作者:雪碧,作者授权早读课转载
公众号:新媒体课堂(ID:xinmeitiketang)
编辑:Juvae
雪碧和课堂其他三位小伙伴,花了一周时间研究了2000个公众号,我们现精选了以下14类共计200个公众号,并整理出了这份《公众号最全排版手册》,希望对大家有帮助。
▌字号
建议设置为14px或15px,过大字号没有美感,过小字号易疲劳。
✎ 12px:
用于注释,标注来源等
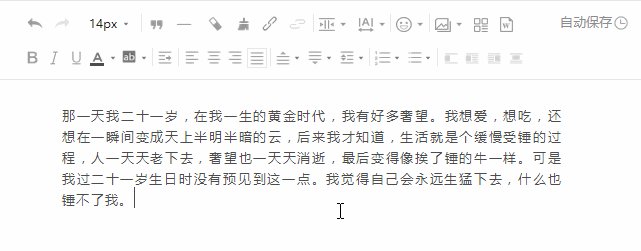
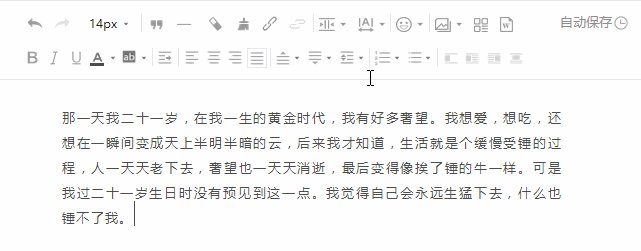
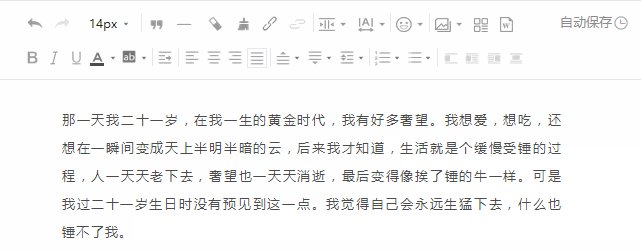
✎ 14px:
适合文艺类、情感类等号型
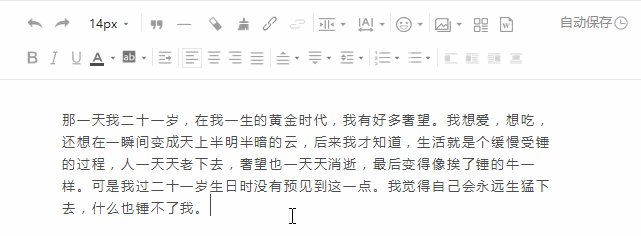
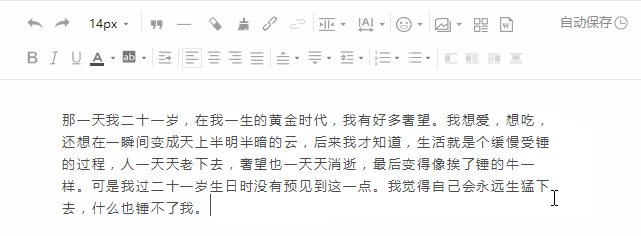
✎ 15px:
中规中矩,不会出错的字号
✎ 16px:
字体偏大,视觉上不够精致
▌字间距
建议设置为1px或1.5px,最大不宜超过2px。
✎ 1.0px:
适当扩大了字间距
✎ 1.5px:
字间距使排版有呼吸感
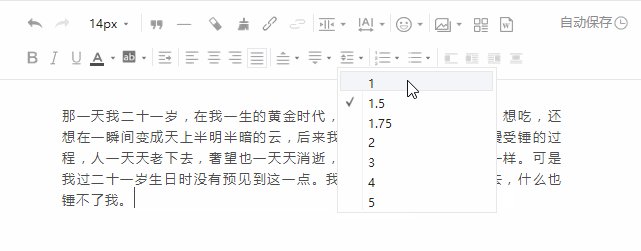
▌行间距
建议设置为1.5px或1.75px或2px。
▌两端缩进
建议两端缩进尺寸为1.0px,咪蒙页边距为4px。

