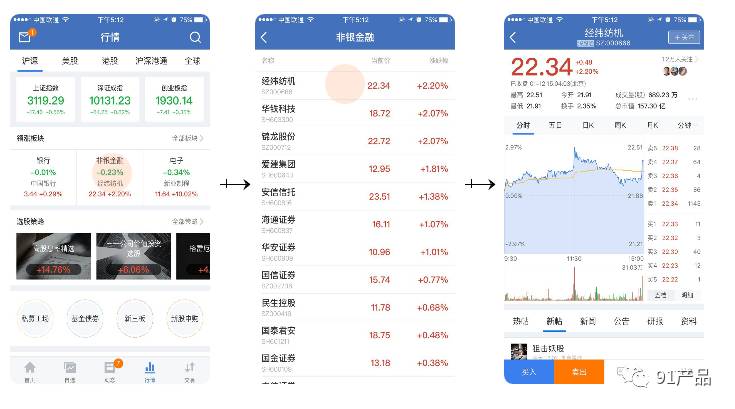
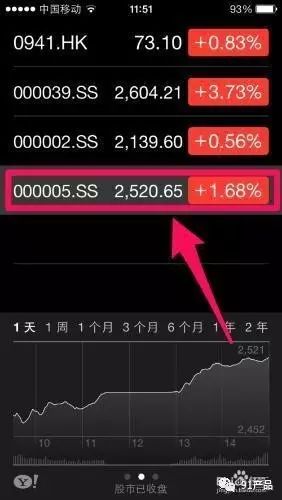
例如股票APP中,大盘行情都是在第一层级上展示的,并且利用了数字的展示方式,可以在一屏中一览当日的所有市场行情。点击某一个板块,进入到本板块的内容,相当于进入了下一层级,然后点击具体的某一只股票,这样一层层,浏览逻辑清晰。
股票APP中的层次关系:
(图片来源雪球APP)

按照由汇总到细节的方式去做逻辑层,引导用户按照这种思路去寻找自己的数据需求。
注意:有利就有弊。多层次的设计,意味着操作次数的增加,去回的路径会很长。有些数据会埋藏的很深,如果层次设计的不到位,大多数用户可能都找不到想要的数据。我们需要在产品的整体框架与局部功能的设计上来优化。多层次设计实际上是一个思想,层次的设计实现不见得按照切换页面方式来实现,可以加入创新,结合开发方案,最终目的是简化用户操作。
▍整体框架设计(主结构)
基本元素与导航框架,构成了数据产品的实体与结构。
01 基本元素=数字与图形
数字和图形是产品的主要组成元素,刨除一些功能键,导航栏,设置框,剩下的界面基本被数字和图形占据,它们是产品的实体。
1)数字
数字的表达,直观、简洁,且占用空间少,是很不错的展示方式。缺点在于如果想更深入的了解数字的背后深层次的含义,例如趋势、占比、分布等,便无法直观的体现。
利用数字的展现方式,主要应用于能够一览所有的重点数据的场景。例如股票中的沪深大盘,一眼就能看到几个市场的指数。我们可以针对数据的内容与用户群体,来选择不同的展现方式。在例如首屏的位置放入诸多重点数字可以快速的一览业务的全貌。
① 应用于健康产品中的数字展示:

(图片来源IPHONE自带健康)
② 应用于股票产品中的数字展示:

(图片来源Wind资讯)
2)图形
图形是数据产品中必不可少的元素,它在数据内容的表达上表现的更丰富,不像数字一样表达的过于单一。折线图可以表达趋势,饼图可以看占比,丰富的图对数据内容的解释既直接也更深入,还会在视觉上达到更好的效果。
但是,图在APP中占用的屏幕空间实在是太多了,拿IPHONE6 4.7寸的屏幕来说,竖屏放3个图形已经占据全屏了,想再放入其他内容,必须要从交互设计上入手。所以,图的存在也会影响着APP的整体设计结构模式。
图形在APP中的表现形式样例:

(图片来源网络)
02 主框架与页面导航
主框架就是产品中的页面间导航,以及页面内导航,我把它拆成两部分陈述。
设计移动产品,导航菜单的设计是重中之重,因为它决定了:
-
用户操作逻辑以及内容逻辑
-
开发方案的确定以及维护成本
-
开发、内容的扩展性
-
运营方式
在确定了产品定位、数据内容后,设计导航框架时,需要结合以上4点来考虑。
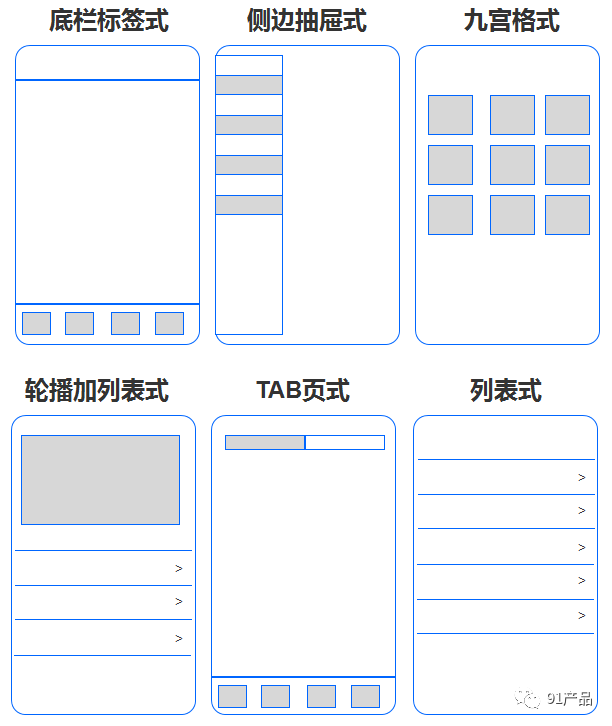
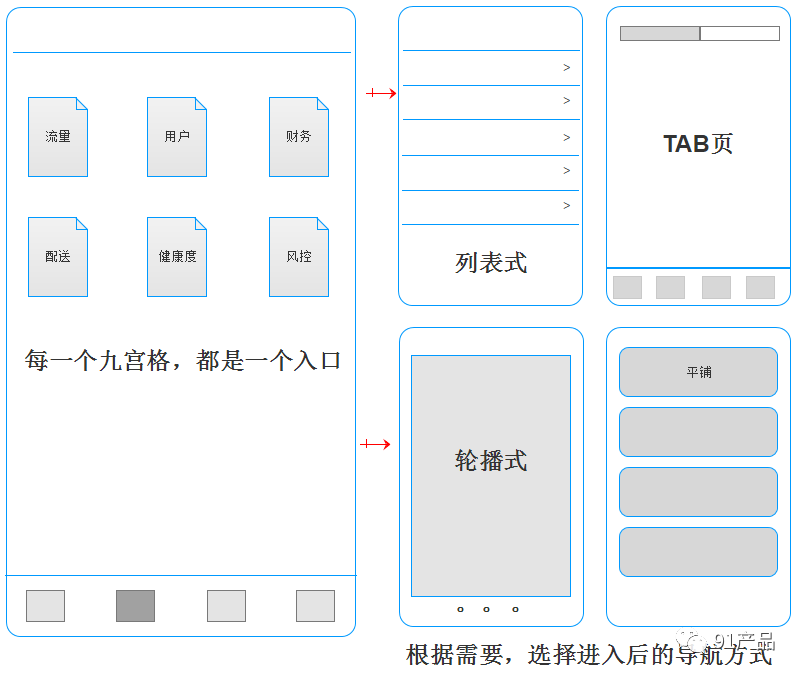
曾有前辈总结过大致8种导航方式,数据产品常用且比较适合的,总结为下图所示6种。也是大家熟知的几种方案,不管什么APP,都离不开这些导航方案。我们可以结合数据内容,尤其是数字的展示方式,融合到这些导航中,简化产品学习成本。
利用APP的常用的几种导航来确定产品的基本框架:

以上几种导航模式,可以混合使用,可以根据产品的不同生命周期,来决定导航方案。这些模式决定了产品的整体结构。
如果产品需要用户频繁的在不同分页切换与产品内容的扩展性,最优的导航方式是底栏标签的方式(上图左上),扩展性很强,在产品生命成熟期时可以使用这种方式。每个页签定位不同场景的内容,在每一个页面场景中可以又融入其他的导航,例如:
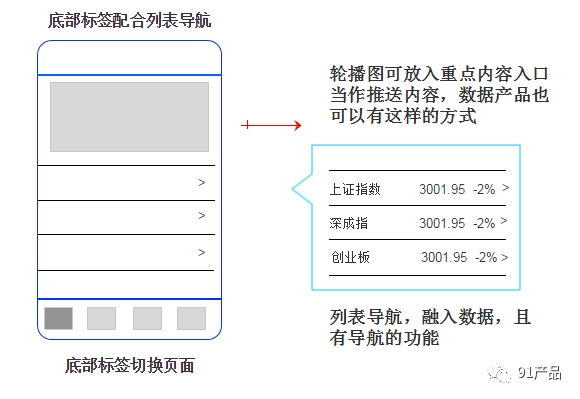
底部标签导航+列表:

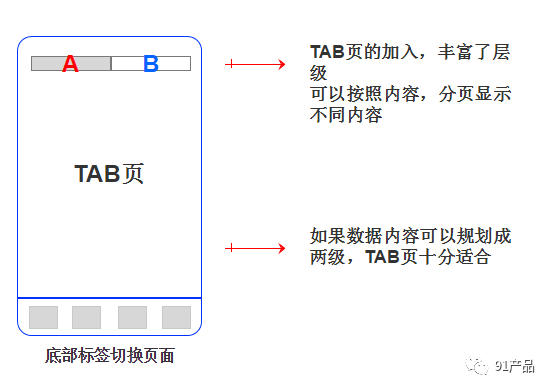
底部标签导航栏+TAB页:

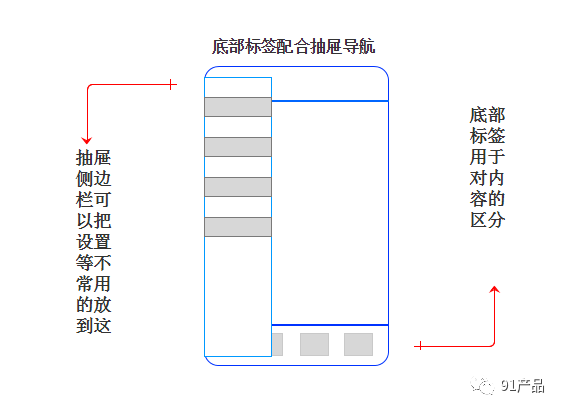
底部标签导航栏+抽屉:

上述三种方案,底部标签导航确定了APP的主结构,其他的导航方式都是在这主结构下的子导航,市面上的应用很大一部分是利用这种主结构。主结构的确定主要是为产品的使用、开发的方案,运营、以及扩展做好基础以及方向,此步十分重要。
总的原则是,利用导航之间的各种组合,来达到交互上的最优。同时也需要考虑的是运维和开发的成本。
产品交互框架设计是一个不断调优的过程,我在设计移动端数据产品时,经历了列表式、做抽屉式、平铺式最后到导航组合的过程。这本身和产品的生命周期息息相关。因为在最一开始,需求收集是片面且信息量很少的,另外你需要确定好数据内容,以及内容的展示方式,还有后台的设计以及开发方案、技术团队的配合,这些都是在需求不断变更、数据内容不断丰富的过程中演进的。
▍局部页面布局
页面内大块展示区主要是内容承载,实体是数字和图形以及部分功能。在确定好主体框架之后,就是页面内的导航如何搭配了。页面内的导航、功能如何布局,可以当做在主框架之后的分支设计,每一个场景设计都可以独具创新,根据需求设计页面。
我们可以把数据融入到各种导航中,本着分层设计的要素,合理布局,让数据在各种导航中体现层次感。
我整理了几个常见的方案:
01 瀑布流平铺