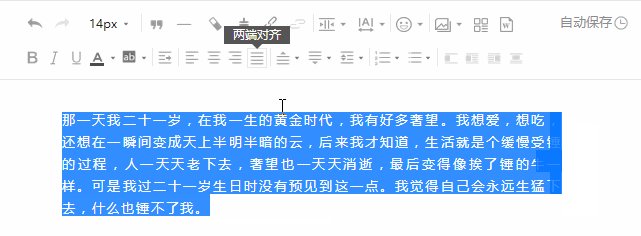
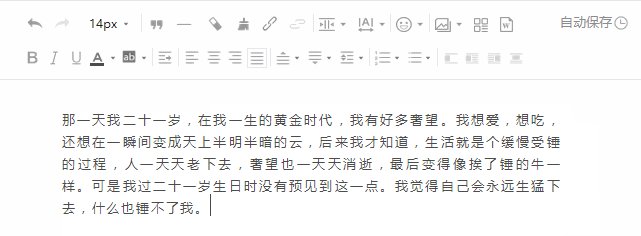
▌两端对齐
长篇幅文章务必在编辑完后进行两端对齐处理,否则文章右侧会参差不齐,视觉体验极差。
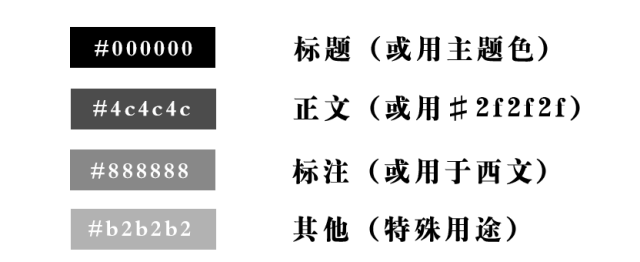
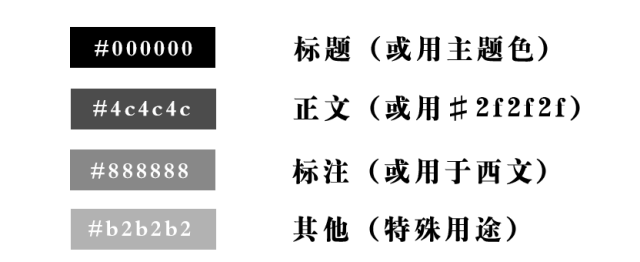
▌色号

以上排版功能均来自于新媒体管家plus。
▌案例
「小北」
■ 字号14px
■ 字间距为0
■ 行距为2
■两端缩进1px
■ #888888
「深夜发嗤」
■ 字号14px
■ 字间距为2
■ 行距为1.5
■ 两端缩进0px
■ #434343
▌封面图
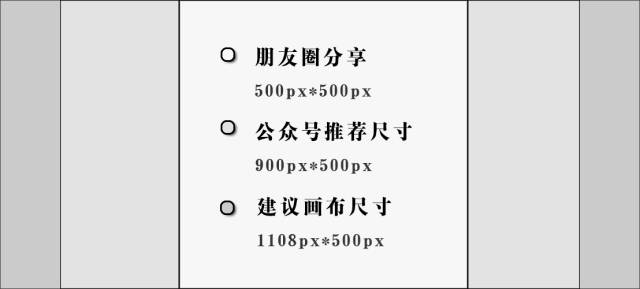
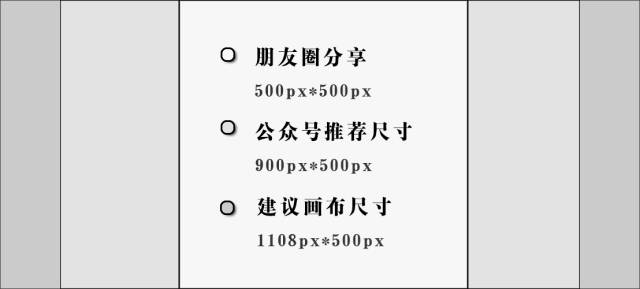
▷ 尺寸
建议画布大小设为1108*500px
,因安卓系统接收到的封面图会自动拉伸变形;
重要信息应放置在500*500px区域内
,防止文章被分享后信息不全引发歧义。