内容平铺的方式,开发简单、维护方便,能够快速一览数据内容。能够确保指标不多,数据内容为高粒度汇总的情况下使用此类方式。一般用在产品初期阶段。但数据内容没有做任何分层。
平铺式如果没有其他导航方式进行辅助,例如底栏标签的导航,抽屉导航做辅助,那么能承载的内容与体验成反比。也就是说,内容越多,体验越差。因为用户要不断下拉保证内容信息的获取,另外,如果想瞬间定位到某一块内容的时候,需要增加搜索功能以便实现。
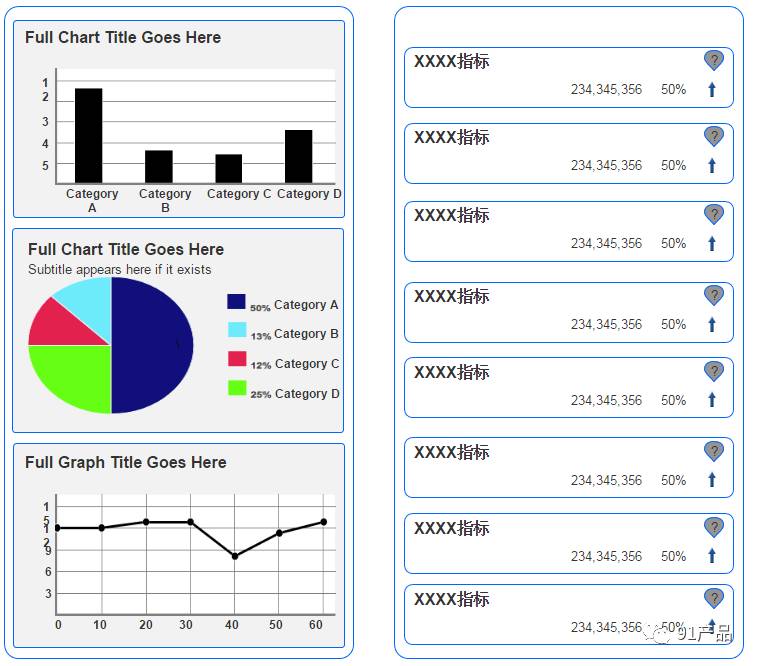
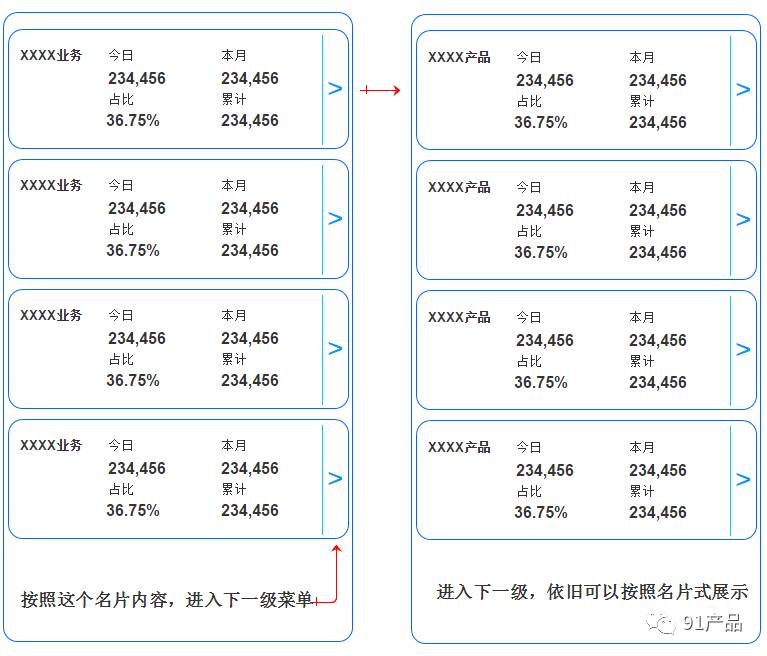
02 名片+导航

名片导航方式,就如同名片,按照业务或者场景进行分类,每一个名片代表一个业务或场景,名片内体现高粒度汇总的数据(重要指标),这样可以一览所有业务以及场景的总体情况。
如需要继续探索业务场景细节,根据导航进入下一页,下一级菜单依旧可以按照名片的方式展示,也可以用其他方式如TAB页、列表、九宫格等。遵循层次由总到细的原则,依照数据内容的粒度层次依次传递。
03 九宫格式

九宫格的利用方式,和名片+导航的方式类似,用这种方案设计,可以用于定位是平台化的产品,集成很多入口。每一个九宫格,都是一个入口,可以是一个专项,可以是一个应用的入口。可以围绕产品主题做发挥。
例如为其他分析产品做入口,例如把用户分析、流量分析、财务分析等当做主题,每个主题可以由不同的人设计和负责,嵌入到产品中,对于用户来说,集成在一个应用中,总比切换应用的感觉好的多。
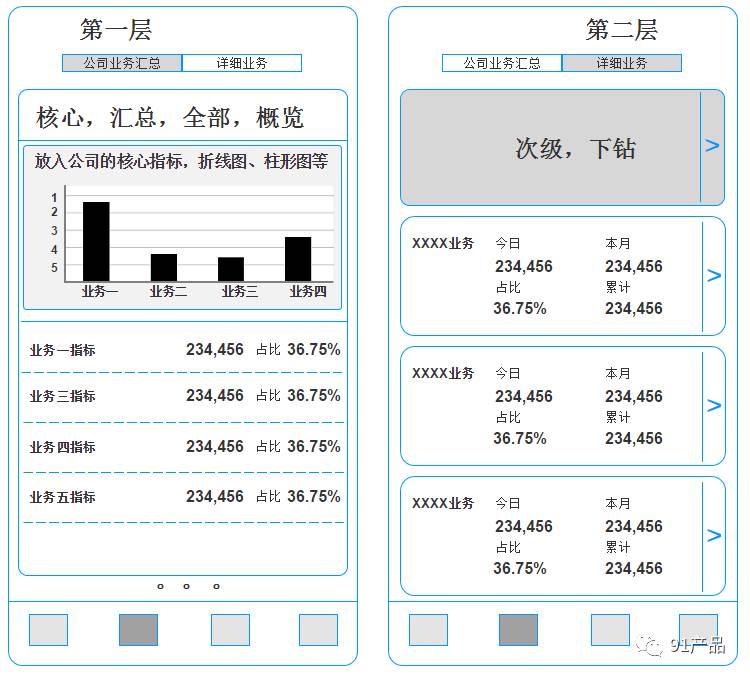
04 轮播模式+TAB页

轮播模式+TAB页的一个使用场景是,数据内容能够切分成两个部分,分层的逻辑是二元的。分层在同一级,并且每个部分还可以配合其他导航方式继续向下级延伸。也就是说,有两个同级的起点。例如公司有两块主营业务,或者以两个部门为起点等等。
总的来说,确定主体框架之后,页面内的导航可以千变万化,可以有创新,可以借鉴通用的导航方式,但是核心原则依然是围绕着用户体验、开发维护、运营、以及数据内容的扩展。
▍局部细节
数字如何排版,图形如何摆放,弹层、功能键如何使用,这些细节决定产品的成败。上文所述,图占用空间但内容表达丰富,数字直观但缺乏解释度,我们需要仔细设计把它们结合到一起,通过各种功能让数据内容表达具有关联性,操作简单,数据更易解读。
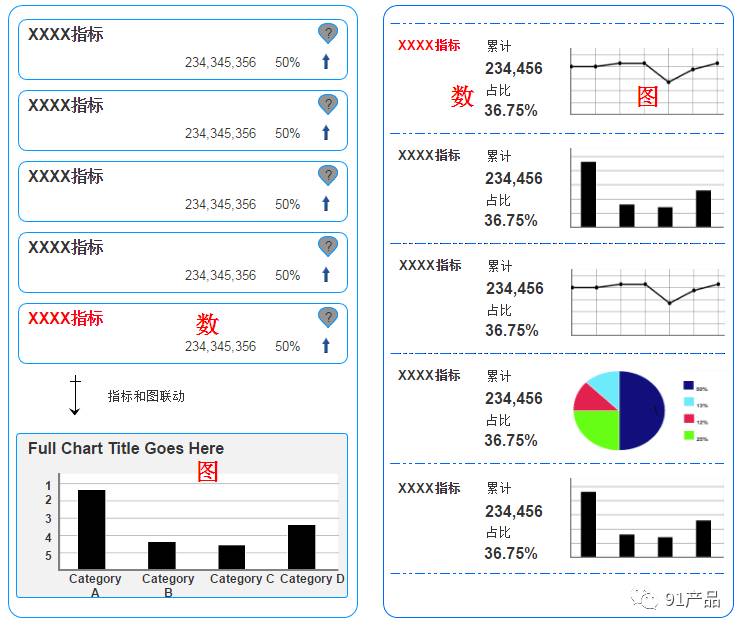
01 数字联动图形
数字和图形的联动,需要考虑使用的便利性。一般用户的思路是,看到一个数值,还要想看更详细的内容,例如趋势、占比、对比等,就需要图表联动的方式。
数字与图形联动方式:

上图举了两个例子,一个是数在左,图在右的联动模式,这种模式缺点是图较小,放多图不太容易。另一个是图置于屏幕最下方,保持常态,上方是各种不同的业务、场景指标,点击后,图会显示为点击的业务数据内容,随之变化。IPHONE自带的股票界面就是这样的设计:
IPHONE自带的股票软件:

更多的情况下,一个数字(指标)会包含有多个图,可以看用折线图看趋势,饼图看占比。根据需要,放置各种不同的图。当多图时,可以用左右滑动的轮播方式,切换图表。不可设置自动轮播,需设置好默认,让用户自己去操作。
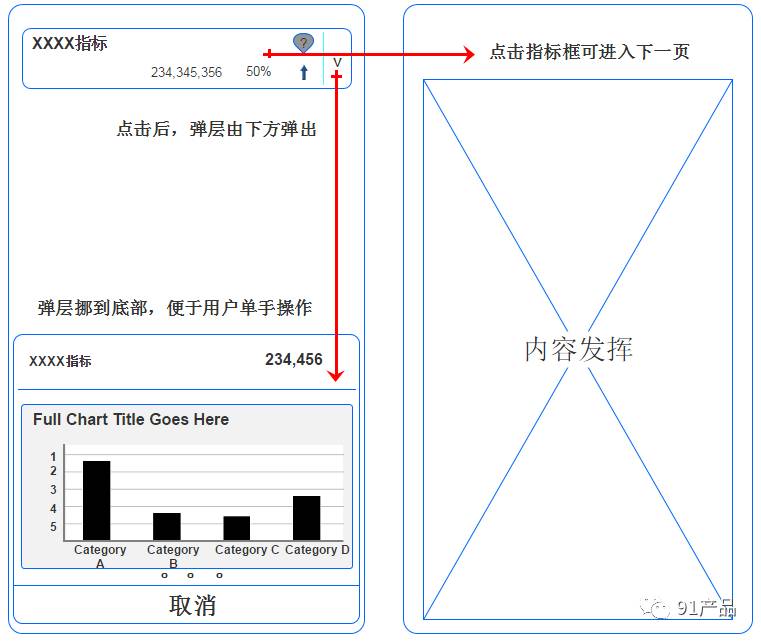
02 弹层
弹层应用:

运用弹层功能的目的有2种:
-
节省空间
-
可以在同一页面下其他元素保持风格统一
为了避免过度打断用户思路,并引导用户思路,利用弹层,并将弹层置底,“取消”按钮的位置也便于手指操作。同时这样设计也可以在同一数据层面下展示更多的内容,也可显得界面整洁、内容更统一。通常会把图形等占用空间大的组件放入弹层内。缺点增加了用户的操作频次。
03 表格
由于手机屏幕大小的问题,移动端只能做一些字段较少的表格,竖屏情况下,最多展示4列,还要看每列的内容情况,况且如果数据内容很多,会显得很拥簇,视觉效果会大打折扣。