▷ 品牌标识性
建议在每一张封面图上
加上品牌logo
,可提高品牌独立性。
▷ 制作
建议
安装新媒体关键plus
,后台可以直接进
创客贴
制作封面图,
便捷高效
。新媒体管家官网xmt.cn,可一键进行封面图制作,基本上改动文字即可。
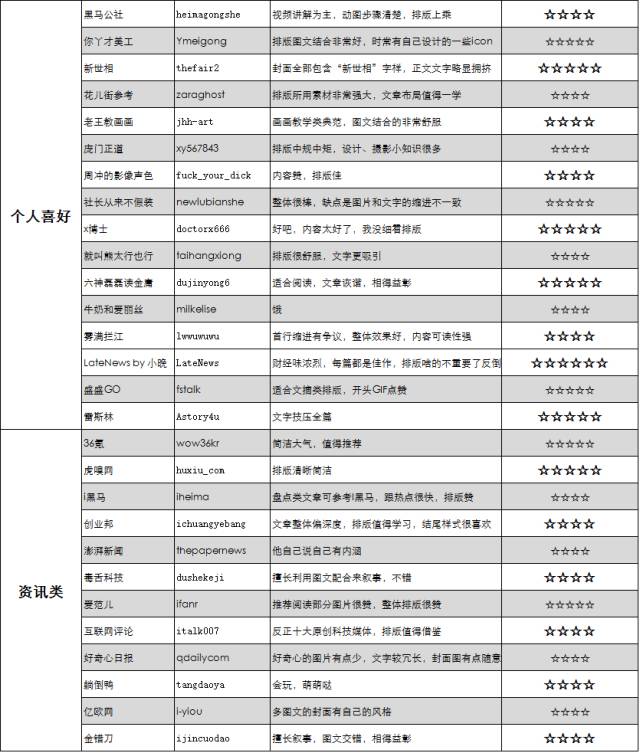
△上下拖动查看创客贴样式精选
▌配图
建议一篇文章内使用同色系插图,在保证版权的前提下可使用插画师一个系列中的几张图,切记符合文章调性。
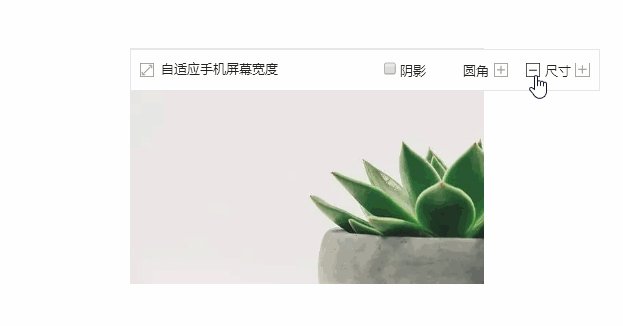
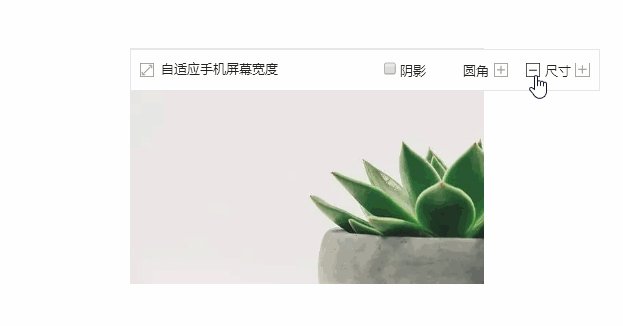
▷ 配图尺寸及效果
建议安装新媒体关键plus后,在公众号后台一键调节图片大小和效果,登陆 xmt.cn根据浏览器下载。

▷ 配图网站
国外:
建议使用
Pixabay
,以摄影为主,支持中文搜索,免费可商用。安装新媒体管家plus后,可直接在公众号后台搜索该网站图片并使用。

国内:
建议使用
花瓣网、堆糖网
,以插画为主,注意原创保护。

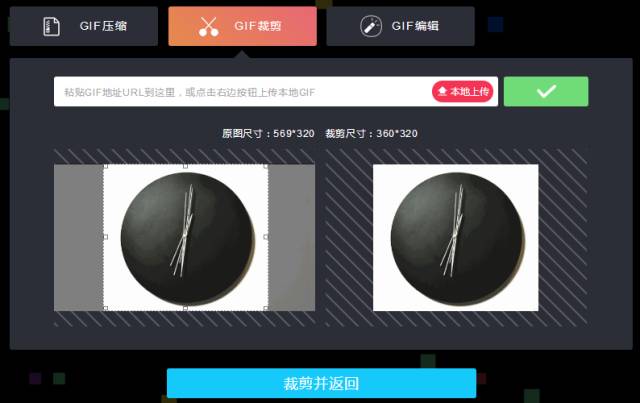
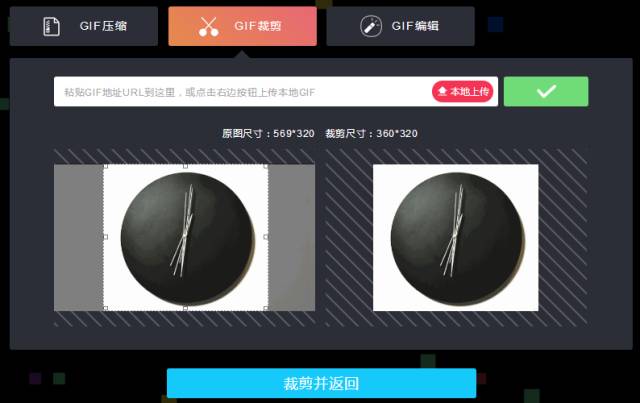
▷ 动图
■ 编辑动图:
建议使用Soogif网站,可对动图进行压缩、裁剪和编辑。编辑处包括给动图
添加文字、滤镜和特效,安装新媒体管家plus,后台直接对接Soogif网站。

■ 视频转gif:
常用于观看视频时录制表情包、录制教程步骤类动图。
✎ Licecap:可多框录制,取景框可移动
✎ Gifcam:功能同上,根据个人喜好
✎ 抠抠视频秀:可添加文字,但有水印
▷ 长图
✎ 多图成长图建议下载:Tailor、拼了个长图
✎ 制原创长图建议下载:Mori、Corlor手账
✎ 网页长图截取建议用:浏览器自带网页截图
▷ 手绘、漫画
公众号内加入原创手绘
有利于打造品牌形象
,非专业小编可借助手机App和网站实现在公众号内添加手绘和漫画元素。
✎ ios系统App:sketches(简单手绘)
✎ 安卓系统App:53paper(简单手绘)
✎ 电脑端:暴走漫画网站(暴漫风格)
▷ 文字云(网站)
✎ BlueMC词云:国内网站不需翻墙
✎ Tagxedo:国外网站需翻墙
✎ Tagul:国外网站需网页翻译
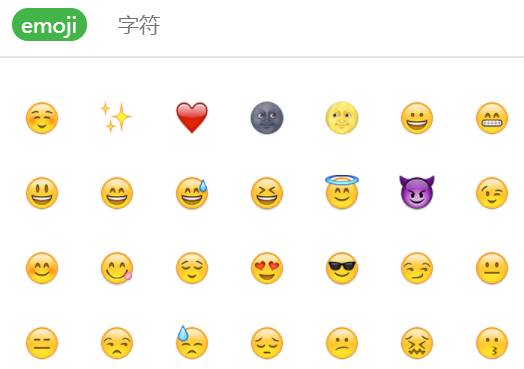
▷ emoji表情
推荐使用新媒体管家plus,可在后台一键添加emoji表情,使文章风格更人性化,拉近读者作者距离
 。
。